Top 31 simple, yet beautiful css3 table templates and examples 2020
Содержание:
- More
- Definition and Usage
- Размер таблицы
- Основные элементы CSS
- 14.4 Каскады таблиц стилей
- Как подключить CSS к HTML-странице?
- CSS Tutorial
- CSS Advanced
- Поля и интервалы таблицы
- CSS border-radius — Specify Each Corner
- CSS Rounded Corners Properties
- Чередование фонового цвета строк таблицы
- CSS Advanced
- Замена атрибутов таблиц на стили CSS
- CSS Tutorial
- Вы шутите? Flexbox всё решит!
- Images
- CSS Advanced
- Выравнивание содержимого таблицы (по горизонтали и вертикали)
More
Fullscreen VideoModal BoxesDelete ModalTimelineScroll IndicatorProgress BarsSkill BarRange SlidersTooltipsDisplay Element HoverPopupsCollapsibleCalendarHTML IncludesTo Do ListLoadersStar RatingUser RatingOverlay EffectContact ChipsCardsFlip CardProfile CardProduct CardAlertsCalloutNotesLabelsCirclesStyle HRCouponList GroupList Without BulletsResponsive TextCutout TextGlowing TextFixed FooterSticky ElementEqual HeightClearfixResponsive FloatsSnackbarFullscreen WindowScroll DrawingSmooth ScrollGradient Bg ScrollSticky HeaderShrink Header on ScrollPricing TableParallaxAspect RatioResponsive IframesToggle Like/DislikeToggle Hide/ShowToggle Dark ModeToggle TextToggle ClassAdd ClassRemove ClassActive ClassTree ViewRemove PropertyOffline DetectionFind Hidden ElementRedirect WebpageZoom HoverFlip BoxCenter VerticallyCenter Button in DIVTransition on HoverArrowsShapesDownload LinkFull Height ElementBrowser WindowCustom ScrollbarHide ScrollbarShow/Force ScrollbarDevice LookContenteditable BorderPlaceholder ColorText Selection ColorBullet ColorVertical LineDividersAnimate IconsCountdown TimerTypewriterComing Soon PageChat MessagesPopup Chat WindowSplit ScreenTestimonialsSection CounterQuotes SlideshowClosable List ItemsTypical Device BreakpointsDraggable HTML ElementJS Media QueriesSyntax HighlighterJS AnimationsJS String LengthJS ExponentiationJS Default ParametersGet Current URLGet Current Screen SizeGet Iframe Elements
Definition and Usage
The property defines the algorithm
used to lay out table cells, rows, and columns.
Tip: The main benefit of table-layout: fixed; is that the
table renders much faster. On large tables, users will not see any part of the
table until the browser has rendered the whole table. So, if you use
table-layout: fixed, users will see the top of the table while the browser loads
and renders rest of the table. This gives the impression that the page loads a
lot quicker!
| Default value: | auto |
|---|---|
| Inherited: | no |
| Animatable: | no. Read about animatable |
| Version: | CSS2 |
| JavaScript syntax: |
object.style.tableLayout=»fixed» Try it |
Размер таблицы
После добавления рамок к ячейкам таблицы стало заметно, что содержимое ячеек слишком близко расположено к краям. Для добавления свободного пространства между краями ячеек и их содержимым можно воспользоваться свойством padding:
th, td { padding: 7px; }
Попробовать »
Размер таблицы зависит от ее содержимого, но часто возникают ситуации, когда таблица оказывается слишком узкой и появляется необходимость ее растянуть. Ширину и высоту таблицы можно изменять с помощью свойств width и height, задавая нужные размеры или самой таблице или ячейкам:
table { width: 70%; }
th { height: 50px; }
Попробовать »
Основные элементы CSS
Как HTML состоит из тегов, атрибутов и значений, так и CSS состоит из своих собственных элементов. Суть конструкций CSS можно объяснить так: «Указать, какой элемент страницы оформить, и указать, как его оформлять». Вот составляющие конструкции CSS.
- Селектор. Идентификатор, который указывает браузеру, к какому именно элементу страницы применить оформление. Благодаря ему обозреватель «понимает», что стиль предназначен, например, для оформления списков или таблиц.
- Блок объявления стилей. Пишется после селектора и заключается в фигурные скобки. В нём задаётся стиль элемента (его оформление). Блок объявления стилей состоит из двух частей.
