Третий тип xss: межсайтовый скриптинг через dom
Содержание:
- Использование
- Veracode Can Help You Protect Against XSS Attacks
- XSSer
- Как защититься от XSS
- Справочная информация
- XSS: Уязвимость для инъекции
- Скрипты
- Input & Output так называемый Источник & Приемник
- Роль скриптов в СЕО
- Impact of Cross-Site Scripting
- Как избежать проблем?
- Преимущества и задачи
- Типы XSS-уязвимостей
- Как работает межсайтовый скриптинг
- What Is Cross-Site Scripting (XSS)?
- Различные типы уязвимости Cross-Site Scripting
- XSS Attack Examples
- Как эксплуатируется уязвимость
Использование
Использование ключей для составления запроса
Для вызова справки по командам вводим xsser -h. Команда xsser —update обновит инструмент до актуальной версии, а xss —gtk запустит графический интерфейс, но об этом чуть позже.
Стандартная команда для проверки XSS выглядит так:
-
-u — URL для проверки;
-
-g/-p — параметры для GET- и POST-запросов с указанием места внедрения проверочного пейлоада при помощи строки XSS.
Использование графического интерфейса
Для любителей графического интерфейса существует команда xsser —gtk. Запустится окно программы, где можно настраивать запросы для тестирования аналогично консольному варианту. Но здесь работать гораздо удобнее, исключив возможность запутаться в действительно обширном количестве ключей.
Вариантов настройки запросов в графическом интерфейсе тоже 2, как и в консольном варианте:
-
обычный режим — пользователь сам выбирает параметры для составления запроса;
-
мастер запросов — интерактивное окно, в котором необходимо последовательно выбирать такие параметры, как: метод отправляемого запроса, URL проверяемого веб-приложения (один URL или список), метод генерации пейлоадов (конкретный или автоматическая генерация), необходима ли анонимизация отправки запросов такими средствами, как Tor и т.д.
С мастером настройки особых проблем возникать не должно. Главное — четко понимать, какие данные необходимы, поэтому остановимся подробнее на обычном режиме.
При запуске графического интерфейса, как уже говорилось ранее, появится окно программы, где вводится URL для тестирования, указывается использование поисковой системы страниц с уязвимостями, краулер, а также Tor прокси для анонимизации. Остальные настройки будут производиться в соответствующих разделах:
Connection
Основной раздел составления запроса.
Cheker
Проверка доступности хоста и настройка проверки Blind XSS.
Vectors
Позволяет вручную установить пейлоад для проверки или использовать автоматическую генерацию.
Anti-antiXSS
Использование параметров для попытки обхода некоторых WAF, а также анти-XSS фильтры некоторых браузеров. Последнее не имеет смысла, так как заявленые браузеры являются устаревшими и вряд ли не используются на текущий момент.
Bypasser
Содержит различные настройки обфускации пейлоадов для обхода прочих средств защиты.
Technique
Различные техники внедрения пейлоада.
Exploit
Специальные методы выполнения инъекций.
После указания всех параметров можно нажать на главном окне кнопку «Fly» для выполнения атаки или кнопку «Aim» для генерации консольной команды.
Veracode Can Help You Protect Against XSS Attacks
Secure coding practices can help avoid introducing XSS vulnerabilities. However, no developer is always aware of every potential site for flaws or vulnerabilities. Veracode’s Developer Training and eLearning tools can teach secure coding practices while Veracode Security Labs provides hands-on training to enable all developers to write secure code and embed security into their projects from the beginning.
Veracode Discovery tests web applications, discovering and inventorying Internet-facing applications and scanning for vulnerabilities, including SQL injection vulnerabilities, CSRF attacks, LDAP injections, and mobile application flaws. Veracode Dynamic Analysis efficiently scans web applications, finds vulnerabilities, and guides developers to address issues, all before your application goes live.
XSSer
Cross Site «Scripter» (также известный как XSSer) – это автоматический фреймворк для обнаружения и эксплуатации XSS-уязвимостей в веб-приложениях. Содержит несколько опций для обхода определенных фильтров и специальные техники внедрения кода.
