Как сделать поиск по сайту
Содержание:
- На компьютере
- Используйте автозаполнение
- Проверка на соответствие критерию
- Маркерные запросы
- Как добавить код формы поиска на сайт?
- Заголовок – это важно!
- Поиск по буквам
- Поиск определенного сотрудника
- Размещение окна поиска
- Как правильно искать информацию в интернете?
- Деление ключевых слов по частотности.
- Создать меню поиска
- Возможности поисковой панели
- Способы создания поиска на сайте
- Поиск в браузере «Мозилла»
- Поиск по контенту сайта -> файлы DW — search 1.2
- Изображения
На компьютере
Поиск по странице в Яндекс браузере на компьютере можно разделить на две стороны. Это поиск с помощью комбинации клавиш и поиск через выпадающее меню. Далее мы разберем с вами оба случая более подробно.
Через меню
Итак, чтобы воспользоваться поисковиком по странице в Яндекс браузере, воспользуемся следующей инструкцией:
- Запускаем Яндекс браузер на компьютере и открываем страницу, на которой будет осуществляться поиск.
- Далее кликаем правой кнопкой мыши по пустому полю веб-страницы и выбираем «Поиск по странице».
- Затем в верхней части страницы вводим слово, которое нужно найти.
После выполнения инструкции, поисковое слово автоматически будет отображено желтым цветом, если оно найдено на странице.
Горячие клавиши
Также существует и несколько комбинаций клавиш для удобного поиска по странице. Выглядят они вот так:
- Найти на текущей странице – сочетание клавиш «Ctrl+F» или однократное нажатие клавиши «F3».
- Найти следующее значение в поиске по странице – комбинация клавиш «Ctrl+G».
- Найти предыдущее значение в поиске по странице – комбинация клавиш «Ctrl+Shift+G».
Два последних пункта предназначены для перемещения к предыдущему или следующему запросу. Например, если вы нашли 10 запросов, то с помощью пункта 2 вы будете перемещаться от 1 до 10, а с помощью 3-го поиск будет осуществляться в обратном порядке.
Используйте автозаполнение
Некоторые ритейлеры используют инструмент автозаполнения, который ускоряет процесс поиска для пользователей и избавляется от возможных опечаток. А также поможет, если пользователь не знает точного написания товара.
Возможность автозаполнения в окне поиска дает реальный толчок к конверсии. Хорошо реализованное автозаполнение может сэкономить клиентам время и ускорить процесс поиска.
Руслан Крючков предостерегает, что функция распознавания, автозаполнения и исправления ошибок при некачественной реализации может нанести вред:
Итак, создать идеальный поиск — сложная задача. Если у вас маленький каталог (несколько десятков товаров) — можно обойтись вообще без поиска, но только в том случае, если грамотно сделан каталог.
Проверка на соответствие критерию
Когда пользователь вводит имя или фамилию, а затем нажимает кнопку подтверждения, форма передает данные самой себе и добавляет в конце строку запроса “go”. На данном этапе мы проверяем наличие строки запроса go. Если результат положительный, выводим результаты поиска.
До вывода запрашиваемых результатов нам нужно перепроверить: (1) была ли подтверждена форма, (2) содержит ли строка запроса значение go, (3) был ли поисковой запрос введен в нижнем или верхнем регистре? Если ни одна из проверок не дает положительного результата (true), то от нас не требуется выполнять какие-либо действия.
Для начала добавим небольшой блок кода PHP поиск по сайту после закрывающего тега </form>:
</form> <?php //сделать что-то в коде ?> </body> </html>
Сначала мы открываем блок PHP-кода тегом ””.
Любой PHP-код внутри этой пары тегов будет исполняться сервером. Затем мы проверяем, была ли подтверждена форма:
<?php
if(isset($_POST)){
// сделать что-то в коде
}
else{
echo "<p> Введите поисковый запрос</p>";
}
?>
Мы воспользуемся встроенной функцией isset, которая возвращает значение типа bool, и поместим в нее массив $_POST. Логическое выражение в программировании позволяет получить нам либо true, либо false.
