При перезагрузке страницы сбивается межстрочный интервал
Содержание:
- Как реализовать межстрочный интервал HTML
- Погружение в CSS: метрики шрифтов, line-height и vertical-align
- Погружение в CSS: метрики шрифтов, line-height и vertical-align
- Как изменить межстрочный интервал в Ворде
- CSS восхитителен
- Делаем отступ изнутри – padding на все случаи
- Задаем интервалы: между строк, между словами, между буквами и меняем регистр букв средствами CSS
- Что следует помнить
- Как установить расстояние между абзацем, словами и буквами в Word
- Использование CSS-свойства Line-Height для получения CSS межстрочного интервала
- Свойство line-height
- CSS: интервал между строками
- Как настроить отступ в Ворде
Как реализовать межстрочный интервал HTML
Вы можете управлять междустрочным интервалом абзаца с помощью style=line-height. Используйте атрибут style со следующими значениями:
line-height: normal|number|length|initial|inherit;
Ниже приведен пример HTML-кода, который выводит абзацы с различными междустрочными интервалами:
<!Doctype html><html><head><title>Установка междустрочного интервала с помощью атрибута Style</title></head> <body> <p style=”line-height:1.5; text-align:justify”>В этом параграфе используются два значения для атрибута style. Первый line-height:1.5 определяет полуторный междустрочный интервал для абзаца, а второе значение text-align:justify определяет, что текст абзаца должен распределяться по ширине. </p> <p style=”line-height:2; text-align:justify”>Этот абзац имеет двойной междустрочный интервал и выровнен по ширине. line-height:2 определяет двойной интервал. Атрибут style не обязательно должен иметь два значения. Но если вам нужно задать два значения, вы можете сделать это, разделив их точкой с запятой. </p> </body> </html>
line-heightstyle
<p style=”line-height: 13px”>: Устанавливает межстрочный интервал 13 пикселей; <p style=”line-height:200%”>: Устанавливает в HTML расстояние между абзацами в 200% относительно текущего размера шрифта; <p style=”line-height:14px”>: Устанавливает высоту строки 14 пикселей.
Погружение в CSS: метрики шрифтов, line-height и vertical-align
line-height и vertical-align — это простые свойства CSS. Настолько простые, что большинство из нас уверены, что понимают, как они работают и как их использовать. К сожалению, это не так — на самом деле они, пожалуй, являются самыми сложными свойствами, поскольку играют важную роль в создании малоизвестной особенности CSS под названием «строчный контекст форматирования» (inline formatting context).
Например, line-height можно задать в виде длины или безразмерного значения, но его значение по умолчанию — normal (стандартное). Хорошо, но что значит «стандартное»? Зачастую пишут, что это (как правило) 1, или, может быть, 1,2. Даже в спецификации CSS нет четкого ответа на данный вопрос.
Давайте углубимся в не самый простой механизм CSS…
Погружение в CSS: метрики шрифтов, line-height и vertical-align
line-height и vertical-align — это простые свойства CSS. Настолько простые, что большинство из нас уверены, что понимают, как они работают и как их использовать. К сожалению, это не так — на самом деле они, пожалуй, являются самыми сложными свойствами, поскольку играют важную роль в создании малоизвестной особенности CSS под названием «строчный контекст форматирования» (inline formatting context).
Например, line-height можно задать в виде длины или безразмерного значения, но его значение по умолчанию — normal (стандартное). Хорошо, но что значит «стандартное»? Зачастую пишут, что это (как правило) 1, или, может быть, 1,2. Даже в спецификации CSS нет четкого ответа на данный вопрос.
Давайте углубимся в не самый простой механизм CSS…
Как изменить межстрочный интервал в Ворде
При работе с текстом в Word, можно встретиться с таким понятием, как межстрочный интервал. Благодаря использованию этой функции, можно настроить расстояние между строками. По умолчанию, в версиях до MS Word 2003 межстрочный интервал составляет 1,0, а для новых версий установлено значение 1,15 строки.
