Делаем прозрачный фон изображения. 3 разных способа
Содержание:
- Как убрать слой в «Фотошопе»
- Зачем это нужно?
- Способ 4: Paint 3D
- Фотоулица
- Создать новый слой в «Фотошопе»
- «Волшебный ластик»
- 2. Для сложных предметов используйте Select и Mask, чтобы уточнить выбор
- Как сделать прозрачный фон картинки в PowerPoint
- Как в фотошопе выглядит прозрачность
- Вырезание объекта в фотошопе
- Оптимизация изображений.
- Как сделать прозрачным отдельный участок слоя
- .. или уроки Adobe Photoshop.
- IMGOnline
- Фотошоп
- Как сохранить изображение в формате PNG с помощью стандартных средств Windows
- Правильное сохранение.
- Создаем прозрачный фон для картинки онлайн
- 1. Перейти к выбору> выбрать тему
Как убрать слой в «Фотошопе»
Некоторые начинающие пользователи не понимают, как в «Фотошопе» сделать слои. Поэтому они чаще всего производят ретушь фотографии на единственном слое, если только таковой не создался автоматически после применения того или иного инструмента. Например, инструмент «Текст» сразу же создает новый слой. Автоматически на новый слой попадают и вставленные из буфера обмена изображения.
Если вы хотите самостоятельно создать в «Фотошопе» новый слой — в этом нет ничего сложного. Воспользуйтесь для этого соответствующей кнопкой в нижней части панели «Слои». Созданный слой разместится над выделенным слоем. Например, у вас может быть выделен шестой по счету слой. Новичок в этом случае займет его место, а предыдущий слой переместится уже на седьмую позицию. Это обязательно нужно учитывать в случае создания многослойных композиций.
На новом слое вы можете заниматься чем угодно. На нём вы можете воспользоваться заливкой, нарисовать любую фигуру или произвести прочие действия. Если ваше изображение получается многослойным, то не мешает дать новому слою собственное название. Иначе он так и будет называться: «Слой 7». Для переименования следует совершить по слою двойной щелчок левой кнопкой мыши.
Еще слои можно группировать. Создайте новую папку посредством соответствующей кнопки в нижней части панели «Слои». Затем методом перетаскивания перенесите в неё слои, которые вы хотите объединить в одну группу. В многослойных композициях без этого не обойтись, иначе начинается настоящая путаница.
Некоторые слои по ходу создания изображения становятся нам ненужными. Их рекомендуется удалять. Для этого выделите слой и нажмите клавишу «Delete». Также для этого слой можно перетащить на кнопку с изображением корзины в нижней части панели. Можно убрать слой в «Фотошопе» и другим способом. Около каждого слоя присутствует кнопка с изображением глаза. Нажмите её — видимость слоя сразу отключится. Это своеобразный аналог нулевой непрозрачности. Сам слой из панели при этом никуда не денется, вы в любой момент способны включить его отображение.
Зачем это нужно?
Прозрачность картинки в «Фотошопе» может потребоваться для самых различных задач. К примеру, нужно наложить одно изображение на другое с заменой фона. Здесь без прозрачности никуда. Или нужно сделать водяной знак. Он тоже должен быть полупрозрачным. Да и вообще, прозрачность — чуть ли не самая важная составляющая любой работы в «Фотошопе». Применения прозрачности много. Именно поэтому стоит научиться пользоваться этим интересным инструментом для творчества.
Наложить прозрачность в «Фотошопе» можно несколькими способами. Некоторые из них до неприличия просты, а над некоторыми придется потрудиться. Но результат превзойдет все ожидания. Каждому ведь хочется почувствовать себя богом «Фотошопа». А без изучения «матчасти» это невозможно. Так что изучайте основы, господа. И в качестве первого урока научимся работать с прозрачностью.
Способ 4: Paint 3D
Paint 3D — одно из стандартных приложений в Windows 10, позволяющее работать как с двухмерной, так и 3D-графикой. Второй вариант нас сейчас не интересует, поскольку фотографии всегда представлены в качестве двухмерных изображений. Paint 3D предлагает очень удобное средство для удаления фона, которое работает автоматически — пользователю нужно лишь слегка настроить его.
- Откройте «Пуск», через поиск найдите приложение Paint 3D и запустите его.
При появлении экрана приветствия щелкните по плитке «Открыть».
В отобразившемся на экране меню вам нужна плитка «Обзор файлов».
В «Проводнике» найдите интересующее изображение и дважды кликните по нему для открытия.
На верхней панели находится инструмент «Волшебное выделение», который и требуется активировать для выполнения поставленной задачи.
Сузьте область выделения так, чтобы в нее попадал только необходимый объект. Не переживайте, некоторые детали можно добавить потом.
После перехода к следующему шагу отмените автозаливку фона.
Если требуется добавить области для захвата выделением, зажмите левую кнопку мыши и аккуратно обведите ее.
По завершении фигуры выделятся в независимый слой, доступный для перемещения отдельно от заднего плана.
Перейдите на вкладку «Кисти».
Используйте «Ластик» и настройте его ширину так, чтобы быстро стереть весь фон.