Следовательно, если функция возвращает значение true, то форма была подтверждена, и нам нужно продолжить выполнение кода дальше. Если же функция возвращает значение false, то мы выведем сообщение об ошибке. Сохраните весь набранный код в файле search_submit.php.
Далее нам нужно проверить, имеется ли в строке запроса значение go:
<?php
if(isset($_POST)){
if(isset($_GET)){
else{
echo "<p> Введите поисковый запрос</p>";
}
}
}
?>
Мы вкладываем еще одно условное логическое выражение внутрь основного, но только в этот раз мы используем массив $_GET вместе со значением “go”. Сохраните изменения в файле search_go.php.
Теперь нам нужно убедиться, что посетители могут вводить первую букву в строку запроса только в верхнем или только в нижнем регистре. Нам также нужно предусмотреть способ учета критериев поиска, введенных посетителем. Лучше всего проверять введенные посетителем данные с помощью регулярного выражения:
<?php
if(isset($_POST)){
if(isset($_GET)){
if(preg_match("^/+/", $_POST)){
$name=$_POST;
}
}
else{
echo "<p>Пожалуйста, введите поисковый запрос</p>";
}
}?>
Мы вкладываем еще одно условное логическое выражение внутрь наших двух. На этот раз мы используем регулярное выражение для проверки ввода. Мы используем встроенную функцию preg_match с двумя параметрами: регулярное выражение, и поле формы, к которому должна применяться проверка.
В нашем случае, это будет поле «Имя» (name). Чтобы извлечь параметры поиска, указанные посетителем, мы создаем переменную $name, и привязываем к ней значение POST с названием поля из формы, которое будет использоваться в SQL-запросе. Сейчас мы реализовали: (1) отправку данных формы, (2) строка запроса включает значение go и (3) посетитель ввел либо заглавную, либо строчную первую букву. И все эти проверки происходят еще до внесения изменений в базу данных. Сохраните все изменения.
Маркерные запросы
Маркерные запросы — это запросы, которые четко отвечают продвигаемой странице. Такие запросы обычно имеют значимую частотность ключевых слов по Wordstat и являются средне-частотными (СЧ), или «жирными» низкочастотниками (НЧ), и могут породить «хвост» запросов, например при добавлении слов «купить», «цена», «отзывы».
Примеры:
Платья
Красные платья
Красные платья в пол
Телевизоры
Телевизоры Samsung
Телевизоры Самсунг
LED телевизоры Samsung
Стиральные машины
Стиральные машины для дачи
Стиральные машины шириной 40 см
Другими словами, эти ключевые слова часто являются названием страниц/категорий/статей/карточек товара и прочих типов страниц, которые вообще можно продвигать в поисковых системах.
Часто задаваемые вопросы про маркеры:
Q: Могут ли для страницы быть несколько маркеров?
A: Да — конечно — это довольно частый случай.
Например, на одну страницу могут идти такие маркеры как:
Телевизоры Samsung
Телевизоры Samsung купить
Телевизоры Самсунг
Телевизоры Самсунг купить
Телевизоры самсунг цена
Все эти запросы четко отвечают одной странице
Так же на одну страницу могут идти два маркера-синонима, не связанных лингвистически:
Спецоджеда
Рабочая одежда
или
электроплита бош
электрическая плита bosch
Это вполне нормально и логично.
НЕ маркеры — облако запросов. Это все второстепенные запросы, которые уточняют маркерные запросы — т.е. по факту это маркеры + 1/2/3 слова или синонимы маркеров. Как правило запросы из облака — менее частотные и поэтому мы будем привязывать их к маркерам
Как найти маркерные запросы?
Вариант №1: можно получить поисковые запросы из Яндекс Метрики. Плюсы такого метода — что вы сразу будете знать релевантные URL для этих запросов.
Вариант №2: Берем названия категорий/услуг своего сайта и расширяем их логическими гипотезами:«Как, по каким запросам пользователи еще могут искать эту страницу моего сайта? Какие есть синонимы?»
