Ссылка на почту в html
Содержание:
- Adding Our Main Content Container
- Ссылка на текст в документе
- Создаем форму отправки данных в html
- Бесплатные ресурсы передачи файлов большого размера
- Как вставить картинку в тело письма
- Дополнительные параметры в письме
- Дополнительные параметры в письме
- Способ 2: Как создать ссылку на файл на общем диске, используя File Explorer (также работает для гиперссылки на папки или библиотеки)
- Создаем файл, принимающий данные из HTML формы
- Further Enhancements With Media Queries
- 2.2 Используем виджет «Текст»
- Adding a Header with a Logo Image
- Создание области конента
- 2 способа создания активной ссылки
- Как сделать ссылку на текст в Ворде?
- Помещаем HTML и PHP код отправки формы в один файл
- Step 1: Use HTML Tables for Layout
- Creating the Footer
- Как изменить цвет ссылки?
- Как добавить и удалить гиперссылки в электронной почте в Outlook?
- Step 3: Adopt Best Practices
- Варианты вставки email ссылки
Adding Our Main Content Container
Replace the marker with the following:
Here we’re using the first major principle of the fluid hybrid method: creating a container that is a fluid percentage width but limited to a fixed maximum width in pixels.
Here you can see ours is set to be 94% wide on small screens, up until there’s enough space for the table to become its of 600px wide. You can play around with both widths, for example if you set the to 100%, there will be no “padding” on the sides when viewed on a small screen.
Because this table is going to contain all our content, I have added CSS for text styling which will be inherited by the cells and paragraphs inside the table. (The only exception to this is Comcast and Libero, two webmail clients who set some default text styling at the heading and paragraph level. We’re use fairly neutral typefaces here, so it’s not noticeable in this layout, but if you use a webfont or more distinctive typeface, you will need to set your font styling on your heading and paragraph tags for these clients.)
Now let’s add our first row of content.
Ссылка на текст в документе
Данная возможность очень сильно может помочь для грамотного оформления документа. Особенно актуально при больших объемах. Представьте, что в реальной книге вам не придется листать до нужной главы, посмотрев оглавление, а просто можно нажать на нее и вы моментально окажетесь на нужном месте.
Тут то же самое и поэтому мы сейчас рассмотрим эту возможность, чтобы вы потом могли сделать гиперссылку в содержании или на список литературы.
Здесь наши действия будут немного отличаться. Нам потребуется перед добавлением ссылки сделать закладку из того текста, на который потребуется сослаться позже.
Для примера я решил взять предыдущую статью про табуляцию и на ее примере сделать ссылку на заключение. Специально для этого я сделал содержание.
Выделяем текст нужного фрагмента и переходим в меню «закладка». Как туда попасть было рассказано выше.
Пишем любое подходящее имя. Для закладки нужно имя из одного слова, учтите. После этого нажимайте кнопку «Добавить».
Теперь возвращаемся к началу документа, где обычно располагается содержание. Выделяем нужный текст и переходим в меню настроек гиперссылок.
- Выбираем кнопку «Место в документе» в блоке «связать с».
- Выбираем созданную нами закладку.
- Нажимаем ОК
Эти действия позволят нам сделать очень удобное содержание, которое поможет вам и читающему человеку легче читать и ориентироваться по страницам. Удобно и главное красиво! Вот мы и разобрались в вопросе, как сделать гиперссылку в ворде.
Создаем форму отправки данных в html
На этом этапе нужно создать файл form.php, в него добавить html код формы. Подробности о каждом элементе формы читайте в статье Как сделать форму в HTML для сайта.
Первая строка будет следующей
Вернемся к форме. Вторая строка будет содержать поле для ввода ФИО. Имеет следующий код:
Тип формы text, то есть пользователь сможет ввести или скопировать сюда текст с клавиатуры. Под параметром name содержится название формы. В данном случае это fio, именно под таким именем будет передаваться все, что пользователь введен в данноу поле. Параметр placeholder указывает на то, что будет записано в этом поле в виде пояснения.
Следующая строка:
Следующей строкой будет кнопка «отправить»:
И последней строкой в форме будет тэг </form>
Теперь соберем все вместе.
