Цвет фона
Содержание:
- RGBA
- Изменяем цвет текста с помощью атрибута text.
- Цветовая модель RGBA
- Цвет фона CSS
- Цвет фона ячеек
- Управление позицией фонового изображения
- Как изменить цвет фона?
- Фон HTML-документа и его элементов
- Что еще нужно знать про CSS background
- Установка бесшовного фона в HTML.
- Атрибут background | htmlbook.ru
- Полезные советы:
- Позиционирование в CSS
- Свойство CSS background-color
- Фоновое изображение.
- Несколько фоновых изображений
- Создание сайта
- Границы и рамки
- Цвета по названию
- Заключение
- Заключение
RGBA
Формат RGBA похож по синтаксису на RGB, но включает в себя альфа-канал, определяющий прозрачность элемента. Значение 0 соответствует полной прозрачности, 1 — непрозрачности, а промежуточное значение вроде 0.5 — полупрозрачности.
В примере 1 показано изменение цвета фона и текста.
Пример 1. Цвет фона
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Фон</title>
<style>
body {
background-color: #fff1e4; /* Цвет фона веб-страницы */
color: #333; /* Цвет текста веб-страницы */
}
h1 {
color: rgb(231, 104, 93); /* Цвет текста заголовка */
}
</style>
</head>
<body>
<h1>Устойчивость</h1>
<p>Устойчивость по Ляпунову колебательно переворачивает устойчивый прибор.</p>
</body>
</html>
Результат данного примера показан на рис. 1.

Рис. 1. Цветной фон
Изменяем цвет текста с помощью атрибута text.
Атрибут text прописывается в теге <body>. Цвет задается в виде цифрового кода:
<body text=»#cc0000″>
или обычным названием цвета:
<body text=»green»>
Код кодировки и название цвета для HTML вы посмотрите тут.
Вот пример:
<html> <head> <title>Изменяем цвет текста с помощью атрибута text</title> <meta http-equiv="content-type" content="text/html; charset=utf-8"> </head> <body text="#cc0000"> Текст страницы, таблицы, картинки, музыка и видео. </body> </html>
Результат:

Или вот так:
<html> <head> <title>Изменяем цвет текста с помощью атрибута text</title> <meta http-equiv="content-type" content="text/html; charset=utf-8"> </head> <body text="green"> Текст страницы, таблицы, картинки, музыка и видео. </body> </html>
Результат:

Цветовая модель RGBA
Следующая система цвета, которая используется в CSS называется RGBA, она использует в своем синтаксисе альфа-значение, которое определяет степень прозрачности конкретного пиксела.
RGBA является более современным методом задания цвета и имеет следующий синтаксис:
селектор {
color : rgba(R,G,B,A);, где:
}
- R означает Red (красный)
- G означает Green (зеленый)
- B означает Blue (синий)
- A означает Alpha (степень смешивания с фоном)
Этот метод отличается от RGB тем, что он добавляет альфа-канал, который позволяет задать уровень прозрачности со значениями от до 1, где:
- — цвет невидимый.
- 1 — цвет непрозрачный.
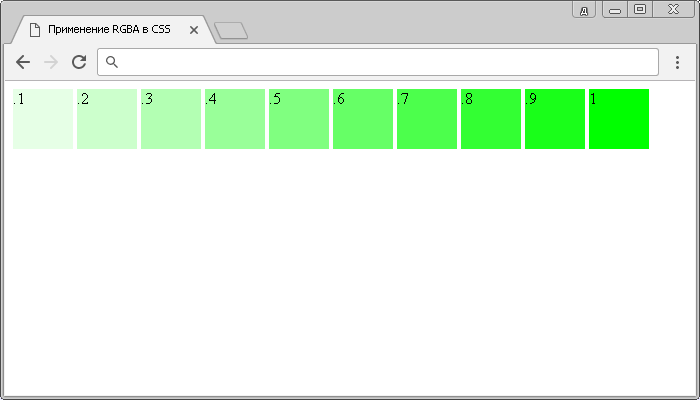
Давайте для демонстрации возможностей цветовой модели RGBA рассмотрим пример в котором на примере зелёного цвета, мы будем изменять значения альфа канала от минимального rgba(0, 255, 0, 0.1) к максимальному rgba(0, 255, 0, 1) с шагом 0.1:
Применение RGBA в CSS.1
…/* и так до десятого блока */
1
. На что в этом примере надо обратить внимание, во-первых, чем меньше значение альфа, тем элемент более прозрачен
Во-вторых, мы использовали CSS свойство display, которое определяет, как должен отображаться элемент. В нашем случае, с этим свойством мы использовали значение inline-block, которое позволяет нам выстроить все элементы
в линейку (сделали элементы «блочно-строчными»).