Сегодня перед нами стоит задача рассказать читателю о том, как изменить межстрочный интервал в ворде. Хотелось бы сразу заметить, что сам процесс очень простой. Даже если вы новичок, то прочитав данную статью, вы поймете как это работает.
Как изменить межстрочный интервал в Word?
Если вы хотите изменить межстрочный интервал в новом документе Word, то выполните несколько простых действий.
Создайте документ Word и откройте его. Нажмите на кнопку «Интервал», чтобы изменить межстрочный интервал.
В контекстном меню выберите значение межстрочного интервала. Самым оптимальным для документа считается значение 1,15. Если в вашем случае необходимо установить другой интервал между строками, то нажмите по надписи «Другие варианты междустрочных интервалов…».
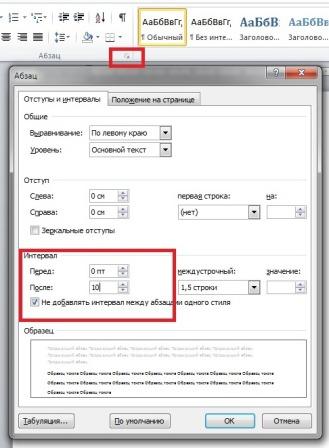
В новом окне, вам нужно будет указать значение необходимого междустрочного интервала в документе
Обратите внимание на окно «Образец», которое показывает, как будет располагаться текст при разных значения междустрочного интервала
По результату настройки значения междустрочного интервала, нажмите на кнопку «OK».
Если вам понадобилось изменить межстрочный интервал в существующем документе Word, то об этом мы рассказали ниже.
Для того, чтобы изменить межстрочный интервал в существующем документе, пользователю также нужно будет прибегнуть к использованию функции «Интервал».
Откройте документ в MS Word. Теперь выделите весь текст в документе, нажмите на сочетание клавиш Ctrl+A, либо воспользуйтесь функцией «Выделить» — «Выделить все».
После этого нажмите на кнопку «Интервал», чтобы изменить межстрочный интервал.
Выберите подходящее значение межстрочного интервала. Кстати, вы можете наводить на каждое значение интервала и сразу же видеть, как будет располагаться текст. Если для вашего документа нужно указать другое значение межстрочного интервала, нажмите на надпись «Другие варианты междустрочных интервалов…».
Укажите требуемое значение междустрочного интервала и обратите внимание на окно «Образец», чтобы просмотреть как будет располагаться текст. После установки значения интервала, нажмите на кнопку «OK»
Как изменить интервал до и после абзацев в тексте документа?
Если вы столкнулись с трудностями при установке интервала между абзацами в тексте, то вероятно вы делаете что-то не правильно. Далее мы расскажем, как установить интервал между абзацами в документе.
Откройте документ в MS Word. Теперь выделите весь текст в документе, нажмите на сочетание клавиш Ctrl+A, либо воспользуйтесь функцией «Выделить» — «Выделить все».
После этого нажмите на кнопку «Интервал», и выберите одно из двух — «Добавить интервал перед абзацем», либо «Добавить интервал после абзаца».
В результате мы установили отступы между абзацем и текстом, что нам и требовалось сделать.
Как изменить междустрочные интервалы при помощи экспресс-стилей?
В Microsoft Word предусмотрено множество готовых экспресс-стилей, которые позволяют по-разному оформить текст. Давайте рассмотрим, как изменить междустрочные интервалы при помощи экспресс-стилей в документе Word.
Откройте документ в MS Word. Теперь выделите весь текст в документе, нажмите на сочетание клавиш Ctrl+A, либо воспользуйтесь функцией «Выделить» — «Выделить все».
После этого раскройте список стилей, нажав на кнопку со стрелкой.
Теперь наводите указателем мыши на каждый стиль и выберите подходящий
Обратите внимание, мы навели мышкой на стиль «Выделенная цитата» и текст сразу же изменил межстрочные интервалы, а оформление стало более красивым
Мы надеемся, что благодаря нашей статьи вам удалось разобраться с функцией изменения межстрочных интервалов в тексте документа Word. Тем не менее, если у вас появились вопросы, задавайте их в разделе комментариев.
