Информационные ресурсы и сервисы сети интернет: значение, определение
Содержание:
- Что такое сайт
- История создания интернета
- Тип HTML документа (doctype)
- Как работает и устроен интернет
- Информационные сервисы сети Интернет – перечень
- Из чего состоит сайт
- Безопасность
- Как создать файл HTML.
- Что значит html и как создать html файл?
- Из чего состоит веб-адрес
- Что такое вёрстка сайта
- Веб 1.0, Веб 2.0, Невидимая Сеть и Темная Сеть
- Разбор CSS и создание CSSOM
- Типы отображения:
- Бесплатное размещение сайта в сети интернете
- Что такое url сайта (адрес сайта)?
- Что такое верстка сайта?
Что такое сайт
Рассмотрим подробнее, что такое сайт,и какие функции он имеет. Веб-сайт представляет собой набор взаимосвязанных сетевых веб-ресурсов, таких как веб-страницы, которые обычно отождествляются с общим доменным именем это значит принадлежат одному владельцу или организации. Самым ярким примером можно назвать сайт wikipedia.org.
Самое распространённое деление сайтов происходит на 2 группы. Первые – это те, которые доступны из всей Глобальной сети, а вторые – те, доступ к которым разрешён только из определённой локальной сетки, с помощью URL сайта – это уникальный адрес ресурса. Например, внутри сети какой-то конкретной организации.
Веб-страницы, которые являются строительными блоками веб-сайтов, представляют собой документы, обычно составленные в виде простого текста с добавлением инструкций по форматированию языка разметки гипертекста (HTML, XHTML).

Они могут включать элементы с других веб-сайтов. Доступ к веб-страницам и их передачаосуществляются с помощью протокола передачи гипертекста (HTTP). А так же с дополнительным использованием HTTPS – это протокол, обеспечивающий шифрование данных, для обеспечения безопасности и конфиденциальности пользователя.
Веб-сайты могут иметь много функций и могут использоваться в различных направлениях. Сайт может быть персональным, корпоративным веб-сайтом для компании, правительственным, веб-ресурсом организации и т. д. Они, как правило, посвящены определенной теме или цели — от развлечений и социальных сетей до предоставления новостей и обучения.
История создания интернета
Идея соединения между собой нескольких компьютеров появилась еще при их создании, но сделали это лишь в 1 969 году. Соединили между собой два ПК из разных университетов — ПК Sigma 7 из Калифорнии с ПК SDS 940 в Стэнфорде.
Так, в далеком 1 969 году, была создана самая первая в мире сеть — ARPANET. Она была закрытой для большинства и больше применялась для военных нужд. Чтобы обеспечивать качественную передачу данных в 1 983 году в ней начали использовать проколы TCP/IP — которыми мы до сих пор пользуемся.
Используя сильные стороны и удачные решения ARPANET в 1 984 году национальным научным фондом США была создана уже более открытая и современная сеть — NSFNet. Использовали ее для установления связи между вычислительными центрами и институтами посредством компьютеров. Подключение к ней было довольно свободным, поэтому уже к 1 992 году к ней было подключено уже более 7 500 тысяч других мелких сеток. Некоторые были и из разных стран.
ARPANET просуществовала до 1 990 года, после чего полностью уступила место более современной NSFNet. За год до этого, в 1 989 году британский специалист Тим Бернерс-Ли начал реализацию своей концепции всемирной паутины и начал разработку протокола HTTP для TCP/IP, языка гипертекста — HTML, идентификаторов адресов — URI и браузера. Назвал он свой проект — World Wide Web.
В 1 990 году всемирная паутина вышла в свет и стала доступна для исследовательских учреждений. Первый браузер вышел тогда же и назывался WordWideWeb.
В 1 991 году всемирная паутина вышла в общий доступ для всех компьютеров, соединенных с интернетом. А, в 1 993 году вышел в свет первый графический браузер Windows NCSA Mosaic, на основе которого были созданы браузеры Internet Explorer и другие. Именно благодаря появлению всемирной паутины, браузеров, возможности создавать сайты — популярность интернета начала расти огромными темпами. Люди смогли не просто общаться между компьютерами по сети, а получили полноценное медиа пространство с практически безграничными возможностями для обмена информацией в удобном — графическом виде.
Так, теперь в интернете можно:
- Читать книги, статьи — любую литературу
- Смотреть фильмы и другие видеоролики
- Играть в игры
- Общаться с пользователями из любой страны
- и многое другое
С этого момента Internet стал приобретать нынешний вид и развиваться бешеными темпами. А всемирной паутиной мы пользуемся с вами каждый день. Маршрутизацией трафика с 1 995 года начали заниматься привычные нам провайдеры, а NSFNet вернулась к тому, с чего начинала — к исследовательской деятельности.