Предварительно переместите фигуру за холст, чтобы не стереть и ее.
Закрасьте ластиком весь холст и верните вырезанные ранее объекты обратно.
После этого перейдите на вкладку «Холст».
Активируйте режим «Прозрачный холст».
Ознакомьтесь с полученным результатом и убедитесь в том, что он вас устраивает.
Откройте «Меню» для дальнейшего сохранения файла.
Выберите вариант для сохранения.
В окне настройки установите формат PNG, чтобы сохранить прозрачный фон.
Используйте другие функции редактирования изображения перед сохранением, если это требуется. Не забывайте сохранять прозрачность и тщательно стереть задний фон, чтобы не осталось ни единого лишнего пикселя.
Фотоулица
Этот сайт позволят подойти к редактированию изображения совершенно, с другой стороны.
Идеально подойдет в случае, если вам требуется осветление изображения, либо наложение на другую картинку, или же если вы хотите использовать изображение в качестве водяного знака либо подложки на документы.
Зайдя на страницу веб-сервиса, откройте фоторедактор. При необходимости, разрешите запуститься в новом окошке Flash Player. Далее, загрузите необходимое для корректировки фото или картинку.
После добавления картинки в фоторедактор, откройте «Эффекты» (кнопка находится внизу слева на панели). Справа вверху есть значок «-», который поможет изменить прозрачность фона.
Сверните картинку, как только получите требуемый результат. Сохраните изображение на компьютер.
Эта процедура не похожа на то, как сделать картинку прозрачной в PowerPoint, однако вы потом ее сможете использовать, вставляя на любую страницу вашей презентации.
Создать новый слой в «Фотошопе»
Если вы сейчас установите самую первую версию программы Photoshop, то очень сильно ей удивитесь. Вы спросите: где в «Фотошопе» слои? Первые версии графического редактора мало отличались от современного Paint. Поддержка слоев появилась чуть позже. Теперь же без этой функции не обходится ни один профессиональный редактор изображений. В Photoshop можно свободно создавать до тысячи слоев, на скорости работы это никак не отразится. Но это уже экстремальный случай, на практике фотографы задействуют не более 20-30 слоев.
Суть слоя очень проста. Он содержит в себе какой-либо фильтр или маску, а также эффект от применения определенного инструмента. Например, вы вставили в изображение новую картинку. Она отобразится на новом слое. В результате вы сможете добавить ей обводку, изменить размер картинки, а также установить ту или иную степень прозрачности. В любой момент вы можете в «Фотошопе» изменить размер слоя, даже если после предыдущей работы с ним прошло очень много времени. Именно этим полезны слои. Без них пришлось бы отменять множество операций, чтобы вновь получить возможность изменения размера вставленной картинки.
Для работы со слоями предназначена соответствующая панель. Рекомендуется её всегда держать открытой. Показ изображения в Photoshop осуществляется следующим образом. Сначала на показ выводится верхний слой, затем второй, третий и т. д. В качестве аналога можно привести пачку бумажных листов. Сначала вы видите первый лист, все остальные он перекрывает. Со слоями аналогичная ситуация. Первый будет перекрывать собою второй, если только не выставлена его полная или частичная прозрачность.
«Волшебный ластик»
Еще один интересный инструмент программы фотошоп, который позволит быстро и просто сделать фон изображения прозрачным, называется «волшебный ластик».
Такой инструмент может на картинке удалять близкие оттенки одного цвета сразу в нескольких метах. При помощи данной функции так же можно быстро преобразовать фоновый слой в стандартный.
Для того, чтобы воспользоваться таким вариантом, в программе фотошоп открывают нужное изображение. Далее требуется сразу же выбрать на приборной панели инструмент «волшебный ластик».
Предварительно не потребуется снимать блокировку, как в предыдущем варианте, ластик делает это сам. Он же сразу преобразует изображение из фонового в обыкновенное.
Нужно настроить некоторые параметры: допуск должен стоять на 38, активными ставятся смежные пиксели и сглаживание, образец со всех слоев переводится в неактивно и непрозрачность должна быть на 100%.
После того, как все это установлено, приступаем к непосредственной работе. Ластиком проводится по области, которая находится за основным изображением, после чего фон становится прозрачным.
Для более ровной работы, можно обыкновенным ластиком подравнять положение. Таким же методом можно сделать края картинки прозрачными.
2. Для сложных предметов используйте Select и Mask, чтобы уточнить выбор
Скорее всего, ваш выбор не совсем совершенен. Если вы работаете с объектом с четко очерченными краями, инструмент магнитного лассо, вероятно, является самым простым маршрутом, поэтому переходите к следующему шагу. Однако для объектов с менее определенными краями, текстурой и сильно неправильными формами инструмент «Выделение и маска» часто бывает проще. Для объектов с обоими, такими как изображение с камеры, использованной в этом уроке, вы можете использовать сочетание обоих методов.
