Как написать description: для блога, товара, компании
Содержание:
- Где прописывается дескрипшн в WordPress?
- Влияние meta description на ранжирование сайта
- Description автоматический в Yoast, без плагинов и php
- § 2. Мета-тег «keywords» (ключевые слова)
- Какой он — правильный тег description?
- Как правильно прописать Description
- 15 great meta description examples to inspire you
- Примеры хороших и не очень хороших сниппетов из поисковых систем
- Alt атрибуты изображения
- Do metas even matter?
- § 3. Мета-тег «description» (описание страницы)
- Как сообщить Яндексу, что вы настроили DESCRIPTION
- Как заполнять мета тег description?
- Зачем нужен шаблон
- Тег
- Как этот мета-тег влияет на продвижение
- Why set a meta description?
- How Yoast SEO helps you write meta descriptions
- Как составить хороший Description
Где прописывается дескрипшн в WordPress?
Изначально WordPress не предусматривает возможность внесения метаданных. Необходимо скачивать, устанавливать, настраивать специальные расширения. Они есть в свободном доступе, стоит только поискать.
Мой любимчик — Yoast Seo. Проверенный годами. К нему постоянно выходят обновления. Им так удобно и легко пользоваться, что даже школьник освоит его без труда.

Как только вы установите плагин, ниже поля для статьи появятся 4 строки. Нас интересует Meta Description (англоязычная версия) и Метаописание (русскоязычная).

Вставляем в это поле готовый абзац-описание или сочиняем его прямо там. Как вам удобнее.
Влияние meta description на ранжирование сайта
Содержимое тега description напрямую не влияет на ранжирование сайта, а лишь дает представление поисковым системам о содержании страницы. Кроме того, тег description наравне используется с выжимками из текста при формировании сниппета. Почему тогда ему придают такое большое значение? Причин этому несколько:
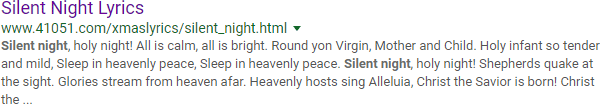
Влияет на CTR – показатель кликабельности вашего сниппета. Например, Яндекс и Google выделяют ключевые фразы в сниппете жирным начертанием;

Влияет на фактор повторного посещения сайта. Пользователи могут запоминать и вписывать в поиск отдельные фразы или отрывки текста, при попытке повторно найти вашу страницу. Эти отрывки, даже при условии их отсутствия в теге description, могут попасть в динамически сформированный сниппет;

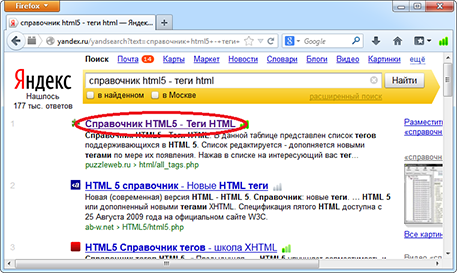
Обратите внимание, что в выдаче одна и та же страница в сравнении с предыдущим скриншотом, однако, в зависимости от запроса, мы видим по-разному сформированный title и description. Это и есть динамическое формирование сниппета
Description автоматический в Yoast, без плагинов и php
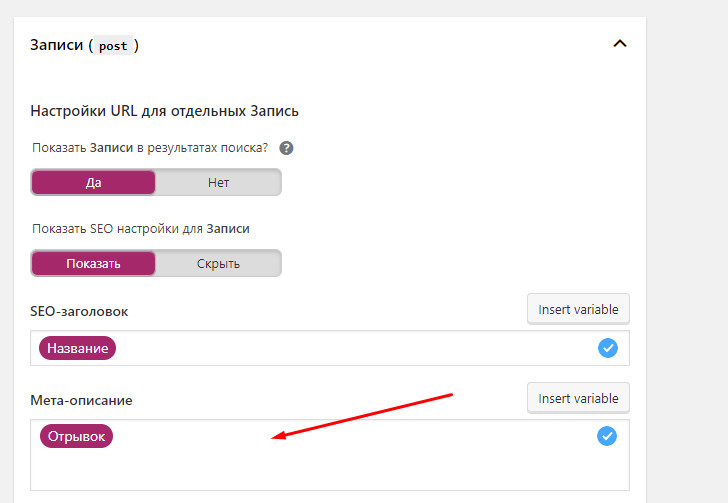
Находясь в админ панеле WordPress, перейдите в настройки плагина Yoast SEO на вкладку “Отображение в поисковой выдаче”. Ранее, эта вкладка называлась – “Заголовки и метаданные”. Далее, выбираем Типы содержимого (ранее Типы записей), и нас интересует поле Мета-описание:

И здесь, мы задаём шаблон для формирования автоматического описания. И в качестве шаблона, будем использовать “Отрывок”, для которого есть следующее имя переменной:

Нужно просто вставить в поле “мета-описания:” Данный код:
В итоге у Вас должно получиться, как показано на скриншоте ниже:

То есть, вам не нужно писать слово Отрывок, а просто вставляете этот код в поле и он автоматом поменяется на “Отрывок”. Вот и всё!
Теперь, для тех записей, где не указано мета описание, будет автоматически формироваться отрывок из первых 120 символов.
§ 2. Мета-тег «keywords» (ключевые слова)
С начала вкратце о том, а что, собственно, такое эти самые «ключевые слова».
Те слова, которые наиболее полно характеризуют содержимое html-страницы и будут для нее ключевыми. Это могут быть как отдельные слова, так и словосочетания, но они обязательно должны встречаться в тексте на странице. По ним поисковики определяют релевантность страницы тому или иному запросу.
Например, для этой странице ключевыми словами будут «мета-теги», «мета-тег title», «мета-тег keywords» и т.д.
Более подробно о ключевых словах, в частности, и об оптимизации сайта, вообще, мы поговорим в соответствующих разделах.
Чтобы облегчить работу поисковым системам, используется мета-тег «keywords». В нём вебмастер прописывает ключевые слова для страницы. HTML-код мета-тега «keywords» выглядит следующим образом:
Перечень ключевых слов»> Содержимое мета-тега «title» Основное содержимое страницы
Ключевые слова нужно добавлять по одному, через запятую, в единственном числе. Например, не «ключевые слова», а «ключевой, слово». К тому же, безответственное поведение вебмастеров, которые в целях получения более высоких позиций в поисковиках забивали мета-тег «keywords» не только ключевыми словами, но и многочисленными производными от них, привело к тому, что поисковые системы практически перестали обращать внимания на этот тег. В настоящее время правильно заполненный мета-тег «keywords» используется поисковиками лишь как один из многих факторов ранжирования (далеко не главный). Если же они видят перед собой «keywords», в который запихнули все возможные вариации ключевиков, то это становится для них первым сигналом о неблагонадёжности данной страницы.
Какой он — правильный тег description?
Правильный description отвечает следующим требованиям.
-
Имеет объем не более 160 символов с учетом пробелов;
- Минимальный объем 80-100 символов;
-
Содержит в себе основные ключевые слова страницы;
-
Легко читаем;
-
Полностью описывает содержимое страницы, а не сайта;
-
Состоит из 2-4 предложений;
-
Не содержит сложных аббревиатур, иностранных слов и сокращений;
-
Полезен пользователям;
-
Не обманывает и не вводит в заблуждение;
-
Не копирует title;
-
Отличается от всех остальных описаний на сайт, то есть, уникален;
-
Написано на том же языке, что и содержимое страницы;
Если Ваш тег полностью удовлетворяет всем 12-ти требованиям, то Вы можете считать его просто великолепным.
Как правильно прописать Description
Теперь, когда мы знаем, зачем нужен этот МЕТА-тег и как его воспринимают Яндекс и Google, а также изучив рекомендации от этих популярных поисковиков, можно выделить ряд рекомендаций и правил для формирования Description:
- Старайтесь уложиться в 150 — 160 символов.
- Слишком короткое описание тоже недопустимо, старайтесь не употреблять меньше 70 символов.
- Информация в МЕТА-теге Description не должна совпадать с Title или h1. Дублирование контента — недопустимо.
- Употребляйте ключевые слова при формировании описания. Идеальным вариантом будет прописать их ближе к началу первого предложения.
- МЕТА-описание должно быть емким, написанным для людей и описывать содержание страницы.
- На каждой странице сайта МЕТА-описание должно быть уникальным.
- Старайтесь использовать конкурентные преимущества. Если вы можете похвастать низкой ценой, или кратчайшими сроками доставки, то будет актуально использовать эту информацию.
15 great meta description examples to inspire you
Since you only have 160 characters to work with, writing a great meta description takes more than just throwing a few words together. To help you get your creative juices flowing, here are some meta description examples for your inspiration.
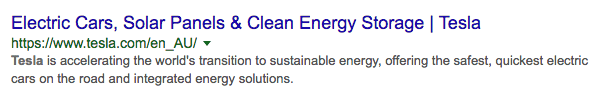
1. Tesla

Why it works: In just 22 words, Tesla’s description conveys what the company represents, what it produces, its brand values, and ambitions. Now, that’s great copywriting.
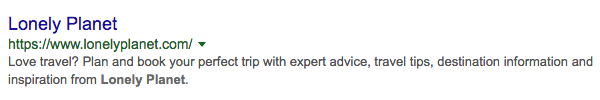
2. Lonely Planet

Why it works: Well, do you love travel? Starting with a question draws readers in, making the description personal. It goes on to explain exactly how Lonely Planet helps travelers, all within the 160 character count.
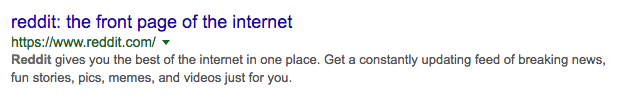
3. reddit

Why it works: reddit not only includes its company mantra – the best of the internet – in its description, but also provides a clear explanation of what it provides, along with the word “you” at the end for an added personal touch.
4. Wired

Why it works: For this article meta description, Wired teases readers, describing reddit as a former “dystopian Craigslist,” before going on to say it has grown up. Intrigued? Try not to click through, I dare you.
5. Travel Yosemite

Why it works: Brief and straight to the point, this meta description clearly explains the value of the Travel Yosemite site and what visitors can expect when they click the link.
6. GQ

Why it works: While the meta title is cut, this meta description examples perfectly fits the recommended character count, teasing visitors with a fun fact from the article.
7. LinkedIn

Why it works: This meta description is LinkedIn’s standard paragraph for all LinkedIn business pages, simply swapping out the company name. The first sentence clearly explains the page’s value while the rest of the description provides a call-to-action for LinkedIn.
8. The Verge

Why it works: Explaining a complex new story can be tough when you only have 160 characters to work with. But The Verge nails it with this succinct and descriptive tag.
9. Typenest

Why it works: Okay, disclaimer – I wrote this meta description for one of my clients. I’m going to toot my own horn and say this description is friendly – perfectly matching Typenest’s brand values – but also compelling. I mean, who wouldn’t want to click through to find out more?
10. Semplice