CSS восхитителен
Что, если, например, нам нужен текст шрифтом Catamaran с высотой прописных букв ровно 100px? Вроде выполнимо, так что давайте произведем некоторые расчеты.
Довольно просто, не так ли? Но как быть, если нам нужно, чтобы текст был визуально по центру, а оставшееся пространство равномерно распределялось сверху и снизу от буквы «B»? Для этого необходимо рассчитать vertical-align на основании соотношения между верхним и нижним выносными элементами.
Сначала вычислим line-height: normal и высоту области содержимого:
Затем нам потребуются:
Теперь можем вычислить vertical-align как разницу между этими расстояниями, умноженную на вычисленное значение font-size (Это значение нужно применить к строчному дочернему элементу).
И наконец, задаем необходимое значение line-height и вычисляем его, сохраняя вертикальное выравнивание:
Теперь довольно просто добавить графический элемент той же высоты, что и буква «B»:
Напоминаю, что этот тест показан исключительно для демонстрации, и полагаться на его результаты не стоит. Причин тут много:
Делаем отступ изнутри – padding на все случаи
По факту, с padding все работает точно также, за исключением одной вещи. В нем не существует такого свойства как auto. А если вы даже попытаетесь его применить, то как минимум ничего не произойдет, ну а как максимум, валидатор выдаст ошибку.
В этом примере, четко видно, как работает padding, если в случае с margin у нас текст прилипал к блоку, то в этом случае, между краем блока и текстом есть какой-то отступ, что даже уже не так режет глаз, за исключением красного цвета внутреннего блока, если что сорян за него.
Как я уже писал, принцип работы точно такой же как и в случае в magrin:
- Padding: 10px; (задает автоматом 10 пикселов вверху, справа, внизу и слева)
- Padding: 10px 20px; (задает автоматом 10px вверху и внизу и 20px слева и справа)
- Padding: 10px 20px 30px; (Задает вверху 10px, внизу 30px и 20px слева и справа)
- Padding: 10px 20px 30px 40px; (Каждой стороне задает разное значение 10px вверху, 20px справа 30px внизу 40px слева)
Задаем интервалы: между строк, между словами, между буквами и меняем регистр букв средствами CSS
Категория: Уроки CSS Просмотров: 2117 Коментариев: Дата: 2018-08-12 Добавил: admin
И так, продолжаем изучать инструменты CSS для оформления текста, и в этом уроке мы рассмотрим еще четыре свойства для текста, которые нужно знать, и которые часто применяются на практике.
- line-height: 35px ; — Устанавливает межстрочный интервал
- word-spacing: 15px ; — Интервал между словами
- letter-spacing: 4px ; — Интервал между буквами
- text-transform: uppercase/ lowercase/ capitalize ; — Изменение регистра букв
Межстрочный интервал
Первое свойство, которое мы рассмотрим — это свойство задающие межстрочный интервал. Для этого используется свойство line-height: ;.
Благодаря этому свойству мы можем менять расстояние между двумя базовыми линиям шрифта показанными на рисунке. Базовая линия это линия, на которой стоят буквы. Соответственно, когда располагаются две строки, у каждой строки есть своя базовая линия и расстояние между ними задается как раз, именно, с помощью свойства line-height: ;. Данное расстояние браузер задает самостоятельно в зависимости от размера шрифта.
И теперь, давайте попробуем применить данное свойство на практике, т.е. для всех абзацев принудительно зададим другое межстрочное расстояние то, которое нам нужно.
И, ниже зададим то самое наше свойство, которое и будет менять расстояние между строками.
Если Вы задали данное свойство и обновили страницу то заметили, что расстояние между строками изменилось.
Также можно увеличивать или уменьшать расстояние между строками с помощью множителя. Если мы используем в качестве значения просто число без обозначений > line-height: 2 ;, то браузер будет воспринимать его как множитель от текущего размера шрифта. То есть, если указана цифра два, то это будет обозначать, что браузеру нужно взять текущий размер шрифта и умножить его на два, что в итоге даст 28px. Это и будет расстояние между базовыми линиями шрифта.
