Псевдоэлементы
Содержание:
- Описание псевдоэлементов
- CSS Reference
- CSS Properties
- Пример использования
- CSS Справочники
- CSS Свойства
- CSS Reference
- CSS Properties
- Значение until и before и разница в употреблении
- Недостатки использования псевдоклассов
- Пример использования
- Особенности псевдоэлементов before и after
- Какие браузеры поддерживают :before и :after?
- Вставка содержимого без изменения файлов шаблонов для сайта WordPress
- Немного истории
- Метод 5: Псевдоэлементы с наложением цвета при наведении
- Псевдоэлементы для стилизации в CSS
- Теория
- CSS Tutorial
Описание псевдоэлементов
Псевдоэлемент ::selection
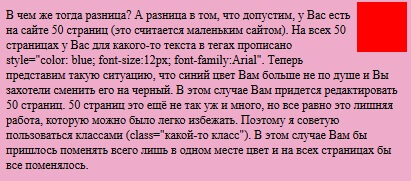
Псевдоэлемент необходим для изменения стиля выделенного пользователем текста. Вы можете использовать для него такие стилевые следующие свойства, как .
Псевдоэлемент ::selection
*::selection {
color: #ff0;
background: #000;
}
|
1 2 3 4 |
*::selection{ color#ff0; background#000; } |
Firefox использует нестандартный псевдоэлемент ::-moz-selection.
Псевдоэлемент ::first-line
Псевдоэлемент позволяет определить стиль первой строки текста блочных или блочно-строчных элементов, а также заголовков и ячеек таблиц.
Причем стили будут относиться именно к форматированию всей первой строки, какой бы длинной или короткой она ни была. Длина строки в основном зависит от семейства шрифта и его размера, размера окна браузера или ширины родительского блока. В стилевых правилах можно использовать только свойства, относящиеся к шрифту, изменению цвета текста и фона.
Псевдоэлемент :first-line
p:first-line {
color: #0a4;
font-family: Cambria, serif;
font-size: 1.2em;
}
|
1 2 3 4 5 |
pfirst-line{ color#0a4; font-familyCambria,serif; font-size1.2em; } |
Если необходимо добавить отступ к первой строке, то делать это нужно для родительского элемента с помощью css-свойства :
Отступ первой строки текста
p {
text-indent: 15px;
}
|
1 2 3 |
p{ text-indent15px; } |
Посмотреть пример:
See the Pen Pseudo-elements by Elen (@ambassador) on CodePen.18892
Псевдоэлемент ::first-letter
Псевдоэлемент управляет стилевыми свойствами первого символа в тексте элемента, к которому его добавляют. Поскольку изменяется первая буква элемента, в стилях псевдоэлемента обычно используют css-свойства, связанные со свойствами шрифта, полями, отступами, границами, цветом и фоном.
Псевдоэлемент :first-letter
blockquote:first-letter{
color: red;
font-size: 2em;
font-weight: bold;
}
|
1 2 3 4 5 |
blockquotefirst-letter{ colorred; font-size2em; font-weightbold; } |
CSS Reference
CSS ReferenceCSS Browser SupportCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS Font FallbacksCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS Default ValuesCSS Entities
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
break-after
break-before
break-inside
caption-side
caret-color
@charset
clear
clip
clip-path
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-feature-settings
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-variant-caps
font-weight
gap
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
row-gap
scroll-behavior
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
Пример использования
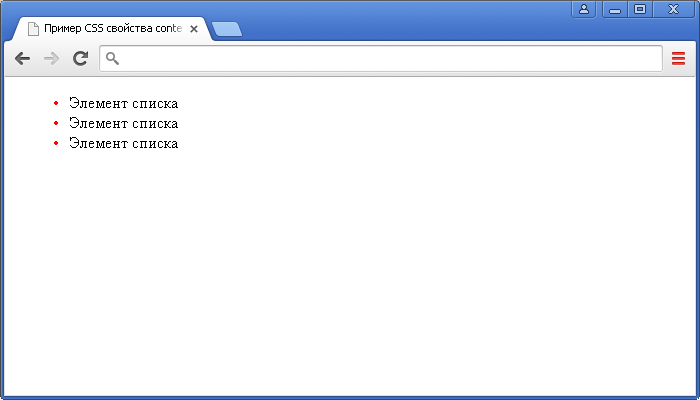
Изменение цвета маркера через использование CSS свойства content и псевдоэлемента :before:
<!DOCTYPE html>
<html>
<head>
<title> Пример CSS свойства content.</title>
<style>
ul {
list-style : none; /* убираем маркеры у маркированного списка */
}
li:before {/* Псевдоэлемент :before добавляет содержимое, указанное в свойстве content перед каждым элементом <li> */
content : "•"; /* вставляем содержимое, которое выглядит как маркер */
padding-right : 10px; /* устанавливаем правый внутренний отступ элемента. */
color : red; /* устанавливаем цвет шрифта */
}
</style>
</head>
<body>
<ul>
<li>Элемент списка</li>
<li>Элемент списка</li>
<li>Элемент списка</li>
</ul>
</body>
</html>

Изменение цвета маркера через использование CSS свойства content.
Пример использования счетчиков в CSS через использование CSS свойств content, counter-reset, counter-increment и псевдоэлемента :before:.
<!DOCTYPE html>
<html>
<head>
<title>Пример использования счетчиков в CSS.</title>
<style>
body {
counter-reset : schetchik1; /* инициализируем счетчик №1 */
line-height : .3em; /* устанавливаем междустрочный интервал для всего документа */
}
h2 {
counter-reset : schetchik2; /* инициализируем счетчик №2 */
}
h2:before { /* Псевдоэлемент :before добавляет содержимое, указанное в свойстве content перед каждым элементом <h2> */
counter-increment : schetchik1; /* определяем инкремент для глав с шагом 1 (значение по умолчанию) */
content : "Глава № " counter(schetchik1) ". "; /* указываем, содержимое, которое будет добавлено перед каждым элементом <h2>. Значение counter определяет счетчик */
}
h3 {
margin-left : 20px; /* устанавливаем величину отступа от левого края элемента */
}
h3:before {/* Псевдоэлемент :before добавляет содержимое, указанное в свойстве content перед каждым элементом <h3> */
counter-increment : schetchik2; /* определяем инкремент для статей с шагом 1 (значение по умолчанию) */
content : counter(schetchik1) "." counter(schetchik2) " "; /* указываем, содержимое, которое будет добавлено перед каждым элементом <h3>. Значение counter определяет счетчик */
}
</style>
</head>
<body>
<h2>Название главы</h2>
<h3>Статья</h3>
<h3>Статья</h3>
<h3>Статья</h3>
<h2>Название главы</h2>
<h3>Статья</h3>
<h3>Статья</h3>
<h3>Статья</h3>
<h2>Название главы</h2>
<h3>Статья</h3>
<h3>Статья</h3>
<h3>Статья</h3>
</body>
</html>

Пример использования счетчиков в CSS (свойства counter-reset и counter-increment).
Выведем содержание, как значение атрибута элемента, использую псевдоэлемент :after и свойство content:
<!DOCTYPE html>
<html>
<head>
<title>Пример использования счетчиков в CSS.</title>
<style>
a:after {/* Псевдоэлемент :after добавляет содержимое, указанное в свойстве content после каждого элемента <а> */
content : ""attr(title)""; /* между всеми тегами <a></a> автоматически будет проставляться значение атрибута title */
}
</style>
</head>
<body>
<a href = "http://basicweb.ru" title = "Basicweb.ru"></a>
</body>
</html>
Пример добавления и изменения кавычек в тексте, используя CSS свойства content, quotes, а также псевдоэлементов :before и :after:
<!DOCTYPE html>
<html>
<head>
<title>Пример добавления кавычек к тексту в CSS</title>
<style>
* {
quotes : "«" "»" "‹" "›"; /* используя универсальный селектор устанавливаем тип кавычек для первого и второго уровня вложенности (для всех элементов) */
}
p:before {content : open-quote;} /* используя псевдоэлемент :before добавляем перед элементом <p> открывающиеся кавычки */
p:after {content : close-quote;} /* используя псевдоэлемент :after добавляем после элемента <p> закрывающиеся кавычки */
</style>
</head>
<body>
<q>Обычная цитата<q>
<q>Это <q>ЦИТАТА</q> внутри цитаты</q>
<p>Параграф, к которому, используя псевдоклассы добавлены кавычки.</p>
</body>
</html>

Пример добавления и изменения кавычек в тексте.CSS свойства
CSS Справочники
CSS СправочникCSS ПоддержкаCSS СелекторыCSS ФункцииCSS ЗвукCSS Веб шрифтыCSS АнимацииCSS ДлиныCSS Конвертер px-emCSS Названия цветаCSS Значения цветаCSS по умолчаниюCSS Символы
CSS Свойства
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
caption-side
caret-color
@charset
clear
clip
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-weight
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
CSS Reference
CSS ReferenceCSS Browser SupportCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS Font FallbacksCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS Default ValuesCSS Entities
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
break-after
break-before
break-inside
caption-side
caret-color
@charset
clear
clip
clip-path
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-feature-settings
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-variant-caps
font-weight
gap
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
row-gap
scroll-behavior
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
Значение until и before и разница в употреблении
Начнем с предлога until.
Рассмотрим несколько предложений:
- I want to stay in bed until 11. – Я хочу оставаться в постели до 11 часов.
- He works until 10 pm every day. – Он работает до 10 вечера каждый день.
- I don’t sleep until 9 o’clock. Я не сплю до 6 часов (вплоть до 6 часов).
- The museum is closed until tomorrow. Музей закрыт до завтра.
- I’m cooking lunch until 2pm today. Сегодня я готовлю обед до 2 часов дня.
Во всех этих случаях предлог until в значении до указывает нам на момент, вплоть до которого совершается действие. То есть действие во всех этих предложениях будет длиться и закончится как раз в указанное время.
- I want to stay in bed until 11. – Я хочу оставаться в постели до 11. Это значит, что она будет в кровати, пока не пробьет 11, ранее она не встанет.
- He works until 10 pm every day. – Он работает вплоть до 22 часов вечера и заканчивает работу в 22, не ранее. Действие продолжается до указанного времени.
- I don’t sleep until 9 o’clock. – Это значит, что я нахожусь в бодрствующем состоянии вплоть до 9 часов. После 9 я ложусь спать, но до 9 – точно нет. Действие продолжается снова до указанного времени.
- The museum is closed until tomorrow. – Это значит, что до завтрашнего дня музей будет находиться в закрытом состоянии, откроется он только завтра и точно не раньше.
- I’m cooking lunch until 2pm today. – Я готовлю обед вплоть до 14 часов дня и закончу его готовить не раньше двух.
Теперь рассмотрим предлог before.

Несколько примеров:
- I never go to bed before 1.00. Я никогда не ложусь спать ранее часа.
- Come before 5 o’clock. Приходи до 5 часов.
- She always cooks lunch before 3. Она всегда готовит обед до трех.
- They played football before dinner. Они поиграли в футбол перед ужином (до ужина).
Во всех этих предложениях before имеет значение предшествования, действие происходит ранее указанного времени, но не длится вплоть до указанного времени.
I never go to bed before 1.00. Когда мы говорим это, мы имеем в виду, что мы не идем спать в любое время ранее часа. В данном случае на русский язык мы переводим данный предлог как «ранее».
Come before 5 o’clock. Это значит, что мы просим прийти ранее пяти, не указывая в какое конкретно время нужно прийти
Важно, чтобы человек пришел ранее этого времени. Он может прийти в час, в два, в 12 часов.
She always cooks lunch before 3
Это значит, что она готовит обед ранее трех часов. Как и в предыдущем примере. Она может готовить его в любое время ранее 3 часов. Но это не значит, что она закончит готовить в 3, может и раньше.
They played football before dinner. Они поиграли в футбол раньше, чем настало время ужинать. Они играли не вплоть до начала ужина, а ранее.
Таким образом:
- Until означает, что действие будет продолжаться до того момента как не наступит указанное время. I’m cooking lunch until 2pm today. – Процесс готовки будет продолжаться вплоть до двух часов, раньше двух я не закончу готовить.
- Before означает прежде, ранее, но не обязательно до указанного времени. She always cooks lunch before Она готовит обед ранее трех часов, но необязательно, что она закончит в 3. Результат – в данном случае готовая еда – может произойти в любой момент до указанного временного отрезка.
Возьмем два похожих примера.
- They played football until 6. Действие закончилось в 6.
- They played football before 6. Действие закончилось ранее 6 в любой момент ранее указанного времени.
Для лучшего понимания, эти действия можно изобразить на рисунке.

Недостатки использования псевдоклассов
Использование сочетаний нескольких таких элементов является мощным инструментом в руках разработчика, но считается, что его лучше всего применять в качестве последнего средства, когда PHP-код сайта по каким-то причинам не доступен, или его невозможно исправить. Происходит так потому, что с помощью других средств все может быть сделано гораздо проще. Например, можно просто добавить простые классы CSS, где это необходимо. Стоит отметить, что ошибка “connection failed after 4 retries CSS” не относится к каскадной таблице стилей. Она встречается при проблеме с сервером в игре Counter-Strike: Source. То же самое относится к “CSS v34 connection failed after 4 retries”. Здесь под “CSS” имеется в виду название игры.

Конкретные недостатки таких псевдоэлементов как :after в CSS включают:
- Хрупкость стилевого оформления. Возможность быстро испортить код при неверном использовании.
- Непрозрачность. Большое количество кода с использованием псевдоэлементов может быть непонятным другому верстальщику, который начнет работать с сайтом.
- Псевдоэлементы поддерживаются не полностью. Браузеры становятся все лучше и совершеннее, но все же намного безопаснее пользоваться простыми классами HTML.
В основном это касается проектов, где PHP-код находится вне досягаемости, и где что-то должно быстро работать.
Пример использования
Рассмотрим пример, в котором после каждого блока с изображением и после каждого абзаца будет генерироваться (добавляться) определенная фраза:
Пример использования псевдоэлемента ::after
Нет
Да
В этом примере мы указали фиксированную ширину для всех изображений (ширина и высота 100 пикселей). Кроме того, мы выбрали все элементы <div> с классом omg и добавили после них определенную фразу. После абзацев (элементы <p>) также добавляется определенная фраза.
Обращаю Ваше внимание, что к таким элементам как и напрямую псевдоэлемент ::after применить нельзя. Один из выходов из этой ситуации – заключить элемент в блочный элемент
Результат нашего примера:

Пример использования псевдоэлемента ::after.
Выведем содержание, как значение атрибута элемента, использую псевдоэлемент :after и свойство content:
<!DOCTYPE html>
<html>
<head>
<title>Пример использования счетчиков в CSS.</title>
<style>
a:after {/* Псевдоэлемент :after добавляет содержимое, указанное в свойстве content после каждого элемента <а> */
content : ""attr(title)""; /* между всеми тегами <a></a> автоматически будет проставляться значение атрибута title */
}
</style>
</head>
<body>
<a href = "http://basicweb.ru" title = "Basicweb.ru"></a>
</body>
</html>
Пример добавления и изменения кавычек в тексте, используя CSS свойства content, quotes, а также псевдоэлементов :before и :after:
<!DOCTYPE html>
<html>
<head>
<title>Пример добавления кавычек к тексту в CSS</title>
<style>
* {
quotes : "«" "»" "‹" "›"; /* используя универсальный селектор устанавливаем тип кавычек для первого и второго уровня вложенности (для всех элементов) */
}
p:before {content : open-quote;} /* используя псевдоэлемент :before добавляем перед элементом <p> открывающиеся кавычки */
p:after {content : close-quote;} /* используя псевдоэлемент :after добавляем после элемента <p> закрывающиеся кавычки */
</style>
</head>
<body>
<q>Обычная цитата<q>
<q>Это <q>ЦИТАТА</q> внутри цитаты</q>
<p>Параграф, к которому, используя псевдоклассы добавлены кавычки.</p>
</body>
</html>

Пример добавления и изменения кавычек в тексте.CSS селекторы
Особенности псевдоэлементов before и after
-
1.Псевдоэлементы должны указываться сразу после селектора через двойное двоеточие без пробела, как показано в примерах выше. Однако допускается и использование одинарного двоеточия.
PHP
.block-class:before
1 .block-classbefore - 2.Псевдоэлемет является строчным элементом, поэтому если в CSS свойстве content ничего не указано то его ширина по умолчанию будет равна нулю. Так же для строчных элементов не применяется вертикальные отступы margin. Чтобы они начали работать и элемент стал на всю ширину ему нужно дописать CSS свойство display:block;
-
3.Вы можете использовать только один псевдоэлемент на селектор. То есть нельзя использовать сразу 2 псевдоэлемента для одного блока.
Запись .block-class::before::after или #content::first-line::after будет неправильной. - 4.Кроме псевдоэлементов ::before и ::after существуют и другие, такие как ::selection, ::first-line, ::first-letter, о которых я расскажу в одной из следующих статей.

Спасибо что посетили мой сайт!
С уважением Юлия Гусарь
Какие браузеры поддерживают :before и :after?
Особенно в последнее время важна кроссбраузерность в дизайне. Поэтому, перед использованием
какого-то метода, необходимо проверять его в разных версиях браузеров. Ниже
предоставлен список браузеров, которые поддерживают псевдоэлементы :before и
:after.
Chrome 2+,
Firefox
3.5+ (3.0 имеет частичную поддержку),
Safari
1.3+,
Opera 9.2+,
IE8+ (С
небольшими багами),
А также много других мобильных браузеров.
Существует только одна проблема (надеюсь это не новость для
вас) IE6 и IE7, которые не поддерживают
псевдоэлементы. Если ваша аудитория пользователей использует такие браузеры,
придется помучится или просто предложить им обновить браузер.
Как
видите использование псевдоэлементов before и after не так
критично, как многие возомнили. На этом все, желаю творческих успехов!
Дальше: Примеры htaccess: 8 изумительных примеров .htaccess файлов
Вставка содержимого без изменения файлов шаблонов для сайта WordPress
Для сайтов WordPress также можно использовать псевдоэлементы. Например, если нужно добавить уведомление о доставке в заголовке на каждой странице, но установленная тема не позволяет что-то добавить, кроме строки поиска и корзины. Это гораздо проще, чем переделывать шаблон. Добавив псевдоэлемент :after и нужную надпись в свойство “content”, можно расположить ее на удобном месте, где она будет смотреться логично. Главным выводом из этого является то, что использование :before и :after настолько широко, что позволяет по-разному позиционировать элементы, заставляя их находиться справа или слева от контейнера, использовать поля и отступы.

Немного истории
Псевдоэлементы after и before описаны еще в спецификации W3C Cascading Style Sheets, level 2 CSS2 Specification от 12 мая 1998 года. Но, как это часто бывает, процесс внедрения рекомендаций в жизнь растянулся на годы.
заявила о поддержке CSS2 и, в часности, after и before с версии 4.0 (июнь 2000 года).
(январь 2003 года) поддерживает after и before изначально, с версии 1.0.
В ноябре 2004 года состоялся релиз 1.0. Начиная с этой версии присутствует частичная поддержка before и after.
К сожалению, в этих элементах не срабатывали, например, свойства position, float и list-style. Полная поддержка реализована только в версии 3.0 (июнь 2008 года).
Вышедшая в декабре 2008 года версия 1.0.154.36 (которая считается первой стабильной) тоже не вызывает в этом вопросе нареканий.
Дольше всех боролся с прогрессом Сами Знаете Какой Браузер. Даже появившийся в октябре 2006 года 7 не утруждает себя поддержкой after и before. Сдался IE только в марте 2009 года, с выходом 8-й версии.
Таким образом, на данный момент безопасно использовать after и before как минимум для Opera, FF, Safari, Chrome, IE8. Если подобрать прием для IE6-7, то можно смело применять эти полезные псевдоэлементы!
Метод 5: Псевдоэлементы с наложением цвета при наведении
Одна из последних тенденций в графическом дизайне — эффекта наложения цвета при наведении. Для этого можно использовать псевдоэлементы:
Пример
Код HTML:
<ul>
<li>
<img alt="Image" src="images/thumb.jpeg">
<p>Lorem Ipsum</p>
</li>
<li>
<img alt="Image" src="images/thumb.jpeg">
<p>Lorem Ipsum</p>
</li>
</ul>
Код li active CSS:
ul li { width: 49%; padding: 0 5px; display: inline-block; text-align: center; position: relative;}
ul li img { max-width: 100%; height: auto;}
ul li p { margin: 0; padding: 20px; background: #ffffff;}
ul li::after { height: 100%; content: ""; background: rgba(0,0,0,0.8); position: absolute; top: 0; left: 5px; right: 5px; opacity: 0;}
ul li:hover::after,
ul li:hover::before { opacity: 1; cursor: pointer;}
ul li::before { content: "Hover Text"; position: absolute; top: calc(50% - 12px); left: calc(50% - 40px); color: #ffffff; opacity: 0; z-index: 10;}
Результат:
hover active CSS
Данная публикация является переводом статьи «5 CSS3 TRICKS WITH PSEUDO ELEMENTS BEFORE AND AFTER» , подготовленная редакцией проекта.
Псевдоэлементы для стилизации в CSS
Элементы :before и :after в CSS относятся к так называемым псевдоэлементам и используются для стилизации указанных частей контейнера. Например, его можно использовать для задания стиля первой букве в строке или вставки контента до или после содержимого какого-то определенного контейнера. Они используются для добавления чего-либо до или после содержимого элемента. Псевдоэлементы :before и :after имеют множество применений, но они служат единой цели.

