Что такое линк, и как он используется?
Содержание:
- Как удалить ссылку rel=’shortlink’?
- Linking Documents
- Nofollow-ссылки на WordPress
- File Download Dialog Box
- Примеры
- name
- Как вставить ссылку в картинку
- HTML Справочник
- HTML Теги
- HTML Reference
- HTML Tags
- Современный метод
- The target Attribute
- HTML Reference
- HTML Tags
- Attribute Values
- Использование атрибута rel=alternate hreflang=x
- Attribute Values
- Пример конфигурации: rel=alternate hreflang=x
- HTML Reference
- HTML Tags
- Setting Link Colors
- Открытие ссылок в новом окне
Как удалить ссылку rel=’shortlink’?
Решается проблема просто, как 2 пальца об асфальт. Так как shortlink формирует WordPress, то источник нужно искать в коде самого движка. Первое, что вам необходимо сделать, это открыть файл link-template.php, который прячется в папке wp-includes. В нем ищите следующий массив символов:
Удаляете его целиком, чтобы ссылка rel=’shortlink’ в будущем не испортила не только вашу жизнь, но и жизнь блога. Перед внесением изменений в файл link-template.php настоятельно рекомендую сделать его резервную копию. Как показывает опыт, руки у всех растут из разных мест.
Я проверил, последние обновления движка WordPress этот файл не меняли, но допускаю, что иногда, данный файл может быть заменен на новую версию, в таком случае надо будет повторить процедуру заново.
(adsbygoogle = window.adsbygoogle || []).push({});
Еще один шаг к чистому и функциональному сайту сделан – желаю удачи вам и вашим проектам.
(adsbygoogle = window.adsbygoogle || []).push({});
Linking Documents
A link is specified using HTML tag <a>. This tag is called anchor tag and anything between the opening <a> tag and the closing </a> tag becomes part of the link and a user can click that part to reach to the linked document. Following is the simple syntax to use <a> tag.
<a href = "Document URL" ... attributes-list>Link Text</a>
Example
Let’s try following example which links http://www.tutorialspoint.com at your page −
<!DOCTYPE html>
<html>
<head>
<title>Hyperlink Example</title>
</head>
<body>
<p>Click following link</p>
<a href = "https://www.tutorialspoint.com" target = "_self">Tutorials Point</a>
</body>
</html>
This will produce the following result, where you can click on the link generated to reach to the home page of Tutorials Point (in this example).
Nofollow-ссылки на WordPress
Теперь перейдем к рассмотрению того, как работать с nofollow на WordPress.
Начнем с самого простого, базового варианта – правка кода HTML.
Правка HTML-кода
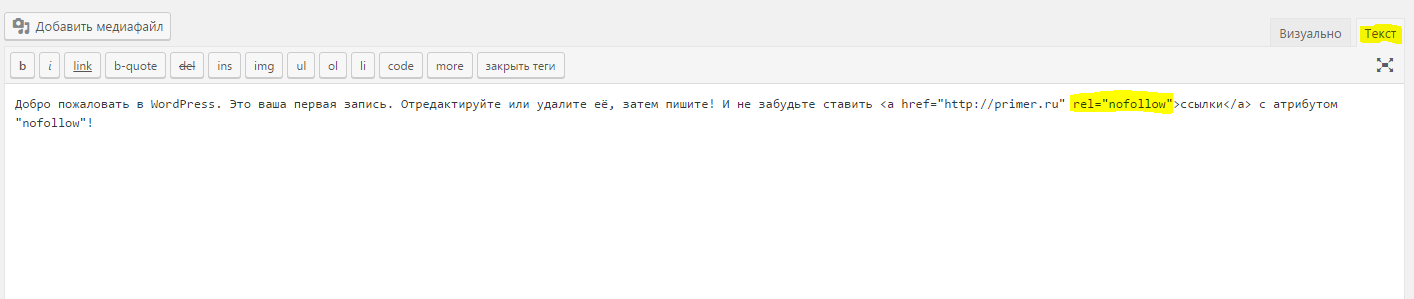
Для правки кода вам нужно зайти в редактирование нужной записи и перейти в режим «Текст». Затем поставить в теге “a” соответствующий атрибут:

На этом правка кода закончена, сохраните документ.
