13 лучших бесплатных html-валидаторов в 2019 году
Содержание:
- About W3C Software
- Используем JavaScript
- Стоимость проверки с помощью W3C Validator Suite
- О сервисе проверки CSS
- Что это и зачем
- Инструменты для валидации веб-сайта
- How to Participate
- Contributing
- Errors and Warnings suppressing
- Как работает проверка HTML5?
- A bit of History
- Errors
- Misc.
- Проверка с помощью регулярных выражений
- The «Philosophy» of the LogValidator
- CSS VALIDATOR
About W3C Software
The natural complement to W3C specifications is running
code. Implementation and testing is an essential part of specification
development and releasing the code promotes exchange of ideas in the developer
community.
All W3C software is certified Open
Source/Free Software.
(see the license)
Version 1.19 of b6+
2020-10-31 The slide framework b6+ has a new
feature: If a slide show is opened with a URL with
‘full’ in the query string, the slide show is started in
slide mode instead of index mode. If the URL also contains a fragement
ID, the slide show is opened on the slide with that ID. E.g.:
You can read the manual or
download a zip file
containing the JavaScript file (b6plus.js), a style sheet
(simple.css), the manual (Overview.html) and some images used in the
manual.
()
html-xml-utils 7.9
2020-08-04 Version 7.9 of the HTML-XML-utils fixes a bug in
: a selector with an empty string, such as
, caused a crash. (With thanks to Hugo Peixoto for the report and
the fix.)
()
New documentation for b6+
2019-12-14 The slide framework b6+ (current version:
March 2019) now comes with fairly complete documentation and a generic
style sheet to get started writing slides. The style sheet replaces
the W3C-specific style that was previously used in the
documentation. The slide framework can be downloaded as a zip file containing a
JavaScript file (b6plus.js), a style sheet (simple.css), the manual
(Overview.html) and some images used in the manual.
()
News Archives: , , , , , , , , , , , , , , , , , .
Используем JavaScript
JavaScript даёт намного больше возможностей для улучшения работы пользователей с формами. Давайте рассмотрим в качестве примера три числовых поля, у каждого из которых установлен минимум в 10, максимум в 100 и шаг в 10 единиц.
Устанавливая атрибуты , и , мы можем быть уверены в правильности значения только тогда, когда пользователь использует специальные контролы числового поля. Но что мешает пользователю ввести вручную некорректные данные? Вот что произойдёт, если он вставит , и в три поля и отправит форму:
Стандартный тултип валидации
В результате всё, что получит пользователь — это сообщение об ошибке для первого поля. Кроме того, в этом сообщении будет указано лишь одно несоответствие из двух требуемых. Такое поведение можно исправить, изменяя показываемые валидатором сообщения.
Добавляем несколько сообщений об ошибках в один тултип
Валидируя поля, браузер проверяет их по определённому списку потенциальных ошибок. В каждом поле содержится специальный объект , включающий в себя список булевых значений, характеризующих ту или иную проверку на валидность. Например, вот такой -объект будет у поля, когда пользователь введёт в него :
Примечание переводчика: Слово «mismatch» переводится как «несоответствие». Поэтому в значениях , и обратная логика: — значение не удовлетворяет атрибуту, — удовлетворяет.
По умолчанию браузер отобразит лишь одну ошибку. Что мы можем сделать, так это проверить все эти значения самостоятельно и, если найдутся ошибки, сохранить их. Как только мы сохраним все ошибки для одного поля, мы можем отобразить весь их список в виде специального сообщения об ошибке при помощи функции .
Теперь при попытке отправить форму мы увидим вот это:
Отображаем несколько ошибок в одном тултипе
Стало лучше, поскольку теперь будут показываться все сообщения об ошибках, связанные с конкретным полем. Однако другая проблема всё ещё не решена: ошибки по-прежнему показываются лишь для первого поля.
Это ограничение валидации, устанавливаемое браузером. Чтобы его побороть, нам нужно пойти другим путём.
Показываем все ошибки для всех полей.
Вместо того, чтобы использовать встроенный тултип, мы можем добавлять сообщения об ошибках напрямую в DOM. Таким образом, все ошибки будут выводиться рядом с соответствующим полем.
Этого можно добиться какой-то парой дополнительных строчек в нашем коде:
Вот что происходит при клике на submit теперь:
Отображаем все ошибки для всех полей в DOM
Используем нестандартные проверки валидности
Иногда встроенной в браузер валидации бывает недостаточно. Нам может понадобиться, чтобы вводимые данные удовлетворяли некоторым дополнительным правилам. Например, чтобы в текстовом поле требовалось указать особые символы.
