Создание сайта в онлайн конструкторе ucoz
Содержание:
- Недостатки
- Поддержка пользователей
- Примеры сайтов на конструкторе uCoz
- Набор функций и гибкость
- Плюсы и минусы платформы
- Seo-настройки
- Как изменить название сайта ucoz
- Бесплатно создать сайт
- Целевая аудитория
- Часто задаваемые вопросы
- Функционал
- Простота использования
- Тарифные планы
- Создание сайта на Юкоз: пошаговая инструкция
- Типовые и премиум шаблоны
- Вывод
- Заключение
Недостатки
Одна из главных претензий к uCoz — сложность в освоении для новичков. Если на других конструкторах собрать привлекательный, хоть и шаблонный сайт, можно за пару часов, то на uCoz столько займёт только изучение панели администратора. С другой стороны, это отличный показатель функциональности системы — на таком конструкторе уж точно больше возможностей, чем на простых сервисах, которые не предлагают ничего, кроме удобного визуального редактора. Для более-менее опытных пользователей освоить uCoz не составит никакого труда.
Расстраивает коллекция бесплатных шаблонов. В ней остаётся много макетов без адаптивной вёрстки с откровенно устаревшим дизайном. Впрочем, там есть и очень качественные варианты. К тому же никто не запрещает кастомизировать шаблоны или вообще покупать премиум-темы — вот уж где красота.
Напрягает реклама конструктора, которая убирается полностью только на тарифе «Базовый». С бесплатным доступом всё понятно — на то он и бесплатный. С другой стороны, uCoz позволяет неплохо сэкономить, если купить тариф сразу после регистрации на длительный срок.
Поддержка пользователей
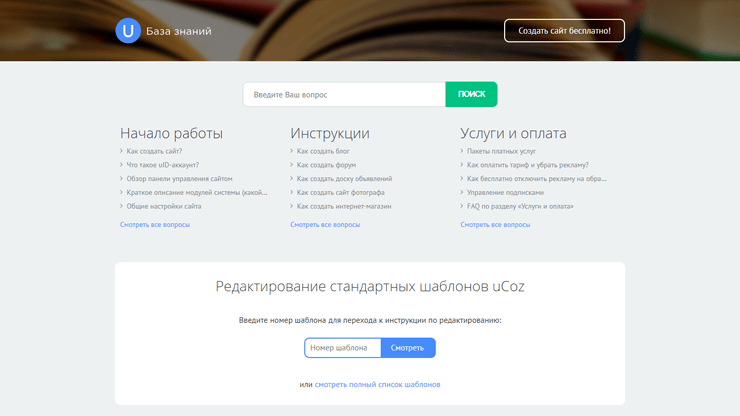
Конструктор uCoz предлагает несколько вариантов получения информации о работе сервиса и решения возникающих проблем.
- Круглосуточная техническая поддержка в панели управления. Отправка запроса выполняется через форму обратной связи.

Такое разнообразие материалов позволяет веб-мастеру выбирать удобные способы получения информации и всегда оставаться в курсе событий. Например, вышло очередное обновление — можно не только прочитать о нём в блоге, но и посмотреть комментарии других пользователей: как они относятся к новым возможностям, есть ли какие-то проблемы. Сообщество очень часто приносит даже больше пользы, чем официальная информация.
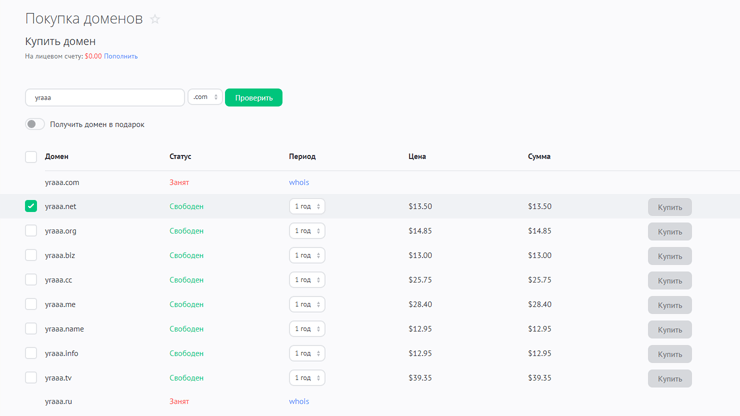
Примеры сайтов на конструкторе uCoz
Существуют ли сайты, созданные на uCoz и добившиеся успеха в поисковых системах? Да, и их настолько много, что у конструктора есть собственный рейтинг веб-проектов
Ниже мы обратим внимание на некоторые из них
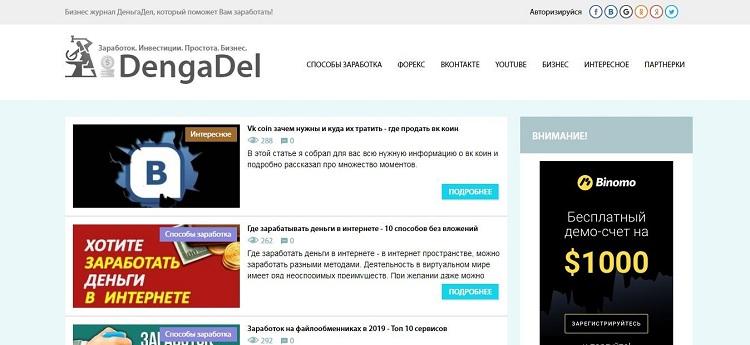
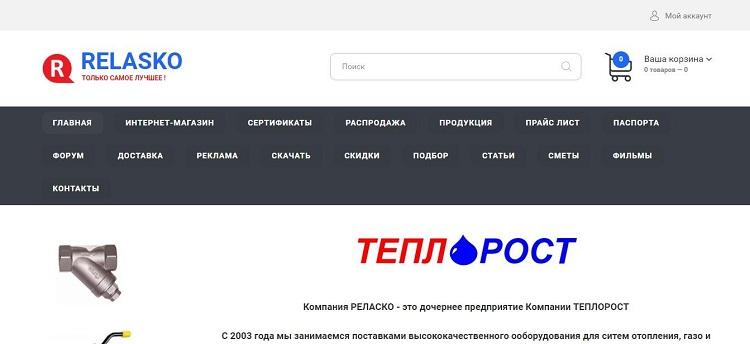
Пример №1. Блог о заработке и интернет-предпринимательстве — https://dengadel.ru/ .

Этот проект входит в каталог топ-100 uCoz сайтов и занимает второе место в категории «Бизнес и финансы» с более, чем 3000 посетителей в сутки. Для подобной ниши — неплохой результат.
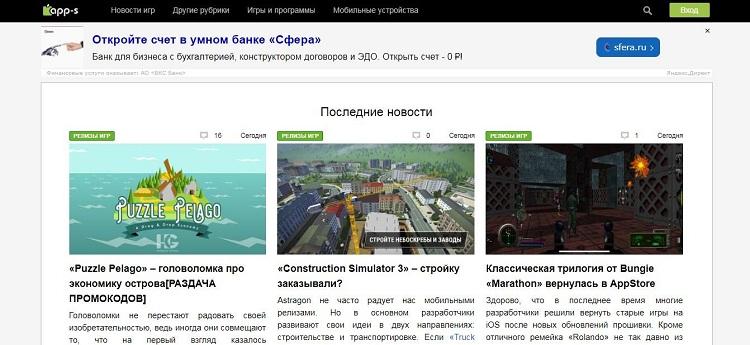
Пример №2. Новости мобильных устройств и приложений — http://app-s.ru/ .

Интересный проект, занимающий первую позицию рейтинга Юкоз в разделе «Технологии». Его посещают более 5000 пользователей ежедневно.
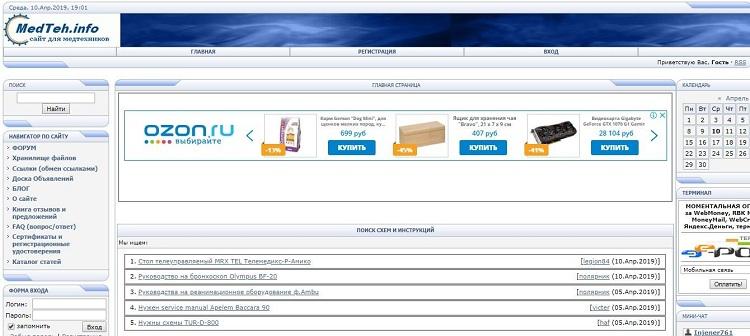
Пример №3. Сайт медтехников — http://www.medteh.info/ .

