Как сделать картинку кликабельной?
Содержание:
- Вариант 1, Шаг 1: Возьмите необходимые URL-адреса
- Вставляем в картинку ссылку
- Как сделать картинку ссылкой
- Как загрузить картинку и получить ссылку на нее
- Как сделать картинку ссылкой в ВКонтакте?
- Как вставить картинку с ссылкой или ссылку на картинку
- КАРТА ИЗОБРАЖЕНИЯ
- Атрибуты и свойства тега
- § 3. Внутренние ссылки
- Как сделать
- Ссылки
- Как вставить ссылку в картинку
- Как сделать ссылку внутри картинки?
- Зачем нужно делать из картинки ссылку
Вариант 1, Шаг 1: Возьмите необходимые URL-адреса
Чтобы завершить этот шаг, изображение, которое вы хотите сделать кликабельным, уже должно быть загружено на ваш сайт.
Чтобы создать необходимый HTML-код, нужно собрать воедино два фрагмента информации. Я рекомендую сначала открыть новый текстовый файл, куда можно будет вставлять эти URL-адреса.
Вот что нужно:
1. URL-адрес целевой страницы
Адрес страницы / поста / сайта, куда вы хотите перенаправить пользователя после того, как он кликнет по изображению. Для этого перейдите на страницу, которую вы хотите использовать и скопируйте URL из адресной строки браузера:
URL-адрес
https://amylynnandrews.com/how-to-start-a-blog/
После того, как вы скопируете URL-адрес целевой страницы, вставьте его в открытый текстовый документ, чтобы не потерять, когда скопируете следующий URL-адрес.
2. URL-адрес изображения
Это URL-адрес, определяющий, где находится изображение в интернете. Перед тем, как сделать ссылку на картинку с компьютера, нужно понять, что все изображения, доступные в Сети, размещаются где-то. Они должны быть доступны для просмотра.
Самый простой способ найти URL-адрес изображения — это перейти на веб-страницу, на которой оно выводится. Например, если вы уже загрузили изображение на сайт, перейдите на страницу, где оно отображается.
Далее:
- Если вы пользователь Windows, кликните по изображению правой кнопкой мыши. После этого появится так называемое контекстное меню. В нем необходимо выбрать пункт «Скопировать URL-адрес изображения»;
- Если вы пользователь Mac, кликните по изображению, удерживая нажатой клавишу control. После этого появится небольшое меню, в котором нужно будет выбрать пункт «Скопировать адрес изображения».
URL-адрес изображения будет сохранен в буфере обмена, и вы сможете вставить его.
Я прокрутила страницу вверх, навела курсор мыши на изображение и нажала клавишу control, так как я работаю на Mac
Обратите внимание, что я выбрала в меню пункт Copy Image Address:. URL-адрес
URL-адрес
https://amylynnandrews.com/wp-content/uploads/2016/01/how-to-create-a-blog.jpg
Если вы являетесь пользователем WordPress, существует альтернативный способ поиска URL-адреса изображения. В панели администрирования WordPress перейдите в меню Медиа> Библиотека медиа. Используйте окно поиска или прокрутите окно вниз, чтобы найти изображение. Нажмите на него. В появившемся окне выделите и скопируйте весь фрагмент кода в поле URL.
Вставляем в картинку ссылку
Для удобства материал разбит на две части — смотря что вы хотите сделать. Первая часть — как сделать картинку ссылкой для размещения в статье блога. То есть вы можете сделать все или некоторые изображения в статьях кликабельными.
Если же вы хотите поместить картинку или баннер в сайдбар так, чтобы при клике посетитель переходил на нужную вам страницу, то об этом речь пойдет во второй части.
Часть 1:
Как сделать картинку ссылкой для статьи
1. Создаем новую запись.
Заходим в админпанель: КОНСОЛЬ → ЗАПИСИ → ДОБАВИТЬ НОВУЮ → ЗАГРУЗИТЬ/ВСТАВИТЬ.
Появится такое окно:
2. Загружаем картинку на хостинг.
Нажмите кнопку ВЫБЕРИТЕ ФАЙЛ и в появившемся окне проводника выберите нужную картинку со своего компьютера. Затем нажмите ОТКРЫТЬ. Когда файл загрузится, выберите нужный размер картинки, задайте заголовок и в нижней части окна нажмите кнопку ВСТАВИТЬ в ЗАПИСЬ.
3. Вставляем нужную ссылку.
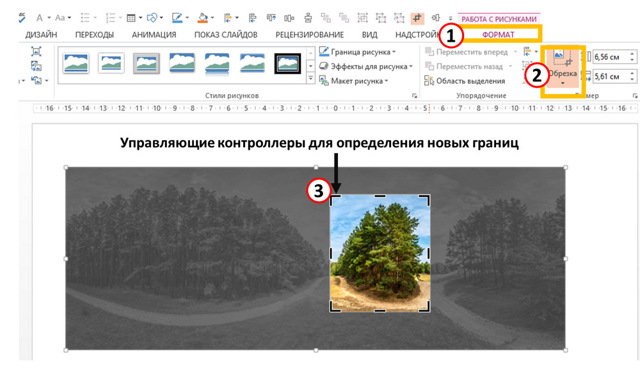
Когда картинка появится, щелкните по ней мышкой, чтобы выделить (картинка станет синего цвета, как на рисунке). После чего в верхней панели инструментов на вкладке нажмите на значок «Цепь» (на рис. выделено красной стрелкой): Откроется новое окно — в строке URL введите адрес страницы, на которую должен переходить клик. Это может быть страница как вашего сайта, так и стороннего ресурса (например, переход по партнерской ссылке).