Использование множителя удобно тем, что при изменении шрифта расстояние между строк так же измениться пропорционально. Таким образом, расстояние между строк можно регулировать множителем либо любым другим фиксированным значением px, %, em, pt.
Интервал между словами
Следующее свойство, которое мы рассмотрим это свойство word-spacing: ;, позволяющее изменять расстояние между словами. В этом свойстве используются фиксированные значения, и, уже проценты здесь не подходят.
Теперь давайте, для тех же абзацев, с помощью данного свойства увеличим расстояние между словами.
Теперь если обновить страницу то между словами увеличится расстояние на 15px.
Имейте ввиду, что если задать свойство text-align: justify; — выравнивание текста по ширине, то свойство word-spacing: ; браузером будет игнорироваться.
Интервал между буквами
Свойство letter-spacing: ; не так актуально и при больших объемах текста редко используется, так как браузер автоматически выбирает оптимальное расстояние между буквами. В основном, применяется это свойство при использовании больших шрифтов в одном двух словах.
В этом свойстве так же используются фиксированные значения, которые могут и отрицательными. Задается данное свойство следующим образом.
И задаем само свойство.
Изменение регистра букв
И, четвертое свойство — это text-transform: ;. Данное свойство изменяет регистр букв.
Бывают такие моменты, когда нужно написать какое-то слово полностью из заглавных букв. Для таких случаев и используется свойство text-transform: ;. Чаще всего используется данное свойство для заголовков.
Написать слово большими буквами можно и напрямую в HTML, но как уже знаем HTML — это только разметка, а оформление создается через таблицу стилей CSS. Поэтому, для этого и используется именно CSS.
Для формирования заглавных букв свойству text-transform: ; задается значение uppercase, что означает upper – верхний и case – регистр.
Задав такое свойство все заголовки H1 будут отображены в верхнем регистре.
Точно так же, можно и написать слово из маленьких букв, для этого используется значение lowercase, где lower – обозначает нижний и case – регистр.
И, если теперь обновить страницу, то все буквы будут отображены в нижнем регистре.
И, рассмотрим еще один вариант применения этого свойства, это когда каждое слово необходимо начинать с прописной буквы. Для этого существует значение capitalize, указав его в качестве параметра данного свойства, все первые буквы в каждом слове будут заглавными.
Вот, мы и рассмотрели еще четыре свойства относящиеся к тексту. В демо можно просмотреть результат работы, каждого из этих свойств.
На этом все, мы рассмотрели все основные свойства, позволяющие нам изменять внешний вид текста.
Что следует помнить
- Абзац HTML может быть выровнен с помощью атрибута align или стиля text-align;
- HTML будет отображаться по-разному в зависимости от размеров экрана, размеров окна браузера;
- Добавление дополнительных пробелов или пустых строк в HTML-код не влияет на вывод. Браузер удаляет все лишние пробелы;
- Теги задают, что должно отображаться, а стили определяют, как это должно выводиться;
- Стили могут быть заданы тремя различными способами — встроенные (внутри тегов), внутренние (внутри того же HTML-файла с помощью элемента <style>) и внешние (в отдельном файле);
- Лучшей практикой при разработке веб-сайтов считается использование внешнего файла CSS. Таким образом, мы можем разделить контент и представление;
- Style является глобальным атрибутом, поэтому его можно использовать с любыми другими элементами, а не только с элементом <p>;
- Стиль text-align выравнивает абзац по левому краю, по центру, по правому краю или по ширине;
- Междустрочный интервал для абзаца можно задать с помощью стиля line-height. Он может принимать различные значения;
- Вы можете указать для line-height кратные значения (1 для одинарного междустрочного интервала, 1,5 для полуторного, 2 для двойного, 3 для тройного и так далее), а также пиксели, проценты и т.д.;
- Отступ для абзаца в HTML можно задать с помощью стиля padding-left или padding-right. Может принимать значения в пикселях, процентах и т.д.;
- Интервалы между абзацами в HTML можно задать с помощью стилей padding-top или padding-bottom. Для этого также допустимы значения в пикселях, процентах и т.д.