- Свойство. Аналог атрибута в HTML. Определяет, какое именно свойство оформления будет изменено.
- Значение. Задаётся свойству через двоеточие и определяет, как именно свойство будет изменено.
Свойств и значений в блоке объявления стилей может быть несколько, в таком случае они перечисляются через точку с запятой.
14.4 Каскады таблиц стилей
Каскадные языки таблиц стилей, такие как CSS, позволяют использовать информацию о стиле из нескольких источников. Однако не все языки таблиц стилей поддерживают каскады. Чтобы определить каскад, авторы указывают последовательность элементов и/или . Каскад информации таблиц стилей производится в порядке указания элементов в разделе .
Примечание.
В данной спецификации не описано каскадирование таблиц стилей разных языков. Авторам следует избегать смешивания языков.
В следующем примере мы определяем две альтернативные таблицы стилей с именем «compact». Если пользователь выбирает стиль «compact», агент пользователя должен применять обе внешние таблицы, а также постоянную таблицу «common.css». Если пользователь выбирает стиль «big print», применяться будут только альтернативная таблица «bigprint.css» и постоянная таблица «common.css».
<LINK rel="alternate stylesheet" title="compact" href="small-base.css" type="text/css"> <LINK rel="alternate stylesheet" title="compact" href="small-extras.css" type="text/css"> <LINK rel="alternate stylesheet" title="big print" href="bigprint.css" type="text/css"> <LINK rel="stylesheet" href="common.css" type="text/css">
Вот пример каскада, в котором задействованы оба элемента —
и .
<LINK rel="stylesheet" href="corporate.css" type="text/css">
<LINK rel="stylesheet" href="techreport.css" type="text/css">
<STYLE type="text/css">
p.special { color: rgb(230, 100, 180) }
</STYLE>
14.4.1
Каскады, зависящие от устройств
Каскад может включать таблицы стилей, применяемые к различным устройствам. Элементы и
могут использоваться с атрибутом . Агент пользователя несет ответственность за отфильтровывание таблиц стилей, не применяющихся к текущему устройству.
В следующем примере мы определяем каскад, в котором таблица стилей «corporate» представляется в нескольких версиях: одна для печати, другая для экранного представления, третья для речевых браузеров (полезная, например, при чтении электронной почты в машине). Таблица «techreport» применяется ко всем устройствам. Цветная rule, определяемая элементом , используется для печати и для экрана, но не для звукового представления.
<LINK rel="stylesheet" media="aural" href="corporate-aural.css" type="text/css">
<LINK rel="stylesheet" media="screen" href="corporate-screen.css" type="text/css">
<LINK rel="stylesheet" media="print" href="corporate-print.css" type="text/css">
<LINK rel="stylesheet" href="techreport.css" type="text/css">
<STYLE type="text/css">
p.special { color: rgb(230, 100, 180) }
</STYLE>
14.4.2 Наследование и каскады
Если агент пользователя собирается представлять документ, ему необходимо найти значения для свойств стиля, например, семейство шрифтов, начертание, размер шрифта, длину строки, цвет текста и т.д. Точный механизм зависит от языка таблиц стилей, но в общем применяется следующее:
Механизм каскадирования используется, если к элементу применяется ряд правил стиля. Этот механизм позволяет агенту пользователя сортировать правила по специфичности и определять, какое правило нужно применить. Если правило невозможно найти, следующий шаг зависит от наследования свойства. Не все свойства могут наследоваться. Для этих свойств язык таблиц стилей обеспечивает значения по умолчанию для использования в случае отсутствия явных правил для конкретного элемента.
Если свойство может наследоваться, агент пользователя проверяет непосредственно элемент, в который вложен текущий элемент, и ищет правило, применяющееся к нему. Этот процесс продолжается до тех пора, пока применимое правило не будет обнаружено. Этот механизм обеспечивает компактное задание таблиц стилей. Например, авторы могут указать семейство шрифтов для всех элементов в разделе с помощью одного правила для элемента .
Как подключить CSS к HTML-странице?
Заставить инструменты создания сайтов взаимодействовать друг с другом можно несколькими способами. По методу добавления стили делятся на следующие категории.