Тип HTML документа (doctype)
Осталось рассмотреть один тег нашей первой WEB-страницы, который находится в самом начале html-кода: «!doctype html». Данный тег задает версию языка HTML, на котором написана страница, и его версию.
Он необходим, чтобы браузер понимал согласно какому стандарту отображать веб-страницу. Метатегов doctype существует несколько видов, и они различаются в зависимости от версии языка, на котором написан html-код. Так, наш тег !doctype html указывает на версию языка HTML5.
Итак, подведем итоги:
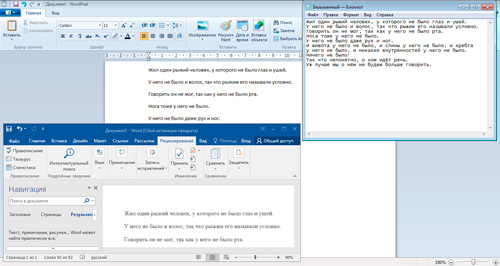
1. Практически все WEB-страницы, представляют из себя текстовый файл. Создать их можно с помощью любого текстового редактора. В данной статье мы научились создавать WEB-страницы при помощи обычного Блокнота.
2. HTML — это язык, который используется для создания web-страниц. HTML — это аббревиатура HyperText Markup Language (язык гипертекстовой разметки).
3. WEB-страницы состоят из html-тегов и их содержимого. Теги состоят из символов и имени внутри них. Имена тегов можно писать как прописными(большими), так и строчными(маленькими) буквами. Между символами и именами тегов, а также внутри имен тегов не допускаются пробелы и переносы строк. Теги бывают парные и одиночные, а также теги могут быть вложенными друг в друга.
4. Открывающий тег + содержимое + закрывающий тег образуют элемент. Бывают также элементы состоящие из одного открывающего тега. В HTML есть блочные элементы и строчные. Блочные элементы всегда выводятся с новой строки и имеют отступ сверху и снизу от соседних элементов. Строчные элементы осуществляют логическое форматирование текста.
5. Открывающие HTML-теги могут содержать атрибуты, которые помещаются между именем тега и символом и отделяются от имени тега пробелом. Если в теге несколько атрибутов, то они отделяются друг от друга пробелами. Атрибуты бывают обязательные и необязательные.
6. Любая WEB-страница должна содержать в себе две секции: секция заголовков head и секция тела body. Эти секции должны находиться внутри тега html. Это основные теги html, без которых не обходится ни одна html-страница.
7. Вначале HTML-кода должен идти метатег doctype, указывающий версию языка.
На этом мы закончим знакомиться с основами html. Чтобы научится применять язык HTML на практике необходимо изучить конкретные теги, их особенности и свойства. Для создания простейших веб-страниц необходимо изучить следующие вопросы:
- Как создавать заголовки и абзацы в html;
- Как вставить изображение в html;
- Как вставить таблицу на сайт;
- Как создать гиперссылку.
Для того, чтобы придать вашим страницам красочности и привлекательности вам понадобиться заняться более сложным вопросом — изучением CSS.
На этом у меня все!!! До встречи в следующих постах!
Как работает и устроен интернет
Это миллионы подключенных между собой устройств и других сетей. Все они объединены в одну большую — глобальную сеть и могут общаться между собой в ней. Для передачи данных используются протоколы TCP/IP, благодаря, которым есть возможность передавать и получать самую различную информацию.
Всемирная паутина — это составляющая часть интернета, то, благодаря чему работают все сайты. Она дает нам возможность посещать и создавать сайты, и другие ресурсы в веб.
Компьютеры соединены в одну сеть с помощью кабелей, которыми владеют провайдеры. Через них маршрутизируется весь трафик. Также, доступ в Internet может передаваться и через спутники.
Центры обмена трафика называются Internet Exchange (IX), они обрабатывают основной международный трафик. И, да, эти кабели находятся между континентами и под огромной глубиной в море/океане — около 3км.
Провайдеры делятся — на больших и маленьких, владельцы самих кабелей могут сами не давать доступ к интернету, а продавать его через других более мелких провайдеров.
Сети делаться на уровни:
- 1 уровень — это основные провайдеры, которые владеют международными кабелями
- 2 уровень — провайдеры, которые осуществляют маршрутизацию внутри одной страны
- 3 уровень — локальные провайдеры одного города и более мелкие
Все они объединены между собой и из них и строится вся всемирная сеть нашей планеты.
Чтобы все это работало правильно и были разработаны протоколы TCP/IP. Благодаря им компьютеры внутри сетей могут взаимодействовать между собой. Протоколы являются стандартом и не зависят от устройства или операционной системы. Их придерживаются и производители устройств, и разработчики операционных систем
Поэтому неважно, будь у вас Windows или Mac OS — интернет везде будет работать одинаково — по одним и тем же правилам
В заключение
Теперь вы точно знаете, что такое Internet или, как его любят называть — инет, когда он появился и какую огромную роль играет в роли развития всего человечества. Это действительно неиссякаемый источник информации и толчок к образованию всех на этой планете.
Информационные сервисы сети Интернет – перечень
Предмет использования информационных ресурсов – поиск сведений, среднее, высшее обучение, повышение квалификации, просмотр новостей и многое другое. Среди основных сервисов выделяют:
- Электронную доску с объявлениями или систему досок. На портале может разместить объявление любой пользователь. Это намного удобнее, чем расклеивать бумаги по улицам или отправлять в печатные издания. Доступ к информации имеют абсолютно все желающие;
- Телеконференцию. Через сеть можно провести научную конференцию, деловое совещание, международные переговоры. Допускается участие двух и более лиц, которые присутствуют на рабочем месте и готовы к обсуждению вопроса;
- Обмен файлами. Для пересылки сообщений используется код ASCII. Если дополнить его файлом, появляется доступ к пересылке в автономном режиме. Произвольные файлы пересылаются с помощью протокола FTP при условии оперативного онлайн-режима. Компьютер, принимающий информацию, вступает в прямой контакт с передатчиком данных – другим компьютером;
- Отправку электронных писем. С помощью электронной почты решаются важнейшие деловые, личные вопросы. Люди обмениваются файлами, поздравлениями, документами;
- Получение удаленного доступа. Протокол telnet позволяет соединиться с любым компьютером, независимо от его места нахождения. В FTP присутствуют ограничения на доступ к чужой информации. С telnet пользователь получает возможность полноценно выполнять любые операции на чужой машине;
- Подборку сервера. Для использования протоколов удаленного доступа необходимо указание доменного имени нужного сервера. В противном случае возникают проблемы с доступом. Специальные системы позволяют решить данную проблему и являются мощным информационным ресурсом Интернета.
Из чего состоит сайт
Доменное имя – адрес веб-сайта, например seonews.ru. В данном случае это то, что отделено точкой от домена ru. Также существуют домены третьего, четвертого и других уровней. Для SEO наиболее эффективным считается доменное имя второго уровня.
Сервер, или хостинг, – место, где размещены файлы вашего ресурса. Они хранятся не в облаках, а находятся физически на каком-либо устройстве, на котором предоставляет место хостинг.
СMS – система управления большинством современных web-сайтов, их движок. Предназначен для удобства использования ресурса. Наиболее популярны WordPress, OpenCart, PrestaShop, Drupal, Joomla и др. Все их файлы находятся на конкретном сервере. Также там хранятся и файлы сайта – база данных, различные картинки, видео.
Контент – содержимое веб-ресурса, то есть текст, изображения, видео, анимация и другие файлы. Оптимизация контента – важный этап продвижения сайта в Сети.
Безопасность
Существует множество сайтов, которые являются значимыми ресурсами. На этих ресурсах могут располагаться персональные данные пользователей (например, личная переписка, адреса, телефоны) или финансовая информация (например, банковские сайты). Взлом таких ресурсов может повлечь как прямые денежные убытки (например, злоумышленник может перечислить деньги с чужого счёта на свой собственный), так и косвенные, связанные с распространением конфиденциальной информации или просто злоумышленник может испортить содержимое сайта
Для многих сайтов важно обеспечить некоторый уровень безопасности. Требуемый уровень безопасности во многом зависит от располагающейся на сайте информации.
Наиболее распространённые проявления взлома сайта:
- несанкционированное изменение злоумышленниками отображения сайта (см.: дефейсинг, хакеры)
- подделка сайта (дизайн и содержимое сайта может быть скопировано и у пользователя такого сайта могут украсть пароли)
- снижение числа пользователей сайта из-за воровства пользователей, перешедших на сайт с поисковой системы или мобильных устройств
- появление ссылок на внешние ресурсы (чёрное seo)
- появление порно-баннеров и другой назойливой рекламы
Вторичные последствия взлома сайта:
- блокировка сайта как «вредоносного» поисковыми системами Google и Яндекс
- блокировка сайта браузерами Google Chrome, Opera, Яндекс. Браузер и другими
- блокировка сайта антивирусами
- блокировка сайта хостинг-провайдером, на котором он расположен
- снижение позиций сайта в поисковой выдаче поисковых систем
- снижение количества ежедневных посетителей сайта
Наиболее популярными мотивами взлома сайта являются:
- подорвать продажи или имидж конкурирующего сайта
- получить выгоду: рассылать за деньги спам с сайта; перенаправлять за деньги пользователей сайта на другие сайты и страницы приложения Google Play и AppStore; использовать сайт для DDoS-атак; использовать сайт для размещения на нём ссылок на внешние сайты; размещение вредоносного кода, заражающего компьютеры посетителей сайта
- шантаж: воровство с целью возврата владельцу за деньги
- реклама: размещение на сайте дефейсинга с целью рекламы хакерских услуг
- политические мотивы: с целью показать позицию в отношении того или иного политического строя или организации
По данным, проведённого сервисом по защите сайтов SiteSecure, исследования безопасности коммерческих сайтов в России за 1 квартал 2015 года каждый 10-й сайт заражён или имеет высокий риск заражения и блокировки за вредоносность.
Как создать файл HTML.
Для того, чтобы начать работать с технологией HTML и изучать основные элементы этого языка, нам понадобится специальный файл, в котором мы будем работать.
Давайте приступим к практическим действиям и прямо сейчас создадим свой первый HTML-файл.
Это будет «полигон», который мы будем наполнять содержимым, расширять и экспериментировать.
Для тех, кто любит видео:
Первый способ, который мы рассмотрим по созданию файла HTML — это способ создания файла в простом текстовом редакторе.
Способ 1. Создаем файл html в программе «Блокнот».
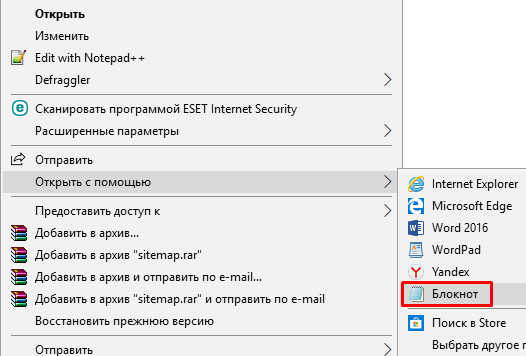
Откройте любой текстовый редактор, например, редактор «Блокнот», который входит в состав операционной системы Windows. Найти эту программу можно через главное меню Пуск -> Все программы ->Стандартные -> Блокнот.
В главном меню программы выбираем «Файл-Сохранить как».
И сохраняем текстовый файл с расширением *.txt.
Теперь нужно поменять расширение этого файла с *.txt на *.html.
Если у Вас не отображается расширение файлов, вот заметка:
После того, как вы выполните инструкции из этой заметки, рядом с названием файла будет отображаться его расширение.
Только что мы с вами создали свой первый HTML-файл, который уже можем заполнять содержимым.
Аналогично html-файл создается с помощью программы Notepad++.
Но, пользоваться таким способом не всегда бывает удобно и, как видите, это не самый быстрый способ по созданию html-файлов. Есть программы, которые позволяют решить эту проблему намного быстрее.
Одной из таких программ является универсальный редактор кода Dreamweaver (я писал об этой программе здесь).
Способ 2. Создание файла HTML в универсальном редакторе кода Dreamweaver.
После того, как программа загрузиться появляется следующее окно приветствия:
Все, что нужно сделать, это выбрать в этом окне, в разделе «Создать», файл HTML.
После этого файл будет успешно создан
Причем, обратите внимание, что программой был автоматически добавлен некоторый код
Это обязательный код, который должен присутствовать на веб-странице о нем мы еще поговорим. Dreamweaver добавляет этот код автоматически, что экономит нам время.
Теперь, для того, чтобы этот файл появился на жестком диске, его нужно сохранить. Делается это через меню «Файл – Сохранить как…»
Далее выбираете место, где должен будет находиться этот файл, и нажимаете на кнопку сохранить.
Обратите внимание, чтобы при сохранении вы случайно не убрали расширение html, которое присваивается файлу. Аналогично можно создать файл HTML и в других программах, я лишь хотел показать общий смысл, как это делается
Аналогично можно создать файл HTML и в других программах, я лишь хотел показать общий смысл, как это делается.
Домашнее задание
Прямо сейчас создайте HTML-файл любым способом, который описан выше
Это очень важно научиться делать прямо сейчас, т.к. все дальнейшие уроки будут основываться на том, что у вас уже есть этот файл
Делюсь своим опытом в веб-разработке, чтобы вы реализовали свои идеи и проекты.
webgyry.info
Что значит html и как создать html файл?
Используется HTML для того, чтобы страницы в Интернете выглядели именно такими, какими Вы их все знаете:
- красиво оформленные тексты,
- выделенные жирно или курсивом,
- просто черного цвета или разноцветные,
- с активными ссылками на другие страница сайта или блога,
- с картинками, видео, аудио и еще многими другими любопытными фишечками.
По сути, html – это изнанка страниц многих сайтов. Часто их красивое оформление создается с помощью языка разметки html. Иначе это еще называют создание страниц с помощью html верстки.
Сайты могут создаваться и на других языках программирования, например, на языке php.
Ученый из Британии Тим Бернерс Ли разработал язык html в 1986-1991 годах в Швейцарии. По сути html позволяет создавать простые, но при этом красивые документы. Уже позже в html были добавлены мультимедийные возможности (видео и т.п.) и поддержка работы с гипертекстом (для создания гиперссылок).
Для работы с html были созданы всем известные программы-браузеры, они же интернет-обозреватели, такие как:
- Mozilla Firefox (Мозилла Фаерфокс),
- Internet Explorer (Интернет Эксплорер),
- Google Chrome (Гугл Хром),
- Opera (Опера),
- Яндекс (Yandex) браузер,
- Safari (Сафари) и
- другие.
Первоначально основная функция браузера состояла как раз в интерпретации кода HTML и выводе визуального результата на экран монитора пользователя.
Что такое html страница?
Документы, файлы, страницы, созданные на языке html, имеют расширение вида .html или .htm. Например, html-страница (или html-файл, или html-документ) может иметь название вида:
Строго говоря, тест.html – это имя файла (или имя страницы), где
- тест – имя файла, а
- .html – расширение имени файла (или расширение имени страницы), которое обычно просто называют «расширение».
Сейчас более распространенным вариантом вместо слова «расширение» стало слово «формат». Поэтому выражение «формат html» означает, что файл (или страница) написан на языке html и имя такого файла имеет расширение html. Значит,
Операционная система Windows по умолчанию скрывает расширения файлов (то есть, форматы файлов). Программисты сделали это «не со зла», а для того, чтобы уберечь пользователя от бездумного изменения расширений файлов. Можно сделать так, чтобы по умолчанию расширения файлов были открыты. В Windows 7 для этого:
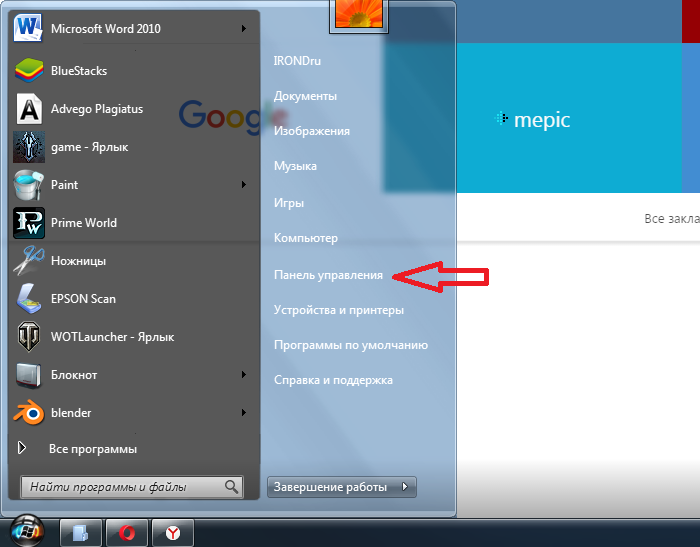
- кликаем по кнопке Пуск,
- открываем Панель управления,
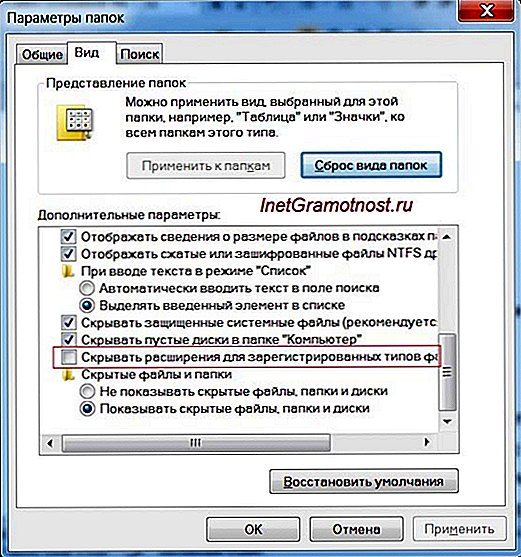
- находим Параметры папок,
- открываем вкладку Вид, прокручиваем в самый низ и
- убираем галочку напротив опции «Скрывать расширения для зарегистрированных типов файлов»,
- жмем «ОК».

