Обзор технологий скроллинга
Содержание:
- Forcing Scrollbars
- CSS Properties
- Свойства элемента ScrollBar
- Menus
- Images
- CSS Reference
- CSS Properties
- Настройка направления и строгости привязки
- Что делать с дополнительным текстом?
- Customize the Scrollbar
- Не стоит брать width/height из CSS
- Menus
- scrollWidth/Height
- Полосы прокрутки могут использоваться в таблицах
- Свойства контейнера
- Как использовать CSS Scroll Snap для создания карусели в стиле Instagram
- Разные состояние скроллбара
- Why not pseudos
Forcing Scrollbars
Scrollbars can appear in the usual place such as the browser window or on a tag. But you can also force scrollboxes onto other elements whenever their contents become too large to fit inside the box.
You can use CSS to create your own «inline scrollbars» by creating a box smaller than its contents. You can do this using the property. Specifically, you can use to force scrollbars to appear when the content overflows. This has an effect similar to inline frames (but using CSS is much simpler).
The above WebKit example on this page uses this technique. Here it is again but this time using inline styles and without all the scrollbar customization.
The property tells the browser what to do if the box’s contents is larger than the box itself. You can also specify , which will hide the scrollbars if the content doesn’t overflow, but display them if the content does overflow. You can also use to hide contents that don’t fit into the box and to automatically expand the box to fit the contents (this is the default setting)
CSS Properties
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingbreak-afterbreak-beforebreak-insidecaption-sidecaret-color@charsetclearclipclip-pathcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-feature-settingsfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-variant-capsfont-weightgapgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerightrow-gapscroll-behaviortab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
Свойства элемента ScrollBar
| Свойство | Описание |
|---|---|
| BackColor | Цветовое оформление элемента управления. |
| Delay* | Время между последовательными событиями при удержании кнопки. |
| ControlTipText | Текст всплывающей подсказки при наведении курсора на полосу прокрутки. |
| Enabled | Возможность взаимодействия пользователя с элементом управления. True – взаимодействие включено, False – отключено (цвет стрелок становится серым). |
| Height | Высота элемента управления. |
| Left | Расстояние от левого края внутренней границы пользовательской формы до левого края элемента управления. |
| Max | Максимальное значение свойства Value. |
| Min | Минимальное значение свойства Value. |
| Orientation** | Задает горизонтальную или вертикальную ориентацию элемента управления ScrollBar. |
| SmallChange | Шаг изменения значения свойства Value. |
| TabIndex | Определяет позицию элемента управления в очереди на получение фокуса при табуляции, вызываемой нажатием клавиш «Tab», «Enter». Отсчет начинается с 0. |
| Top | Расстояние от верхнего края внутренней границы пользовательской формы до верхнего края элемента управления. |
| Visible | Видимость элемента ScrollBar. True – элемент отображается на пользовательской форме, False – скрыт. |
| Width | Ширина элемента управления. |
* По умолчанию свойство Delay равно 50 миллисекундам. Это означает, что первое событие (SpinUp, SpinDown, Change) происходит через 250 миллисекунд после нажатия кнопки, а каждое последующее событие – через каждые 50 миллисекунд (и так до отпускания кнопки).
** По умолчанию включена автоматическая ориентация, которая зависит от соотношения между шириной и высотой элемента управления. Если ширина больше высоты – ориентация горизонтальная, если высота больше ширины – ориентация вертикальная.
В таблице перечислены только основные, часто используемые свойства полосы прокрутки. Все доступные свойства отображены в окне Properties элемента управления ScrollBar.