Встроенные стили
Задаются в документе прямо внутри HTML-тега с помощью атрибута style. Имеют наивысший приоритет. Это значит, что если для одного и того же элемента задано разное оформление, то предпочтение будет отдано правилу, которое прописано внутри тега. Селектор для встроенного стиля не нужен, так как связь стиля и тега очевидна — оформление тега в нём и задано.
Следующий код задаёт размер и цвет шрифта тексту внутри тега <p>:
<p style="font-size: 130%; color: #fc0">Текст, оформленный с помощью внутреннего стиля.</p>
Глобальные стили
Задаются тегом <style>, расположенным в контейнере <head>, и определяют оформление всех указанных элементов документа, а не оного, как в случае с внутренним стилем.
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
a {
font-size: 120%;
font-family: Verdana, sans-serif, Helvetica;
color: #632;
}
</style>
</head>
…
</html>
Связанные стили
Самые удобные, потому что с их помощью можно легко оформить в едином стиле целый сайт. Связанный стиль подразумевает, что всё CSS-оформление находится в отдельном файле с расширением .css.
Такой подход удобен ещё и тем, что он отделяет правила оформления страниц от их содержимого, CSS-код можно легко менять, не вмешиваясь в HTML-файлы, а принцип разделения кода очень важен, особенно в больших проектах.
Чтобы связать правила из CSS-файла с HTML-страницей, используется тег <link>, добавленный в контейнер <head>, и его атрибуты.
Вот строка, связывающая правила из файла mystyle.css с HTML-страницей:
<link rel=»stylesheet» href=»mysyle.css»>
rel=»stylesheet» определяет, что тег ссылается на файл таблицы стилей, href=»mysyle.css» задаёт его адрес. Правила адресации такие же, как у обычных ссылок – путь может быть абсолютным, относительным и т. д.
Импортированные стили
С помощью команды @import можно добавить стили из CSS-файла в текущую таблицу. Это может потребоваться, например, если вы хотите дополнить индивидуальное оформление документа, заданное с помощью глобальных стилей, универсальными правилами из отдельного файла. Со встроенными стилями метод использовать нельзя.
Код ниже импортирует в документ таблицу файла any.css, которая находится в папке с редактируемым HTML-документом:
@import url(any.css);
Команда прописывается строкой ниже открывающего тега <style>, до первой строки глобального стиля:
<style type="text/css">
@import url(mobile.css);
a {
font-size: 120%;
}
</style>
Дата размещения/обновления информации: 25.12.2016 г.
Сообщить об ошибке
CSS Tutorial
CSS HOMECSS IntroductionCSS SyntaxCSS SelectorsCSS How ToCSS CommentsCSS Colors
Colors
RGB
HEX
HSL
CSS Backgrounds
Background Color
Background Image
Background Repeat
Background Attachment
Background Shorthand
CSS Borders
Borders
Border Width
Border Color
Border Sides
Border Shorthand
Rounded Borders
CSS Margins
Margins
Margin Collapse
CSS PaddingCSS Height/WidthCSS Box ModelCSS Outline
Outline
Outline Width
Outline Color
Outline Shorthand
Outline Offset
CSS Text
Text Color
Text Alignment
Text Decoration
Text Transformation
Text Spacing
Text Shadow
CSS Fonts
Font Family
Font Web Safe
Font Fallbacks
Font Style
Font Size
Font Google
Font Pairings
Font Shorthand
CSS IconsCSS LinksCSS ListsCSS Tables
Table Borders
Table Size
Table Alignment
Table Style
Table Responsive
CSS DisplayCSS Max-widthCSS PositionCSS OverflowCSS Float
Float
Clear
Float Examples
CSS Inline-blockCSS AlignCSS CombinatorsCSS Pseudo-classCSS Pseudo-elementCSS OpacityCSS Navigation Bar
Navbar
Vertical Navbar
Horizontal Navbar
CSS DropdownsCSS Image GalleryCSS Image SpritesCSS Attr SelectorsCSS FormsCSS CountersCSS Website LayoutCSS UnitsCSS SpecificityCSS !important
CSS Advanced
CSS Rounded CornersCSS Border ImagesCSS BackgroundsCSS ColorsCSS Color KeywordsCSS Gradients
Linear Gradients
Radial Gradients
CSS Shadows
Shadow Effects
Box Shadow
CSS Text EffectsCSS Web FontsCSS 2D TransformsCSS 3D TransformsCSS TransitionsCSS AnimationsCSS TooltipsCSS Style ImagesCSS Image ReflectionCSS object-fitCSS object-positionCSS ButtonsCSS PaginationCSS Multiple ColumnsCSS User InterfaceCSS Variables
The var() Function
Overriding Variables
Variables and JavaScript
Variables in Media Queries
CSS Box SizingCSS Media QueriesCSS MQ ExamplesCSS Flexbox
CSS Flexbox
CSS Flex Container
CSS Flex Items
CSS Flex Responsive
Поля и интервалы таблицы
По умолчанию размер ячеек таблицы подстраивается под их содержимое, но иногда бывает необходимо оставить вокруг табличных данных немного пространства (padding). Поскольку интервалы и поля относятся к элементам представления данных, это пространство настраивается с помощью стилевых таблиц CSS.