Данная публикация является переводом статьи «HTML Paragraph Formatting» , подготовленная редакцией проекта.
Как установить расстояние между абзацем, словами и буквами в Word
Кроме регулировки межстрочных расстояний в Word существуют настройки расстояний между абзацами, буквами и словами. Так же как и расстояние между строками, рассматриваемые параметры влияют на облегчение чтения документа и придания ему отформатированного вида.
Расстояние между абзацами
Расстояние между абзацами в некоторых работах регламентировано ГОСТом, поэтому в большинстве случаев оно задано по умолчанию и не требует изменения.
По ГОСТ 2.105-95 промежуток между заголовком и текстом 3 — 4 интервала (это одна пропущенная строка или чуть больше). Заголовки раздела и входящих в него подразделов разделяются двойным интервалом. Настройка промежутка между абзацами выполняется следующим образом:
- В закладке «Главная» применить «Изменить стили»;
- Из списка инструментов выбрать строку «Интервал между абзацами»;
- Щелкнуть мышью по предложенному шаблону или выбрать строку «Пользовательские интервалы…»;
- После открытия окна «Управление стилями» установить цифровые значение или выбрать стрелками в поле «Перед» расстояние до абзаца, в поле «После» – расстояние до следующего абзаца.
Если между абзацами не нужны дополнительные строки или дополнительные интервалы, надо установить галку в строке «Не добавлять интервал…».
Удалить интервалы между абзацами можно, применяя соответствующие строки команд в составе инструмента «Интервал» (Главная →Абзац).
Расстояние между словами
Расстояние между словами нужно уменьшить или увеличить. Это иногда полезно использовать в конце строки или заголовках. Каждый пробел надо менять индивидуально. Алгоритм выполнения:
- выделить два соседних слова;
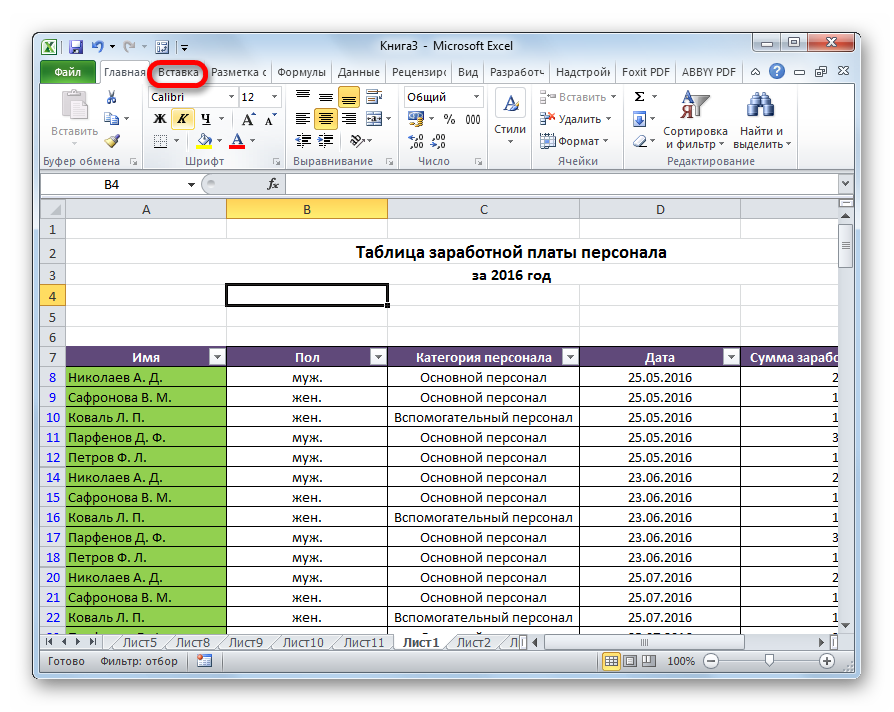
- выбрать инструмент «Символ» из закладки «Вставка»;
- применить «Другие символы» и найти раздел «Специальные знаки»;
- из списка выбрать пробелы: короткий, длинный или ¼.