Menus
Icon BarMenu IconAccordionTabsVertical TabsTab HeadersFull Page TabsHover TabsTop NavigationResponsive TopnavNavbar with IconsSearch MenuSearch BarFixed SidebarSide NavigationResponsive SidebarFullscreen NavigationOff-Canvas MenuHover Sidenav ButtonsSidebar with IconsHorizontal Scroll MenuVertical MenuBottom NavigationResponsive Bottom NavBottom Border Nav LinksRight Aligned Menu LinksCentered Menu LinkEqual Width Menu LinksFixed MenuSlide Down Bar on ScrollHide Navbar on ScrollShrink Navbar on ScrollSticky NavbarNavbar on ImageHover DropdownsClick DropdownsCascading DropdownDropdown in TopnavDropdown in SidenavResp Navbar DropdownSubnavigation MenuDropupMega MenuMobile MenuCurtain MenuCollapsed SidebarCollapsed SidepanelPaginationBreadcrumbsButton GroupVertical Button GroupSticky Social BarPill NavigationResponsive Header
Images
SlideshowSlideshow GalleryModal ImagesLightboxResponsive Image GridImage GridTab GalleryImage Overlay FadeImage Overlay SlideImage Overlay ZoomImage Overlay TitleImage Overlay IconImage EffectsBlack and White ImageImage TextImage Text BlocksTransparent Image TextFull Page ImageForm on ImageHero ImageBlur Background ImageChange Bg on ScrollSide-by-Side ImagesRounded ImagesAvatar ImagesResponsive ImagesCenter ImagesThumbnailsBorder Around ImageMeet the TeamSticky ImageFlip an ImageShake an ImagePortfolio GalleryPortfolio with FilteringImage ZoomImage Magnifier GlassImage Comparison Slider
CSS Reference
CSS ReferenceCSS Browser SupportCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS Font FallbacksCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS Default ValuesCSS Entities
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
break-after
break-before
break-inside
caption-side
caret-color
@charset
clear
clip
clip-path
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
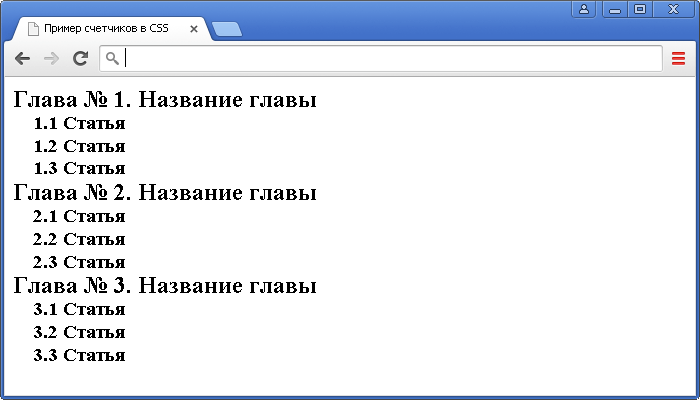
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-feature-settings
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-variant-caps
font-weight
gap
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
row-gap
scroll-behavior
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
Настройка направления и строгости привязки
Свойство scroll-snap-type задаётся контейнеру и позволяет указать направление, в котором происходит привязка прокрутки (x или y), а также строгость привязки (none, mandatory или proximity).
С направлением всё просто:
- горизонтальная прокрутка — x или ключевое слово inline:
- вертикальная прокрутка — y или ключевое слово block;
- привязка в обоих направлениях — both.
Чуть сложнее увидеть разницу между значениями mandatory и proximity, которые определяют строгость привязки:
- none — нет привязки к точке;
- mandatory — обязательное смещение прокрутки к указанной точке;
- proximity — смещение происходит только в тех ситуациях, когда область видимости находится близко к точке привязки. Степень близости браузер определяет самостоятельно.
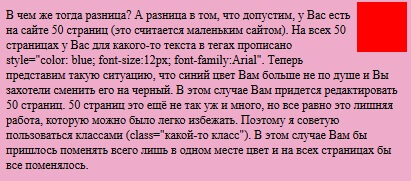
Главный плюс mandatory — предсказуемость. Вы знаете, что браузер точно сместит область видимости к заданной точке. Главный минус — негибкость. Например, если содержимое при вертикальной прокрутке слишком большое по высоте, то пользователи окажутся в неприятной ситуации — они просто не смогут переместиться к определённому месту, браузер будет сразу перекидывать их к точке привязки.
See the Pen
Scroll Snap mandatory by Pochemuta (@pochemuta)
on CodePen.
Текст не помещается в области видимости по высоте, последние строчки невозможно прочитать, потому что срабатывает строгая привязка к прокрутке. Чтобы такого эффекта не было, можно заменить mandatory на proximity. Но и здесь остаётся опасность пролистывания — всё зависит от браузера. Проблему можно решить с помощью свойства scroll-padding, о котором мы поговорим ниже.