Подробное изучение блочной и строчной модели CSS предусмотрено в учебнике позднее в статье «Блочная и строчная модель в CSS»
На что в этом примере надо обратить внимание, во-первых, чем меньше значение альфа, тем элемент более прозрачен. Во-вторых, мы использовали CSS свойство display, которое определяет, как должен отображаться элемент
В нашем случае, с этим свойством мы использовали значение inline-block, которое позволяет нам выстроить все элементы
в линейку (сделали элементы «блочно-строчными»).
Подробное изучение блочной и строчной модели CSS предусмотрено в учебнике позднее в статье «Блочная и строчная модель в CSS».
Результат нашего примера:

Рис. 47 Пример задания цвета с помощью RGBA в CSS.
Обращаю Ваше внимание, что в CSS допускается использовать сокращенное обозначение значений, например, вместо 0.3 указывать .3, вместо 0.5 указывать .5, вместо 0.625 указывать .625 и так далее
Цвет фона CSS
Не знаете как изменить цвет фона в html? Чтобы указать html цвет фона страницы сайта, используйте свойство background-color CSS. Оно используется так же, как и свойство color, другими словами, можно ввести название цвета, его шестнадцатеричное значение или RGB.
Чтобы указать цвета для фона веб-страницы, необходимо работать с html-тегом
<body>
Рассмотрите приведенный ниже код CSS:
/ * Мы работаем с тегом body, и соответственно со ВСЕЙ страницей * /
body
{
background-color: black; /* Фон страницы будет черным */
color: white; /* Текст страницы будет белым */
}
Результат работы этого кода простой html страницы с фоном:
Белый текст на черном фоне
Цвет фона ячеек
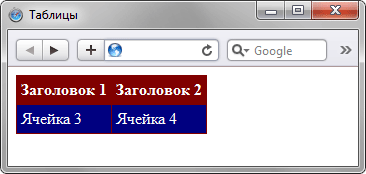
Цвет фона одновременно всех ячеек таблицы устанавливается через свойство background, которое применяется к селектору TABLE. При этом следует помнить о правилах использования стилей, в частности, наследовании свойств элементов. Хотя свойство background не наследуется, для ячеек значением фона по умолчанию выступает transparent, т.е. прозрачность, поэтому эффект заливки фона получается и у ячеек. Если одновременно с TABLE задать цвет у селектора TD или TH, то этот цвет будет установлен в качестве фона ячейки (пример 2.3).
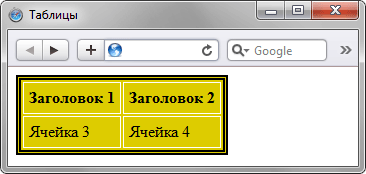
Пример 2.3. Цвет фона
XHTML 1.0CSS 2.1IECrOpSaFx
В данном примере получим синий цвет фона у ячеек (тег <td>)
и красный у заголовка (тег <th>). Это связано
с тем, что стиль для селектора TH не определен, поэтому «просвечивается» фон родителя, в данном случае, селектора TABLE.
А цвет для селектора TD указан явно, вот ячейки и «заливаются»
синим цветом.
Результат данного примера показан на рис. 2.4.