Расстояние между буквами
Расстояние между буквами также можно регулировать. Применяется для размещения на ограниченном пространстве, либо для выделения некоторых слов.
Алгоритм выполнения данной настройки:
- В закладке «Главная» выбрать группу «Шрифт» и по стрелке открыть окно расширенных настроек.
- Открыть вкладку «Дополнительно». В строке «Интервал» выбрать тип шрифта (обычный, уплотненный, разреженный). Указать в окошке рядом значение насколько надо изменить шрифт.
Ввиду того, что постоянно развивающиеся программные продукты совершенствуются, в версиях одного и того же приложения могут появляться значительные отличия . Например, стандартный межстрочный интервал в Word 2007 по умолчанию равен 1,15, кроме того, между абзацами всегда появляется дополнительная пустая строка. В свою очередь, в предшествующем Word 2003 автоматически проставляемый межстрочный интервал равен 1,0, кроме того, между абзацами пустая строка не появляется.
В некоторых случаях стандартное форматирование документа нужно корректировать
Использование CSS-свойства Line-Height для получения CSS межстрочного интервала
Узнайте, как использовать свойство line-height для стиля CSS, чтобы влиять на межстрочный интервал на веб-страницах.
Значения межстрочного интервала CSS
Межстрочный интервал CSS зависит от свойства line-height стиля CSS. Это свойство принимает до 5 различных значений:
- Нормальный: браузер определяет значение для межстрочного интервала, связанное с размером шрифта. Обычно это такой же размер шрифта или немного больше (например, 20%).
- Inherit: межстрочный интервал должен быть взят из межстрочного интервала родительского элемента. Поэтому, если вы установите высоту строки тега body на 30% больше, чем размер шрифта, а теги абзаца внутри, которые установлены для наследования, будут также иметь высоту строки на 30% больше, чем размер шрифта.
- Число . Если значение высоты строки не имеет единицы измерения, оно считается множителем размера шрифта для высоты строки. Таким образом, высота строки в 1,25 будет на 25% больше, чем размер шрифта.
- A Length: Если значение высоты строки имеет единицу измерения, то это точное количество пространства, которое должно быть между строками. Таким образом, 1,25 мм приведет к разнице в 1,25 мм.
- Процент: Если высота строки указана в процентах, это будет процент от размера шрифта. Таким образом, высота строки в 125% будет на 25% больше, чем размер шрифта.
Какое значение следует использовать для межстрочного интервала CSS
В большинстве случаев лучший выбор для межстрочного интервала – оставить его по умолчанию или «обычный». Это, как правило, наиболее читаемый и не требует от вас ничего особенного. Но изменение межстрочного интервала может придать вашему тексту новый вид.
Если ваш размер шрифта определен как ems или проценты, ваша высота строки также должна быть определена таким образом. Это наиболее гибкая форма межстрочного интервала, поскольку она позволяет читателю изменять размер своих шрифтов и сохраняет то же соотношение на межстрочном интервале.
Установите высоту линии для таблиц стилей печати с помощью значения точки (pt). Точка является мерой печати, поэтому размеры шрифта также должны быть в точках.
Нам не нравится использовать выбор номера, потому что мы обнаружили, что это больше всего сбивает с толку людей. Многие люди думают, что это абсолютный размер, и поэтому делают его огромным. Например, у вас может быть установлен шрифт 14px, а затем вы устанавливаете высоту строки в 14, что приводит к огромным промежуткам между строками, поскольку междустрочный интервал установлен в 14 раз размер шрифта.
Сколько места вы должны использовать для межстрочного интервала
Как упоминалось выше, мы рекомендуем использовать межстрочный интервал по умолчанию, если у вас нет особых причин его менять. Изменение межстрочного интервала может иметь разные эффекты:
- Текст, который очень тесно связан, может быть трудным для чтения. Но небольшие пробелы могут повлиять на настроение текста. Если текст сжат, это может сделать текст более темным или более плотным.
