Адаптивный фон для сайта на css3
Содержание:
- Для тех, кто хочет знать лучше
- Как сделать фон для сайта: витраж и цвета
- Выбор картинки
- Изменяем фон на сайтах Ucoz
- Как создать полноэкранный видео
- Как сделать фон в HTML-странице. Основы HTML для начинающих. Урок №12
- Повторение фона
- Прозрачность
- Изображение в качестве фона страницы Word — 2 способ
- Несколько фоновых изображений
- Создание фона с помощью Fhotofiltre
- CSS
- Как сделать фон в CSS?
- Иконка рядом с текстом
- Шестнадцатеричные обозначения
- Как в html сделать фон в виде цвета или картинки?
- Как сделать изображение фоном страницы в HTML
- CSS и наследование
- Как сделать фон в презентации в PowerPoint
- Как сделать фон в виде цвета в CSS?
- Фиксация фона
- Заключение
Для тех, кто хочет знать лучше
При помощи css вы можете растянуть background image, сделать так, чтобы оно не повторялось, добавить gif-анимацию и многое другое.
В одной статье всего не упишешь. Да и задачи такой я перед собой не ставил. Существует масса тонкостей и если вам обещают рассказать в одной статье обо всем, то это ни что иное как обман.
Хотите научиться правильно писать сайты? Я рекомендую вам изучать языки программирования по другой программе. Могу посоветовать курс Андрея Бернацкого «HTML5 и CSS3 с Нуля до Профи». Мне очень нравится этот автор. Я не проходил конкретно этот курс, несколько лет назад было уже что-то аналогичное, но менее современное.
Кстати, вместе с этим курсом вы получаете 7 бонусов: основы html и css Андрея Бернацкого, верстка для начинающих, создание лендинг пейдж за вечер и многое другое. Перед тем как заниматься серьёзным обучением, пощупайте бесплатный курс «Практика HTML5 и CSS3».
Ну вот в принципе и все. Подписывайтесь на рассылку, чтобы узнавать больше. Совсем скоро я расскажу чуть больше о адаптивной верстке, программе Bootstrap, увеличении заработка с любого блога и дам множество полезных советов о упрощении работы. До новых встреч и удачи в ваших начинаниях.
Как сделать фон для сайта: витраж и цвета
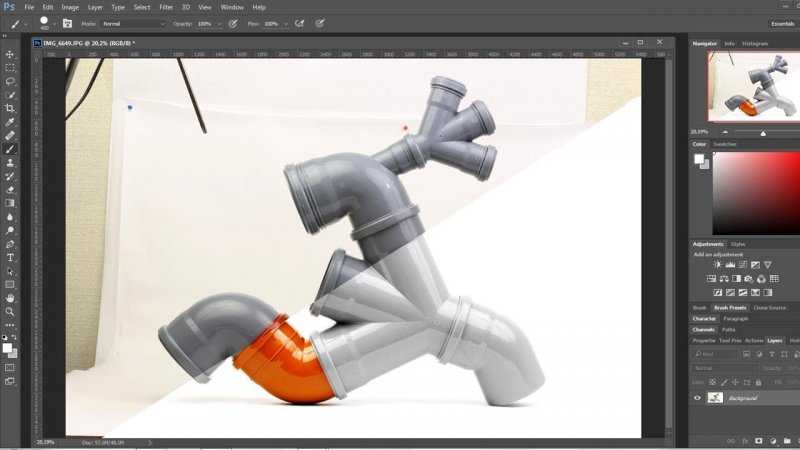
7. Теперь возьмите инструмент Polygonal Lasso Tool (L), и сделайте выделение вокруг пучка линий:

Создайте новый слой (Shift+Ctrl+N) и залейте его чёрным цветом:

А теперь примените Filter (Фильтр) -> Render (Визуализация) -> Difference Clouds (Облака):

Не снимая выделения Filter -> Texture (Текстура) -> Stained Glass (Витражное стекло):
8. По прежнему оставляем выделение, создаём новый слой, берем градиент (Gradient Tool), выбираем градиент радугу (или любой другой, который вам понравится) и заливаем таким образом:

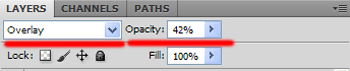
Для слоя с градиентом устанавливаем режим наложения Overlay и Opacity (Непрозачность) 52%, для витража — Screen и 40%. Для линий ставим непрозрачность на 57%:


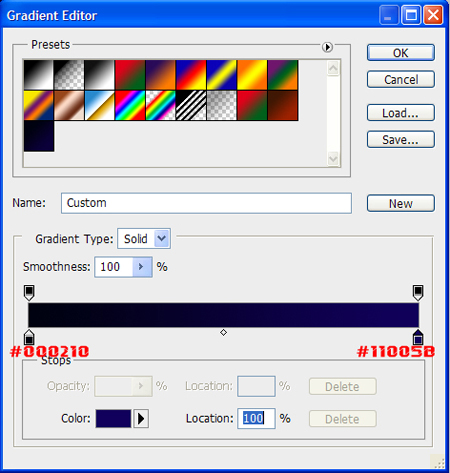
9. Осталось поработать немного с фоном: возьмите линейный градиент с цветами #000210 и #11005b и выполните заливку, чтобы получилось нечто похожее:


10. Создайте новый слой, залейте его чёрным цветом и примените уже знакомый Filter -> Render -> Difference Clouds, а затем Filter -> Texture -> Stained Glass с такими параметрами:
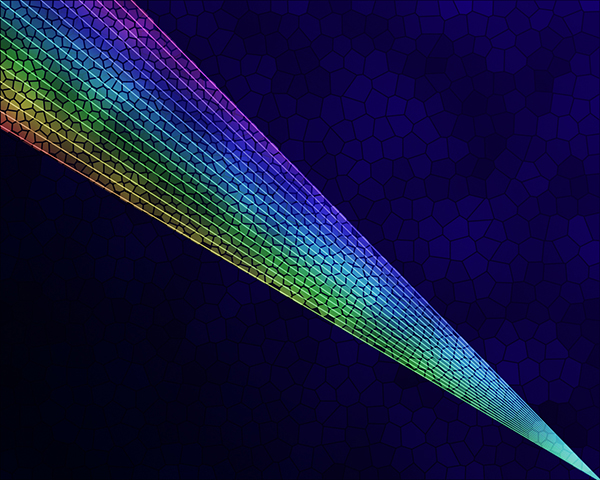
Режим смешивания поставьте Overlay, Opacity 42%:

Вот такой фон для сайта получился в результате:

На этом урок photoshop урок «как сделать фон для сайта» закончен. Я показал лишь способ, дайте волю своей фантазии, и получайте превосходные результаты.
Я прощаюсь с вами до следующего урока photoshop и желаю вам успехов. Не забывайте также оставлять комментарии и нажимать на социальные кнопки.
Выбор картинки
Начать мне бы хотелось с выбора изображения. Чтобы на страничке фон вы выглядел более ровным и красивым, а вам не пришлось заморачиваться с размерами и выравниванием. Предлагаю сразу искать бесшовные текстуры. Что это такое?
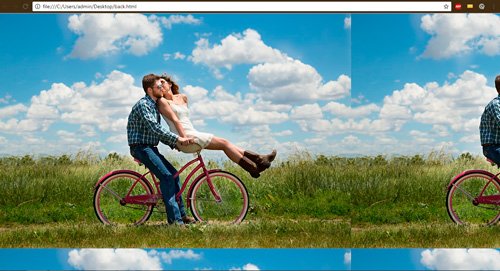
К сожалению, растянуть изображение в html на весь экран невозможно. Фото используется в натуральную величину. Если картинка маленькая, то она замостит всю площадь, как на скриншоте внизу. Чтобы растянуть картинку придется создать дополнительный css документ, без этого не получится.

Хотя, у вас есть возможность обойти систему. Для этого используйте фотошоп и измените размер картинки до ширины экрана (1280х720). Хотя в этом случае при скроллинге вниз, она картинка будет сменять другую.
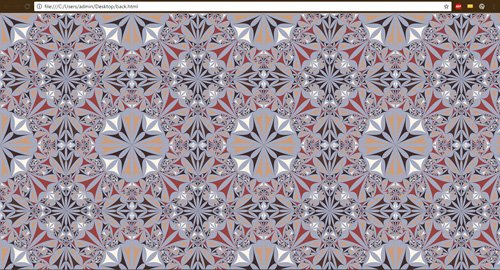
Намного лучшим вариантом, если вы не хотите использовать css, будет использование бесшовных текстур. У них никаких стыков не видно. Они, как обои или современная плитка в дизайне. Один сменяет другой и никаких стыков не видно.

Если вас интересуют бесплатные изображения и отсутствие юридических последствий за их использование, то я рекомендую поискать на сайте Pixabay.com.