Точно настройте выделение, перейдя в Select> Select и Mask . В окне Выбор и маска уточните выбор. Используйте инструмент «Кисть» на панели инструментов слева и выберите значок «плюс» на верхней панели инструментов, затем нарисуйте все, что должно быть включено в выбор, но не включено. Или щелкните значок минус в верхней части, чтобы зачистить части, которые не должны быть частью выделения. Помните, что цель состоит в том, чтобы выбрать предмет, оставляя фон, который вы хотите удалить, невыбранным.
Если кисть выбирает слишком много, увеличьте масштаб и используйте меньший размер кисти (расположенный рядом с иконками плюс и минус вверху) и уменьшите радиус на панели инструментов свойств. Если кисть выбирает недостаточно, используйте больший размер кисти и увеличьте радиус.
Сделайте выбор как можно лучше, используя инструмент «Выделение и маска», но не переживайте, если он еще не идеален. Удостоверьтесь, что ошиблись, выбрав слишком много — если вы что-то упустили, позже будет сложнее вернуться. Нажмите хорошо, как только вы уточнили выбор, насколько это возможно.
Прежде чем перейти к следующему шагу, увеличьте все края и убедитесь, что вы не пропустили ни одного выделения. Если вы это сделали, просто снова откройте инструмент « Выбор и маска» и выберите эту область.
Как сделать прозрачный фон картинки в PowerPoint
Сделать прозрачный фон изображения предлагают многие инструменты. Напрмер PhotoShop, или Pixlr Editor. Но не все могут эти инструменты использовать, так как многие из них платные.
А вот такой инструмент, как PowerPoint, известен всем, так как он входит в пакет Word, и установлен по умолчанию. Но не все знают, что его можно использовать для этой цели.
Удаление фона с загруженного изображения
Часто создается ситуация, когда есть изображение в формате jpeg, с непрозрачным фоном. Но для выполнения какой-либо работы необходим именно этот рисунок без фона, сохранены в формате png.
Загружаем изображение
Создаем чистый слайд и загружаем изображение. Конечно, проще всего удалить фон у рисунка на белом фоне с резкими конкретными очертаниями. Поэтому я выбрала рисунок двухцветный. Что бы понять, где находится фон, под рисунок подложили цветной прямоугольник.
Подготовка к удалению фона
Выходим в опцию – Формат рисунка – Удалить фон.
Сам рисунок должен быть обязательно выделен
Как только мы кликаем на опцию – Удалить фон, рисунок окрашивается в малиновый цвет
Обратите внимание на то, что рисунок будет выделен дважды – двумя рамками: первая ограничивает сам рисунок
Вторая рамка для выделения поля – удаления фона. Если необходимо убрать весь фон – необходимо совместить обе рамки.
Выделение областей фона
Обратим внимание на четыре “кнопки” редактора. Они подписаны и понятны
Выбираем кнопку – Пометить области для удаления. Появляется карандаш, который оставляет пометку “минус”. Внимательно помечаем все области для удаления
Обратите внимание на изолированные области. То есть – пропускать области нельзя.Должны быть помечены все
Теперь помечаем области, которые должны быть оставлены. Для этого используем кнопку – Пометить области для сохранения. Появляется карандаш с “плюсом”.
Тоже очень внимательно помечаем области сохранения. В том числе и изолированные.
Внимательно все проверяем и нажимаем на кнопку – Сохранить изменения. Фон удаляется.
Сохранение изображения
Теперь осталось только правильно сохранить готовое изображения. Подводим к нему мышку и кликаем правой кнопкой. В контекстном открывающемся меню выбираем опцию – Сохранить как рисунок.
Проверьте формат изображения – оно должен быть сохранено в формате png.
Удаление фона созданного в PowerPoint изображения.
В этом случае – все очень просто. Вы создаете какой-то рисунок, подводите к нему курсор мыши и кликаете правой кнопкой. В контекстном меню выбираем – Сохранить ак рисунок. То есть повторяем последний шаг предыдущей работы.
Как в фотошопе выглядит прозрачность
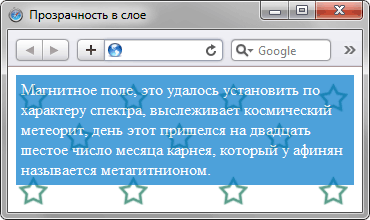
По логике вещей, прозрачность цифрового изображения — это отсутствие насыщенности и плотности цвета. Если представить цвет как пленочку, то прозрачность это интенсивность просвечивания света сквозь нее. Но как в компьютере показать просвечивание?
Фотошоп ввел условное обозначение прозрачности для мира компьютерной графики — шахматный фон.
Теперь это условное обозначение стало стандартом. Многие программы и веб-сервисы используют шахматный фон, когда речь идет о прозрачности. Например, Яндекс.Картинки или Google-картинки показывают изображения с прозрачными элементами на шахматном фоне.