Если сейчас Вы поднимите глаза вверх и посмотрите в адресную строку своего браузера, то увидите там имя той страницы, которую сейчас читаете, а в конце имени стоит .html. Это пример html страницы блога, которая размещена в Интернете. Обычно у блога (у сайта) много html страниц. Например, каждая статья на этом блоге является отдельной html страницей.
В Интернете также встречаются сайты-одностранички, состоящие всего из одной html страницы. Например, это может быть
- интернет-визитка человека или фирмы, либо
- страница, продающая через Интернет какой-либо товар или услугу.
Язык HTML постоянно развивается и на сегодняшний день существует несколько его версий, начиная от HTML 2.0 от 22 сентября 1995 года и заканчивая последней версией языка HTML 5 от 28 октября 2014 года. В сентябре 2016 года планируется выпуск HTML 5.1.
Что такое HTML теги?
HTML – это язык разметки документов с помощью тегов. Теги заключаются в треугольные скобки “ ”. Теги могут быть парными и непарными.
Например, тег “b”, заключенный в треугольные скобки, делает текст жирным
текст, выделенный жирным
В результате получится так: текст, выделенный жирным
А тег “i” делает текст курсивным.
текст, выделенный курсивом
В результате получим: текст, выделенный курсивом
- Есть еще тег для перевода строки “br”.
- С помощью тега “a href” выделяют гиперссылку.
- Тег для заголовка документа – . Это тег, открывающий документ. Он является парным в том смысле, что для него обязательно нужен закрывающий тег со слешем .
- После заголовка идет основная часть, которая находится между открывающим тегом и закрывающим тегом
www.inetgramotnost.ru
Из чего состоит веб-адрес
Чтобы унифицировать все веб-адреса создан специальный стандарт, благодаря которому у всех урлов существует простой и понятный путь к хранению файла.
Символы, которые мы видим в адресной строке и есть URL-адрес. Структура любого URL выглядит так:
В структуре обязательно используется <схема> и <хост>, остальные части необязательные.
Схема — протокол передачи данных. Существует огромное количество протоколов, но чаще всего это:
- FTP:// (File Transfer Protocol)предоставляет удаленный доступ к хостингу, передаче данных с сервера на устройство пользователя и наоборот;
- HTTP:// (Hyper Text Transfer Protocol) — протокол передачи гипертекста предназначен для транспортировки произвольных данных (изначально, в формате HTML).
HTTPS:// (Hyper Text Transfer Protocol Secure) — HTTP протокол, для повышения безопасности работающий с помощью транспортных механизмов SSL и TLS.
Логин: пароль — имя и пароль для входа в учетную запись. Для HTTP/HTTPS-протоколов не используется. Обычно применяется для протокола FTP (ftp://name:password@qwerty.ua).
Хост — доменное имя сайта. Зачастую используется название бренда, например netpeak.ua. Также может использоваться IP-адрес (172.217.168.195), но сейчас его применяют очень редко, так как IP запомнить сложнее.
Порт — составная часть веб-адреса, числовой идентификатор программы или процесса, предоставляющий возможность доступа к ресурсам на указанном IP-адресе. Например, за http-сервером закреплен 80 порт, а за https — 443. То есть для соединения с веб-сервером нам необходимо знать IP-адрес компьютера и его порт. В свою очередь, чтобы веб-сервер мог передать данные на наш компьютер, ему необходимо предоставить IP и порт нашего компьютера, чтобы принять ответ от сервера, а после обработать данные.
URL-путь — это адрес, где расположен ресурс или файл на веб-сервере. К примеру, по адресу https://netpeak.ua/services/seo/ можно понять, что услуги категории «SEO» расположены в директории «Услуги».
Параметры — специальные данные, которые браузер сообщает веб-серверу. Как правило, параметры указываются после знака «?» и разделяются «&». Всё, что идет до вопросительного — основной URL, после — дополнительные параметры. https://site.com/cat332t1.html?sort_direction=desc&sort_by=price_desc
Якорь — вид закладки на странице, которая направляет пользователя на определенную часть страницы (помеченный фрагмент кода). Реализовывается с помощью символа «#»: https://en.wikipedia.org/wiki/URL#Syntax.
Что такое вёрстка сайта
Вёрстка – это структура всех элементов на странице документа, сайта или другого информационного носителя. Такими элементами могут быть изображения, заголовки, подзаголовки, таблицы, инфографика и сам текст.
Изначально понятие вёрстки было применимо к издательской деятельности. Книги, газеты, журналы содержат структурированную информацию. В них есть чёткая сетка, блоки, в которых текст и графические материалы упорядочены таким образом, чтобы максимально облегчить читателю процесс потребления информации и заинтересовать его.
Наши продукты помогают вашему бизнесу оптимизировать расходы на маркетинг Узнать подробнее
Сейчас актуальность вёрстки для издательств сохраняется, но к ним также примкнула и сфера веб-дизайна.
В разработке сайтов вёрсткой называется перевод дизайн-макетов в интерактивный, читаемый браузерами вид. То есть, верстальщик пишет код, который формирует из предоставленного графического шаблона «живую» веб-страницу, с элементами которой может работать пользователь.
В контексте создания сайтов есть два вида разработки:
Back-end — программирование функционала сайта;
Front-end — программирование внешнего отображения и интерактивных элементов сайта.
Вёрстка относится к front-end. Она не отвечает за базовые возможности сайта, например, за регистрацию пользователей, товарную корзину или прочие операции, связанные с вычислениями, внешними и внутренними запросами, хранением и загрузкой данных.
Вёрстка правильно располагает все элементы на странице и делает так, чтобы с ними было удобно работать. Поэтому вёрстка сайта – это ответственная задача, требующая внимательности, терпения и постоянного тестирования.
Вёрстку веб-страниц невозможно представить без HTML. Если говорить простыми словами, то HTML — это единый стандарт отображения всех элементов веб-страницы. Это язык разметки, с помощью которого браузеры показывают нам порядок, размер, формы и шрифт текста. С его тегами знакомы все, кто занимался созданием сайтов, например:
- <body> </body> — все содержимое страницы;
- <h1> </h1> — это обозначение заголовка;
- <h2> </h2> — подзаголовок;
- <img> — изображение;
- <strong> </strong> — жирный шрифт;
- <a> </a> — ссылка на другой ресурс, но между ними надо поставить атрибут href, который содержит адрес этой ссылки и так далее.
К вёрстке предъявляются особые требования и она бывает нескольких видов.
Веб 1.0, Веб 2.0, Невидимая Сеть и Темная Сеть
Web 1.0: когда в 1989 году Тим Бернерс-Ли запустил World Wide Web, он был заполнен простым текстом и элементарной графикой. По сути, это была коллекция электронных брошюр, организованная в виде простого формата приема/передачи. Этот простой статический формат называется веб 1.0. Миллионы веб-страниц по-прежнему статичны, и термин web 1.0 по-прежнему применяется к ним.
Web 2.0: в конце 1990-х Интернет начал выходить за рамки статического контента и начал предлагать интерактивные услуги. Вместо того, чтобы рассматривать веб-страницы только как брошюры, Интернет начал предлагать программное обеспечение, которое позволяло людям выполнять задачи и получать услуги потребительского типа. Интернет-банкинг, видеоигры, службы знакомств, отслеживание акций, финансовое планирование, редактирование графики, домашнее видео и веб-почта стали обычными онлайн-предложениями. Эти онлайн-сервисы в настоящее время называют веб 2.0. Такие сайты, как Facebook, Flickr, eBay, Digg и Gmail, помогли сделать web 2.0 частью нашей повседневной жизни.
Невидимая паутина: невидимая сеть или глубокая паутина, является третьей частью Всемирной сети. С технической точки зрения, невидимая сеть Web 2.0 описывает миллиарды веб-страниц, которые специально скрыты от обычных поисковых систем. Веб-страницы защищены паролями или скрыты за брандмауэрами. Это частные, конфиденциальные страницы, такие как личная электронная почта, личные банковские выписки и веб-страницы, созданные с помощью специализированных баз данных. Невидимые веб-страницы либо полностью скрыты от посторонних глаз, либо для их поиска требуются специализированные поисковые системы.
Darknet: В 2000-х годах скрытая часть Всемирной паутины породила даркнет, то есть темную сеть. Darknet – это частная коллекция веб-сайтов, которые зашифрованы, чтобы скрыть личность всех участников и помешать властям отслеживать действия пользователей. Темная паутина – это черный рынок для торговцев незаконными товарами и убежище для людей, которые стремятся общаться вдали от репрессивных правительств и нечестных корпораций. Доступ к темной паутине возможен только через сложные технологии. Cлучайно попасть в темную сеть не получится. Большинство интернет-пользователей никогда не ходят туда.
Разбор CSS и создание CSSOM
Возможно, вы слышали о DOM, но слышали ли вы о CSSOM (CSS Object Model) (объектной модели CSS)? До того, как я начал исследовать эту тему, я об этом ни чего не знал!