Изменяем фон на сайтах Ucoz
Сегодня всё ещё есть вебмастеры, предпочитающие бесплатные хостинги, вроде Ucoz. И специально для них мы приводим инструкцию по изменению фона. Для того чтобы изменить фон сайта на Ucoz, необходимо перейти в панель управления, зайти в «Управление дизайном», а потом в «Редактирование шаблонов».
Теперь необходимо открыть таблицу стилей (CSS), найти строчку «body» и параметр «background». После этого нужно скопировать ссылку и вставить ее в адресную строку браузера. Таким образом вы получите доступ к картинке, которая была фоном.
Для использования нового фона, необходимо просто загрузить его в файловый менеджер. При этом проследите, чтобы название новой картинки для фона совпадало с тем, которое было до внесения изменений. Сохраните проделанную работу и проверьте результаты своих трудов.
Как создать полноэкранный видео
Шаг 1) добавить HTML:
Пример
<!— The video —><video autoplay muted loop id=»myVideo»> <source src=»rain.mp4″
type=»video/mp4″>
</video><!— Optional: some overlay text to describe the video —>
<div class=»content»> <h1>Heading</h1> <p>Lorem ipsum…</p>
<!— Use a button to pause/play the video with JavaScript —>
<button id=»myBtn» onclick=»myFunction()»>Pause</button></div>
Шаг 2) добавить CSS:
Пример
/* Style the video: 100% width and height to cover the entire window */#myVideo {
position: fixed; right: 0; bottom:
0; min-width: 100%; min-height:
100%;}/* Add some content at the bottom of the video/page */
.content { position: fixed;
bottom: 0; background: rgba(0, 0, 0, 0.5);
color: #f1f1f1; width: 100%;
padding: 20px;}/* Style the button used to pause/play the video */#myBtn { width: 200px;
font-size: 18px; padding: 10px;
border: none; background: #000;
color: #fff; cursor: pointer;}#myBtn:hover
{ background: #ddd; color: black;
}
Шаг 3) добавить JavaScript:
При желании вы можете добавить JavaScript для паузы/воспроизведения видео одним нажатием кнопки:
Пример
<script>// Get the videovar video = document.getElementById(«myVideo»);// Get the buttonvar
btn = document.getElementById(«myBtn»);// Pause and play the
video, and change the button textfunction myFunction() { if (video.paused)
{ video.play(); btn.innerHTML = «Pause»; } else { video.pause();
btn.innerHTML = «Play»; }}</script>
❮ Назад
Дальше ❯
Как сделать фон в HTML-странице. Основы HTML для начинающих. Урок №12
Как сделать фон в HTML-странице. Основы HTML для начинающих. Урок №12
Всем привет!Продолжаем изучать основы HTML.В этом уроке я расскажу и на примерах покажу,
как сделать фон из цвета или картинки в HTML-странице.Все довольно просто!Начнем из цвета!Я думаю, вы не пропустили урок №11, там, где я рассказывал, как менять цвет текста и в конце статьи давал коды различных цветов и оттенков. Почему я напомнил вам об этом уроке? Да потому, что там есть таблица с готовыми кодами цветов, берите их и практикуйте сразу в этом уроке.Итак, как сделать цветовой фон в HTML…
Цветовой фон в HTML
Цвет фона в HTML-документе по умолчанию белый. Как же задать цвет по желанию?В этом нам поможет атрибут «bgcolor». Чтобы закрасить задний фон, пропишите этот атрибут к тегу «body» :
<body bgcolor="#cc0000">
Либо так:
<body bgcolor="red">
Вот полный HTML-код:
<html> <head> <title>Изменяем цвет фона – StepkinBlog.ru</title> </head> <body bgcolor="#000000" text="green"> Текст страницы будет зеленый, а фон черным. </body> </html>
Результат будет вот таким:
Как сделать в HTML картинку фоном
Если вы хотите сделать фон из картинки, тогда к тегу «body» пропишите атрибут «baсkground»:
Залейте любую картинку туда, где лежит ваша веб-страница (на примере у меня страница имеет название «fon» с расширением «.gif»):
<body background="fon.gif">
Вот полный HTML-код:
<html> <head> <title>фона – StepkinBlog.ru</title> </head> <body background="fon.gif" text="#fff"> Текст страницы на красивом фоне. </body> </html>
Результат будет вот таким:
Если фоновая картинка размещена в папке images или в какой-то другой папке, это будет выглядеть так:
<body background="images/fon.gif">
Вот полный HTML-код:
<html> <head> <title>фона – StepkinBlog.ru</title> </head> <body background="images/fon.gif" text="#fff"> Текст страницы на красивом фоне. </body> </html>
Предыдущая запись Коды цветов в HTML. Основы HTML для начинающих. Урок №11
Следующая запись Как прописать путь к файлу, картинке или странице. Основы HTML для начинающих. Урок №13
Повторение фона
Если просто добавить фоновую картинку, то она будет повторяться одновременно по горизонтали и вертикали. Это поведение может быть изменено с помощью свойства background-repeat или универсального background. Есть три значения:
- no-repeat — фон не повторяется; применяется для простого добавления единственной картинки;
- repeat-x — фон повторяется по горизонтали;
- repeat-y — фон повторяется по вертикали.
Рассмотрим вертикальный бесшовный фон — при повторении картинки по вертикали между отдельными фрагментами не заметно стыков и фоновый рисунок выглядит цельным. Предварительно следует подготовить фоновое изображение, которое должно удовлетворять ряду условий:
- занимать по высоте не меньше 20–30 пикселей;
- при стыковке с аналогичным фрагментом изображения по вертикали не должно быть видимых стыков.
Поясним про высоту фоновой картинки. Если сделать изображение слишком узким (2–3 пикселя), то при отображении фона эффект его появления будет виден невооружённым глазом. Увеличение высоты позволяет замостить фон элемента быстро и незаметно.
В качестве образца фона возьмём узор, показанный на рис. 2.
Рис. 2. Фоновая картинка
В примере 2 показано добавление фона на веб-странице с повторением его по вертикали. Чтобы текст не выводился поверх рисунка к селектору body добавлено поле слева.
Пример 2. Повторение фона по вертикали
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Повторение фона</title>
<style>
body {
padding-left: 80px; /* Поле слева */
background:
url(/example/image/pattern-left.png) repeat-y; /* Путь к графическому файлу и
повторение фона по вертикали */
}
</style>
</head>
<body>
<p>Человек должен уметь иногда посмеяться над собой, иначе
он сойдёт с ума. Об этом, к сожалению, знают немногие,
поэтому в мире так много сумасшедших.</p>
<p>Рафаэль Сабатини</p>
</body>
</html>
Результат данного примера показан на рис. 3.
Рис. 3. Вид фона, повторяющегося по вертикали
Аналогично делается и повторение по горизонтали. Предварительно готовим подходящее изображение, затем добавляем его фоном к элементу через background и включаем повторение repeat-x (пример 3).
Пример 3. Повторение фона по горизонтали
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Повторение фона</title>
<style>
.strip {
background: url(/example/image/strip.png) repeat-x; /* Параметры фона */
border-radius: 10px; /* Радиус скругления */
height: 30px; /* Высота элемента */
}
</style>
</head>
<body>
<div class=»strip»></div>
</body>
</html>
Результат данного примера показан на рис. 4.
Рис. 4. Вид фона, повторяющегося по горизонтали
Прозрачность
CSS позволяет легко изменять уровни прозрачности элементов. Для этого мы будем использовать свойство opacity и модель RGBa.
Свойство opacity или как сделать фон страницы в html прозрачным
Свойство opacity используется для указания уровня непрозрачности (который является обратным для прозрачности).
- При значении 1 элемент будет полностью непрозрачным: это поведение по умолчанию.
- При значении 0 элемент будет полностью прозрачным.
Вам нужно выбрать значение от до 1. При значении 0,6 элемент будет на 60% непрозрачным, и вы сможете видеть сквозь него!
Вот как это можно использовать:
p
{
opacity: 0.6;
}
Вот пример, который даст представление о прозрачности.
body
{
background: url('snow.png');
}
p
{
background-color: black;
color: white;
opacity: 0.3;
}
Прозрачный абзац
Прозрачность работает во всех браузерах, включая Internet Explorer, начиная с версии IE9 и выше.
Если вы примените свойство opacity к элементу веб-страницы, все содержимое этого элемента станет прозрачным. Если хотите сделать цвет фона прозрачным, лучше всего использовать указание RGBa.
Модель RGBa
CSS3 предоставляет еще один способ изменения прозрачности: модель RGBa. Это RGB, которое мы рассматривали ранее, но с четвертым параметром: уровнем прозрачности (альфа-каналом). При значении 1 фон полностью непрозрачен. При значении менее 1 он становится прозрачным.
p
{
background-color: rgba(255, 0, 0, 0.5); /* Красный, полупрозрачный фон */
}
Это обозначение распознают все современные браузеры, включая Internet Explorer (начиная с версии IE9 и выше). Для устаревших браузеров рекомендуется указывать стандартный код RGB, в дополнение к RGBa.
p
{
background-color: rgb(255,0,0); /* Для старых браузеров */
background-color: rgba(255,0,0,0.5); /* Для новых браузеров */
}
Изображение в качестве фона страницы Word — 2 способ
Существует еще один способ для добавления картинки в качестве фонового изображения на страницу документа Word.
- Откройте вкладку «Вставка» в группе «Иллюстрации».
- Нажмите на кнопку «Рисунки» («Рисунок»).
- В открывшемся окне выберите рисунок со своего ПК.
- Щелкните по картинке, по краям изображения появятся маркеры, с помощью которых можно растянуть рисунок до нужного размера.
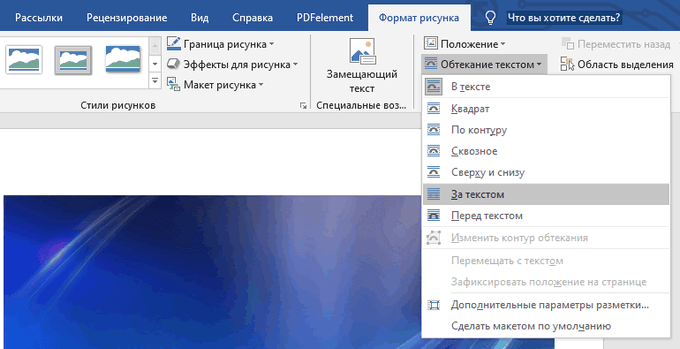
- Во вкладке «Формат рисунка» найдите пункт «Обтекание текстом», в контекстном меню выберите опцию «За текстом».