В графе «Открывать в новом окне» поставьте обязательно галочку и нажмите ОБНОВИТЬ.
Все готово — теперь картинка стала кликабельной. Таким способом можно вставлять изображения, в том числе самодельные баннеры, в любое место статьи — в начало, середину или конец текста.
Часть 2:
Как вставить картинку в сайдбар
А вот теперь научимся ставить ЛЮБУЮ картинку или баннер в сайдбар. Например, вы хотите сделать картинку-перенаправление на вашу страницу захвата, собственный инфопродукт, важную статью или на продающую страницу партнерского сайта. Или хотите поставить в сайдбар (в подвал или шапку) баннер собственного изготовления (как сделать свой баннер, можно узнать в бонусе к статье Как сделать баннер в новом окне>>).
Чтобы вставить картинку в сайдбар, необходимо получить корректный код. Для этого нужно пройти предыдущие три пункта. Делаете все абсолютно то же самое (не забудьте вставить нужный URL, чтобы картинка переходила туда, куда нужно). загрузка баннера ничем не отличается от загрузки обычной картинки.
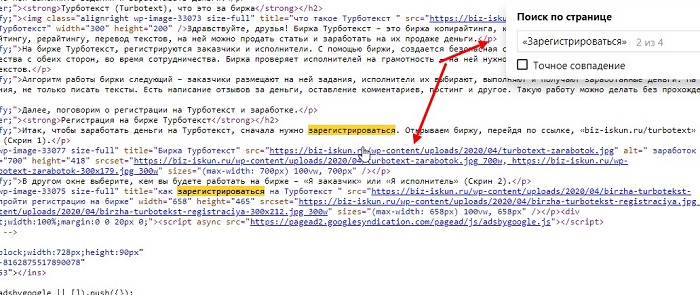
В самом конце, когда нажмете ОБНОВИТЬ и картинка появится в записи, нужно перейти на вкладку HTML (красный кружок на рисунке):
И вот он — готовый код (в синем овале на рисунке). В нем уже заложена нужная ссылка, размеры картинки и переход в новое окно. Скопируйте этот код и вставьте в виджет. Нажмите СОХРАНИТЬ в виджете и переходите на сайт. Проверьте размер картинки, корректность отображения и работает ли ссылка.
Как скрыть ссылку от индексации:
Если вы хотите скрыть ссылку от индексации (например, партнерскую), когда скопируете готовый код в виджет, сразу после ссылки <a href=»ССЫЛКА» поставьте тег — после закрывающей кавычки. И нажмите СОХРАНИТЬ в виджете.
Как уменьшить размер картинки в сайдбаре:
Если размер картинки нужно уменьшить, вернитесь в сайдбар, откройте виджет и отрегулируйте цифры так, чтобы подогнать их под размер виджета вашего блога:
Я измеряю размер виджета не на глаз — для этого есть удобная программка FastStone Capture, а в ней линейка, позволяющая точно измерить высоту и ширину виджета, да и любого другого элемента вашего блога. Но раньше настраивала навскидку, просто экспериментируя с цифрами.
ПОЛЕЗНЫЙ НАВЫК:
Как вставить в виджет два баннера
Дополнительный блок по просьбам моих читателей.
Иногда возникает такая необходимость — вставить в виджет два баннера по горизонтали. Для этого нужно вписать сгенерированный выше код в дополнительные теги:
Чтобы картинки встали тютелька в тютельку, нужно уменьшить размер, как описано параграфом выше.
Если ниже нужно расположить еще пару, то можно создать еще один виджет. Таким образом можно создавать бесчисленное множество групп баннеров.
И не забывайте закрывать от индексации, если ссылки партнерские, особенно на главной странице сайта. Такие уж у нас поисковики, что в открытую работать — в бан можно загреметь
Вот, пожалуй, и все. Теперь у вас есть инструмент, с помощью которого вы можете творить в своем блоге все, что вам захочется. Удачи!
Как сделать картинку ссылкой
Так как тег img для вставки изображения является строчным элементом html-страницы, то просто вставляем этот тег внутрь тега «А» вместо текста:
Этот html-код создаст изображение-ссылку. В результате на странице отобразится картинка, вся область которой станет кликабельной и при щелчке по ней произойдет переход по указанному в коде адресу.
Кроме этого простого варианта создания картинки-гиперссылки, html позволяет превратить в гиперссылку часть графического изображения. Более того, имеется возможность разбить изображение на части, каждое из которых будет представлять из себя гиперссылку, указывающей на свой интернет-адрес. Такой вариант называется картой изображений.
В настоящее время карта изображений используется редко, так как для этого требуется очень большое число тегов и html-код становится громоздким и запутанным.