Ключевые особенности инструмента:
-
возможность создания изображений или видеофайлов с XSS-пейлоадом для дальнейшей загрузки в веб-приложение;
-
поиск для внедрения XSS с помощью Google Dorks запросов;
-
проверка наличия XSS-фильтров у целевого веб-приложения;
-
опция генерации пейлоада для попыток обхода систем WAF;
-
выявление Blind XSS.
Как защититься от XSS
К нашему огромному счастью, есть простой универсальный инструмент — функция htmlspecialchars() или её иногда применяемый аналог htmlentities().
Как это работает. В HTML есть такая штука как сущности или мнемоники. Это когда я пишу прямо в HTML определённую последовательность символов, например ©, а браузер отображает соответствующий этой мнемонике символ, в данном случае значок копирайта .
Попробуй сам:
Так вот. Когда мы запускаем функцию htmlspecialchars(), она берёт нашу строку и заменяет некоторые символы в ней (кавычки, угловые скобки и т.д.) на мнемоники, чтобы браузер гарантированно вывел нашу строку на экран как строку, не пытаясь выполнять её как код.
Т.е. когда мы введём в нашу форму текст <script>alert(‘hello’)</script>, функция htmlspecialchars() превратит его в <script>alert(‘hello’)</script>. Разумеется, браузер уже не воспримет такой код как javascript и просто выведет на экран как есть.
Проверим:
Теперь какой бы javascript код мы не пытались подставить, он будет просто выводиться в браузер как строка.
Справочная информация
Безопасность в Интернете обеспечивается с помощью многих механизмов, в том числе важной концепцией, известной как правило ограничения домена. Это правило разрешает сценариям, находящимся на страницах одного сайта (недоступная ссылка), доступ к методам и свойствам друг друга без ограничений, но предотвращает доступ к большинству методов и свойств для страниц другого сайта .. Межсайтовый скриптинг использует известные уязвимости в web-приложениях, серверах (или в системных плагинах, относящихся к ним)
Используя одну из них, злоумышленник встраивает вредоносный контент в содержание уже взломанного сайта. В результате пользователь получает объединенный контент в веб-браузере, который был доставлен из надежного источника, и, таким образом, действует в соответствии с разрешениями, предоставленными для этой системы. Сумев внедрить необходимый скрипт в веб-страницу, злоумышленник может получить повышенные привилегии в отношении работы с веб-страницами, cookies и другой информацией, хранящейся в браузере для данного пользователя.
Межсайтовый скриптинг использует известные уязвимости в web-приложениях, серверах (или в системных плагинах, относящихся к ним). Используя одну из них, злоумышленник встраивает вредоносный контент в содержание уже взломанного сайта. В результате пользователь получает объединенный контент в веб-браузере, который был доставлен из надежного источника, и, таким образом, действует в соответствии с разрешениями, предоставленными для этой системы. Сумев внедрить необходимый скрипт в веб-страницу, злоумышленник может получить повышенные привилегии в отношении работы с веб-страницами, cookies и другой информацией, хранящейся в браузере для данного пользователя.
Выражение «межсайтинговый скриптинг» первоначально означало взаимодействие уязвимого веб-приложения с сайтом злоумышленника таким образом, чтобы в контексте атакуемого домена был выполнен JavaScript-код, подготовленный злоумышленником (отражённая или хранимая XSS уязвимость). Постепенно определение стало включать в себя и другие способы внедрения кода, включая использование устойчивых и не относящихся к JavaScript языков (например, ActiveX, Java, VBScript, Flash и даже HTML), создавая путаницу среди новичков в сфере информационной безопасности.
XSS уязвимости зарегистрированы и используются с середины 1990-x годов. Известные сайты, пострадавшие в прошлом, включают такие сайты социальных сетей, как ,
,
MySpace,
YouTube,
и др.