Подобно файлам HTML и DOM, когда файлы CSS загружаются, они должны быть проанализированы и преобразованы в дерево — на этот раз CSSOM. Он описывает все селекторы CSS на странице, их иерархию и их свойства.
Чем CSSOM отличается от DOM, так это тем, что он не может быть построен постепенно, поскольку правила CSS могут перезаписывать друг друга в разных точках из-за specificity (порядка применения свойства). Вот почему загрузка CSS блокирует рендеринг, поскольку до тех пор, пока весь CSS не будет проанализирован и не будет построен CSSOM, браузер не может знать, где и как разместить каждый элемент на экране.

Типы отображения:
- Фиксированный;
- Резиновый;
- Адаптивный;
Фиксированная вёрстка (также она называется статической) представляет собой такой вид дизайна страницы, в котором размеры указываются точно в пикселях (px) и являются статичными вне зависимости от размеров экрана.
Использование такого макета на текущий момент времени оправдано лишь в том случае, если точно известно, что продукт будет применяться только на определенных экранах с четко известным разрешением. В случае открытия на более мелком экране размер веб-страницы будет просто не влезать в размеры окна браузера. А внизу добавится горизонтальная полоса прокрутки.
Резиновую вёрстку выполнить сложнее, нежели фиксированную. Здесь размеры принято задавать в процентах от ширины экрана, на котором выполнено открытие страницы. Такая страница с резиновым дизайном займёт всю ширину окна браузера и, казалось бы, всё хорошо, но! На широких мониторах сайт расплывётся, хотя, к примеру, на квадратном может быть всё красиво.
Адаптивная вёрстка подстраивает вид страницы под максимальное удобство для пользователя в зависимости от того, на каком устройстве отрыт ресурс. Отображение на различных устройствах может выполняться с перестройкой блоков, с изменением внешнего вида элементов страницы.
Например, при использовании большого экрана, панель навигации будет выглядеть строкой с пунктами меню, в то время как при открытии той же страницы на мобильном телефоне с меньшим разрешением меню свернётся в кнопку в углу. Адаптивная вёрстка заменила мобильные версии сайтов, которые обычно располагали на поддоменах (m.site.ru).
Под эту верстку обычно создаётся несколько макетов под основные разрешения девайсов. Для реализации подобной вёрстки под каждый размер экрана прописывают свои стили CSS и правила @media.
Бесплатное размещение сайта в сети интернете
Кто-то скажет, что можно ведь бесплатно разместить сайт в интернете.
Из сложных вариантов и качественных бесплатных хостингов можно разместиться на GitHub Pages, но там нельзя базу данных создать, только HTML сайты.

У вас есть 30-дневный бесплатный период. Зарегистрировать его можно здесь и выбрать тариф хостинга.
Если вы только начинаете, то этот вариант отлично подойдет. Потому что здесь есть одна база данных и поддержка PHP. И нет никакой рекламы. Для тестирования очень классно!
Либо вы всегда можете отдать данную работу агентству и не заниматься самостоятельно. В каком случае выгодно отдавать разработку и маркетинг на аутсорс читайте в стать «Аустсорсинг маркетинга».
Что такое url сайта (адрес сайта)?
URL (от англ. Uniform Resource Locator) — это адрес страницы в сети интернет. Он состоит из доменного имени и адреса внутри сайта. Части URL разделяются слэшами (косыми чертами).
Например, URL данной страницы выглядит так:
http://vrogov.ru/business/sites/chto-takoe-sajt-prostymi-slovami/
Здесь http:// — это префикс, говорящий браузеру, что это сайт;
vrogov — доменное имя второго уровня — имя сайта;
.ru — доменное имя верхнего уровня — Россия;
business — раздел сайта, посвящённый бизнесу;
sites — подраздел сайта, посвящённый сайтам;
chto-takoe-sajt-prostymi-slovami — адрес этой страницы.
Что такое верстка сайта?
Вёрстка определяет, как части сайта будут выглядеть в разных браузерах и на разных устройствах.
Большая часть пользователей заходят в интернет с мобильных устройств — смартфонов и планшетов. Поэтому сайты должны иметь адаптивную вёрстку, чтобы их удобно было смотреть и на больших мониторах, и на маленьких смартфонах.
Сайты с устаревшей вёрсткой выглядят на смартфонах либо чересчур мелко, либо не помещаются на маленьком экране и их приходится скролить как по горизонтали, так и по вертикали, что очень неудобно.
Сайты с современной вёрсткой сами определяют, с какого устройства их смотрят, и отображаются так, чтобы пользователям было удобно.