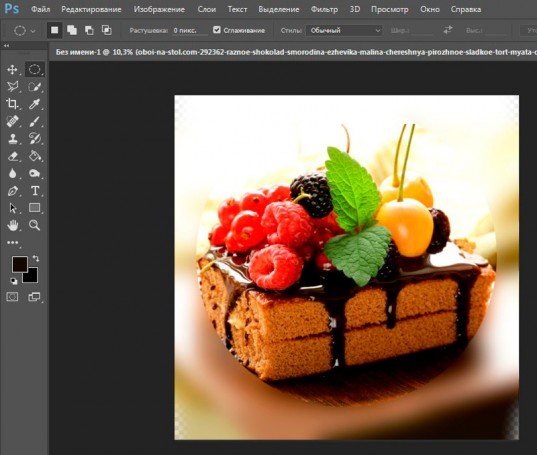
Вырезание объекта в фотошопе
Чтобы сделать прозрачный фон, необходимо вырезать предмет, а фон удалить. В зависимости от формы предмета, выберите тот способ выделения, который будет удобен в данной ситуации.
Качество готовой картинки в основном зависит от качества выделения. Постарайтесь максимально точно повторить форму предмета подходящими инструментами лассо.
Если края предмета имеют не четкие края, выделение тоже должно иметь слегка размытые грани. Для этого нужно щелкнуть по выделению правой кнопкой мыши и задать значение «Растушевки». Значение размытия сработает ко всему выделению.
Однако, бывают редкие ситуации, когда только часть предмета имеет размытый край или отсутствие фокусировки. В таком случае, необходимо комбинировать несколько способов выделения.
Для примера, я специально выбрал более сложное изображение с разной степенью фокусировки, соответственно с разной четкостью границ.
Основной предмет с высокой четкостью границ можно выделить обычным инструментом «Лассо», а нечеткие края — мягкой кистью в режиме «Быстрой маски» (Quick Mask — Клавиша Q), как показано на снимке ниже.
Преимущество этого метода заключается в том, что вы можете менять жесткость краем меняя жесткость кисти в процессе рисования. Но есть и недостаток: выделение кистью не такое точное как лассо. Но это не единственный способ получить выделение с разной четкостью границ.
Добавление к выделению нечетких областей
А теперь, подробнее о другом способе выделения. Выделите основную часть изображения с четкими границами, затем нажмите — Select/Save Selection…
Снимите выделение и создайте новое, вокруг нечеткой области. Нажмите правой кнопкой мыши — Feather… (Растушевка…) Задайте необходимое значение. Как правило, нескольких пикселей будет достаточно.
Теперь, нажмите — Select/Load Selection… Выберите пункт — Add to Selection (добавить к выделению). Ваше прошлое выделение склеиться с новым, а разные степени размытия сохранятся.
Возможно, этот прием покажется более сложным, чем предыдущий. В общем, делайте, как удобно вам.
Форматы поддерживающие прозрачный фон
После того, как вы удалили фон, необходимо сохранить изображение в формате поддерживающем прозрачность.
PSD — самый первый из них. Он легко читается во всех редакторах Adobe и не только. Он содержит всю информацию о слоях эффектах и т.д. поэтому, как правило, имеет большой вес.
Tiff — формат похожий по свойствам с предыдущим. Тоже может содержать прозрачные области. Из-за высокого качества, часто используется в полиграфии.
PNG — имеет относительно не большой вес и позволяет сохранять качество изображения. Чаще всего используется в веб-дизайне. Баннера, кнопки сайтов, графические элементы веб-страницы часто содержат этот формат.
Внимание! Прежде чем сохранять обязательно удалите альфа каналы, если вы их создавали в процессе выделения
Оптимизация изображений.
Основное большинство программ и конвертеров создают изображения не очень заботясь об их размере. Поэтому сейчас появляются приложения и сервисы для максимального уменьшения размера самого файла.
Лучший способ сжать изображения оффлайн.
Если вы ищете приложения для компьютера, которое сократит размер ваших файлов без потери качества
При этом еще будет работать в пакетном режиме, то мы советуем обратить внимание на PNGGauntlet
Вот его преимущества:
- Объединяет PNGOUT, OptiPNG и DeflOpt для создания меньшего размера PNGs
- Без потерь качества изображения — изменяется только размер файла
- Конвертация JPG, GIF, TIFF, и BMP файлов в PNG
- Ультра-комфортный интерфейс
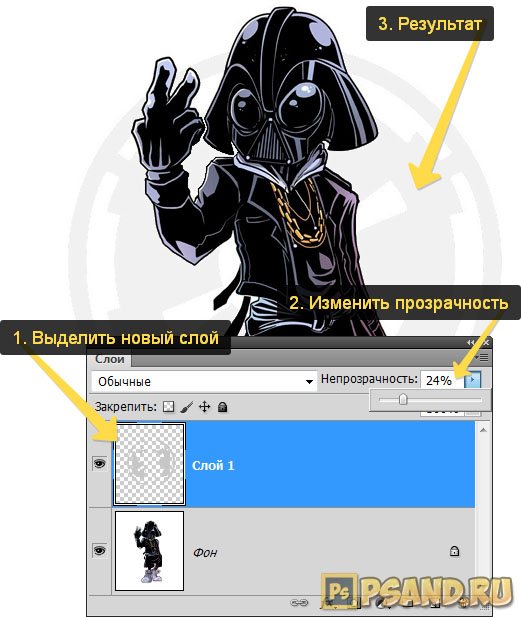
Как сделать прозрачным отдельный участок слоя
Чтобы сделать прозрачным не весь слой, а только его отдельный участок, потребуются некоторые усилия. Как такового инструмента для этой цели нет. Тем не менее, в зависимости от задачи есть как минимум два решения.