Понятно, что всякий раз править ссылки через текстовый редактор не очень удобно, поэтому расскажу о плагинах для WordPress, которые могут упростить эту процедуру.
Использование плагинов
Найти плагины, касающиеся атрибута nofollow, можно в обычном поиске WordPress. Как видите, их немало:

Посоветую некоторые из них.
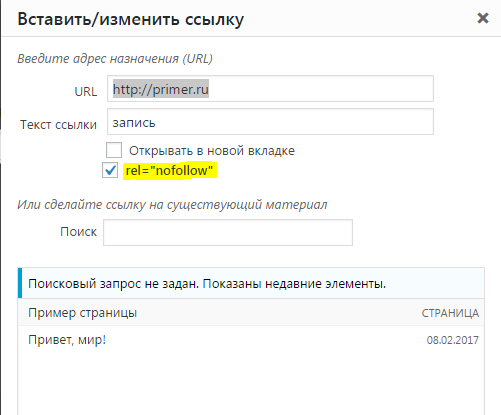
Ultimate Nofollow и Rel Nofollow Checkbox – плагины добавляют специальный чекбокс при добавлении или редактировании ссылки, отметив который у ссылки будет проставлен атрибут “nofollow”. Увидеть чекбокс можно в настройках ссылки:

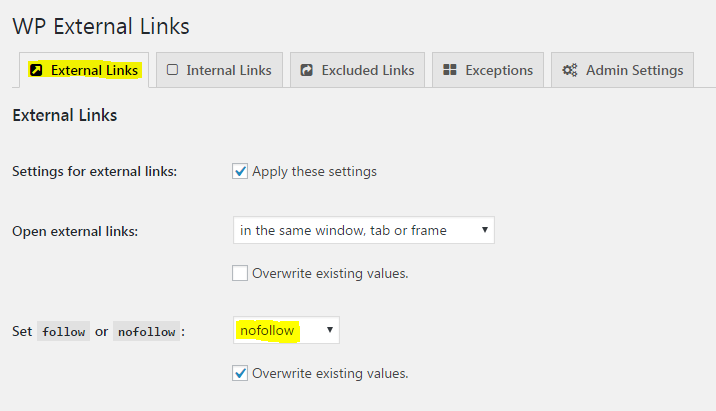
WP External Links – англоязычный плагин позволяет более глобально работать с внешними и внутренними ссылками. В частности, в настройках плагина вы можете указать, что “nofollow” следует применять ко всем внешним ссылкам (External Links):

Также можно указать, следует ли открывать ссылки в этом же окне или в новом, поставить значок (icon image) рядом с ссылкой, чтобы выделить ее, и так далее.
File Download Dialog Box
Sometimes it is desired that you want to give an option where a user will click a link and it will pop up a «File Download» box to the user instead of displaying actual content. This is very easy and can be achieved using an HTTP header in your HTTP response.
For example, if you want make a Filename file downloadable from a given link then its syntax will be as follows.
#!/usr/bin/perl
# Additional HTTP Header
print "Content-Type:application/octet-stream; name = \"FileName\"\r\n";
print "Content-Disposition:attachment; filename = \"FileName\"\r\n\n";
# Open the target file and list down its content as follows
open( FILE, "<FileName" );
while(read(FILE, $buffer, 100)){
print("$buffer");
}
Note − For more detail on PERL CGI programs, go through tutorial PERL and CGI.