Проект занимает первую позицию в разделе «Техника» с 3000+ хостов в сутки.
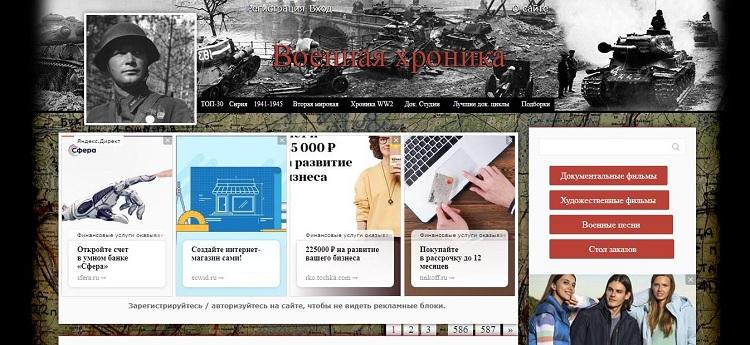
Пример №4. Документальные фильмы о войне — https://voenhronika.ru/ .

Ресурс держит лидерство среди всех веб-проектов на uCoz с посещаемостью почти 70 000 уникальных пользователей ежедневно.

Его посещают почти 70 000 хостов в сутки, но это уже онлайн-ритейлер, и прибыль от трафика здесь будет гораздо больше.
Набор функций и гибкость
Набор функций uCoz зависит от того, какие модули включил веб-мастер в панели управления. В максимальной комплектации система по мощности сопоставима с бесплатными CMS, к которым прикрутили большое количество плагинов. Гибкость при настройке функциональности позволяет оптимизировать панель администратора под решение конкретной задачи и не отвлекаться на инструменты, которые не будут использованы при построении сайта.

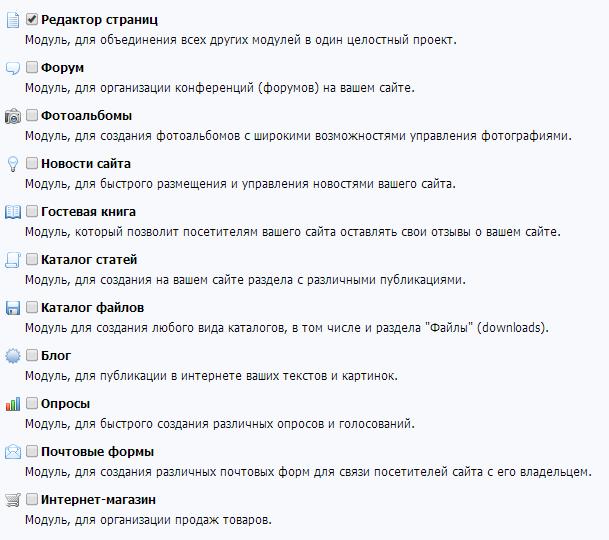
Чтобы вы могли оценить возможности uCoz, приведём основные модули, которые позволяют создавать проекты разного типа:

Без некоторых модулей не обойдётся ни один сайт — например, на всех проектах нужен «Редактор страниц», «Блог»/«Новости» и «SEO-модуль». Есть опциональные приложения — например, для проведения опросов и тестов или добавления мини-чатов. Какой будет функциональность системы, определяет сам веб-мастер, отключая и добавляя разные модули.
Администирование сайта выполняется через панель управления, состояющую из нескольких разделов. Кроме модулей здесь есть отдельная система для взаимодействия с пользовательскими группами, общие параметры работы сайта и отдельно — настройки дизайна, большое количество инструментов типа файлового менеджера, спам-фильтра, опии безопасности и услуги типа перехода на другой тариф или регистрации домена.

При создании сайта в бесплатном режиме вы можете выбрать одно из десяти доменных имён. Все они будут третьего уровня. Однако бесплатный тариф uCoz позволяет подключить и домен второго уровня (вида site.ru) — сделать это можно уже в панели управления созданным сайтом. На других конструкторах такой возможности нет — везде домен подключается только после перехода на платный тариф.

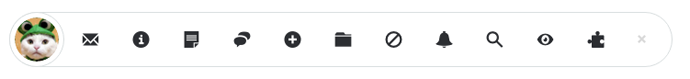
Оперативное управление сайтом обеспечивается с помощью админбара — панели, доступной в пользовательской части сайта при авторизации под учётной записью администратора. Она позволяет добавлять материалы и товары, просматривать оповещения и комментарии, искать контент без входа в административную панель.

Для ускорения разработки сайта uCoz предлагает использовать систему шорткодов. С их помощью веб-мастер добавляет на страницы стандартные элементы, редактируя внешний вид или изменяя функциональность раздела. Список доступных для вставки шорткодов постоянно увеличивается, предоставляя новые возможности для кастомизации интерфейса.
Плюсы и минусы платформы
Преимущества:
- достаточное количество шаблонов различных тематик;
- наличие полностью бесплатной публикации сайта на домене Юкоз;
- недорогой базовой тариф с отключением рекламы (с учетом скидки 50% выйдет около 195 руб. в месяц, но лучше добавить немного денег и купить оптимальный пакет);
- доступ к HTML и CSS-коду страниц через панель управления;
- возможность работать с PHP-скриптами;
- наличие ассесоров в uCoz снижает риск блокировки проекта в поисковых системах;
- антивирусная защита;
- бесплатный SSL;
- наличие API.
Недостатки:
- полное отсутствие конструктора drag-and-drop (таковы особенности изменения дизайна сайта на хостинге uCoz, все выполняется через панель управления);
- нет возможности скачать сайт для переноса на другой хостинг;
- сложность взаимодействия с сервисом, низкий уровень юзабилити (после входа на Укоз.ру перед пользователем открывается масса функций во множестве разделов, которые не помешало бы объединить);
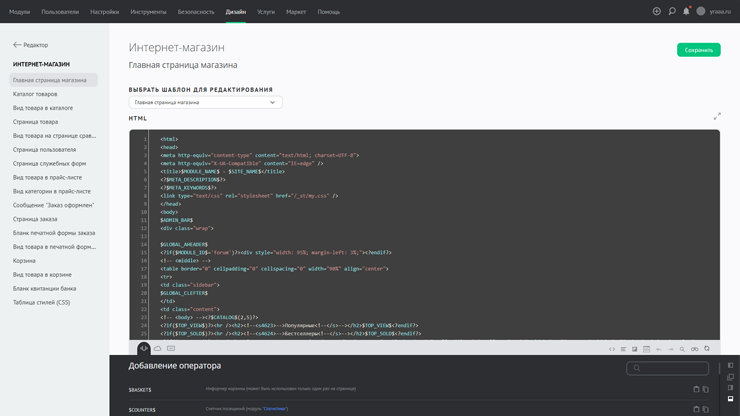
- необходимость работы с кодом CSS и HTML — это одновременно и преимущество, и самый странный недостаток (если вы захотите изменить дизайн, то столкнетесь с «портянкой» в таблице стилей, которую даже человеку со знанием основ программирования не так просто разобрать);
- навязывание премиум-техподдержки — если у вас нет проблем со входом в систему uCoz или оплатой, то любой вопрос в support-сервис обойдется вам $ 0,5 за обращение;
- большинство бесплатных шаблонов — это «ужас» старинного дизайна времен 2000-х, при создании проекта о free-версии лучше забыть (за редкими исключениями).
В итоге, недостатков у uCoz много, а преимущества касаются опытных пользователей, которым и без каких-либо платформ под силу сделать веб-проект. Новичкам рекомендовать данный сервис нельзя. Очевидно, что бренд завоевал клиентов в период становления ниши конструкторов, но сегодня явно отстает от конкурентов на рынке. Неудивительно, что Юкоз Медиа постепенно перешли к разработке новых сервисов: uKit и uLanding, которые гораздо лучше отвечают современным требованиям.
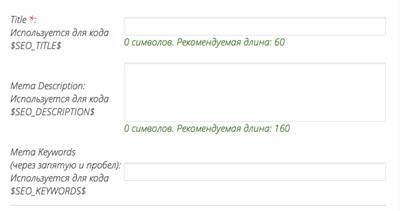
Seo-настройки