Рис. 2.4. Изменение цвета фона
Управление позицией фонового изображения
По умолчанию, фоновое изображение позиционируется в верхнем левом углу элемента, используя CSS свойство background-position мы можем изменить это положение с использованием единиц измерения CSS, либо используя ключевые слова:
| Значение | Описание |
|---|---|
| left topleft centerleft bottomright topright centerright bottomcenter topcenter centercenter bottom | Задает положение изображения. Первое значение-горизонтальное положение, а второе значение вертикальное. Если вы указываете только одно ключевое слово, другое значение будет «center» |
| x% y% | Задает положение изображения. Первое значение — горизонтальное положение, а второе значение вертикальное. Левый верхний угол имеет 0% 0% (это значение по умолчанию). В правом нижнем углу 100% 100%. Если указано только одно значение, то другое значение будет 50%. |
| x y | Задает положение изображения. Первое значение — горизонтальное положение, а второе значение вертикальное. Левый верхний угол имеет 0 0. Значения могут быть в пикселях, или других единицах измерения CSS. Если указано только одно значение, то другое значение будет 50%. Вы можете совместно использовать проценты и единицы измерения. |
Рассмотрим пример использования этого свойства:
<!DOCTYPE html>
<html>
<head>
<title>Пример позиционирования фонового изображения</title>
<style>
div {
display: inline-block; /* устанавливаем, что элементы становятся блочно-строчными (чтобы выстроились в линейку) */
background-image: url("smile_bg.png"); /* указываем путь к файлу изображения, которое будет использоваться как задний фон */
background-repeat: no-repeat; /**/
width: 100px; /* устанавливаем ширину элемента */
height: 100px; /* устанавливаем высоту элемента */
border: 1px solid; /* устанваливаем сплошную границу размером 1 пиксель */
margin: 10px; /* устанавливаем внешние отступы со всех сторон */
text-align: center; /* выравниваем текст по центру */
line-height: 60px; /* указываем высоту строки */
background-color: azure; /* задаем цвет заднего фона */
}
.leftTop {background-position: left top;} /* задаем позицию ключевыми словами */
.leftCenter {background-position: left center;} /* задаем позицию ключевыми словами */
.leftBottom {background-position: left bottom;} /* задаем позицию ключевыми словами */
.rightTop {background-position: right top;} /* задаем позицию ключевыми словами */
.rightCenter {background-position: right center;} /* задаем позицию ключевыми словами */
.rightBottom {background-position: right bottom;} /* задаем позицию ключевыми словами */
.centerTop {background-position: center top;} /* задаем позицию ключевыми словами */
.centerCenter {background-position: center center;} /* задаем позицию ключевыми словами */
.centerBottom {background-position: center bottom;} /* задаем позицию ключевыми словами */
.userPosition {background-position: 20px 75%;} /* задаем позицию по горизонтали в пикселях, а по вертикали в процентах */
</style>
</head>
<body>
<div class = "leftTop">left top</div>
<div class = "leftCenter">left center</div>
<div class = "leftBottom">left bottom</div>
<div class = "rightTop">right top</div>
<div class = "rightCenter">right center</div>
<div class = "rightBottom">right bottom</div>
<div class = "centerTop">center top</div>
<div class = "centerCenter">center center</div>
<div class = "centerBottom">center bottom</div>
<div class = "userPosition">20px 75%</div>
</body>
</html>
В данном примере, мы создали 10 блоков с различными классами, в которых заданы различные значения, связанные с позиционированием фоновых изображений. Для первых девяти блоков были использованы всевозможные ключевые слова, а для последнего блока было задано значение для горизонтального позиционирования в пикселях, а для вертикального в процентах.
Результат нашего примера:
Рис. 117 Пример позиционирования фонового изображения.
Как изменить цвет фона?
Цвет фона любого элемента страницы меняется также с помощью атрибута style. Общий синтаксис такой:
<тег style=»background:имя цвета»>…</тег> — указание цвета фона по имени.
<тег style=»background:#HEX-код»>…</тег> — указание цвета фона по коду.
Пример изменения цвета фона
Результат в браузере
Заголовок.
Параграф.
Жирный текст. Обычный текст.
Когда меняешь цвет фона элементов, то становится очень хорошо видно, какую на самом деле ширину занимает каждый из них. Как видите, блочные элементы, такие как параграфы и заголовки, в основном занимают всю доступную ширину, даже если они содержат очень мало текста, а вот встроенные (inline) теги по ширине равны своему содержимому. Кстати, последний параграф в примере тоже занимает всю ширину, просто его фон прозрачный, поэтому сквозь него виден фон страницы. Вообще, фон всех элементов на странице, в которых он не указан явно — прозрачный, вот и все.
Домашнее задание.
- Создайте заголовок статьи и двух ее разделов. Напишите в начале статьи и каждом разделе по одному параграфу.