Previous Page
Print Page
Next Page
Примеры
В следующем примере предоставляется информация о документе с помощью HTML-элемента link с различными типами гиперссылок (в частности, link rel=»stylesheet», используемый для указания ссылки на таблицу CSS-стилей):
<!DOCTYPE html>
<html>
<head>
<title>Фильм "Звездные войны: Новая надежда"</title>
<link rel="license" href="copyright.html">
<link rel="next" href="the-empire-strikes-back.html">
<link rel="search" href="movies-search.html">
<link rel="alternate" hreflang="es" href="es/una-nueva-esperanza.html">
<link rel="stylesheet" href="default.css">
<link rel="stylesheet alternate" media="print" href="print.css">
<link rel="icon" sizes="16x16" href="a-new-hope-16.png">
</head>
<body>
<h1>Новая надежда</h1>
<p>После падения демократии и восстановления империи надежда была утеряна...</p>
</body>
</html>
name
L’attributo name serve per creare una specie di etichetta, questa viene collocata nel punto esatto in cui è stata creata, sarà poi possibile richiamarla con l’elemento <a> seguito dall’attributo href. In questo modo anziché richiamare una pagina richiameremo quel punto preciso dove si trova l’etichetta. Complicato?
Con name si crea un punto nel documento e con href=»#nome assegnato al name» si raggiunge quel punto, praticamente un collegamento ipertestuale normalissimo con la sola differenza che anziché richiamare una nuova pagina se ne richiama un punto preciso della stessa pagina.
Vediamo un esempio:
<a name=»weblink»></a>
Così facendo ho creato un’etichetta col nome weblink
L’etichetta risulterà essere completamente trasparente nella pagina web, cioè non si vedrà nulla a video. Fatto questo non resta che richiamarla da qualsiasi altra parte del documento o da qualsiasi altra pagina web. Il link cliccato sposterà la visualizzazione nel punto preciso in cui è stata creata o collocata l’etichetta. Poco più avanti, spiegando le varie possibilità di href, sarà possibile avere una dimostrazione pratica di come funziona l’etichetta WebLink appena creata.
Как вставить ссылку в картинку
Я уже не раз упоминал ссылки в своих постах: помните темы перелинковки, продвижения сайтов? Но тогда мы говорили о них, как о чем-то общем и почти абстрактном, а сейчас конкретно рассмотрим процесс создания качественных ссылок, благодаря которым вы превратите «просто» страницу в вебстраницу и сможете рассчитывать на поднятие вашего ресурса в поисковой ленте. Поисковики «питаются» ссылками – помните это всегда.
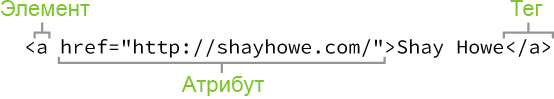
Для создания текстовой ссылки воспользуйтесь тегом «А» и обязательным атрибутом Href. Коротко об атрибуте: он необходим, как указатель так называемого урла (пути), по которому должен идти пользователь, чтобы попасть на рекомендуемую вами страницу. И ваш потенциальный читатель (клиент) не должен долго блуждать в интернет-пространстве, попадая не на те статьи или темы, иначе бросит он вас.
Чтобы не случилось разлуки с посетителями (и рекламодателями), старайтесь создавать ссылки как можно качественнее. Изучите несколько коротких, но важных предложений, в которые я постарался уместить всю теорию: тег А в редакторе html всегда является парным. То есть имеет закрывающий элемент. Между этими двумя элементами ,открывающим и закрывающим (многие зовут их просто скобками), размещайте текст гиперссылки (анкор). В готовом виде все это будет выглядеть примерно так:
| <a href=”http://vachsit.ru“>Анкор (для внутренней перелинковки в качестве анкора используйте ключевые слова, которыми вы собираетесь продвигать статью, на которую ведет эта ссылка)</a> |
При создании ссылки, учитывайте важнейший нюанс: поисковики анализируют не только ссылку, но и слова, которые размещены в непосредственной близости с ней. Что это значит? Если вы ссылаетесь на ресурс-партнер (равно, как и он на вас), следите, чтобы ссылка оказалась в окружении естественно подобранных фраз и словосочетаний и выглядела как можно натуральнее. Отлично, если часть предложения можно вынести за пределы анкора – это высший пилотаж создания ссылок.
| <a href==”http://vachsit.ru“> Анкор </a> (ключевые слова в этом случае находятся не строго между скобками, а имеют продолжение и за ними, что никак не мешает поисковикам их «увидеть»). |
Как правильно «вшить» ссылку в картинку?