Поле ячейки (padding) — это расстояние между содержимым ячейки и ее границей (border). Для его добавления примените свойство padding к элементу <td> или <th>.
Интервал ячеек (border-spacing) — это расстояние между ними (<td> или <th>). Сначала присвойте значение separate свойству border-collapse элемента <table>, а затем установите расстояние между ячейками, изменив значение параметра border-spacing. Раньше за поля и интервал ячеек отвечали атрибуты cellpadding и cellspacing элемента <table>, но в спецификации HTML5 они были признаны устаревшими.
Пример использования padding и border-spacing:
Пример: Применение свойств padding и border-spacing
- Результат
- HTML-код
- Попробуй сам »
| Ячейка 1 | Ячейка 2 |
| Ячейка 3 | Ячейка 4 |
| Ячейка 1 | Ячейка 2 |
| Ячейка 3 | Ячейка 4 |
| Примечание: Если к таблице применено свойство border-collapse: collapse, то интервал ячеек (border-spacing) не сработает. |
CSS border-radius — Specify Each Corner
The property can have from one
to four values. Here are the rules:
Four values — border-radius: 15px 50px 30px 5px; (first
value applies to top-left corner, second value applies to top-right corner,
third value applies to bottom-right corner, and fourth value applies to
bottom-left corner):
Three values — border-radius: 15px 50px 30px; (first value
applies to top-left corner, second value applies to top-right and bottom-left
corners, and third value applies to bottom-right corner):
Two values — border-radius: 15px 50px; (first value applies
to top-left and bottom-right corners, and the second value applies to top-right
and bottom-left corners):
One value — border-radius: 15px; (the value applies to all
four corners, which are rounded equally:
Here is the code:
Example
#rcorners1 { border-radius: 15px 50px 30px 5px;
background: #73AD21; padding: 20px;
width: 200px; height: 150px; }#rcorners2 { border-radius: 15px 50px 30px;
background: #73AD21;
padding: 20px; width: 200px;
height: 150px; }#rcorners3 { border-radius: 15px 50px; background: #73AD21; padding: 20px; width: 200px;
height: 150px; }#rcorners4 { border-radius: 15px;
background: #73AD21;
padding: 20px; width: 200px; height: 150px; }
You could also create elliptical corners:
Example
#rcorners1 { border-radius: 50px / 15px;
background: #73AD21; padding: 20px; width: 200px; height: 150px; }#rcorners2 { border-radius: 15px / 50px; background: #73AD21;
padding: 20px; width: 200px; height: 150px; }#rcorners3 {
border-radius: 50%; background: #73AD21;
padding: 20px; width: 200px; height: 150px;}
CSS Rounded Corners Properties
| Property | Description |
|---|---|
| border-radius | A shorthand property for setting all the four border-*-*-radius properties |
| border-top-left-radius | Defines the shape of the border of the top-left corner |
| border-top-right-radius | Defines the shape of the border of the top-right corner |
| border-bottom-right-radius | Defines the shape of the border of the bottom-right corner |
| border-bottom-left-radius | Defines the shape of the border of the bottom-left corner |
❮ Previous
Next ❯
Чередование фонового цвета строк таблицы
При просмотре больших таблиц, содержащих много строк с большим количеством информации, бывает трудно отследить, какие данные относятся к конкретной строке. Чтобы помочь пользователям сориентироваться, можно использовать два разных фоновых цвета поочередно. Для создания описанного эффекта можно использовать селектор class, добавляя его к каждой второй строке таблицы:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
table {
width: 70%;
border-collapse: collapse;
}
td, th {
border: 1px solid #98bf21;
padding: 3px 7px 2px 7px;
