Выравнивание текста на css
Содержание:
- Вертикальное выравнивание
- CSS Reference
- CSS Properties
- Декорирование текста
- Задача вертикального центрирования
- Реальное положение вещей
- Смена регистра
- Отступ первой строки
- Выравнивание текста по центру CSS
- Как изменить расстояние между строками в Ворде
- Используем свойства Grid-модели
- Параметры тени у текста — свойство text-shadow
- How to Center Horizontally
- Как выровнять в html текст по центру?
Вертикальное выравнивание
С вертикальным выравниванием намного больше проблем — по всей видимости, такое в CSS не было предусмотрено. Есть несколько способов добиться желаемого результата, но все они не очень красивые.
Выравнивание свойством line-height
В том случае, когда в блоке только одна строка, можно добиться ее выравнивания по вертикали, применив свойство «line-height» и установив ему желаемую высоту. Для надежности стоит установить еще и «height», значение которого будет равно значению «line-height», потому что последние поддерживается не во всех браузерах.
Это фиолетовая строчка, высота которой равна высоте блока.
.example-wrapper4{
line-height: 100px;
color: #DC09C0;
background: #E5DAE1;
height: 100px;
text-align: center;
}
Так же возможно добиться выравнивания блока с несколькими строками. Для этого придется использовать дополнительный блок-обертку, и устанавливать высоту строки ему. Внутренний блок может быть многострочным, но обязательно «inline». К нему нужно применить «vertical-align: middle».
А это inline-элемент. Здесь несколько оранжевыхстрочек. Они выравниваятсяза счет установленной высоты строки блока-родителя.
.example-wrapper5 {
line-height: 160px;
height: 160px;
font-size: ;
background: #FF9B00;
}
.example-wrapper5 .text1{
display: inline-block;
font-size: 14px;
line-height: 1.5;
vertical-align: middle;
background: #FFFAF2;
color: #FF9B00;
text-align: center;
}
У блока обертки должно быть установлено «font-size: 0». Если не установить нулевой размер шрифта, то браузер добавит от себя несколько лишних пикселей. Также придется указать размер шрифта и высоту строки для внутреннего блока, ведь эти свойства наследуются от родителя.
Выравнивание по вертикали в таблицах
Свойство «vertical-align» также действует на ячейки таблицы. C установленным значением «middle», контент внутри ячейки выравнивается по центру. Конечно, табличная верстка в наше время считается архаической, но в исключительных случаях можно симулировать ее, указав «display: table-cell».
Обычно для выравнивания по вертикали пользуюсь именно этим вариантом. Ниже пример верстки, взятый из готового уже проекта. Интерес представляет именно картинка, которая центрируется по вертикали данным способом.
осталось 10 шт
307грн.($14.05)
осталось 7 шт
267грн.($16.79)
.one_product .img_wrapper {
display: table-cell;
height: 169px;
vertical-align: middle;
overflow: hidden;
background: #fff;
width: 255px;
}
.one_product img {
max-height: 169px;
max-width: 100%;
min-width: 140px;
display: block;
margin: 0 auto;
}
Следует помнить, что если у элемента установлено «float» отличное от «none», то он в любом случае будет блочным (display: block) — тогда придется использовать дополнительный блок-обертку.
Выравнивание дополнительным inline-элементом
И для inline-элементов можно применить «vertical-align: middle». При этом все элементы с «display: inline», которые находятся в одной строке, выровняются относительно общей центральной линии.
Нужно создать вспомогательный блок с высотой, равной высоте родительского блока, тогда и желаемый блок выровняется по центру. Для этого удобно использовать псевдоэлементы :before или :after.
.example-wrapper6{
height: 300px;
text-align: center;
background: #70DAF1;
}
.pudge {
display: inline-block;
vertical-align: middle;
background: url(pudge.png);
background-color: #fff;
width: 200px;
height: 200px;
}
.riki {
display: inline-block;
height: 100%;
vertical-align: middle;
}
CSS Reference
CSS ReferenceCSS Browser SupportCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS Font FallbacksCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS Default ValuesCSS Entities
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
break-after
break-before
break-inside
caption-side
caret-color
@charset
clear
clip
clip-path
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-feature-settings
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-variant-caps
font-weight
gap
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
row-gap
scroll-behavior
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
Декорирование текста
CSS свойство text-decoration дает нам возможность добавить к тексту такие виды декорирования как:
- подчеркивание
- перечеркивание
- линия над текстом
Однако, одно из самых распространенных применений этого свойства это отмена декорирования, при этом необходимо использовать со свойством text-decoration ключевое слово none:
a { /* селектором типа выбираем все гиперссылки */
text-decoration : none; /* убираем декорирование текста */
}
В данном примере мы убрали декорирование (подчеркивание) у всех гиперссылок.