Как правило, вебмастера – люди творческие и просто обожают иллюстрировать свои ресурсы фото, схемами и таблицами. Если все это графическое добро собственного производства, то и проблем нет – загружайте себе с папок или напрямую с камеры, и радуйте посетителей обновлениями.
Ну, а если нет подходящего фотоматериала? Тут нужна картинка-ссылка, которую можно найти и на давних страницах своего сайта, и на других ресурсах.
Если быстро нашли – молодец, умеете оперативно работать с информацией! Но в нашем случае обычным копированием не обойтись – нужно ссылаться.
Стандартный для html-редактора тег для всех изображений <img> – не парный, закрывающего тега не требует. Выглядит так:
| <img src=”имя изображения.формат”> |
Имя картинке задавайте в виде цифр или букв английского алфавита, формат выбирайте любой среди этих: gif, jpg, png, bmp – и не ошибитесь, прописывая его в коде.
Например, вы задали имя картинке «liza123», а формат ее gif, таким образом, ее код обретает уникальность и выглядит так:
| <img src=”liza123.gif”> |
Но это при загрузке непосредственно на сайт, в корневую папку, а если вы хотите разместить картинку в отдельной папке, назовем ее примитивно для примера: «papka»,то и код придется несколько видоизменить:
| <img src=”papka/liza123.gif”> |
Чтобы вставить картинку в текст, применяют схему обтекания, но в html-формате она выглядит совсем по-иному и требует использования тега align:
|
<img src=” liza123.gif ” align=”left”> – текст будет обтекать картинку слева
<img src=” liza123.gif ” align=”right”> – текст будет обтекать картинку справа |
Чтобы показать посетителю картинку, которая лежит на другом сайте, перед именем фото просто вставьте адрес этого ресурса, а чтобы создать максимальные удобства для просмотра, обозначьте еще и размеры картинки, используя атрибуты height=”высота” и width=”ширина”.
А чтобы уж совсем шокировать посетителей своим вниманием и гостеприимством, добавьте короткое описание картинки (атрибут alt), тогда во всплывающем окне гость сможет прочитать, что за фото ему предлагают. Надеюсь, что вы создали отличные ссылки, которые не пройдут мимо внимания поисковых систем, да и люди придираться к ним не будут
Надеюсь, что вы создали отличные ссылки, которые не пройдут мимо внимания поисковых систем, да и люди придираться к ним не будут.
HTML Справочник
HTML Теги по алфавитуHTML Теги по категорииHTML ПоддержкаHTML АтрибутыHTML ГлобальныеHTML СобытияHTML Названия цветаHTML ХолстHTML Аудио/ВидеоHTML ДекларацииHTML Набор кодировокHTML URL кодHTML Коды языкаHTML Коды странHTTP СообщенияHTTP методыКовертер PX в EMКлавишные комбинации
HTML Теги
<!—…—>
<!DOCTYPE>
<a>
<abbr>
<acronym>
<address>
<applet>
<area>
<article>
<aside>
<audio>
<b>
<base>
<basefont>
<bdi>
<bdo>
<big>
<blockquote>
<body>
<br>
<button>
<canvas>
<caption>
<center>
<cite>
<code>
<col>
<colgroup>
<data>
<datalist>
<dd>
<del>
<details>
<dfn>
<dialog>
<dir>
<div>
<dl>
<dt>
<em>
<embed>
<fieldset>
<figcaption>
<figure>
<font>
<footer>
<form>
<frame>
<frameset>
<h1> — <h6>
<head>
<header>
<hr>
<html>
<i>
<iframe>
<img>
<input>
<ins>
<kbd>
<label>
<legend>
<li>
<link>
<main>
<map>
<mark>
<meta>
<meter>
<nav>
<noframes>
<noscript>
<object>
<ol>
<optgroup>
<option>
<output>
<p>
<param>
<picture>
<pre>
<progress>
<q>
<rp>
<rt>
<ruby>
<s>
<samp>
<script>
<section>
<select>
<small>
<source>
<span>
<strike>
<strong>