}
th {
text-align: left;
padding: 5px;
background-color: #A7C942;
color: #fff;
}
.alt td { background-color: #EAF2D3; }
</style>
</head>
<body>
<table>
<tr><th>Имя</th><th>Фамилия</th><th>Положение</th></tr>
<tr><td>Гомер</td><td>Симпсон</td><td>отец</td></tr>
<tr class="alt"><td>Мардж</td><td>Симпсон</td><td>мать</td></tr>
<tr><td>Барт</td><td>Симпсон</td><td>сын</td></tr>
<tr class="alt"><td>Лиза</td><td>Симпсон</td><td>дочь</td></tr>
</table>
</body>
</html>
Попробовать »
Добавлять атрибут к каждой второй строке довольно утомительное занятие. В CSS3 был добавлен псевдо-класс :nth-child, позволяющий решить эту проблему альтернативным путем. Теперь эффекта чередования можно достичь исключительно средствами CSS, не прибегая к изменению HTML-разметки документа. С помощью псевдо-класса можно выбрать все четные или нечетные строки таблицы, используя одно из ключевых слов: (четные) или (нечетные):
tr:nth-child(odd) { background-color: #EAF2D3; }
Попробовать »
CSS Advanced
CSS Rounded CornersCSS Border ImagesCSS BackgroundsCSS ColorsCSS Color KeywordsCSS Gradients
Linear Gradients
Radial Gradients
CSS Shadows
Shadow Effects
Box Shadow
CSS Text EffectsCSS Web FontsCSS 2D TransformsCSS 3D TransformsCSS TransitionsCSS AnimationsCSS TooltipsCSS Style ImagesCSS Image ReflectionCSS object-fitCSS object-positionCSS ButtonsCSS PaginationCSS Multiple ColumnsCSS User InterfaceCSS Variables
The var() Function
Overriding Variables
Variables and JavaScript
Variables in Media Queries
CSS Box SizingCSS Media QueriesCSS MQ ExamplesCSS Flexbox
CSS Flexbox
CSS Flex Container
CSS Flex Items
CSS Flex Responsive
Замена атрибутов таблиц на стили CSS
Как вы знаете, в HTML существуют специальные атрибуты для настройки базового стиля таблиц: , , , и другие. Но намного удобнее настраивать внешний вид элементов через CSS. Мы расскажем, какие свойства являются аналогами табличных атрибутов.
Атрибут align
С помощью этого атрибута можно выровнять всю таблицу относительно края окна браузера, выбрав одно из трех значений — , либо
Обратите внимание, атрибут выравнивает не текст, а сам блок таблицы. Аналогом CSS в данном случае является комбинация свойств:
/* аналог align="left" */
table {
display: table;
margin-right: auto;
}
/* аналог align="center" */
table {
display: table;
margin-left: auto;
margin-right: auto;
}
/* аналог align="right" */
table {
display: table;
margin-left: auto;
}
Также таблицу можно выровнять, задав ее родительскому элементу свойство с соответствующим значением. Но это сработает только при условии, что для таблицы установлено свойство со значением либо .
Атрибут background
Данный атрибут позволяет задать фоновое изображение для всей таблицы, указав его URL-адрес в качестве значения. Контролировать поведение такого фона нет возможности, в отличие от аналога CSS — свойства и других свойств для настройки фона.
/* аналог background="img/bg.png" */
table {
background-image: url(img/bg.png);
}
Атрибут bgcolor
Устанавливает цвет фона для всей таблицы. Вы наверняка уже догадались, каким CSS-свойством можно успешно заменить атрибут :
/* аналог bgcolor="#eaeaea" */
table {
background-color: #eaeaea;
}
Атрибуты border, bordercolor и frame
Атрибуты таблицы , и задают толщину рамки, ее цвет и расположение соответственно. Рекомендуем забыть о них и пользоваться CSS-свойством (и его производными), которое объединяет эти атрибуты и дает даже больше.
/* аналоги border="1" и bordercolor="#eee" */
table {
border: 1px solid #eee;
}
Если в CSS задано свойство , оно перекроет значение атрибута. Такое же поведение будет и в случае с другими атрибутами, имеющими точный аналог в CSS.