XSS: Уязвимость для инъекции
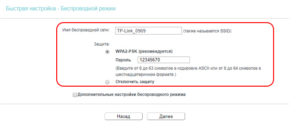
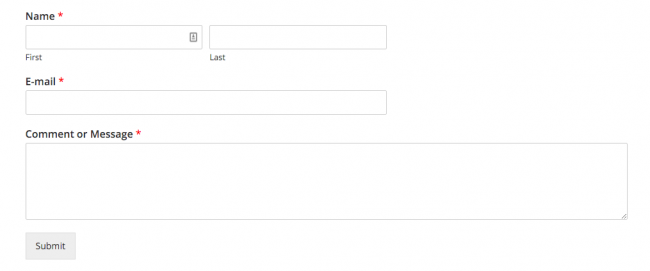
Любой веб-сайт или приложение имеет несколько мест ввода данных —полей формы до самого URL. Простейший пример вводимых данных — когда мы вписываем имя пользователя и пароль в форму:
Рисунок 1. Форма ввода данных

Наше имя будет храниться в базе данных сайта для последующего взаимодействия с нами. Наверняка, когда вы проходили авторизацию на каком-либо сайте, вы видели персональное приветствие в стиле «Добро пожаловать, Илья». Именно для таких целей имена пользователей хранятся в базе данных.
Инъекцией называется процедура, когда вместо имени или пароля вводится специальная последовательность символов, заставляющая сервер или браузер отреагировать определенным, нужным злоумышленнику образом.
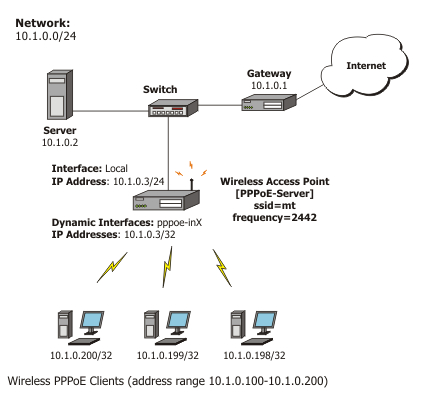
Межсайтовым скриптингом называется инъекция, внедряющая код, который будет выполнять действия в браузере от имени веб-сайта. Это может происходить как с уведомлением пользователя, так и в фоновом режиме, без его ведома.
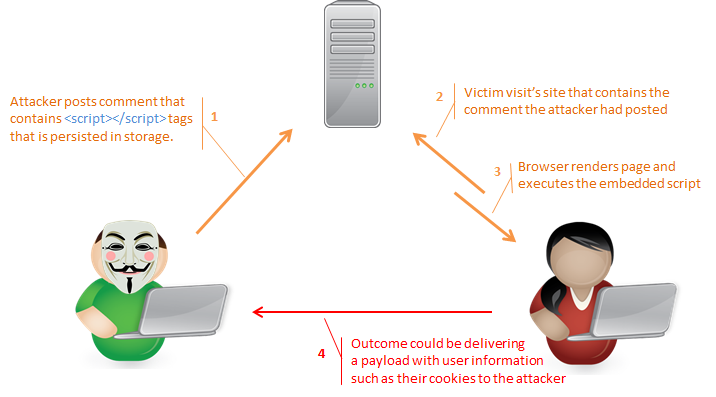
Рисунок 2. Наглядная схема межсайтового скриптинга

В качестве простейшего примера можно привести элементарный скрипт, показывающий окно с уведомлением. Выглядит он примерно так:
Таблица 1. Скрипт, вызывающий всплывающее окно
<script>alert(‘ЭТО XSS-УЯЗВИМОСТЬ!!!’)</script>
Данный скрипт вызывает окно с надписью «ЭТО XSS-УЯЗВИМОСТЬ!!!». Браузер пользователя воспринимает и выполняет этот скрипт как часть легитимного кода сайта.
Скрипты
Для выполнения нескольких команд одним вызовом удобно использовать скрипты. Скрипт – это текстовый файл, содержащий команды для shell. Это могут быть как внутренние команды shell, так и вызовы внешних исполняемых файлов.
Как правило, имя файла скрипта имеет окончание .sh, но это не является обязательным требованием и используется лишь для того, чтобы пользователю было удобнее ориентироваться по имени файла. Для интерпретатора более важным является содержимое файла, а также права доступа к нему.
Перейдем в домашнюю директорию командой и создадим в ней с помощью редактора nano ()файл, содержащий 2 строки:
Чтобы выйти из редактора nano после набора текста скрипта, нужно нажать Ctrl+X, далее на вопрос «Save modified buffer?» нажать Y, далее на запрос «File Name to Write:» нажать Enter. При желании можно использовать любой другой текстовый редактор.