2
Что делать с дополнительным текстом?
Когда текста больше, чем может поместиться в доступное пространство макета, у вас есть несколько вариантов:
- Перепишите текст, чтобы он стал короче.
- Позвольте, чтобы текст выходил за пределы контейнера, и надейтесь, что макет может растягиваться, чтобы справиться с этой ситуацией.
- Обрежьте текст там, где он выходит за пределы контейнера.
- Добавьте полосы прокрутки (для текста — обычно вертикальные), чтобы с их помощью можно было просмотреть весь текст.
Лучшим вариантом, как правило, является последний: создать прокручиваемый текстовый блок. Тогда пользователь сможет прочитать весь текст, а макет останется без изменений.
HTML и CSS для этого:
<div style="overflow: auto; width:300px; height:200px;">здесь текст....</div>
overflow: auto; указывает браузеру добавлять полосы прокрутки (скролл), если текст выходит за границы блока div.
Но для того, чтобы это сработало, также нужно задать для этого блока div свойства ширины и высоты, чтобы определить границы контейнера.
Вы также можете обрезать текст, изменив значение свойства overflow с auto на hidden. Если вы не укажете свойство overflow, скролл на сайте работать не будет, и текст будет выходить за границы блока div.
Customize the Scrollbar
Over the years, browser manufacturers have implemented their own means for customizing the appearance of scrollbars.
WebKit Browsers
If you’re using a WebKit browser, you will see that the following scrollbars have been styled using WebKit extensions. See HTML scrollbars for more examples.
WebKit based browsers such as Chrome, Safari, and Opera can take advantage of the various scrollbar pseudo-elements and pseudo-classes.
These allow you to customize all aspects of a scrollbar — from its color, to its size, shadows, and more.
Here are the WebKit pseudo-elements for styling scrollbars:
And here’s where they fit within a scrollbar:
Pseudo-Classes
Here are the WebKit scrollbar pseudo-classes as outlined on the WebKit blog:
- Applies to any scrollbar piece that has a horizontal orientation.
- Applies to any scrollbar piece that has a vertical orientation.
- Applies to buttons and track pieces. It indicates whether or not the button or track piece will decrement the view’s position when used (e.g., up on a vertical scrollbar, left on a horizontal scrollbar).
- Applies to buttons and track pieces. It indicates whether or not the button or track piece will decrement the view’s position when used (e.g., up on a vertical scrollbar, left on a horizontal scrollbar).
- Applies to buttons and track pieces. It indicates whether the object is placed before the thumb.
- Applies to buttons and track pieces. It indicates whether the object is placed after the thumb.
- Applies to buttons and track pieces. It is used to detect whether a button is part of a pair of buttons that are together at the same end of a scrollbar. For track pieces it indicates whether the track piece abuts a pair of buttons.
- Applies to buttons and track pieces. It is used to detect whether a button is by itself at the end of a scrollbar. For track pieces it indicates whether the track piece abuts a singleton button.
- Applies to track pieces and indicates whether or not the track piece runs to the edge of the scrollbar, i.e., there is no button at that end of the track.
- Applies to all scrollbar pieces and indicates whether or not a scrollbar corner is present.
- Applies to all scrollbar pieces and indicates whether or not the window containing the scrollbar is currently active.
You can also use the CSS , , and pseudo-classes with the various scrollbar pieces.
Microsoft also added prefixed versions of these properties that can be used as a synonym for the other properties (eg, can be used as a synonym for in IE8 Standards mode).
Не стоит брать width/height из CSS
Мы рассмотрели метрики, которые есть у DOM-элементов, и которые можно использовать для получения различных высот, ширин и прочих расстояний.
Но как мы знаем из главы Стили и классы, CSS-высоту и ширину можно извлечь, используя .
Так почему бы не получать, к примеру, ширину элемента при помощи , вот так?
Почему мы должны использовать свойства-метрики вместо этого? На то есть две причины:
-
Во-первых, CSS-свойства зависят от другого свойства – , которое определяет, «что такое», собственно, эти CSS-ширина и высота. Получается, что изменение , к примеру, для более удобной вёрстки, сломает такой JavaScript.