За поисковую продвижение сайта в поисковых системах отвечает отдельный модуль, который устанавливается на сайт автоматически. Пользователям тарифа Free и пакета Базовый доступна урезанная версия модуля, в которую входит только комплексное продвижение, редиректы и мониторинг позиций. PRO-версия включает в себя профессиональные инструменты seo-оптимизации:
- метатеги для модулей, страниц и материалов;
- человекопонятные URL;
- настройки индексирования сайта;
- редактирование файла robot.txt;
- подключение Яндекс сервисов Мониторинг пингов и Оригинальные тексты.
Наблюдать за показателями посещаемости сайта и поведенческими факторами можно, подключив сервисы для вебмастеров от Яндекса и Google.
Универсальность uCoz обуславливается не только наличием функциональных модулей для создания сайтов различных типов, но и широкой целевой аудиторией. Для новичков сайтостроения создана обширная база данных и справочная система, которые позволяют разобраться с возможностями сервиса. Перед опытными вебмастерами открываются неограниченные возможности по созданию и настройке профессиональных веб-проектов, в т.ч на заказ. Наличие бесплатного тарифа и гибкая ценовая политика являются еще одним аргументов в пользу платформы.
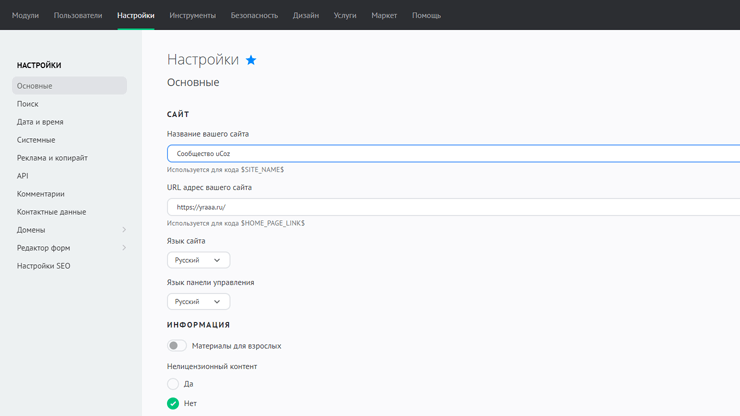
Как изменить название сайта ucoz
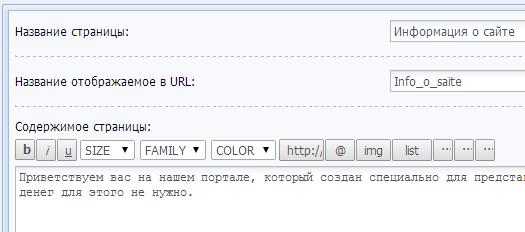
Первым делом меняем название сайта ucoz. Изначально ваш сайт на ucoz имеет название «Мой сайт». Его надо изменить на более подходящий по тематике. Для этого на панели администратора нажимаем «Конструктор», -> «Включить конструктор». Сайт немного меняет свой вид, ставим курсор на старое название и пишем новое. Потом на панели администратора опять жмем «Конструктор», -> «Сохранить изменения». Все, визуально название сайта вы изменили. НО!!! Если вы изначально при создание сайта не указали название сайта, то в браузере и в поисковике отображается название сайта по умолчанию, а именно «Персональный сайт». Для того что бы это изменить делаем вот что. Заходим в панель управления, это можно сделать через вебтом или лучше через панель администратора. Для этого жмем на панели «Общее», -> «Вход в панель управления». Далее жмем «Редактор страниц», -> «Общие настройки» и вводим желаемое название в соотстветствующее поле.
Наполняем сайт ucoz контентом
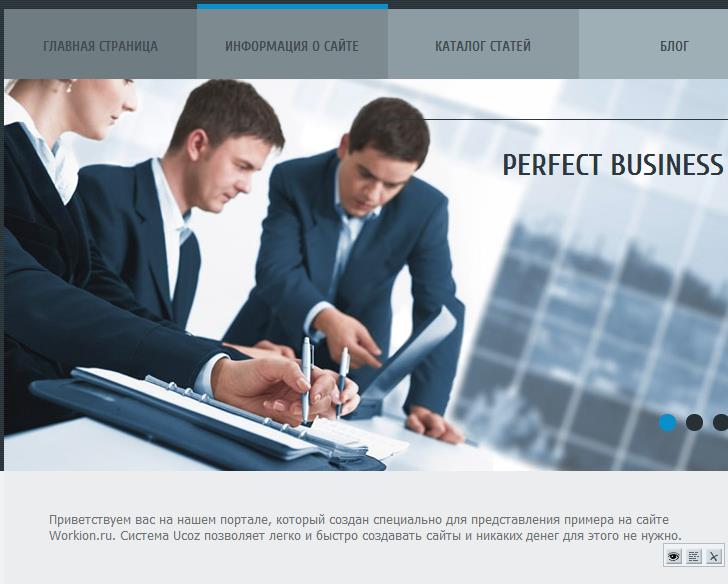
Теперь нам надо наполнить содержимым нашу главную страницу. Для этого жмем на значок редактирования либо в HTML (если разбираетесь), либо в визуальном редакторе (кнопка с изображением глаза). В визуальном редакторе в поле ввода рядом с $LAST NEWS$ вставляем то, что будет находиться на данной страничке и приводим в соответствующий вид с помощью панели редактирования — выравниваем, ставим шрифт, цвет и т.д. По окончании редактирования страницы жмем «Сохранить».
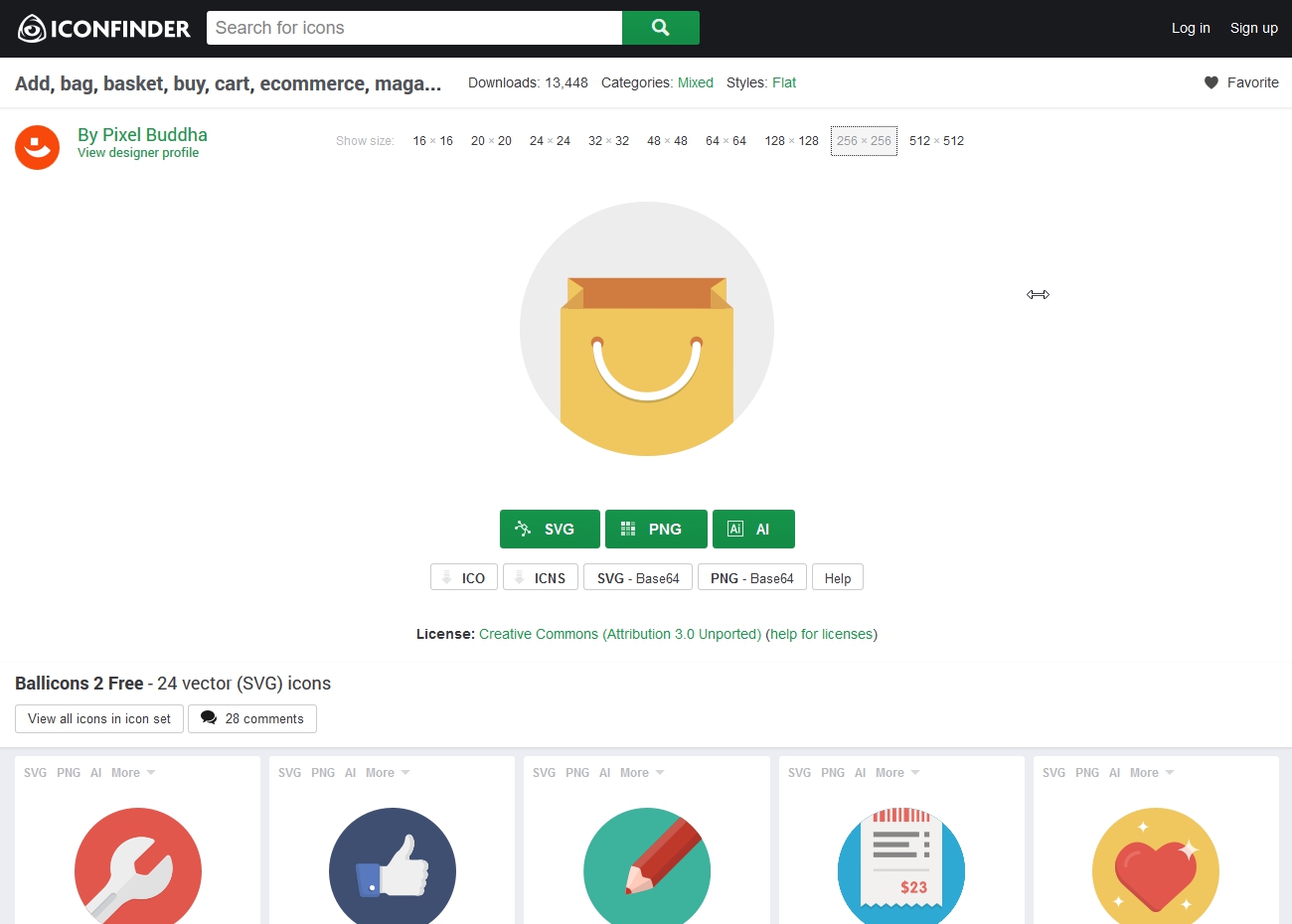
Эта панель очень похожа на панель инструментов в Microsoft Word. Существенно изменился только принцип работы с кнопкой вставки изображения. Чтобы вставить изображение на ucoz нажимаем на кнопку в виде картинки, появляется окно «Изображение». Рядом с полем «Путь» щелкаем папку, попадаем в файловый менеджер. Через кнопку «обзор» выбираем файл с изображением на вашем компьютере, жмем «загрузить файл». Изображение появляется в списке файлового менеджера, щелкаем на него. Далее в окне «Изображение» выставляем настройки: отступы, тип рамки, размер картинки. Если хотим чтобы текст обтекал изображение, ставим выравнивание «влево» и жмем «Вставить».
Редактируем боковые блоки и меню сайта ucoz
Еще можно отредактировать, добавить или убрать боковые блоки. Для этого на панели администратора жмем «Конструктор» -> «Включить конструктор». Боковые блоки меняют свой вид. Стрелками их можно поднять или опустить, крестиком удалить, фигурным кружком отредактировать содержимое блока. У блока «Меню» есть дополнительная кнопка редактирования в виде ключа. Если нажать на него, то появится окно «Управление меню». Здесь можно удалить пункт меню, добавить или изменить порядок простым перетаскиванием. Так же можно добавить новый блок. Для этого в режиме конструктора жмем «Конструктор» -> «Добавить блок», называем его как-нибудь, например «реклама», и перетаскиваем на нужное место. Далее жмем значок редактирования и заполняем блок содержимым. И не забываем после всех изменений нажать «Конструктор» -> «Сохранить изменения». От себя очень рекомендую скачать (естественно, бесплатно) «Учебник по HTML для чайников» и изучить хотя бы первую главу. Это значительно упростит и ускорит весь процесс создания сайта и его редактирования.
Бесплатно создать сайт
Перед представлением подробной инструкции, рассмотрим плюсы создания сайта на Ucoz:
- не нужно изучать HTML и программирование;
- всё бесплатно;
- широкий выбор дизайнов сайта;
- можно приобрести домен второго уровня;
- система стабильная, сайт будет всегда работать;
- огромное количество виджетов для установки на сайте;
- есть множество подробных инструкций и руководств.
Выбирая лучший конструктор сайтов, вы обязательно должны рассматривать Ucoz, на данный момент через него уже создано более миллиона сайтов.
Инструкция создания сайта на Ucoz
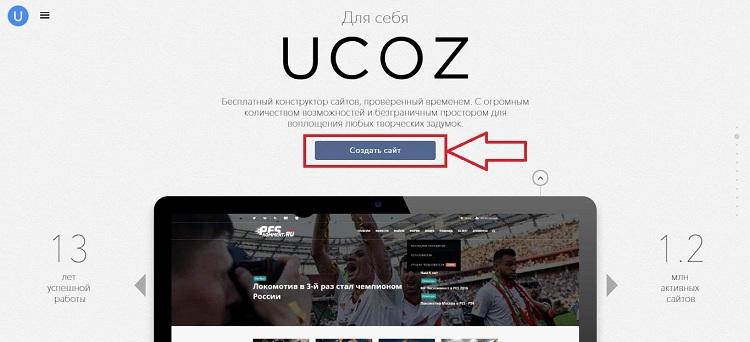
1. Переходите на главную страницу, и нажимаете специальную кнопку:

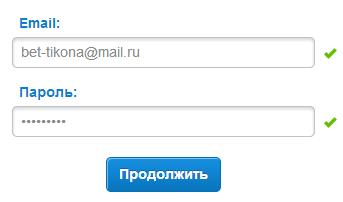
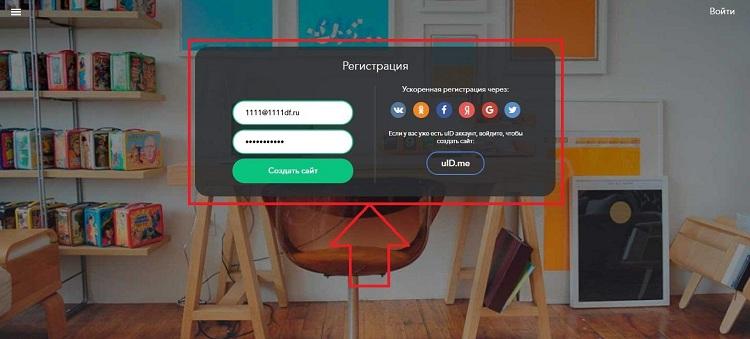
2. Дальше требуется придумать пароль и указать адрес почты:

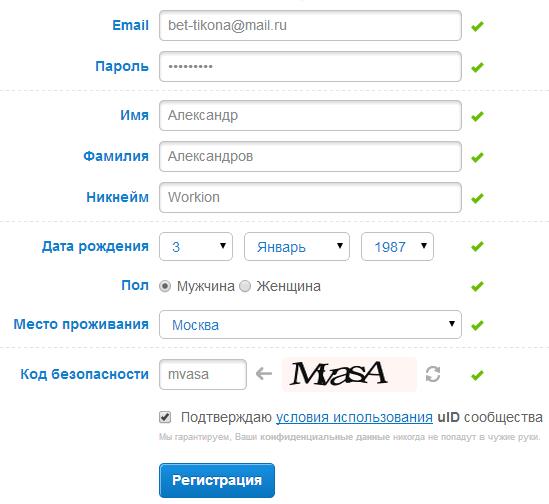
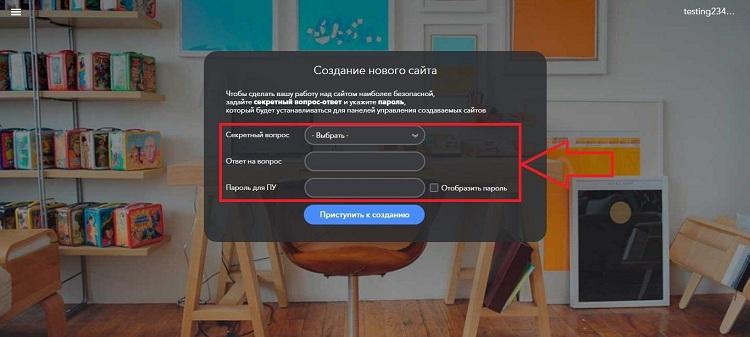
3. Теперь нужно указать ещё некоторые данные:

4. Остается перейти на почту и подтвердить регистрацию в конструкторе сайтов.
Выполнив все эти действия, вы откроете аккаунт в системе, это позволит вам создавать сколько угодно сайтов.
Разработка сайта на Ucoz