- Кликните по картинке, введите текст, который будет отображаться на изображении.
Для того, чтобы вводимый текст был хорошо виден на фоне картинки, измените цвет шрифта, чтобы он сочетался с цветом фонового рисунка.
Несколько фоновых изображений
Начиная с CSS3, можно указывать для элемента несколько фоновых изображений. Для этого разделите их объявления запятой:
body
{
background: url("sun.png") fixed no-repeat top right, url("snow.png") fixed;
}
Первое изображение из этого списка будет помещено поверх других (рисунок, приведенный ниже). Порядок объявления изображений имеет значение: если вы поменяете местами солнце и снег в приведенном выше коде CSS, то больше не увидите солнца.
Несколько фоновых изображений
Несколько фоновых изображений работают во всех браузерах кроме устаревших версий Internet Explorer, который распознает эту функцию, только начиная с версии 9 (IE9).
Во всех приведенных примерах я применил фон ко всей странице (body). Но не забывайте, что вы можете применить фон к любому элементу.
Создание фона с помощью Fhotofiltre
Для того, чтобы создать нужный фон необходимо открыть программу. Открыть ее и кликнуть мышкой, после ее загрузки нужно скинуть нужную фотографию, затем загрузить ее и затем открыть. Для того, чтобы скинуть фото нужно знать его расположение, затем найти нужную папку с изображением и выбрать ее.