NB!: Отличным подспорьем в определении маркеров является старый добрый Яндекс Wordstat, при всех его недостатках. Рекомендуем использовать браузерный плагин Yandex Wordstat Assistant от компании Semantica — очень удобный — выполняет роль своего рода «заметок на полях» — в него можно в один клик добавить интересующие слова.
Мы понимаем, что не у каждого оптимизатора/владельца бизнеса есть под рукой департамент разработки, который быстро сможет выгрузить для сайта связку URL — название категории/страницы.
Что такое связка URL-название категории/страницы?
Поэтому есть 3 варианта как получить связку URL — название категории/страницы:
Фактически маркеры для вашего сайта будут состоять из:
- Запросов, выгруженных из Яндекс Метрики
- Названий категорий/страниц, взятых с сайта
- Расширений названий категорий/страниц т.е. логических гипотез
Важно выполнить эту часть работы по подбору семантического ядра максимально тщательно т.к. если вы потеряете большую часть маркеров — вы потеряете большую часть семантического ядра
Часто задаваемые вопросы по подбору маркеров:
Q: У меня большой сайт и маркеров сотни или тысячи — как быть?!
Q: На сколько низкочастотное слово может быть маркером?
A: Здесь все зависит от тематики. В узких тематиках даже ключевые слова с частотностью 15 по кавычкам «» могут быть маркерными запросами. Главное правило — спросите себя — хотел бы мой пользователь видеть отдельную страницу под этот запрос (и связанные с ним?). Удобно ли ему будет пользоваться той структурой, что я создаю?
Q: Как мне держать маркеры в Excell, чтобы потом мне было удобно с ними работать?
A: Идеальный и единственно правильный вариант — всегда держать связку URL-маркер в Excel — так вы всегда сможете понимать какие маркеры идут на один URL, даже если ваш список перемешается.
В дальнейшем таким образом вы сможете фильтровать целые кластеры, которые идут на одну страницу — это может быть и 10 и 50 ключевых слов. Очень удобно.
Пример правильного оформления маркеров в Excel
Итак, после N времени работы мы собрали маркеры для всего сайта (или части сайта), что дальше?
Естественно, что маркеры, это далеко не полная семантика — теперь нам нужно собрать облако запросов — расширить наше семантическое ядро.
Как добавить код формы поиска на сайт?
Так как у меня сайт сделан на WordPress, я покажу добавление кода формы на его примере.
- 1.Заходим в административную часть сайта и переходим в раздел «Внешний вид» => «Виджеты».
- 2.В область сайдбара перетягиваем новый виджет «Текст».
- 3.Вставляем в него код и нажимаем на кнопку «Сохранить».
- 4.Переходим на сайт и смотрим на полученный результат.
В большинстве случаев нужно при помощи CSS-свойств подогнать внешний вид под дизайн сайта.
Для других CMS процесс добавления поиска будет выглядеть аналогично. Вы просто вставляете полученный код в том месте, где вам нужно чтобы был поиск.

На этом у меня все. В одной из следующих статей постараюсь рассказать, как сделать поиск по сайту с помощью Google. Если у вас возникнут проблемы – вы всегда можете задать вопрос в комментарии или воспользоваться услугой консультации по Skype. Желаю вам всего хорошего, до новых встреч.
С уважением Юлия Гусарь
Заголовок – это важно!