Полный перечень ключевых слов свойства text-decoration указан в данной таблице:
| Значение | Описание |
|---|---|
| none | Определяет нормальный текст (без декорирования). Это значение по умолчанию |
| underline | Определяет линию под текстом. |
| overline | Определяет линию над текстом. |
| line-through | Определяет линию, проходящую через текст (перечеркивание). |
Обращаю Ваше внимание, что у большинства пользователей подчеркнутый текст ассоциируется с гиперссылкой, а перечеркнутый с удалённым текстом, поэтому используйте декорирование, когда это действительно необходимо. Допускается использовать несколько значений в одном объявлении:
Допускается использовать несколько значений в одном объявлении:
text-decoration : underline line-through; /* определяет линию под текстом и линию, проходящую через текст */
Давайте рассмотрим пример использования свойства text-decoration в тексте:
<!DOCTYPE html>
<html>
<head>
<title>Пример использования свойства text-decoration</title>
<style>
.test {
text-decoration : underline; /* добавляем декорирование текста (линия снизу) */
color : red; /* устанавливаем цвет шрифта */
}
.test2 {
text-decoration : overline; /* добавляем декорирование текста (линия сверху) */
color : green; /* устанавливаем цвет шрифта */
}
.test3 {
text-decoration : line-through; /* добавляем декорирование текста (перечеркивание) */
color : blue; /* устанавливаем цвет шрифта */
}
.test4 {
text-decoration : underline overline; /* добавляем двойное декорирование текста (линия сверху и снизу) */
color : orange; /* устанавливаем цвет шрифта */
}
</style>
</head>
<body>
<p class = "test">text-decoration: underline;</p>
<p class = "test2">text-decoration: overline;</p>
<p class = "test3">text-decoration: line-through;</p>
<p class = "test4">text-decoration: underline overline;</p>
</body>
</html>
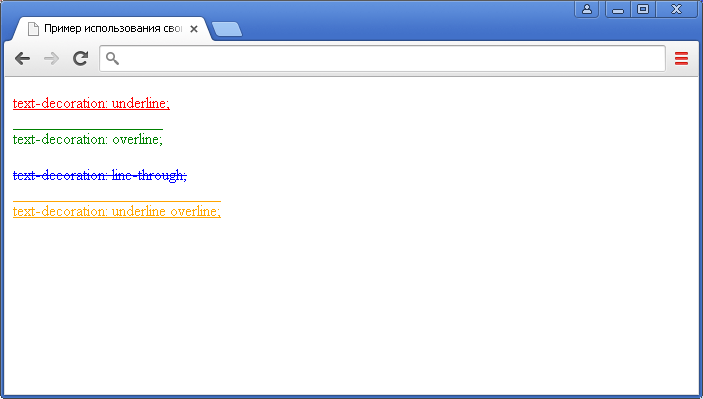
В данном примере мы создали четыре различных стиля и применили их поочередно к каждому абзацу. В первом абзаце добавили декорирование текста — линия снизу (значение underline), во втором декорирование текста — линия сверху (значение overline), в третьем декорирование текста — перечеркивание (line-through), а в четвертом двойное декорирование текста — линия сверху и снизу (значения underline overline).
Результат нашего примера:

Рис. 65 Пример использования свойства text-decoration (декорирование текста в CSS).
Задача вертикального центрирования
Горизонтальное центрирование выполняется очень просто и легко. Когда центрируемый элемент является строчным, используем свойство выравнивания относительно родительского элемента. Когда элемент блочный — задаем ему ширину и автоматическую установку левого и правого полей.
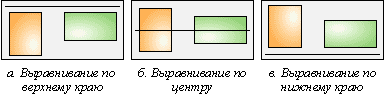
Большинство людей, используя свойство text-align:, обращаются к свойству vertical-align для центрирования по вертикали. Все выглядит достаточно логично. Если вы использовали табличные шаблоны, то наверняка активно использовали атрибут valign, который укрепляет веру в то, что vertical-align правильный путь к решению задачи.