-
Во-вторых, в CSS свойства могут быть равны , например, для инлайнового элемента:
Конечно, с точки зрения CSS – совершенно нормально, но нам-то в JavaScript нужен конкретный размер в , который мы могли бы использовать для вычислений. Получается, что в данном случае ширина из CSS вообще бесполезна.
Есть и ещё одна причина: полоса прокрутки. Бывает, без полосы прокрутки код работает прекрасно, но стоит ей появиться, как начинают проявляться баги. Так происходит потому, что полоса прокрутки «отъедает» место от области внутреннего содержимого в некоторых браузерах. Таким образом, реальная ширина содержимого меньше CSS-ширины. Как раз это и учитывают свойства .
…Но с ситуация иная. Некоторые браузеры (например, Chrome) возвращают реальную внутреннюю ширину с вычетом ширины полосы прокрутки, а некоторые (например, Firefox) – именно CSS-свойство (игнорируя полосу прокрутки). Эти кроссбраузерные отличия – ещё один повод не использовать , а использовать свойства-метрики.
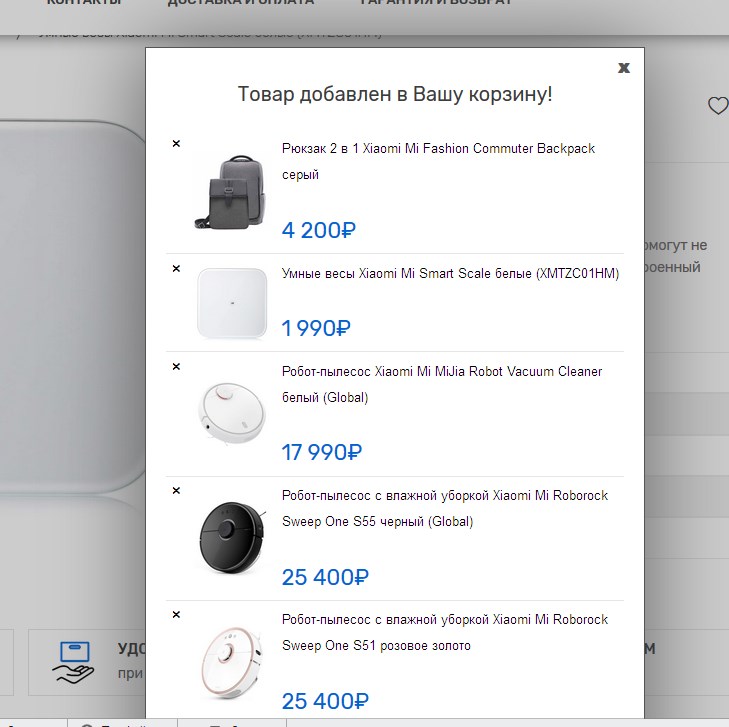
Если ваш браузер показывает полосу прокрутки (например, под Windows почти все браузеры так делают), то вы можете протестировать это сами, нажав на кнопку в ифрейме ниже.
У элемента с текстом в стилях указано CSS-свойство .
На ОС Windows браузеры Firefox, Chrome и Edge резервируют место для полосы прокрутки. Но Firefox отображает , в то время как Chrome и Edge – меньше. Это из-за того, что Firefox возвращает именно CSS-ширину, а остальные браузеры – «реальную» ширину за вычетом прокрутки.
Обратите внимание: описанные различия касаются только чтения свойства из JavaScript, визуальное отображение корректно в обоих случаях
Menus
Icon BarMenu IconAccordionTabsVertical TabsTab HeadersFull Page TabsHover TabsTop NavigationResponsive TopnavNavbar with IconsSearch MenuSearch BarFixed SidebarSide NavigationResponsive SidebarFullscreen NavigationOff-Canvas MenuHover Sidenav ButtonsSidebar with IconsHorizontal Scroll MenuVertical MenuBottom NavigationResponsive Bottom NavBottom Border Nav LinksRight Aligned Menu LinksCentered Menu LinkEqual Width Menu LinksFixed MenuSlide Down Bar on ScrollHide Navbar on ScrollShrink Navbar on ScrollSticky NavbarNavbar on ImageHover DropdownsClick DropdownsCascading DropdownDropdown in TopnavDropdown in SidenavResp Navbar DropdownSubnavigation MenuDropupMega MenuMobile MenuCurtain MenuCollapsed SidebarCollapsed SidepanelPaginationBreadcrumbsButton GroupVertical Button GroupSticky Social BarPill NavigationResponsive Header
scrollWidth/Height
Эти свойства – как , но также включают в себя прокрученную (которую не видно) часть элемента.
На рисунке выше:
- – полная внутренняя высота, включая прокрученную область.
- – полная внутренняя ширина, в данном случае прокрутки нет, поэтому она равна .
Эти свойства можно использовать, чтобы «распахнуть» элемент на всю ширину/высоту.
Таким кодом:
Нажмите на кнопку, чтобы распахнуть элемент:
текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст
element.style.height =
Полосы прокрутки могут использоваться в таблицах
Длинные таблицы могут быть очень трудными для восприятия, но, помещая их в блок div ограниченного размера, а затем, добавляя свойство overflow (как способ сделать скролл), можно создавать таблицы с большим количеством данных, которые не займут слишком много пространства на странице,
Самый простой способ сделать это — так же, как изображение и текст, просто оберните таблицу в блок div, установите его ширину и высоту и добавьте свойство overflow (скролл внутри div):
<div style="width: 300px; overflow: auto; height: 100px;"><table> <thead> <tr> <th>Name</th> <th>Phone</th> </tr> </thead> <tbody> <tr> <td>Jennifer</td> <td>502-5366</td> </tr> .... </tbody></table></div>
Однако при этом имеет место один нюанс. В подобных случаях, как правило, также появляется горизонтальный скролл, потому что браузер предполагает, что, чтобы дать пользователю возможность просмотреть всю таблицу, нужны две полосы прокрутки.
Существует множество способов исправить это, например, изменение ширины таблицы и некоторые другие. Но я предпочитаю просто отключить горизонтальную прокрутку с помощью свойства CSS3 overflow-x. Просто укажите для блока div свойство overflow-x: hidden;, и горизонтальная полоса прокрутки будет удалена. Обязательно проверьте, чтобы одновременно с этим у вас не исчез и сам контент.
<div style="width: 300px; overflow: auto; overflow-x: hidden; height: 100px;">
Свойства контейнера
Как и в случае с любым другим свойством, неплохо бы познакомиться со значениями, которые оно принимает. Свойства из спецификации «» применяются как к родителю, так и к дочерним элементам, с определёнными значениями для каждого. Подобно тому, как в Flexbox или CSS Grid родитель становится «flex-» или «grid-» контейнером, можно сказать, что здесь родитель становится scroll-контейнером.
Далее представлены свойства и значения для родительского контейнера и описание принципа их работы.
Значение «» определяет поведение, при котором всякий раз, когда пользователь прекращает прокрутку, браузер должен возвращать её к точке привязки.
Значение «» менее строгое – оно означает, что браузер может возвращаться к точке привязки, если ему это покажется уместным. Из моего опыта, если задано это значение, срабатывание происходит, если прокрутка остановилась в пределах нескольких сотен пикселей от точки привязки.
Если для контейнера задано , он всегда будет привязан либо к верху данного элемента, либо к верху элемента, расположенного ниже, делая невозможным зафиксировать прокрутку в середине высокого элемента.
По умолчанию, при прокрутке дочерние элементы будут прижиматься к самым краям контейнера. Вы можете изменить это, задав для контейнера свойство . Оно имеет такой же синтаксис, что и свойство .
Это может быть полезно, если в вашем макете есть элементы, которые могут мешать содержимому, например фиксированный заголовок.
Как использовать CSS Scroll Snap для создания карусели в стиле Instagram
Чтобы помочь вам лучше понять эту технологию, я создала небольшую карусель в стиле Instagram.
В нее входят семь блоков различных размеров. Добавьте приведенные ниже строки CSS-кода, чтобы реализовать автоматическую прокрутку с привязкой к каждому блоку.