Изображение-карта создается в три этапа:
- Создание самого изображения с помощью тега img: img src=»map.jpg»
- Создание карты с помощью парного тега map. С помощью обязательного атрибута name этого тега задается уникальное в пределах страницы имя карты. Далее необходимо привязать карту к изображению с помощью атрибута usemap тега img, значением которого должно состоять из символа # и имени карты:
- Создание описаний областей гиперссылок с помощью одинарных тегов area. Данные тег должен содержать атрибуты: shape — форма области, coords — координаты области и href — адрес гиперссылки. Эти описания помещают внутрь тега map.
Примерно так выглядит полный html-код, создающий карту изображения:
Здесь мы создали одну прямоугольную область, указывающую на главную страницу сайта webcodius, одну круглую область, указывающую на страницу со всеми статьями этого же сайта, и одну многоугольную область не имеющей ссылки.
Как загрузить картинку и получить ссылку на нее
Бывает так, что никакой текст не заменит скриншота, ибо лучше один раз увидеть, чем сто раз услышать. Но разве можно вставить, например, скриншот в комментарии на сайте или на форуме?
- пользователю сначала нужно сделать и сохранить скриншот на своем ПК,
- выложить на один из фотохостингов без регистрации,
- а затем в комментарии оставить ссылку на скриншот.
На таких фотохостингах, как правило, просто и доступно описывается процесс загрузки снимков экрана. Вот пример такого фотохостинга:
Рис. 2. Бесплатный фотохостинг без регистрации для загрузки фотографий и создания скриншотов
Допустим, что скриншот на компьютере у Вас уже есть. Затем можно использовать бесплатный хостинг без регистрации litepic для того, чтобы получить ссылку на скриншот (или на картинку, на фото):
- кликните по кнопке «Выберите файл» (1 на рис. 2). Откроется окно, в котором надо найти скриншот на своем компьютере, кликнуть по нему мышкой и нажать «Открыть»,
- кликните «Загрузить» (2 на рис. 2),
- прокрутите страницу на Litepic вниз, увидите там ссылки на свой скриншот (рис. 3) для Интернета.
Как вставить картинку в комментарий
После того как картинка загружена в интернет и на фотохостинг выдал ссылки на картинку, то есть, сделаны три шага, описанных выше, осталось немного:
- выберите какой-либо вариант ссылки (можно самый первый: 1 на рис. 3) и поставьте курсор мыши в поле с этой ссылкой. Выделите ссылку движением курсора мышки при нажатой левой кнопке (текст будет закрашен синим цветом),
- нажмите горячие клавиши Ctrl+С (Копировать),
- перейдите туда, где надо разместить ссылку на скриншот (в комментарии на сайте, на форуме, в соцсети), поставьте там курсор мыши,
- нажмите горячие клавиши Ctrl+V (Вставить).
Если надо еще добавить скриншот на litepic, следует нажать на «+» (3 на рис. 2) и повторить шаги 1-7, описанные выше.
Рис. 3 Ссылки на скриншот (на картинку), загруженную с компьютера пользователя
Я записала видео (3 минуты) о том, как загрузить картинку и получить ссылку на нее, а также как вставить картинку в комментарий (точнее, как вставить ссылку на картинку в комментарий):
Мини-картинки для торрент-трекеров
Работа с фотохостингами – это будни авторов раздач на торрент-трекерах. Торрент-трекеры вынуждены экономить место на сервере любыми возможными способами. А фотохостинги как раз предусматривают генерацию ссылок на загруженные изображения, в частности, по типу превью при увеличении по клику (2 на рис. 3).
Таким образом, торрент-раздача оформляется картинками в мини-формате. Посмотреть картинки в оригинальном размере смогут те, кто заинтересуется какой-либо торрент-раздачей. Для этого нужно будет кликнуть по картинке, после чего пользователя перебросит на сайт фотохостинга, на котором хранится картинка полноценного размера и которую он сразу увидит.
Как сделать картинку ссылкой в ВКонтакте?

Зайдя в аккаунт, нажмите на поле «Что у Вас нового?». В браузере откройте страницу в Интернете, где находится требуемая картинка и скопируйте из адресной строки URL. Затем вернитесь на аккаунт и вставьте его в пустое поле. Курсор мышки наведите на изображение и щелкните на значок фотоаппарата. Так делают даже при анализе веб-аналитики Метрики, причем люди без каких-либо специальных знаний.
На экране всплывет окошко. Вам требуется нажать кнопку на нем «Выбрать файл», чтобы добавить изображение. При этом размер должен быть больше чем 537х240 px, в противном случае появится сообщение с предупреждением. С помощью проводника найдите требуемую картинку на компьютере и откройте ее.
Как вставить картинку с ссылкой или ссылку на картинку
Чтобы вставить ссылку на сайт в виде изображения или кнопки, вам потребуются знание того как вставить картинку в html. Порядок действий такой: вставляем картинку в HTML и затем оборачиваем ее ссылкой, то есть помещаем тег img (который запрашивает картинку) внутри тега <a href=»ССЫЛКА»><img src=»ПУТЬ К КАРТИНКЕ»></a>
Да, вставить ссылку в картинку очень просто:
<a href=»https://blogwork.ru/wp-content/uploads/2015/07/snippet.png»><img src=»https://blogwork.ru/wp-content/uploads/2015/07/snippet.png»><a>
Ну а если вы хотите вставить ссылку не на картинку, а на другую статью на сайте, значит замените содержание параметра href на нужное — поместите туда ссылку на статью.