Теперь сделаем так, чтобы поля в форме стали обязательными для заполнения. Имеем следующий код:
Бесплатные ресурсы передачи файлов большого размера
Помимо классических облачных хранилищ, вроде Dropbox и Google Drive, в Интернете достаточно альтернативных сервисов, специально предназначенных для обмена габаритными архивами и документами.
Filemail
Данные можно брать с рабочего стола или другого места на ПК. Загружаете информацию в систему, дожидаетесь окончания загрузки и получаете сгенерированную ссылку, которую просто отправьте адресату.
Программа доступна для Windows, Android, MacOS и iOS.
Send Anywhere
 Еще один популярный бесплатный ресурс Send Anywhere, позволяющий пересылать файлы до 50 ГБ совершенно бесплатно. Он совместим со всеми современными операционными системами, включая Linux.
Еще один популярный бесплатный ресурс Send Anywhere, позволяющий пересылать файлы до 50 ГБ совершенно бесплатно. Он совместим со всеми современными операционными системами, включая Linux.
Если вы не хотите регистрироваться, то принцип загрузки файлов следующий:
- перетяните информацию в раздел «Send» и нажмите соответствующую кнопку по окончанию процесса;
- отправьте сгенерированную ссылку адресату.
Конечный получатель должен зайти на этот же ресурс и вставить ключ (Input Key) в раздел «Receive».
JustBeamlt
 JustBeamlt — простой ресурс для прямой передачи файлов. Здесь не приходится ни ждать загрузки документа, ни регистрироваться. От вас требуется лишь нажать на «парашют» и выбрать файлы на ПК, после чего система автоматически выдаст ссылку для их скачивания после нажатия «Create Link». Ее отправьте получателю.
JustBeamlt — простой ресурс для прямой передачи файлов. Здесь не приходится ни ждать загрузки документа, ни регистрироваться. От вас требуется лишь нажать на «парашют» и выбрать файлы на ПК, после чего система автоматически выдаст ссылку для их скачивания после нажатия «Create Link». Ее отправьте получателю.
Чтобы передача осуществилась, не закрывайте страницу сайта и не отключайте интернет-соединение. Процедура скачивания будет отображаться в режиме реального времени (визуальная полоса прогресса).
Также стоит уточнить, что ссылка одноразовая и работает для одного человека.
DropMeFiles
 DropMeFiles — один из наиболее популярных сайтов с простейшим алгоритмом передачи. Для пересылки файла достаточно нажать на круглый логотип ресурса (выделен большой серой стрелкой), выбрать файл с рабочего стола или другого места на компьютере. Далее остается дождаться завершения процесса (статус — загружено).
DropMeFiles — один из наиболее популярных сайтов с простейшим алгоритмом передачи. Для пересылки файла достаточно нажать на круглый логотип ресурса (выделен большой серой стрелкой), выбрать файл с рабочего стола или другого места на компьютере. Далее остается дождаться завершения процесса (статус — загружено).
Внизу появится автоматически сгенерированная ссылка, действующая в течение 7 или 14 дней (выберите вариант из предложенных ниже).
Сегодня по электронной почте можно передать файл практически любого объема. Достаточно придерживаться правил ресурса, с помощью которого осуществляется процесс обмена.
Настоятельно рекомендуем не принимать подозрительные документы от непроверенных пользователей сети, чтобы защитить свои данных от злоумышленников.

При некоторых обстоятельствах у вас как у пользователя, может возникнуть необходимость пересылки каких-либо данных путем использования почтовых сервисов. О том, как можно переслать документы или целую папку, мы расскажем далее по ходу этой статьи.
Как вставить картинку в тело письма
Итак, для начала нам надо войти в почту Yandex. Не буду в очередной раз утомлять вас описанием как зарегистрироваться, при желании можете найти и почитать подробную публикацию об этом в моем блоге.
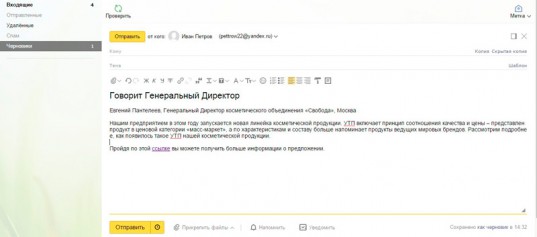
Теперь выбираем «Написать письмо».

Включаем оформление. Без этого ничего не выйдет.