Скрипт запускается командой , т.е. перед именем файла указывает на то, что нужно выполнить скрипт или исполняемый файл, находящийся в текущей директории. Если выполнить команду , то будет выдана ошибка, т.к. оболочка будет искать файл в директориях, указанных в переменной среды PATH, а также среди встроенных команд (таких, как, например, pwd):
Ошибки не будет, если выполнять скрипт с указанием абсолютного пути, но данный подход является менее универсальным: . Однако на данном этапе при попытке выполнить созданный файл будет выдана ошибка:
Проверим права доступа к файлу:
Из вывода команды видно, что отсутствуют права на выполнение. Рассмотрим подробнее на картинке:
Права доступа задаются тремя наборами: для пользователя, которому принадлежит файл; для группы, в которую входит пользователь; и для всех остальных. Здесь r, w и x означают соответственно доступ на чтение, запись и выполнение.
В нашем примере пользователь (test) имеет доступ на чтение и запись, группа также имеет доступ на чтение и запись, все остальные – только на чтение. Эти права выданы в соответствии с правами, заданными по умолчанию, которые можно проверить командой . Изменить права по умолчанию можно, добавив вызов команды umask с нужными параметрами в файл профиля пользователя (файл ~/.profile), либо для всех пользователей в общесистемный профиль (файл /etc/profile).
Для того, чтобы установить права, используется команда . Например, чтобы выдать права на выполнение файла всем пользователям, нужно выполнить команду:
Чтобы выдать права на чтение и выполнение пользователю и группе:
Чтобы запретить доступ на запись (изменение содержимого) файла всем:
Также для указания прав можно использовать маску. Например, чтобы разрешить права на чтение, запись, выполнение пользователю, чтение и выполнение группе, и чтение – для остальных, нужно выполнить:
Будут выданы права :
Указывая 3 цифры, мы задаем соответствующие маски для каждой из трех групп. Переведя цифру в двоичную систему, можно понять, каким правам она соответствует. Иллюстрация для нашего примера:
Символ перед наборами прав доступа указывает на тип файла ( означает обычный файл, – директория, – ссылка, – символьное устройство, – блочное устройство, и т. д.). Соответствие числа, его двоичного представления и прав доступ можно представить в виде таблицы:
|
Число |
Двоичный вид |
Права доступа |
|
000 |
Нет прав |
|
|
1 |
001 |
Только выполнение (x) |
|
2 |
010 |
Только запись (w) |
|
3 |
011 |
Запись и выполнение (wx) |
|
4 |
100 |
Только чтение (r) |
|
5 |
101 |
Чтение и выполнение (rx) |
|
6 |
110 |
Чтение и запись (rw) |
|
7 |
111 |
Чтение, запись и выполнение (rwx) |
Выдав права на выполнение, можно выполнить скрипт:
Первая строка в скрипте содержит текст . Пара символов называется Шеба́нг (англ. shebang) и используется для указания интерпретатору, с помощью какой оболочки выполнять указанный скрипт. Это гарантирует корректность исполнения скрипта в нужной оболочке в случае, если у пользователя будет указана другая.
Также в скриптах можно встретить строку . Но, как правило, /bin/sh является ссылкой на конкретный shell, и в нашем случае /bin/sh ссылается на /bin/dash, поэтому лучше явно указывать необходимый интерпретатор. Вторая строка содержит команду , результат работы которой мы видим в приведенном выводе.
Input & Output так называемый Источник & Приемник
Логика, лежащая в основе DOM XSS, заключается в том, что ввод от пользователя (источника) направляется в точку выполнения (приемник). В предыдущем примере нашим источником был document.baseURI, а приемником был document.write.
Однако вам нужно понять, что DOM XSS появится, когда источник, которым может управлять пользователь, будет использоваться в опасном приемнике.
Поэтому, когда вы видите это, вам нужно либо внести необходимые изменения в код, чтобы избежать уязвимости для DOM XSS, либо добавить кодировку соответствующим образом.
Ниже приведен список источников и приемников, которые обычно предназначены для атак DOM XSS
Обратите внимание, что это не полный список, но вы можете определить шаблон, все, что может контролироваться злоумышленником в источнике, и все, что может привести к выполнению сценария в приемнике
Популярные приемники
- HTML модифицированные приемники
- document.write
- (element).innerHTML
- HTML модифицированные для изменения поведения
- Приемники связанные с выполнением кода
- eval
- setTimout / setInterval
- execScript
Роль скриптов в СЕО
Несмотря на то, что скрипты способны повышать функционал сайта и его юзабилити, их нужно использовать с умом.
Дело в том, что каждый скрипт — это определенная нагрузка на сервер (если он выполняется в браузере — на браузер). Чрезмерное их количество может привести к тому, что сайт будет зависать и тормозить. Это негативно скажется на поведении посетителей. А, как известно, поведенческие факторы играют одну из главных ролей при ранжировании страниц в поисковой выдаче. Чтобы не портить поведенческие факторы своей площадки, необходимо убрать все лишние скрипты. Оставлять стоит только самые «нужные». Именно поэтому все специалисты в области СЕО рекомендуют не использовать совсем или использовать по минимуму анимационные и динамические элементы. Да, это красиво, но неэффективно с точки зрения производительности.
Также одной из главных рекомендаций является помещение всех скриптов в самый конец исходного кода, чтобы при открытии веб-страницы они загружались в последнюю очередь. Люди не всегда имеют хорошее интернет-соединение. Особенно это касается мобильной аудитории. Скрипты — это самый «тяжелый» фрагмент кода. Из-за его долгой загрузки пользователь может покинуть сайт, так и не дождавшись появления основного контента. Такой визит будет засчитываться как отказ. Это также минус в копилку поведенческих факторов.
Слишком много отказов может привести к снижению позиций ресурса в выдаче и, следовательно, посещаемости.
Таким образом, сценарии не могут напрямую повлиять на поисковое продвижение ресурса, но могут повлиять на факторы, от которых зависит результат этого продвижения. Это:
-
общая производительность сайта;
-
скорость загрузки страниц.
СЕО — это многогранный процесс, состоящий из множества «мелких» деталей. Поэтому каждой из них нужно уделять достаточно внимания, в том числе и скриптам сайта.
Impact of Cross-Site Scripting
When attackers succeed in exploiting XSS vulnerabilities, they can gain access to account credentials. They can also spread web worms or access the user’s computer and view the user’s browser history or control the browser remotely. After gaining control to the victim’s system, attackers can also analyze and use other intranet applications.
By exploiting XSS vulnerabilities, an attacker can perform malicious actions, such as:
- Hijack an account.
- Spread web worms.
- Access browser history and clipboard contents.
- Control the browser remotely.
- Scan and exploit intranet appliances and applications.
Как избежать проблем?
Как вы уже поняли, способа безопасно вставить Javascript в HTML нет. Но есть способы сделать Javascript безопасным для вставки в HTML (почувствуйте разницу). Правда для этого нужно быть предельно внимательным всё время, пока вы пишете что-то внутри тега <script>, особенно если вы вставляете любые данные с помощью шаблонизатора.
Во-первых, вероятность того, что у вас в исходном тексте (даже после минификации) не в строковых литералах встретятся символы крайне мала. Сами вы вряд ли напишете что-то такое, а если злоумышленник что-то сможет написать прямо в теге <script>, то внедрение этих символов будет беспокоить вас в последнюю очередь.
Остается проблема внедрения символов в строки. В этом случае, как и написано в спецификации, всего-то нужно заменить все «» на «», «» на «», а «» на «». Но беда в том, что если вы выводите какую-то структуру с помощью , то вряд ли вы захотите потом её распарсить еще раз, чтобы найти все строковые литералы и заэкранировать в них что-то. Так же не хочется советовать пользоваться другими пакетами для сериализации, где эта проблема уже учтена, потому что ситуации бывают разными, а защититься хочется всегда и решение должно быть универсальным. Поэтому я бы советовал экранировать символы / и ! с помощью обратного слеша уже после сериализации. Эти символы не могут встречаться в JSON нигде кроме как внутри строк, поэтому простая замена будет абсолютно безопасной. Это не изменит последовательность символов «», но она и не представляет опасности, если встречается сама по себе.
Точно так же можно экранировать и отдельные строки.
Другой совет — не встраивайте в тег <script> ничего вообще. Храните данные в местах, где трансформации для вставки данных однозначны и обратимы. Например, в атрибутах других элементов. Правда смотрится это довольно грязно и работает только со строками, JSON придется парсить отдельно.