Так как мы уже проверяем все возможные ошибки вручную в нашей функции , мы можем просто-напросто добавить туда ещё несколько проверок.
Валидация в реальном времени
Хотя текущий способ выглядит намного лучше, он тоже не без изъянов. Наихудший из недочётов заключается в том, что пользователь не сможет увидеть никаких сообщений, пока не нажмёт на кнопку отправки формы. Было бы гораздо лучше, если бы валидация поля происходила сразу же при его заполнении. Можно выделить три правила для того, чтобы с формой было удобно работать:
- Требования для каждого поля чётко видны до того, как пользователь начал печатать.
- Как только пользователь начинает вводить данные, соблюдая требования, он сразу видит индикатор успешного заполнения поля или подсказки, если есть ошибки.
- Нужно отображать сообщения об ошибках таким образом, чтобы пользователь не мог отправить некорректно заполненную форму.
В статье на следующей неделе (оригинал, перевод готовится) я покажу, как реализовать валидацию в реальном времени, переделав вот такую простую форму регистрации:
Пример валидации в реальном времени
Если вы хотите попробовать свои силы (и даже сделать получше), вы можете воспользоваться вот этим шаблоном.
Стоимость проверки с помощью W3C Validator Suite
Да, к сожалению, проверка сайта этим инструментом не бесплатна. На данный момент представлены два тарифных плана:
- Первый тарифный план называется «One Time, One Job», суть которого заключается в оплате услуг за одну проверку. Стоимость зависит от числа страниц в проекте.
- Месячная подписка. Оплачивая месячную подписку клиент получает неограниченное количество проверок. Стоимость на момент бета-релиза не указывается, ее необходимо уточнять индивидуально у специалистов технической поддержки. Кстати, сейчас многие онлайн сервисы переходят именно на оплату по подписке.
Внимание! Начиная с 6 августа 2015 года Validator Suite стал бесплатным
О сервисе проверки CSS
- О сервисе
- Уголок разработчика
О сервисе
Что это? Зачем это мне?
Сервис проверки CSS — бесплатное приложение, созданное организацией W3C для помощи веб-дизайнерам и веб-разработчикам в проверке каскадных таблиц стилей (CSS). Он может быть использован как бесплатный сервис в сети или загружен для запуска на веб-сервере в качестве Java-приложения или сервлета.
Зачем это вам? Если вы веб-разработчик или веб-дизайнер, то этот сервис может стать бесценным помощником: он не только сравнивает таблицы стилей со спецификациями и помогает обнаружить ошибки, опечатки, неправильное использование CSS, но и сообщает о риске возникновения проблем с доступностью контента.
Описание выше слишком путанное! Объясните!
Большинство документов в сети написаны на компьютерном языке HTML. Он может быть использован для создания страниц со структурированной информацией, ссылками, мультимедийными объектами. Для цветов, шрифтов и верстки HTML использует язык описания стилей CSS («Cascade Style Sheets», «каскадные таблицы стилей»). Этот сервис позволяет людям проверить написанные ими таблицы стилей и, если потребуется, внести в них изменения.
Это официальная проверка на корректность CSS?
Нет. Это надежная и полезная утилита, но это всего лишь программа, и, как у любого программного обеспечения, у нее есть ошибки и проблемы & ошибки и проблемы. Актуальный справочник по таблицам каскадных стилей есть в их .
Сколько это стоит?
Нисколько, это бесплатный сервис. Исходный код открыт, и вы можете свободно загрузить его, использовать, модифицировать, распространять — делать с ним что угодно.
Если этот сервис нравится вам, то вы можете или добровольно спонсировать W3C через программу поддержки, но никто не заставляет вас это делать.
Кто написал это приложение? Кто его поддерживает?
Данный сервис размещается и обслуживается на сервере W3C, благодаря вкладу и работе членов W3C, добровольных разработчиков и переводчиков. Для подробной информации смотрите страницу создателей и участников. Вы также можете .
Могу ли я помочь?
Конечно. Если вы программируете на Java, то можете помочь проекту, проверяя, улучшая, исправляя & исправляя исходный , либо добавляя новые функции.
Для помощи в разработке и поддержке вам не обязательно быть программистом — вы можете помочь улучшить документацию, перевести интерфейс на свой язык или подписаться на лист рассылки для обсуждения сервиса и помощи другим пользователям.
Есть еще вопросы?
