Как создать слайдер изображений или слайд-шоу
Содержание:
- Images as Indicators
- CSS:
- Меню
- JavaScript слайд шоу на базе разработанной библиотеки
- Больше
- Smart Slider 3
- Создание галереи слайд-шоу
- Возможности современных слайдеров
- Готовый слайдер изображений
- JavaScript:
- Плагин MetaSlide
- HTML:
- Анимируем слайдер на css
- Multiple Slideshows on the Same Page
- Как создать слайдер с зацикливанием? — 1 версия
- Стандартный слайдер для сайта на WordPress
- Делаем слайдер на html
Images as Indicators
An example of using images as indicators:



Example
<div class=»w3-content» style=»max-width:1200px»> <img class=»mySlides»
src=»img_nature_wide.jpg» style=»width:100%»> <img class=»mySlides»
src=»img_snow_wide.jpg» style=»width:100%»> <img class=»mySlides»
src=»img_mountains_wide.jpg» style=»width:100%»> <div
class=»w3-row-padding w3-section»> <div class=»w3-col
s4″> <img class=»demo w3-opacity» src=»img_nature_wide.jpg»
style=»width:100%» onclick=»currentDiv(1)»> </div>
<div class=»w3-col s4″> <img class=»demo
w3-opacity» src=»img_snow_wide.jpg»
style=»width:100%;display:none»
onclick=»currentDiv(2)»> </div>
<div class=»w3-col s4″> <img class=»demo
w3-opacity» src=»img_mountains_wide.jpg»
style=»width:100%;display:none» onclick=»currentDiv(3)»> </div> </div>
</div>
CSS:
.slideshow {
width: 100%;
height: 500px;
position: relative;
overflow: hidden;
background: #000;
margin: 20px 0;
}
.slideshow-item {
width: 100%;
height: 100%;
position: absolute;
opacity: 0;
animation: slideanim 40s infinite;
}
.slideshow-item:nth-child(1),
.slideshow-item:nth-child(1) img {
animation-delay: 0;
}
.slideshow-item:nth-child(2),
.slideshow-item:nth-child(2) img {
animation-delay: 10s;
}
.slideshow-item:nth-child(3),
.slideshow-item:nth-child(3) img {
animation-delay: 20s;
}
.slideshow-item:nth-child(4),
.slideshow-item:nth-child(4) img {
animation-delay: 30s;
}
.slideshow-item img {
width: 100%;
height: 100%;
object-fit: cover;
animation: zoom 40s infinite;
}
.slideshow-item-text {
max-width: 50%;
position: absolute;
bottom: 20px;
left: 20px;
background-color: rgba(0,0,0,0.7);
color: #fff;
padding: 20px 30px;
font-family: Verdana, sans-serif;
}
.slideshow-item-text h5 {
font-size: 22px;
margin: 0 0 10px 0;
color: #BFE2FF;
}
.slideshow-item-text p {
font-size: 15px;
margin-bottom: 10px;
}
@keyframes slideanim {
12.5%{
opacity: 1;
}
25%{
opacity: 1;
}
37.5%{
opacity: 0;
}
}
@keyframes zoom {
50%{
transform: scale(1.3);
}
}
@media screen and (max-width: 1100px){
.slideshow-item-text{
max-width: 75%;
}
}
@media screen and (max-width: 456px){
.slideshow-item-text {
bottom: 0;
left: 0;
max-width: 100%;
}
.slideshow-item-text h5 {
font-size: 18px;
}
.slideshow-item-text p {
font-size: 13px;
}
}
|
1 |
.slideshow { width100%; height500px; positionrelative; overflowhidden; background#000; margin20px; } .slideshow-item { width100%; height100%; positionabsolute; opacity; animationslideanim40sinfinite; } .slideshow-item:nth-child(1) img { animation-delay; } .slideshow-item:nth-child(2) img { animation-delay10s; } .slideshow-item:nth-child(3) img { animation-delay20s; } .slideshow-item:nth-child(4) img { animation-delay30s; } .slideshow-item img { width100%; height100%; object-fitcover; animationzoom40sinfinite; } .slideshow-item-text { max-width50%; positionabsolute; bottom20px; left20px; background-colorrgba(0,0,0,0.7); color#fff; padding20px30px; font-familyVerdana,sans-serif; } .slideshow-item-text h5 { font-size22px; margin10px; color#BFE2FF; } .slideshow-item-text p { font-size15px; margin-bottom10px; } @keyframes slideanim { 12.5%{ opacity1; } 25%{ opacity1; } 37.5%{ opacity; } } @keyframes zoom { 50%{ transformscale(1.3); } } @media screen and (max-width: 1100px){ .slideshow-item-text{ max-width75%; } } @media screen and (max-width: 456px){ .slideshow-item-text { bottom; left; max-width100%; } .slideshow-item-text h5 { font-size18px; } .slideshow-item-text p { font-size13px; } } |
Немного о коде
На показ каждого слайдера выделяется 10 секунд, а всего их 4. Поэтому общая продолжительность анимации составляет 40 секунд. Это указывается в строках и
Для каждого слайда отдельно устанавливается задержка, это классы , и т.д.