- Установите на всей странице шрифт Courier с размером 16px, у заголовка статьи — 22px, а у подзаголовков по 19px.
- Пусть у заголовка статьи будет цвет текста #0000CC, а у подзаголовков — #CC3366.
- Выделите фоновым цветом #66CC33 два слова во втором параграфе. А в третьем параграфе этим же цветом, но одно подчеркнутое слово.
- Не забывайте о том, что значения атрибута style можно группировать, ставя между ними точку с запятой (;).
| Как изменить шрифт? | ← → | Выравнивание содержимого |
Фон HTML-документа и его элементов
Второе, что Вам нужно знать — это различие между телом документа
и элементом документа
. Тело документа
обозначается в HTML-коде веб-страницы тегом BODY
, который включает в себя всё содержание веб-страницы. Очевидно, что фон тела документа не может быть прозрачным. Если фон тела документа не задан, используется значение по умолчанию, заданное в настройках браузера.
Элементы страницы
находятся внутри тега BODY
. Примечательно, что задать цвет и/или фоновую картинку средствами HTML можно далеко не для всех элементов документа. Например, фоновую картинку можно указать только для таблиц. По умолчанию, они обычно имеют прозрачный фон.
Что еще нужно знать про CSS background
Множественные фоны
CSS позволяет использовать множественные фоны, т.е для одного элемента можно задать несколько фоновых изображений и/или градиентов.
Это можно делать либо через универсальное свойство :
Либо через отдельные свойства фона
Множественные фоны накладываются друг на друга как слои, при этом изображение, указанное раньше находится выше, чем изображение, указанное позже, а заливка () всегда находится на самом нижнем слое.
В приведенном ниже примере попробуйте изменить размеры основного элемента (потяните за его правый нижний угол).
Режимы наложения — background-blend-mode
По умолчанию, если у элемента задано и фоновое изображение и цвет заливки, изображение (конечно, если оно непрозрачное) просто перекрывает заливку. С множественными изображениями та же история — верхнее перекрывает нижнее.
В CSS можно указывать режим(ы) наложения фонов. Это делается при помощи свойства , которое поддерживается всеми современными браузерами.
Для всех, кто пользуется Фотошопом или Иллюстратором и знаком с режимами смешивания слоев (Blend Modes), это свойство будет очень кстати. Особенно учитывая, что названия режимов смешивания совпадают с названиями в графических редакторах:
- normal
- multiply
- screen
- overlay
- darken
- lighten
- color-dodge
- color-burn
- hard-light
- soft-light
- difference
- exclusion
- hue
- saturation
- color
- luminosity
Установка бесшовного фона в HTML.
В этой записи я расскажу, как обычно устанавливают фон на сайт с применением HTML кода.
Также покажу отличный зарубежный сервис по подбору бесшовных фонов.Сейчас настройки сайта делаются легче и удобнее через CMS консоли, таких как WordPress.Бывает необходимо менять шаблоны продающих сайтов, в этом и поможет данная статья.

Установка фона в HTML.
Если вы не знаете, что такое ХТМЛ, то это обобщенно можно назвать языком сайтов или набором правил по которым генерируются сайты.
Например вы видите картинку на сайте, когда в HTML коде страницы это может выглядеть так:
Установка сплошного цвета на фон страницы.
Для того, чтобы установить фон в виде сплошного цвета, нужно в тег <body> добавить атрибут bgcolor.
Пример:
Вы можете данный код вставить в текстовый файл и сохранить с расширением .html. Далее открыть любым браузером и увидите результат.
Как вы наверное догадались, цвет фона появляется за счет кода цвета в атрибуте bgcolor= «значение» , который можно подобрать перейдя по этой ссылке.
Установка картинки на фон HTML страницы.
Для того, чтобы установить на фон изображение, можно использовать атрибут background в теге <body>.
Пример:
background
Вы можете заметить, что атрибут background равен пути файла, который используется в качестве фона.
Чтобы быстро сменить фон или любую картинку на странице, достаточно указать новый путь до вашего файла используя текстовый редактор.
Чтобы узнать прежний путь, необходимо на странице с картинкой, нажать по картинке правой кнопкой и кликнуть по «Копировать URL картинки.» таким образом вы увидите название картинки/фона. Затем вы можете просто заменить прежнюю картинку своей, используя то же название файла.