Но, по-хорошему, конечно, если вы хотите нормально разрабатывать приложения, а не аккуратно ходить по минному полю, нужен надежный способ встраивания скриптов в HTML. Поэтому правильным решением считаю вообще отказаться от тега <script>, как от не безопасного.
Преимущества и задачи
Главная задача любого скрипта на сайте — выполнение заданной функции. В веб-разработке их используют:
-
для расширения функционала ресурса, добавления уникальных инструментов;
-
сбора статистики о посещениях и посетителях;
-
поисковой оптимизации;
-
упрощения кода веб-страницы;
-
добавления динамических элементов дизайна и т. д.

В контекстной рекламе их стали использовать для автоматизации управления рекламными кампаниями. В качестве примера можно вспомнить автоматические стратегии управления ставками в «Директе» и AdWords.
Другие пользователи могут даже не подозревать, что это не реальный человек, а заскриптованный алгоритм.
Использование скриптов обладает рядом преимуществ.
-
Безопасность. Все сценарии являются независимыми элементами и никак не влияют на работоспособность сайта (системы). То есть, если в скрипте произошла ошибка, это повлияет только на работу отдельной функции, но никак не на работу всего ресурса. Обращаясь к описываемому ранее примеру, работать перестанут только комментарии, но никак не сама веб-страница.
-
Упрощение. Для работы некоторых сценариев достаточно написать одну строчку кода, при этом на обычном языке потребовалось бы написать десятки строк.
-
Наличие инсталляторов. Большинство скриптов снабжено инсталлятором, который сам создает все необходимые файлы конфигурации. Программисту не нужно «ковыряться» в исходном коде, достаточно запустить инсталлятор, ввести все необходимые данные и перейти к настройке в панели управления.
-
Интерпретаторы, встроенные в браузеры. Некоторые скрипты могут выполняться прямо в браузере пользователя, что ускоряет процесс их выполнения.
-
Расширенная функциональность. Script способен расширить функционал сайта, дать ему новые инструменты и возможности для взаимодействия с посетителями.
Типы XSS-уязвимостей
Не все уязвимости XSS одинаковы, их существует множество типов. Здесь перечислены типы и способы их взаимодействия:
Рисунок 3. Типы XSS-уязвимостей

Уязвимости, вызванные кодом на стороне сервера (Java, PHP, .NET и т. д.):
Традиционные XSS-атаки:
- Отраженные (непостоянные). Отраженная XSS-атака срабатывает, когда пользователь переходит по специально подготовленной ссылке. Эти уязвимости появляются, когда данные, предоставленные веб-клиентом, чаще всего в параметрах HTTP-запроса или в форме HTML, исполняются непосредственно серверными скриптами для синтаксического анализа и отображения страницы результатов для этого клиента, без надлежащей обработки.
- Хранимые (постоянные). Хранимые XSS возможны, когда злоумышленнику удается внедрить на сервер вредоносный код, выполняющийся в браузере каждый раз при обращении к оригинальной странице. Классическим примером этой уязвимости являются форумы, на которых разрешено оставлять комментарии в HTML-формате.
Уязвимости, вызванные кодом на стороне клиента (JavaScript, Visual Basic, Flash и т. д.):
Также известные как DOM-модели:
- Отраженные (непостоянные). То же самое, что и в случае с серверной стороной, только в этом случае атака возможна благодаря тому, что код обрабатывается браузером.
- Хранимые (постоянные). Аналогичны хранимым XSS на стороне сервера, только в этом случае вредоносная составляющая сохраняется на клиентской стороне, используя хранилище браузера.
Уязвимости, вызванные инфраструктурой (браузер, плагины, сервера и т. д.):
Встречаются очень редко, но являются более опасными:
- Инфраструктура на стороне клиента. Происходит, когда вредоносная составляющая производит какие-либо манипуляции с функционалом браузера, например с его XSS-фильтром и т.п.
- Инфраструктура на стороне сервера. Возникает, когда веб-сервер некорректно обрабатывает запросы, позволяя модифицировать их.
- Сеть. Происходит, когда возможно внедриться в связь между клиентом и сервером.