Теперь пишем текст. Лучше всего начать именно с этого.

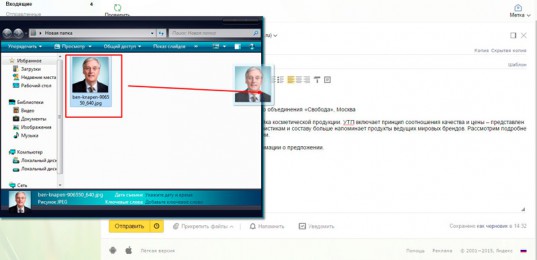
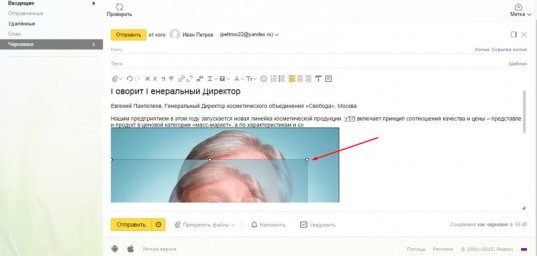
Теперь можно вставить фото в сообщение. Откройте папку с изображением, кликните левой кнопкой мыши по картинке и удерживая ее, перетащите в текст сообщения.

Результат не очень-то радует. Фото слишком большое.

Его без труда можно уменьшить. Просто щелкните по картинке. По ее краям должны появиться точки, как показано на рисунке ниже.

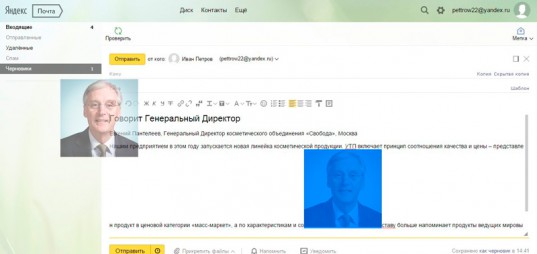
Схватитесь за них левой кнопкой мыши и удерживая направляйте в нужную вам сторону.

Также можно перетащить изображение в более удачное место. Ориентируйтесь на курсор сзади.

Если вы не знаете где найти красивые картинки, то совсем недавно в моем блоге появилась статья на эту тему. Из нее вы можете узнать все о законных и нелегитимных способах, поиске в Google, на бесплатном сервисе Pixabay , а также тайны халявного приобретения картинок с замечательного, но относительно дорогого ресурса DepositPhotos .
Дополнительные параметры в письме
Если вы где-то видели фишку, когда при открытии нового письма там автоматически вводится тема сообщения и даже его содержимое, то знайте – все это легко делается через следующие доп.параметры:
mailto:somemail@gmail.com?subject=Readit&body=Hello. |
Вы даже можете использовать механизм добавление дополнительных получателей (в том числе и скрытых) — вставляйте специальные переменные CC (копия) и BCC (скрытая копия). Значения в данных опциях разделяются запятыми, а между ними ставится символ «&».
mailto:one@site.ru?cc=two@site2.com,three@site3.com&bcc=someperson@site4.ru |
mailto:one@site.ru?cc=two@site2.com,three@site3.com&bcc=someperson@site4.ru
Дополнительные параметры в письме
Если вы где-то видели фишку, когда при открытии нового письма там автоматически вводится тема сообщения и даже его содержимое, то знайте – все это легко делается через следующие доп.параметры:
mailto:somemail@gmail.com?subject=Readit&body=Hello. |
Вы даже можете использовать механизм добавление дополнительных получателей (в том числе и скрытых) — вставляйте специальные переменные CC (копия) и BCC (скрытая копия). Значения в данных опциях разделяются запятыми, а между ними ставится символ «&».
mailto:one@site.ru?cc=two@site2.com,three@site3.com&bcc=someperson@site4.ru |
Способ 2: Как создать ссылку на файл на общем диске, используя File Explorer (также работает для гиперссылки на папки или библиотеки)
Второй метод применяется к файлам, папкам и библиотекам, которые вы уже открыли для общего доступа на своем компьютере Windows. Если вам интересно, как создать ссылку на файл на общем диске, этот метод тоже подойдет.
Откройте проводник , перейдите в раздел «Сеть» и дважды щелкните или дважды нажмите на ПК, где найден файл, папка или библиотека, которую вы хотите связать.