Значения в анимации устанавливаются так:
- — 100 / 4 (кол-во слайдов) / 2, при котором переходим с полной прозрачности в видимую область
- — 100 / 4 (кол-во слайдов), при котором показываем непрозрачный слайд
- — складываем первые два значения для перехода опять в прозрачность
Значения в анимации устанавливаются так:
50% {transform: scale(1.3)} — 100 / 4 (кол-во слайдов) x 2, при котором увеличиваем фотографию
Например, для 7-ми слайдов эти анимации будут выглядеть так:
@keyframes slideanim {
7.15%{
opacity: 1;
}
14.3%{
opacity: 1;
}
21.5%{
opacity: 0;
}
}
@keyframes zoom {
28.5%{
transform: scale(1.3);
}
}
|
1 |
@keyframes slideanim { 7.15%{ opacity1; } 14.3%{ opacity1; } 21.5%{ opacity; } } @keyframes zoom { 28.5%{ transformscale(1.3); } } |
Меню
Панель значковЗначок менюАккордеонВкладкиВертикальные вкладкиЗаголовки вкладокВкладки полной страницыВверх НавигацияОтзывчивый TopnavПанель поискаИсправлена боковая панельБоковая навигацияПолноэкранная навигацияМеню Off-CanvasНаведение с помощью кнопокМеню горизонтальной прокруткиВертикальное менюНижняя навигацияОтзывчивый снимок NavСсылки на нижнюю границуСсылки справаЦентрированные ссылки менюИсправлено менюСлайд-шоу в прокруткеСкрыть Navbar в прокруткеПрикрепленное NavbarВыпадающие окна HoverНажмите «Раскрывающиеся окна»Раскрытие в ТопнавеРаспространение в СиденеОткроется панель NavbarDropupMega MenuпагинацияПанировочные сухариГруппа кнопокГруппа вертикальных кнопокВажная социальная панельОтзывчивый заголовок
JavaScript слайд шоу на базе разработанной библиотеки
Иногда на практике может потребоваться сделать JS карусель с прокруткой, которую часто называют слайд шоу. В моём случае этого не требовалось, но я всё же решил сделать такую на базе итогового кода библиотеки для случая, когда это может пригодиться.
На самом деле, реализация JavaScript слайд шоу отличается от обычного слайдера совсем незначительно. Разница заключается лишь в том, что в слайд шоу слайды переключаются автоматически с заданным временным интервалом, а в случае обычной JS карусели они меняются вручную с помощь элементов навигации.
Для автоматической прокрутки слайдов я добавил в самый конец своего класса следующий метод:
slideShow: function (timeout) {
var sliderCount = this.links.length;
var self = this;
this.slideCycle = setInterval(function () {
var currentSlideNumber = document.querySelector('#slider-nav a.current').getAttribute("data-slide");
var slideId = parseInt(currentSlideNumber, 10) + 1;
self.slide(document.querySelector(''));
}, timeout);
}
Что здесь происходит — думаю, понятно. Для создания данного метода я скопировал код из события клика на кнопки ручного переключения слайдов и разместил его внутри вызова JavaScript функции setInterval(), которая выполняет указанное действие через заданный промежуток времени.
Сценарий действия передаётся первым аргументом в виде анонимной функции, а временной интервал — вторым, который я решил сделать в виде переменной, значение которой передаётся при вызове slideShow().
Единственная модификация кода внутри setInterval(), которая потребовалась, — это определение количества слайдов и сравнение с ним индекса текущего слайда для зацикленности автоматического переключения.
Ну, и для того, чтобы данный код заработал, сам метод необходимо вызвать. Я решил сделать это всё в том же navigate(), который как раз и является сборником всяких сценариев. Вызов я разместил в самом конце, передав в качестве аргумента значение временного интервала для автоматической смены слайдов в нашем JS слайд шоу (я выбрал 2000 милисекунд или 2 секунды, вы можете по необходимости изменять это число):
self.slideShow(2000);
После этого проверяйте работу JavaScript слайдера, не забыв при этом почистить кэш сайта и браузера.
В итоге, у нас получилось JS слайд шоу, в котором слайды переключаются автоматически и по кругу, т.е. при достижении последнего слайда шоу переходит на новый цикл, и показ снова начинается с самого первого элемента.