Это были простейшие основы по настройке фона в html, теперь самое интересное.
Сервис бесшовных фонов для сайтов.
Хочу показать свою находку.Это сервис с качественными бесшовными фонами на любой вкус — Subtle Patterns.Я на своем сайте использую фон взятый из этого сервиса.Слева от каждого фона есть кнопка Download.
Думаю эта информация для вас оказалась полезной!В знак благодарности жмите кнопки социальных сетей.Желаю всем классных фонов и до новых статей!
Атрибут background | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 3.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Описание
Определяет изображение, которое будет использоваться в качестве фонового рисунка
ячейки таблицы. В отличие от обычных изображений, для фона не устанавливаются
ширина и высота, и он всегда отображается в натуральную величину с масштабом
100%. Если рисунок по размеру меньше ширины или высоты ячейки, то картинка повторяется
по горизонтали вправо и вниз, выстраиваясь, как мозаика. По этой причине на
месте стыка фоновых картинок могут возникнуть видимые перепады, заметные для
посетителей сайта. При выборе фонового рисунка убедитесь, что обеспечен достаточный
контраст между ним и содержимым ячейки
В качестве фона допускается использовать
анимированные изображения в формате GIF, но они отвлекают внимание читателей
Полезные советы:
-
При использовании изображения в качестве фона с помощью свойства background-image заодно заливайте фон альтернативным цветом с помощью background-color. Так если, по каким либо причинам, не загрузится фоновое изображение или же пользователь умышленно отключит в настройках браузера загрузку рисунков, фон элемента не останется «голым».
-
Не используйте большие весом «мегабайтные» изображения берегите время деньги и нервы пользователей.. А если уж без этого не обойтись, то перед тем как выкладывать такие изображения, как следует, поработайте с ней в графических редакторах на предмет «лишнего веса». Почти всегда можно значительно сжать картинку особо не проиграв в качестве изображения.
Позиционирование в CSS
Теперь давайте разберемся с позиционированием. Как таковое, позиционирование мы будем разбирать в конце данного видеокурса, сейчас мы научимся лишь позиционировать наше фоновое изображение. Для этого нам нужно указать отступы от верхнего и левого края. Указывать их можно как относительными, так и абсолютными значениями. Что это значит? Есть два типа единиц: относительная и абсолютная. Относительная единица— это пиксели, проценты и др. А абсолютная — это миллиметры, сантиметры. Сначала указывается значение отступа от левого края. Давайте попробуем поставить это значение в 20 пикселей, а потом укажем от верхнего края — 40 пикселей.
body { background: #33CCFF url(img/bg.jpg) no-repeat fixed 20px 40px;}
Сохраним и посмотрим, как все получилось. Получили два отступа: от левого и верхнего краев.
Если мы укажем значения отступов в абсолютных величинах, т.е. поставим, например, 2см и 4см:
body { background: #33CCFF url(img/bg.jpg) no-repeat fixed 2cm 4cm;}
то это выглядит соответственно.
Почему абсолютные значения называются абсолютными, а относительные — относительными? Сантиметр одинаков везде, поэтому он называется абсолютным, а проценты зависят, например, от размеров экрана: если на одном экране 10% — это примерно 3см, то на другом это может быть примерно 1см. Абсолютными величинами очень редко пользуются. В основном обходятся именно относительными: пикселями, процентами, есть еще такая буква «m» (величина зависит от буквы m), например:
body { background: #33CCFF url(img/bg.jpg) no-repeat fixed 30em 20em;}
Это означает «30 букв m в ширину и 20 — в высоту». Сохраняем. Получили желаемое. Такой прием используется в зарубежных странах. В России он используется достаточно редко, хотя бы потому, что буква m – буква английского алфавита.
Есть и другие относительные величины, но используются они совсем редко, поэтому я советую вам обходиться пикселями и процентами. Я делаю именно так.