Это показывает вам список всех папок, которые используются в сети. Просматривайте, пока не найдете конкретный файл, папку или библиотеку, для которой вы хотите прямую ссылку.
Удерживая нажатой клавишу «Shift» на клавиатуре, щелкните правой кнопкой мыши файл, папку или библиотеку, для которой требуется ссылка. Затем выберите «Копировать как путь» в контекстном меню.
Если вы используете Windows 10, вы можете также выбрать пункт (файл, папка, библиотека) и нажмите кнопку или нажмите на «Копировать в пути» кнопке из File Explorer, домашней вкладки.
Затем вставьте ссылку в приложение или документ, где вы хотите, чтобы это было. У вас должно быть что-то похожее на это:
Создаем файл, принимающий данные из HTML формы
Это будет файл с именем send.php
В файле на первом этапе нужно принять данные из пост массива. Для этого создаем две переменные:
Перед названиями переменных в php ставится знак $, в конце каждой строки ставиться точка с запятой. $_POST это массив в который передаются данный из формы. В форме html при этом указан метод отправки method=»post». Так, приняты две переменные из формы html. Для целей защиты своего сайта нужно провести эти переменные через несколько фильтров — функций php.
Первая функция преобразует все символы, которые пользователь попытается добавить в форму:
При этом новые переменные в php не создаются, а используются уже имеющиеся. Что сделает фильтр, он преобразует символ «<» в ‘<’. Также он поступить с другими символами, встречающимися в html коде.
Вторая функция декодирует url, если пользователь попытается его добавить в форму.
Третей функцией мы удалим пробелы с начала и конца строки, если таковые имеются:
Существуют и другие функции, позволяющие отфильтровать переменные php. Их использование зависит от того , насколько вы опасаетесь того, что злоумышленник попытается добавить программный код в данную форму отправки данных на почту html.
Проверка данных, передаваемых от HTML формы в файл PHP
Для того, чтобы проверить, работает ли этот код, передаются ли данные можно просто их вывести на экран при помощи функции echo:
Вторая строка здесь нужна для того, чтобы разделить вывод переменных php на разные строки.
Further Enhancements With Media Queries
We can now also add a few other enhancements to our layout. At the moment, when viewed on smaller screens, our two columns stack down to sit on top of each other, but at some sizes the text column is a lot narrower than the screen. Since most apps do support media queries, we have a good chance of improving how this looks in a lot of places. Inside the same media query as above, , after the closing of the declaration block, we can add:
This will override the default of 395px and ensure the text spans full width on all screen sizes up to 530px wide.
Another thing we can fine-tune is the fact that the columns stack immediately once there’s not enough room for them to sit together. In reality, there might be some cases where a user’s screen is a tiny bit smaller than 600px wide, perhaps on a tablet app with a fat sidebar or because they are using Gmail webmail with a narrow preview panel enabled. In these cases, we might want to ensure the two-colum layout does display, so we can configure this with our CSS.
After the closing of the media query above, add a second one:
This one picks up where our previous one left off – it went up to max 530px, then from 531px and up we’ll ensure the columns always appear side by side by overriding our pixel max-widths and instead specifying percentages.
So there we have it! All together, your tag should look like this:
If there is anything else you want to tweak with media queries, go ahead and do it here!
2.2 Используем виджет «Текст»
Шаг 1. Добавим виджет «Текст» в секцию
Далее, внутри виджета текста, укажем наш электронный адрес, который будут видеть посетители (можно указать в любом формате).
Шаг 2. Выделим наш текст в режиме редактирования и установим на него ссылку в виде: mailto:info@platformalp.ruв поле«URL».После mailto: необходимо указать ваш электронный адрес. И нажмем «Вставить» ссылку на выделенный текст.
Проделаем вышеописанные действия (шага 2) на записи:
Важно: работа такой ссылки зависит от настроек браузера или компьютера посетителя страницы. У одних ссылка может открывать страницу нового письма в браузере, у других — в специальной программе для почты, у некоторых ссылка вообще может не работать
В ссылке на почту есть возможность сразу вставить тему письма, добавив в конце ?subject=темаПример:
При таких настройках, после нажатия на электронный адрес — у клиента откроется создание нового письма, где уже будет указана тема письма — «Вопрос с сайта».