<style>
.container {
width: 60vw;
height: 70vh;
margin: 15vh auto;
overflow-x: scroll;
scroll-snap-type: x mandatory;
color: white;
background-color: oldlace;
display: flex;
align-items: center;
}
.child {
margin-left: 0.5rem;
height: 90%;
scroll-snap-align: start;
padding: 1rem;
display: flex;
align-items: center;
justify-content: center;
text-align: center;
}
.child:nth-child(1n) {
background-color: darkorchid;
flex: 0 0 80%;
}
.child:nth-child(2n) {
background-color: indigo;
flex: 0 0 60%;
}
.child:nth-child(3n) {
background-color: navy;
flex: 0 0 40%;
}
.child:nth-child(4n) {
background-color: palegreen;
flex: 0 0 50%;
}
.child:nth-child(5n) {
background-color: yellow;
flex: 0 0 80%;
}
.child:nth-child(6n) {
background-color: orange;
flex: 0 0 60%;
}
.child:nth-child(7n) {
background-color: tomato;
flex: 0 0 80%;
}
</style>
Разные состояние скроллбара
Это селекторы псевдоклассов. Их можно применять к различным элементам скроллбара для изменения внешнего вида, когда скроллбар находится в разных состояниях.
- horizontal — псевдокласс применяется к любым частям скроллбара, имеющим горизонтальную ориентацию.
- vertical — псевдокласс применяется к любым частям скроллбара, которые имеют вертикальную ориентацию.
- decrement — Псевдокласс декремента применяется к кнопкам и элементами трека скроллбара. Он указывает, будет ли кнопка или элемент трека уменьшать положение вида при использовании (например, вверх по вертикальной полосе прокрутки, влево по горизонтальной полосе прокрутки).
- increment — Псевдокласс инкремента применяется к кнопкам и элементами трека скроллбара. Он указывает, будет ли кнопка или элемент трека увеличивать позицию вида при использовании (например, вниз на вертикальной полосе прокрутки, прямо на горизонтальной полосе прокрутки).
- start — Этот псевдокласс применяется к кнопкам и фрагментам трека. Он сообщает, что объект находится перед ползунком.
- end — Этот псевдокласс применяется к кнопкам и фрагментам трека. Он сообщает, что объект находится после ползунка.
- double-button — Псевдокласс применяется к кнопкам и трекам. Он используется для определения является ли кнопка частью пары кнопок, которые находятся на одном конце скроллбара. Для элементов трека он указывает, примыкает ли элемент трека к паре кнопок.
- single-button — Псевдокласс применяется к кнопкам и элементам трека. Он используется для определения того, находится ли кнопка в конце скроллбара. Для элементов дорожек указывает, примыкает ли элемент трека к одной кнопке.
- no-button — Применяется к элементам трека, сообщает, что видимая часть трека приближается к краю скроллбара, другими словами, кнопки в конце трека нет.
- corner-present — Применяется ко всем элементам скроллбара и указывает на наличие угла полосы прокрутки.
- window-inactive — Применяется ко всем элементам скроллбара и сообщает, что окно со скроллбаром в данный момент активно. В последних версиях этот псевдокласс хорошо сочетается с . Мы планируем расширить его работу для любого контента и предложить в качестве нового стандартного псевдокласса.
#
Why not pseudos
Why not pseudo-elements?
Scrollbars are more like text-decoration, borders, outlines than they are things like ::before/::after, or ::first-letter or ::first-line.
Just as we don’t have separate pseudo-elements for ::text-underline ::text-overline ::text-strike-through, or different border or outline sides, it doesn’t make sense to have separate pseudos for scrollbars or scrollbar parts!
, a feature mistakenly exposed to the web, should not need to be implemented everywhere for interop.
The scrollbar pseudo-elements as a set are not a good idea:
- OSs continuously evolve their scrollbar designs to provide better user experience, beyond the ability of any set of pseudo-elements to accurately model this over time.
- MacOS and Ubuntu, both have quite different scrollbar structure than that on Windows. Having something like the scrollbar pseudo-elements specified may make it harder for browsers to have decent behavior on different platforms.
- Different OSs having different scrollbar structure also means testing interop is harder, because you would need to take not only engines but also platforms into account.