При работе с различными библиотеками JS каруселей картинок и отзывов я заметил, что данную практику разработчики активно применяют, но с некоторым дополнением. Во всех увиденных мною решениях автоматический показ слайдов прерывается, если пользователь сделал ручное переключение. Поэтому я решил сделать подобное и в своей библиотеке.
Для прерывания автоматического показа слайдов JavaScript карусели я решил воспользоваться стандартной JS функцией clearInterval(), которой в качестве аргумента передаю идентификатор временного интервала, возвращаемого функцией setInterval() при его установке.
В итоге, получился следующий код, который я решил не оформлять отдельным методом:
clearInterval(self.slideCycle);
И разместил его в местах описания действий при кликах на различные элементы навигации, т.е. в следующих:
link.addEventListener("click", function (e) {...});
self.prevBtn.addEventListener('click', function (e) {...});
self.nextBtn.addEventListener('click', function (e) {...});
Вызов clearInterval() лучше делать поближе к самому событию клика, главное, чтобы перед ним, а не после.
Больше
Fullscreen VideoМодальные коробкиШкалаИндикатор прокруткиСтроки хода выполненияПанель уменийПолзунки диапазонаПодсказкиPopupsСкладнойКалендарьHTML вставкаСписокПогрузчикиЗвездвРейтинг пользователейЭффект наложенияКонтактные фишкиКартыКарточка профиляОповещенияЗаметкиМеткиКругиКупонОтзывчивый текстФиксированный нижний колонтитулЛипкий элементОдинаковая высотаClearfixСнэк-барПрокрутка рисункаЛипкий заголовокТаблица ценПараллаксПропорцииПереключение типа/не нравитсяВключить скрытие/отображениеПереключение текстаПереключение классаДобавить классУдалить классАктивный классУвеличить HoverПереход при наведенииСтрелкиФормыОкно браузераНастраиваемая полоса прокруткиЦвет заполнителяВертикальная линияАнимация значковТаймер обратного отсчетаМашинкуСкоро страницаСообщения чатаРазделить экранОтзывыЦитаты слайд-шоуЗакрываемые элементы спискаТипичные точки останова устройстваПеретаскивание HTML-элементаКнопка спуска на входеJS медиа запросыJS анимацииПолучить элементы IFRAME
Smart Slider 3

На мой взгляд, это самый интересный и многофункциональный слайдер из всех бесплатных плагинов для WordPress на сегодняшний день!
У него в арсенале есть куча различных настроек и возможностей, позволяющих создавать интересные и оригинальные слайд шоу. По сути, он является бесплатным аналогом премиумного плагина Revolution Slider.
Основные особенности Smart Slider 3:
- Приятный интерфейс и неограниченное количество слайдеров и слайдов
- Возможность добавления слоёв на слайд
- Поддержка шаблонов. Вы можете создавать и сохранять свои шаблоны для слайдов или загружать уже готовые из библиотеки Smart Slider
- Настройка фона. Можно использовать цвета, задавать градиентные переходы, фоновые изображения и регулировать прозрачность
- Можно дублировать слайдер и слайды
- Расширенные настройки навигации. Можно выбирать изображения для кнопок навигации, их положение на слайде, цвет (обычный и при наведении), прозрачность и смещение
- Возможность добавления миниатюр, для слайдов
- Наличие интересных и оригинальных теней
- Задание определённого размера слайд шоу или растягивание на всю ширину
- Наличие вертикальной и горизонтальной прокрутки для слайдов, а также поддержка сенсорных экранов и управления колёсиком мышки
- Можно настраивать анимации для фона и слайдов. Smart Slider 3 содержит довольно неплохой набор плавных анимаций с возможностью их предпросмотра
- Задание размеров слайдера для мобильных устройств
- Настройка автопрокрутки и скорости смены слайдов
- Возможность оптимизации изображений. Такой функцией далеко не каждый платный плагин может похвастаться, а здесь это есть в функционале бесплатной версии!
Пожалуй, это основные его особенности, но далеко не все.

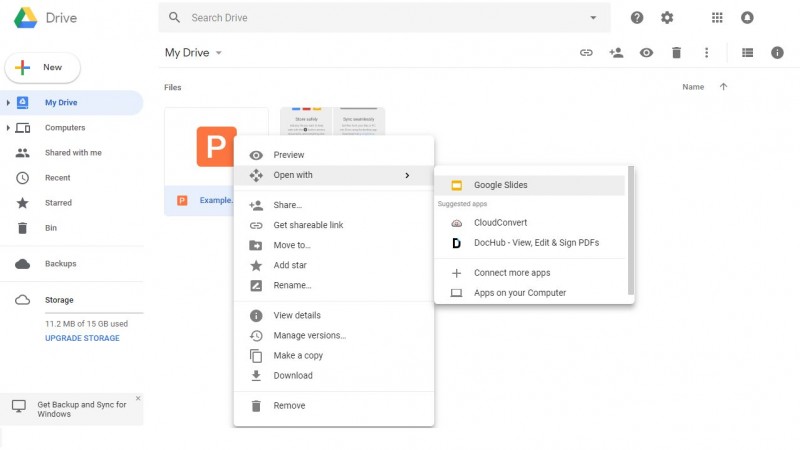
Создание галереи слайд-шоу
Шаг 1) добавить HTML:
Пример
<!— Container for the image gallery —><div class=»container»> <!— Full-width images with number text —> <div class=»mySlides»>
<div class=»numbertext»>1 / 6</div> <img src=»img_woods_wide.jpg»
style=»width:100%»> </div> <div class=»mySlides»>
<div class=»numbertext»>2 / 6</div> <img src=»img_5terre_wide.jpg»
style=»width:100%»> </div> <div class=»mySlides»>
<div class=»numbertext»>3 / 6</div> <img src=»img_mountains_wide.jpg»
style=»width:100%»> </div> <div class=»mySlides»>
<div class=»numbertext»>4 / 6</div> <img src=»img_lights_wide.jpg»
style=»width:100%»> </div> <div class=»mySlides»>
<div class=»numbertext»>5 / 6</div> <img src=»img_nature_wide.jpg»
style=»width:100%»> </div> <div class=»mySlides»>
<div class=»numbertext»>6 / 6</div> <img src=»img_snow_wide.jpg»
style=»width:100%»> </div> <!—
Next and previous buttons —> <a class=»prev» onclick=»plusSlides(-1)»>❮</a>
<a class=»next» onclick=»plusSlides(1)»>❯</a> <!— Image text —> <div
class=»caption-container»> <p id=»caption»></p>
</div> <!— Thumbnail images —> <div class=»row»> <div
class=»column»> <img class=»demo cursor» src=»img_woods.jpg»
style=»width:100%» onclick=»currentSlide(1)» alt=»The Woods»>
</div> <div class=»column»>
<img class=»demo cursor» src=»img_5terre.jpg» style=»width:100%» onclick=»currentSlide(2)»
alt=»Cinque Terre»> </div>
<div class=»column»> <img class=»demo
cursor» src=»img_mountains.jpg» style=»width:100%» onclick=»currentSlide(3)»
alt=»Mountains and fjords»> </div>
<div class=»column»> <img class=»demo
cursor» src=»img_lights.jpg» style=»width:100%» onclick=»currentSlide(4)»
alt=»Northern Lights»> </div> <div
class=»column»> <img class=»demo cursor» src=»img_nature.jpg»
style=»width:100%» onclick=»currentSlide(5)» alt=»Nature and sunrise»>
</div> <div class=»column»>
<img class=»demo cursor» src=»img_snow.jpg» style=»width:100%» onclick=»currentSlide(6)»
alt=»Snowy Mountains»> </div> </div></div>
Шаг 2) добавить CSS:
Стиль галереи изображений, кнопки Далее и назад, текст заголовка и точки:
Пример
* { box-sizing: border-box;}/* Position the image container
(needed to position the left and right arrows) */.container {
position: relative;}/* Hide the images by default */.mySlides {
display: none;}/* Add a pointer when hovering over the thumbnail
images */.cursor { cursor: pointer;}/* Next & previous
buttons */.prev,.next { cursor: pointer; position:
absolute; top: 40%; width: auto; padding: 16px;
margin-top: -50px; color: white; font-weight: bold;
font-size: 20px; border-radius: 0 3px 3px 0; user-select:
none; -webkit-user-select: none;}/* Position
the «next button» to the right */.next { right: 0;
border-radius: 3px 0 0 3px;}/* On hover, add a black background color with a
little bit see-through */.prev:hover,.next:hover {
background-color: rgba(0, 0, 0, 0.8);}/* Number text (1/3 etc) */
.numbertext { color: #f2f2f2; font-size: 12px;
padding: 8px 12px; position: absolute; top: 0;}/* Container for
image text */.caption-container { text-align: center;
background-color: #222; padding: 2px 16px; color: white;
}.row:after
{ content: «»; display: table; clear: both;}/* Six
columns side by side */.column { float: left; width:
16.66%;}/* Add a transparency effect for thumnbail images */.demo {
opacity: 0.6;}.active,.demo:hover { opacity: 1;}
Шаг 3) добавить JavaScript:
Пример
var slideIndex = 1;showSlides(slideIndex);// Next/previous
controlsfunction plusSlides(n) {
showSlides(slideIndex += n);}// Thumbnail image controlsfunction currentSlide(n) {
showSlides(slideIndex = n);}function showSlides(n) { var
i; var slides = document.getElementsByClassName(«mySlides»);
var dots = document.getElementsByClassName(«demo»); var captionText
= document.getElementById(«caption»); if (n > slides.length) {slideIndex
= 1} if (n < 1) {slideIndex = slides.length} for (i = 0; i
< slides.length; i++) { slides.style.display =
«none»; } for (i = 0; i < dots.length; i++) {
dots.className = dots.className.replace(» active», «»); }
slides.style.display = «block»; dots.className
+= » active»; captionText.innerHTML = dots.alt;}
❮ Назад
Дальше ❯
Возможности современных слайдеров
Слайдеры появились и начали бурно развиваться по одной простой причине — современный интернет-пользователь предпочитает графическую информацию текстовой. Да, еще несколько лет назад в обиходе вебмастеров были сайты, сплошь наполненные блоками голого текста, практически без изображений. Но сейчас пользователей отпугивает контент такого формата. Максимум информации за минимум времени — таков девиз среднестатистического миллениала. Поэтому, хотя бы главная страница, уважающего себя ресурса, должна быть наполнена большим количеством графического контента с минимум текста. Наиболее удобным инструментом, призванным уплотнить объёмные медиафайлы без потери их зрелищности, и стал слайдер.