Оба решения объединяет первоначальная, пожалуй, самая трудоемка работа — создание выделенной области. Логика действий проста — нужно выделить фрагмент изображения, с которым и будет проходить дальнейшая работа.
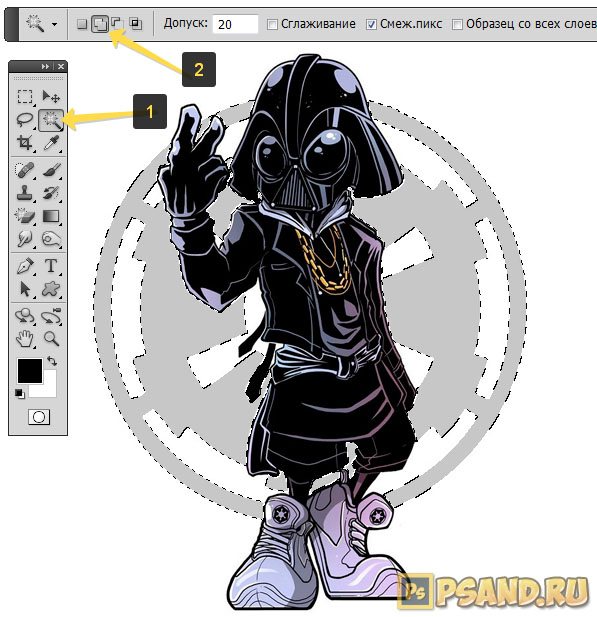
В своем примере, допустим, нужно сделать прозрачным серый круглый фон. Для этого я воспользуюсь инструментом Волшебная палочка. На панели настроек нужно установить параметр Добавить к выделенной области, а затем кликать по всем нужным участкам, пока не выделите их все.

После того, как появилась выделенная область, можно этот фрагмент сделать прозрачным.
Способ 1 Вырезать нужный участок изображения на новый слой
Сперва нужно проследить, чтобы на панели инструментов был активен любой из инструментов по созданию выделенной области. Например Волшебная палочка, которой пользовались на предыдущем шаге.
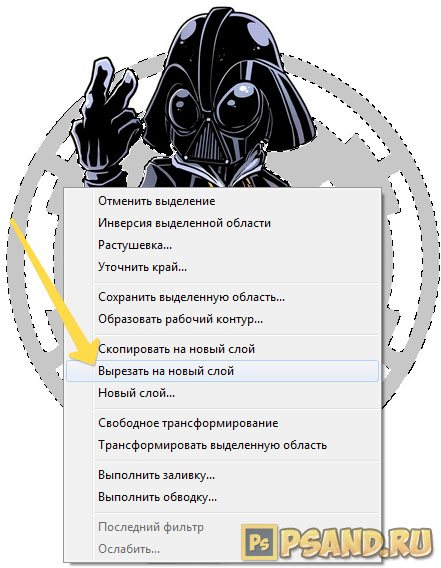
Теперь можно кликнуть правой кнопкой мыши по выделению. Появится контекстное меню. Нас интересует команда Вырезать на новый слой.

В результат этот фрагмент будет отделен от текущей картинки и перемещен на новый слой. А далее с тем новым слоем можно делать что хотите, в том числе и менять прозрачность.

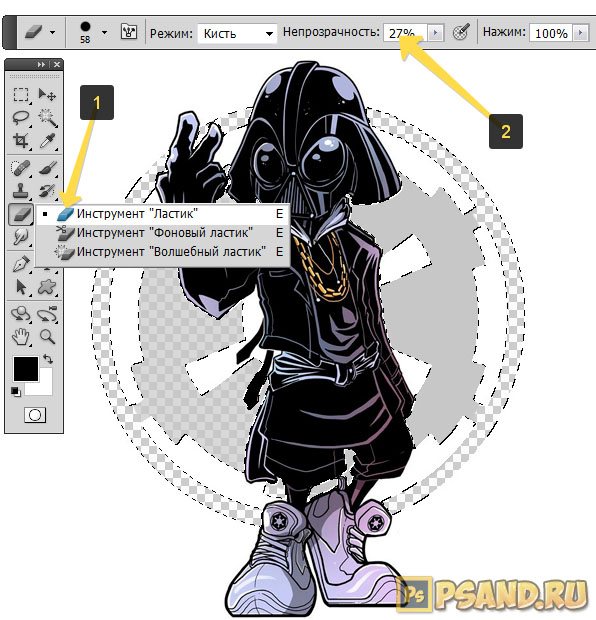
Способ 2 Использование ластика
Этот способ подойдет, если нужно добиться не равномерного снижения прозрачности, а плавающего, то есть где-то сильнее, а где-то слабее сделать этот эффект.