Атрибут rules
Атрибут, который определяет, где отображать границы (вокруг ячеек, между колонками, между строками и т. д.), опять-таки можно заменить CSS-свойством , применяя его к соответствующим тегам таблицы.
/* аналог rules="cols" */
td {
border-right: 1px solid black;
}
Атрибут cellpadding
Устанавливать отступы между внутренними сторонами ячейки и ее содержимым можно не только через атрибут, но и с помощью CSS-свойства , примененного к тегу .
/* аналог cellpadding="10" */
td {
padding: 10px;
}
Дополнительное преимущество CSS в данном случае заключается в том, что вы можете задать разные размеры отступов по вертикали и горизонтали, тогда как через HTML-атрибут устанавливается один размер отступа для всех сторон.
Атрибут cellspacing
Этот атрибут устанавливает расстояние между самими ячейками таблицы. В качестве аналога существует CSS-свойство , при помощи которого тоже можно создать промежутки между ячейками. Кроме того, это свойство может принимать два значения одновременно (разделяются пробелом): одно для промежутков по горизонтали, второе — по вертикали.
/* аналог cellspacing="10" */
table {
border-spacing: 10px;
}
Атрибуты width и height
Разумеется, эти атрибуты можно легко заменить на CSS и :
/* аналоги width="500" и height="500" */
table {
width: 500px;
height: 500px;
}
Завершение
Как вы уже знаете, в современной веб-разработке принято отделять структуру документа от его визуального оформления. Именно поэтому рекомендуется использовать CSS и не обращаться к HTML-атрибутам, которые предназначены для изменения внешнего вида. Это обеспечивает более удобную разработку, редактирование и дальнейшую поддержку стилей на сайте.
Далее в учебнике: CSS-стили для форм.
CSS Tutorial
CSS HOMECSS IntroductionCSS SyntaxCSS SelectorsCSS How ToCSS CommentsCSS Colors
Colors
RGB
HEX
HSL
CSS Backgrounds
Background Color
Background Image
Background Repeat
Background Attachment
Background Shorthand
CSS Borders
Borders
Border Width
Border Color
Border Sides
Border Shorthand
Rounded Borders
CSS Margins
Margins
Margin Collapse
CSS PaddingCSS Height/WidthCSS Box ModelCSS Outline
Outline
Outline Width
Outline Color
Outline Shorthand
Outline Offset
CSS Text
Text Color
Text Alignment
Text Decoration
Text Transformation
Text Spacing
Text Shadow
CSS Fonts
Font Family
Font Web Safe
Font Fallbacks
Font Style
Font Size
Font Google
Font Pairings
Font Shorthand
CSS IconsCSS LinksCSS ListsCSS Tables
Table Borders
Table Size
Table Alignment
Table Style
Table Responsive
CSS DisplayCSS Max-widthCSS PositionCSS OverflowCSS Float
Float
Clear
Float Examples
CSS Inline-blockCSS AlignCSS CombinatorsCSS Pseudo-classCSS Pseudo-elementCSS OpacityCSS Navigation Bar
Navbar
Vertical Navbar
Horizontal Navbar
CSS DropdownsCSS Image GalleryCSS Image SpritesCSS Attr SelectorsCSS FormsCSS CountersCSS Website LayoutCSS UnitsCSS SpecificityCSS !important
Вы шутите? Flexbox всё решит!
Это действительно так. Ознакомьтесь, например, с решением вышеприведённых задач с помощью flexbox от Phillip Walton. Однако, я бы не торопился его применять. На долю IE8 и IE9 до сих пор приходится 32% рынка десктопных браузеров — а это слишком много пользователей, чтобы отказываться от них ради удовольствия применить flexbox. Если только ваш сайт не рассчитан целиком на мобильный трафик — в чём я сильно сомневаюсь, — стоит выбрать .
Уточнение: Я работаю на консалтинговую компанию, поэтому заинтересован в поддержке десктопов. Но если вам нужно поддерживать только мобильные браузеры, можете смело использовать flexbox.
