Мощное сжатие изображений (jpg, gif и png) онлайн без потери качества
Содержание:
- Как перевести GIF в JPG и разложить на кадры?
- GIF из записи экрана
- AV1 к вашим услугам с 2019 года!
- Как уменьшить GIF анимацию c помощью Фотошопа?
- GIF Resizer
- Как перевести GIF в JPG и разложить на кадры?
- Где взять картинку гиф
- Способ 2: Animizer
- Как изменить размер GIF
- GIF Compressor
- Advanced GIF Compressor
- Способ 3: Adobe Spark
- 6. Какой Алгоритм для Уменьшения Цветности Выбрать?
- Animated GIF:
- Делаем GIF картинку меньше применив программу GIMP
Как перевести GIF в JPG и разложить на кадры?
Еще один нюанс, который возникает у многих пользователей при работе с GIF – необходимость
разложить на кадры. Кроме того, сделать из JPG GIF – не такая сложная задача. Но
как перевести GIF в JPG? Или конвертировать в PNG?
Столкнувшись с такой задачей, вы можете снова обращаться к редактору GIF Resizer.
Воспользовавшись им, чтобы изменить размер, уменьшить или увеличить GIF, вы можете
сразу разложить GIF на кадры и, таким образом, перевести нужную вам анимацию в JPG.
Последовательность действий при этом не меняется – все происходит быстро
и просто:
- Выберите нужную анимацию.
- Нажмите на кнопку «Разложить на кадры».
- Наслаждайтесь полученным результатом!
Редактор GIF Resizer дает вам прекрасную возможность экономить свое время и силы
на работе с GIF файлами. Что бы вам ни понадобилось – изменить размер, обрезать,
уменьшить или увеличить, разложить GIF на кадры, перевести в JPG, JPEG, конвертировать
в PNG – наше приложение всегда к вашим услугам!
Редактор GIF Resizer позволяет
решить вопросы:
- Как изменить размер анимированного рисунка gif?
- В какой программе можно изменять размер анимированного изображения?
- Как уменьшить размер gif изображения?
- Как уменьшить размер анимированной картинки?
- Как изменить формат анимированных картинок?
- Как убрать логотип с анимированной картинки?
Вы можете продолжить создавать Gif анимацию, даже если при предыдущем посещении
ресурса вам пришлось прервать свою работу. Ведь все ваши творения вы всегда сможете
найти на сайте! А лучшие Gif анимации, которые вы сумели создать при помощи нашей
бесплатной онлайн программы Gif Resizer, попадут в галерею сайта и сумеют стать
предметом вашей личной гордости.
GIF из записи экрана
Licecap
Licecap — программа, которая может записывать экран в формате GIF. Для этого нужно:
1. Указать нужный размер экрана и нажать на кнопку Record.
Укажите размер экрана и нажмите на кнопку Record
2. Указать папку на компьютере, куда нужно сохранить видео, и нажать на кнопку «Сохранить».
Выберите папку, куда сохранится видео, и нажмите на кнопку «Сохранить»
3. Чтобы остановить запись, нужно нажать на кнопку Stop. После этого на экране ничего не произойдёт. Но в папке, выбранной в предыдущем шаге, появится запись экрана в формате GIF.
Остановите запись с помощью кнопки Stop
Плюсы:
- Простой и интуитивно понятный интерфейс.
- Бесплатная программа.
- Не требует подключения к интернету.
Минусы:
Нужна установка программы на компьютер.
ScreenToGif
ScreenToGif — программа со встроенным редактором для записи экрана, видео с веб-камеры или скетчборда. Записанное видео можно сохранять в формате GIF.
Чтобы создать гифку, нужно:
1. Выбрать, откуда нужно записать видео — с экрана, веб-камеры или доски. В качестве примера видео создано из записи экрана.
Выберите, какое видео вам нужно создать — с экрана, веб-камеры или доски
2. Указать нужный размер экрана и нажать на кнопку «Запись».
Нажмите на кнопку «Запись», чтобы начать скринкастинг
3. Нажать на кнопку «Стоп», чтобы остановить запись видео.
Нажмите на кнопку «Стоп», чтобы остановить запись видео
4. После завершения записи автоматически откроется видеоредактор. В нём, например, видео можно повернуть и обрезать, добавить надпись, рамку, тень, фигуру.
С помощью редактора вы можете отредактировать записанное видео
5. Чтобы сохранить видео в GIF-формате, нужно в разделе «Файл» нажать кнопку «Сохранить как».
Сохраните видео в формате GIF с помощью кнопки «Сохранить как»
6. В открывшемся меню выбрать папку, куда гифка сохранится, и нажать на кнопку «Сохранить». Она сохранится на компьютер.
Чтобы сохранить гифку, выберите папку, куда нужно сохранить файл, и нажмите на значок «Сохранить»
Плюсы:
- Простой, интуитивно понятный интерфейс.
- Большие возможности для редактирования GIF. Например, можно вставить водяной знак, рисовать на записи экрана, добавить текст.
- Можно рисовать поверх записанного видео.
- Захватывает любую часть экрана не только в браузере, но и в любом другом месте экрана.
- Бесплатная программа.
- Не требуется подключения к интернету.
- Есть записи гифок с веб-камеры.
- С помощью встроенного инструмента «Белая доска» можно создавать собственные рисунки и записывать их в GIF.
Минусы:
AV1 к вашим услугам с 2019 года!
На десктопах
Недавно поддержка декодирования AV1 видео была добавлена в десктопных версиях и Mozilla Firefox 65. Прямо сейчас поддержка в Firefox глючит и может вызвать сбои, но дела должны изменится с добавлением декодера dav1d уже в Firefox 67 (уже вышел, а поддержка появилась — прим. перев.). Для деталей о новой версии читайте — dav1d 0.3.0 релиз: ещё быстрей!
На смартфонах
Для смартфонов аппаратная поддержка в настоящее время отсутствует из-за отсутствия соответствующих декодеров. Можно сделать программное декодирование, правда это приведёт к увеличению расхода батареи. Первые мобильные SOC с поддержкой аппаратного декодирования AV1 появятся в 2020 году.
Как уменьшить GIF анимацию c помощью Фотошопа?
Фотошоп является самой распространённой и функциональной программой в среде приложений для графического редактирования. Есть у него, и функция изменять масштаб GIF изображений.
Входим в Photoshop и выбираем меню «Окно». Далее в ниспадающем меню выбираем вкладку «Рабочая среда». В следующем контекстном меню вкладку «Движение»;
Теперь, нам нужна картинка, размер которой мы собрались менять. Чтобы это сделать, входим в меню «Файл» и выбираем вкладку «Открыть»;
Сейчас мы видим обычный «Проводник». Ищем папочку, где находится наш GIF рисунок. Выделяем его курсором и кликаем по вкладке открыть (или просто кликнем по рисунку 2 раза);
Для уменьшения размера картинки GIF, применим меню «Изображение», где нужно выбрать вкладку «Размер изображения»;
У нас откроется окошко, где можно изменить ширину и высоту
Обратите внимание, размер изображения должен быть в «Пикселях»;
Затем, в строки «Высота» с «Шириной» нужно вписать цифры, нужные нам для уменьшения картинки. Нажимаем ОК;
Размер нашей GIF картинки стал меньше
Теперь, нужно сохранить изменения;
Для этого, снова входим в меню «Файл». В контекстном меню выбираем вкладку «Экспортировать», далее в новом ниспадающем меню выбираем «Экспортировать для Web (старая версия)»;
В появившемся окне, мы видим 4 варианта изображения. Рассматриваем их все. Обращаем внимание, чтобы вверху слева стояла настройка GIF (по умолчанию там стоит JPEG). Выбираем одно из 4 окошек. При этом, тут внизу слева есть кнопочка «Просмотр». Нажав на неё, вы увидите, как будет выглядеть ваша картинка в браузере Internet Explorer 11. Самое главное, тут можно посмотреть какая у нас картинка — GIF или нет?
Я вам советую выбрать из 4 ту, которая меньше весит. Также, просматриваем другие настройки. Также смотрим, сколько пикселей в картинке. Я обратил внимание, что, если поставить 32, а не 64 или 128, результат показа тот же (картинки почти не отличаются). После этого, выбираем одну из 4 картинок (которую мы отредактировали), и нажимаем «сохранить»;
Затем, в проводнике, мы опять увидим наш GIF-элемент. Если нужно поменять его название, то делаем это. Нажимаем «Сохранить»;
Как и прежде, не забываем проверить результат нашей работы. У меня всё отлично работает. Вот конечный результат полученного изображения:
GIF Resizer
Уникальный во всех смыслах редактор, позволяющий менять размеры «гифок» всего в несколько кликов. Для этого необходимо выполнить элементарные действия:
- Запустить программу.
- Найти в меню кнопку «Изменения размера» и нажать её.
- Нажав кнопку «Обзор», выбрать интересующий вас файл.
- Ввести требуемые параметры (длина и ширина).
- Нажать «Применить» и подождать несколько секунд.
- Готово – размеры анимированного контента стали такими, как ожидалось.
Кроме того, посредством GIF
Resizer
можно решить такие задачи:
- Изменить формат.
- Убрать логотип с анимашки.
- Уменьшить/увеличить размеры анимированного изображения.
- Конвертировать GIF
в JPG
, разложить на отдельные кадры. - Перевести в PNG.
Как перевести GIF в JPG и разложить на кадры?
Еще один нюанс, который возникает у многих пользователей при работе с GIF – необходимость
разложить на кадры. Кроме того, сделать из JPG GIF – не такая сложная задача. Но
как перевести GIF в JPG? Или конвертировать в PNG?
Столкнувшись с такой задачей, вы можете снова обращаться к редактору GIF Resizer.
Воспользовавшись им, чтобы изменить размер, уменьшить или увеличить GIF, вы можете
сразу разложить GIF на кадры и, таким образом, перевести нужную вам анимацию в JPG.
Последовательность действий при этом не меняется – все происходит быстро
и просто:
- Выберите нужную анимацию.
- Нажмите на кнопку «Разложить на кадры».
- Наслаждайтесь полученным результатом!
Редактор GIF Resizer дает вам прекрасную возможность экономить свое время и силы
на работе с GIF файлами. Что бы вам ни понадобилось – изменить размер, обрезать,
уменьшить или увеличить, разложить GIF на кадры, перевести в JPG, JPEG, конвертировать
в PNG – наше приложение всегда к вашим услугам!
Редактор GIF Resizer позволяет
решить вопросы:
- Как изменить размер анимированного рисунка gif?
- В какой программе можно изменять размер анимированного изображения?
- Как уменьшить размер gif изображения?
- Как уменьшить размер анимированной картинки?
- Как изменить формат анимированных картинок?
- Как убрать логотип с анимированной картинки?
Вы можете продолжить создавать Gif анимацию, даже если при предыдущем посещении
ресурса вам пришлось прервать свою работу. Ведь все ваши творения вы всегда сможете
найти на сайте! А лучшие Gif анимации, которые вы сумели создать при помощи нашей
бесплатной онлайн программы Gif Resizer, попадут в галерею сайта и сумеют стать
предметом вашей личной гордости.
Где взять картинку гиф
Вы увидели на каком-либо сайте картинку gif, она понравилась, вы захотели вставить ее в сайдбар (виджеты):
- просто перетащите изображение к себе на компьютер в папку (не в документ). Позднее откроете ее с помощью интернета и получите код картинки;
- или правой клавишей мыши откройте исходный код страницы, найдите код картинки и скопируйте его (Ctrl+F, в открывшуюся строчку вставить gif).
Как уменьшить размер gif онлайн
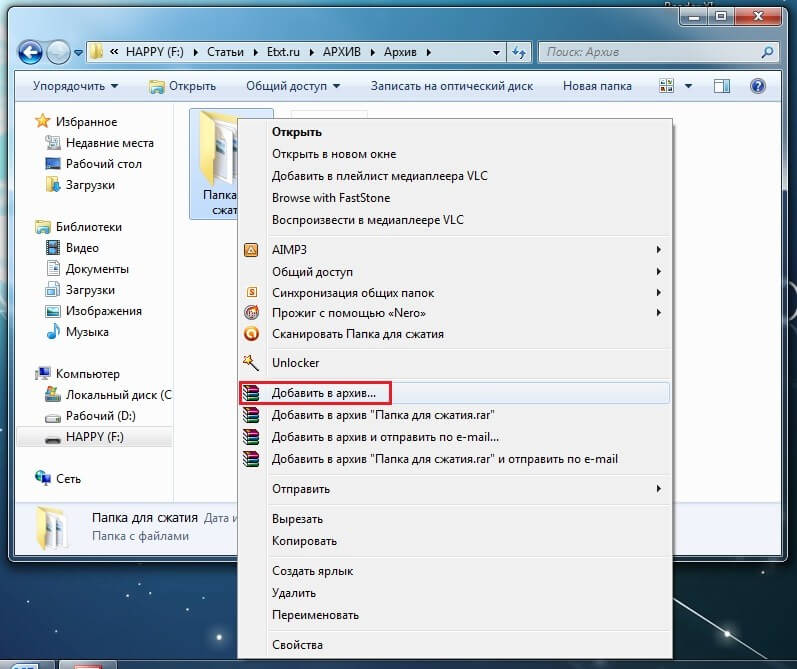
Уменьшить размер gif изображения как обычно – в Microsoft Office Picture Manager или Paint не получилось, картинка перестала прыгать.
Дело в том, что gif анимация представляет собой несколько изображений, упакованных в архив (раскадровка). При изменении размера в Microsoft Office Picture Manager или Paint часть изображений теряется, остается только одно.
Поэтому идем на сервис http: // ru.toolson.net/. Он позволяет изменить размер gif онлайн и сжать gif. Отдельной функции СЖАТЬ нет, но при уменьшении размера вес изображения автоматически уменьшится. Там же можно картинку обрезать.
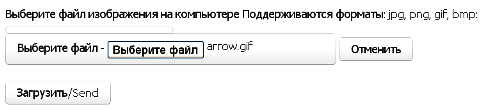
Идем на вкладку ИЗМЕНИТЬ gif.
Вначале я просто попробовала изменить размер гиф анимации:
ВЫБРАЛА файл у себя на компьютере (прыгающую стрелку, размером которой был недоволен сервис speedpage);
ЗАГРУЗИЛА анимацию;
ВЫБРАЛА новую ширину и высоту (поменьше);
СКАЧАЛА измененный файл.
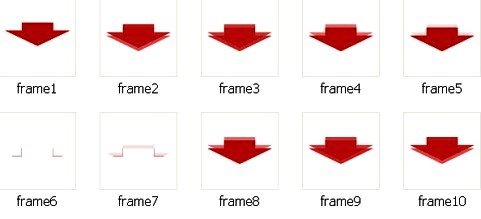
Раскадровка gif в архиве zip
Нажмите кнопку РАСКАДРОВКА, файл скачается.
РАСПАКУЙТЕ zip архив в отдельную папку.
Последовательно КАЖДОЕ изображение обработайте в программе Paint. Как это делать я подробно писала здесь.
Напоминаю:
ОТКРОЙТЕ картинку в программе Paint — в верхнем меню выберите РИСУНОК — РАСТЯНУТЬ/НАКЛОНИТЬ — ЗАДАЙТЕ процентное соотношение уменьшения — OK — СОХРАНИТЬ.
Почему я использовала программу Paint?
В Microsoft Office Picture Manager не удалось получить одинаковое изменение размеров. Все картинки уменьшились по-разному, даже фон получился разный – где-то прозрачный, на других не прозрачный. Собрать из таких разносортных элементов хорошую gif анимацию не получилось.
Затем идите на вкладку СОЗДАТЬ GIF анимацию.
Нажмите кнопку ЗАГРУЗИТЬ, последовательно загрузите все обработанные элементы (у меня было десять).
Введите название анимации и пропишите интервал между кадрами (у меня 70). Тут можете попробовать разные значения. Чем меньше интервал, тем быстрее будет прыгать картинка. Изменяете интервал, сохраняете и смотрите, правильно ли движется картинка.
Также можно указать желаемые размеры, сделать симпатичную рамку и применить предлагаемые эффекты.
Все нравится предпросмотр? СОЗДАТЬ, гифка скачается на компьютер.
Как повернуть gif анимацию
Иногда не требуется изменить размер gif. Достаточно просто повернуть приглянувшуюся анимацию. Как это сделать онлайн?
В сервисе http: // inettools.net/ выберите вкладку ПОВОРОТ ИЗОБРАЖЕНИЙ
ВЫБЕРИТЕ изображение у себя на компьютере — ЗАГРУЗИТЕ
УКАЖИТЕ угол поворота 90, 180, 270 градусов или произвольный угол =>
ПОВЕРНУТЬ gif — СКАЧАТЬ файл.
Не пугайтесь, изображение онлайн будет немного увеличено и размыто, но к вам на комп оно попадет в нужном виде.
Вот таким образом у меня получилось уменьшить размеры gif картинки, ее вес (сжать ее). Надеюсь, мои усилия положительно повлияют на скорость загрузки блога. Умение повернуть gif анимацию пригодится в будущем.
P.S. К сожалению, gif картинка отображается корректно только если вы попадаете на страницу впервые. Если вы перелистнули, а затем возвратились, браузер предоставит вам кеш страницы. И gif картинку там видно не будет. Что с этим можно сделать, пока не выяснила.
P.S. Для профессионального использования как нельзя лучше подходит Фотошоп. Вот простой курс для начинающих.
Способ 2: Animizer
Animizer — более простой онлайн-сервис, в функциональность которого входит не так много опций. Однако из-за этого он может показаться более удобным для юзеров, которые и не нуждаются в огромном количестве разных инструментов.
- Откройте главную страницу Animizer, где щелкните по кнопке «Выбрать».
В Проводнике отыщите необходимый для редактирования GIF-элемент.
Кликните на кнопку «Перейти к редактору», которая стала активной сразу же после выбора картинки.
Разберем основные возможности этого онлайн-сервиса, начав с «Добавить кадры»: нажмите по кнопке «Загрузить», если хотите соединить несколько GIF или прикрепить к текущей анимации еще несколько кадров.
Остальные основные функции не требуют развернутого описания. Благодаря переключению маркеров вы можете отключить передачу цветов, настроить прозрачный фон, задать цвет переднего плана, цвет фона, установить скорость анимации и вручную изменить размер холста.
Откройте «Доп.настройки», чтобы перейти к редактированию каждого кадра, настроить соблюдение пропорций, инвертирование цветов, обратную анимацию и количество проигрываний.
При редактировании отдельного кадра доступно его отключение и установка времени воспроизведения.
По завершении настройки GIF щелкните по кнопке «Создать анимацию», применив тем самым изменения.
Поднимитесь выше и начните скачивание файла.
Обязательно проверьте его перед публикацией куда-либо, чтобы убедиться в корректности воспроизведения.
Как изменить размер GIF
Поскольку GIF представляет собой последовательность кадров, а не отдельную картинку, изменять размер файлов в таком формате непросто: понадобится продвинутый графический редактор. Самыми популярными на сегодняшний день являются Adobe Photoshop и его свободный аналог GIMP – на их примере мы покажем вам эту процедуру.
Способ 1: GIMP
Свободный редактор графики ГИМП отличается обширным функционалом, который мало чем уступает платному конкуренту. Среди опций программы есть и возможность изменения размера «гифок». Это делается так:
- Запустите программу и выберите вкладку «Файл», затем используйте опцию «Открыть».
С помощью встроенного в GIMP файлового менеджера доберитесь до каталога с нужным изображением, выделите его мышкой и воспользуйтесь кнопкой «Открыть».
Когда файл будет загружен в программу, выберите вкладку «Изображение», затем — пункт «Режим», в котором отметьте вариант «RGB».
Далее зайдите во вкладку «Фильтры», щелкните по опции «Анимация» и выберите вариант «Разоптимизировать».
Обратите внимание, что появилось новая открытая вкладка в рабочем окне GIMP. Все последующие манипуляции следует проводить только в ней!
Снова используйте пункт «Изображение», но на этот раз выберите опцию «Размер изображения».
Появится всплывающее окно с настройками высоты и ширины кадров анимации. Введите нужные значение (вручную или с помощью переключателей) и нажмите на кнопку «Изменить».
Чтобы сохранить результаты, перейдите по пунктам «Файл» – «Экспортировать как…».
Появится окно выбора места хранения, имени и расширения файла. Проследуйте к каталогу, куда хотите сохранить изменённый файл и переименуйте его, если потребуется. Затем щёлкните «Выберите тип файла» и отметьте в появившемся списке вариант «Изображение GIF». Проверьте настройки, после чего нажмите на кнопку «Экспортировать».
Появится окно настроек экспорта. Обязательно отметьте пункт «Сохранить как анимацию», остальные параметры можете оставить без изменений. Воспользуйтесь кнопкой «Экспорт», чтобы сохранить изображение.
Проверьте результат работы – изображение уменьшилось до выбранных размеров.
Как видим, с задачей изменения размеров GIF-анимации GIMP справляется великолепно. Единственным недостатком можно назвать сложность процесса для неопытных пользователей и тормоза в работе с объёмными изображениями.
Способ 2: Adobe Photoshop
Photoshop новейшей версии является самым функциональным графическим редактором среди представленных на рынке. Естественно, в нём присутствует возможность изменения размеров GIF-анимаций.
- Откройте программу. Первым делом выберите пункт «Окно». В нём зайдите в меню «Рабочая среда» и активируйте пункт «Движение».
Далее откройте файл, размеры которого хотите изменить. Для этого выберите пункты «Файл» — «Открыть».
Запустится «Проводник». Проследуйте к папке, в которой хранится целевое изображение, выделите его мышкой и нажмите на кнопку «Открыть».
Анимация будет загружена в программу. Обратите внимание на панель «Шкала времени» — на ней отображены все кадры редактируемого файла.
Для изменения размера используйте пункт «Изображение», в котором выберите вариант «Размер изображения».
Откроется окошко настройки ширины и высоты картинки. Убедитесь, что единицы измерения установлены в положение «Пиксели», затем введите в поля «Ширина» и «Высота» нужные вам значения. Остальные настройки можно не трогать. Проверьте параметры и нажимайте «ОК».
Чтобы сохранить полученный результат, воспользуйтесь пунктом «Файл», в котором выберите вариант «Экспортировать», а далее — «Экспортировать для Web (старая версия)…».
Настройки в этом окне тоже лучше не менять, потому сразу нажимайте на кнопку «Сохранить» внизу рабочей области утилиты экспорта.
Выберите в «Проводнике» местоположение изменённого GIF, переименуйте при необходимости и нажмите «Сохранить».
После этого Photoshop можно закрывать.
Проверьте результат в указанной папке при сохранении папке.
Фотошоп представляет собой более быстрый и удобный способ изменения размера GIF-анимации, но недостатки тоже имеются: программа платная, а срок действия пробной версии слишком короткий.
Заключение
Подводя итоги, отметим, что изменять размеры анимации ненамного сложнее, чем ширину и высоту обычных картинок.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
GIF Compressor
По-своему интересна программа GIF
Compressor
. Она умеет сжимать анимацию всего за 2 простых сжатия. Можно делать это сразу с несколькими файлами. Максимальный размер гиф-файла – 50 Мб.

2019-04-04
Посещая различные сайты, каждый из вас встречал яркие, прыгающие, привлекающие внимание читателей gif картинки. Я и сама использовала такую – привлекала внимание к своей форме подписки
Я и сама использовала такую – привлекала внимание к своей форме подписки. Но gif анимация слишком много весит, поэтому сильно затормаживает загрузку блога на компьютер пользователя
Но gif анимация слишком много весит, поэтому сильно затормаживает загрузку блога на компьютер пользователя.
Об этой проблеме мне любезно сообщил сервис speedpage, когда я проверяла скорость загрузки своего блога. Мне посоветовали изменить само изображение, а не только уменьшить его размеры в html.
С обычными изображениями у меня все в порядке, я их перед загрузкой на блог.
Вы увидели на каком-либо сайте картинку gif, она понравилась, вы захотели вставить ее в сайдбар (виджеты):
- просто перетащите изображение к себе на компьютер в папку (не в документ). Позднее откроете ее с помощью интернета и получите код картинки;
- или правой клавишей мыши откройте исходный код страницы, найдите код картинки и скопируйте его (Ctrl+F, в открывшуюся строчку вставить gif).
Как уменьшить размер gif онлайн
Уменьшить размер gif изображения как обычно – в Microsoft Office Picture Manager или Paint не получилось, картинка перестала прыгать.
Дело в том, что gif анимация представляет собой несколько изображений, упакованных в архив (раскадровка). При изменении размера в Microsoft Office Picture Manager или Paint часть изображений теряется, остается только одно.

Поэтому идем на сервис http: // ru.toolson.net/. Он позволяет изменить размер gif онлайн и сжать gif. Отдельной функции СЖАТЬ нет, но при уменьшении размера вес изображения автоматически уменьшится. Там же можно картинку обрезать.
Идем на вкладку ИЗМЕНИТЬ gif.
Вначале я просто попробовала изменить размер гиф анимации:
ВЫБРАЛА файл у себя на компьютере (прыгающую стрелку, размером которой был недоволен сервис speedpage);
ЗАГРУЗИЛА анимацию;
ВЫБРАЛА новую ширину и высоту (поменьше);
СКАЧАЛА измененный файл.
Раскадровка gif в архиве zip
Нажмите кнопку РАСКАДРОВКА, файл скачается.
РАСПАКУЙТЕ zip архив в отдельную папку.
Последовательно КАЖДОЕ изображение обработайте в программе Paint. я подробно писала здесь.
Напоминаю:
ОТКРОЙТЕ картинку в программе Paint — в верхнем меню выберите РИСУНОК — РАСТЯНУТЬ/НАКЛОНИТЬ — ЗАДАЙТЕ процентное соотношение уменьшения — OK — СОХРАНИТЬ. 
Почему я использовала программу Paint?
В Microsoft Office Picture Manager не удалось получить одинаковое изменение размеров. Все картинки уменьшились по-разному, даже фон получился разный – где-то прозрачный, на других не прозрачный. Собрать из таких разносортных элементов хорошую gif анимацию не получилось.
Затем идите на вкладку СОЗДАТЬ GIF анимацию.
Нажмите кнопку ЗАГРУЗИТЬ, последовательно загрузите все обработанные элементы (у меня было десять).
Введите название анимации и пропишите интервал между кадрами (у меня 70). Тут можете попробовать разные значения. Чем меньше интервал, тем быстрее будет прыгать картинка. Изменяете интервал, сохраняете и смотрите, правильно ли движется картинка.
Также можно указать желаемые размеры, сделать симпатичную рамку и применить предлагаемые эффекты.
Все нравится предпросмотр? СОЗДАТЬ, гифка скачается на компьютер.
Как повернуть gif анимацию
Иногда не требуется изменить размер gif. Достаточно просто повернуть приглянувшуюся анимацию. Как это сделать онлайн?
В сервисе http: // inettools.net/ выберите вкладку ПОВОРОТ ИЗОБРАЖЕНИЙ
ВЫБЕРИТЕ изображение у себя на компьютере — ЗАГРУЗИТЕ 
УКАЖИТЕ угол поворота 90, 180, 270 градусов или произвольный угол =>

ПОВЕРНУТЬ gif — СКАЧАТЬ файл.
Не пугайтесь, изображение онлайн будет немного увеличено и размыто, но к вам на комп оно попадет в нужном виде.
Вот таким образом у меня получилось уменьшить размеры gif картинки, ее вес (сжать ее). Надеюсь, мои усилия положительно повлияют на скорость загрузки блога. Умение повернуть gif анимацию пригодится в будущем.
P.S. К сожалению, gif картинка отображается корректно только если вы попадаете на страницу впервые. Если вы перелистнули, а затем возвратились, браузер предоставит вам кеш страницы. И gif картинку там видно не будет. Что с этим можно сделать, пока не выяснила.
P.S. Для профессионального использования как нельзя лучше подходит Фотошоп. Вот простой .
Advanced GIF Compressor
Not all GIFs are created equal. Some GIFs benefit vastly by the reduction of colors or the use of a single color palette. While others respond well to lossy or transparency optimizations. Our GIF compressor provides 7 GIF compression strategies. You can apply multiple strategies at once. Here are the details:
1. Compression level
This slider lets you apply a lossy LZW compression to your GIF. This works well for most types of GIFs. It can reduce GIF file size by up to 60% at the expense of some noise and dithering. However, often, the quality loss is undetectable. We recommend applying a 75% lossy compression level and adjusting further if needed. Higher values compress more.
Best for: Recommended for most GIFs
2. Drop nth frame
GIF animations are made of multiple image frames. Depending on the animation, you might be able to drop frames without much noticeable change to the animation itself. Obviously, dropping frames will reduce gif size.
This feature allows you to drop every 2nd, 3rd, 4th, or 5th frame of your GIF. For example, dropping every 2nd frame would result in 50% fewer frames. This is useful for GIFs created out of high-FPS videos.
3. Remove duplicate frames
Removing similar or duplicate frames will help to optimize your GIF file size. We also provide a Fuzz Factor, which is a measure of “similarity.” The larger the ‘fuzz factor’ more ‘similar’ frames will match and be dropped.
Best for: Use for high FPS (frames per second) GIFs or Animations with a lot of similar/duplicate frames.
4. Reduce colors
GIF files support up to 256 different colors . Reducing the number of colors in colormap can reduce GIF file size. You can choose to reduce colors up to just 2 colors.
Reduce colors + dither: Using the dither option will force the algorithm to approximate the missing colors using combinations of colors. Naturally, this will produce better-looking GIFs at the expense of bigger file-size. However, it may also cause animation artifacts.
Best for: Use if your frames have a limited number of colors.
5. Use a single color table
Usually, each frame of a GIF file has it’s own separate color table. This option will instead force the GIF to use a single global color table. As we mentioned, a color table can have up to 256 colors, and each color is 3 bytes. So you can potentially save up to 256 X 3 = 758 bytes per frame by using a single color table.
Best for: Use if each frame of your GIF has similar colors.
6: Optimize transparency
If your GIF is an overlaid animation that is repeating pixels that are already being displayed, you can replace those repeating color pixels with transparency. The result is large areas of transparency that compresses better (compared to a mix of different colored pixels). Use the Fuzz Factor settings under this option to match “similar” colors.
Best for: Use if your GIF has a lot of static background areas that do not change while animating such as, GIF of a screen recording.
7: Undo optimizations
This operation draws a complete view of the animation up to that point/frame (instead of each frame containing only the overlaid changes). Doing so would increase your GIF size, but it helps to correct your buggy GIFs, understand their frames better, or re-optimize them later.
Best for: Use to repair broken GIFs to re-optimize them later.
Other compressors by FreeConvert.com
- Compress PNG
- Compress JPEG
- PDF Compressor
- Image Compressor
- Video Compressor
Способ 3: Adobe Spark
В завершение отметим онлайн-сервис от известных разработчиков под названием Adobe Spark. Его особенность заключается в том, что вы можете создавать покадровое видео с несколькими фотографиями или только одной, добавляя различные элементы и текст, тем самым оживляя картинку. К сожалению, функциональность этого сайта не такая широкая, как у предыдущих, поэтому и расположен он на последнем месте.
- Оказавшись на главной странице Adobe Spark, выполните регистрацию или авторизуйтесь в существующем профиле, а затем на панели слева нажмите по кнопке в виде плюса.
Откроется выпадающее меню, в котором нужно выбрать «Video».
Вы можете рассказать свою историю о проекте или просто пропустить этот шаг.
Начните работу с шаблоном либо с чистого листа.
Сразу же переходите к добавлению материалов, нажав по первому кадру.
Выберите кнопку, отвечающую за загрузку изображения.
Справа щелкните по кнопке «Upload photo».
После загрузки вы можете разделить кадр на два, чтобы добавить еще одну фотографию или текст.
Применяйте различные иконки, которые и будут оживлять ваше фото. Перемещайте их на разные кадры, чтобы создать нужный эффект.
Как только ролик будет готов, нажмите «Download».
Если сразу скачать его не получилось, подождите несколько минут, пока закончится обработка, а затем повторите попытку.
Ожидайте окончания загрузки и переходите к дальнейшему взаимодействию с видео.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
6. Какой Алгоритм для Уменьшения Цветности Выбрать?
- Perceptual (Перцепционный) предназначен для создания пользовательской таблицы цветов, в которой предпочтение отдается тонам, к которым человеческий глаз наиболее чувствителен.
- Selective (Селективный), создает таблицу цветов подобную Перцепционной, но использует наиболее часто повторяющиеся цвета в изображении и предпочтение отдается цветам, используемым в Web. Использование этой таблицы цветов дает наибольшую цветовую целостность. (Эта опция стоит по умолчанию).
- Adaptive (Адаптивный) предназначен для создания пользовательской таблицы цветов на основе спектра цветов изображения. Например, для изображения с оттенками зеленого и голубого, будет создана таблица преимущественно состоящая из зеленых и голубых цветов. В большинстве изображений цвета сконцентрированы в какой-то конкретной части спектра.
- Restrictive (Ограниченный) применяет стандартную палитру, состоящую из 216, стандартную цветовую web-таблицу общую для 8 битных (256-цветов) палитр для Windows и Mac OS . Этот параметр гарантирует, что ни один браузер не применит дизеринг к цветам изображения с 8 битовой глубиной цвета. Если изображение имеет меньше, чем 216 цветов, то неиспользуемые цвета удаляются из таблицы.
Animated GIF:
Online GIF maker
GIF maker allows you to instantly create your animated GIFs by combining separated image files as frames.
Produced GIFs are of high quality and free of watermarks or attribution, making this tool ideal for developers and content creators.
To make a GIF, you can upload a sequence of GIF, JPG, PNG, BMP, TIFF, HEIC, AVIF, and other types of images, ZIP archive containing images, and even mix different formats and sizes — they will be converted automatically.
You can also upload animated GIF, WebP, or APNG images, they will be split and delay times preserved. That way GIF maker can also be used to edit, shorten, or merge together existing GIFs.
How to make a GIF?
Press the «Choose files» button above and select the images you want to use as frames.You can press and hold the ctrl/command key to select multiple files.
When the images are uploaded, you can adjust animation speed and frame order before making the GIF.After generating the GIF, you can resize, crop, and optimize it or use any of the other tools we provide.
Tips for GIF creation
- You can control the speed for the whole GIF by setting a «Delay time» at the bottom
or adjust the delay for individual frames with a «Delay» input box right next to each frame.Delay time is in one-hundredths (1/100) of a second between frames — a larger value causes the animation to appear slower.It’s not advisable to set delay time lower than 2 because some browsers will ignore such values and default to slower animation speed. - By default, all frames will be sorted in alphabetical order by filename (and will keep the original order if you upload existing animation), you can drag and drop them inside the GIF animator area to rearrange.
- Enable the «Crossfade frames» option, if you want to create a smooth, fading transition between images.
Useful for creating photo slideshows.
Greater «Frame count» and shorter «Fader delay» parameters will result in smoother animation,
but will significantly increase file size because the GIF maker has to generate more additional frames
between each of the original frames. Play around with those values to find the balance for your needs. - If you upload differently sized images, 2 additional options will appear: to automatically resize and crop them all to match the smallest dimensions, or to choose the alignment (e.g. top-left or center). You can also manually enter top/left coordinates in pixels for each frame.
- If you want to create GIF images from a video, use the Video to GIF tool instead.
- To make a GIF out of a sprite sheet, use the sprite cutter tool.
Делаем GIF картинку меньше применив программу GIMP
Довольно много людей думают, что так как приложение GIMP является бесплатным, то оно не так профессионально работает, как Фотошоп. Это не является правдой. В данной программе много функций. Среди них есть и функция, позволяющая сделать меньше изображение GIF. Скачать GIMP. Итак, начинаем работать:
- Устанавливаем программу, поставив русский язык;
-
У нас на рабочем столе появляется ярлык в виде собачки с кисточкой в зубах;
- Запускаем программу и выбираем меню файл;
-
В ниспадающем меню нужно выбрать вкладку «Открыть»;
- Мы увидим файловый менеджер приложения, где нам нужно отыскать папочку, в которой находится наша GIF картинка. Выделяем её и открываем;
-
Мне нужно отредактировать картинку «Проверка скорости интернета», размер которой 500х500 пикселей. Мне нужно получить 300х300. Нажимаем «Открыть»;
- После данных действий изображение загрузится в приложение GIMP. Кликнем по кнопочке «Изображение», находящейся вверху панели. В ниспадающем меню выбираем вкладку «Режим»;
-
После этого, в новом «Контекстном меню» выберем RGB;
-
После этого, нам нужно выбрать кнопочку «Фильтр». У нас откроется список функций. Выбираем «Анимация» и в новом контекстном меню выбираем «Разоптимизировать»;
- Теперь у нас появилась ещё одна вкладка в приложении. Поэтому, все операции мы будем делать в ней;
-
Необходимо вновь нажать на кнопку «Изображение» и выбрать вкладку «Размер изображения»;
- У нас откроется окошко с настройками размера картинки. В этом окошке нужно вписать требуемые цифры над строками «Высота» и «Ширина»;
-
Поменяв размер, нажимаем кнопочку «Изменить».
Как стало видно, GIF изображение теперь другого размера. Желаемый результат достигнут, нужно только сохранить её на ПК. Для этого, мы сделаем следующее:
- Переходим в меню «Файл»;
-
У нас выскакивает контекстное меню, где нужно выбрать вкладку «Экспортировать как»;
- Снова появляется знакомый нам «Файловый Менеджер». Итак, теперь нам осталось найти папочку, куда мы решили поместить наше изображение;
- После того, как мы нашли нужную нам папочку, под командой «Выберите тип файла» выбираем «Изображение GIF»;
- В самой верхней строчке выбираем название картинки;
-
Теперь нам осталось перепроверить все действия и кликнуть по кнопочке «Экспортировать»;
- У нас возникло новое окошко, где нужно поставить галку рядом с командой «Сохранить как анимацию»;
-
Кликнем по кнопочке «Экспорт».
Не забываем проверить полученный результат. У меня всё вышло отлично! Это был первый метод, как уменьшить гифку? Настало время перейти к программе Adobe Photoshop.