Если у вас возникли вопросы по CSS или сервису проверки CSS, задайте их в доступных
рассылках и форумах. Но перед этим убедитесь, что ответа нет в FAQ сервиса проверки CSS.
Уголок разработчика
На чем написан сервис проверки CSS? Доступны ли исходники?
Сервис W3C для проверки CSS написан на Java; исходный код открыт и доступен через CVS. Вы можете
посмотреть код в сети, либо скачать его в соответствии с инструкциями. Для быстрого ознакомления с используемыми классами, ознакомьтесь с файлом README.
Могу ли я сам установить и запустить сервис проверки?
Да, можете скачать и установить сервис проверки и запустить его, либо из командной строки, либо как сервлет. Ознакомьтесь с инструкциями по установке и запуску.
Могу ли я построить приложение с использованием данного сервиса? Есть ли API?
Да, и еще раз да. Сервис проверки обладает интерфейсом SOAP (RESTful), с помощью которого достаточно легко использовать его в приложениях (веб- или любых других). Если вы пользуетесь доступом к общему ресурсу, то учтите правила сетевого этикета: убедитесь, что приложение вызывает функцию sleep() между вызовами сервиса, либо установите свою копию.
Что это и зачем
Валидный HTML-код, валидная разметка — это HTML-код, который написан в соответствии с определёнными стандартами. Их разработал Консорциум Всемирной Паутины — World Wide Web Consortium (W3C). Что именно это значит?
Писать код — это примерно как писать какой угодно текст, например, на русском языке. Можно написать понятно, вдобавок грамотно, а также разбить текст на абзацы, добавить подзаголовки и списки. Так и с валидностью кода. Если вы создаёте разметку, которая решает ваши задачи корректно, то для того, чтобы ваша работа была валидной, в ней стоит навести порядок.
Понятный код — меньше хлопот
Для чего это нужно? Иногда нам кажется, что другие думают как мы. Что не надо стараться объяснять. Но вот нет. Чтобы другие поняли вас быстрее, надо учитывать правила передачи информации. Под другими можно иметь в виду коллегу по команде, а также браузер или компилятор — любое ПО, которое будет работать с вашей разметкой.
Валидность кода определяет то, как будет выглядеть страница или веб-приложение в разных браузерах и на различных операционных платформах. Валидный код по большей части во многих браузерах отображается предсказуемо. Он загружается быстрее невалидного. Валидность влияет на восприятие страниц и сайтов поисковыми системами.
Спецификации кода могут быть разными. Нет универсальной в такой же степени, как и нет абсолютно правильного кода, который работает на всех устройствах и программах правильно. Хотя, сферический вакуумный конь поспорил бы с этим.
Инструменты для валидации веб-сайта
HTMLXHTMLSMILMathML
Какие проверки осуществляются:
- Анализ синтаксиса и стилей;
- Проверка сайта на ошибки онлайн.
CSS validator
Позволяет проверить код CSS и (X)HTML-документы с таблицами. Если нужно валидировать CSS, встроенный в (X)HTML-код, то сначала нужно будет проверить разметку.
Checklink
Проверяет ссылки и анкоры на отдельных веб-страницах или на целом сайте. Этот инструмент позволяет выявить проблемы, связанные со ссылками, анкорами и объектами в веб-странице, CSS-таблицами и т. д. Сначала убедитесь, что в проверяемых документах используется валидная (X)HTML-разметка и CSS-код.
Feed
Бесплатный сервис для W3C-валидации ленты рассылок (Feed), который позволяет проверить синтаксис Atom или RSS. Вы можете проверить сайт на ошибки по URL или с помощью прямого ввода кода.
Mobile checker
Инструмент позволяет проводить различные тесты веб-страниц для определения того, насколько они адаптированы под мобильные устройства. Тесты описаны в спецификации mobileOK Basic Tests 1.0. Веб-страница считается адаптированной, если проходит сразу все тесты.
HTML Validator
HTML Validator от WDG по функционалу напоминает сервис валидации от W3C. Основные отличия были исключены с выходом обновленной версии W3C-валидатора.
Watson’s site validation check
Валидатор HTML онлайн Dr. Watson – бесплатный сервис, который позволяет проверить сайт на ошибки онлайн. Укажите URL-адрес страницы, которую необходимо проверить, и Watson сразу же сделает ее копию. Он также умеет исследовать множество других аспектов сайта: валидность ссылок, скорость скачивания, оптимизация под поисковые системы и т. д. Многие функции совмещены в одну. Если требуется решение «все в одном», то этот инструмент вам точно пригодится.