Но атрибут valign работает только в ячейках таблицы. А свойство vertical-align очень на него похоже. Оно также действует на ячейки таблицы и некоторые строчные элементы.
Значение свойства vertical-align действует по отношению к родительскому строчному элементу.
- В строке текста выравнивание производится по отношению к высоте строки.
- В ячейке таблицы используется выравнивание по отношению к величине, вычисляемой специальным алгоритмом (обычно получается высота строки).
Но, к сожалению, свойство vertical-align не действует в блочных элементах (например, параграфах внутри элемента div ). Такое положение может привести к мысли, что решения задачи вертикального выравнивания нет.
Но есть другие методы центрирования блочных элементов, выбор которых зависит от того, что центрируется по отношению к внешнему контейнеру.
Реальное положение вещей
Реальность, как обычно, накладывает на разработчика еще большие ограничения, чем сама технология в чистом виде. Самую большую проблему представляет Internet Explorer для Windows, поддержка CSS в котором не обновлялась уже 4 года. Вообще, у него багов, связанных с CSS’ом довольно много, и все они подробно описаны на страницах интернета. Для исчерпывающего списка советую покопаться в «css-discuss wiki» и в «Position is everything». Я же остановлюсь на двух особенно заметных проблемах.
Атоматические размеры
В WinIE не работает задание размеров боксов через одновременную установку координат противоположных сторон. Это, однако, довольно легко обходится использованием интересной способности IE рассчитывать значения свойства для CSS с помощью Javascript. Возьмем тот же пример с боксом во всю ширину и margin’ами и padding’ами по 20 пикселов:
Код для этого выглядит так:
Здесь IE просто проигнорирует и бокс останется у левого края, обтягивая свое содержимое:
Чтобы такого не было, ему надо задать какую-то конкретную ширину. Но поскольку указать ее точной цифрой мы не можем, так как неизвестно, какая ширина будет у родительского бокса, то мы заставим IE высчитывать эту ширину:
— это текущая ширина бокса страницы. А число 82 — это margin’ы+padding’и+border’ы с двух сторон бокса.
Если нужно взять ширину не «body», а какого-то произвольного бокса, то ему надо дать id (пусть будет «mainbox») и тогда его ширина будет браться так: .
Fixed
В WinIE не работает . Это очень неприятно, потому что не только пропадает эффект прилипания (что было бы еще ничего), но бокс еще и не позиционируется совсем. А это, понятное дело, обычно полностью рушит всю раскладку.
Существует способ сымитировать поведение фиксированного позиционирования (чтобы бокс не скролился) с помощью абсолютного. Возьмем такую структуру:
Мы хотим, чтобы блок меню висел фиксировано в каком-нибудь месте, а содержимое бы свободно скролилось в окне. Если поставиь для меню , то оно будет скролиться вместе с окном, потому что оно лежит внутри скролящегося окна. Гениальный же хак заключается в том, чтобы заставить скролиться не окно, а только бокс содержимого:
В деталях это означает следующее. Поведение элемента «html» во многом отвечает за поведение окна (так уж сложилось). Мы говорим ему занять все окно целиком и отключаем скроллинг (). Зато элементу «body» говорим по размеру занять, опять-таки, все окно, а скроллинг включаем (). И теперь абсолютно подвешенный бокс «menu» не двигается, потому что скролится не его содержащий блок «html», а совсем другой — «body».
Все это выглядит слегка наворочено, но со временем должно стать более понятным. В общем-то, это довольно глубокая магия, и на начальных этапах обычно не требуется :-).
Смена регистра
Указав свойство text-transform, вы можете сделать так, чтобы все буквы текста были заглавными (значение uppercase), строчными (lovercase), или чтобы каждое слово начиналось с большой буквы (capitalize).
Код:
<!DOCTYPE html>
<html>
<head>
<title>text-decoration</title>
</head>
<body>
<p style="text-transform: uppercase;">Здесь все буквы будут большими.</p>
<p style="text-transform: lovercase;">Все буквы этой строки будут строчными.</p>
<p style="text-transform: capitalize;">Здесь каждое слово будет начинаться с заглавной буквы.</p>
</body>
</html>
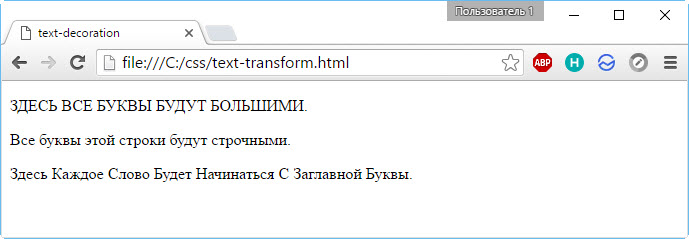
Результат:

Обратите внимание, что текст в коде набран как обычно: единственная заглавная буква стоит в начале предложения. Отображение на странице меняет CSS-стиль
Дата размещения/обновления информации: 27.01.2018 г.