Более того, в тег a можно одновременно поместить и картинку, и текст:
<a href=»https://blogwork.ru/wp-content/uploads/2015/07/snippet.png»><img src=»https://blogwork.ru/wp-content/uploads/2015/07/snippet.png»>Текст для картинки<a>
КАРТА ИЗОБРАЖЕНИЯ
Часто возникает вопрос как сделать картинкусразу двумя и более разными ссылками.
Простую ссылку на изображение можно сделать так.
Обернув изображение <img>в
тег< а>Например:
<a href=”url”><imgborder=”0”></a>
border=”0” – Добавляем для того чтобы картинка никогда не
выделялась как ссылка.
Можно сделать так, чтобы на одной картинке было две ссылки и более. Я попробую показать
это на примере картинки с двумя телефонами .
Итак нам нужно сделать, чтобы
нажимая на левый телефон мы попадали на одну страничку, а на правый, совсем на
другую. Для этого мы используем технику, которая называется imagemap. По сути мы как бы
накладываем поверх изображения определенную карту и можем задать каждой ссылке
определенные координаты.
Все это реализуется с помощью отдельного тега <map> — Это и есть карта. Мы
можем его писать в любом месте страницы, но пишут как правило под изображением
сразу, чтобы не путаться. Тег парный и
его нужно закрывать. Тегу мы обязательно должы присвоить идентификатор. У меня
это id=”forFone” . Обязательно добавляем
имя name=”forFone” Далее пишем тег область . Это тег будет
определять куда мы перейдем и с каких координат. Так же на него будет реагировать
мышь, превращая курсор в указатель ссылки. Вначале указываем атрибут href– то есть куда будет
вести ссылка. Второй атрибут это форма области нашей ссылки ( shape) она может быть прямоугольной, круглой и виде многоугольника.
Для нашей картинки подойдет прямоугольник –
rect. и Последний атрибут
это координкаты – cords. Их должно быть четыре.
Для того, чтобы понять я подготовил вот такую картинку. Координаты записываются
через запятую в такой последовательности (Х1,У1,Х2,У2)
Для того, чтобы связать нашу карту с картинкой используется атрибут usemap , который прописывают в
самом теге картинки и сказать каую карту использовать. Для этого мы и создавали
идентификатор id=”forFone”usemap=”#forFone”
Таким образом, мы с вами добавили одно поле, точно так же можно добавить и
другое, вручную. Но эти координаты будут неточными. Для задания более точной
карты координат, существует множество платных и бесплатных сервисов. Вотодинизних. Этот мне нравится больше
всегоOnlineImageMapEditor. Здесь вообще все просто.
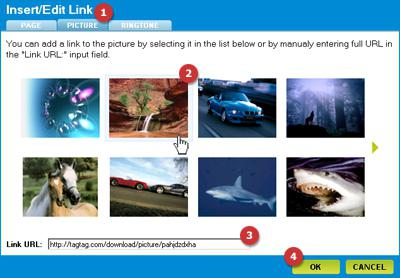
1. Выбираете картинку 2.загружаете картинку 3 нажимаете!
В открывшемся окне 1 — выбираем форму выделяемой области. 2 — вставляем в это окно ссылку куда будет вести эта область. 3- в каком окне будет открываться ссылка (в новом или том же) 4 — прописываем альтернативный текст.Выделяете области и прямо тут же добавляете ссылку на выделенную область.
Прописываете тег alt и получаете готовый код.
Остается только
удалить в нем закрывающие теги и ссылку на сервис. Хотя ее можете и оставить, она за комментирована. Ссылка будет со своим идентификатором, который нужно будет
прописать в картинке там где мы с вами писали usemap=”#сюда идентификатор”Пример:
<img
border=»0″ src=»https://3.bp.blogspot.com/-GhCm8GACVM0/V0dTszP3CuI/AAAAAAAAIz0/8RkZMosQIAoF8QjIhWP1HoT3QSuCY5KKgCLcB/s1600/2_links_in_image.jpg»usemap=»#imgmap2016526224740″
/>
Вот и все. Сохраняем и наслаждаемся.
Кстати, таким образом можно много чего сделать в блоге. Например, даже
собственное меню в виде единой картинки с разными там полями.Вот пример моего фото и полученной ссылки. красным отметил то что нужно удалить, синим, что изменить , точнее прописать у изображения. usemap=»#imgmap2016526224740″
У меня здесь левый тел — ссылка на Google, а правый на Яндекс!<map id=»imgmap2016526224740″ name=»imgmap2016526224740″><area shape=»rect» alt=»пример 2 ссылки в изображении» title=»» coords=»12,20,192,365″ href=»https://www.google.ru/» target=»» >(/-Удалить!)<area shape=»rect» alt=»2 ссыллки в одном изображении» title=»» coords=»245,25,391,363″ href=»https://www.yandex.ru/» target=»» >(/-Удалить!)<!— Created by Online Image Map Editor (http://www.maschek.hu/imagemap/index) —></map> Для того, чтобы лучше разобраться с этими кодами, я рекомендую вам прочитать мой пост о ссылках, видах ссылок и изображениях -ссылках.Удачи вам,
друзья.