Какие проводятся проверки:
- Скорость загрузки страницы;
- Анализ синтаксиса и стилей;
- Подсчет количества слов;
- Проверка орфографии;
- Проверка ссылок;
- Уровень оптимизации под поисковые системы;
- Проверка входящих ссылок;
- Проверка исходного кода.
XML well checker and validator
Эту форму можно использовать для проверки XML-документов на валидность. Инструмент проверяет и все подкрепленные внешние файлы на наличие синтаксических ошибок и находит лишние пробелы.
Robots checker
Инструмент позволяет проверить сайт на ошибки кода файла Robots.txt. Несмотря на то, что он может распознать как ошибки и некоторые ваши исключения, их тоже не мешало бы проверить. Простой, но мощный и многофункциональный инструмент.
How to Participate
bug reports
Anyone is welcome to provide bug reports, bug fixes, improvement and
patches, ideas, etc. Submissions should be sent to the
mailing list
(send mail).
Please note that any mail sent to this list will be publicly
archived and available, do not send information you wouldn’t want to see
distributed, such as private data.
for this tool is available under
the
W3C Software Licence.
Additional modules
You are welcome to develop and submit additional modules (learn more about the
Modules creation documentation and
API for the modules).
Translations
Translation of the documentation is welcome. If you translate these
documents, please contact us so that we can include your translation to
the alternate versions of this manual. (See more about translations of
W3C documents).
Acknowlegements
Many thanks to…
- Karl Dubost, for his ideas, his patience when testing early versions,
and continuous help on this project. - Terje Bless, for his coding improvement proposals
- Ville Skytta, for patches, good ideas and suggestions
- Aaron Straup Cope, for his knowledge of all things Perl
- Slaven Rezic, for patches and bug reports
- …
Contributing
In general, we follow the «fork-and-pull» Git workflow.
- Fork the repo on GitHub
- Clone the project to your own machine
- Work on your fork
- Make your changes and additions
- Most of your changes should be focused on and folders and/or .
- Files such as , and files in folder are autogenerated when running tests () and need not to be changed manually.
- Change or add tests if needed
- Run tests and make sure they pass
- Add changes to README.md if needed
- Make your changes and additions
- Commit changes to your own branch
- Make sure you merge the latest from «upstream» and resolve conflicts if there is any
- Repeat step 3(3) above
- Push your work back up to your fork
- Submit a Pull request so that we can review your changes
Errors and Warnings suppressing
You can ignore some errors or warnings by suppressing them.Note! This feature can be used only on , and formats.
You need to specify field in your project file.
Here can be two arrays, for errors () and warnigns().
Values must be a string parts or fully value of «unwanted» message.
Under the hood — node-w3c-validator will use
method for filtering messages.
For example, you receive warning message:
The “type” attribute for the “style” element is not needed and should be omitted.
Now you can suppress it
{"nodeW3Cvalidator"{"suppressErrors","suppressWarnings""The “type” attribute for the “style” element is not needed and should be omitted."}}
Or like this with a part of message:
{"nodeW3Cvalidator"{"suppressErrors","suppressWarnings""is not needed and should be omitted"}}
Как работает проверка HTML5?
Основная идея в основе проверки форм HTML5 состоит в том, что разработчик указывает данные для валидации, но не реализует все необходимые для этого трудоемкие подробности. Это что-то похожее на начальника, который только отдает приказания, но реализует эти указания не сам, а с помощью подчиненных.
Например, допустим, что определенное поле нельзя оставлять пустым, и посетитель должен ввести в него хоть что-то. В HTML5 это осуществляется с помощью атрибута required в соответствующем поле (далее дорабатываем пример из предыдущей статьи):
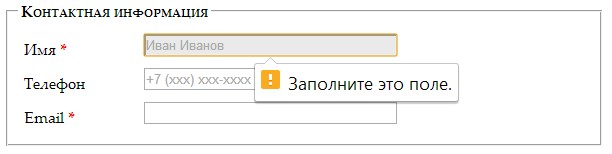
Даже с применением для поля атрибута required на это требование нет никаких визуальных указателей по умолчанию
Поэтому следует обратить внимание пользователя на это требование с помощью каких-либо своих визуальных признаков, например, выделив рамку поля цветом и поставив возле него звездочку
Проверка выполняется, когда пользователь нажмет кнопку для отправки формы. Если браузер поддерживает формы HTML5, он заметит пустое обязательное для заполнения поле, перехватит вызов отправки формы и отобразит всплывающее сообщение об ошибке:

Хотя официальных требований к оформлению сообщения об ошибках при проверке не существует, во всех браузерах для этой цели применяются всплывающие подсказки. К сожалению, веб-разработчики не могут изменять оформление или текст этого сообщения (без использования JavaScript), по крайней мере в настоящее время.