<style>
<sub>
<summary>
<sup>
<svg>
<table>
<tbody>
<td>
<template>
<textarea>
<tfoot>
<th>
<thead>
<time>
<title>
<tr>
<track>
<tt>
<u>
<ul>
<var>
<video>
<wbr>
HTML Reference
HTML by AlphabetHTML by CategoryHTML Browser SupportHTML AttributesHTML Global AttributesHTML EventsHTML ColorsHTML CanvasHTML Audio/VideoHTML Character SetsHTML DoctypesHTML URL EncodeHTML Language CodesHTML Country CodesHTTP MessagesHTTP MethodsPX to EM ConverterKeyboard Shortcuts
HTML Tags
<!—>
<!DOCTYPE>
<a>
<abbr>
<acronym>
<address>
<applet>
<area>
<article>
<aside>
<audio>
<b>
<base>
<basefont>
<bdi>
<bdo>
<big>
<blockquote>
<body>
<br>
<button>
<canvas>
<caption>
<center>
<cite>
<code>
<col>
<colgroup>
<data>
<datalist>
<dd>
<del>
<details>
<dfn>
<dialog>
<dir>
<div>
<dl>
<dt>
<em>
<embed>
<fieldset>
<figcaption>
<figure>
<font>
<footer>
<form>
<frame>
<frameset>
<h1> — <h6>
<head>
<header>
<hr>
<html>
<i>
<iframe>
<img>
<input>
<ins>
<kbd>
<label>
<legend>
<li>
<link>
<main>
<map>
<mark>
<meta>
<meter>
<nav>
<noframes>
<noscript>
<object>
<ol>
<optgroup>
<option>
<output>
<p>
<param>
<picture>
<pre>
<progress>
<q>
<rp>
<rt>
<ruby>
<s>
<samp>
<script>
<section>
<select>
<small>
<source>
<span>
<strike>
<strong>
<style>
<sub>
<summary>
<sup>
<svg>
<table>
<tbody>
<td>
<template>
<textarea>
<tfoot>
<th>
<thead>
<time>
<title>
<tr>
<track>
<tt>
<u>
<ul>
<var>
<video>
<wbr>
Современный метод
Существует решение, созданное специально для асинхронной загрузки CSS файлов: rel=»preload». Но даже этот вариант использует обработчик события onload.
Ниже приведен использования rel=»preload»:
<link rel="preload" href="mystyles.css" as="style" onload="this.rel='stylesheet'">
Значение атрибута rel=»preload» заставляет браузеры (которые его поддерживают) загружать, но не применять указанный файл. Поэтому необходим обработчик события onload, чтобы установить атрибут rel в значение stylesheet после загрузки.
Вариант с rel=»preload» имеет одно важное преимущество: браузеры начнут загружать CSS раньше, чем при использовании подхода с несоответствующим значением атрибута media
The target Attribute
We have used target attribute in our previous example. This attribute is used to specify the location where linked document is opened. Following are the possible options −
| Sr.No | Option & Description |
|---|---|
| 1 |
_blank Opens the linked document in a new window or tab. |
| 2 |
_self Opens the linked document in the same frame. |
| 3 |
_parent Opens the linked document in the parent frame. |
| 4 |
_top Opens the linked document in the full body of the window. |
| 5 |
targetframe Opens the linked document in a named targetframe. |
Example
Try following example to understand basic difference in few options given for target attribute.
<!DOCTYPE html>
<html>
<head>
<title>Hyperlink Example</title>
<base href = "https://www.tutorialspoint.com/">
</head>
<body>
<p>Click any of the following links</p>
<a href = "/html/index.htm" target = "_blank">Opens in New</a> |
<a href = "/html/index.htm" target = "_self">Opens in Self</a> |
<a href = "/html/index.htm" target = "_parent">Opens in Parent</a> |
<a href = "/html/index.htm" target = "_top">Opens in Body</a>
</body>
</html>
This will produce the following result, where you can click on different links to understand the difference between various options given for target attribute.