Атрибуты и свойства тега
1. Свойство align=»параметр» — определяет выравнивание рисунка. Это значение так же влияет на то, как текст будет обтекать рисунок. Может принимать следующее параметры:
- left — выравнивание по левому краю
- middle — выравнивание середины изображения по базовой линии текущей строки
- bottom — выравнивание нижней границы изображения по окружающему тексту
- top — верхняя граница изображения выравнивается по самому высокому элементу текущей строки
- right — выравнивание по правому краю
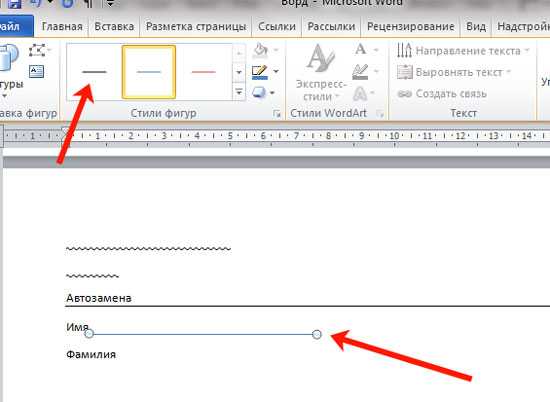
Пример 3.1. Выравнивание изображения в html по правому краю
Преобразуется на странице в следующее:
2. Свойство alt=»текст» — подсказка/описание картинки. Выполняет сразу две важные функции:
- Выдает подсказку при наведении
- Если в браузере отключены изображения, то выводится этот текст
Этот атрибут также очень важен при ранжировании изображений в Яндекс Картинках и Google Картинках. Его следует прописывать к каждому изображению, поскольку это является одним из факторов в алгоритмах поисковых системах.
3. Свойство border=»ЧИСЛО» — задает толщину рамки обтекающей изображение. Измеряется в пикселях. Более подробно читайте в отдельной статье: свойство CSS border
Пример 3.2. Вывод картинки в html с рамкой (границей)
Преобразуется на странице в следующее:
4. Свойство bordercolor=»цвет» — задает цвет рамки, которая обтекает изображение. Имеет смысл, только если атрибут border больше 0.
Пример 3.3. Вывод картинки в html с цветной рамкой
Результат можно видеть чуть выше.
Примечание
Атрибуты border и bordercolor можно задать в стилях CSS к img:
5. Свойство height=»ЧИСЛО» — задает высоту изображения: либо в пикселях, либо в процентах %. Например, если изображение имеет размер 400х200, а мы укажем высоту 150 пикселей, то оно сжимается до 300х150 (на 25% меньше), т.е. пропорционально.
6. Свойство width=»ЧИСЛО» — задает ширину изображения: либо в пикселях, либо в процентах %. Например, если изображение имеет размер 1000х800, а ширина указывается 1200 пикселей, то оно автоматически расширяется на 20% до 1200х960.
7. Свойство hspace=»ЧИСЛО» — задает горизонтальный отступ изображения в пикселях от других объектов html.
8. Свойство vspace=»ЧИСЛО» — задает вертикальный отступ изображения в пикселях от других объектов html.
Примечание
Вместо hspace и vspace советую применять старый и проверенный margin (более подробно про него можете прочитать в уроке про описание стилей html). Кратко напомню:
- margin-top: X px; (X — отступ сверху)
- margin-bottom: Y px; (Y — отступ внизу)
- margin-left: L px; (L — отступ слева)
- margin-right: R px; (R — отступ справа)
Задают отступы от объектов в пикселях. Допускаются отрицательные значения. По умолчанию либо наследуется значение предка, либо имеет значение 0.
Например. Отступ слева составляет 50 пикселей, а сверху 10 пикселей.
Преобразуется на странице в следующее:
В данном примере — отступ сверху составил 10 пикселей, слева 50 пикселей.
9. Свойство class=»имя_класса» — можно присвоить класс изображению, чтобы задать стиль всем изображениям этого класса.
§ 3. Внутренние ссылки
Для комфортного перемещения по страницам с большим количеством контента используются внутренние ссылки. Именно с их помощью я сделал «Содержание урока» (см. в начале этой страницы). Внутренние ссылки создаются по тому же принципу, что и внешние. Только в значении атрибута href указывается «якорь» ссылки. «Якорь» создаётся атрибутом name:
name=»имя якоря»>текст
Имя «якоря» задаётся произвольно. Тут стоит сказать, что не все браузеры понимают русские имена «якорей», поэтому рекомендую использовать латиницу. Текст между тегами для создания «якоря» не обязателен и, чаще всего, не указывается.
Как я уже сказал выше, в атрибуте href внутренней ссылки вместо адреса указывается имя нужного «якоря» с обязательным символом решётки (#) перед ним. Разберём на примере.