Шаг 3. Публикуем страницу и всё готово! Чтобы протестировать кликабельность электронной почты, зайдите в предпросмотр или на опубликованную версию страницы.
После добавления ссылки на текст — у текста изменится цвет и добавится нижнее подчеркивание. Отключить подчеркивание и изменить цвет ссылки можно по нашей инструкции, в разделах ниже. А именно:3. 4.
Adding a Header with a Logo Image
Replacing the marker, add the following table row markup:
Here we have our cell with some padding, and inside is a logo wrapped in a link. On the cell I have also set the text alignment, size and weight, so that our ALT text looks nice if people have images turned off, or they don’t load.
Configuring Our Logo Image
We want the logo image to be fluid at small sizes but limited to a maximum fixed width, just like our outer container.
Here I want it to be 80% wide on small screens (as it would look silly if it was 100% wide on a smartphone) up to the point where it reaches a maximum of 165px on larger screens. To implement all this, we can replace the tag with this one:
The is very important for Outlook on Windows, as it will respect this size. For all other clients, in our style attribute, we set it to be 80% wide, with our pixel , and set the height to auto so the image retains its aspect ratio. I have also included some colouring and styling to prevent the linked image ALT text rendering as blue with an underline.
And there we go! Our logo is done, and if you resize your window you’ll see it flow between 80% wide and 165px, whichever is smaller.
Создание области конента
Прежде всего добавим padding для средней ячейки, так, чтобы таблица внутри имела вокруг немного пространства, в соответствии с дизайном.
Теперь добавим таблицу с тремя строками для главного контента — одна для главного заголовка, вторая для вступительного текста и третья для строки с двумя колонками. Зададим ширину таблицы 100%, используем проценты, а не пиксели, т.к. это поможет нам в дальнейшем сделать письмо адаптивным. Если всё время использовать значения в пикселях, в конечном итоге можно запутаться с огромным количеством значений, которые придётся переопределять с помощью медиа запросов. Если задать определённую ширину родительскому контейнеру, а вложенным в него таблицам размеры в процентах, все элементы будут адаптироваться пропорционально.
Теперь вставим наш контент и добавим padding для средней ячейки.
Добавим две колонки с контентом для строки 3. Нам нужен margin между двумя ячейками, но margin не поддерживается, поэтому мы создадим таблицу с тремя колонками и средняя колонка останется пустой.
Сколько бы я не придерживался процентов, но, если Вам нужен контент определённого размера, может быть непросто перевести его в проценты (например, колонки будут равны 48,1%, что может привести к путанице ). Именно поэтому, учитывая, что наши изображения равны 260px, мы создадим колонки шириной 260px, с ячейкой для margin в 20px посередине. (В общем выходит 540px: 600px ширина таблицы минус padding 30px с каждой стороны). Обязательно обнулите font-size и line-height и добавьте неразрывный пробел в ячейку с margin.
Также установим значение для каждой ячейки, чтобы выравнять их по вертикали, даже если одна из колонок имеет больше содержимого, чем остальные. Значение по умолчанию .
Теперь добавим изображение и контент в эти колонки. Т.к. нам нужно несколько строк, вставим ещё одну таблицу, потому что мы не можем использовать colspan или rowspan. Мы также добавим padding между изображениями и скопируем каждую колонку.
Здесь мы установили ширину изображений с помощью HTML на 100% ширины колонки. Это, опять же, для того, чтобы сделать письмо адаптивным. Мы можем использовать только медиа запросы, чтобы изменить ширину родительского элемента. Нам нужно переопределить высоту в пикселях, потому что используя теперь не будет работать везде (кашель, Outlook). Так что зададим в пикселях. Это значит, нам придётся установитьэтим изображениям используя медиа запросы, чтобы переопределить значение в пикселях, но мы могли бы сделать это с помощью одного класса. Как только установим ширину в процентах, не нужно будет ничего переопределять. Чем меньше элементов для переопределения, тем лучше.
2 способа создания активной ссылки
Вам нравится, когда заинтересовавшись продуктом в письме, полученном на почту, можно кликнуть по выделенной фразе и перейти на сайт с подробными характеристиками и возможностью приобретения товара или услуги?
Конечно, это упрощает нашу жизнь. А происходит такая переправка на сторонние ресурсы по средствам кликабельных (активных) ссылок.