Название его может отображаться по-разному, при сохранении оно может изменяться. Затем следует его открыть. После его загрузки в окне, следует развернуть страницу на всю для удобства в дальнейшей работе, далее жмем на заливку.


Легко удалить рамку вокруг изображения, внизу расположена галерея рабочих фото, можно сразу видеть размер фото и самая главная функция приложения – заливка.

CSS
Если вам нужно, чтобы фон повторялся на всех страницах вашего сайта, то без CSS не обойтись. Конечно, можно каждый раз прописывать путь, как в предыдущей главе. Но представьте, если со временем вам будет нужно его заменить: ссылка устареет или просто захочется поменять дизайн. Заходить на каждую страничку и менять код? Так не пойдет.
CSS помогает решить эту проблему. Вам нужно создать файл с расширением css и ввести следующий код:
<style>
body { background url(путь к файлу); }
</style>
|
Далее подключите этот документ к основному html и готово.
Давайте немного поговорим о самом коде. В скобках, после url вы можете вписать ссылку на картинку из стороннего источника, или просто название документа, если картинка лежит в одной папке с этим файлом.
Как сделать фон в CSS?
Как я уже писала выше мы можем использовать разные варианты задания фона и для всех их нам понадобится свойство background с разными значениями. Для того чтобы его использовать нам нужно сделать следующее:
-
1.В HTML коде присвоить элементу, для которого мы хотим задать цвет определённый класс или использовать атрибут style. Мне больше нравится вариант с классом, поэтому в первую очередь покажу его.
PHP
<div class=»block»>Это блок, для которого нужно сделать фон</div></li>
1 <div class=»block»>Этоблок,длякоторогонужносделатьфон<div><li> -
2.В файле, в котором вы задаёте CSS стили для вашего сайта, нужно дописать для этого класса свойство background с нужным значением фона.
PHP
.block {
background:#ccc;
}1
2
3.block{
background#ccc;
}
Если не знаете где и как подключить CSS или хотите дописать CSS стили прямо в HTML, то вам может понадобится эта статья:«Как css подключить к html?»
Иконка рядом с текстом
На скриншоте выше видно, что значок находится слева от текста. Вспоминаем все свойства background и понимаем, что для размещения слева годится background-position (начальная позиция фонового изображения). Перейдём к коду.
Сперва ничего особенного — обычная ссылка:
Вся магия в CSS:
- Сначала задали путь до изображения.
- Потом установили начальное положение фона (background-position) в left center — ведь наша иконка левее текста (горизонтальная позиция left) и на одном с ним уровне (вертикальная позиция center).
- Размер фонового изображения (background-size) мы задали, чтобы предотвратить отдалённые проблемы.Дело в том, что иконка может оказаться больше блока, в котором её захотят показать. Тогда она некрасиво обрежется по бокам. Чтобы этого не произошло — указываем размеры, в которые иконка должна вписаться.
И наконец, устанавливаем режим повторения фона (background-repeat) в no-repeat. Без этого фоновая картинка будет дублироваться, пока не заполнит собой блок (как это выглядит — зависит от размеров картинки и html-элемента, где она задана фоном).
Что же мы получили:
Не совсем то, чего ожидали. Давайте разбираться.
Наш «конвертик» стал фоновым изображением для блока, который занимает ссылка. Текст ссылки — это содержимое того же блока. Оно и наложилось на наше фоновое изображение.
Значит, нужно отодвинуть это самое содержимое от левой границы блока (помните, мы прижали «конвертик» именно к левому краю). Причём отодвинуть более чем на 20px (ширина фоновой картинки, заданная background-size) — тогда увидеть наш фон уже ничто не помешает.
Делается это с помощью свойства padding (внутренний отступ).
Добавим в код такой отступ слева:
Вот теперь всё вышло как надо:
Шестнадцатеричные обозначения
Шестнадцать цветов — это мало, если учесть, что большинство мониторов могут отображать шестнадцать миллионов цветов. Но представьте, если бы нужно было задать название каждому из шестнадцати миллионов оттенков …
К счастью, в CSS предусмотрено несколько способов выбора цвета. Первый способ — шестнадцатеричное значение. Вот как выглядит название цвета в шестнадцатеричном формате: #FF5A28. Это комбинация букв и цифр, которые указывают цвет.
Всегда нужно начинать с указания символа хэша (#), за которым следует шесть букв или цифр от до 9 и от A до F.
Эти буквы или цифры работают парами. Первые две цифры указывают количество красного, две следующие — зеленого, а две последние — голубого. Смешивая эти значения (которые являются компонентами Red-Green-Blue в цвете), можно получить любой цвет.
Таким образом, #000000 соответствует черному цвету, а #FFFFFF — белому.
Некоторые графические программы, такие как Photoshop, Gimp и Paint.NET, позволяют указывать цвета в шестнадцатеричном формате.
Вот, например, как можно применить белый цвет, указанный в шестнадцатеричном формате, к абзацам:
p
{
color: #FFFFFF;
}
При этом допускается сокращенная запись: можно указать цвет с помощью только трех символов. Например: #FA3 эквивалентно #FFAA33.
Как в html сделать фон в виде цвета или картинки?
Вы можете задавать фон блока или всей страницы с использованием различных вариантов:
- при помощи цвета,
- использовать изображение,
- градиентный фон,
- использовать сразу несколько вариантов (например, картинка + цвет или несколько картинок сразу).
Введу того что HTML не особо предназначен для визуального оформления страницы, в с помощью HTML можно сделать только фон в виде цвета или изображения. Для использования остальных вариантов создания фона нам не обойтись без помощи CSS. Но обо всём по порядку.