Images
SlideshowSlideshow GalleryModal ImagesLightboxResponsive Image GridImage GridTab GalleryImage Overlay FadeImage Overlay SlideImage Overlay ZoomImage Overlay TitleImage Overlay IconImage EffectsBlack and White ImageImage TextImage Text BlocksTransparent Image TextFull Page ImageForm on ImageHero ImageBlur Background ImageChange Bg on ScrollSide-by-Side ImagesRounded ImagesAvatar ImagesResponsive ImagesCenter ImagesThumbnailsBorder Around ImageMeet the TeamSticky ImageFlip an ImageShake an ImagePortfolio GalleryPortfolio with FilteringImage ZoomImage Magnifier GlassImage Comparison Slider
CSS Advanced
CSS Rounded CornersCSS Border ImagesCSS BackgroundsCSS ColorsCSS Color KeywordsCSS Gradients
Linear Gradients
Radial Gradients
CSS Shadows
Shadow Effects
Box Shadow
CSS Text EffectsCSS Web FontsCSS 2D TransformsCSS 3D TransformsCSS TransitionsCSS AnimationsCSS TooltipsCSS Style ImagesCSS Image ReflectionCSS object-fitCSS object-positionCSS ButtonsCSS PaginationCSS Multiple ColumnsCSS User InterfaceCSS Variables
The var() Function
Overriding Variables
Variables and JavaScript
Variables in Media Queries
CSS Box SizingCSS Media QueriesCSS MQ ExamplesCSS Flexbox
CSS Flexbox
CSS Flex Container
CSS Flex Items
CSS Flex Responsive
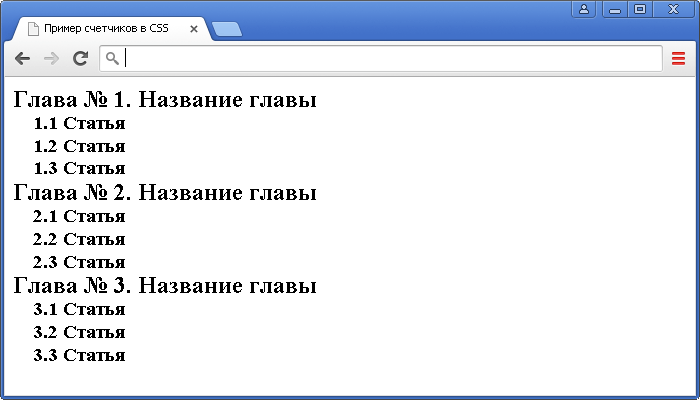
Выравнивание содержимого таблицы (по горизонтали и вертикали)
Выравнивать содержимое таблицы, строки или ячейки можно как по горизонтали (по верхнему краю, по середине, по нижнему краю), так и по вертикали (по левому краю, по средине, по правому краю).
И если с выравниванием по вертикали все понятно (у тэгов TABLE, TR и TD есть атрибут ALIGN). То как выровнять по горизонтали не совсем понятно.
Для выравнивания содержимого таблицы, строки или ячейки по горизонтали существует атрибут VALIGN. И этот атрибут имеет свои параметры TOP (выравнивание по верхнему краю), MIDDLE (по середине), BOTTOM (по нижнему краю).
Для нашей шапки установим выравнивание по центру, по середине.
<TR ALIGN="CENTER" VALIGN=”MIDDLE”>
Также выровняем содержание ячеек с нумерацией и телефонами по центру.
<HTML> <HEAD> <TITLE>Телефонный справочник </TITLE> </HEAD> <BODY> <P ALIGN="CENTER"> <TABLE BORDER=1 BorderCOLOR=”#006600” width="400" BGCOLOR="#FFFFCC"> <TR BGCOLOR=”#99CC33” HEIGHT="50" VALIGN="MIDDLE" ALIGN="CENTER"> <TD WIDTH="50">№</TD> <TD>Фамилия</TD> <TD>Номер телефона</TD> </TR> <TR> <TD ALIGN="CENTER" BGCOLOR=”#FFFF99”>1</TD> <TD>Фрося Бурлакова</TD> <TD ALIGN="CENTER">8-952-987-13-20</TD> </TR> <TR> <TD ALIGN="CENTER" BGCOLOR=”#FFFF99”>2</TD> <TD>Иван Петров</TD> <TD ALIGN="CENTER">8-918-964-70-11</TD> </TR> <TR> <TD ALIGN="CENTER" BGCOLOR=”#FFFF99”>3</TD> <TD>Афоня Ивлев</TD> <TD ALIGN="CENTER">8-961-594-12-45</TD> </TR> </TABLE> </P> </BODY> </HTML>
В браузере увидим: