Css урок 9. видимость элемента, оформление ссылок css и списков, курсор
Содержание:
- CSS Properties
- CSS Properties
- Резюме
- Override The Default Display Value
- CSS Reference
- CSS Properties
- Пример использования свойства CSS visibility для HTML-таблицы
- CSS Свойства
- Скрытие содержимого с помощью content-visibility: hidden #
- Универсальный, многофункциональный скрипт показать скрыть блок
- Examples
- Using transitions on the CSS Clip Property
- Использование display для строчных элементов
- Синтаксис свойства CSS display
- Absolute position
- Пример: блог о путешествиях #
- Property Values
- Скрытие элементов
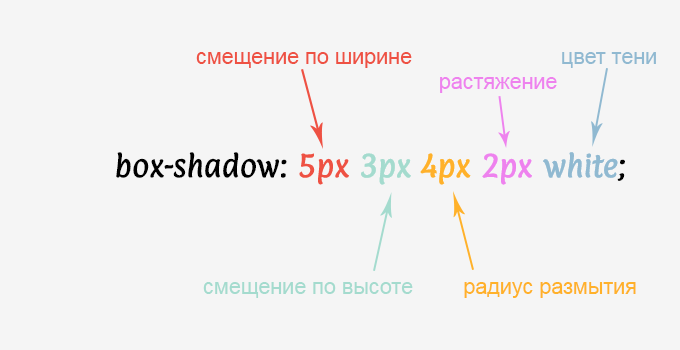
CSS Properties
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingbreak-afterbreak-beforebreak-insidecaption-sidecaret-color@charsetclearclipclip-pathcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-feature-settingsfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-variant-capsfont-weightgapgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerightrow-gapscroll-behaviortab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
CSS Properties
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingbreak-afterbreak-beforebreak-insidecaption-sidecaret-color@charsetclearclipclip-pathcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-feature-settingsfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-variant-capsfont-weightgapgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerightrow-gapscroll-behaviortab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
Резюме
Итак, вот итоговый код toggle.js.
function getRealDisplay(elem) {
if (elem.currentStyle) {
return elem.currentStyle.display
} else if (window.getComputedStyle) {
var computedStyle = window.getComputedStyle(elem, null )
return computedStyle.getPropertyValue('display')
}
}
function hide(el) {
if (!el.getAttribute('displayOld')) {
el.setAttribute("displayOld", el.style.display)
}
el.style.display = "none"
}
displayCache = {}
function isHidden(el) {
var width = el.offsetWidth, height = el.offsetHeight,
tr = el.nodeName.toLowerCase() === "tr"
return width === 0 && height === 0 && !tr ?
true : width > 0 && height > 0 && !tr ? false : getRealDisplay(el)
}
function toggle(el) {
isHidden(el) ? show(el) : hide(el)
}
function show(el) {
if (getRealDisplay(el) != 'none') return
var old = el.getAttribute("displayOld");
el.style.display = old || "";
if ( getRealDisplay(el) === "none" ) {
var nodeName = el.nodeName, body = document.body, display
if ( displayCache ) {
display = displayCache
} else {
var testElem = document.createElement(nodeName)
body.appendChild(testElem)
display = getRealDisplay(testElem)
if (display === "none" ) {
display = "block"
}
body.removeChild(testElem)
displayCache = display
}
el.setAttribute('displayOld', display)
el.style.display = display
}
}
Пример работы вы можете увидеть на отдельной страничке.
Эта универсальная функция широко используется в различных библиотеках, в частности, в jQuery.
Теперь вы знаете, что она делает ряд лишних операций, и если вдруг ваш заглючит — представляете, в чем может быть дело.
Override The Default Display Value
As mentioned, every element has a default display value. However, you can
override this.
Changing an inline element to a block element, or vice versa, can be useful for
making the page look a specific way, and still follow the web standards.
A common example is making inline elements for horizontal menus:
li { display: inline;}
Note: Setting the display property of an element only changes how the element is displayed,
NOT what kind of element it is. So, an inline element with is not allowed
to have other block elements inside it.
The following example displays <span> elements as block elements:
span { display: block;}
The following example displays <a> elements as block elements:
CSS Reference
CSS ReferenceCSS Browser SupportCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS Font FallbacksCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS Default ValuesCSS Entities
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
break-after
break-before
break-inside
caption-side
caret-color
@charset
clear
clip
clip-path
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-feature-settings
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-variant-caps
font-weight
gap
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
row-gap
scroll-behavior
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
Пример использования свойства CSS visibility для HTML-таблицы
В следующем примере мы создадим HTML-таблицу с помощью фреймворка Bootstrap. Таблица содержит пять строк, которые первоначально отображаются. На данном этапе таблица выглядит следующим образом:
Посмотреть онлайн демо-версию и код
Для строк таблицы использованы разные классы, чтобы задать их стили. Например, danger, active, warning и т.д. Строки таблицы пронумерованы от 1 до 5 (первый столбец слева).
Теперь я использую свойство visibility для второй строки, чтобы скрыть ее. Это делается следующим образом:
visibility: collapse;
Таким образом значение collapse также используется для элементов таблицы. Оно применяется для удаления строки, при этом структура таблицы не изменяется. Посмотрите на приведенный ниже рисунок и на код демо-версии:
Посмотреть онлайн демо-версию и код
Вторая строка не видна, но структура таблицы остается неизменной. Если вы используете значение collapse для любых других элементов, оно будет работать, как значение hidden.
CSS Свойства
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingcaption-sidecaret-color@charsetclearclipcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-weightgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerighttab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
Что делать, если вы хотите, чтобы контент не отображался независимо от того, отображается он на экране или нет, используя при этом преимущества кэшированного состояния визуализации? Введите: .
Это свойство дает вам все те же преимущества необработанного содержимого и кэшированного состояния визуализации, что и за пределами экрана. Однако, в отличие от with , он не начинает автоматически отображаться на экране.
Это дает вам больше контроля, позволяя скрыть содержимое элемента, а затем быстро отобразить его.
Сравните его с другими распространенными способами скрытия содержимого элемента:
- : скрывает элемент и разрушает его состояние рендеринга. Это означает, что отображение элемента так же дорого, как отображение нового элемента с тем же содержимым.
- : скрывает элемент и сохраняет его состояние отрисовки. На самом деле это не удаляет элемент из документа, поскольку он (и его поддерево) по-прежнему занимает геометрическое пространство на странице, и на него все еще можно щелкнуть. Он также обновляет состояние рендеринга в любое время, когда это необходимо, даже когда оно скрыто.
, с другой стороны, скрывает элемент, сохраняя его состояние визуализации, поэтому, если есть какие-либо изменения, которые должны произойти, они произойдут только тогда, когда элемент будет показан снова (то есть свойство удаляется).
Некоторые отличные варианты использования – это реализация расширенных виртуальных скроллеров и макет измерения.
Универсальный, многофункциональный скрипт показать скрыть блок
15.10.2020
Когда вы постоянно заняты сайтом, делаете для себя или для других, либо пишите о каких-то темах, как я здесь на сайте, то возникает постоянная необходимость универсального скрипта, который бы :
Открывал блок.
Открывал блоки, много блоков.
Открывал разные типы блоков.
И также мог закрывать их, вне зависимости от того, который из них открыт или закрыт.
Я такой себе написал и поделюсь им с вами
Один скрипт будет обрабатывать все нажатия на открыть, закрыть.
У кнопки «открыть» должен быть класс(class) = «toopen» и уникальный ид(id) вида first_число
У кнопки «закрыть» должен быть класс = «toclose» и уникальный ид(id) вида second_число
Пример кнопок :4
<span class=»toopen» id=»first_4″ style=»cursor:pointer;»>Можно использовать span</span>
<span class=»toclose» id=»second_4″ style=»display:none;cursor: pointer;»>Скрыть<div class=»kod»>
Здесь любой тег, содержание, текст, картинка и тд… фиолетовый div — это пример…
</div>
</span>
О display :
Как вы знаете, что у всякого элемента есть свойство по умолчанию — «display», например у «div» — это «block», а у «button» «inline-block».
Зачем это надо!?
Когда вы используете в элементе «открыть» разные типы «div,button и др.» то это надо каким-то образом передать и записать, чтобы потом эти данные вернуть. Надеюсь вы понимаете о чем это я! Элементы могут быть блочными, либо строчными. И занимают, либо всю строку, как «div», либо часть строки, как например «span». Поэтому, когда из «display:none» мы возвращаем в блок видимость, то надо возвращать либо «block», для «div», либо «inline», как для «span».
Сейчас в скрипте прописаны для 4 типов:
div
span
a
button
Examples
Below are examples where off-screen or clipped content might be used to improve accessibility.
Important!
Use these techniques judiciously! Keep in mind that many screen reader users have some vision—what they see and what they hear should typically be in harmony. In general, screen reader-only content should be reserved for information is apparent visually but not apparent to blind screen reader users.
Instructional cues and indicators
One fairly common use case for screen reader-only content is a search text input that is readily identified visually as a search field due to its position on a page and adjacent search button, but for which adjacent text is not provided. A hidden, associated element with «Search terms» (or similar) text would ensure that the field is properly identified to screen reader users.
Another use case might be page breadcrumbs (such as the «Home > Articles > CSS in Action…» text near the top of this page). These are a common convention due to their visual location and presentation. Because a screen reader accesses the breadcrumb links and content linearly, it may not be readily apparent to them that it is breadcrumbs. As such, hidden text of «You are here:» has been added just prior to the breadcrumbs to provide a cue/indicator to screen reader users about what follows.
«Skip» links
«Skip to main content» or «Skip navigation» links are one of the few places where accessibility has a potentially negative impact on visual design and usability for some users. To be useful, the «skip» link should be one of the first on the page. Designers may balk at the idea of providing such a prominent link—particularly when that link will not be used by most site visitors. However, hiding the «skip» link visually using a technique above makes it much less usable to sighted keyboard users—a user group that can greatly benefit from this link.
One way to reconcile this conflict is to visually hide the link until the user tabs to it at which point it becomes visible to sighted users.
This technique uses two style definitions—one to visually hide the link, and another using the pseudo-class to visually reveal the link while it has focus.
#skip a
{
position:absolute;
left:-10000px;
top:auto;
width:1px;
height:1px;
overflow:hidden;
}
#skip a:focus
{
position:static;
width:auto;
height:auto;
}
These styles should then be applied to the «skip» link:
<div id=»skip»><a href=»#content»>Skip to Main Content</a></div>
One possible drawback to this approach is that the sudden appearance of a link that was previously invisible will be unexpected and could potentially confuse the sighted keyboard user. The WebAIM.org site address this by implementing CSS transitions to animate the focused «skip» link from above the top of the page (as opposed to off-screen left) to the top left corner of the page, then back above the page when focus is lost. This ensures that the link is highly visible on screen for a longer period of time. You can see this in action by pressing the «Tab» key with focus at the top of this page.
Using transitions on the CSS Clip Property
Using clipping seems to work as well. The idea is simply to set the clip
parameters in a way that clip the complete element in order to simulate hidden visibility.
The transition then gradually removes the clipping.
Some browsers might have problems
with percent values and so you need to specify the actual pixel sizes which is a
disadvantage for dynamic or responsive layouts.
|
<style > <div class=»outer7″> Sample Text Hover Here </div> |
Sample Text Hover Here |
Использование display для строчных элементов
Свойство CSS display также используется для изменения поведения строчных и блочных элементов.
Напомню, что блочные элементы занимают все доступное им пространство и начинаются с новой строки. Например, абзацы или блоки div — это блочные элементы.
Строчные элементы занимают только необходимое для отображения пространство и не начинаются с новой строки. В качестве примеров строчных элементов можно привести span, тег ссылки и т.д.
Свойство HTML display позволяет изменять поведение строчных и блочных элементов.
Чтобы изменить поведение блочного элемента на поведение строчного:
display: inline;
Чтобы изменить поведение строчного элемента на поведение блочного:
display: block;
В следующем примере поведение элемента span изменяется на поведение блочного элемента. А поведение абзаца с помощью свойства CSS display изменяется на поведение строчного элемента.
Чтобы понять, в чем заключается разница, сначала посмотрите на приведенный ниже рисунок и исходный код, в котором свойство HTML display еще не применено:
Посмотреть онлайн демо-версию и код
На странице демо-версии отображен родительский div, а внутри него span и абзац. Изначально их поведение является стандартным для этих элементов:
- Родительский div очерчен черной рамкой и занимает всю доступную ширину;
- span очерчен синей рамкой, внутри div он занимает только необходимое для отображения пространство и начинается с той же самой строки;
- Абзац, который очерчен красной рамкой, также занимает все доступное пространство и начинается с новой строки.
Теперь с помощью HTML display block я изменю поведение span на поведение блочного элемента, а поведение абзаца на поведение строчного. Родительский div остается без изменений. Смотрите результат и демо-версию:
Посмотреть онлайн демо-версию и код
span начинается с новой строки и границы абзаца заканчивается там, где заканчивается его текст. Он не занимает всю доступную ширину, как div или span.
Данная публикация является переводом статьи «CSS display and visibility: 6 examples to show/hide HTML elements» , подготовленная редакцией проекта.
Синтаксис свойства CSS display
display: none;
Это позволяет скрыть элемент, для которого задано значение данного свойства. Именно его я применил для раздела 3 в приведенном выше примере.
Свойство HTML display также используется, чтобы изменить поведение строчных или блочных элементов:
display: inline;
Этот код задает для блочного элемента поведение строчного. Например, div представляет собой блочный элемент. Применив к нему display: inline, мы задаем для него поведение строчного элемента:
display: block;
Значение block делает противоположное. Например, элемент span является строчным. Если мы применим к нему display: block, он будет вести себя как блочный элемент.
Absolute position
The property allows an element to be moved from its default position within the page layout using , , , and . An -positioned element can therefore be moved off-screen with or similar:
See the Pen
hide with position: absolute by SitePoint (@SitePoint)
on CodePen.
| metric | effect |
|---|---|
| browser support | excellent, unless using |
| accessibility | content still read |
| layout affected? | yes, if positioning is changed |
| rendering required | depends |
| performance | reasonable if careful |
| animation frames possible? | yes, on , , , and |
| events triggered when hidden? | yes, but it may be impossible to interact with an off-screen element |
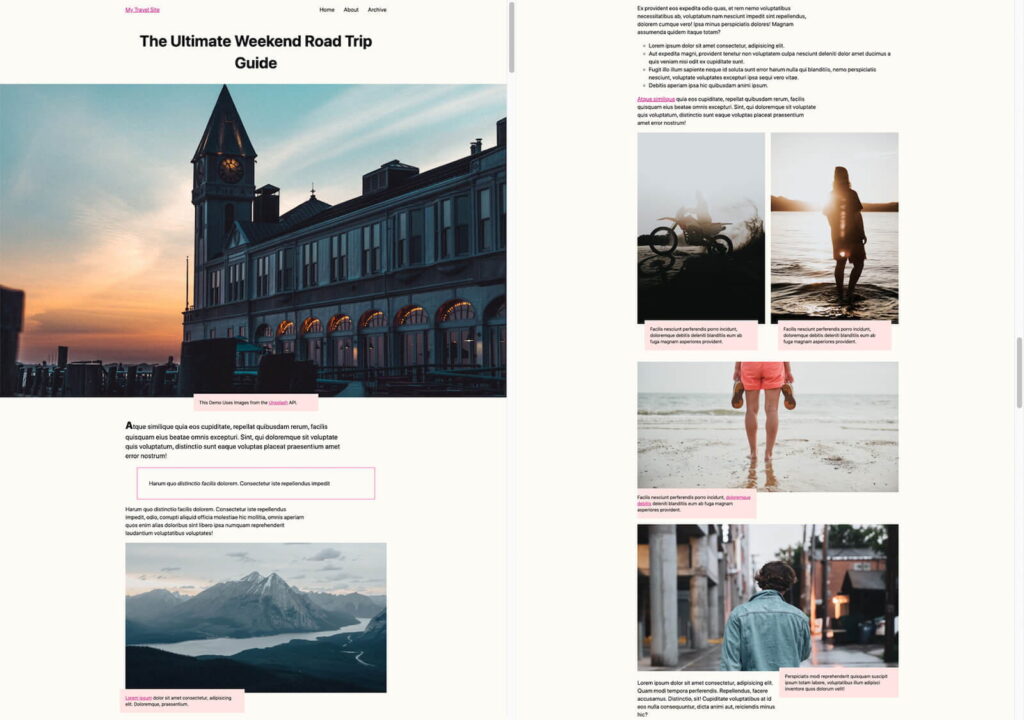
Пример: блог о путешествиях #
В этом примере мы базируем наш блог о путешествиях справа и применяем его к фрагментированным областям слева. Результаты показывают, что время рендеринга увеличивается с 232 мс до 30 мс при начальной загрузке страницы.
Блог о путешествиях обычно содержит набор историй с несколькими изображениями и некоторым описательным текстом. Вот что происходит в обычном браузере при переходе на блог о путешествиях:
- Часть страницы загружается из сети вместе со всеми необходимыми ресурсами.
- Браузер стилизует и размещает все содержимое страницы, не учитывая, является ли содержимое видимым для пользователя.
- Браузер возвращается к шагу 1, пока не будут загружены все страницы и ресурсы.
На шаге 2 браузер обрабатывает все содержимое в поисках вещей, которые могли измениться. Он обновляет стиль и макет любых новых элементов, а также элементов, которые могли сместиться в результате новых обновлений. Это работа по рендерингу. На это нужно время.

Теперь подумайте, что произойдет, если вы разместите каждую из историй в блоге. Общий цикл тот же: браузер загружает и отображает фрагменты страницы. Однако разница заключается в объеме работы, выполняемой на шаге 2.
Благодаря видимости содержимого он будет стилизовать и разметить все содержимое, которое в настоящее время отображается пользователю (оно отображается на экране). Однако при обработке истории, которая полностью находится за пределами экрана, браузер пропустит работу по рендерингу и только создаст стиль и макет самого блока элемента.
Производительность загрузки этой страницы будет такой, как если бы она содержала полные экранные истории и пустые поля для каждой из закадровых историй. Это работает намного лучше, с ожидаемым снижением затрат на визуализацию загрузки на 50% или более . В нашем примере мы видим увеличение времени рендеринга с 232 мс до 30 мс . Это 7-кратный прирост производительности.
Какую работу нужно проделать, чтобы воспользоваться этими преимуществами? Сначала мы разбиваем контент на разделы:

Затем мы применяем к разделам следующее правило стиля:
.story {
content-visibility: auto;
contain-intrinsic-size: 1000px; /* Explained in the next section. */
}
|
1 |
.story{ content-visibilityauto; contain-intrinsic-size1000px;/* Explained in the next section. */ } |
Обратите внимание, что по мере того, как контент перемещается в область видимости и исчезает, он будет запускаться и прекращать отображение по мере необходимости. Однако это не означает, что браузеру придется отображать и повторно отображать один и тот же контент снова и снова, поскольку работа по визуализации сохраняется, когда это возможно
Указание естественного размера элемента с помощью #
Чтобы реализовать потенциальные преимущества , браузеру необходимо применить ограничение размера, чтобы гарантировать, что результаты рендеринга содержимого никоим образом не влияют на размер элемента. Это означает, что элемент будет выложен так, как если бы он был пустым. Если элемент не имеет высоты, указанной в обычном макете блока, то он будет иметь нулевую высоту.
Это может быть не идеально, так как размер полосы прокрутки будет смещаться в зависимости от того, что каждая история имеет ненулевую высоту.
К счастью, CSS предоставляет другое свойство, которое эффективно определяет естественный размер элемента, если на элемент влияет ограничение размера . В нашем примере мы устанавливаем его как оценку высоты и ширины секций.
Это означает, что он будет располагаться так, как если бы у него был единственный дочерний элемент с размерами «внутреннего размера», гарантируя, что ваши блоки без размера по-прежнему занимают место. действует как размер заполнителя вместо отображаемого содержимого.
Property Values
| Value | Description | Play it |
|---|---|---|
| visible | Default value. The element is visible | Play it » |
| hidden | The element is hidden (but still takes up space) | Play it » |
| collapse | Only for table rows (<tr>), row groups (<tbody>), columns (<col>), column groups (<colgroup>). This value removes a row or column, but it does not affect the table layout. The space taken up by the row or column will be available for other content. If collapse is used on other elements, |
Play it » |
| initial | Sets this property to its default value. Read about initial | Play it » |
| inherit | Inherits this property from its parent element. Read about inherit |
Скрытие элементов
В CSS есть возможность временного или постоянного скрытия некоторых элементов веб-страницы
Стоит обратить внимание на то, что скрытые элементы не будут отображаться только на веб-странице, но их можно будет посмотреть в исходном коде HTML-документа. Для скрытия элементов используется или свойство со значением или свойство visibility со значением :
- display: none; — указание браузеру скрыть элемент, убрав его из общего потока элементов. В этом случае элемент, расположенный после скрытого элемента, будет смещаться вверх, занимая место скрытого элемента.
- visibility: hidden; — указание браузеру скрыть элемент, зарезервировав под него место на веб-странице. В этом случае браузер только скрывает элемент, не удаляя его из общего потока, поэтому на месте скрытого элемента останется пустое пространство, совпадающее по размеру с размером скрытого элемента.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
h1.hidden { visibility: hidden; }
h2.none { display: none; }
</style>
</head>
<body>
<h1>Это видимый заголовок</h1>
<h1 class="hidden">Скрытый заголовок</h1>
<h2 class="none">Скрытый заголовок2</h2>
<p>Элемент, который скрыт с помощью свойства visibility, все равно занимает
пространство там, где он должен находиться в отличие от элемента скрытого с помощью
свойства display, который убран из общего потока страницы.</p>
</body>
</html>
Попробовать »