Возникает еще один вопрос: что будет, если нарушено несколько правил проверки, например, не заполнено несколько обязательных полей?
Опять же, ничего не будет, пока пользователь не нажмет кнопку для отправки формы. Только после этого браузер начнет проверять поля сверху вниз. Встретив первое некорректное значение, он прекращает дальнейшую проверку, отменяет отправку формы и выводит сообщение об ошибке рядом с полем, вызвавшим эту ошибку. (Кроме этого, если при заполнении формы область с полем ошибки вышла за пределы экрана, браузер прокручивает экран, чтобы это поле находилось вверху страницы.) После того как пользователь исправит данную ошибку и опять нажмет кнопку для отправки формы, браузер остановится на следующей ошибке ввода и процесс повторится.
A bit of History
Since 1994 and the
first HTML validator service, there has been a way to check the validity of one’s
webpage with regards to web standards (HTML, CSS, …). Other services, like
HTML Tidy allow you to
(semi-)automatically fix invalid documents…
This tool is here to make your life as a webmaster, web designer, web developer even
easier, by telling you which documents you should fix in priority.
It has first been developed by Gerald Oskoboiny as
an internal W3C tool (yes, even at W3C we create invalid HTML sometimes) to check the
HTML validity of the webpages on the W3C website, then
released its code
in september 2001.
In 2002, the Quality Assurance team at W3C decided to re-write
it as a modular, portable, and easy-to-use tool for webmasters. Its development continues, mostly
with the addition of new processing modules making the Log Validator a very useful and versatile
Web Quality analysis tool.
Errors
In computer programming, there are broadly speaking two kinds of problems with code:
- syntactical errors — these are where a mistake in the writing of the code causes the computer to be unable to execute or compile the program properly.
- programming (or logic) errors — these are where the code does not completely reflect the intent of the programmer.
With most programming languages, the first error is incredibly easy to spot — your program will just refuse to run or compile until the error is fixed. This makes finding and fixing these types of bugs much easier in those general head-scratching moments of “So why isn’t it doing what I want?”
Misc.
Testing
x { color: red }
x { color: green }
...
x { color: #eee }
x { color: #000 }
...
x { color: rgb(0, 0, 0) }
...
to get an idea of the implementation status for CSS3 features and to ensure that legal style sheets are not invalidated… Woult not be perfect as the lexical space might be infinite
x { width: 0px }
x { width: 1px }
x { width: 2px }
x { width: 3px }
...
but it is unlikely that there are bugs in this direction, except maybe
x { width: 16385px } /* a */
x { width: 65537px } /* b */
x { width: 4294967296px } /* c */
x { width: 18446744073709551617px } /* d */
...
but these might be special cases… Indeed, the CssValidator does not handle this properly, it validates d but pretty prints
x { width : 1.8446744E19px }
which is not allowed… but that would be out of scope here, as only the pretty printer is affected…
Проверка с помощью регулярных выражений
Самым мощным (и самым сложным) поддерживаемым HTML5 типом проверки является проверка на основе регулярных выражений. Поскольку JavaScript уже поддерживает регулярные выражения, добавление этой возможности к формам HTML будет вполне логичным шагом.
Регулярное выражение — это шаблон для сопоставления с образцом, закодированный согласно определенным синтаксическим правилам. Регулярные выражения применяются для поиска в тексте строк, которые отвечают определенному шаблону. Например, с помощью регулярного выражения можно проверить, что почтовый индекс содержит правильное число цифр, или в адресе электронной почты присутствует знак @, а его доменное расширение содержит, по крайней мере, два символа. Возьмем, например, следующее выражение:
{3}-{3}
Квадратные скобки в начале строки определяют диапазон допустимых символов. Иными словами, группа разрешает любые прописные буквы от А до Z. Следующая за ней часть в фигурных скобках указывает множитель, т.е. {3} означает, что нужны три прописные буквы. Следующее тире не имеет никакого специального значения и означает самое себя, т.е. указывает, что после трех прописных букв должно быть тире. Наконец, обозначает цифры в диапазоне от 0 до 9, а {3} требует три таких цифры.