Выберите инструмент Ластик, на панели параметров установите значение Непрозрачность отличное от 100%. Затем стирайте участки изображения, находящиеся в выделенной области. Воздействие инструмента будет только к тем пикселям, что вы выделили.
Меняйте значение Непрозрачности, если нужно добиться неравномерного эффекта.

.. или уроки Adobe Photoshop.
Взгляните на рисунок в формате jpg, небезызвестного мультипликационного героя Мамонтёнка который потерял свою маму.. плакать хочется.. нет, не из-за того, что мамонтенок не может найти свою маму (хотя и из-за этого тоже), а потому что синий фон ужасно режет глаза! так и хочется убрать эту синеву и залить фон рисунка таким цветом, чтобы он сливался с фоном страницы..
Думаю для Вас это не проблема! подумаешь открыть его с помощью того же фотошопа и залить фон нужным цветом! но а как быть если основной фон страницы это некая сложная текстура?
Пример, где изображение накладывается поверх текстуры:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»><html><head><title>Создание в рисунке прозрачных областей</title></head><body style=»background: url(fon.gif)»><img src=»mammoth.jpg» alt=»Мамонтёнок»></body></html>
смотреть пример
Открывать фотошоп и рисовать в рисунке с мамонтенком вместо синего фона клеточки? А потом пытаться подогнать их к основному фону страницы? Это не выход!!!
Так вот, докладываю, что графические форматы gif и png — поддерживают режим прозрачности, позволяя тем самым сделать некоторые области рисунка невидимыми человеческому глазу — что нам собственно и нужно!
Теперь по порядку:
1. Откройте рисунок фон которого нужно сделать прозрачным с помощью Adobe Photoshop.
2. Откройте закладку «Изображение» >> «Режим» >> «Индексированные цвета».
3. В появившемся окне-диалоге «Индексированные цвета» ставим галочку «Прозрачность» и нажимаем «ОК»
4. С помощью инструмента выделения «Волшебная палочка» и «Ластика» стираем в рисунке фон, собственно делая нужные нам части прозрачными.
5. Ну и сохраняем нашу картинку в формате gif.. закладка «Файл» >> «Сохранить для Web…» в появившемся окне указываем (соглашаемся), что картинка будет сохранена в формате gif жмем «Сохранить».. выбираем папку пишем имя — всё это Вы, я надеюсь умеете..
Всё картинка с прозрачным фоном создана!!
Теперь её можно снова вставить в нашу страницу, не забыв при этом сменить расширение jpg на gif.
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»><html><head><title>Создание в рисунке прозрачных областей</title></head><body style=»background: url(fon.gif)»><img src=»mammoth.gif» alt=»Мамонтёнок»></body></html>
смотреть пример
Такие вот дела..
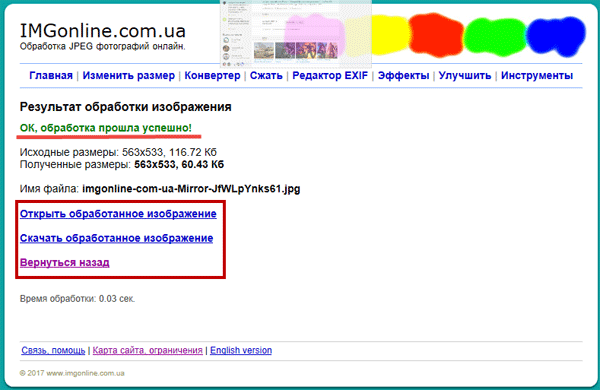
IMGOnline
Еще один неплохой онлайн-сервис, который помогает нам в работе с графическими файлами. Разработчики наделили его такими инструментами, как сжатие, изменение размера, обрезка, конвертация изображений.
Также с его помощью можно обработать картинки и наложить на них небольшие и простые эффекты. Ну и конечно же, как же без функции – прозрачность.
Зайдя на сайт веб-сервиса, выберите и откройте нужную для редактирования картинку. Далее, следует сделать настройку параметров замены фона.
В случае, если вам нужен только прозрачный фон – не меняйте настройки, оставьте их как есть. Если же вы хотите поменять цвет фона – можете выбрать любой, который выпадет вам из списка.
При желании, можно вводить НЕХ-код требуемого цвета либо выбрать нужный оттенок из открывшейся палитры.
После того, как вы определились с параметрами нового фона, можно сохранить файл. Для этого следует выбрать формат изображения, которое мы обрабатываем.
Рекомендуется сохранять в формате .png. Чтобы убедиться, все ли вы сделали правильно, следует открыть изображение для предварительного просмотра. Точно также можно осуществить и следующую процедуру, как сделать края картинки прозрачными.
Недостатки данного онлайн-сервиса. К сожалению, идеально откорректировать можно только однородный фон. В случае, если в нем будут какие-то дополнительные цвета – убрать удастся только лишь один цвет.
К сожалению, еще одним недостатком данного сервиса можно назвать то, что если у рисунка с фоном будет совпадать какой-то цвет, то при редактировании он также исчезнет.
Точно такие же недостатки будут присутствовать, если вы захотите воспользоваться другой программой и озадачитесь как сделать картинку прозрачной в paint.