Для осуществления задуманного была придумана гиперссылка и методы маскировки:
- под слово;
- под картинку и тд.

Для простоты понимания того, как создать активную ссылку, разберем 2 простых способа:
- Шифровка под слово.
- Применение html кодирования.
Как сделать ссылку на текст в Ворде?
Ссылка на текст в Ворде делается чуть сложнее. Суть в том, что вначале необходимо создать закладку для нужного фрагмента, а уже после создавать гиперссылку.
Как создать закладку в Ворде
1. Выделите фрагмент или установите курсор там, где требуется создать закладку.
Примечание: Советую делать для текста (т.е. выделять) и использовать осмысленные названия в последующих шагах, так как найти закладки не всегда просто (через меню «Найти и заменить»; в режиме отображения спецсимволов их не видно).
2. Перейдите во вкладку «Вставка» основного меню.
3. Выберите пункт «Закладка».
4. В открывшемся меню, наберите название закладки.
5. Нажмите кнопку ОК.
Примечание: Кстати, закладки удаляются именно из этого меню (напоминание про осмысленные названия).
Создаем ссылку на закладку в Ворде
1. Установите курсор в нужном месте.
2. Перейдите во вкладку «Вставка» основного меню.
3. Выберите пункт «Гиперссылка».
4. В открывшемся окне, убедитесь, что в левой части «Связать с» выбран пункт «местом в документе».
5. В поле «Текст» укажите нужное название.
6. В центральной части окна, раскройте «Закладки» и выберите нужную.
7. Нажмите кнопку ОК.
Примечание: Подсказки и редактирование выполняются аналогично веб-сайтам.
Так же советую изучить более подробно все настройки окна для вставки гиперссылок, так как там есть масса возможностей. К примеру, удобное перемещение по подразделам.
- Как объединить ячейки в Excel?
- Как добавить лист в Excel?
Помещаем HTML и PHP код отправки формы в один файл
Для реализации такой работы нужно поместить HTML код формы в файл send.php и добавить условие, которое будет проверять наличие переменных в массиве POST (этот массив передается из формы). То есть, если переменные в массиве не существуют, то нужно показать пользователю форму. Иначе нужно принять данные из массива и отправить их адресату.
Давайте посмотрим как изменить PHP код в файле send.php:
Существование переменной в POST массиве мы проверяем PHP функцией isset(). Восклицательный знак перед этой функцией в условии означает отрицание. То есть, если переменной не существует, то нужно показать нашу форму. Если бы я не поставил восклицательный знак, то условие дословно означало бы — «если существует, то показать форму». А это неправильно в нашем случае. Естественно, что вы можете переименовать его в index.php. Если будуту переименовывать файл, то не забудьте переименовать название файла и в строке <form action=»send.php» method=»post»>. Форма должна ссылаться на эту же страницу, например index.php. В код я добавил заголовок страницы.
Step 1: Use HTML Tables for Layout
So put your standards-compliant best practices and lean markup skills aside: we’re about to get our hands dirty!
A single-column layout typically consists of:
- a header, containing a logo and some (or all) of the navigation links from the parent web site to reinforce the branding and provide familiarity for site visitors
- intra-email links to stories that appear further down in the email followed by the stories and content
- a footer at the bottom of the email, which often contains links that are identical to the top navigation, as well as instructions for unsubscribing
- For a two-column layout, create one table each for the header, the two center content columns, and the footer — that’s three tables in all. Wrap these tables into another container table. Use the same approach for single-column layouts, but give the content table one column. This approach is especially suitable if the design of your email contains images that are broken up over multiple table cells. Otherwise, a single table with rows for its header (with if the design uses two columns), content, and footer should display fine in all but Lotus Notes email software.
- Use the attributes within the table and tags to control the table’s display. For example, setting , , (or , if that suits the design), , , and so on. This primarily helps older email clients to display the email in a (barely) acceptable way.
- Even if the design of your email doesn’t include a border around your table, you might find it helpful during development to set to help with the debugging of any problems that arise with the internal alignment of and tags. Change it back to for testing and production.
There are some caveats, though; let’s take a look at styling our text next.
Add a new row after the previous :
This sets up a dark background colour, as well as text alignment and a base font size that will be inherited by our images for their ALT text.