HTML Reference
HTML by AlphabetHTML by CategoryHTML Browser SupportHTML AttributesHTML Global AttributesHTML EventsHTML ColorsHTML CanvasHTML Audio/VideoHTML Character SetsHTML DoctypesHTML URL EncodeHTML Language CodesHTML Country CodesHTTP MessagesHTTP MethodsPX to EM ConverterKeyboard Shortcuts
HTML Tags
<!—>
<!DOCTYPE>
<a>
<abbr>
<acronym>
<address>
<applet>
<area>
<article>
<aside>
<audio>
<b>
<base>
<basefont>
<bdi>
<bdo>
<big>
<blockquote>
<body>
<br>
<button>
<canvas>
<caption>
<center>
<cite>
<code>
<col>
<colgroup>
<data>
<datalist>
<dd>
<del>
<details>
<dfn>
<dialog>
<dir>
<div>
<dl>
<dt>
<em>
<embed>
<fieldset>
<figcaption>
<figure>
<font>
<footer>
<form>
<frame>
<frameset>
<h1> — <h6>
<head>
<header>
<hr>
<html>
<i>
<iframe>
<img>
<input>
<ins>
<kbd>
<label>
<legend>
<li>
<link>
<main>
<map>
<mark>
<meta>
<meter>
<nav>
<noframes>
<noscript>
<object>
<ol>
<optgroup>
<option>
<output>
<p>
<param>
<picture>
<pre>
<progress>
<q>
<rp>
<rt>
<ruby>
<s>
<samp>
<script>
<section>
<select>
<small>
<source>
<span>
<strike>
<strong>
<style>
<sub>
<summary>
<sup>
<svg>
<table>
<tbody>
<td>
<template>
<textarea>
<tfoot>
<th>
<thead>
<time>
<title>
<tr>
<track>
<tt>
<u>
<ul>
<var>
<video>
<wbr>
Attribute Values
| Value | Description |
|---|---|
| alternate | Provides a link to an alternate version of the document (i.e. print page, translated or mirror). Example: <link rel=»alternate» type=»application/atom+xml» title=»W3Schools News» href=»/blog/news/atom»> |
| author | Provides a link to the author of the document |
| dns-prefetch | Specifies that the browser should preemptively perform DNS resolution for the target resource’s origin |
| help | Provides a link to a help document. Example: <link rel=»help» href=»/help/»> |
| icon | Imports an icon to represent the document.Example: <link rel=»icon» href=»/favicon.ico» type=»image/x-icon»> |
| license | Provides a link to copyright information for the document |
| next | Provides a link to the next document in the series |
| pingback | Provides the address of the pingback server that handles pingbacks to the current document |
| preconnect | Specifies that the browser should preemptively connect to the target resource’s origin. |
| prefetch | Specifies that the browser should preemptively fetch and cache the target resource as it is likely to be required for a follow-up navigation |
| preload | Specifies that the browser agent must preemptively fetch and cache the target resource for current navigation according to the destination given by the «as» attribute (and the priority associated with that destination). |
| prerender | Specifies that the browser should pre-render (load) the specified webpage in the background. So, if the user navigates to this page, it speeds up the page load (because the page is already loaded). Warning! This waste the user’s bandwidth! Only use prerender if it is absolutely sure that the webpage is required at some point in the user journey |
| prev | Indicates that the document is a part of a series, and that the previous document in the series is the referenced document |
| search | Provides a link to a resource that can be used to search through the current document and its related pages. |
| stylesheet | Imports a style sheet |
❮ HTML <link> tag
Использование атрибута rel=alternate hreflang=x
Допустим, что у вас есть русскоязычная страница http://www.example.com/ и её испанская версия http://es.example.com Одним из двух способов вы можете сообщить Google, что под другим URL находится испаноязычный аналог русской версии сайта:
- Элемент HTML link – в разделе HTML <head> по адресу http://www.example.com/ поместите элемент ссылку на испанскую версию этого сайта (http://es.example.com/): <link rel=»alternate» hreflang=»es» href=»http://es.example.com/» />
- HTTP заголовок – при публикации файлов в формате, отличном от HTML (например, PDF), вы можете указать другую языковую версию URL с помощью HTTP-заголовка: Ссылка: <http://es.example.com/>; rel=»alternate»; hreflang=»es»
Если у вас есть несколько языковых версий URL, в каждой вы должны использовать атрибут rel=»alternate» hreflang=»x» для указания других.