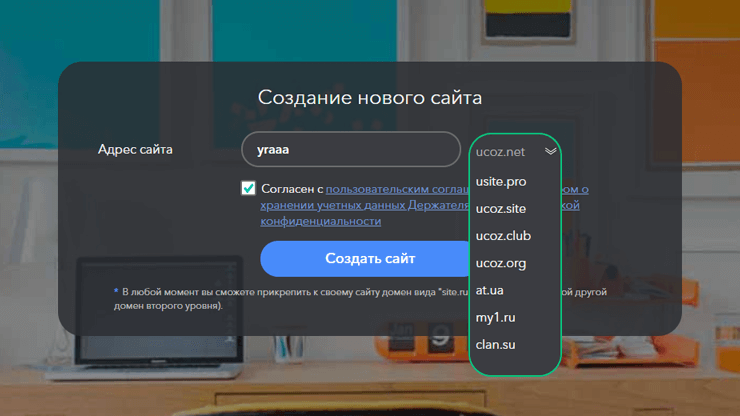
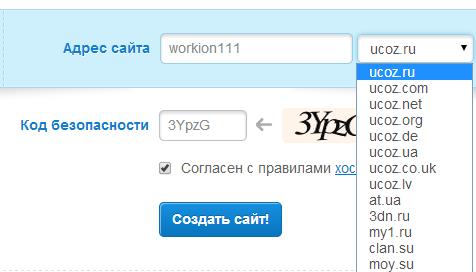
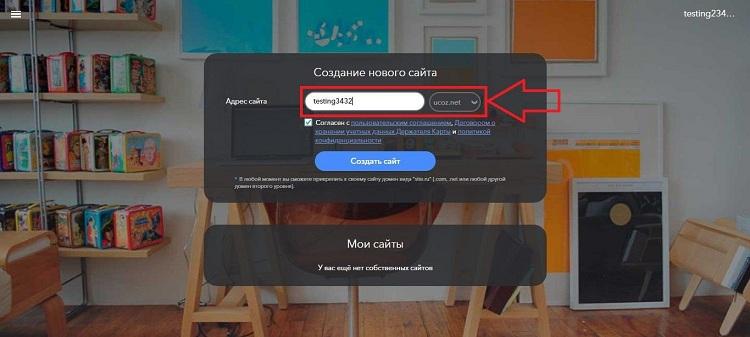
Доменных зон довольно много, поэтому вы сможете выбрать что-нибудь, что будет звучно сочетаться с основным названием вашего ресурса. Указываете капчу и нажимаете «Создать сайт», после чего появляется следующее окно:

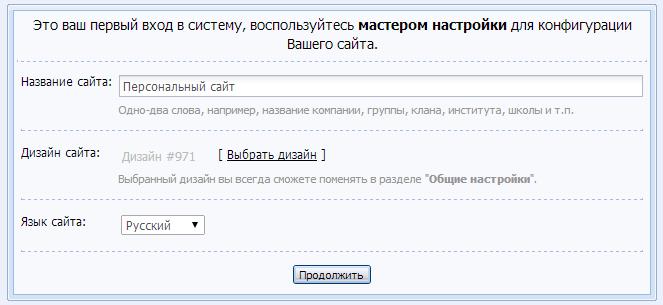
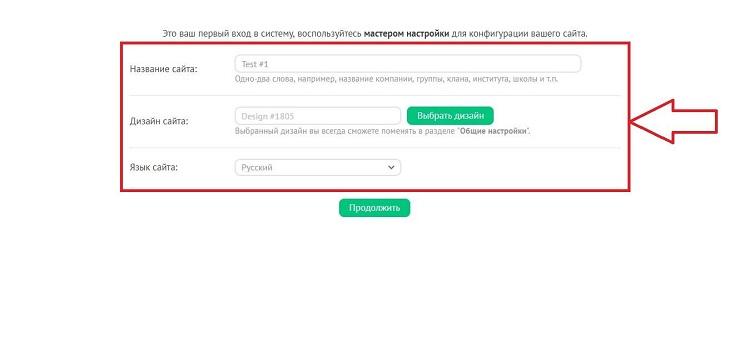
Переходите в панель управления, где вам предлагается указать название сайта (не домен), определить дизайн, а также установить язык ресурса:

Название может быть любое, но будет лучше, если воспользуетесь ключевыми словами.
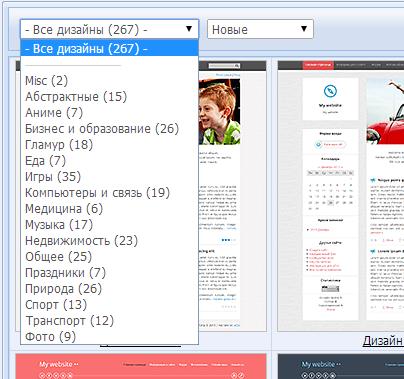
Что касается дизайна, то на выбор предлагается множество вариантов, используйте тематические шаблоны:

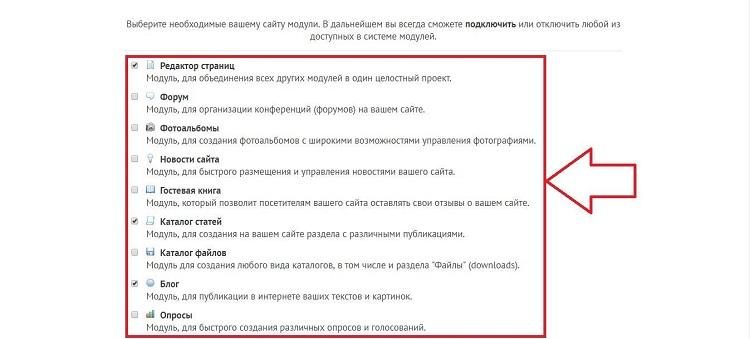
Выбирается дизайн щелчком мыши, потом выбираете виджеты для своего проекта:

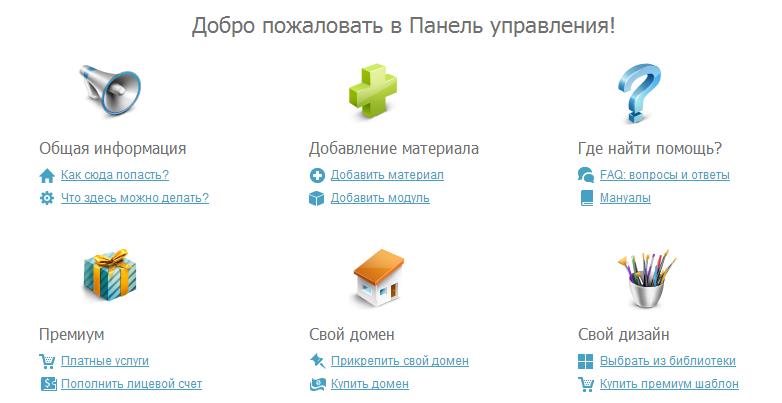
Выбирайте по своему усмотрению, но особо не переживайте, в дальнейшем можно будет по отдельности установить каждый из них на свой сайт. Это заключительный шаг создания сайта, выполнив его, вы увидите приветственное окно:

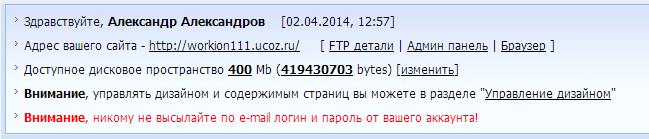
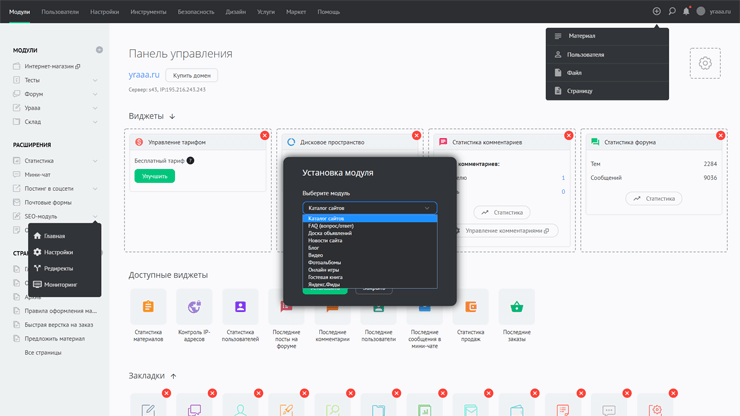
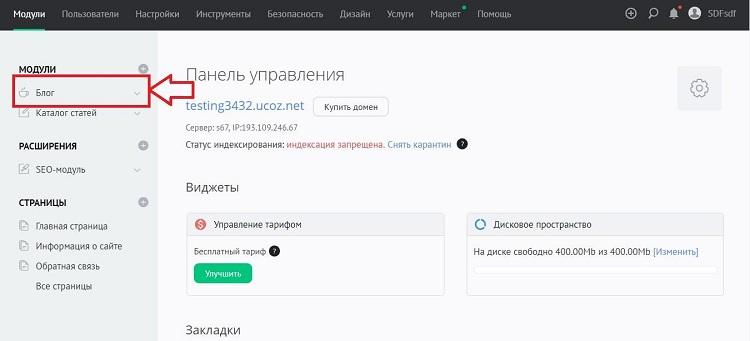
Окно можно закрыть и приступить к настройке сайта. В верхней части панели управления находится вся необходимая информация:

Здесь отображается адрес вашего ресурса, можете перейти по нему и посмотреть, как на данный момент выглядит ваш сайт. Некоторые данные на площадке уже будут, их нужно будет изменить, сделать это не сложно, не переживайте.
Счетчик напротив доступного дискового пространства постоянно увеличивается, это место, которое может занимать ваш сайт, ведь добавляя на него картинки, видео, записи и многое другое, он становится всё объемнее.
С помощью меню и дополнительного блока с разделами административной панели, вы сможете изменить составляющие своего ресурса:

Пример управления сайтом Ucoz
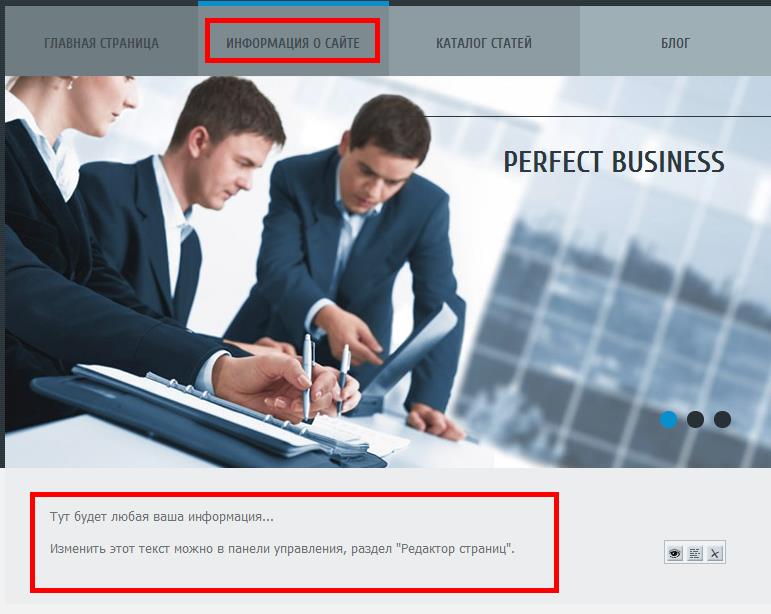
Для примера давайте изменим информацию на одной из страниц только что созданного сайта:

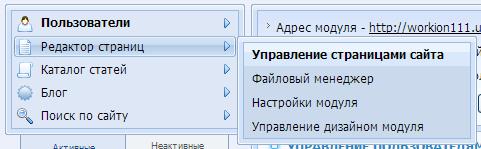
Напротив нижнего блока есть кнопки, с помощью самой первой можно перейти в редактор, но мы воспользуемся меню. В административной панели выбираем Редактор страниц и переходим к управлению страницами:

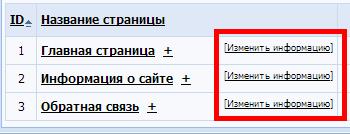
Сейчас у нас всего 3 страницы:

Чтобы отредактировать одну из них, нажимаем на специальную ссылку и попадаем в конструктор:

Заполняем форму и нажимаем «сохранить» и проверяем, как это выглядит:

Как видите, текст отображается на этой странице. Можете изменить информацию на всех страницах используя эту инструкцию, а также добавить новые.
Как добавить новые виджеты на Ucoz?
Частый вопрос новичков. Чтобы установить новые виджеты, необходимо в панели администратора перейти на вкладку неактивные:
Здесь доступно несколько вариантов, можете добавлять их на свой сайт.
Создать сайт на Ucoz просто, а при необходимости можно использовать дополнительные возможности. К примеру, администрация конструктора предлагает разработку уникальных шаблонов и качественную раскрутку сайта. Другими словами, вы можете получить все, что вам нужно в одном месте.
Вам также будет интересно: — Как увеличить посещаемость сайта? — Нужны ли знания CSS блоггеру? — Из чего состоит страница HTML?
Целевая аудитория
Все же учитывая возможности площадки, осваивать мощный функционал конструктора ради создания сайта-визитки или лендинга не целесообразно по количеству временных затрат. Для этих целей можно задействовать более простые конструкторы. Рекомендую использовать эту платформу ля создания более масштабных проектов.
Для более опытных пользователей данная площадка может заменить все. Посетители сайта даже не догадаются о том, в чем вы его сделали. uCoz не имеет характерного почерка, и если вы не будете использовать штатный шаблон, а также замените html-код сайта, то вы просто не оставите никаких примет, говорящих о том, что сайт был разработан при помощи конструктора.
Часто задаваемые вопросы
Вопрос: На какую аудиторию ориентирован конструктор?
uCoz — универсальный конструктор, поэтому его аудитория представляет максимально широкий круг пользователей. Проще сказать, для решения каких задач он подходит в меньшей степени: запуска визиток, лендингов, портфолио. Эти типы сайтов можно собрать на uCoz, но для подобных сайтов функциональность конструктора будет избыточной.
uCoz могут использовать как начинающие веб-мастера, так и опытные пользователи, которые готовы кастомизировать шаблоны через работу с исходным кодом и разрабатывать собственные модули. Главное, чтобы было желание разбираться с возможностями сервиса и экспериментировать.
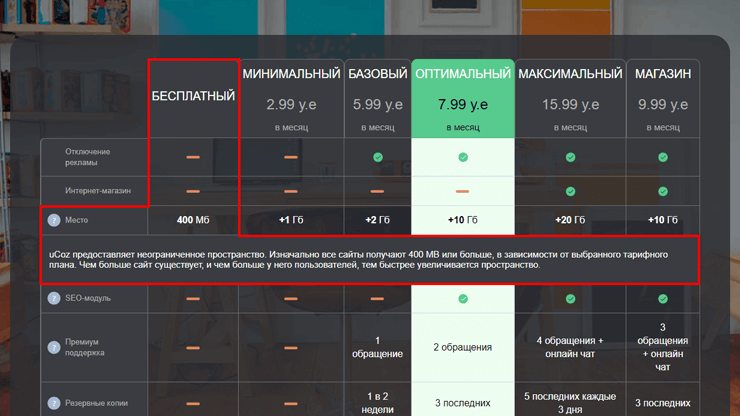
У uCoz есть полноценный неограниченный бесплатный тариф, в рамках которого вы получите 400 Мб дискового пространства (место постоянно увеличивается – чем дольше существует сайт, и чем больше у него пользователей, тем быстрее увеличивается пространство на диске), возможность подключить домен второго уровня, возможность править HTML/CSS/JS код. При таком доступе на страницах сайта будет реклама сервиса, однако это не сказывается на его работе. Если вы делаете сайт для образовательного учреждения или некоммерческой организации, то можете воспользоваться особой программой, подразумевающей отключение рекламы на бесплатном тарифе.