Я создал «якорь» с именем zagolovok и разместил его в коде страницы рядом с заголовком этого урока («Гиперссылки в HTML»). Код «якоря» следующий:
name=»zagolovok»>
HTML-код внутренней ссылки будет выглядеть так:
href=»#zagolovok»>К заголовку
, а в браузере так:
После щелчка по этой ссылке, ты попадёшь к заголовку этого урока.
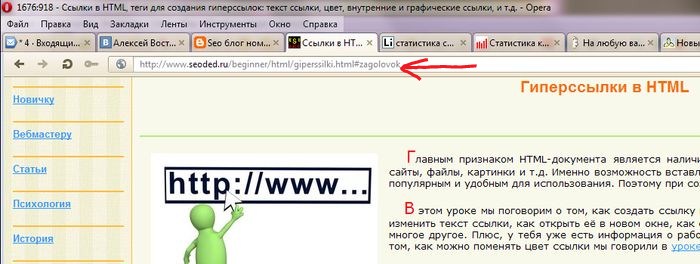
Если ты заметил, то после перехода по внутренней ссылке к заголовку изменился URL-адрес в адресной строке браузера:

К изначальному адресу:
http://www.seoded.ru/beginner/html/giperssilki.html
Добавилась внутренняя ссылка:
http://www.seoded.ru/beginner/html/giperssilki.html#zagolovok
Используя эту особенность, можно ссылаться на определённое место страницы с любого ресурса в Интернете! Т. е., допустим, ты создал страницу с объёмной статьёй о чём-то (или выложил на странице большое число фотографий) и разметил её внутренними ссылками. Находясь в социальной сети ВКонтакте, тебе потребовалось сослаться не просто на страницу со статьёй (или фотографиями), а на определённое место на ней (или определённую фотографию). Используя вариант с внутренней ссылкой в адресе, ты с лёгкостью добьёшься нужного.
Как сделать
Разберем чуть подробнее первый способ.
Начнем с того, что вам понадобится знание графических редакторов и HTML. Как картинку сделать ссылкой, подскажет именно данный вид разметки страниц.
Итак, если вы решили пойти именно таким путем, вам понадобится изображение и простенький графический редактор, который позволяет резать картинки и наносить на них надписи, а также место, куда вы сможете залить их.
Если это ваш собственный сайт – подойдет обычная галерея или библиотека файлов, для «ВКонтакте» это может быть альбом группы или сообщества (желательно закрытый).
Далее следует разрезать изображение на части, при этом обязательно запомните порядок, в котором идут полученные части. Проставляем на них надписи и заливаем на сервер, записываем ссылки на каждую иллюстрацию.
Берем код, указанный выше, и подставляем туда нужные данные. Затем заливаем картинки на сайт именно в том порядке, в котором они должны идти. При этом, если вы разрезали ее на полоски, то вам нужно каждую ссылку задавать с новой строки, а вот если вы разделили фото на квадраты, то нужно ставить в строке столько ссылок, сколько получилось квадратов.

Ссылки
Что такое ссылка
Типичная ссылка представляет собой участок текста, щёлкая на который, вы переходите на другую страницу, открываете изображение, начинаете скачивать файл или перемещаетесь к какому-то месту на текущей странице.
Ссылки создаются с помощью тега . Например:
Тег можно использовать вообще без адреса, то есть без атрибута . Такой тег обозначает «ссылку-заглушку», которая в других условиях может стать обычной ссылкой. Часто ссылки-заглушки используют, чтобы показать, что мы находимся на текущей странице:
Когда мы удаляем атрибут у ссылки, то лучше оставить подсказку о том, почему мы это сделали. Подсказку можно добавить с помощью атрибута . Подсказка появится, когда курсор задержится над ссылкой некоторое время.
- 1 страница
Абсолютные ссылки
Если нужно сделать ссылку на другой сайт в интернете, то необходимо использовать «обычный» адрес. Этот «обычный» или полный адрес называется абсолютным. Выглядит он, например, так:
Абсолютные адреса содержат минимум три части: протокол, имя сервера и путь.
Относительные ссылки
Когда файл по ссылке должен открываться локально на компьютере, используются относительные адреса. В отличие от «обычных» адресов, в нём нет адреса сайта. Например:
Относительные адреса работают не только для файлов на компьютере, но и для страниц в сети. Если выложить два каких-то файла в интернет (не меняя их взаимное расположение), то их ссылка друг на друга всё равно будет работать.
Если в адресе нет имени сервера или протокола, то это относительный адрес.
Ссылки на файл
По ссылкам можно не только переходить, но и скачивать файлы. Для этого необходимо просто в атрибуте прописать ссылку на этот файл. А для того чтобы предотвратить открытие файлов прямо в браузере, у тега существует атрибут .
Ссылки-якоря
Ссылка-якорь — это обычная ссылка, в адресе которой используется символ , после которого следует идентификатор элемента. Идентификатор создаётся с помощью атрибута у того тега, к которому надо перейти при щелчке по ссылке.
Ссылка-якорь используется для прокрутки к заданной части страницы, в том числе используется и в абсолютных адресах.