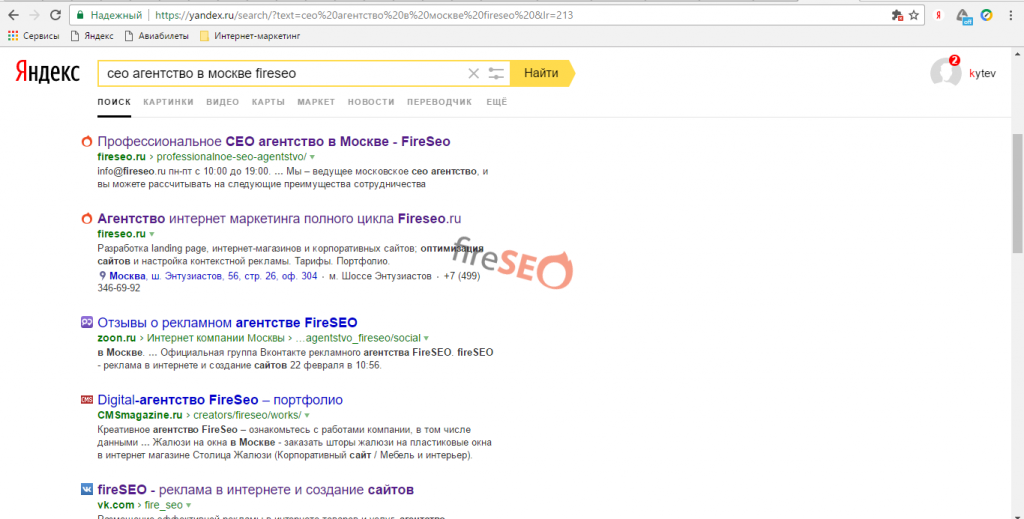
Рекомендуем вам прописать заголовок (title) вашего сайта. Зачем? С помощью этого заголовка страницы, который выглядит как специальный тег в начале html кода внутри конструкции, вы продвинете свой веб-проект. Например, это может выглядеть так:

Такой тайтл «СЕО агентство» был выбран нами неслучайно. Во-первых, мы хотим, чтобы большинство пользователей при вводе запроса «СЕО агентство в Москве или «СЕО агентство», переходили именно к нам на сайт. К тому же, эти слова дают хорошее описание деятельности нашей компании и помогают пользователям найти нас через поисковик.
Также и вы, формулируя заголовок, помните, что тайтл – это один из краеугольных камней успешного продвижения сайтов, и, создавая его, поработайте над правильным оформлением, лаконичным и понятным для клиентов. При работе над этим атрибутом учитывайте, что он будет отображаться и при распространении в соцсетях, и в результатах поиска. Именно поэтому ваш тайтл должен быть кратким и максимально содержательным. Такие несложные манипуляции позволят вашему сайту появляться в поисковых системах, помогая пользователям найти вас.
После того, как вы успешно добавили сайт в поисковые системы Яндекс и Google, можете приступать к дальнейшей оптимизации сайта.
Поиск по буквам
Для реализации поиска по буквам потребуется лишь несколько дополнительных строк кода. Добавим этот удобный функционал для посетителей. Таким образом, они смогут находить представителей персонала по буквам, которые содержатся в имени или фамилии.
Добавьте следующую строку кода после закрывающего тега form:
</form> <p><a href="?by=A">A</a> | <a href="?by=B">B</a> | <a href="?by=K">K</a></p> <?php
Мы привязываем тег <a> к строке запроса с by с помощью анкора, и устанавливаем его равным определенной букве. Чтобы реализовать функционал поиска по буквам, нам нужно добавить следующий код прямо после закрывающей фигурной скобки в исходном скрипте, как показано ниже:
}//Окончание скрипта поисковой формы
if(isset($_GET)){
$letter=$_GET;
//Подключение к базе данных
$db=mysql_connect ("servername", "username", "password") or die ('Я не могу подключиться к базе данных, так как: ' . mysql_error());
//-Выберете базу данных
$mydb=mysql_select_db("yourDatabase");
//-Запрос к таблице базы
$sql="SELECT ID, FirstName, LastName FROM Contacts WHERE FirstName LIKE '%" . $letter . "%' OR LastName LIKE '%" . $letter ."%'";
//-Запустить запрос к функции MySQL Query
$result=mysql_query($sql);
//-Результаты подсчета
$numrows=mysql_num_rows($result);
echo "<p>" .$numrows . " results found for " . $letter . "</p>";
//-Запуск цикла и сортировка результатов
while($row=mysql_fetch_array($result)){
$FirstName =$row;
$LastName=$row;
$ID=$row;
//-Вывести результат в массиве
echo "<ul>n";
echo "<li>" . "<a href="search.php?id=$ID">" .$FirstName . " " . $LastName . "</a></li>n";
echo "</ul>";
}
}
Здесь мы изменили четыре фрагмента кода скрипта поиска по сайту:
- Мы используем функцию isset(), и вносим в нее массив $_GET, а затем проверяем значение by;
- Создаем переменную $letter и инициализируем ее значение массивом $_GET;
- Добавляем переменную letter в SQL-запрос;
- Указываем переменную letter внутри выражения, в котором получаем подсчитанное количество строк.