Для расширения функциональности системы доступны платные тарифы. Сервис предлагает сэкономить при их покупке, оплатив услуги на год вперёд.
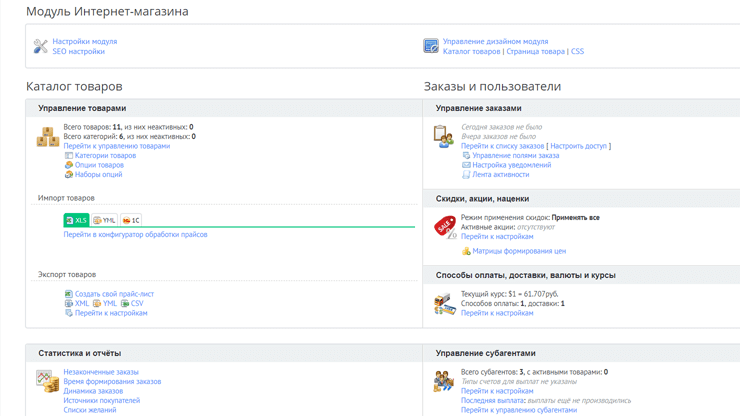
Вопрос: Есть ли инструменты для электронной коммерции?
Модуль позволяет быстро наполнить витрину, используя импорт из 1С, YML, XLS/Google Docs или специальную форму в панели администратора. Все инструменты управления разделены на две большие части: «Каталог товаров» и «Заказы и пользователи». Функциональность магазина позволяет настраивать скидки, акции и наценки, выбирать валюту, способы оплаты и доставки, а также получать подробную информацию о клиентах и продажах.

У магазинного модуля есть собственный блок параметров и SEO-настроек, который позволяет тонко настроить карточки товаров для организации удобной навигации по сайту и продвижения в поисковых системах.
Вопрос: Можно ли вести блог?
Вопрос: Можно ли править/менять шаблоны?
uCoz предлагает визуальный редактор, который позволяет вносить незначительные изменения в интерфейс, а также HTML редактор шаблонов, через который можно работать с отдельными шаблонами страниц, содержащими код отображения различных элементов. Шаблоны для сайта можно использовать как бесплатные (раздел «Дизайн»), так и платные (раздел «Маркет»), если есть навыки верстки, то можно создать полностью свой шаблон. Ранее уже публиковалась инструкция как установить шаблон на uCoz.
Вопрос: Можно ли вносить изменения на уровне кода?
Да, uCoz позволяет править файлы шаблонов для кастомизации внешнего вида сайта. Для этого требуется знание основ HTML и CSS, а также небольшая практика.
Можно создавать и настраивать сайты, не прибегая к правке кода и применяя только визуальные инструменты редактирования. Однако такой подход накладывает определённые ограничения, которые мешают получить индивидуальный дизайн. Поэтому со временем все пользователи uCoz приходят к необходимости работать с кодом — это и удобнее, и эффективнее, чем двигать ползунки и перетаскивать элементы мышкой.
Вопрос: Можно ли делать резервные копии сайта?
Конструктор позволяет делать бэкап всего сайта и отдельное — резервную копию шаблона для сохранения настроенного дизайна. На старших тарифах для обеспечения дополнительной защиты от потери данных реализована возможность автоматического создания копии. На сервере может храниться до 5 бэкапов, которые формируются каждые 3 дня.
Функционал

Функциональные возможности uCoz обуславливаются рядом компонентов:
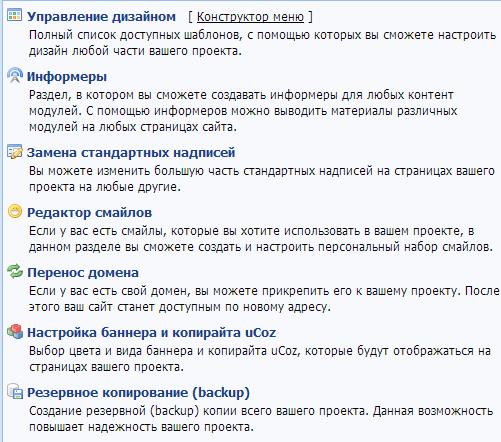
- Модули. По факту модули являются отдельными программами для выполнения конкретных функций: создания блога, форума, доски объявлений, ведения электронной коммерции, организации каталогов файлов, статей, видео и графики и др. Каждый из них имеет расширенные настройки для адаптации под собственные нужды. Вебмастер может устанавливать на сайт любое количество доступных модулей в процессе его создания и функционирования.
- Расширения. В панели управления подключаются дополнительные функциональные элементы: мини-чат, почтовые формы, опросы, статистику сайта, постинг в соцсети, Яндекс.Фиды. Для каждого расширения также предусмотрены настройки.
- Инструменты. В соответствующей вкладке меню админки расположены инструменты для настройки сайта и подключения дополнительных функций: работы с файловой системой, создания RSS-канала, информеров, почтовых форм для рекомендации пользователями интересных публикаций друзьям, настройки спам-фильтра, бэкапа и пр.
В отдельную группу вынесены инструменты для взаимодействия с пользователями, которые позволяют настроить регистрацию и авторизацию посетителей через соцсети, создать группы пользователей с различным уровнем доступа, организовать массовую отправку писем, создать служебные файлы (политика конфиденциальности и использования cookie, пользовательское соглашение) в соответствии с действующим законодательством РФ.
Простота использования
uCoz — не самый простой конструктор. Несмотря на то, что в нём есть визуальный редактор для настройки интерфейса сайта, освоение всех инструментов требует больше времени, чем на других сервисах. В первую очередь это связано с функциональностью uCoz — по своим возможностям конструктор сопоставим с CMS.
Модульное построение системы немного упрощает взаимодействие с ней. Каждый модуль — это отдельное приложение с собственным набором настроек, заточенных под решение определённой задачи: например, управление блогом, форумом или онлайн-магазином. Чтобы не запутаться в обилии инструментов, необходимо подключать только те модули, которые нужны для работы сайта. Это позволит держать панель управления в порядке.

uCoz долгое время был хардкорным конструктором без нормального визуального редактора. Однако в какой-то момент разработчики всё же упростили процесс редактирования сайта. Визуальные инструменты предлагают намного меньше возможностей для кастомизации, чем редактирование файлов шаблона, однако иногда их использование оправдано — например, для внесения косметических изменений или быстрой правки текста на странице.

В полной мере функциональность конструктора раскрывается при наличии навыков работы с HTML и CSS. Первое время можно обходиться только визуальными инструментами, но со временем вы сами почувствуете, что хотите избавиться от ограничений и стать полноправным хозяином сайта
Важно, что uCoz позволяет учиться постепенно, экспериментируя на уже созданном сайте. Это помогает удерживать интерес к проекту, даже если первое время постоянно появляются трудности в работе
Тарифные планы
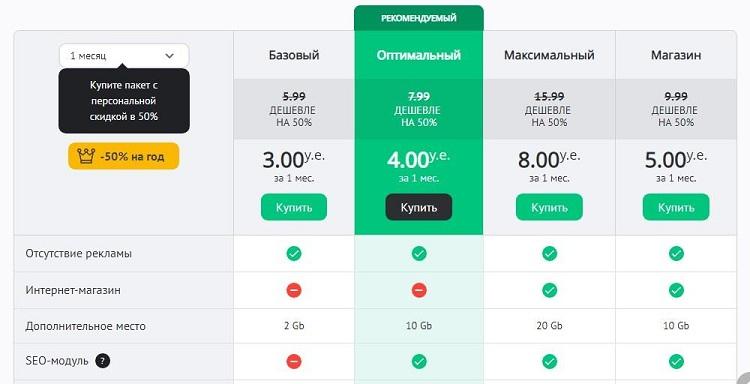
Прежде, чем создать свой сайт на uCoz.ru, стоит подробнее ознакомиться с ценами на различные премиум-пакеты (стоимость указана в у.е. за месяц):
- минимальный — 2,99 (≈194 руб.);
- базовый — 5,99 (≈390 руб.);
- оптимальный — 7,99 (≈520 руб.);
- максимальный — 15,99 (≈1040 руб.);
- магазин — 9,99 (≈650 руб.).

На первый взгляд конструктор сайтов Юкоз может показаться довольно дорогостоящим, но не спешите с выводами. Завышенная цена — это маркетинговый ход. После публикации проекта пользователи получают скидку 50% на год, как следствие, оплата в 2 раза ниже.

