Что делать, если браузер некорректно отображает страницы
Содержание:
- Почему не отображается картинка на сайте?
- Решение
- Причина 2: Переполнение или ошибки кеша и cookie
- Как включить отображение картинок в браузере Яндекс
- Поиск по файлам картинок в Яндексе
- Почему картинки не отображаются в браузере
- Дополнительные способы включить показ миниатюр
- Opera и ее особенности
- Ошибка при загрузке
- Настройки решают все
- Как включить отображение картинок в браузере Яндекс
- Изменено разрешение
- Включение картинок в браузере
- Расширение PhotoTrackerLite
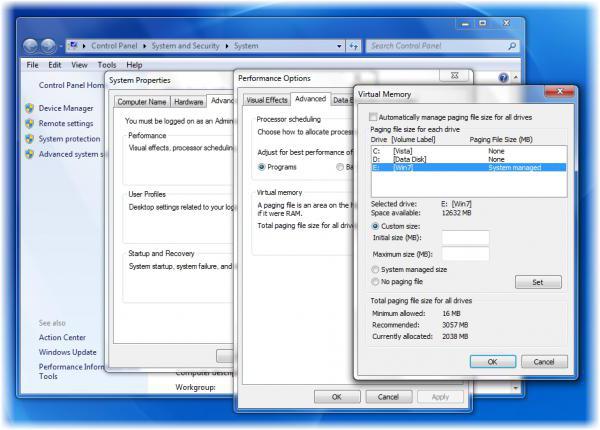
- Рекомендации от Microsoft
- Причина 5: Отключенный JavaScript
- Внешние проблемы
- Как сделать картинку ссылкой
Почему не отображается картинка на сайте?
Давно я уже не писал ничего для новичков, в основном, пишу уже для достаточно опытных специалистов. Поэтому чтобы исправить это положение, я решил написать статью по теме наиболее частого вопроса, который я постоянно получаю: «Почему не отображается картинка на сайте?«. В этой статье я постараюсь разобрать все причины, почему изображение не появляется на сайте на основании того, что я видел у своих учеников.
Не будем тянуть резину, а сразу перейдём к делу.
Первая ошибка
Тот, кто уже хорошо знает HTML, мгновенно найдёт в данном коде ошибку. А ошибка здесь синтаксическая, так как атрибута «scr» не существует, а правильно писать «src«. Ошибка очень распространена, поэтому я решил её поставить первой.
Вторая ошибка
Здесь никаких ошибок в коде не имеется, однако, если копнуть глубже, то название картинки, скорее всего, указано неправильно. Очень часто в ОС отключён показ расширений файлов, как следствие, image.jpg — это только имя файла, без расширения. Для решения проблемы надо включить показ расширений файлов в свойстве папок, далее увидеть, что файл называется, например, так: «image.jpg.png«, и это имя прописать в src.
Третья ошибка
Снова код правильный, однако, картинка всё равно не отображается. Если не помог предыдущий пункт, то, скорее всего, в браузере просто отключён показ картинок. Включите показ картинок в браузере, и Ваше изображение должно будет появиться.
Четвёртая ошибка
Очень часто ошибка состоит в том, что путь написан с ошибкой. А этот путь они просто откуда-то сдирают (с моего сайта, с книг, с моих курсов или ещё откуда-нибудь), не подумав о том, что это только путь, а не сама картинка. И по нему должна находиться само изображение. В большинстве случаев, её и близко нет. Иногда картинка имеется, но путь написан неправильно. Здесь надо просто уметь писать относительные пути. Начинается всё от каталога, в котором находится данная страница, далее пишем каталог, в котором находится картинка, а затем через слеш пишем название картинки. Если есть ещё один каталог на пути к картинке, то пишем и его (например, так: «images/photo/user1.jpg«). Если сама страница находится во внутреннем каталоге, также как и картинка, то нужно использовать «» (например, так: «../images/image.jpg«). Всё просто, но вот возникают почему-то проблемы.
Я разобрал все ошибки, которые мне удалось вспомнить в своей практике. Если у Вас не отображается картинка на сайте, то 99.9% того, что решение Вы найдёте здесь, поэтому внимательно просмотрите всю статью и подумайте, что у Вас не так. И всегда помните, что ошибка может быть комплексной. Например, синтаксическая ошибка, путь указан неверно, да и имя неправильно написано. Такое тоже бывает, поэтому проверяйте себя на каждой ошибке, и после их исправления картинка обязательно появится на Вашем сайте.
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья : http://vk.com/myrusakov.Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Она выглядит вот так:
BB-код ссылки для форумов (например, можете поставить её в подписи):
Решение
Чтобы удалить такие страницы из выдачи google существует несколько решений.
Мета-тег noindex
Удалить правило в robots.txt и добавить на нежелательные страницы мета-тег robots noindex:
| 1 | <meta name=»robots» content=»noindex»> |
Иногда лучше использовать вариант «noindex, follow» — на страницах категорий в каталоге.
Этот вариант более предпочтительный, но чтобы внести правки в код вам понадобится помощь разработчика.
Скрыть url из выдачи
Воспользоваться инструментом Search Console «Удалить URL-адреса». Вводить каждый адрес из нежелательных страниц и выбирать «Временно скрыть страницу из результатов поиска и удалить из кэша Google». В ближайшее время эти страницы исчезнут.
Второй метод не подойдет когда url большое количество — придется делать запросы для каждой страницы вручную.
Яндекс в этой истории ведет себя немного иначе: при следующем обходе закрытых в robots.txt страниц, он просто скрывает их из выдачи. В этом плане Яндекс «умнее» Гугла.
Нередко проблемы с отображением картинок на некоторых сайтах вызывает кеш, реже — cookie. Узнать развернуто о предназначении этих составляющих можете по ссылкам ниже.
Подробнее: Что такое кеш и cookie в браузере
Когда картинки не отображаются на одном сайте или отображаются некорректно, достаточно просто обновить страницу, игнорируя уже сохраненный на компьютере кеш. Для этого нажмите клавиши Ctrl + F5 и дождитесь загрузки страницы. В случае исправления проблемы дальнейших действий предпринимать не нужно. Запомните эту горячую клавишу и используйте ее в будущем, когда на каком-нибудь сайте снова встретите такую неполадку (не обязательно с изображениями, она может исправить некоторые нерабочие кнопки и стили, если это было вызвано ошибками кеширования).
Теперь рассмотрим ситуацию, когда картинки не отображаются на нескольких URL сразу. Проверить, действительно ли виноваты кеш и куки, можно очень просто, не прибегая к их очистке.
- Запустите режим инкогнито через меню или клавишами Ctrl + Shift + N.
Под плитками с закладками убедитесь, что включен параметр «Блокировать файлы cookie с других сайтов».
Теперь откройте тот сайт, на котором у вас не отображаются картинки. Если сейчас вы их видите, значит, с большей степенью вероятности причина либо в кеше/куках, либо в расширениях, о которых мы поговорим чуть ниже. Сперва лучше очистить кеш, так как его удаление ни на что не влияет и положительно сказывается на свободном пространстве жесткого диска.
Подробнее:
А если это не помогло, удалите уже куки. Учитывайте, что после этого вам придется входить на все сайты с личным аккаунтом заново!
Подробнее:
Перезапустите браузер или обновите страницы, на которых не видны картинки.
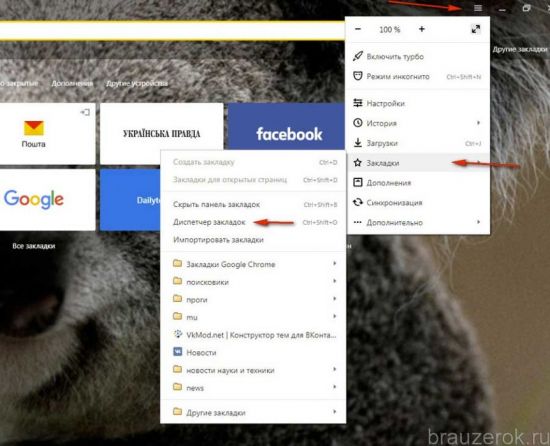
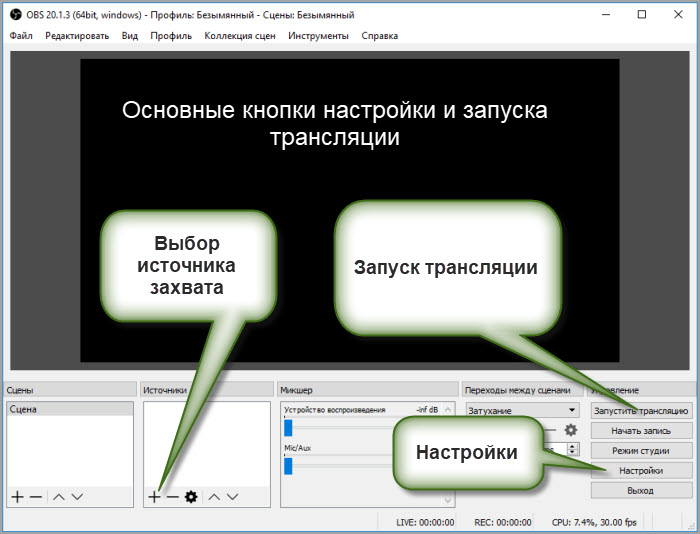
Как включить отображение картинок в браузере Яндекс
Нужно выполнить несколько простых шагов:
1. Нажимаем на кнопочку и выбираем настройки
2. В поиске по настройкам вбиваем картинки
3. В разделе «Личные данные» нажимаем «Настройки содержимого»
4. Ставим галочку на «Картинки: Показывать все», а следовательно, для того, чтобы отключить изображения в Яндекс браузере, галочку на «Картинки: Не показывать» и кнопку «Готово».
Теперь вы знаете почему не загружаются картинки в браузере Яндекс (не отображает на странице), а главное как включить и отключить загрузку картинок в Яндекс браузере.
· Published Февраль 18, 2017 · Updated Июль 28, 2017
<index>
Найти что-то в интернете не всегда просто
В обилии информации теряется важное, если же вы неправильно сформируете запрос для поисковика, то получить нужные сведения станет еще труднее. А как быть в том случае, если надо найти картинку? Стандартный поиск по фото в Яндексе и Google ищет снимки по текстовому описанию, прописанному рядом с ним или в коде страницы
Разберемся, с помощью каких сервисов нужно искать фотографию только по графическому изображению.
Пригодится поиск по картинке в разных ситуациях, чтобы обнаружить:
- своя или чужая фотография установлена у пользователя в социальной сети;
- кто изображен на фото – если вы никак не можете вспомнить фамилию известного актера или спортсмена;
- профиль человека в соцсети;
- уникальное перед вами изображение или дубликат;
- такой же фотоснимок, но в другом качестве (более высоком разрешении, цветной вместо черно-белого).
Причины искать изображение могут быть разные, но алгоритм действий при этом почти не отличается. Подробно расскажем, как найти похожую картинку в интернете быстро и бесплатно.
Поиск по файлам картинок в Яндексе
Яндекс запустил функцию поиска по изображениям относительно недавно. Их способ поиска изображений отличается от того, который использует Google по механике, но внешне они очень похожи. Механика поиска заключается в том, что искомое изображение поисковик «разбивает» на визуальные слова, т.е. области на изображении, где меняется цвет, яркость, контраст и другие, а после этого использует эти визуальные слова для поиска по базе изображений.
А уже потом из них выбираются те, в которых данные визуальные слова стоят в том же порядке, что и в оригинальной загруженной картинке. Пользуясь этой системой на практике, Вы не заметите особых отличий от тех действий, что мы делали, пользуясь Google’ом.
Переходим в картинки в Яндексе и нажимаем на фотоаппарат с лупой.
И далее перед нами снова встает выбор загружать ли файл с компьютера, или использовать URL-ссылку на изображение.
Точно также, как и в инструкции по поиску в Google копируем URL изображения.
Вставляем его в поле ввода и жмем «Найти».
Готово! Перед нами то, что мы искали, как видно из скриншота, выдача результатов в Яндексе несколько отличается от той, что использует Google. Яндекс предоставляет нам сразу выбрать разрешение картинки в пикселях, но на этом разница заканчивается и далее представлены результаты поиска в том же виде, как и при использовании Google — Другие размеры картинки — Похожие картинки — Сайты, где встречается искомое изображение. Небольшим дополнением Google является то, что первой ссылкой перед похожими изображениями по возможности будет ссылка на Википедию, а только потом остальные сайты.
Уважаемые читатели, на этом знакомство с поиском по изображениям в Google и Yandex закончено. Имея представление о возможностях поисковых систем, я надеюсь работа и поиск в интернете станут для Вас гораздо проще.
- https://gaidi.ru/lajfxaki/kak-vklyuchit-i-otklyuchit-kartinki-v-yandeks-brauzere/
- http://droidov.com/poisk-po-foto-v-internete
- https://leadinlife.info/poisk-po-kartinke-v-gugl-i-yandeks.html
Почему картинки не отображаются в браузере
Существует две категории причин, по которым картинки не отображаются в обозревателе: внутренние и внешние.
Под внешними подразумевают всё то, что не связано конкретно с компьютером пользователя:
- проблемы с интернет-соединением;
- заблокированные провайдером или госучреждениями хостинги;
- перегрузка сервера сайта;
- ошибки разработчиков внутри файловой системы ресурса и другое.
Во всех этих случаях исправить ситуацию пользователь бессилен. Однако стоит отметить, что внешние проблемы не влияют на все сайты сразу: баги с отображением картинок могут наблюдаться только на отдельных ресурсах. Если же изображения пропали тотально на всех веб-страницах, причину нужно искать внутри браузера или компьютера.
Внутренних причин также может быть довольно много:
- параметры браузера, вшитых расширений и блокировщиков рекламы;
- DNS;
- файлы кэша и cookie;
- разные режимы ускорения и разблокировки доступов к сайтам;
- вирусы и антивирусы;
- исключения в отображении элементов страниц;
- собственные файлы браузера (при повреждении данных программы могут выдавать самые разные результаты работы).
Насколько я могу судить по своему опыту, основными внутренними причинами того, что браузер некорректно показывает картинки, являются настройки отображения элементов страниц или переполненный кэш. Во втором случае очень часто «тормозит» сам обозреватель, а вся операционная система начинает работать со сбоями.
Дополнительные способы включить показ миниатюр
y http-equiv=»Content-Type» content=»text/html;charset=utf-8″>le=»text-align: justify;»>Если в вашем случае не отображаются миниатюры только в случае, если в параметрах «Вид» вы устанавливаете крупные или огромные значки, проверьте, чтобы в разделе реестра
HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows NT\CurrentVersion\Windows
Были следующие параметры со следующими значениями, при их отсутствии или отличающихся значениях, измените их:
"IconServiceLib"="IconCodecService.dll" "DdeSendTimeout"=dword:00000000 "DesktopHeapLogging"=dword:00000001 "GDIProcessHandleQuota"=dword:00002710 "ShutdownWarningDialogTimeout"=dword:ffffffff "USERNestedWindowLimit"=dword:00000032 "USERPostMessageLimit"=dword:00002710 "USERProcessHandleQuota"=dword:00002710 @="mnmsrvc" "DeviceNotSelectedTimeout"="15" "Spooler"="yes" "TransmissionRetryTimeout"="90"
А в разделе реестра
HKEY_LOCAL_MACHINE\SOFTWARE\Wow6432Node\Microsoft\Windows NT\CurrentVersion\Windows
следующие параметры
"IconServiceLib"="IconCodecService.dll" "DdeSendTimeout"=dword:00000000 "DesktopHeapLogging"=dword:00000001 "GDIProcessHandleQuota"=dword:00002710 "ShutdownWarningDialogTimeout"=dword:ffffffff "USERNestedWindowLimit"=dword:00000032 "USERPostMessageLimit"=dword:00002710 "USERProcessHandleQuota"=dword:00002710 @="mnmsrvc" "DeviceNotSelectedTimeout"="15" "Spooler"="yes" "TransmissionRetryTimeout"="90"
А если в этих разделах есть параметры LoadAppInit_DLLs и AppInit_DLLs то первый должен быть равен 0, а второй — пустым.
И на всякий случай еще два способа включить отображение миниатюр в проводнике — с помощью редактора реестра и редактора локальной групповой политики Windows 10. По сути, это один способ, только разные его реализации.
Для включения миниатюр в редакторе реестра, проделайте следующее:
- Откройте редактор реестра: Win+R и ввести regedit
- Зайдите в раздел (папки слева)
HKEY_CURRENT_USER\SOFTWARE\Microsoft\Windows\CurrentVersion\Policies\Explorer
- Если в правой части вы увидите значение с именем DisableThumbnails, кликните по нему дважды и установите значение 0 (ноль), чтобы включить показ иконок.
- Если такого значение нет, можно его создать (правый клик в пустой области справа — создать — DWORD32, даже для систем x64) и установить для него значение 0.
- Повторите шаги 2-4 для раздела
HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows\CurrentVersion\Policies\Explorer
Закройте редактор реестра. Изменения должны вступить в силу сразу после изменений, но если этого не произошло — попробуйте перезапустить explorer.exe или перезагрузить компьютер.
То же самое с помощью редактора локальной групповой политики (доступно только в Windows 10 Pro и выше):
- Нажать Win+R, ввести gpedit.msc
- Перейдите к разделу «Конфигурация пользователя» — «Административные шаблоны» — «Компоненты Windows» — «Проводник»
- Дважды кликните по значению «Отключить отображение эскизов и отображать только значки».
- Установите для него «Отключено» и примените настройки.
После этого изображения предварительного просмотра в проводнике должны будут показываться
Также обратите внимание: если проблема появилась недавно, а у вас есть точки восстановления системы, они могут помочь
Что делать, если не отображаются эскизы в Windows 10 — видео инструкция
Ну а если ни один из описанных вариантов не сработал или же проблема со значками отличается от описанной — задавайте вопросы, постараюсь помочь. При этом учитывайте, что если речь идет не о стандартных форматах файлов, которые Windows 10 поддерживает по умолчанию, включить отображение миниатюр описанными методами не получится, однако, после установки соответствующих просмотрщиков (например: Лучшие бесплатные программы для просмотра фото и изображений), редакторов или проигрывателей, миниатюры для этих форматов могут появляться.
А вдруг и это будет интересно:
Opera и ее особенности
Несколько проще этот набор операций организован в программе «Opera». В ней есть специальная кнопка с названием «Меню», нажав на которую можно найти пункт «Настройки». После его выбора аналогичным образом будет открыта вкладка, где можно манипулировать свойствами обозревателя веб-страниц.
Меню
На вкладке слева будет расположен список категорий, в котором потребуется выбрать «Сайты». На ней и будет искомый пункт «Изображения», для которого потребуется выбрать значение «Показывать все изображения».
Вкладка опций
Но плюс этого обозревателя в том, что он дает возможность манипулировать и прочими параметрами. Так, в нем можно разблокировать изображения, воспринимаемые системой как рекламу. Для этого необходимо непосредственно на вкладке настроек слева выбрать категорию «Основные», первым пунктом которого и будет искомая опция «Блокировать рекламу», сняв отметку с которого, можно достигнуть желаемого результата.
Вкладка опций
На примере Opera можно также рассмотреть еще одну проблему, почему изображения не отображаются. Это – переполненная кэш-память. Она виртуальная и очистить ее не составит труда.
История
Для этого потребуется в «Меню» выбрать раздел «История», и на открывшейся вкладке справа сверху нажать кнопку «Очистить историю».
В открывшемся диалоге нужно будет снять все метки напротив пунктов, оставив только возле «Кэшированные изображения и файлы». В выпадающем списке вверху потребуется выбрать период, за который будет проведена очистка, и после этого нажать кнопку «Очистить историю посещений».
Диалог
Ошибка при загрузке
Если вы правильно указали путь имя, а также расширения файлов, а изображение все равно не отображается, стоит проверить загружено ли данное изображение на сервер без ошибок.Небрежная загрузка файлов на сервер при запуске сайта является распространенной ошибкой, которую легко упустить. Как исправить эту проблему?Загрузите нужные изображения, обновите свою веб-страницу, и она должна сразу отобразить файлы. Вы также можете попытаться удалить изображение на сервере и повторно загрузить его. Это может показаться странным, но это действительно работает. Иногда файлы повреждаются, поэтому этот метод «удалить и заменить» может помочь.
Настройки решают все
Если же ничего подобного не происходит, проблема может действительно крыться в самом браузере и с режимом его эксплуатации.
Но, перед тем, как приступать к его перенастройке, стоит уточнить, каким именно браузером Вы пользуетесь.
Все потому, что каждый разработчик имеет свое представление о том, как должны выглядеть команды, и как в интерфейсе будет ориентироваться пользователь.
Подавляющее большинство разработчиков их пытается вовсе скрыть, чтобы не мозолить глаза всевозможными командами и наборами параметров.
Поэтому важно знать как можно больше информации. Мы же рассмотрим только наиболее популярные программы, к примеру, Chrome
Меню в Chrome
Меню в нем скрывается под малозаметной кнопкой с тремя точками. Нажав на нее, требуется найти пункт «Настройки» и выбрать его, после чего откроется вкладка со списком параметров.
Ее необходимо пролистать до конца и нажать на ссылку «Дополнительные».
Список параметров в Chrome
В раскрывшемся после этого списке нужно отыскать пункт «Настройки контента», для открытия параметров которого потребуется нажать треугольник справа от него.
Это позволит добраться до элемента с надписью «Картинки» и аналогичным образом для него выбрать значение «Показать все». Выбранные свойства сохранятся в системе автоматически.
Последний этап
Как включить отображение картинок в браузере Яндекс
Нужно выполнить несколько простых шагов:
1. Нажимаем на кнопочку и выбираем настройки
2. В поиске по настройкам вбиваем картинки
3. В разделе «Личные данные» нажимаем «Настройки содержимого»
4. Ставим галочку на «Картинки: Показывать все», а следовательно, для того, чтобы отключить изображения в Яндекс браузере
, галочку на «Картинки: Не показывать» и кнопку «Готово».
Теперь вы знаете почему не загружаются картинки в браузере Яндекс
(не отображает на странице ), а главное как включить и отключить загрузку картинок в Яндекс браузере.
Когда происходит установка операционной системы Windows 10, пользователь сталкивается с проблемой. Компания Microsoft лишила пользователей популярной программы, которая осуществляла качественный, быстрый и удобный просмотр изображений. Пользователям предложили альтернативу. Программа называется «Фотографии». Несмотря на то, что этот инструмент не уступает средству просмотра фотографий по функционалу, а даже немного превосходит, она не понравилась многим пользователям. Дело здесь в удобстве и дизайне программы. Многие консервативные пользователи хотят вернуть себе прежний просмотр фото, как в старой и привычной Windows 7. Ниже будут приведены несколько быстрых и несложных способов установки привычной, старой галереи для вашего компьютера с самой новой операционной системой.
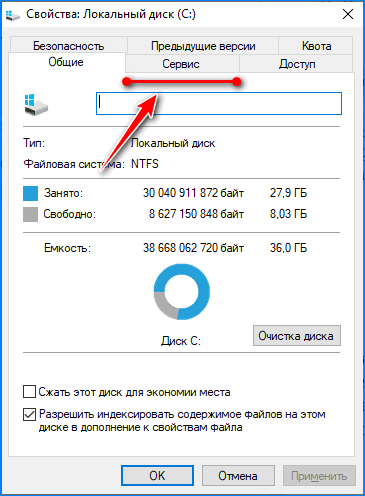
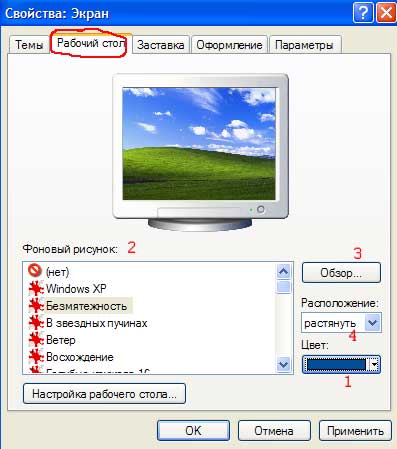
Изменено разрешение
Наверное, не нужно рассказывать, что существуют вирусы, скрывающие файлы на съемных носителях, а на место расположенных там объектов копируют себя с именами скрытых каталогов и файлов. При выполнении двойного клика по такому фото Win 7 оно не открывается, а запускается вредоносный код, выполняющий запрограммированные операции.
Первое, что необходимо предпринять, это сканирование каталога с проблемными фото при помощи надежной антивирусной программы, к примеру, Dr.Web CureIt!.

Вторым шагом является активация опции отображения расширений для известных типов документов. Для этого выполняем несколько действий.
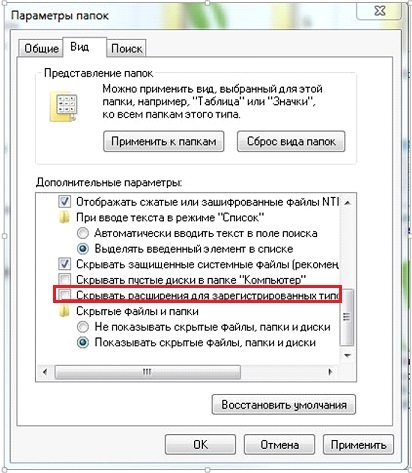
Идем в «Упорядочить» в главном меню проводника Виндовс 7 и выбираем пункт «Параметры папок».
- Переходим на вкладку «Вид».
- Убираем флажок возле опции «Скрывать расширения…», как показано на скриншоте.

Применяем изменения и проверяем расширения фото, которые не открываются.
Если все в порядке, переходим к следующему разделу.
Включение картинок в браузере
Причин тому, что пропали картинки, много, например, это может быть связано с установленными расширениями, изменениями настроек в браузере, проблемами на самом сайте и т.д. Давайте узнаем, что можно сделать в данной ситуации.
Способ 1: очистка куки и кэша
Проблемы загрузки сайтов могут быть решены благодаря чистке куки и кэш-файлов. Следующие статьи помогут Вам очистить ненужный мусор.
Подробнее:Очистка кэша в браузереЧто такое куки в браузере
Способ 2: проверка разрешения на загрузку изображений
Многие популярные обозреватели позволяют запретить загрузку изображений для сайтов, чтобы ускорить загрузку веб-страницы. Давайте посмотрим, как снова включить показ картинок.
- Открываем Mozilla Firefox на определённом сайте и слева от его адреса кликаем «Показать информацию» и жмём на стрелку.
- Далее выбираем «Подробнее».
- Запустится окно, где нужно перейти во вкладку «Разрешения» и указать «Разрешить» в графе «Загружать изображения».
Похожие действия необходимо сделать в Google Chrome.
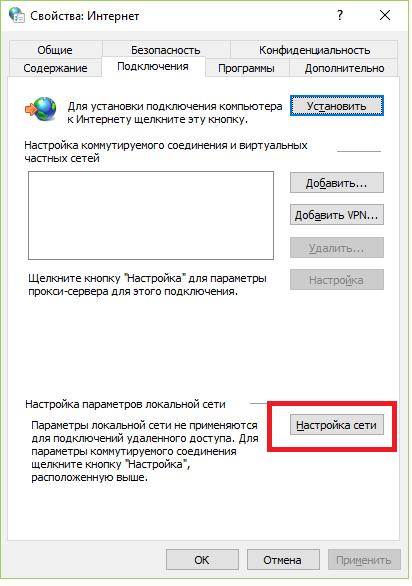
В веб-браузере Opera действия проводятся немного по-другому.
- Кликаем «Меню» — «Настройки».
- Переходим в раздел «Сайты» и в пункте «Изображения» отмечаем галочкой вариант – «Показывать».
В Яндекс.Браузере инструкция будет похожа на предыдущие.
- Открываем какой-либо сайт и возле его адреса жмём на значок «Соединение».
- В появившейся рамке жмём «Подробнее».
- Ищем пункт «Картинки» и выбираем вариант «По умолчанию (разрешить)».
Способ 3: проверка расширений
Расширение – программа, которая увеличивает функциональность обозревателя. Бывает, что в функции расширений входит блокировка некоторых элементов, нужных для нормальной работы сайтов. Вот несколько расширений, которые можно отключить: Adblock (Adblock Plus), NoScript и т.п. Если вышеприведённые плагины не активированы в обозревателе, но проблема всё равно есть, желательно отключить все дополнения и поочерёдно их включать, чтобы выявить, какой именно вызывает ошибку. Вы можете подробнее узнать о том, как удалить расширения в наиболее распространенных веб-обозревателях – Google Chrome, Яндекс.Браузере, Opera. А дальше рассмотрим инструкцию по удалению дополнений в Mozilla Firefox.
- Открываем обозреватель и жмём «Меню» — «Дополнения».
- Возле установленного расширения есть кнопка «Удалить».
Способ 4: включение JavaScript
Чтобы многие функции в обозревателе работали правильно, нужно подключить JavaScript. Данный скриптовый язык делает интернет-страницы ещё функциональнее, но если он отключён, то содержание страниц будет ограничено. В следующем уроке подробно рассказано, как подключить JavaScript.
Подробнее: Включение JavaScript
В Яндекс.Браузере, например, производятся следующие действия:
- На основной странице веб-браузера открываем «Дополнения», а далее «Настройки».
- В конце страницы нажимаем на ссылку «Дополнительно».
- В пункте «Личные данные» кликаем «Настройка».
- В строке JavaScript отмечаем пункт «Разрешить». В конце нажимаем «Готово» и обновляем страницу, чтобы изменения вступили в силу.
Вот вы и узнали, что нужно делать, если изображения в веб-обозревателе не показываются. Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
Всем привет! Сегодня мы поговорим про очень частую проблему, когда в браузере не отображаются картинки. Сначала попробуйте пооткрывать другие сайты, чтобы проверить, что проблема возникла не у вас. Если вы наблюдаете подобное на всех ресурсах, то значит ошибка отображения возникает из-за вашего компьютера или браузера.
Если только на одном сайте, то проблема может быть со стороны сервера. Также проблема может быть и со стороны интернет подключения. Можно попробовать перезагрузить роутер. Если браузер все равно не показывает картинки на сайтах, то далее пробуем варианты, о которых я написал ниже.
Сначала рассмотрим причины:
- Проблема в самом браузере и в его настройках – можно сбросить его до заводской конфигурации или переустановить.
- Расширение – отключаем все дополнения, если поможет, то ищем виновника, удаляем и переустанавливаем.
- Проблема с интернет подключением – об этом я подробнее написал в самом конце.
- Вирусы– проверяем комп антивирусной программой.
- Надстройки браузер– выключено отображение картинок.
- Включен VPN – выключаем подобные программы.
- Проблема в системе или с установленными программами.
- Забитый кэш браузера.
Расширение PhotoTrackerLite
Чтобы искать подобные снимки, не переходя на другие сайты, установите расширение для браузера PhotoTrackerLite. Это не отдельная программа для поиска по образцу, а небольшое дополнение, которое встраивается в Google Chrome, Opera или Яндекс.Браузер, добавляя веб-обозревателю новые функции. Разберем процесс установки расширений на примере Хрома, в других приложениях действуйте аналогично.
Нажмите на кнопку с тремя точками справа от поисковой строки, в меню выберите «Дополнительные инструменты» и «Расширения».
Почему не работает Youtube и как это исправить
На панели появится значок дополнения – лупа на зеленом фоне. По щелчку на ней отображается меню – выберите, какие поисковые системы использовать. По умолчанию включены все четыре сервиса. В дополнительных настройках можно установить – отображать ли иконку быстрого поиска и где выводить результаты – в активных или фоновых вкладках.
Для поиска одинаковых фотоснимков наведите курсор мыши на исходное изображение, щелкните правой кнопкой, в меню выберите появившийся пункт «Искать это изображение».
Если вы не отключили в настройках PhotoTrackerLite отображение иконки, для быстрой активации расширения наведите курсор мыши на нужную картинку – в нижнем правом углу появится значок с лупой.
По щелчку дополнение откроет в браузере вкладки для каждого из выбранного в настройках сервиса, где будут загружены результаты обработки запроса выбранной фотографии. Вы можете последовательно перейти на каждую из них и сравнить найденные картинки.
Рекомендации от Microsoft
Разработчики Виндовс 7 предлагают еще один инструмент, позволяющий разрешить проблемы с воспроизведением слайд-шоу, отображением картинок, даже если они не открываются. Это Launch FixIt. Он понадобится для исправления следующих неполадок:
- невозможно установить картинку в качестве заставки;
- не включается функция предпросмотра фото;
- в эскизах и окне предпросмотра цвета картинок визуализируются в инверсном порядке;
- артефакты и прерывания меду перелистыванием слайдов.
Посмотрите ещё: Типичная установка Windows 7 на ноутбук с uefi
На этом поиск проблем с отображением пиксельных изображений на компьютере можно заканчивать.
Причина 5: Отключенный JavaScript
Очень редкая причина, тем не менее требующая упоминания, — отключенный JavaScript. Некоторые пользователи могли в каких-то своих целях деактивировать его работу, не подозревая, что многие картинки из-за этого перестанут отображаться, являясь частью JS-блоков на сайтах.
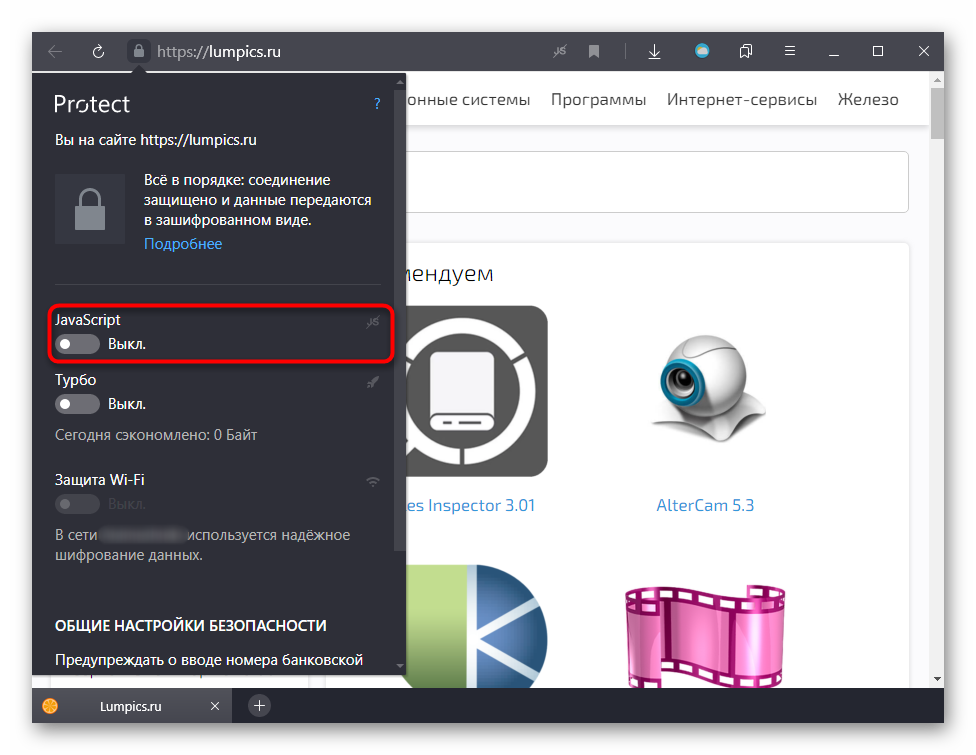
Отключить работу JavaScript можно как на одном сайте, так и в веб-обозревателе полностью, и от этого будет зависеть тип включения. Если вы блокировали JS на конкретном URL, активируется обратно он так:
- Откройте вкладку с сайтом и нажмите по значку замка либо знака восклицания, что находится слева от адреса. Если JS отключен, вы сразу же увидите соответствующий пункт. Щелкните по тумблеру, чтобы изменить состояние этой настройки.