Значения можно задавать еще и словами: если указать top (верх) и right (право).
body { background: #33CCFF url(img/bg.jpg) no-repeat fixed top right;}
То есть в верхнем правом углу у нас будет отображаться изображение. Если укажем bottom left:
body { background: #33CCFF url(img/bg.jpg) no-repeat fixed bottom left;}
то оно будет отображаться в нижнем левом углу. Возможно, это немного трудно освоить, но вы поэкспериментируйте, попытайтесь повторять за мной. Поставьте изображению повторение, фиксирование, задайте позиционирование, и такой практикой вы добьетесь нужного вам результата.
Свойство CSS background-color
Это свойство используется для заливки фона элемента цветом. В качестве значений можно использовать:
HEX или HEX с альфа-каналом
НЕХ (hexadecimal) — обозначение цвета в шестнадцатеричной системе счисления. Цвет задается в виде числа, состоящего из 6 символов, где первые два определяют красную часть цвета, следующие два — зеленую, а два последних — синюю. Перед числом ставится символ #, который означает, что следующий за ним набор цифр и букв — это шестнадцатеричное число.
Можно также задать прозрачность цвета, добавив в конце числа еще 2 символа (например, 00 — полностью прозрачный, ff — полностью непрозрачный). Эта фича поддерживается практически всеми браузерами, за исключением IE (не удивительно), Opera Mini и Opera Mobile.
RGB или RGBa
Цвет можно задать при помощи функций CSS и . Синтаксис предельно простой — значения красного, зеленого и синего (от 0 до 255) указываются через запятую. В функции указывается четвертый параметр — прозрачность (либо в процентах, либо в виде десятичной дроби от 0 до 1).
HSL или HSLa
HSL — расшифровывается как Hue — тон, Saturation — насыщенность и Lightness — светлота (да, есть такое слово). В CSS есть специальные функции для указания цвета в таком формате — и . В качестве аргументов обеих по порядку указываются:
- hue — расположение тона на цветовом колесе (от 0 до 360)
- saturation — насыщенность или интенсивность тона, т.е. степень его отличия от серого цвета, где 0% — серый, а 100% — полный цвет.
- lightness — светлота или яркость, где 0% — максимально темный (черный), 50% — нормальный, 100% — максимально светлый (белый)
- alpha (только для ) — прозрачность, которая указывается либо в процентах либо в виде десятичной дроби (0% или 0 — полностью прозрачный, 100% или 1 — полностью непрозрачный).
HTML-цвета
Цвет фона элемента можно задать при помощи его названия на английском языке. Всего 147 вариаций от банальных и до экзотических, типа или . Названия указываются в одно слово без пробелов. Регистр не учитывается.
Ключевые слова
Кроме описанных выше вариантов, для указания цвета фона элемента в CSS можно использовать специальные ключевые слова:
- — устанавливает в качестве цвета фона дефолтное значение, т.е. transparent
- — задает цвет фона как у родительского элемента
- — делает фон элемента прозрачным
- — переменная, значение которой соответствует значению свойства текущего элемента, а если оно не задано, используется родительского элемента.
Фоновое изображение.
Для любого элемента можно присвоить фоновое изображение с помощью CSS свойства: background-image.
Возможные значения background-image:
- url — путь к файлу с изображением.
- none — изображение отсутствует. (по умолчанию)
Для того чтобы сделать некую картинку фоном для элемента необходимо указать к ней путь согласно следующего синтаксиса url(путь к файлу/имя файла). Путь к файлу указывается в том случае, если рисунок находится в другой папке.
В примере ниже в качестве основного фона (элемент body) используется одно графическое изображение, а для блока div другое, возможность использования различных фоновых изображений для разных элементов страницы позволяет решать практически любые дизайнерские задумки.
Пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»><html><head><title>Фоновое изображение</title><style type=»text/css»>body{background-image: url(fon.jpg);}div{background-image: url(fon1.gif);border: 5px double #245404; height: 250px; }p{text-align: center;color: #008040;font: bold 24px Arial;}</style></head><body><p>Страница с фоновым изображением</p><div><p>Блок с фоновым изображением</p></div></body></html>
смотреть пример
Если рисунок не заполняет собой весь фон элемента, то он выкладывается «плиткой».