Его задачи:
- разместить ссылки на весь ключевой контент внутри одного блока главной страницы;
- создать гармоничный баланс между размещёнными медиафайлами и SEO-элементами;
- удовлетворить все пожелания целевой аудитории сайта (и владельцев ресурса).
Практически любой слайдер состоит из сменяющих друг друга страниц с графической и/или текстовой информацией, переключателей и маркеров. Последние добавляются для того, чтобы показывать общее количество слайдов и номер текущего.
Современные технологии позволяют безгранично расширять функционал слайдера — всё зависит лишь от вашего желания и потребностей. Изображения могут сменяться любым способом, который только можно себе вообразить — от классического до так называемого «аккордеона» и т.п. Вместо картинки или текста на слайде может быть видео. Также есть возможность оборудовать слайдеры таймером, поставить кнопки паузы и запуска слайд-шоу и многое другое.
Готовый слайдер изображений
В финальной версии слайдера использовано несколько картинок, две кнопки с изменением фона при наведении курсора и плавная анимация перехода. Как видно из нашего примера, обучение веб-разработке может базироваться на практике: это не только пробуждает интерес, но и позволяет экспериментировать, улучшать, изменять функциональность компонентов на своё усмотрение, параллельно пополняя багаж знаний и навыков.
Теперь вы можете попробовать другие способы реализации, перейти к использованию дополнительных инструментов, таких как Bootstrap:
Или CSS Flexbox:
Можете попрактиковаться на слайдере посложнее, с дополнительными эффектами, опираясь на код из данного проекта:
JavaScript:
Суть программы будет в том что при нажатие на кнопку Right будет удалятся класс block за счёт чего скрывается картинка а следующему элементу добавляется класс block.
JavaScript
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
// Берём кнопку вперёд let btnRight=document.querySelector(«.btnRight»); // Берём слайды let slides=document.querySelectorAll(«img»); // Объявляем переменную i leti=; btnRight.addEventListener(«click»,function(){ // Увеличиваем переменную i ++i // Условие если переменная i больше или равна количеству слайдов if(i>=slides.length){ // Удаляем класс block предыдущему слайду slidesi-1.classList.remove(«block»); // Присваиваем переменной i ноль i=; // Добавляем класс block следующему слайду slidesi.classList.add(«block»); }else{// Иначе // Удаляем класс block предыдущему слайду slidesi-1.classList.remove(«block»); // Добавляем класс block следующему слайду slidesi.classList.add(«block»); } }) |
Таким же образом можно сделать что бы картинки менялись в другом направление или, если добавит таймер то тогда картинки будут меняться автоматически, но это уже вы сами сделаете, потому что это очень просто, да и программист должен уметь разбираться.
Плагин MetaSlide
Наиболее распространённой CMS в Глобальной сети является WordPress, поэтому установку плагина стоит рассмотреть именно для неё. В качестве примера возьмём один из наиболее популярных слайдеров: MetaSlider.
Для начала необходимо скачать плагин, а после его активации, в меню консоли блога, вы сможете выбирать одну из двух опций:
- Add-ons — ни что иное, как реклама платной версии данного расширения WordPress. Зайдя в эту вкладку, вы сможете ознакомиться со всеми преимуществами расширенной версии. Среди прочих откроются возможности создавать слайдеры из постов вашего блога или работать с видео.
- MetaSlider — открывает настройки слайдера.
Для быстрого создания слайдера просто перетащите необходимые изображения в средний блок.
В следующем окне вы сможете отредактировать каждый загруженный медиафайл или, если в этом есть необходимость, добавить новые. Здесь можно добавить на слайды текст, поставить гиперссылки, обрезать слишком большие картинки и оптимизировать их для поисковых систем.
Что бы использовать полученный слайдер, выберете внутри редактора статей WordPress кнопку «Создать MetaSlider» (его логотип появится в редакторе, после установки плагина). Далее выбирайте необходимый из выпадающего списка. В нашем примере получится вот такой автоматический слайдер для сайта:
HTML:
<div class=»slider-content»>
<div class=»header»>
<div class=»logo»>Пошаговый <span>слайдер</span></div>
</div>
<div class=»slider-wrapper»>
<div class=»slider-container»>
<div class=»control-nav»>
<ul></ul>
</div>
<div class=»next-button»>
<svg class=»arrow-right-5″ viewBox=»0 0 154 109″>
<symbol id=»Arrow» viewBox=»-73.9 -55.3 135.9 85.4″>
<g>
<polygon points=»-73.9,29.1 -6,-9.2 61.9,30.1 61.9,14.2 -6,-25.1 -73.9,14.2 «/>
</g>
<g>
<polygon points=»-73.9,-1 -6,-39.3 61.9,0 61.9,-16 -6,-55.3 -73.9,-16 «/>
</g>
</symbol>
<use xlink:href=»#Arrow» width=»135.9″ height=»85.4″ id=»XMLID_1_» x=»-73.9″ y=»-55.3″ transform=»matrix(1.007 0 0 -1.007 83.0005 42)» />
</svg>
</div>
<div class=»slide active»>
<div class=»slide-content «>
<div class=»clip-svg»>
<img class=»» src=»slide-1.jpg» alt=»» />
<div class=»title-wrapper»>
<div class=»title-1″>заголовок</div>
<div class=»title-2″>текст</div>
</div>
</div>
</div>
</div>
<!— еще слайды —>
<div class=»slide»>
<div class=»slide-content «>
<div class=»clip-svg»>
<img class=»» src=»slide-n.jpg» alt=»» />
<div class=»title-wrapper»>
<div class=»title-1″>заголовок</div>
<div class=»title-2″>текст</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class=»footer-wrapper»>
<ul>
<li><a href=»#link»>ссылка</a></li>
<li><a href=»#link»>ссылка</a></li>
</ul>
</div>
</div>
|
1 |
<div class=»slider-content»> <div class=»header»> <div class=»logo»>Пошаговый <span>слайдер</span></div> </div> <div class=»slider-wrapper»> <div class=»slider-container»> <div class=»control-nav»> <ul></ul> </div> <div class=»next-button»> <svg class=»arrow-right-5″viewBox=»0 0 154 109″> <symbol id=»Arrow»viewBox=»-73.9 -55.3 135.9 85.4″> <g> <polygon points=»-73.9,29.1 -6,-9.2 61.9,30.1 61.9,14.2 -6,-25.1 -73.9,14.2 «/> </g> <g> <polygon points=»-73.9,-1 -6,-39.3 61.9,0 61.9,-16 -6,-55.3 -73.9,-16 «/> </g> </symbol> <use xlinkhref=»#Arrow»width=»135.9″height=»85.4″id=»XMLID_1_»x=»-73.9″y=»-55.3″transform=»matrix(1.007 0 0 -1.007 83.0005 42)» /> </svg> </div> <div class=»slide active»> <div class=»slide-content «> <div class=»clip-svg»> <img class=»»src=»slide-1.jpg»alt=»» /> <div class=»title-wrapper»> <div class=»title-1″>заголовок</div> <div class=»title-2″>текст</div> </div> </div> </div> </div> <!— еще слайды —> <div class=»slide»> <div class=»slide-content «> <div class=»clip-svg»> <img class=»»src=»slide-n.jpg»alt=»» /> <div class=»title-wrapper»> <div class=»title-1″>заголовок</div> <div class=»title-2″>текст</div> </div> </div> </div> </div> </div> </div> <div class=»footer-wrapper»> <ul> <li><a href=»#link»>ссылка</a></li> <li><a href=»#link»>ссылка</a></li> </ul> </div> </div> |
Анимируем слайдер на css
Теперь давайте поговорим об
анимации. Мы будем, как мы раньше говорили, изменять состояние слайда когда кнопка или другие будут получать состояние фокус. Так
вот у слайда будут меняться свойства прозрачности с 0 на 1 и от 1 до 15 для того что бы слайд был поверх других. Происходить
это будет плавно за 2 секунды. Про реализацию действия мы поговорим ниже.
Продолжая разбирать тему анимации давайте опишем автоматическую анимацию наших слайдов. До этого мы разбирались с реализацией анимации
при клике по кнопке. Освежить память по свойствам анимации можно здесь.