Сообщить об ошибке
Отступ первой строки
Если Вы откроете практически любую книгу, содержащую текстовую информацию, то можете заметить, что первая строка каждого абзаца, как правило, имеет отступ (красная строка).
Если у вас есть необходимость придать вашему документу вид подобный печатному изданию, то воспользуйтесь таким CSS свойством, как text-indent.
Вы можете применить те относительные единицы измерения, которые вы используете в своем документе, будь то пиксели, либо значения, которые зависят от базового размера шрифта (например, такие как em).
Обращаю Ваше внимание, что в некоторых ситуациях у вас может появится необходимость использовать отрицательный отступ первой строки, свойство text-indent допускает использование отрицательных значений, в этом случае строка сдвигается в обратном направлении. Давайте рассмотрим пример использования этого свойства:
Давайте рассмотрим пример использования этого свойства:
<!DOCTYPE html>
<html>
<head>
<title>Пример использования свойства text-indent</title>
<style>
.test {
text-indent : 0px; /* задаём отступ для первой строки текстового блока 0px (это значение по умолчанию) */
}
.test2 {
text-indent : 40px; /* задаём отступ для первой строки текстового блока 40px */
}
.test3 {
text-indent : -20px; /* задаём отрицательный отступ для первой строки текстового блока */
}
.test4 {
text-indent : 50%; /* задаём отступ для первой строки текстового блока 50% */
}
</style>
</head>
<body>
<p class = "test">Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю.</p>
<p class = "test2">Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю.</p>
<p class = "test3">Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю.</p>
<p class = "test4">Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю.</p>
</body>
</html>
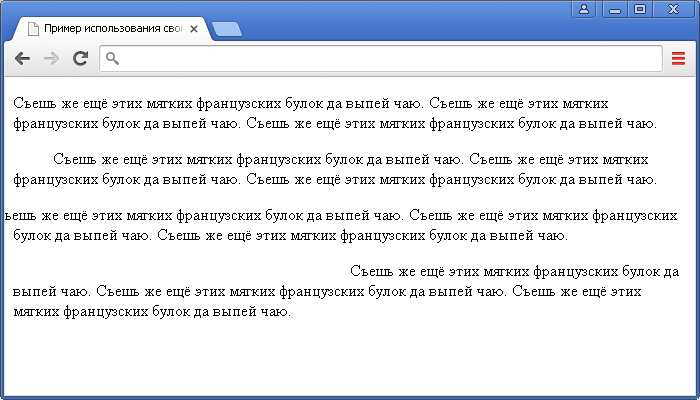
В данном примере мы создали 4 (четыре) стиля и поочередно применили их к четырем абзацам. Для первого абзаца установили значение отступа по умолчанию (), для второго задали отступ 40 пикселей, для третьего указали отрицательный отступ (-20px), в результате чего, абзац сдвинулся за окно браузера и для четвертого абзаца установили отступ равный 50%.
Обращаю ваше внимание, что если вы используете процентные значения, то отступ зависит от ширины родительского элемента, в котором находится абзац. Результат нашего примера:
Результат нашего примера:

Рис. 61 Пример использование свойства text-indent (красная строка).
Выравнивание текста по центру CSS
Как правило, совместно с задачей выровнять текст по вертикали необходимо сделать выравнивание текста по центру в CSS. Для этого мы можем использовать стандартное свойство text-align со значением center, которое нужно задать для родительского элемента, то есть для блока, в котором находится нужный текст.
Зададим для блока с текстом, который мы использовали в первом примере, выравнивание текста по ширине в CSS:
CSS
.text-vertical-al p{
display:table-cell;
vertical-align:middle;
text-align:center;
}
|
1 |
.text-vertical-al p{ displaytable-cell; vertical-alignmiddle; text-aligncenter; } |
Теперь текст выровнен точно по центру блока:
Выравнивание текста по вертикали CSS
Обратите внимание! Свойство text-align:center; задано для тега , так как в данном случае абзац является родительским блоком для текста.