Сохраните файл search_byletter.php и проверьте результат.
Поиск определенного сотрудника
Чтобы отобразить информацию об остальном персонале, которая передается через уникальное id внутри нашей ссылки, нужно добавить следующий код прямо после закрывающей фигурной скобки в скрипте letter, как показано ниже:
}//Окончание скрипта
if(isset($_GET)){
$contactid=$_GET;
//Подключение к базе данных
$db=mysql_connect ("servername", "username", "password") or die ('Я не могу подключиться к базе данных, так как: ' . mysql_error());
//-select the database to use
$mydb=mysql_select_db("yourDatabase");
//- Запрос к таблице базы данных
$sql="SELECT * FROM Contacts WHERE ID=" . $contactid;
//- Запустить запрос к функции mysql_query()
$result=mysql_query($sql);
//- Запуск цикла и сортировка результатов
while($row=mysql_fetch_array($result)){
$FirstName =$row;
$LastName=$row;
$PhoneNumber=$row;
$Email=$row;
//- Вывести результат в массиве
echo "<ul>n";
echo "<li>" . $FirstName . " " . $LastName . "</li>n";
echo "<li>" . $PhoneNumber . "</li>n";
echo "<li>" . "<a href=mailto:" . $Email . ">" . $Email . "</a></li>n";
echo "</ul>";
}
}
Здесь мы изменили четыре фрагмента кода:
- Мы используем функцию isset(), и с ее помощью проверяем значение ID в массиве $_GET;
- Создаем переменную $contactid и инициализируем ее массивом $_GET;
- В таблице выделяем все, что отмечено звездочкой *. Звездочка – это сокращенное обозначение в SQL, которое означает «дайте мне все столбцы и строки из таблицы». Чтобы определить, какую информацию выводить, мы упоминаем переменную contactid в конце SQL-выражения;
- Выводим дополнительную информацию о каждом представителе персонала.
Сохраните файл search_byid.php и проверьте результат.
Обратите внимание, что наш функционал работает так, как и положено. При вводе имени или фамилии в поле, или при выборе буквы в качестве гиперссылки, отображаются только имена представителей персонала
Если навести курсор на ссылку, то в строке статуса можно увидеть уникальный ID. Если кликнуть по конкретному человеку, то адресная строка изменится, и отобразится дополнительная информация об этом сотруднике.
Размещение окна поиска
Окно поиска по сайту и вообще вся навигация должны быть видны на всем сайте, чтобы посетители могли легко перемещаться по нужным им страницам.
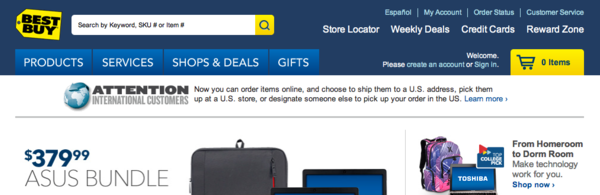
Большинство e-commerce сайтов размещают окно поиска около верхней части страницы, над навигационным меню, как на примере ниже от Best Buy:

Как отмечает Депеш Мандалия (Depesh Mandali)a, руководитель Conversion & Product в ticket.com:
Это не обязательно должен быть самый видимый элемент на странице, но пользователи должны интуитивно быстро его находить, оказываясь впервые на вашем сайте. Тестируйте различные позиции, найдите то место для поискового окна, где пользователи генерировали больше всего запросов.
Аналогичного мнения придерживается Руслан Крючков (USABILITYLAB):
Как правильно искать информацию в интернете?