Уязвимости, вызванные пользователем:
- Само-XSS. Часто происходит в результате социальной инженерии, когда пользователь случайно запускает вредоносный код в своем браузере.
Как работает межсайтовый скриптинг
Основная цель межсайтового скриптинга – кража cookies пользователей при помощи встроенного на сервере скрипта с дальнейшей выборкой необходимых данных и использованием их для последующих атак и взломов. Злоумышленник осуществляет атаку пользователей не напрямую, а с использованием уязвимостей веб-сайта, который посещают жертвы, и внедряет специальный JavaScript. В браузере у пользователей этот код отображается как единая часть сайта. При этом посещаемый ресурс по факту является соучастником XSS-атаки.
Если сравнивать с SQL-инъекциями, то XSS безопасен для сервера, но несет угрозу для пользователей зараженного ресурса или страницы. Однако, если к злоумышленнику попадут cookies администратора, можно получить доступ к панели управления сайтом и его содержимому.
What Is Cross-Site Scripting (XSS)?
XSS occurs when an attacker tricks a web application into sending data in a form that a user’s browser can execute. Most commonly, this is a combination of HTML and XSS provided by the attacker, but XSS can also be used to deliver malicious downloads, plugins, or media content. An attacker is able to trick a web application this way when the web application permits data from an untrusted source — such as data entered in a form by users or passed to an API endpoint by client software — to be displayed to users without being properly escaped.
Because XSS can allow untrusted users to execute code in the browser of trusted users and access some types of data, such as session cookies, an XSS vulnerability may allow an attacker to take data from users and dynamically include it in web pages and take control of a site or an application if an administrative or a privileged user is targeted. Malicious content delivered through XSS may be displayed instantly or every time a page is loaded or a specific event is performed. XSS attacks aim to target the users of a web application, and they may be particularly effective because they appear within a trusted site.
Различные типы уязвимости Cross-Site Scripting
Существует в основном три различных типа уязвимости Cross-site Scripting; Stored, Reflected и DOM XSS. Ниже мы рассмотрим более подробно каждого из них.
Stored Cross-site Scripting
Уязвимости Stored Cross-site возникают, когда полезная нагрузка (payload) сохраняется, например, в базе данных, а затем выполняется, когда пользователь открывает страницу в веб-приложении. Stored cross-site scripting очень опасно по ряду причин:
- Полезная нагрузка не видна для фильтра XSS браузера
- Пользователи могут случайно активировать полезную нагрузку, если они посещают уязвимую страницу, в то время как для использования Reflected XSS потребуется специально созданный URL-адрес или особые входные данные.
Пример Stored XSS
Stored XSS-уязвимость может возникнуть, если имя пользователя онлайн-доски объявлений не очищено должным образом при выводе на страницу. В этом случае злоумышленник может вставить вредоносный код при регистрации нового пользователя в форме. Когда имя пользователя отражается на странице доски объявлений, оно будет выглядеть так:
Вышеуказанный вредоносный JavaScript запускается каждый раз, когда пользователь посещает этот раздел форума, и он отправляет злоумышленникам файлы cookie доски объявлений, которые хранятся в браузере пользователя, и затем использует их для кражи сеансов пользователя. Stored XSS может быть очень опасной уязвимостью, поскольку может иметь свойство червя — распространяться, особенно при использовании на популярных страницах.
Например, представьте себе доску объявлений или веб-сайт социальной сети, на котором есть общедоступная страница, которая уязвима для уязвимости stored XSS, такой как страница профиля пользователя. Если злоумышленник может разместить вредоносную полезную нагрузку JavaScript, которая добавляет себя на страницу профиля, вектор атаки выполняется каждый раз, когда посетитель открывает страницу, и полезная нагрузка распространяется с экспоненциальным ростом.
Reflected Cross-site Scripting (XSS)
Reflected XSS-уязвимость возникает, когда пользовательский ввод с URL-адреса или данных POST отражается на странице без сохранения, что позволяет злоумышленнику внедрить вредоносный контент. Это означает, что злоумышленник должен отправить созданный вредоносный URL-адрес или почтовую форму жертве, чтобы вставить полезную нагрузку, и жертва должна щелкнуть ссылку. Этот вид полезной нагрузки также обычно определяется встроенными фильтрами XSS в браузерах пользователя, таких как Chrome, Internet Explorer или Edge.