Их используют для оформления существующих HTML-элементов с дополнительным текстом или изображением содержимого. Псевдоэлементы :after и “content” в CSS, который является его свойством, неразрывно связаны, и первый не работает отдельно от второго. Содержание этого свойства можно оставить пустым, если добавить к нему пустые кавычки: content: “”. Таким образом, еще один вариант использования этого псевдоэлемента — сделать его контейнером для какого-то содержимого. Если содержимое и свойство удаляется полностью, :after не будет работать.
Теория
Используя псевдоэлементы after и before можно вставлять автоматически генерируемый контент до и после элемента HTML. Что конкретно будет вставлено, задается CSS свойством content.
На практике это выглядит следующим образом. Попробуем, например, сделать FAQ используя список определений. Будем автоматически подставлять слова «Вопрос:» и «Ответ:».
<dl> <dt>Тут будет какой-то вопрос</dt> <dd>А тут ответ</dd> </dl>
В CSS прописываем псевдоэлементы и отступ для красоты.
dt{
margin-top:10px;
}
dt:before{
content: "Вопрос: ";
}
dd:before{
content: "Ответ: ";
}
Для большинства браузеров этого достаточно.
CSS Tutorial
CSS HOMECSS IntroductionCSS SyntaxCSS SelectorsCSS How ToCSS CommentsCSS Colors
Colors
RGB
HEX
HSL
CSS Backgrounds
Background Color
Background Image
Background Repeat
Background Attachment
Background Shorthand
CSS Borders
Borders
Border Width
Border Color
Border Sides
Border Shorthand
Rounded Borders
CSS Margins
Margins
Margin Collapse
CSS PaddingCSS Height/WidthCSS Box ModelCSS Outline
Outline
Outline Width
Outline Color
Outline Shorthand
Outline Offset
CSS Text
Text Color
Text Alignment
Text Decoration
Text Transformation
Text Spacing
Text Shadow
CSS Fonts
Font Family
Font Web Safe
Font Fallbacks
Font Style
Font Size
Font Google
Font Pairings
Font Shorthand
CSS IconsCSS LinksCSS ListsCSS Tables
Table Borders
Table Size
Table Alignment
Table Style
Table Responsive
CSS DisplayCSS Max-widthCSS PositionCSS OverflowCSS Float
Float
Clear
Float Examples
CSS Inline-blockCSS AlignCSS CombinatorsCSS Pseudo-classCSS Pseudo-elementCSS OpacityCSS Navigation Bar
Navbar
Vertical Navbar
Horizontal Navbar
CSS DropdownsCSS Image GalleryCSS Image SpritesCSS Attr SelectorsCSS FormsCSS CountersCSS Website LayoutCSS UnitsCSS SpecificityCSS !important