Несколько фоновых изображений
С помощью свойства background можно добавить несколько фоновых изображений к одному элементу. Для этого в качестве значения нужно указать список картинок, разделяя их запятой. Как и в случае с одной картинкой, к каждому фоновому изображению можно будет добавить дополнительные значения:
div {
height: 360px;
width: 400px;
border: 3px solid #333;
background: url('../img_flwr.gif') bottom right no-repeat,
url('../img_tree.gif') repeat-x;
}
Попробовать »
Добавление нескольких фоновых изображений поддерживается во всех новых версиях браузеров, включая IE9, однако следует учитывать, что в старых версиях браузеров, которые не поддерживают несколько фонов, правило для фона будет проигнорировано целиком.
Стоит отметить, что порядок указания картинок имеет важное значение. Первое добавляемое изображение будет отображаться над всеми остальными, последнее под всеми остальными фоновыми изображениями
Мы можем увидеть как это работает, если первым фоновым изображением задать картинку, которая не имеет прозрачных областей, в этом случае она будет перекрывать все остальные картинки, заданные для фона:
div {
height: 360px;
width: 400px;
border: 3px solid #333;
background: url('../image.png'),
url('../img_flwr.gif') bottom right no-repeat,
url('../img_tree.gif') repeat-x;
}
Попробовать »
Если переставить наши картинки местами, сделав первую последней в списке, то она будет отображаться под всеми остальными изображениями, задавая основной фон для элемента:
div {
height: 360px;
width: 400px;
border: 3px solid #333;
background: url('../img_flwr.gif') bottom right no-repeat,
url('../img_tree.gif') repeat-x,
url('../image.png');
}
Попробовать »
Создание сайта
Для начала создадим страницу, для которой сделаем несколько тем:
HTML
Простая страница, на которой есть хедер и небольшой текст. Из особенностей можно выделить подключение двух файлов стилей: main.css и light.css. В первом будут указаны основные стили страницы, а во втором — цвета для светлой темы.
Также у второго тега есть идентификатор, который понадобится для работы скрипта — в нём будет меняться путь к файлу. Когда путь изменится, браузер автоматически загрузит и применит стили из другого файла.
Поэтому мы можем поместить основные стили в main.css, но не указывать там никаких цветов. Либо указать их в нейтральных оттенках, чтобы пользователь видел более плавное переключение между темами, а не белый фон с чёрным текстом:
CSS
Вот как это выглядит:
Границы и рамки
По умолчанию границы в таблице изначально нет, а её добавление происходит с помощью атрибута border тега <table>. Браузеры по-разному отображают такую границу, поэтому лучше не указывать этот атрибут вообще, а рисование границ возложить на стили. Рассмотрим два метода, непосредственно связанных со стилями.
Использование атрибута cellspacing
Известно, что атрибут cellspacing тега <table>
задаёт расстояние между ячейками таблицы. Если используется разный цвет фона
таблицы и ячеек, то между ячейками возникнет сетка линий, цвет которых совпадает
с цветом таблицы, а толщина равна значению атрибута cellspacing
в пикселах. В вышеприведенном выше примере 2.3 этот эффект показан, поэтому повторять
его не буду.
Заметим, что это не совсем удобный способ создания границ, поскольку он имеет
ограниченную область применения. Так можно получить только одноцветную сетку,
а не вертикальные или горизонтальные линии в нужных местах.
Применение свойства border
Стилевое свойство border одновременно устанавливает цвет
границы, её стиль и толщину вокруг элемента. Когда требуется создать отдельные
линии на разных сторонах, лучше использовать производные —
border-left, border-right,
border-top и border-bottom,
эти свойства соответственно определяют границу слева, справа, сверху и снизу.
Применяя свойство border к селектору TABLE,
мы добавляем рамку вокруг таблицы в целом, а к селектору TD
или TH — рамку вокруг ячеек (пример 2.6).
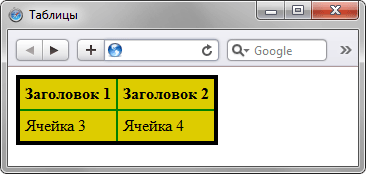
Пример 2.6. Добавление двойной рамки
XHTML 1.0CSS 2.1IECrOpSaFx
В данном примере используется двойная рамка черного цвета вокруг самой таблицы
и сплошная рамка белого цвета вокруг каждой ячейки. Результат примера показан на рис. 2.7.