Why it works: Straightforward, descriptive, and no-nonsense, Semplice’s meta description tells you exactly what you’ll get when you click through.
11. Bendigo Bank

Why it works: Bendigo Bank embraces its brand identify, reaffirming its ethos and values while also telling visitors why they’re different from other banks.
12. Frito-Lay

Why it works: It’s hard not to crack a smile when you read Frito-Lay’s description. It’s short, sweet, and creative, telling visitors they’re in for something fun if they click through.
13. Taco Bell

Why it works: Emotion sells, and Taco Bell nails all the feels in its meta description. Plus, it includes a simple call-to-action, using visitors to click through for offers and even order food now.
14. Uber

Why it works: For a company that is basically a taxi service, Uber manages to slip in some aspirational words, explain what it offers to drivers, and what it offers to riders, all in 160 characters.
15. Hunting for George

Why it works: With the end of the financial year fast approaching in Australia, Hunting for George has done the smart thing and updated its meta description accordingly. The emojis as a nice touch and are eye-catching in search results.
Примеры хороших и не очень хороших сниппетов из поисковых систем
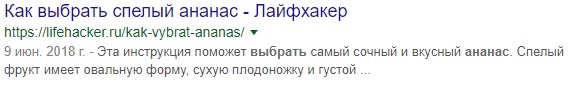
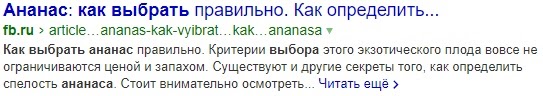
Пара примеров удачных сниппетов из поисковой выдачи по запросу “как выбрать ананас” (информационный текст).


В первом использовано усилительное слово “самый”, а слова “сочный” и “вкусный” заставляют наши вкусовые рецепторы оживать. Дальше ясно, что текст конкретный и дает полезную информацию. Title тоже усиливает интерес именно к этой статье — он угадывает, что мы, конечно, хотим спелый ананас. Во втором сниппете — усилительное слово “секрет” и обещание спелого ананаса.

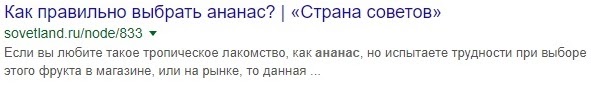
А здесь неудачный description— видим сразу “воду”, к тому же мы уже набрали в поисковике “как выбрать ананас”, значит, мы его любим. Это ненужное отступление.
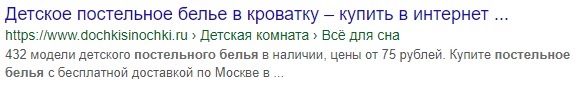
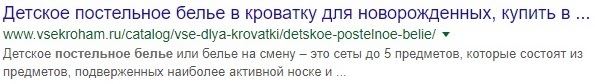
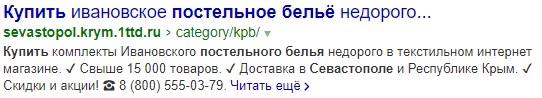
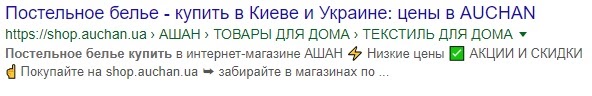
Примеры хороших сниппетов для продающего текста по запросу “купить постельное белье”.

Посмотрите, как на себя сразу обращают внимание цифры. Все самые важные “плюшки” перечислены здесь, читатель успевает просканировать текст за секунды и заинтересоваться

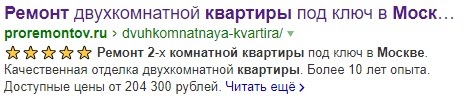
Здесь использован плохой дескрипшн, подходящий информационному тексту, но не продающему.
Пример хороших description с “горячими” словами, цифрами и спецсимволами в “Яндексе”:


А вот description с “горячими” словами и спецсимволами из выдачи Google:

Alt атрибуты изображения
Атрибут alt изображения добавляется к тегу изображения img для описания его содержимого. Альтернативные атрибуты важны с точки зрения внутренней оптимизации сайта по двум причинам:
- Альтернативный текст показывается посетителям, если какое-либо конкретное изображение не может быть загружено (или если отображение картинок отключено).
- Атрибуты Alt обеспечивают контекст для роботов, потому что поисковые системы не могут «видеть» изображения.
На e-commerce сайтах изображения часто имеют решающее влияние на то, как посетитель взаимодействует со страницей
Поисковики так же прямо заявляют о важности этого тега
Например, Google в своих гайдах для вебмастеров пишет, что помощь поисковым системам в понимании того, что находится на картинках, и как они сочетаются с остальным контентом, помогает соотносить страницу сайта с подходящими поисковыми запросами.
Даже Мюллер писал у себя в Твиттере, что продуманное альтернативное описание изображения необычайно важно, если вы хотите занять высокое место в Google Картинках. Однако не забывайте о релевантности
Не только alt-текст, заголовки и подписи должны соответствовать изображению, но и сама картинка должна размещаться в тематическом контенте
Однако не забывайте о релевантности. Не только alt-текст, заголовки и подписи должны соответствовать изображению, но и сама картинка должна размещаться в тематическом контенте.
Оптимизация alt тега img для изображений
- Сделайте всё возможное, чтобы оптимизировать свои самые важные изображения (картинки товаров, инфографику, инструкции), которые могут получить хорошие позиции в поиске Google Images.
- Добавьте alt-текст на страницах, где не так много другого контента (кроме картинок).
- Делайте тег alt для изображений понятным и достаточно информативным, разумно используйте ключевые слова и убедитесь, что они естественным образом вписываются в содержание страниц.
Do metas even matter?
Before we reveal the new limit, here’s an uncomfortable question — when it seems like Google is rewriting so many snippets, is it worth having meta description tags at all? Across the data set, we were able to successfully capture 70,059 original Meta Description tags (in many of the remaining cases, the sites simply didn’t define one). Of those, just over one-third (35.9%) were used as-is for display snippets.
Keep in mind, though, that Google truncates some of these and appends extra data to some. In 15.4% of cases, Google used the original meta description tag, but added some text. This number may seem high, but most of these cases were simply Google adding a period to the end of the snippet. Apparently, Google is a stickler for complete sentences. So, now we’re up to 51.3% of cases where either the display snippet perfectly matched the meta description tag or fully contained it.
What about cases where the display snippet used a truncated version of the meta description tag? Just 3.2% of snippets matched this scenario. Putting it all together, we’re up to almost 55% of cases where Google is using all or part of the original meta description tag. This number is probably low, as we’re not counting cases where Google used part of the original meta description but modified it in some way.
It’s interesting to note that, in some cases, Google rewrote a meta description because the original description was too short or not descriptive enough. Take this result, for example:

Now, let’s check out the original meta description tag…

In this case, the original meta description was actually too short for Google’s tastes. Also note that, even though Google created the snippet themselves, they still cut it off with a «…». This strongly suggests that cutting off a snippet isn’t a sign that Google thinks your description is low quality.
On the flip side, I should note that some very large sites don’t use meta description tags at all, and they seem to fare perfectly well in search results. One notable example is Wikipedia, a site for which defining meta descriptions would be nearly impossible without automation, and any automation would probably fall short of Google’s own capabilities.
I think you should be very careful using Wikipedia as an example of what to do (or what not do), when it comes to technical SEO, but it seems clear from the data that, in the absence of a meta description tag, Google is perfectly capable of ranking sites and writing their own snippets.
At the end of the day, I think it comes down to control. For critical pages, writing a good meta description is like writing ad copy — there’s real value in crafting that copy to drive interest and clicks. There’s no guarantee Google will use that copy, and that fact can be frustrating, but the odds are still in your favor.
§ 3. Мета-тег «description» (описание страницы)
Следующим важным мета-тегом является тег «description», в котором должно содержаться краткое описание страницы. Именно «краткое» и именно «описание страницы». Достаточно добавить одно-два небольших предложения, в которых указать о чём и для кого эта страница.
Важной особенностью мета-тега «description» является то обстоятельство, что в случае его правильного заполнения поисковые системы именно на его основе формируют сниппет страницы в выдаче (краткое описание под ссылкой на страницу):

Если поисковикам не нравится то, как заполнен мета-тег «description», то сниппет формируется из кусочков фраз (надёрганных со всей страницы), которые релевантны запросу.
Таким образом, правильный мета-тег «description» обязательно содержит ключевое слово (фразу) и коротко и точно описывает то, о чём и для кого страница. «Description» вместе с «title» образуют пару очень важных мета-тегов, от которых зависит то, перейдёт пользователь из поисковой выдачи на сайт или нет! Поэтому его, как и «title», нужно прописывать для каждой страницы!
HTML-код для создания мета-тега «description» будет следующим:
Содержимое мета-тега «description»»> Содержимое мета-тега «title» Основное содержимое страницы
Теперь перейдём к описанию основных технических мета-тегов из группы «HTTP-EQUIV» (HTTP-эквиваленты).
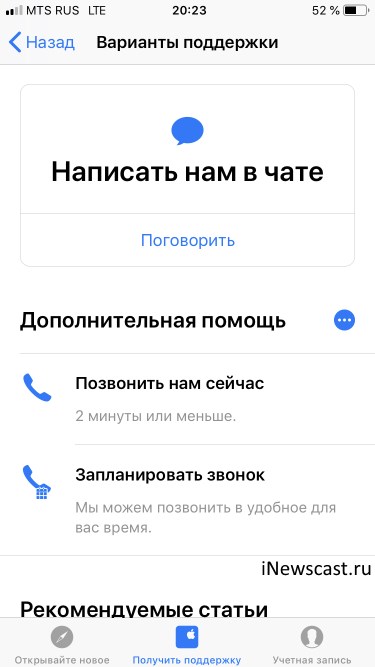
Как сообщить Яндексу, что вы настроили DESCRIPTION
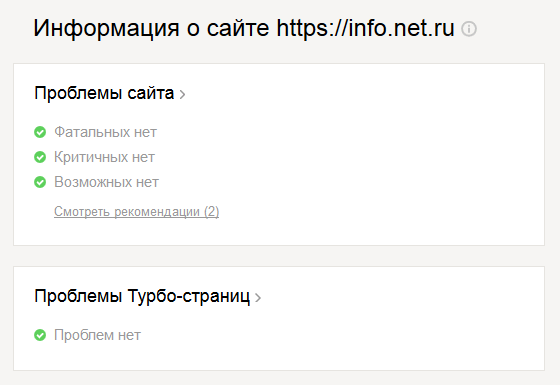
После того как вы все правильно настроили и убедились, что это работает, вам захочется оповестить об этом Яндекс. Но может случиться так, что сколько бы вы не нажимали кнопку у вас все равно будет сообщение об отсутствующем метатеге Description:

Причина в том, что страницы с добавленным метатегом должны попасть в базу Яндекса, то есть их должен посетить робот поисковой системы и проиндексировать.
Ускорить переобход можно прямо из панели Яндекс.Вебмастера, просто добавьте туда важные для вас страницы или те на которые ругается ПС из-за отсутствия метатега Description:

Спустя пару дней вы получите сообщение, что обновился метатег Description:

После чего стоит ожидать исчезновение сообщения об ошибке из-за отсутствующего мета-тега Description.