- Текст, который находится дальше друг от друга, также может быть трудным для чтения. Но широкие пробелы делают текст более плавным и плавным.
- Изменение межстрочного интервала может сделать текст, который иначе не поместился бы в пространстве, более компактным или занимать больше места в ваших проектах.
Свойство line-height
При помощи свойства line-height мы задаем межстрочный интервал. Вообще, это значение отсчитывается браузером автоматически, в зависимости от размера и вида шрифта.
Считается, что межстрочный интервал, который по-другому называют интерлиньяж, равняется расстоянию между двумя базовыми линиями текста.

На иллюстрации выше вы можете видеть высоту строки, обозначаемую как line-height. Непосредственное расстояние между ними принято называть leading.
Например, если мы зададим расстояние между строками равное 24 пикселям, а размер шрифта 16 пикселям, то leading у нас будет равняться 8 пикселям (24-16).
Допустимые значения
В качестве значений можно использовать все те же пиксели, em и проценты, с которыми мы познакомились в уроке по размеру шрифтов. Например, давайте попробуем установить межстрочный интервал в 24 пикселя.
Как видите, все довольно просто. Однако, в подобной записи есть недостаток. Заключается он в том, что в будущем при изменении размера текста нужно не забыть поменять интерлиньяж.
По-другому обстоит дело с процентами и значением em, которые высчитываются исходя из кегля шрифта. Давайте попробуем указать значение в полтора раза больше размера текста. Для этого воспользуемся сразу двумя показателями.
Как видно на примере выше, можно использовать как проценты, так и em. Они абсолютно равнозначны.
Лучшее решение
Так как свойство line-height наследуется, в использовании процентов и единиц измерения em есть свой недостаток. Заключается он в том, что в подобных случаях наследуется не коэффициент величины межстрочного интервала над размером шрифта, а само значение.
Например, дадим шрифтам тега body размер в 12 px, и интерлиньяж в 150 процентов. Значит, конечное значение будет равняться 18 пикселю.
Далее, поменяем кегль текста в абзацах на 20 px. В этом случае, межстрочный интервал будет не 30 px (18*1.5), как ожидалось, а останется 18 px, который был унаследован от тега body.
Множитель
В данном примере, межстрочное расстояние всегда будет в полтора раза больше размера текста. Даже при наследовании.
Исходя из этого, я советую вам отдать предпочтение числовому множителю. Так вы обезопасите себя от непредсказуемых последствий, и освободите от дополнительной работы по смене значений свойства line-height, при корректировке кегля шрифта.
CSS: интервал между строками
С помощью CSS мы можем управлять не только расстоянием между словами и буквами, но и межстрочным интервалом. Казалось бы, в каких ситуациях может пригодиться такая тонкая настройка?
Я считаю, что управление расстоянием между строками входит в Топ 10 самых важных настроек для любого блога. Связано это с тем, что используя эту возможность, мы можем облегчить чтение текста нашими пользователями.
А что может быть дороже удобства посетителя сайта?
Видеоверсия:
Свойство line-height
При помощи свойства line-height мы задаем межстрочный интервал. Вообще, это значение отсчитывается браузером автоматически, в зависимости от размера и вида шрифта.
Считается, что межстрочный интервал, который по-другому называют интерлиньяж, равняется расстоянию между двумя базовыми линиями текста.

На иллюстрации выше вы можете видеть высоту строки, обозначаемую как line-height. Непосредственное расстояние между ними принято называть leading.
Например, если мы зададим расстояние между строками равное 24 пикселям, а размер шрифта 16 пикселям, то leading у нас будет равняться 8 пикселям (24-16).
Допустимые значения
В качестве значений можно использовать все те же пиксели, em и проценты, с которыми мы познакомились в уроке по размеру шрифтов. Например, давайте попробуем установить межстрочный интервал в 24 пикселя.
body { line-height: 24px; }
Как видите, все довольно просто. Однако, в подобной записи есть недостаток. Заключается он в том, что в будущем при изменении размера текста нужно не забыть поменять интерлиньяж.