Стоит заметить, что создание сайта бесплатно в системе uCoz ограничено по всем параметрам: нет резервных копий, антивируса, нельзя отключить рекламу или сделать интернет магазин, даже мобильная версия представлена лишь PDA-версией. Такой вариант не подойдет тем, кто хочет подготовить по-настоящему качественный проект и продвигать его в поиске.
Более того, минимальный и базовый тарифы имеют существенные ограничения. Войти на сайт пользователи смогут, но версия для смартфонов все еще останется в PDA-дизайне и не будет настроек мета-тегов. Для комфортного создания проектов, как минимум, понадобится премиум-пакет, поскольку, начиная с него, открывается доступ к SEO-модулю, мобильным шаблонам и прочим функциям.
Создание сайта на Юкоз: пошаговая инструкция


Шаг 3. Вводим секретный вопрос и пароль для панели управления.

Шаг 4. Указываем адрес, по которому можно будет зайти на сайт.

Шаг 5. Присваиваем основные данные веб-проекта (название, язык). Входим в конструктор шаблонов для Укоз и выбираем дизайн.

Шаг 6. Подбираем нужные модули (форум, каталог статей и т. п.). Они зависят от категории проекта, например, блогу понадобится возможность публикации текстов, а ресурсу с программами или играми — каталог файлов. Это все пригодится в будущем, чтобы редактировать сайт.

Готово. Проект запущен, на него можно зайти по указанному адресу, а у вас есть доступ к панели управления. Теперь, чтобы добавить страницу на сайт uCoz, вам достаточно воспользоваться нужным модулем, например, блогом.

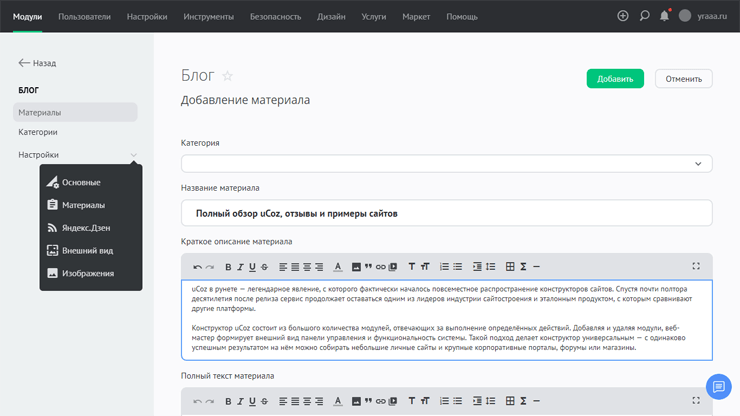
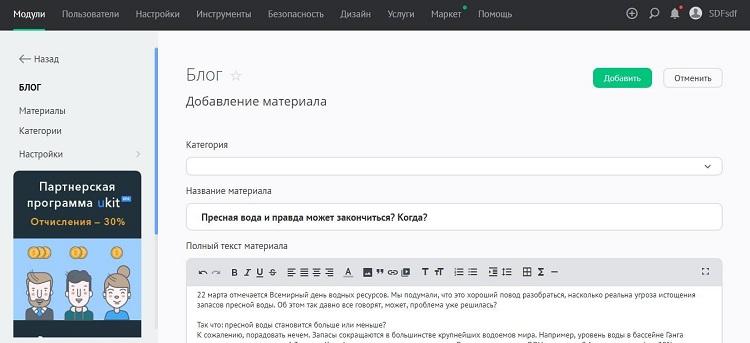
Вводим названием материала и текст с картинками.

Нажимаем «Добавить», чтобы автоматически создать страницу на сайте, на которой будет опубликована статья.

На этом шаге процесс подготовки веб-проекта закончен. К нему есть доступ у пользователей по прямой ссылке. Чтобы запустить SEO-модуль и эффективно продвигать ресурс в поисковиках, вам нужно будет подключить премиум-пакет и работать с сайтом на постоянной основе (публиковать материалы).
Более наглядно ознакомиться с процессом взаимодействия с Юкоз можно в следующем видео.
Типовые и премиум шаблоны
Типовые шаблоны конструктора хорошо известны пользователям интернета, поскольку за десятилетнее существование Ucoz их использовали сотни тысяч раз. Они несколько просты и их дизайн немного устарел. Хотя для того, чтобы создать сайт бесплатно на Ucoz, они вполне пригодны:
Для создания серьезного коммерческого сайта лучше воспользоваться премиум шаблонами. Стоят они до $40 и имеют вполне привлекательный дизайн, так что вам будет и самому приятно работать со страницей и не стыдно представить сайт партнерам, заказчикам и коллегам.
Если же вы намерены работать с Ucoz, и будете брать какой-то тарифный план, то премиум шаблоны вам достанутся бесплатно, как и домен в зоне .ru.
Примеры сайтов будут предложены вам на первых шагах знакомства с конструктором:
Тарифные планы
Каждый зарегистрированный пользователь может в течение первых двух дней при желании воспользоваться 50-процентной скидкой на платные тарифы:
Функциональные возможности Ucoz
Именно этим платформа Ucoz является максимально привлекательной. Здесь предлагается весь возможный инструментарий, из которого вы можете выбрать то, что будет полезно вам. На Ucoz работает модульный принцип. Компоненты вы можете легко добавлять или убирать:
Ucoz
Выбор домена
Поддомен третьего уровня вы должны выбрать вместе с названием уже при регистрации. Вам будет предложено множество вариантов. При необходимости позже вы сможете выбрать доменное имя второго уровня. И здесь у Ucoz обнаруживается еще одно преимущество – вы можете прикрепить домен еще до перехода на какой-то тарифный план, то есть на уровне бесплатной работы с конструктором:
UcozUcoz
Преимущества Ucoz:
- широчайший выбор модулей и шаблонов;
- огромный выбор настроек и возможностей;
- постоянно растущий объем дискового пространства;
- Ucoz прекрасно индексируют поисковики;
- техническая поддержка максимально доступна;
- бесплатный хостинг;
- пользователям доступен RSS экспорт и импорт;
- на платной основе доступен PHP.
Отдельные недостатки:
- создает проблемы большой баннер, закрывающий существенную часть площади экрана;
- сайт невозможно полностью перенести на другой хостинг;
- можно использовать исключительно родные скрипты;
- несколько топорное оформление админки, но ее обещают скоро обновить;
- однотипные шаблоны.
Резюмируем
Универсальный Ucoz позволяет создавать эффективные сайты, которые легко продвигать ввиду работоспособных статических и SEO-модулей. Этот конструктор максимально ориентирован на пользователя. Работа с сайтом легка для продвинутых пользователей интернета. Новичку придется потратить некоторое время, чтобы освоить конструктор.
Пошаговая инструкция по созданию сайта в этом конструкторе представлена здесь.
Вывод
В полной мере потенциал uCoz раскрывается при работе с кодом. Речь идёт не только о внесении изменений в файлы шаблонов, но и о доступе к API, системе шорткодов и поддержке скриптов. Использование всех этих возможностей позволяет собирать на uCoz сайты с любой функциональностью.
Сервисом активно пользуются начинающие разработчики. В этом есть уникальное свойство uCoz — можно стартовать с минимальным набором знаний, сделать сайт на основе шаблона, незначительно кастомизировать его с помощью визуальных инструментов, а затем постепенно осваивать новые возможности и расширять функциональность проекта.
Заключение
В итоге, конструктор uCoz является одним из старейших русскоязычных сервисов для создания веб-страниц. Существуя с 2005 года, он успел привлечь немало пользователей, что подтверждено результатом в 1,2 млн. активных сайтов. Тем не менее, за это время и техническая часть платформы Юкоз существенно устарела. Львиная доля шаблонов имеет дизайн 2000-х (за исключением платных), а редактировать их можно только через код HTML и CSS. Новичкам пользоваться таким сервисом будет очень неудобно, а профессионалам проще делать проекты на известных CMS. Владельцы uCoz это прекрасно понимают, поэтому и вложились в создание новых конструкторов: uKit и uLanding.
Опубликовано:
Добавить комментарий
Вам понравится