Пример Reflected XSS
В качестве примера XSS-атак мы будем использовать функцию поиска на новостном веб-сайте, которая работает путем добавления пользовательского ввода, полученного из запроса GET HTTP, к параметру q, как показано в следующем примере:
В результатах поиска веб-сайт отражает содержание запроса, который искал пользователь, например:
Если функция поиска уязвима для уязвимости reflected cross-site scripting, злоумышленник может отправить жертве вредоносный URL-адрес, такой как приведенный ниже:
Когда жертва нажимает на вредоносный URL-адрес, выполняется атака XSS, и на веб-сайте отображается следующее:
Исходный код HTML, который отражает вредоносный код злоумышленника, перенаправляет браузер жертвы на веб-сайт, который контролируется злоумышленником, который затем крадет текущие файлы cookie / токены сеанса пользователя из браузера жертвы для сайта example.com в качестве параметра GET,
XSS Attack Examples
Persistent XSS
Also known as stored XSS, this type of vulnerability occurs when untrusted or unverified user input is stored on a target server. Common targets for persistent XSS include message forums, comment fields, or visitor logs—any feature where other users, either authenticated or non-authenticated, will view the attacker’s malicious content. Publicly visible profile pages, like those common on social media sites and membership groups, are one good example of a desirable target for persistent XSS. The attacker may enter malicious scripts in the profile boxes, and when other users visit the profile, their browser will execute the code automatically.
DOM-Based XSS
DOM-based cross-site scripting, also called client-side XSS, has some similarity to reflected XSS as it is often delivered through a malicious URL that contains a damaging script. However, rather than including the payload in the HTTP response of a trusted site, the attack is executed entirely in the browser by modifying the DOM or Document Object Model. This targets the failure of legitimate JavaScript already on the page to properly sanitize user input.
Как эксплуатируется уязвимость
Конечно, когда вы просто пишете какой-то код, трудно представить, что вы напишете в строке </script> и не заметите проблем. Как минимум, подсветка синтаксиса даст вам знать, что тег закрылся раньше времени, как максимум, написанный вами код не запустится и вы будете долго искать, что произошло. Но это не является основной проблемой с этой уязвимостью. Проблема возникает там, где вы вставляете какой-то контент в Javascript, когда генерируете HTML. Вот частый кусок кода приложений на реакте с серверным рендерингом:
В </script> может появиться в любом месте, где данные поступают от пользователя или из других систем. не будет менять такие строки при сериализации, потому что они полностью соответствуют формату JSON и Javascript, поэтому они просто попадут на страницу и позволят злоумышленнику выполнить произвольный Javascript в браузере пользователя.
Другой пример:
Тут в строки с соответствующим экранированием записываются пользователя и , который пришел на сервер. И, если в вряд ли будет что-то кроме цифр, то в злоумышленник может запихнуть что угодно.
Но на закрывающем теге </script> приколы не заканчиваются. Опасность представляет и открывающий тег <script>, если перед ним в любом месте есть символы , которые в обычном HTML обозначают начало многострочного комментария. Причем в этом случае вам уже не поможет подсветка синтаксиса большинства редакторов.
Что видит здоровый человек и большинство подсветок синтаксиса в этом коде? Два тега <script>, между которыми находится параграф.
Что видит больной парсер HTML5? Он видит один (!) незакрытый (!) тег <script>, содержащий весь текст со второй строчки до последней.
Я до конца не понимаю, почему это так работает, мне понятно лишь, что встретив где-либо символы , парсер HTML начинает считать открывающие и закрывающие теги <script> и не считает скрипт законченным, пока не будут закрыты все открытые теги <script>. То есть в большинстве случаев этот скрипт будет идти до конца страницы (если только кто-то не смог внедрить еще один лишний закрывающий тег </script> ниже, хе-хе). Если вы до этого не сталкивались с подобным, то можете подумать, что я сейчас шучу. К сожалению, нет. Вот скриншот DOM-дерева примера выше:
Самое неприятное, что в отличие от закрывающего тега </script>, который в Javascript может встретиться только внутри строковых литералов, последовательности символов и могут встретиться и в самом коде! И будут иметь точно такой же эффект.