Например, если веб-сайт содержит материалы на французском, английском и русском языках, сайт на русском языке должен содержать ссылки с атрибутами rel=»alternate» hreflang=»x» на английскую и французскую версию, а они, в свою очередь, должны содержать аналогичные ссылки, указывающие на две другие версии.
Attribute Values
| Value | Description |
|---|---|
| alternate | Provides a link to an alternate version of the document (i.e. print page, translated or mirror). Example: <link rel=»alternate» type=»application/atom+xml» title=»W3Schools News» href=»/blog/news/atom»> |
| author | Provides a link to the author of the document |
| dns-prefetch | Specifies that the browser should preemptively perform DNS resolution for the target resource’s origin |
| help | Provides a link to a help document. Example: <link rel=»help» href=»/help/»> |
| icon | Imports an icon to represent the document.Example: <link rel=»icon» href=»/favicon.ico» type=»image/x-icon»> |
| license | Provides a link to copyright information for the document |
| next | Provides a link to the next document in the series |
| pingback | Provides the address of the pingback server that handles pingbacks to the current document |
| preconnect | Specifies that the browser should preemptively connect to the target resource’s origin. |
| prefetch | Specifies that the browser should preemptively fetch and cache the target resource as it is likely to be required for a follow-up navigation |
| preload | Specifies that the browser agent must preemptively fetch and cache the target resource for current navigation according to the destination given by the «as» attribute (and the priority associated with that destination). |
| prerender | Specifies that the browser should pre-render (load) the specified webpage in the background. So, if the user navigates to this page, it speeds up the page load (because the page is already loaded). Warning! This waste the user’s bandwidth! Only use prerender if it is absolutely sure that the webpage is required at some point in the user journey |
| prev | Indicates that the document is a part of a series, and that the previous document in the series is the referenced document |
| search | Provides a link to a resource that can be used to search through the current document and its related pages. |
| stylesheet | Imports a style sheet |
❮ HTML <link> tag
Пример конфигурации: rel=alternate hreflang=x
Компания «Пример» запустила сайт предназначенный для пользователей из Германии, Швейцарии и России.
Под следующим URL находятся в основном одно и тоже содержание, но с некоторыми отличиями вытекающими из этого региона:
- http://www.example.com/site.html – главная на немецком языке;
- http://de-de.example.com/site.html – немецкая версия с ценами в евро;
- http://de-ch.example.com/site.html – немецкая версия с ценами в швейцарских франках;
- http://ru.example.com/stranica.html – сайт на русском языке.
Атрибуты rel=»alternate» hreflang=»x» работают на уровне страницы, а не всего сайта, поэтому вы должны соответствующим образом отмечать каждый набор страниц, включая главную страницу.
Обновите код HTML во всех URL, добавив группу элементов с атрибутами rel=»alternate» hreflang=»x» на каждой странице:
<link rel=»alternate» hreflang=»de» href=»http://www.example.com/site.html» />
<link rel=»alternate» hreflang=»de-de» href=»http://de-de.example.com/site.html» />
<link rel=»alternate» hreflang=»de-ch» href=»http://de-ch.example.com/site.html» />
<link rel=»alternate» hreflang=»ru» href=»http://ru.example.com/stranica.html» />
Это руководство для алгоритма Google, что все эти страницы надо рассматривать в качестве взаимозаменяемых версий.