Теперь обновите страницу.

JavaScript может быть отключен для всех сайтов или выборочно для некоторых. Проверить, так ли это, предлагаем через «Настройки».
- Перейдите в этот раздел через меню браузера.

Используя левую панель, переключитесь в «Сайты», а оттуда — в «Расширенные настройки сайтов».

Блок с JS будет последним. Маркер должен стоять рядом с пунктом «Разрешен».

Не лишним будет заглянуть в «Настройки сайтов» и просмотреть, есть ли в списке с запрещенными URL какие-то записи. При их наличии удалите оттуда все адреса.

Внешние проблемы
Подобные проблемы имеют различные причины, что следует учитывать при восстановлении корректной работы. Тем не менее, справиться с их решением может буквально любой пользователь.
Все потому, что для выполнения ряда действий не требуется прав администратора компьютера или другого устройства.
Единственное, что необходимо, – следовать инструкциям, и решение будет достигнуто.
Но прежде, чем приступать к восстановлению работы, удостоверьтесь в том, что проблема не связана с качеством интернет-соединения.
Так, проблемы с загрузкой веб-страниц, в частности присутствующих на них изображений, могут быть связаны именно с низкой скоростью, предоставляемой провайдером.
В таком случае потребуется просто обновить страничку, чтобы картинка могла загрузиться полностью, ведь ряд браузеров не отображает подобный контент сразу, а только после окончания его загрузки.
Впрочем, снижение скорости загрузки картинок может быть и не виной провайдера. Она может быть снижена за счет работы других программ, использующих сетевые ресурсы.
Их ярким примером могут считаться торрент-клиенты.
Они способны работать в фоновом режиме, из-за чего пользователь может даже не обращать на них внимание до тех пор, пока не случится нечто подобное. Тогда можно будет поступить двумя путями:
Тогда можно будет поступить двумя путями:
- отключить приложение полностью;
- ограничить использование сетевых ресурсов приложением.
Обратите внимание: во втором случае такие приложения позволяют ограничивать и скорость скачивания, и скорость раздачи торрентов. https://www.youtube.com/embed/HLBeXiHlkWc
Как сделать картинку ссылкой
Так, ссылку HTML мы сформировали, теперь чтобы сделать картинку ссылкой нам нужно просто добавить ее к HTML коду, который выводит визуально картинку на экран. HTML код вывода картинки имеет такой вид:
К картинке нужно добавит атрибут alt=»» который выводит на экран альтернативный текст вместо картинки, если она по каким то причинам не подгрузилась. Кстати, очень полезный атрибут, об этом чуть ниже. Также если вы не добавите к картинке этот атрибут, то W3C валидатор посчитает это ошибкой и предложит все-таки добавить его к коду картинки.
Ссылка у нас есть, картинка есть, но как сделать картинку ссылкой? Чтобы сделать картинку ссылкой нужно просто объединить их, чтобы получилась такая HTML конструкция:
Все, мы сделали картинку ссылкой.
— Обязательно подписывайте атрибут alt=»текст» и рекомендуется использование title=»», в качестве альтернативного текста лучше всего использовать ключевые слова статьи, в которой находится картинка. Поисковые системы отлично индексируют картинки и описания к ним.
Наведите курсор на картинку, а можете и перейти по ней, раз уж вы дочитали статью до конца, то вам может быть интересна и эта статья.
— Как вам статья «Как сделать ссылку. Как сделать картинку ссылкой» ?
Похожие по Тегам статьи
Создание Video Background HTML 5 В данной статье идет речь о создании video background — фоновой видео заставки HTML 5 веб страницы
Оформление текста в HTML — Выноски Callout Публикую несколько примеров оформления текста в HTML. Выноски Callout нужны для заострения внимания читателя…
Слайдер Bootstrap Ken Burns Effect Carousel Собрал слайдер Bootstrap Ken Burns Effect Carousel и теперь делюсь с читателями своего сайта….
HTML СSS в примерах | сниппеты | Комментировать