Рис. 2.7. Граница вокруг таблицы и ячеек
Обратите внимание, что в месте состыковки ячеек образуются двойные линии. Они
получаются опять же за счет действия атрибута cellspacing
тега
Хотя в коде примера этот атрибут
нигде не фигурирует, браузер использует его по умолчанию. Если задать
Пример 2.7. Создание одинарной рамки
XHTML 1.0CSS 2.1IECrOpSaFx
В данном примере создается сплошная линия зеленого цвета между ячейками и черная
вокруг таблицы. Все границы внутри таблицы имеют одинаковую толщину. Результат примера показан на рис. 2.8.

Рис. 2.8. Граница вокруг таблицы
Цвета по названию
Чтобы не запоминать совокупность цифр, вместо них можно использовать имена широко используемых цветов. В табл. 3 приведены имена популярных названий цветов.
| Имя цвета | Цвет | Описание | Шестнадцатеричное значение |
|---|---|---|---|
| aqua | Голубой | #00ffff | |
| black | Черный | #000000 | |
| blue | Синий | #0000ff | |
| fuchsia | Фуксия | #ff00ff | |
| gray | Серый | #808080 | |
| green | Зеленый | #008000 | |
| lime | Светло-зеленый | #00ff00 | |
| maroon | Темно-красный | #800000 | |
| navy | Темно-синий | #000080 | |
| olive | Оливковый | #808000 | |
| purple | Фиолетовый | #800080 | |
| red | Красный | #ff0000 | |
| silver | Светло-серый | #c0c0c0 | |
| teal | Сине-зеленый | #008080 | |
| white | Белый | #ffffff | |
| yellow | Желтый | #ffff00 |
Заключение
Мы изменяем цвет текста с помощью свойства color, а цвет фона — с помощью background-color. Также его можно использовать как способ растянуть фон на всю html-страницу.
Можно указать цвет, введя его имя (например, black), значение в шестнадцатеричном формате (#FFC8D3) или указав код RGB (rgb(250,25,118)).
Также можно добавить фоновое изображение с помощью свойства background-image, закрепить фоновое изображение, отобразить его как мозаичный рисунок и даже разместить в любом месте веб-страницы.
Вы также можете сделать часть веб-страницы прозрачной с помощью свойства opacity или с помощью указания RGBa.
Данная публикация является переводом статьи «Color and background» , подготовленная редакцией проекта.
Заключение
Любой из методов решения имеет свои достоинства и недостатки. Нужно просто выбрать подходящее для конкретного случая. Ну, или предложить свое.
В настройке любого сайта, помимо функционала, очень важно оформление. Именно это задаёт собственный стиль и дизайн той или иной компании либо персоны, для которой создаётся сайт
Настроить цвет фона и его изображение не составит труда, следуя инструкциям в данной статье.
HTML файлтекстового редактора


графическом редакторе











style=”background-image: url(‘file:///C:/Users/ПУТЬ_ФАЙЛА.jpg’)”




Обратите внимание, что у пользователей, имеющих большее разрешение экрана, ваше изображение будет дублироваться вниз и вправо. Выглядеть это будет не хорошо, если картинка не однотонная
Для исправления этого параметра существуют специальные команды.
- background-repeat
: “Значение
“. Варианты вашего значения могут быть такими: “repeat-x”
– повторяет ваше фоновое изображение и по горизонтали, и по вертикали. “repeat-y”
– повторение только по вертикали. “no-repeat”
– изображение заморожено на месте и не повторяется. “space”
– вся страница заполнится максимальным количеством копий изображения, крайние обрежутся. “round”
– такая же опция, но по краям изображения будут аккуратно масштабироваться; - background-attachment: “Значение”. Если подставить вместо слова Значение тэг “scroll
“, то изображение будет прокручиваться вместе с сайтом. “fixed
” – при прокрутке фон остаётся неизменным; - background-size: Значение Значение2. Здесь значения должны принимать величину в пикселях. Например: 100px 200px. Кроме пикселей принимаются значения в процентах. Это параметр заполнения страницы изображением. Кроме чисел можно вписать два параметра: “contain
” – заполняет страницу изображением по длинной стороне и “cover
” – заполняет страницу изображением по ширине.
Зная основы заполнения страницы фоном в HTML вы готовы к созданию своего первого сайта.