Как вставить ссылку в картинку
Я уже не раз упоминал ссылки в своих постах: помните темы перелинковки, продвижения сайтов? Но тогда мы говорили о них, как о чем-то общем и почти абстрактном, а сейчас конкретно рассмотрим процесс создания качественных ссылок, благодаря которым вы превратите «просто» страницу в вебстраницу и сможете рассчитывать на поднятие вашего ресурса в поисковой ленте. Поисковики «питаются» ссылками – помните это всегда.
Для создания текстовой ссылки воспользуйтесь тегом «А» и обязательным атрибутом Href. Коротко об атрибуте: он необходим, как указатель так называемого урла (пути), по которому должен идти пользователь, чтобы попасть на рекомендуемую вами страницу. И ваш потенциальный читатель (клиент) не должен долго блуждать в интернет-пространстве, попадая не на те статьи или темы, иначе бросит он вас.
Чтобы не случилось разлуки с посетителями (и рекламодателями), старайтесь создавать ссылки как можно качественнее. Изучите несколько коротких, но важных предложений, в которые я постарался уместить всю теорию: тег А в редакторе html всегда является парным. То есть имеет закрывающий элемент. Между этими двумя элементами ,открывающим и закрывающим (многие зовут их просто скобками), размещайте текст гиперссылки (анкор). В готовом виде все это будет выглядеть примерно так:
| <a href=”http://vachsit.ru“>Анкор (для внутренней перелинковки в качестве анкора используйте ключевые слова, которыми вы собираетесь продвигать статью, на которую ведет эта ссылка)</a> |
При создании ссылки, учитывайте важнейший нюанс: поисковики анализируют не только ссылку, но и слова, которые размещены в непосредственной близости с ней. Что это значит? Если вы ссылаетесь на ресурс-партнер (равно, как и он на вас), следите, чтобы ссылка оказалась в окружении естественно подобранных фраз и словосочетаний и выглядела как можно натуральнее. Отлично, если часть предложения можно вынести за пределы анкора – это высший пилотаж создания ссылок.
| <a href==”http://vachsit.ru“> Анкор </a> (ключевые слова в этом случае находятся не строго между скобками, а имеют продолжение и за ними, что никак не мешает поисковикам их «увидеть»). |
Как правильно «вшить» ссылку в картинку?
Как правило, вебмастера – люди творческие и просто обожают иллюстрировать свои ресурсы фото, схемами и таблицами. Если все это графическое добро собственного производства, то и проблем нет – загружайте себе с папок или напрямую с камеры, и радуйте посетителей обновлениями.
Ну, а если нет подходящего фотоматериала? Тут нужна картинка-ссылка, которую можно найти и на давних страницах своего сайта, и на других ресурсах.
Если быстро нашли – молодец, умеете оперативно работать с информацией! Но в нашем случае обычным копированием не обойтись – нужно ссылаться.
Стандартный для html-редактора тег для всех изображений <img> – не парный, закрывающего тега не требует. Выглядит так:
| <img src=”имя изображения.формат”> |
Имя картинке задавайте в виде цифр или букв английского алфавита, формат выбирайте любой среди этих: gif, jpg, png, bmp – и не ошибитесь, прописывая его в коде.
Например, вы задали имя картинке «liza123», а формат ее gif, таким образом, ее код обретает уникальность и выглядит так:
| <img src=”liza123.gif”> |
Но это при загрузке непосредственно на сайт, в корневую папку, а если вы хотите разместить картинку в отдельной папке, назовем ее примитивно для примера: «papka»,то и код придется несколько видоизменить:
| <img src=”papka/liza123.gif”> |
Чтобы вставить картинку в текст, применяют схему обтекания, но в html-формате она выглядит совсем по-иному и требует использования тега align:
|
<img src=” liza123.gif ” align=”left”> – текст будет обтекать картинку слева
<img src=” liza123.gif ” align=”right”> – текст будет обтекать картинку справа |
Чтобы показать посетителю картинку, которая лежит на другом сайте, перед именем фото просто вставьте адрес этого ресурса, а чтобы создать максимальные удобства для просмотра, обозначьте еще и размеры картинки, используя атрибуты height=”высота” и width=”ширина”.
А чтобы уж совсем шокировать посетителей своим вниманием и гостеприимством, добавьте короткое описание картинки (атрибут alt), тогда во всплывающем окне гость сможет прочитать, что за фото ему предлагают. Надеюсь, что вы создали отличные ссылки, которые не пройдут мимо внимания поисковых систем, да и люди придираться к ним не будут
Надеюсь, что вы создали отличные ссылки, которые не пройдут мимо внимания поисковых систем, да и люди придираться к ним не будут.
Как сделать ссылку внутри картинки?
Значит тег <map> объединяет показатели <area>, которые указывает в каком месте будем ссылка в картинке с названием name. Короче, проще на картинке показать, чем язык сломать. Вот у нас есть картинка, для простоты объяснения это квадрат и он имеет 4 разноцветных поля.
Так вот <map> вместе с <area> позволяет нам сделать например 4 ссылки на этом квадрате, чтобы при нажатии на красный квадрат — открывалась одна ссылка, зеленый — другая и тд..
Первый делом, прописывая <img> мы задаем ему параметр usemap=»box», чтобы созданная нами карта под именем «box» знала к какой картинке относится. То есть <img src=»bla-bla.jpg» usemap=»box»>. Все, картинку мы обозначили. Теперь приступаем к созданию карты. Вид у нее такой <map name=»box»><area атрибут></map>.
Атрибуты могут быть 1) областью в виде окружности (circle); 2) область в виде многоугольника (poly); 3) в виде прямоугольника (rect)
Нам тут ясное дело проще всего будет прямоугольник, т.к там нужно указывать все 2 координаты. Пишем <area shape=»rect» coords=»кординаты» href=»ссылка.html»>. Координаты пишутся через запятую и все 4 (в данном случае). Наш квадрат размерами 150×150, соответственно красный квадрат будет в координатах примерно 0,0,75,75 ну и остальные по аналогии. Получается:
<area shape=»rect» coords=»0,0,75,75″ href=»ссылка.html»> — красный<area shape=»rect» coords=»0,75,75,150″ href=»ссылка.html»> — синий<area shape=»rect» coords=»75,0,150,75″ href=»ссылка.html»> — зеленый<area shape=»rect» coords=»75,75,150,150″ href=»ссылка.html»> — желтый
Чтобы при наведении было описание в area добавим title и ссылку поставим на категорию html, где можно посмотреть другие html-теги и как их использовать. Вот что получилось.
Код получился вот такой:
Теперь, по-аналогии, я думаю, вы сделаете любую карту для любой картинки. немного подумать и главное указать правильные координаты. Если вдруг вам проще читать технический язык, а не мои распинания, то на хтмлбук по тегам map и area можно найти его.
Надеюсь, эта статья поможет раскрутке сайта, т.к подобная статья про якори в html частенько приносит посетителей. Главное выбрать нужные ключи и продвигать их в яндексе или в гугле, как это делает Виталий, автор блога mojwp — утконос в топ google. Хоть ради конкурса, но есть чему поучиться.
Предлагаю отвлечься на видео из индийского фильма, которое поражает спецэффектами
Зачем нужно делать из картинки ссылку
Удобно, я думаю, да! Кликабельность по красивым изображениям выше, чем по простой заурядной ссылочке. Частенько под картинками прячут свои партнерские ссылки.
б) Если вы зарегистрировались в какой-нибудь партнерской программе, у вас есть свой сайт, а хозяин партнерской программы не предоставил нужных рекламных материалов. Что делать в этом случае?
Достаточно скопировать изображения его товара, поместить скриншот на сайт, а картинку сделать ссылкой. Это будет чем-то вроде баннера, но с меньшей нагрузкой на сайт. На мой взгляд, очень удобно и красиво. Тем более, если вы красиво рисуете (или знаете того, кто может вам красиво нарисовать определенный баннер). Делаете из этой картинки баннера ссылку и опять-таки кликабельность по данной картинке баннеру повышается.
в) Третья причина, похожа на вторую. Я думаю, что не открою вам секрет, что из-за баннеров значительно повышается нагрузка на сайт. Ведь что такое чужой баннер на вашем сайте?
Это изображение, находящееся на постороннем ресурсе, которое ваш сайт запрашивает вовремя загрузки одной из своих страниц. Суть тут в том, что время этого запроса может значительно различаться, от долей секунды, до нескольких секунд.
Например, у меня раньше на сайте стоял статический баннер от одной известной компании. Баннер был красивым, с постоянно меняющимися картинками. Но суть в том, что он очень сильно тормозил время загрузки сайта. Время загрузки доходило до 50 секунд. Это очень много!
Как только я удалил данный баннер, мой блог стал загружаться в разы быстрее (сайт начал загружаться за 1.5 секунды, а не за 50!)! То есть, можно создать скриншот данного баннера, в скриншот вставить ссылочку и время его загрузки будет не несколько секунд, а доли секунды! Хотя, конечно, не так красиво. Он не будет меняться, но время загрузки сайта дороже!
г) Я думаю, что не удивлю веб. мастеров, если скажу, что часть ваших баннеров пользователи элементарно не видят. В браузерах таких людей стоит расширение «Анти-блок» или «Adguard». Данные расширения элементарно блокируют рекламу. В том числе и часть баннеров.
Если же у вас будет стоять картинка ссылка, анти блок подобный баннер воспримет воспринимать как обычное изображение, и ни какой блокировки. Например, у меня стоял определенное время баннер «живые картинки», но по нему было мало кликов. Я в начале не понимал в чем дело, потом увидел, что «Adguard» его просто блокирует.
Я зашел на сайт производителя, сделал скриншот понравившейся мне части материала, создал из картинки ссылку и результат налицо, не один блокиратор его больше не блокирует. Причем, копия вышла даже более красивой, чем оригинал, и отлично работает, можете убедиться сами!
http://livephoto.andgin.moviesecrets.e-autopay.com
д) Еще одной причиной, почему лучше сделать из баннера просто картинку, я бы назвал то, что поисковики, особенно Гугл, не любят, когда много рекламы на сайте. А вашу картинку ссылку, они станут воспринимать, просто как еще одно изображение, а не как рекламу. Удобно? Думаю, да! Но, давайте вернемся к сути нашего вопроса.