.img1{
/*вся анимация для блоков img длится 30с*/
/*и повторяется бесконечно*/
animation: imgAnim 30s linear infinite;
-webkit-animation: imgAnim 30s linear infinite;
-moz-animation: imgAnim 30s linear infinite;
-o-animation: imgAnim 30s linear infinite;
}
.img2{
/*--задержка 6 сек----*/
animation: imgAnim 30s linear 6s infinite;
/*правила с браузерными префиксами*/
}
.img3{
/*----12 сек-----*/
animation: imgAnim 30s linear 12s infinite;
/*правила с браузерными префиксами*/
}
.img4{
animation: imgAnim 30s linear 18s infinite;
/*правила с браузерными префиксами*/
}
.img5{
animation: imgAnim 30s linear 24s infinite;
/*правила с браузерными префиксами*/
}
Описанная в листинге выше анимация бесконечна и запускается при загрузке страницы.
Каждая картинка у нас будет показываться и исчезать за счёт изменения её прозрачности. Что бы это не было одновременно
для всех создадим задержку в анимации для определённой картинки. Так как у нас общая анимация 30 сек картинок 5 30/5=6сек.
Такая вот будет у нас задержка перед показом 2й картинки, 12 сек перед показом третьей и тд.
@keyframes imgAnim {
0% { opacity: 0; z-index: 5; }
8% { opacity: 1; z-index: 5; }
17% { opacity: 1; z-index: 5;}
25% { opacity: 0; z-index: 5; }
100% { opacity: 0; z-index: 5; }
}
@-webkit-keyframes imgAnim {
/*------------------*/
}
@-o-keyframes imgAnim {
/*------------------*/
}
@-moz-keyframes imgAnim {
/*------------------*/
}
В листинге выше описаны шаги анимации. Давайте разберёмся как мы их рассчитали. Шаги у нас задаются в % от всего времени анимации. Определим
какое время показывается наша картинка. 5/30=0.1666 17% столько процентов от общего времени показывается один слайд. Чтобы картинка
появлялась плавнее зададим её появление
например (17/2=9) с 9%. Для ие 10 нужно задавать в анимации Z-индекс, если его не задать, то перемещение слайдов видно не будет так как
они все будут закрываться первым слайдом. Теперь давайте напишем css код и для дивов с плашками описания.
.discript1, .discript2, .discript3, .discript4, .discript5{
position: absolute;
width: 35%;
background-color: rgba(0, 0, 0, 0.56);
bottom: 15px;
padding: 10px;
}
.tank h3{
color: #fff;
margin: 0;
margin-bottom: 3px;
font-family: Times New Roman;
}
.tank p{
color: #fff;
margin: 0;
font-size: 14px;
font-family: Times New Roman;
}
Тут я думаю всё просто и комментарии не нужны. Для полноты картины нам осталось только реализовать паузы в анимации при наведении на слайдер.
Сss код ниже.
.slider:hover .tank{
-moz-animation-play-state: paused;
-webkit-animation-play-state: paused;
-o-animation-play-state: paused;
animation-play-state: paused;
}
Вот у нас уже начинает получаться задуманный нами слайдер. На данном этапе если мы сделали всё правильно, слайдер будет
автоматически прокручивать картинки и становиться на паузу при наведении на слайд. Давайте теперь научимся управлять этим процессом вручную.
Multiple Slideshows on the Same Page
To operate multiple slideshows on one page, you must class the members of
each slideshow group with different classes:
Example
<div class=»w3-content»><img class=»mySlides1″ src=»img_snowtops.jpg»
style=»width:100%»><img class=»mySlides1″ src=»img_lights.jpg»
style=»width:100%»><img class=»mySlides1″ src=»img_mountains.jpg»
style=»width:100%»><img class=»mySlides1″ src=»img_forest.jpg»
style=»width:100%»></div><div class=»w3-content»><img
class=»mySlides2″ src=»img_la.jpg» style=»width:100%»><img
class=»mySlides2″ src=»img_ny.jpg» style=»width:100%»><img
class=»mySlides2″ src=»img_chicago.jpg» style=»width:100%»></div>
Как создать слайдер с зацикливанием? — 1 версия
Зацикливание слайдов можно выполнить посредством трансформирования элементов .
Для этого необходимо к каждому элементу привязать значения его текущей позиции и трансформации.
Наиболее оптимально эти действия можно выполнить с помощью массива :
var _items = [];
// наполнение массива элементами .slider__item
_sliderItems.forEach(function (item, index) {
_items.push({ item: item, position: index, transform: 0 });
});
Но связать данные с элементами можно выполнить не только посредством массива, а например, с помощью data-атрибутов. Но операции с DOM самые медленные и ресурсоёмкие, их не рекомендуется использовать, когда это можно выполнить как-то по-другому.