Чтобы в html сделать фон нам понадобится атрибуты bgcolor и background.
Для того чтобы в HTML сделать фон в виде цвета нужно к тегу для которого нам нужно задать фон дописать атрибут bgcolor
PHP
<table bgcolor=»#сссссс»>
| 1 | <table bgcolor=»#сссссс»> |
Чтобы сделать фон в виде изображения используем background и в кавычках указываем путь к файлу с картинкой.
PHP
<table background=»images/bg.jpg»>
| 1 | <table background=»images/bg.jpg»> |
Обращаю ваше внимание, что в современных браузерах такой способ задания фона срабатывает не для всех тегов. Кроме того он очень неудобный и по моему мнению он уже себя изжил и использовать его не стоит
Лучше и эффективнее воспользоваться CSS.
Как сделать изображение фоном страницы в HTML
Свойство, используемое для указания фонового изображения (в каком-то смысле его можно назвать тегом фона html-страницы) — background-image. В качестве значения необходимо указать url(«nom_de_l_image.png»). Например:
body
{
background-image: url("snow.png");
}
В результате мы получим:
Фоновое изображение страницы
Адрес, указывающий местоположение фонового изображения, может быть записан как абсолютный адрес (http: // …) или как относительный (fond.png).
Будьте внимательны при указании относительных адресов в файле CSS. Адрес изображения должен быть указан относительно файла .css, а не относительно файла .html. Чтобы упростить ситуацию, советую размещать фоновое изображение в той же папке, что и файл .css.
CSS и наследование
В CSS, если вы применяете стиль к тегу, все теги, которые находятся внутри него, будут иметь тот же стиль.
Если я применил черный цвет-фон и белый цвет текста к тегу
<body>
, все заголовки и абзацы также будут иметь черный фон и белый текст… Это называется наследованием: теги, которые находятся внутри другого тега, «наследуют» его свойства.
Это также отображено в названии «CSS», что переводится как «Каскадные таблицы стилей». Свойства CSS наследуются в каскаде: если вы задаете стиль элементу, все его дочерние элементы будут иметь тот же стиль.
Это означает, что весь текст моей веб-страницы обязательно будет белым?
Нет, не обязательно. Если вы позже укажете, что хотите, чтобы заголовки были красными, этот стиль будет иметь приоритет, и заголовки станут красными.
Наследственность работает не только для цвета. Все свойства CSS наследуются. Например, можно назначить жирный шрифт в теге
<body>
, и все заголовки и абзацы будут отображаться жирным шрифтом.
Пример наследования с тегом
<mark>
Многие уверены, что они могут изменять только html цвет фона страницы. Это не так: можно изменить фон любого элемента: заголовков, абзацев, определенных слов и т. д. В этом случае они будут выделены (как если бы они были отмечены маркером).
Например, существует тег
<mark>
, который используется для выделения определенных слов. Давайте используем его здесь:
<h1>Who turned off the lights?</h1> <p>Brr, it's all black on this website; it's a rather <mark>disturbing</mark> atmosphere don't you think?</p>
По умолчанию текст отображается на желтом фоне. Можно изменить это с помощью CSS:
body
{
background-color: black;
color: white;
}
mark
{
/* Цвет фона переопределяет цвет всей страницы */
background-color: red;
color: black;
}
Красный цвет — фон применяется к тексту тега
<mark>
. Действительно, даже если фон html-страницы черный, это свойство CSS для наиболее специфичного элемента имеет приоритет (смотрите рисунок, приведенный ниже):
Красный выделенный текст на черном фоне
Тот же принцип применим ко всем HTML-тегам и свойствам CSS. Если вы скажете:
- Текст абзацев у меня отображается шрифтом с размером 1,2em;
- Важные тексты (
<strong>
) у меня отображается шрифтом с размером 1,4 em.
… то можете подумать, что возникнет конфликт. Если важный текст является частью абзаца, шрифтом какого размера он должен отображаться? 1,2 em или 1,4 em? CSS решит, что наиболее специфичное объявление имеет приоритет: поскольку
<strong>
соответствует более специфичному элементу, чем параграфы, текст будет выводиться шрифтом с размером 1.4 em.
Как сделать фон в презентации в PowerPoint
Представим такую ситуацию: Вы делаете презентацию, выбрали из списка подходящую тему для оформления, нужный шрифт для текста, но вот фон выбранной темы не очень подходит и хотелось бы его изменить.
Если это детская презентация – поставить яркие воздушные шары, если она относится к природе – выбрать поле с цветами и озером, а если Вы представляете товары какой-либо фирмы – в качестве фона можно поставить ее логотип.
В статье мы рассмотрим, как сделать нужный Вам рисунок фоном в презентации PowerPoint, и как можно изменить прозрачность рисунка на слайде, выбранного в качестве фона.
Открываем презентацию и переходим на вкладку «Вид». Теперь в группе «Режимы образцов» кликаем на кнопочку «Образец слайдов».
Выделяем первый слайд, кликаем по нему правой кнопкой мыши и выбираем из контекстного меню «Формат фона».
Откроется соответствующее диалоговое окно. На вкладке «Заливка» ставим маркер в поле «Рисунок или текстура». Можете выбрать в качестве фона одну из предложенных текстур. Результат будет сразу виден на слайдах.
Обратите внимание
Чтобы сделать фоном слайда рисунок, который храниться у Вас на компьютере, в поле «Вставить из» кликните по кнопочке «Файл». Используя Проводник, найдите нужное изображение на компьютере и нажмите «Вставить». Фон слайдов в презентации изменится.
Если Вы нашли подходящее изображение в Интернете, то сделать эту картинку фоном для слайдов в PowerPoint тоже можно. Открываем изображение в полный размер, кликаем по нему правой кнопкой мыши и нажимаем «Копировать». Таким образом, мы поместим его в буфер обмена.