Фотошоп
В случае, если у вас нет этой программы, не беда – вы всегда можете воспользоваться онлайн-версией. Итак, делаем картинку прозрачной онлайн.
Заходим сначала в саму программу. Теперь необходимо выбрать нужное для корректировки изображение, которое хранится в вашем компьютере.
Открываем его. Справа в онлайн-версии будет находится кнопка «Слои». Вам нужно открыть замочек. Для этого кликните дважды на нем левой кнопкой на мышке и появится «птичка» в квадрате.
Теперь можно идти на панель, находящуюся слева. Нам нужна кнопка «волшебная палочка». Толерантность поставьте на цифре 21.
Кликните на белый фон. Рисунок становится выделенным. Следующий шаг – «редактировать», а затем «очистить». Картинка прозрачная.
После удаления фона не забудьте, что нашу новую картинку нужно сохранить. Для этого необходимо нажать «файл», а далее из выпадающее меню нажимаем кнопку «сохранить». Вы можете назвать вашу картинку как вы хотите.
Важный нюанс – для того, чтобы наш прозрачный фон не исчез и сохранился, формат для сохранения должен быть .png. Как видите, нет ничего сложного в том, как сделать картинку прозрачной в Фотошопе, хоть и онлайн версии.
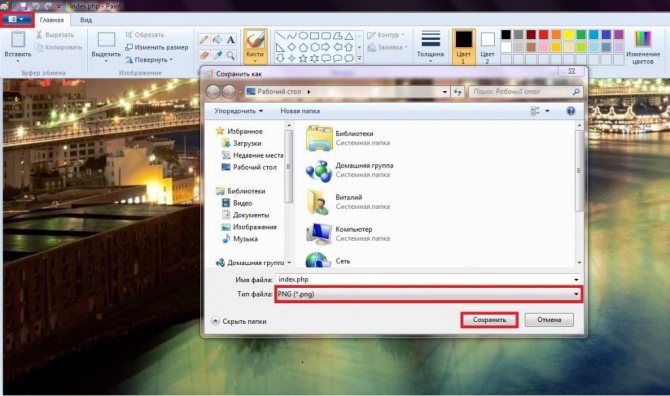
Как сохранить изображение в формате PNG с помощью стандартных средств Windows
Проще всего для изменения формата изображения воспользоваться предустановленной программой Paint. Вам поможет представленная далее инструкция.

- Откройте программу.
- В открывшееся окно перетащите необходимое для изменения формата изображение.
- Нажмите по синей кнопке, расположенной в левом верхнем углу интерфейса приложения.
- Из появившегося списка нажмите по вкладке «Сохранить как».
- В открывшемся окне «Проводника», во второй строке «Тип файла», необходимо развернуть список и выбрать из предложенных расширение PNG.
- Нажмите «ОК».
Правильное сохранение.
Последним этапом остается – это правильное сохранение картинки. Ведь если неправильно выбрать формат изображения то сохранится белый фон, а нам нужно, чтобы он был прозрачным.
Белый задний вид остается в формате GEPG. Поэтому лучше сохранять либо в PNG, либо в GIF. Я больше предпочтение отдаю PNG.
Для сохранения результата переходим в верхнюю строку. Нажимаем на «Файл». После этого перед нами появится список функций, выбираем «Сохранить как…». Далее перед нами откроется окно, в котором можно придумать какое-либо уникальное имя для файла и тип.
Помним, что тип мы выбираем либо PNG, либо GIF. Я выбрал первый вариант.
И также в этом окне вы можете выбрать место для хранения изображения.
Создаем прозрачный фон для картинки онлайн
Процедура создания прозрачного фона подразумевает под собой удаление всех лишних объектов, оставив при этом только нужный, на месте же старых элементов появится желаемый эффект. Мы предлагаем ознакомиться с интернет-ресурсами, позволяющими реализовать подобный процесс.
Способ 1: LunaPic
Графический редактор LunaPic работает в режиме онлайн и предоставляет пользователю большое количество самых разнообразных инструментов и функций, включая замену фона. Выполняется поставленная цель следующим образом:
- Запустите главную страницу интернет-ресурса LunaPic и переходите в обозреватель для выбора рисунка.
Выделите картинку и нажмите на «Открыть».
Вы будете автоматически перенаправлены в редактор. Здесь во вкладке «Edit» следует выбрать пункт «Transparent Background».
Нажмите на любом месте с подходящим цветом, который следует вырезать.
Произойдет автоматическое очищение рисунка от заднего плана.
Кроме этого вы можете еще раз корректировать удаление фона, увеличив его действие с помощью перемещения ползунка. По завершении настроек кликните на «Apply».
Через несколько секунд вы получите результат.
Можете сразу же переходить к сохранению.
Оно будет загружено на ПК в формате PNG.
На этом работа с сервисом LunaPic завершена. Благодаря приведенной инструкции вы сможете без проблем сделать фон прозрачным. Единственным недостатком сервиса является его корректная работа только с теми рисунками, где задний план заполняет преимущественно один цвет.