К сожалению, далеко не вся информация, представленная в интернете, является достоверной
Интернет уже давно используется в качестве рекламной площадки, поэтому буквально на каждом шагу вам пытаются что-то продать или привлечь ваше внимание
Именно поэтому важно выбирать надежные источники информации и научиться объективно анализировать найденную информацию
Перед тем, как приступить к изучению найденной информации, убедитесь, что на сайте содержатся данные из первоисточника. Также следите за тем, чтобы новость была свежая и актуальная. Если в статье приводятся какие-либо факты или цифры, достоверные источники всегда указывают на то, откуда взята эта информация
Если автор ссылается на какой-либо товар, услугу, на чей-то блог, аккаунт и т.д., важно вовремя задаться вопросом: «а не реклама ли это?»
Деление ключевых слов по частотности.
Прежде всего, нужно понимать, люди задают самые разные запросы. И используют самые разные слова. Но при этом, какие-то слова, словосочетания, спрашиваются чаще, чем другие. И поэтому, сеошники, вывели простую градацию по частотности: высокочастотные, среднечастотные, низкочастотные.
- Высокочастотные,как правило, одно слово, иногда два слова. Эта группа ключевых слов имеет чрезвычайно высокий уровень поиска. Например, слово «автомобиль». Это слово, или словосочетание с этим словом, искали за прошедший месяц 15 176 552 раз.
- Среднечастотные, два, и более слов. Благодаря второму или третьему слову, идет уточнение, что именно человек ищет. Например, «легковой автомобиль». Тут уже идет уточнение, а значит, и частотность этого слова, будет меньше – 545197 раз искали это словосочетание.
- Низкочастотные. Слова, небольшие предложения. Как правило, человек уже решил, что он ищет, и задает более конкретный вопрос. Например, «Как заменить масло в автомобиле». Это слово, искали всего 311 раз за весь месяц.
- Ключевые слова с длинным хвостом. Это самые супер-низкочастотные запросы. Как правило, они состоят из пяти и более слов. И человек спрашивает уже конкретику. Например, «как заменить масло в автомобиле Калина», частотность этой фразы, всего 4. То есть, за весь месяц, его искали всего 4 раза.
Соответственно, чем больше частотность, тем больше будет конкуренция по этому запросу. И наоборот. Поэтому, казалось бы, самый простой выход, добавлять статьи, под самые низкочастотные слова.
Но тут другая проблема. 4 слова за месяц, это ну слишком уж мало. С другой стороны, 15 миллионов, это слишком много, для простого сайта. Поэтому, нужно выбирать, что-то посередине. Но это еще зависит, от «мощности» вашего сайта. Но об этом, уже в другой раз.
Создать меню поиска
Шаг 1) Добавить HTML:
Пример
<input type=»text» id=»mySearch» onkeyup=»myFunction()» placeholder=»Search..»
title=»Type in a category»><ul id=»myMenu»> <li><a href=»#»>HTML</a></li>
<li><a href=»#»>CSS</a></li> <li><a href=»#»>JavaScript</a></li>
<li><a href=»#»>PHP</a></li> <li><a href=»#»>Python</a></li>
<li><a href=»#»>jQuery</a></li> <li><a href=»#»>SQL</a></li>
<li><a href=»#»>Bootstrap</a></li> <li><a href=»#»>Node.js</a></li>
</ul>
Примечание: Мы используем href=»#» в этой демонстрации, поскольку у нас нет страницы для ссылки на неё. В реальной жизни это должен быть реальный URL для конкретной страницы.