Можете также сохранить изображение на компьютер и сделать его фоном в презентации так, как было описано в способе выше.
Возвращаемся к диалоговому окну «Формат фона» и кликаем на кнопочку «Буфер обмена». Фон в презентации изменится.
После того, как Вы выберите нужное изображение в качестве фона для презентации, нажмите «Закрыть». Чтобы вернуться к привычному виду для работы с презентацией, на вкладке «Вид» в группе «Режимы просмотра презентации» нажмите «Обычный».
Итак, мы изменили шаблон для презентации. Теперь рассмотрим, как сохранить шаблон с выбранным изображением в качестве фона в PowerPoint.
Переходим на вкладку «Дизайн» разворачиваем список доступных тем и выбираем «Сохранить текущую тему».
Назовите ее и нажмите «Сохранить».
Важно
Сохраненная тема с нужным фоном слайда будет доступна в общем списке тем. При создании новой презентации, Вам просто нужно будет выбрать ее.
Если Вам нужно сделать фон для одного слайда в PowerPoint, используя выбранное изображение, выделите нужный слайд мышкой, кликните по фону правой кнопкой и выберите из меню «Формат фона».
Теперь выбираем картинку или рисунок для фона презентации, как было описано выше, и нажимаем «Закрыть». Измениться фон только для выделенного слайда.
Нажав кнопку «Восстановить фон» – вернется старый фон для слайда, нажав «Применить ко всем» – выбранная картинка будет установлена фоном для всех слайдов презентации.
Чтобы изменить фон, например, только со второго по пятый слайд, выделите второй слайд, нажмите «Shift» и выделите пятый. Чтобы выделить слайды, которые расположенные не рядом, зажмите «Ctrl» и выделяйте их по одному: 2, 3, 5. Кликните по любому выделенному слайду правой кнопкой мыши и выберите из меню «Формат фона». Дальше делайте все, как было описано в статье.
После того, как Вы сделали нужный рисунок фоном для слайдов в презентации, возможно, потребуется его немного доработать. Давайте разберемся, как можно сделать прозрачный фон в PowerPoint и не только.
Изменить прозрачность фона, рисунка или картинки, можно в диалоговом окне «Формат фона». Выделите нужные слайды и откройте указанное диалоговое окно. На вкладке «Заливка» в поле «Прозрачность» передвиньте ползунок в нужное положение.
Выделять все слайды не нужно, чтобы изменения были к ним применены, после всех настроек, просто нажмите «Применить ко всем».
Совет
На вкладке «Настройка рисунка», можно изменить резкость, яркость и контрастность. На вкладке «Цвет рисунка» можно настроить насыщенность и оттенок.
Сделать картинку или рисунок фоном в презентации PowerPoint, не так уж и сложно. Кроме того, Вы сможете сохранить настроенный шаблон с нужным фоном и использовать его во всех последующих презентациях. Если Ваше изображение оказалось слишком ярким, измените прозрачность фона, чтобы зрители не отвлекались на него и могли нормально воспринять информацию, представленную на сладах.
(Пока оценок нет)Загрузка…
Как сделать фон в виде цвета в CSS?
Для задания цвета фона мы можем использовать несколько форматов:
-
1.Кодовое название цвета
PHP
background:blue;
1 backgroundblue; -
2.Шестнадцатеричный формат:
PHP
background:# 013C74;
1 background# 013C74; -
3.Формат RGBA, позволяющий не только задавать цвет но и регулировать уровень прозрачности фона и таким образом сделать эффект прозрачного фона.
PHP
background:rgba(255,255,255,0.5);
1 backgroundrgba(255,255,255,0.5);
Уровень прозрачности задаётся в виде десятичного значения от 0 до 1, где 0 – полностью прозрачный, а 1 – не прозрачный.
Ранее я уже посвящала несколько статей теме задания цветов, их значений и определению цвета на сайте. Уверена, что они могут вам пригодиться. Вот ссылки:«Изменение цвета шрифта в CSS. Коды цветов HTML и CSS»«Как определить цвет на сайте»«Как в html изменить цвет текста?»
Так же вы можете воспользоваться вот этим инструментом для подбора нужного цвета и определения его кода. Просто водите мышкой по палитре, подбираете цвет и справа отображается его значение в шестнадцатеричном формате (HEX) и в формате rgb.
Фиксация фона
При прокрутке страницы фоновая картинка также прокручивается вместе с содержимым. Если применяется повторение фона, то это не вызовет никаких проблем, но при единственном изображении и большом объёме текста может оказаться так, что фон передвинется за верхний край. Чтобы такого не происходило фоновое изображение фиксируется на месте и не перемещается вместе с остальным содержимым документа. Для этого применяется свойство background-attachment со значением fixed или всё то же свойство background (пример 4).
У fixed есть ещё одна особенность. Если мы добавляем картинку к селектору body, то она располагается не внизу окна браузера, а внизу блока с контентом, что особенно заметно при небольшом объёме текста или увеличении размеров окна браузера. Фиксированный фон привязывается именно к окну и уже не зависит от объёма контента.
Заключение
Мы изменяем цвет текста с помощью свойства color, а цвет фона — с помощью background-color. Также его можно использовать как способ растянуть фон на всю html-страницу.
Можно указать цвет, введя его имя (например, black), значение в шестнадцатеричном формате (#FFC8D3) или указав код RGB (rgb(250,25,118)).
Также можно добавить фоновое изображение с помощью свойства background-image, закрепить фоновое изображение, отобразить его как мозаичный рисунок и даже разместить в любом месте веб-страницы.
Вы также можете сделать часть веб-страницы прозрачной с помощью свойства opacity или с помощью указания RGBa.
Данная публикация является переводом статьи «Color and background» , подготовленная редакцией проекта.