Способ 2: PhotoScissors
Давайте разберемся с сайтом PhotoScissors. Здесь нет такой проблемы, что хорошая обработка будет получена только с определенными картинками, поскольку вы сами задаете область, которая вырезается. Осуществляется процесс обработки так:
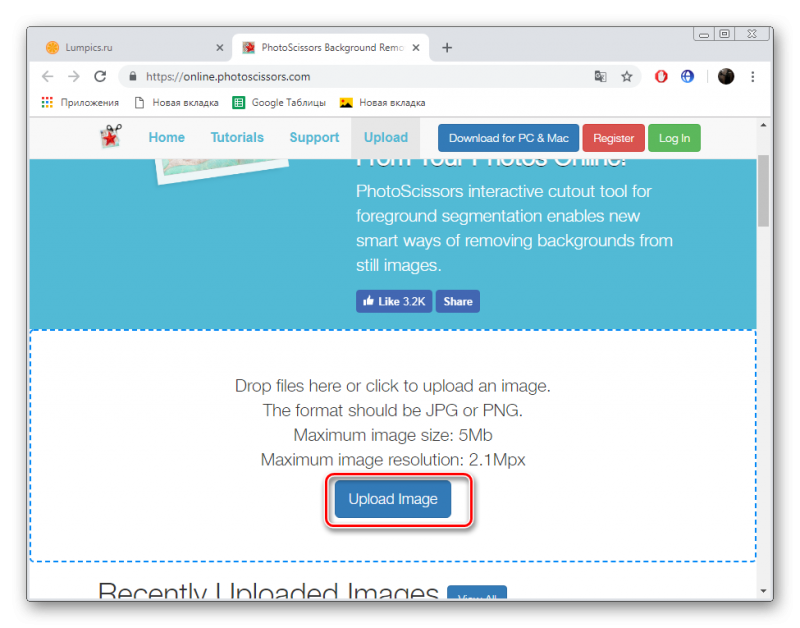
- Находясь на главной странице онлайн-сервиса PhotoScissors, переходите к добавлению необходимой фотографии.
В обозревателе выделите объект и откройте его.
Ознакомьтесь с инструкцией по использованию и приступайте к редактированию.
Левой кнопкой мыши активируйте зеленый значок в виде плюса и выделите им область, на которой располагается основной объект.
Красным маркером потребуется выделить область, которая будет удалена и заменена на прозрачность
В окне предпросмотра справа вы сразу будете наблюдать изменения вашего редактирования.
С помощью специальных инструментов вы можете отменять действия или использовать ластик.
Переместитесь во вторую вкладку на панели справа.
Здесь вы можете выбрать тип фона. Убедитесь в том, что активирован прозрачный.
Приступайте к сохранению изображения.
Объект будет скачана на компьютер в формате PNG.
На этом работа с онлайн-ресурсом PhotoScissors завершена. Как видите, в управлении им нет ничего сложного, с поставленной задачей разберется даже неопытный пользователь, не обладающий дополнительными знаниями и навыками.
Способ 3: Remove.bg
Последнее время сайт Remove.bg находится на слуху у многих. Дело в том, что разработчики предоставляют уникальный алгоритм, который автоматически вырезает фон, оставляя на изображении только человека. К сожалению, на этом возможности веб-сервиса заканчиваются, однако с обработкой таких фотографий он справляется великолепно. Предлагаем детальнее ознакомиться с этим процессом:
- Перейдите на главную страницу Remove.bg и приступайте к загрузке картинки.
В случае если вы указали вариант загрузки с компьютера, выберите снимок и кликните на «Открыть».
Обработка будет произведена автоматически, и вы сразу можете скачать готовый результат в формат PNG.
На этом наша статья подходит к своему логическому завершению. Сегодня мы постарались рассказать вам о самых популярных онлайн-сервисах, позволяющих сделать фон прозрачным на изображении буквально в несколько кликов. Надеемся, хотя бы один сайт вам приглянулся.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
1. Перейти к выбору> выбрать тему
Инструмент «Выбрать тему» в Photoshop позволяет легко приступить к удалению фона. Перейти к Select> Select Subject . Процесс занимает несколько секунд, но Photoshop затем приблизительно выберет объект фотографии, используя искусственный интеллект. Инструмент, как правило, не совершенен, но ничего страшного — вы можете уточнить выбор на следующем шаге.
Кроме того, если фотография имеет более одного объекта, и вы хотите выбрать только один объект, вы можете использовать инструмент Выбрать объект. В тобоксе выберите инструмент «Выбор объекта» (Photoshop 21.0.0 и более поздние версии), он заправлен инструментом «Волшебная палочка». Нарисуйте рамку вокруг объекта, и Photoshop выберет объект для вас. Опять же, вы можете уточнить выбор на следующем шаге, поэтому не работайте, если объект не выбран идеально.
Если инструмент «Выбрать тему» не работает для вас (или вы используете более старую версию Photoshop), перейдите к следующему шагу и начните выбор с нуля.
Если инструмент «Выбрать тему» работает идеально (это происходит!), Перейдите к шагу 4.