После добавления мета-тега description на страницы сайта сообщение об ошибках на Яндекс.Вебмастере обычно пропадают через 1-2 недели.
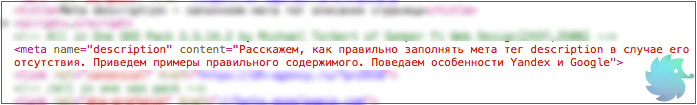
Как заполнять мета тег description?
Заполнение мета тега description довольно креативная, но поставленная в четкие технические рамки задача. В первую очередь необходимо составить семантическое ядро для страницы, которую Вы будите описывать. Именно на его основе будет создаваться текст тега. То есть, Ваша задача не только сделать читаемый и привлекательный сниппет, но и заключить в него самые востребованные ключевые слова.
Содержимое description
Содержимое тега должно полностью описывать суть материала. Постарайтесь, что бы наиболее популярные ключевые слова и фразы были как можно ближе к началу предложения. Старайтесь не повторять того, что уже написано в title.
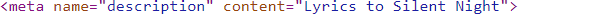
Вот Вам пример тега этой страницы.

Никогда не заключайте в description ключевые слова через запятую (как раньше это делалось с тегом keywords). Никакого положительного эффекта это не даст.
Будет плюсом, если в описание страницы Вы добавите призывы к действию. Это скажется на конверсии. Но делать это нужно крайне аккуратно и ненавязчиво.
Учитывайте, что у пользователей коммерческих и информационных ресурсов разные потребности. Если Вы продаете товар, так и пишите. Не стоит просто красиво расписывать преимущества.
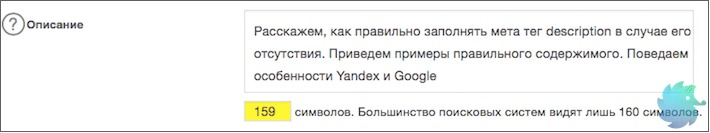
Длина description
Оптимальная длинна description составляет 160 символов с учетом пробелов. Именно такой объем будет корректно отображаться в сниппете. Этого вполне достаточно, что бы описать практически любую статью.

Если Вы превысите этот лимит, то часть информации просто «потеряется». Хотя ничего страшного и не произойдет, делать этого мы Вам не советуем.
Зачем нужен шаблон
В содержание meta description входит краткое описание страницы, т. е. текстовая информация. Размер описания обычно находится в диапазоне 150–180 знаков, в которые могут входить несколько предложений или словосочетаний. Хотя искусственный интеллект поисковых систем постоянно повышается, для идентификации страницы и связи её с запросом пользователя в meta description включаются ключевые слова. Описание description может быть одинаковым для каждой страницы сайта, однако обычно носит полностью или частично уникальный характер. В целях сео-оптимизации допускается использовать одинаковый текст описания, если он в равной степени относится ко всем страницам сайта. Например, если сайт торгует большим ассортиментом продукции в рамках одного города, одинаковым содержанием всех meta description ресурса может быть указание на данный населённый пункт. В обратной ситуации, если компания предлагает идентичный товар в разных городах (регионах), одинаковый блок описания будет включать сведения о товаре, тогда как региональный признак будет уникальным.
Заполнять meta description можно вручную либо автоматизировать весь процесс с помощью шаблонов. Первый вариант подходит сайтам, на которых несколько страниц, либо их обновление осуществляется достаточно редко. Однако если интернет-ресурс содержит сотни и тысячи страниц, а их обновление происходит очень часто, шаблон существенно упростит задачу. Постоянный блок, заранее указанный в нём, будет автоматически подгружаться в meta description с учётом уникальных параметров страницы (раздела).
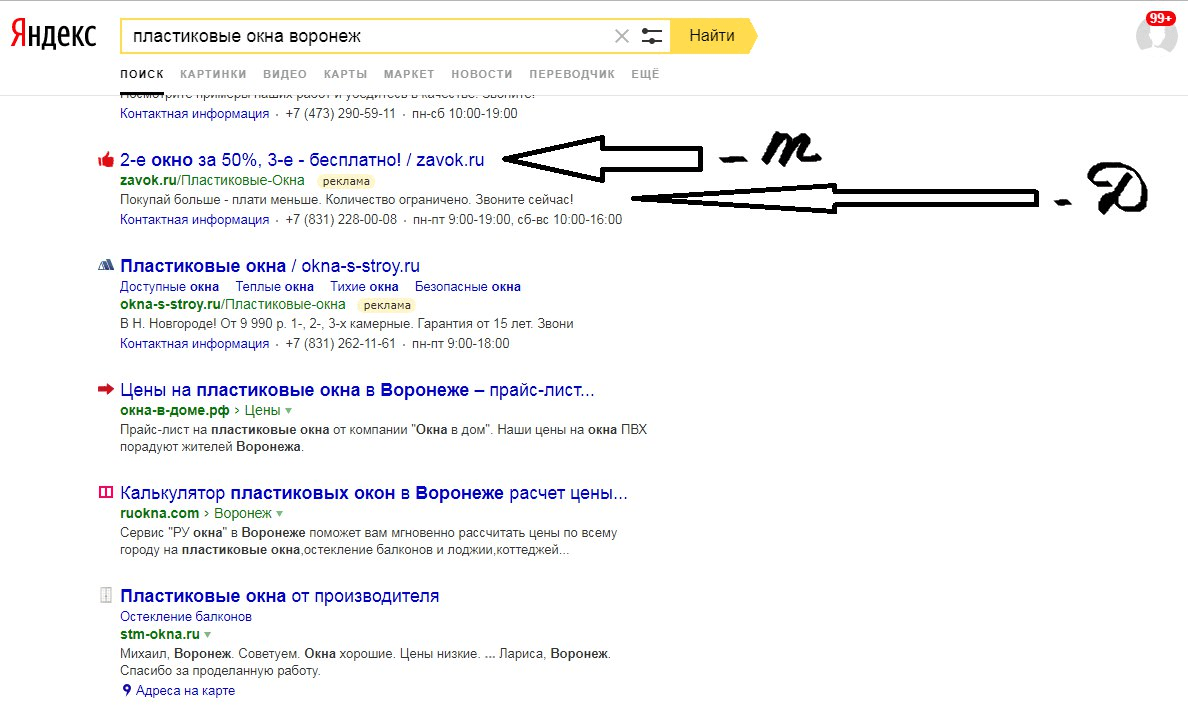
Американский поисковик отображает в описании страницы в поисковой выдаче чаще всего те данные, которые указаны в МЕТА-теге Description. У большинства сайтов в описании выводится 2 строки текста. Некоторым Google выводит 3 строки, но это редкость и, скорее, исключение из правила.
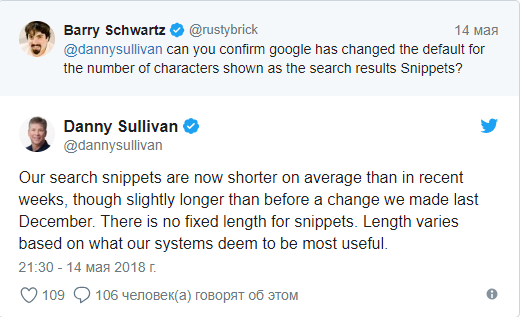
Google постоянно экспериментирует с длиной МЕТА-описаний. Так, в декабре 2017 года количество символов в описании страницы могло превышать 300 символов, а в середине мая 2018 года сниппеты опять укоротили — это подтвердил специалист Google Дэнни Саливан:

Сейчас рекомендуемая длина описания — 150-160 символов, так как именно такое количество умещается в 2 строки, все что идет дальше — будет обрезано.

Подробные рекомендации от Google вы можете прочитать в руководстве «Как обеспечить показ информативных заголовков и описаний страниц в результатах поиска Google»
Тег
Тег <title> является частью метаданных и используется для указания заголовка страницы. Заголовок страницы можно сравнить с названием главы книги, так как он должен говорить пользователям и поисковым системам об информации представленной на странице.
Заголовок должен содержать важные ключевые слова для того, чтобы поисковые системы могли включить вашу страницу в результаты поиска по определенным запросам. Также он может помочь пользователям решить, стоит ли посетить ваш сайт или нет, так как они будут видеть заголовок в качестве текста ссылки в результатах поиска:

Тег <title> является одним из наиболее важных тегов на странице. Рассмотрим небольшой список рекомендаций, которых нужно придерживаться для написания оптимизированного заголовка для поисковых систем:
- Длина заголовка не должна превышать 70 символов, включая пробелы.
- Самые важные ключевые слова нужно располагать первыми в заголовке, т.е. поисковые системы будут определять ценность ключевых слов по их очередности в заголовке: первое будет считаться наиболее важным, последнее — наименее.
- Для разделения ключевых слов или фраз лучше использовать вертикальную черту «|». Знаки пунктуации, подчеркивания и другие символы разделители желательно не использовать или использовать в тех случаях, когда ключевое слово или фразу без них написать нельзя.
- Старайтесь исключить из заголовка разные частицы речи (например: и, если, но, потом и т.д.).
- Можно включить в заголовок название сайта или фирмы, если название является частью ключей фразы, или если это бренд, видя который, пользователи будут заходить именно на ваш сайт.
- Не дублируйте текст тега <title>, заголовок должен быть уникальным для каждой страницы сайта.
- Заголовок должен быть актуален для страницы, он должен описывать то, что в данный момент представлено на странице, например его можно написать так:
<title>Тема страницы|Ключевые слова|Название компании или сайта</title> <!-- или так --> <title>Ключевые слова|О нас|Название компании или сайта</title>
Как этот мета-тег влияет на продвижение
- Description влияет на CTR (соотношение числа кликов к просмотрам) страницы в поисковой выдаче. Чем более точное и интересное описание вы подготовите, тем с большей вероятностью пользователь зайдет именно на ваш сайт.
- Поисковые системы отдают предпочтение тем сайтам, на которых заполнен этот МЕТА-тег. Он позволяет им определить наиболее релевантный документ для ранжирования.
Стоит иметь в виду, что поисковики по-разному учитывают содержимое МЕТА-тега Description. Яндекс может поместить в сниппет сайта любую текстовую информацию со страницы, если бот сочтет ее более полезной. Такие случаи возникают довольно часто. Google же, как правило, отображает в поиске именно то описание, которое вы указали в Description.
Why set a meta description?
Its purpose is simple: it needs to get someone searching with a search term on Google to click your link. In other words, meta descriptions are there to generate click-throughs from search engines.