Next, we’ll add our two social icons. These are just going to be added inside a paragraph tag, with a simple space between them. We will set our images to to ensure they obey our centered text alignment setting.
We can replace the marker with our paragraph containing the icons:
Underneath this, add another paragraph with some copyright information and an unsubscribe link. We’ll add the class to the tag so that we can enhance it a little bit later:
Our Layout is Done
That’s our final row, so the layout is now complete! If you preview you it in your browser, everything should be looking great.
Как изменить цвет ссылки?
Настроить цвет сразу всех ссылок на странице можно с помощью глобальных цветов. Подробнее узнать о них можно в статье «Глобальные цвета».
Если же ссылок на странице несколько и нужно каждой задать свой цвет, то переходим к действиям, описанным ниже.
Переходим в «Просмотр HTML-кода» виджета «Текст» (нажав на иконку </> в панели редактирования текста)
Ищем в коде тег <a> и добавляем внутрь него следующее значение:
Вместо #ffffff указываем нужный нам цвет ссылки.
Если вы уже убрали подчеркивание ссылки через код, по инструкции выше — значение color: #ffffff; нужно вставить внутрь style=»text-decoration: none;» в таком формате:
Разберем на примере, как должно получиться:
Проделаем вышеописанные действия на записи:
Есть альтернативный вариант смены цвета ссылки, без ручного редактирования кода. Сделать это можно по нашей инструкции:«Меняем цвет и подчеркивание одной или сразу всех ссылок на странице»
Как добавить и удалить гиперссылки в электронной почте в Outlook?
Функция гиперссылки — это симпатичная функция, которая помогает читателям напрямую переходить на веб-страницу, документ или даже на определенную позицию в одном документе и т. Д. Вы также можете применить эту полезную функцию в сообщении электронной почты в Microsoft Outlook. Эта статья покажет вам, как легко добавлять и удалять гиперссылки в сообщении электронной почты.
Вкладка Office — включите редактирование и просмотр с вкладками в Office и сделайте работу намного проще …
Больше информации… Скачать …
Kutools for Outlook — приносит 100 мощных расширенных функций в Microsoft Outlook
- Авто CC / BCC по правилам при отправке электронной почты; Автопересылка Множественные письма по правилам; Автоответчик без сервера обмена и дополнительных автоматических функций …
- Предупреждение BCC — показывать сообщение при попытке ответить всем, если ваш почтовый адрес находится в списке BCC; Напоминать об отсутствии вложений, и многое другое напоминает функции …
- Ответить (всем) со всеми вложениями в почтовой переписке; Отвечайте сразу на несколько писем; Автоматическое добавление приветствия при ответе; Автоматически добавлять дату и время в тему …
- Инструменты для вложения: Автоотключение, Сжать все, Переименовать все, Автосохранение всех … Быстрый отчет, Подсчет выбранных писем, Удаление повторяющихся писем и контактов …
- Более 100 дополнительных функций будут решить большинство ваших проблем в Outlook 2010-2019 и 365. Полнофункциональная 60-дневная бесплатная пробная версия.
Больше информации… Скачать …
Добавить или вставить гиперссылку в сообщение электронной почты
Добавление или вставка гиперссылки в сообщение электронной почты аналогично тому, как это делается в Microsoft Word, Excel и т. Д.
Шаг 1: Выберите текст в окне сообщения, для которого вы добавите гиперссылку.
Шаг 2: нажмите Гиперссылка в Ссылки группы под Вставить меню.
Помимо кнопки гиперссылки на ленте, вы также можете получить ее в контекстном меню с помощью правый щелчок выбранный текст.
Шаг 3: в Вставить гиперссылку диалоговом окне введите адрес веб-страницы в поле Адрес коробка;
Если вы хотите добавить ссылку на место в текущем документе, щелкните значок Место в этом документе на левой панели и выберите заголовок или закладку.
Если вы хотите создать ссылку на адрес электронной почты, щелкните значок Адрес электронной почты на левой панели и введите адрес электронной почты в поле Адрес электронной почты коробка.
Если вы хотите создать ссылку на существующий файл на вашем компьютере, щелкните значок Существующий файл или веб-страница на левой панели и нажмите кнопку кнопка за Заглянуть поле и выберите файл в браузере.
Шаг 4: нажмите OK кнопку.