Следующий шаг — это создать функции для вычисления элементов с минимальной и максимальной позицией.
var position = {
getItemMin: function () {
var indexItem = 0;
_items.forEach(function (item, index) {
if (item.position < _items.position) {
indexItem = index;`
}
});
return indexItem;
},
getItemMax: function () {
var indexItem = 0;
_items.forEach(function (item, index) {
if (item.position > _items.position) {
indexItem = index;
}
});
return indexItem;
},
getMin: function () {
return _items.position;
},
getMax: function () {
return _items.position;
}
}
</pre>
<p><span class="font-weight-bold">Последний основной шаг</span>, который предстоит выполнить - это доработать функцию <code class="code">_transformItem</code>. А именно добавить к ней код, который будет изменять позицию элемента <code class="code">.slider__item</code> и выполнять его трансформацию.</p>
<pre class="prettyprint">
var _transformItem = function (direction) {
var nextItem;
if (direction === 'right') {
_positionLeftItem++;
if ((_positionLeftItem + _wrapperWidth / _itemWidth - 1) > position.getMax()) {
nextItem = position.getItemMin();
_items.position = position.getMax() + 1;
_items.transform += _items.length * 100;
_items.item.style.transform = 'translateX(' + _items.transform + '%)';
}
_transform -= _step;
}
if (direction === 'left') {
_positionLeftItem--;
if (_positionLeftItem < position.getMin()) {
nextItem = position.getItemMax();
_items.position = position.getMin() - 1;
_items.transform -= _items.length * 100;
_items.item.style.transform = 'translateX(' + _items.transform + '%)';
}
_transform += _step;
}
_sliderWrapper.style.transform = 'translateX(' + _transform + '%)';
}
На самом деле здесь всё просто.
Например, для того чтобы осуществить переход к следующему слайду сначала в массиве ищется элемент с позицией большей, чем у текущего крайнего правого элемента .
Если такой элемент в массиве есть, то выполняется трансформация элемента (т.е. действия, как и в алгоритме без зацикливания).
А вот если такого элемента нет, то кроме трансформации , выполняется ещё ряд действий. Во-первых, в массиве ищется элемент с минимальной позицией. После получения этого элемента, ему устанавливается позиция, значение которой будет равно значению текущего правого элемента + 1. Ну и конечно выполняется его трансформация, на такое количество процентов, чтобы он оказался в конце, т.е. после последнего элемента.
Для перехода к предыдущему слайду выполняются аналогичные действия, но наоборот.
Кроме этого для слайдера с зацикливанием не нужно переключать видимость кнопок «Влево» и «Вправо». Данные кнопки в этой версии слайдера будут отображаться всегда.
Чтобы это выполнить необходимо:
- удалить класс у элемента управления «Вправо»;
- в CSS для селектора изменить значение свойства на .
Демо слайдера
Стандартный слайдер для сайта на WordPress
WordPress имеет ряд функциональных преимуществ, которые помогают ему раскрывать возможности слайдеров. Для начала мы рассмотрим разработки на основе библиотеки jQuery — она автоматически подключена к движку и не требует никаких работ с установкой и подключением внешних библиотек.
На основе jQuery вы можете создать три различных варианта слайдеров. В работе с ними нет ничего сложного, хотя большинство вебмастеров предпочитают не иметь дело с кодом напрямую и просто подключить внешний плагин.
Первый слайдер — самый простой и универсальный. Картинка с подписью и кнопками для переключения слайдов внизу.


Третий вид слайдера не для новичков. Универсальный, стильный, он может работать как в ручном, так и в автоматическом режимах. Подходит для всех типов сайтов. Кроме того, он совместим практически со всеми популярными браузерами. Для его установки потребуются немалые знания HTML-кода и внутреннего устройства движка WordPress.

Делаем слайдер на html
Слайдеры реализуются на основе технологии JavaScript. В основе каждого из них лежит html-код. Чаще всего конструкции такого типа создаются с применением библиотеки jQuery. Она содержит большое количество стандартизированных объектов для создания слайдеров различного типа, формы и наполнения. Существует огромное количество ресурсов со свободным доступом, где размещают различные вариации кода слайдеров. Так что осваивать основы программирования и писать что-либо самостоятельно вам уже не придётся. Достаточно лишь покопаться в выдаче поисковика по запросу: «Слайдер для сайта js». Всё что от вас потребуется — это скопировать исходник шаблона в html-код своего сайта.

Минус таких инструментов — низкая функциональность готовых решений. В задачу шаблонов не входит учет всех интересов владельца ресурса. Качественные, красивые и эргономичные решения, как правило, создаются под конкретный проект индивидуально. Немаловажным фактором, в пользу индивидуальной разработки, является и итоговый вес готового слайдера. Из-за отсутствия ненужных функций он оказывается куда легче, чем стандартизированное порождение библиотеки jQuery. Это, несомненно, благотворно сказывается на быстродействии сайта в целом.