Шаг 2) Добавить CSS:
Стиль окна поиска и меню навигации:
Пример
/* Стиль окна поиска */#mySearch { width: 100%;
font-size: 18px; padding: 11px; border: 1px solid #ddd;
}/* Стиль меню навигации */#myMenu { list-style-type: none;
padding: 0; margin: 0;}/* Стиль навигационных ссылок */
#myMenu li a { padding: 12px;
text-decoration: none; color: black;
display: block}#myMenu li a:hover {
background-color: #eee;}
Шаг 3) Добавить JavaScript:
Пример
<script>function myFunction() { // Объявить переменные var input, filter,
ul, li, a, i; input = document.getElementById(«mySearch»);
filter = input.value.toUpperCase(); ul =
document.getElementById(«myMenu»); li =
ul.getElementsByTagName(«li»); // Перебирайте все элементы списка и скрывайте те, которые не соответствуют поисковому запросу for (i = 0; i <
li.length; i++) { a = li.getElementsByTagName(«a»);
if (a.innerHTML.toUpperCase().indexOf(filter) > -1) {
li.style.display = «»; }
else {
li.style.display = «none»;
} }}
</script>
Совет: Удалите toUpperCase() если вы хотите выполнить поиск с учетом регистра.
Совет: Также посетите Как фильтровать таблицы.
Совет: Также посетите Как фильтровать списки.
Возможности поисковой панели
Если включить строку поиска в браузере, то появляется возможность отыскать не только слово или фразу, но и цифры, код, любой символ или словосочетание. В поисковую панель текст вписывается с помощью клавиатуры или вставляются ссылки, скопированные из буфера обмена.
Чтобы сделать поиск по странице в браузере Опера, нужно нажать клавишу «/», и искомое предложение или словосочетание на странице выделится цветом. Если при этом курсор мыши находится в каком-либо поле, то функция поиска не будет работать.
Функция поиска в браузерах — лучший способ быстро найти необходимую информацию по ключевым словам или фразам. Ею удобно пользоваться при ограниченном времени выхода в интернет или просмотре большого количества документов.
Способы создания поиска на сайте
Если перед вами возник вопрос создания поиска на сайте? Вы можете пойти несколькими путями:
- 1.Воспользоваться стандартным механизмом поиска той CMS, которую вы используете.
- 2.Воспользоваться плагином или модулем поиска.
- 3.Нанять программиста, чтобы он написал модуль поиска для вашего сайта.
- 4.Сделать поиск на сайте при помощи специальных сервисов Яндекс.Поиск и системы пользовательского поиска Google.
Первые два варианта позволяют создать более привлекательную, по внешнему виду, поисковую форму и страницу результатов поиска. Но в тоже время, имеют один очень существенный недостаток – они обладают более слабым алгоритмом поиска по введенному запросу по сравнению с вариантом использования сервисов Яндекс и Google.
Вариант с программистом, конечно, позволит создать более качественную систему поиска чем стандартные плагины или модули, но до поиска яндекса или Google ему всё же далеко. Да и стоить это будет не дешево.
Приведу пример. Пользователь заходит на ваш сайт и пытается найти информацию по определенному запросу. На вашем сайте есть статья с нужной информацией, но пользователь не знает ключевых слов, по которым была написана данная статья. Он вводит запрос, который не имеет точного совпадения с ключевыми словами в статье и получает отрицательный результат поиска. В результате пользователь уходит с вашего сайта, не получив необходимой ему информации. Вы незаслуженно теряете посетителей и получаете плохую статистику поведенческого фактора.
Поиск, сделанный при помощи сервисов, предоставляемых поисковыми система, изначально лишен этого недостатка, так как вы используете мощный поисковый механизм, работающий в пределах вашего сайта. При использовании поискового механизма Яндекс или Google можно быть уверенным в том, что посетители обязательно найдут то, что им нужно.
Итак, давайте разберемся, как сделать поиск по сайту с помощью специального сервиса одной из поисковых систем.
Поиск в браузере «Мозилла»
Для того чтобы открыть поиск текста по странице, необходимо перейти в меню. Оно открывается нажатием на значок с тремя горизонтальными полосами в правом верхнем углу. Из выпавшего списка выберите «Найти на этой странице».
Далее в появившейся строке набрать необходимый текст и нажать кнопку ввода. Щелкать по ней или по стрелкам вперед и назад до тех пор, пока не будет найден нужный результат. Также можно активировать функцию «Подсветить все». Это поможет сразу увидеть все результаты на странице.