Search engines say there is no direct SEO benefit from the meta description – they don’t use it in their ranking algorithm. But there is an indirect benefit: Google uses click-through-rate (CTR) as a way of working out whether you’re a good result. If more people click on your result, Google considers you to be a good result and will – based on your position – move you up the rankings. This is why optimizing your meta description is so important, as is optimizing your titles.
Unfortunately, there is no guarantee that Google will display the meta description that you’ve written. But, as there is a chance it will, it’s always worth the effort to add it to your post or page.
In this Yoast Academy video, Fleur will explain how titles and meta description help increase your visibility on Google:
How Yoast SEO helps you write meta descriptions
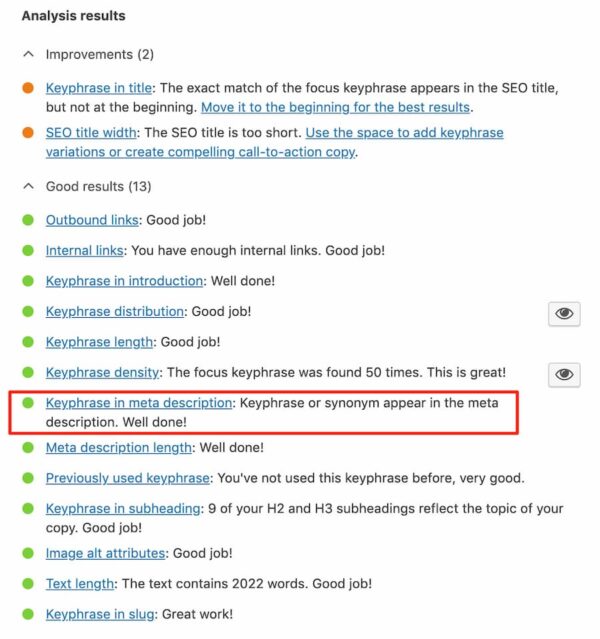
If you’re on WordPress and using Yoast SEO, adding a meta description is easy as pie. Firstly, you can write it in the Google preview section of Yoast SEO. But, Yoast SEO also gives you feedback on it in the SEO analysis. The plugin checks two things, the meta description length and whether you’ve used your focus keyphrase in it. So let’s see how the plugin helps you, and what you can do with it.
What does the keyphrase in meta description assessment in Yoast SEO do?
This check is all about using the keyphrase in the meta description. A is the search term you want a page to rank with. When people use that term, you want them to find your page. You base your keyphrase on keyword research. In a nutshell, after you do your research, you should end up with a combination of words that the majority of your audience is most likely to search for. We’ve already discussed that when you use your keyphrase in the meta description, Google will likely highlight it. That makes it easier for people to see that they’ve found what they are looking for.
Yoast SEO checks if and how often you use the words from your focus keyphrase in the meta description text. In addition, if you use Yoast SEO Premium, it also takes into account the you enter. If you overdo it, the plugin advises you to limit the use of your focus keyphrase.

How to get a green bullet for the keyphrase in meta description
If you don’t mention the keyphrase in the meta description at all, you’ll get a red bullet. So, make sure to write one. But, don’t stuff your meta description with your keyphrase, because that will also get you a red bullet. And, make sure to mention all the words from your keyphrase near to each other. Search engines are pretty smart nowadays, but you still need to make it clear what your page is about.
Our Yoast SEO Premium plugin lets you enter synonyms and related keyphrases for your keyphrase. Then, it takes the synonym into account when it performs its analysis. This allows you to write more naturally and will result in a text that’s a more pleasant read. Moreover, it’s easier to score a green bullet this way. Use it to your advantage!
Get access to lots of features and all of our SEO courses with the Yoast SEO Premium plugin:
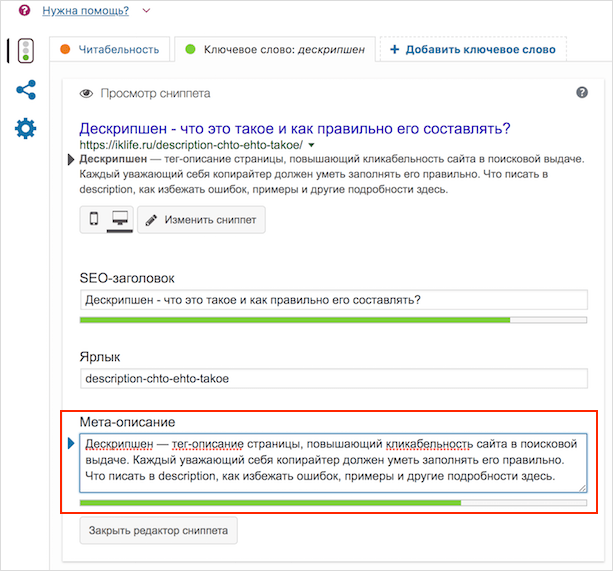
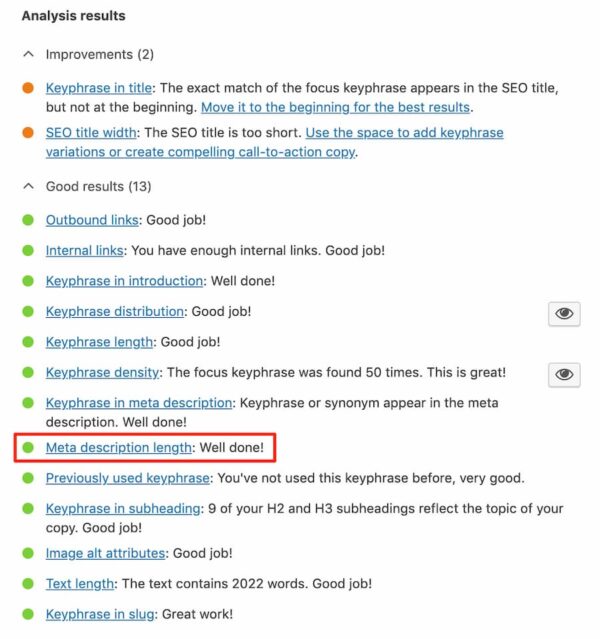
What does the meta description length assessment do?
This check measures whether your meta description is too short (less than 120 characters) or too long (more than 156 characters). When your meta description has the right length, you’ll get a green bullet. If it’s too long, or too short, you’ll get an orange bullet in the SEO analysis of Yoast SEO (or red, if you’ve marked your article as cornerstone content).