Как изменить расстояние между строками в Ворде
Межстрочное расстояние, установленное по умолчанию не всегда устраивает. Изменить его можно двумя способами, в зависимости от объема текста и поставленных задач, в некоторых случаях требуется уменьшить расстояние между строчками, в некоторых увеличить.
Для настройки одинакового интервала по всему тексту или изменения только в конкретном абзаце применяется инструмент «Интервал».
Когда надо настроить межстрочное расстояние, но при этом сохранить увеличенные или уменьшенные интервалы между абзацами, применяется корректировки стиля документа.
Как уменьшить расстояние между строками
В силу ограниченности места или необходимости применения одинарного интервала (по умолчанию в Word установлено расстояние между строками 1,15) бывает потребность уменьшить расстояния между строками внутри абзаца.
Чтобы при этом сохранить интервал между абзацами и заголовками, надо поменять настройку междустрочного интервала в шаблоне «Обычный», который используется по умолчанию при наборе текста. Так как заголовки имеют другой шаблон стиля, их эти изменения не коснуться.
Порядок действий для внесения изменений в расстояние между строками:
Как увеличить расстояние между строками
Во многих договорах, дипломных работах, да и просто для облегчения чтения документа, можно использовать увеличенное расстояние между строками, что придаст более разряженный вид текста и приведет к облегчению чтения.
Рассмотрим, как увеличить расстояния между строками и задать параметр в стилях, который можно будет применить к последующим документам:
- В закладке «Главная» или «Дизайн» выбрать шаблон «Обычный» в поле предложенных стилей;
- Раскрыть контекстное меню правой клавишей мыши, применить команду «Изменить»;
- В блоке «Форматирование» выбрать кнопку с обозначением полуторного или двойного интервала;
- Установить галку в строке «только для текущего документа», а если изменения постоянные, то «в новых документах использующих этот шаблон»;
- Нажать кнопку «ОК» для подтверждения.
Примечание. При необходимости установить нестандартный увеличенный или уменьшенный интервал, надо применить дополнительные действия:
- Раскрыть список команд кнопки «Формат» и выбрать раздел «Абзац»;
- В строке «междустрочный» (блок «Интервал») выбрать нужный вариант;
- Выставить числовое значение рядом в окошке.
Как сделать одинаковое расстояние между строками
Работая с документами, которые изначально были созданы не вами, порой встает вопрос изменить расстояние между сточками на интересующий вас, либо вовсе привести документ к одинаковому форматированию.
Когда есть необходимость установить одинаковые междустрочные расстояния, включая промежутки между абзацами и заголовками проще и быстрее использовать инструмент «Интервал». Работает это следующим образом:
- Выделить текст документа целиком клавишами «Ctrl» + «A» (одновременно);
- Во вкладке «Главная» найти инструмент «Интервал»;
- Открыть список возможных изменений межстрочных промежутков, поставить галку напротив нужного значения.
Как менять расстояние между строками для фрагмента текста
В работе с таблицами, бывает необходимость сократить либо изменить расстояние между строчками. В отличии от предыдущего случае, в данном примере, будем работать не со всем документом, а только с отдельной его частью.
На самом деле, изменить расстояние между строчек какого то фрагмента текста, очень просто. Сделаем следующее:
- Выделим интересующий участок текста (этот пункт подробно описан в статье ).
- Перейдем во вкладку «Главная» и в блоке «Абзац» используем команду «Интервал».
- Из выпадающего меню, выберите интересующий интервал и поставьте на нем галочку.
Варианты настройки расстояния между строками
Для более точных настроек интервалов между строками применяется окно «Абзац». Открыть его можно, выполнив цепочку команд: «Главная» → «Интервал» → «Другие варианты».
Настройка интервалов выполняется в строчках:
- Перед — устанавливает расстояние перед абзацем;
- После — устанавливается расстояние после абзаца;
- «Междустрочный» и «Значение» (разберемся подробнее).
Описание предлагаемых интервалов:
- «Одинарный», «Двойной», «1,5 строки» – стандартные интервалы.
- «Минимум» – ориентируется на самый крупный знак в тексте. (примерно равен одинарному расстоянию между строк).
- «Точно» – задаёт цифровое значение интервала. Его надо внести в окошко «Значение».