HTML Reference
HTML by AlphabetHTML by CategoryHTML Browser SupportHTML AttributesHTML Global AttributesHTML EventsHTML ColorsHTML CanvasHTML Audio/VideoHTML Character SetsHTML DoctypesHTML URL EncodeHTML Language CodesHTML Country CodesHTTP MessagesHTTP MethodsPX to EM ConverterKeyboard Shortcuts
HTML Tags
<!—>
<!DOCTYPE>
<a>
<abbr>
<acronym>
<address>
<applet>
<area>
<article>
<aside>
<audio>
<b>
<base>
<basefont>
<bdi>
<bdo>
<big>
<blockquote>
<body>
<br>
<button>
<canvas>
<caption>
<center>
<cite>
<code>
<col>
<colgroup>
<data>
<datalist>
<dd>
<del>
<details>
<dfn>
<dialog>
<dir>
<div>
<dl>
<dt>
<em>
<embed>
<fieldset>
<figcaption>
<figure>
<font>
<footer>
<form>
<frame>
<frameset>
<h1> — <h6>
<head>
<header>
<hr>
<html>
<i>
<iframe>
<img>
<input>
<ins>
<kbd>
<label>
<legend>
<li>
<link>
<main>
<map>
<mark>
<meta>
<meter>
<nav>
<noframes>
<noscript>
<object>
<ol>
<optgroup>
<option>
<output>
<p>
<param>
<picture>
<pre>
<progress>
<q>
<rp>
<rt>
<ruby>
<s>
<samp>
<script>
<section>
<select>
<small>
<source>
<span>
<strike>
<strong>
<style>
<sub>
<summary>
<sup>
<svg>
<table>
<tbody>
<td>
<template>
<textarea>
<tfoot>
<th>
<thead>
<time>
<title>
<tr>
<track>
<tt>
<u>
<ul>
<var>
<video>
<wbr>
Setting Link Colors
You can set colors of your links, active links and visited links using link, alink and vlink attributes of <body> tag.
Example
Save the following in test.htm and open it in any web browser to see how link, alink and vlink attributes work.
<!DOCTYPE html>
<html>
<head>
<title>Hyperlink Example</title>
<base href = "https://www.tutorialspoint.com/">
</head>
<body alink = "#54A250" link = "#040404" vlink = "#F40633">
<p>Click following link</p>
<a href = "/html/index.htm" target = "_blank" >HTML Tutorial</a>
</body>
</html>
This will produce the following result. Just check color of the link before clicking on it, next check its color when you activate it and when the link has been visited.
Открытие ссылок в новом окне
Чтобы создать ссылку, открывающую страницу в новом окне браузера, вы можете воспользоваться атрибутом target открывающего тега элемента <a>. Значение этого атрибута должно быть установлено _blank. Чаще всего ссылки данного вида ставятся, если они перебрасывают посетителя на сторонний сайт. В этом случае создатели сайтов надеются, что посетитель вернется на их сайт по завершении просмотра открывшейся страницы, так как в этом случае ваш сайт остается открытым в исходном окне посетителя и не дает ему забыть о вас. Одни пользователи любят средство отображения в отдельном окне, а у других новые окна могут вызывать скорее чувство раздражения, чем комфорта. Поэтому пользуйтесь этим приемом экономно, лишь к некоторым ссылкам и, при этом, будет не лишним заранее предупредить посетителя, что страница откроется в новом окне.
В следующем примере показано как создать ссылку, открывающую страницу в новом окне браузера:
Если установить значение _blank для всех ссылок на веб-странице, то каждая из этих ссылок будет открываться у посетителя в новом окне, в результате перед пользователем может оказаться великое множество открытых окон. Для избегания подобной ситуации можно присвоить целевому окну индивидуальное имя, которое можно будет указывать в ссылках вместо значения _blank. Следующая ссылка откроется в новом окне с именем _window:
Укажите в каждой ссылке, на своей веб-странице, значение _window вместо _blank и все документы, к которым будет осуществляться переход по ссылкам, будут открываться в том же самом втором окне, а ваш сайт остается открытым в исходном окне.
Атрибут target может принимать следующие значения:
| Значение | Описание |
|---|---|
| _blank | Открыть страницу в новом окне или вкладке. |
| _self | Открыть страницу в том же окне (это значение задается по умолчанию). |
| _parent | Используется при работе с фреймами и позволяет открыть страницу в родительском фрейме; если на текущей странице нет фреймов, то это значение работает как _self. |
| _top | Применяется при работе с фреймами и позволяет открыть страницу в полном окне браузера, заменяя собой все фреймы, которые были на странице; если на текущей странице нет фреймов, то это значение работает как _self. |
| framename | Открыть страницу в новом окне с именем framename. |