How to write a concise meta description
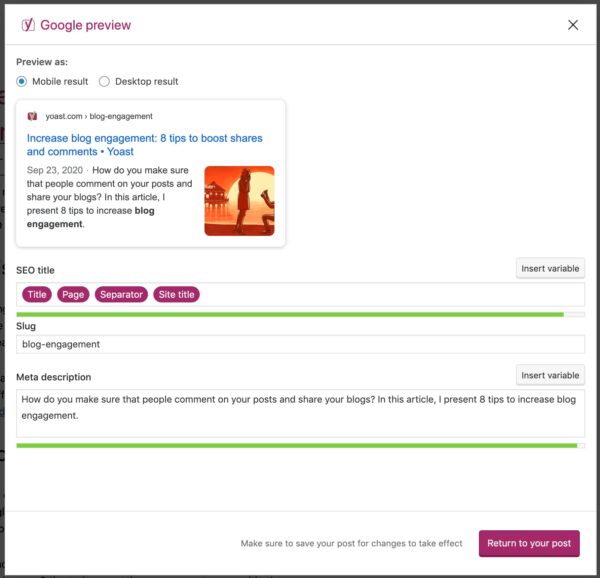
A good meta description convinces people that your page offers the best result to their query. But, to be the best result, you must know what people are looking for. What is their search intent? Are they looking for an answer to a question? If they are, try to give them the most complete answer. Are they looking for a product? Write down what makes your product stand out and why they would best buy it in your store. Be concise and convincing!You get real-time feedback on the meta description length in the Google preview section in the Yoast SEO sidebar or meta box. If you want to write a meta description, click on “Google preview” in the Yoast SEO sidebar. This will open the snippet editor and you’ll see input fields to edit the SEO title, the slug and the meta description. When you start typing in the meta description input field, the snippet preview at the top of the Google preview editor will immediately show your new text. Underneath the input field, there is a bar. It’s orange when you start typing and will become green when you’ve added enough information. When you add too much text, it will turn orange again.
 Google preview editor in the Yoast SEO sidebar
Google preview editor in the Yoast SEO sidebar
It’s also possible to write or edit your meta description in the Yoast SEO meta box underneath your post editor. Just go the SEO tab in the meta box (if it’s not on this tab by default) and you can start typing in the field under Meta description right away.
Как составить хороший Description
В сети огромное количество материала на эту тему, но в этой статье объединены лучшие практики по составлению этого мета-тега.
1. Соответствие содержанию
Это очень важно, т.к. поисковики всегда узнают о том, что мета-данные на странице не честным путём заставляют посетителей переходить по ссылкам и могут даже наложить фильтры на такие сайты – это плохой пример «чёрного SEO»
Но кроме этого, вводящие в заблуждение описания, обязательно, увеличат показатель отказов – что уже плохо само по себе. Обязательно делайте так, чтобы мета-описание действительно соответствовало содержанию контента на странице.

3. Ключевой запрос
Если ключевое словосочетание поискового запроса совпадает с частью текста в мета-описании, поисковики будут более склонны использовать именно этот фрагмент и выделять его в результатах поисковой выдачи. Этот фактор сделает вашу ссылку на сайт еще более эффективной, а у вас появится косвенная возможность формировать содержание сниппета таким образом, как вы хотите.

4. Стиль изложения
Текст описания должен быть составлен простым и лёгким языком, понятным каждому. Отнеситесь к этому, как к приглашению на вашу страницу. Не рекомендуется использовать сухие фразы на подобии: «Очень скучная фраза, описывающая несуществующий, но очень нужный продукт в определённой мега-сложной сфере». Это описание не будет уникальным и интересным по посетителей, и люди не будут знать, что именно они получат в результате просмотра страницы.

5. Призыв к действию
«Посмотрите какое чудесное средство против пятен. Узнайте как оно за 5 минут удаляет пятна жира!» Это пункт сопоставим с предыдущим пунктом о стиле изложения, но его стоит выделить. Это ваш продающий текст, где промежуточный продукт — это связанная страница, а не сам товар на этой странице. Фразы-мотиваторы, такие как: «Успей купить», «Проверь себя», «Получи бесплатно» будут здесь очень кстати.

6. Использование спецификаций
Например, если у вас есть товар для технически подкованных пользователей, то стоит акцентировать особое внимание на индивидуальные технические характеристики продвигаемого продукта: марка, модель, цена и тому подобное. Если человек целенаправленно ищет данный товар или услугу, то вам не нужно будет его лишний раз убеждать, что бы перейти на вашу страницу, а присутствие такого параметра как цена, почти гарантированно приведёт к клику

7. Оптимальная длина
По большому счету, оптимальной длины для description в SEO не существует. Здесь всё больше зависит от смысла, который вы хотите передать. Стоит написать достаточно текста, чтобы донести сообщение, но в то же время сделать его коротким и ёмким. В настоящее время поисковики в большинстве случаев выдают описания длиной до 200 символов, с редкими модификациями до 300 печатных знаков. Помня это, попытайтесь вложить важную информацию в первых 150 символов описания.