Осуществлять поиск в различных браузерах довольно просто
Важно запомнить несколько сочетаний клавиш и уникальные для каждой программы методы и тогда ничто не будет упущено из виду на веб-сайтах
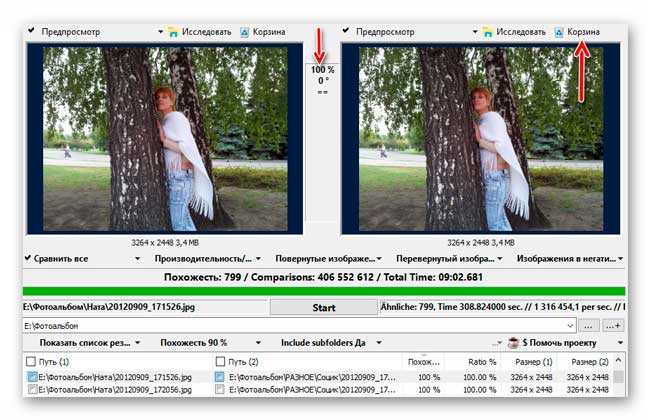
Поиск по контенту сайта -> файлы DW — search 1.2
04.05.2020
Скачать со страницы
Описание обновлено!
Если мы говорим о поиске по контенту на сайте, который сделан на файлах, то первое с чем мы сталкиваемся, против базы данных, как получить все ссылки на все файлы!?
Другими словами, где у вас есть все ссылки вашего сайта!?sitemap.XML Теперь не нужно$domen = $_SERVER.’://’.$_SERVER ;
1).file_get_contents$ALL_pages = file_get_contents(‘https://dwweb.ru/sitemap.xml’);
2).locpreg_match_allpreg_match_all(«#<loc>(.+?)</loc>#i», $ALL_pages, $url);
3).удалить$fruit = array_shift($url);
4).путь до корневой
+ Получим в переменную $poisk от правленный поисковый запрос.
+ все буквы приведем к нижнему регистру my_strtolower
$home = $_SERVER;
if($_POST){ $poisk = strip_tags ( $_POST );}
$poisk = my_strtolower( $poisk );
5).
if($_POST)
{
if( $poisk )
{
for ($i = 0; $i < count($ALL_PAGES); $i++)
{
if( file_exists( str_replace( $domen , $home , $ALL_PAGES) ) )
{
6).
Теперь весь контент страницы полученный в цикле через file_get_contents переведем в нижний регистр — my_strtolower и внутри получим путь на сревре заменив домен на $home
substr_count
+ если что-то найдено, то создаем счетчик +1($line_count)
+ заносим в переменную $rezult адрес страницы, где это было найдено.
$new = my_strtolower( file_get_contents( str_replace( $domen , $home , $ALL_PAGES) ) );
if (substr_count($new, $poisk))
{
$line_count += 1;
$rezult .= ‘<a href =»‘.$ALL_PAGES.'» target=»_blank»>’.$ALL_PAGES.'</a><br>’ ;
7).if($line_count)($vivod_info)
8).$rezult = ‘Отправлен пустой запрос’;
Далее особо ничего интересного… форма + вывод полученных данных…
Изображения
СлайдшоуГалерея слайдшоуМодальные изображенияЛайтбоксАдаптивная сетка изображенияСетка изображенияГалерея изображений с вкладкамиНаложение при наведении курсора на изображениеСлайд наложенного изображенияZoom наложенного изображенияTitle наложенного изображенияИконка наложенного изображенияЭффекты изображенияЧерное и белое изображениеПозиция текста над изображениемТекстовые блоки над изображениемИзображение с прозрачным текстомФоновое изображение на всю страницуФорма на изображенииИмидж герояРазмытое фоновое изображение на всю страницуИзменение фона при прокруткеИзображения друг за другомОкруглые изображенияИзображения аватарыАдаптивные изображенияЦентрирование изображенийЭскизы изображенийПредставление команды на страницеЛипкое изображениеОтразить изображениеВстряхнуть изображениеГалерея портфолиоПортфолио с фильтрациейZoom изображенияУвеличительное стекло на изображенииСлайдер сравнения изображений