Регулярные выражения полезны для поиска в тексте строк, отвечающих условиям, заданных в выражении, и проверки, что определенная строка отвечает заданному регулярным выражением шаблону. В формах HTML5 регулярные выражения применяются для валидации.
Для обозначения начала и конца значения в поле символы ^ и $, соответственно, не требуются. HTML5 автоматически предполагает наличие этих двух символов. Это означает, что значение в поле должно полностью совпасть с регулярным выражением, чтобы его можно было считать корректным.
Таким образом следующие значения будут допустимыми для этого регулярного выражения:
QDR-001 WES-205 LOG-104
А вот эти нет:
qdr-001 TTT-0259 5SD-000
Но регулярные выражения очень быстро становятся более сложными, чем рассмотренный нами пример. Поэтому создание правильного регулярного выражения может быть довольно трудоемкой задачей, что объясняет, почему большинство разработчиков предпочитает использовать для проверки данных на своих страницах готовые регулярные выражения.
Чтобы применить полученное тем или иным путем регулярное выражение для проверки значения поля <input> или <textarea>, его следует добавить в этот элемент в качестве значения атрибута pattern:

Регулярные выражения кажутся идеальным средством для проверки правильности адресов электронной почты. Впрочем, не кажутся, а так оно и есть. Но подождите немного с использованием их таким образом, т.к. в HTML5 уже имеется выделенный тип для адресов электронной почты со встроенным в него регулярным выражением (будет рассмотрен в следующей статье).
The «Philosophy» of the LogValidator
Step-by-step quality
Log Validator is a web server log analysis tool with focus on the quality of Web documents.
Thanks to a modular, extensible design, the Log Validator can help Web authors find the most
popular content on their web site that matches particular criteria.
The Log Validator was first written with Validation (HTML, etc.) in
mind : it can thus help web content managers find and fix the most
frequently accessed invalid documents on their Web site, acting as a
comprehensive, step-by-step
validation tool.
What this tool does (and does not)
This tool takes a web server’s last logs and processes it through validation
modules. Those validation modules check the most popular documents’
validity for a certain technology . The default module is HTML validation, but there
are others available (see the for
supported technologies).
The (X)HTML validation module, for example, helps you
find, among the most popular pages on your site, which are invalid, and thus tell you
which (invalid) pages you should fix first. This is a step-by-step process, you can
set up this tool to run every week, and painlessly fix only a few documents at the
time. Eventually, you will have fixed your whole site, or at least the most important
parts of it. (see also for the HTML module)
CSS VALIDATOR
Удобный бесплатный сервис, позволяющий разработчикам и дизайнерам при анализе и правке CSS.
Для проверки просто вводим в строку url адрес страницы и запускаем процесс.
После исследования появится надпись об отсутствии ошибок либо же будут указаны недочеты при невалидном коде.
Дальше уже веб-мастер отрабатывает все эти недочеты и проводит повторную проверку.
Последняя вкладка позволяет сразу исследовать онлайн часть набранного текста непосредственно в HTML.
Кроме самостоятельных сервисов проверки, существуют и встроенные плагины, призванные автоматически обнаруживать неточности в разметке.
Но эти инструменты-плагины скорее удобное дополнение, нежели полная замена валидатору.
Одним из таких плагинов является Tidy.
Он быстро сканирует страницу и выделяет неточности, которые можно классифицировать в группы:
- Предупреждения. Они содержат сведения об ошибках, которые можно устранять в автоматическом режиме.
- Ошибки. Отдельным цветом плагин подчеркивает те ошибки, которые разработчику нужно исправлять вручную.
Одним из плюсов плагина Tidy является автоматическая проверка страницы сразу в браузере.
Не нужно переключать свое внимание и загружать страницу в онлайн-проверку html-кода. При просмотре ресурса значок в строке состояния указывает количество неточностей на странице
При просмотре ресурса значок в строке состояния указывает количество неточностей на странице.
Это лучшее бесплатное расширение для валидатора HTML работает на основе Tidy и OpenSP.
Оба этих алгоритма были в первую очередь созданы W3C.
Сервис дает возможность проводить проверку на 17 разных языках.
ЗАКЛЮЧЕНИЕ
Соответствие ресурса принятым в W3C стандартам гарантирует:
- совместимость сайта с различными браузерами;
- правильное отображение на различных устройствах (в том числе и мобильных);
- снижение возможности появления багов с различными платформами;
- эффективное продвижение сайта.
Поэтому W3C-валидатор следует включить в свой список обязательных инструментов при работе над созданием новых веб-проектов или сопровождении уже разработанных сайтов.