Удалить гиперссылку в сообщении электронной почты
Удалить гиперссылку в сообщении электронной почты в Microsoft Outlook довольно просто.
Шаг 1: Выделите текст с гиперссылкой, которую вы хотите удалить.
Шаг 2: Щелкните правой кнопкой мыши выделенный текст и щелкните Удалить гиперссылку пункт в контекстном меню.
Теперь гиперссылка удаляется из выделенного текста.
Больше информации… Скачать сейчас…
Step 3: Adopt Best Practices
Here are the most common code tweaks that I’ve found necessary during this test phase:
- Sometimes, a switch from percentage widths to fixed widths is needed. While this is not ideal — because readers can and do resize their email windows while reading — sometimes, using a fixed width is the only way to have a layout display properly in multiple email clients.
- If there’s a spacing issue with the columns in the email design, first tweak the and attributes of the HTML tables. If that doesn’t work, apply CSS and attributes. HTML spacing works better with older email software.
- Image displacement can occur when a cell is closed right below an tag. This is an ancient HTML problem. Putting the tag right after (on the same line as) the tag eliminates the annoying and mystifying 1-pixel gap.
In addition, the following best practices are recommended:
- Avoid using JavaScript. Most email software will disable it anyway.
- If an image is sliced up and spread across several HTML table cells, test the email using many test accounts. Sometimes, it might look great in Outlook but be shifted by one or more pixels in Hotmail and other services. Also consider making the image a background image on a new HTML table that encases all of the table rows and columns that would display parts of your background image; this often achieves the same effect as slicing an image up, but uses less code and can provide better results (see below). Note that Outlook 2007 does not display background images; be sure to test your email code with your target email software.
- For background images, use the table’s attribute instead of using CSS. This works more consistently across email software than other potential solutions.
- Store the email images on a web server — preferably in a folder that’s separate from your web site’s images (for example, in a folder called ), and don’t delete them. Some people open emails weeks or months later, the same way people use bookmarks to return to web sites.
- Be sure all your images use the , , and attributes. Setting values for these attributes improves results in Google Mail, as well as maintaining your layout when a reader has their images turned off. Note, however, that Outlook 2007 does not recognize the attribute.
- Use the attribute for the a tags, so that people who read with webmail services don’t have the requested page appear within their webmail interface.
- While a 1×1-pixel image can be used to force spacing to create a precise email layout, spammers often use 1×1-pixel images to determine if their email has been opened. Using this practice will increase the likelihood that your email is classified as spam.
- Similarly, avoid using a large image “above the fold” in the email. This is another classic spammer practice and may cause your email to be interpreted as spam.
- Does the From address display properly (as a name, not a bare email address)?
- Is the subject line correct?
- Is the contact information correct and visually obvious?
- Does the top of the email display the text, “You received this email because … Unsubscribe instructions are at the bottom of this email.”?
- Does your email contain text asking readers to add your From address to their email address book?
- Does the top of your email include a link to the web version of the message?
Варианты вставки email ссылки
Создание ссылки на электронную почту мало чем отличается от HTML-кода обычной ссылки, которую мы привыкли видеть в исходном тексте страницы.
<a href="https://wd-x.ru">World-X</a>
Главное отличие заключается в содержимом между тегами, при этом сама структура ссылки остаётся неизменной. К адресу добавляются параметры обращения к почтовому клиенту.
<a href="mailto:info@w-d-x.ru">Написать письмо автору</a>
Как можем видеть, адрес между кавычками получил команду для вызова окна почтового клиента «mailto:». А значит, по щелчку откроется создание нового письма с уже введённым адресом эл-почты получателя.
С указанием темы сообщения
<a href="mailto:info@w-d-x.ru?subject=Со страниц сайта World-X">Написать письмо автору</a>
Если заметили, в этом случае добавляется новый параметр сразу после адреса электронной почты — «?subject«. А после знака равенства можете указать свой текст для темы сообщения.
С указанием текста сообщения
Также можно частично добавить текст сообщения. Например, для идентификации корреспонденции. Для этого используем следующий параметр — «&body», а после равно пишем свой текст для письма.
<a href="mailto:info@w-d-x.ru?subject=Со страниц сайта World-X&body=Это сообщение адресовано администратору сайта">Написать письмо автору</a>