- «Множитель» – этот интервал позволяет, как уменьшать интервалы, так их и увеличивать. Так, например, при установке цифры 4 в поле «Значение» одинарный интервал будет увеличен в 4 раза, а с цифрой 0,8 расстояние будет меньше одинарного интервала 20%.
Используем свойства Grid-модели
Относительно новая система верстки Grid-модель также предоставляет набор свойств для центрирования контента в блоке не только по горизонтали, но и по вертикали. В примере ниже свойства очень похожи на те, что мы рассматривали для Flexbox-модели.
CSS
.banner{
display: grid;
justify-items: center;
align-items: center;
}
|
1 2 3 4 5 |
.banner{ displaygrid; justify-itemscenter; align-itemscenter; } |
Практический пример с баннером:
See the Pen Grid centered banner by Elen (@ambassador) on CodePen.dark
Можно заменить свойства одним , которое обеспечивает горизонтальное и вертикальное центрирование элементов.
Центрирование с помощью Grid
.banner{
display: grid;
place-items: center;
}
|
1 2 3 4 |
.banner{ displaygrid; place-itemscenter; } |
See the Pen Centered Grid property place-items: center by Elen (@ambassador) on CodePen.dark
Просмотров:
189
Параметры тени у текста — свойство text-shadow
Для любителей различных украшательств в стандарте CSS3 появилась возможность задавать тень у текста. Грамотное использования свойства text-shadow позволяет заметно оживить web страницу. Синтаксис:

Значение none отменяет добавление тени у текста и установлено по умолчанию.
Цвет тени задается в любом доступном CSS формате и является не обязательным параметром. По умолчанию цвет тени совпадает с цветом текста.
Горизонтальное смещение тени можно задавать в любой единице измерения поддерживаемой CSS. При положительном значении тень будет располагаться правее текста, при отрицательном — левее. Нулевое значение расположит тень прямо под текстом и имеет смысл только если задано размытие тени.
Вертикальное смещение тени тоже можно задавать в любой единице измерения поддерживаемой CSS. При положительном значении тень будет смещаться ниже текста, при отрицательном — выше. Нулевое значение расположит тень прямо под текстом.
В любой единице измерения задается и радиус размытия тени. Чем больше это значение, тем шире становится тень и сильнее сглаживается. Если этот параметр не установлен, то значение размытие предполагается равным нулю. Так как алгоритм сглаживания обычно у разных браузеров отличается, то и вид тени может несколько отличаться в зависимости от браузера.
Рассмотрим пример:

И вот так будет выглядеть текст абзаца p с применением данного правила стиля в Internet Explorer 11:

How to Center Horizontally
Centering elements horizontally is generally easier than vertically centering them. Here are some common elements you may want to center horizontally and different ways to do it.
To center text or links horizontally, just use the property with the value :


Use the shorthand property with the value to center block-level elements like a horizontally:

How to Center a Div Horizontally with Flexbox
Flexbox is the most modern way to center things on the page, and makes designing responsive layouts much easier than it used to be. However, it’s not fully supported in some legacy browsers like Internet Explorer.
To center an element horizontally with Flexbox, just apply and to the parent element:

Как выровнять в html текст по центру?
В HTML есть два варианта, которые не предполагают использование CSS.
-
1.Тег <center>
Очень простой в использовании тег, который выравнивает по центру все строчные элементы, которые в нём находятся, а именно:- текст,
- картинки,
- ссылки,
- а также теги <span>, <strong>, <b>, <gt;, <gt;, <input><select> и некоторые другие.
PHP
<center>
Текст, который нужно выровнять по центру.
</center>1
2
3<center>
Текст,которыйнужновыровнятьпоцентру.
<center>
-
2.Использование HTML атрибута align cо значением center.
Этот атрибут нам нужно дописать внутри блочного тега, в котором находится текст, который нам нужно выровнять по центру.
Это может быть тег <div>, <p>, <h1> <h2>… <h6> <blockquote> <form> <section> и некоторые другие.PHP
<h2 align=»center»>Выравнивание текста по центру при помощи HTML</h2></li>
1 <h2 align=»center»>ВыравниваниетекстапоцентруприпомощиHTML<h2><li>
Если у вас не срабатывает выравнивание заданное при помощи HTML, то, скорее всего, для этого блока уже задано выравнивание в CSS.
Так же атрибут align имеет и другие значения:
- align=’»left’ — выравнивание текста по левому краю
- align=’right’ – выравнивание по правому краю
- align=’justify’ – выравнивание текста по ширине