По-другому обстоит дело с процентами и значением em, которые высчитываются исходя из кегля шрифта. Давайте попробуем указать значение в полтора раза больше размера текста. Для этого воспользуемся сразу двумя показателями.
body { line-height: 150%;line-height: 1.5em; }
Как видно на примере выше, можно использовать как проценты, так и em. Они абсолютно равнозначны.
Лучшее решение
Так как свойство line-height наследуется, в использовании процентов и единиц измерения em есть свой недостаток. Заключается он в том, что в подобных случаях наследуется не коэффициент величины межстрочного интервала над размером шрифта, а само значение.
Например, дадим шрифтам тега body размер в 12 px, и интерлиньяж в 150 процентов. Значит, конечное значение будет равняться 18 пикселю.
Далее, поменяем кегль текста в абзацах на 20 px. В этом случае, межстрочный интервал будет не 30 px (18*1.5), как ожидалось, а останется 18 px, который был унаследован от тега body.
Множитель
Для задания интервала между строками лучше использовать множитель — простое числовое значение, которое, между прочим наследуется надлежащим образом.
body { line-height: 1.5; }
В данном примере, межстрочное расстояние всегда будет в полтора раза больше размера текста. Даже при наследовании.
Исходя из этого, я советую вам отдать предпочтение числовому множителю. Так вы обезопасите себя от непредсказуемых последствий, и освободите от дополнительной работы по смене значений свойства line-height, при корректировке кегля шрифта.
На этом я с вами не прощаюсь
Спасибо за внимание и до встречи в следующих публикациях!
Как настроить отступ в Ворде
Отступы в MS Word предназначены для соблюдения требований к составлению документов, выделения текста, усиления смысловой нагрузки отдельных моментов, удобочитаемости. Не нужно каждый раз выставлять отступы заново, достаточно установить их один раз, и забыть о контроле за написанием документа.
Отступ красной строки
Настройте отступ первой строки в MS Word, следуя инструкции:
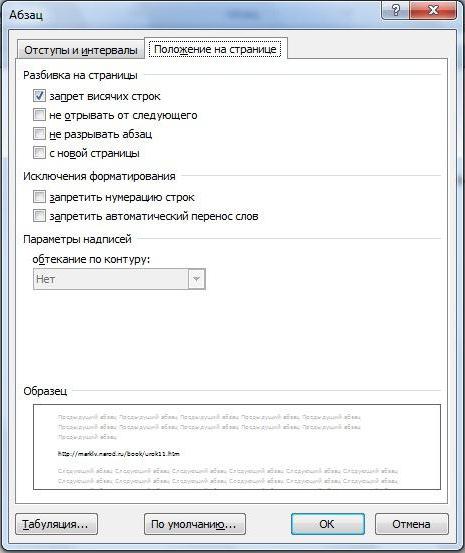
- Установите курсор в начале любой части абзаца, нажмите правой кнопкой мышки. Высветиться окно, в котором необходимо выбрать вкладку «Абзац».
- В появившемся окне будет подраздел «Отступ», а чуть ниже и правее «Первая строка». Рядом в окошке следует поставить размер отступа красной строки в MS Word. Если сразу нажать «Ок», изменится отступ только текущего абзаца. Чтобы поменять настройку во всем документе, необходимо нажать ссылку «По умолчанию» (она находится внизу окна) и принять изменения только в текущем документе либо в каждом из новосозданных.Строка сместится на указанную величину.Результат внесенных изменений:
Еще один вариант установки красной строки заключается в использовании следующей последовательности действий:
- Поставить курсор на обозначение текущего стиля, нажать на правую кнопку мыши и выбрать функцию «Изменить».
- В появившемся окне нажать кнопку «Формат», а затем в новом активном окошке — «Абзац».
- Выбрать размер отступа, а при необходимости и другие параметры, нажать «Ок». После возврата в предыдущее диалоговое окно поставить галочку на нужной опции — оставить такой формат для одного документа или для всех, которые будут создаваться в будущем.
Если в отдельных частях документа необходимо будет изменить стиль текста, например, сделать выделение в виде цитаты, размер отступа не изменится.