Что лучше использовать: ссылки или кнопки
Содержание:
- Как вставить ссылку в картинку
- Прокрутка и изменение размеров
- Виды ссылок
- У этого метода не так много плюсов
- Как открывать ссылку в новой вкладке
- Что случится, если вместо ссылки сделать кнопку
- Открытие в новом окне
- Горячие клавиши
- § 3. Внутренние ссылки
- Автоматическое открытие вкладок
- Абсолютный путь
- Как добавить новую страницу
- Открытие ссылок в новом окне
- Способы открыть ссылки
- Боковая панель
- Вставляем в картинку ссылку
- Оформление ссылок HTML для переходов к другим документам
- Факторы, которые следует учитывать
- Добавляем новую страницу
- Относительный путь
- Всё-таки кнопка или ссылка?
Как вставить ссылку в картинку
Я уже не раз упоминал ссылки в своих постах: помните темы перелинковки, продвижения сайтов? Но тогда мы говорили о них, как о чем-то общем и почти абстрактном, а сейчас конкретно рассмотрим процесс создания качественных ссылок, благодаря которым вы превратите «просто» страницу в вебстраницу и сможете рассчитывать на поднятие вашего ресурса в поисковой ленте. Поисковики «питаются» ссылками – помните это всегда.
Для создания текстовой ссылки воспользуйтесь тегом «А» и обязательным атрибутом Href. Коротко об атрибуте: он необходим, как указатель так называемого урла (пути), по которому должен идти пользователь, чтобы попасть на рекомендуемую вами страницу. И ваш потенциальный читатель (клиент) не должен долго блуждать в интернет-пространстве, попадая не на те статьи или темы, иначе бросит он вас.
Чтобы не случилось разлуки с посетителями (и рекламодателями), старайтесь создавать ссылки как можно качественнее. Изучите несколько коротких, но важных предложений, в которые я постарался уместить всю теорию: тег А в редакторе html всегда является парным. То есть имеет закрывающий элемент. Между этими двумя элементами ,открывающим и закрывающим (многие зовут их просто скобками), размещайте текст гиперссылки (анкор). В готовом виде все это будет выглядеть примерно так:
| <a href=”http://vachsit.ru“>Анкор (для внутренней перелинковки в качестве анкора используйте ключевые слова, которыми вы собираетесь продвигать статью, на которую ведет эта ссылка)</a> |
При создании ссылки, учитывайте важнейший нюанс: поисковики анализируют не только ссылку, но и слова, которые размещены в непосредственной близости с ней. Что это значит? Если вы ссылаетесь на ресурс-партнер (равно, как и он на вас), следите, чтобы ссылка оказалась в окружении естественно подобранных фраз и словосочетаний и выглядела как можно натуральнее. Отлично, если часть предложения можно вынести за пределы анкора – это высший пилотаж создания ссылок.
| <a href==”http://vachsit.ru“> Анкор </a> (ключевые слова в этом случае находятся не строго между скобками, а имеют продолжение и за ними, что никак не мешает поисковикам их «увидеть»). |
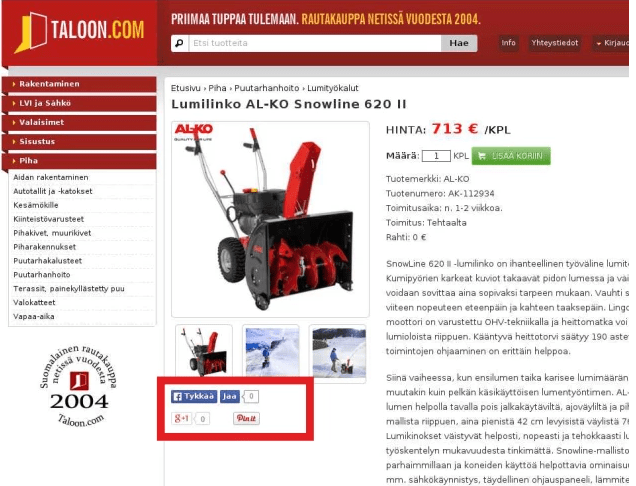
Как правильно «вшить» ссылку в картинку?
Как правило, вебмастера – люди творческие и просто обожают иллюстрировать свои ресурсы фото, схемами и таблицами. Если все это графическое добро собственного производства, то и проблем нет – загружайте себе с папок или напрямую с камеры, и радуйте посетителей обновлениями.
Ну, а если нет подходящего фотоматериала? Тут нужна картинка-ссылка, которую можно найти и на давних страницах своего сайта, и на других ресурсах.
Если быстро нашли – молодец, умеете оперативно работать с информацией! Но в нашем случае обычным копированием не обойтись – нужно ссылаться.
Стандартный для html-редактора тег для всех изображений <img> – не парный, закрывающего тега не требует. Выглядит так:
| <img src=”имя изображения.формат”> |
Имя картинке задавайте в виде цифр или букв английского алфавита, формат выбирайте любой среди этих: gif, jpg, png, bmp – и не ошибитесь, прописывая его в коде.
Например, вы задали имя картинке «liza123», а формат ее gif, таким образом, ее код обретает уникальность и выглядит так:
| <img src=”liza123.gif”> |
Но это при загрузке непосредственно на сайт, в корневую папку, а если вы хотите разместить картинку в отдельной папке, назовем ее примитивно для примера: «papka»,то и код придется несколько видоизменить:
| <img src=”papka/liza123.gif”> |
Чтобы вставить картинку в текст, применяют схему обтекания, но в html-формате она выглядит совсем по-иному и требует использования тега align:
|
<img src=” liza123.gif ” align=”left”> – текст будет обтекать картинку слева
<img src=” liza123.gif ” align=”right”> – текст будет обтекать картинку справа |
Чтобы показать посетителю картинку, которая лежит на другом сайте, перед именем фото просто вставьте адрес этого ресурса, а чтобы создать максимальные удобства для просмотра, обозначьте еще и размеры картинки, используя атрибуты height=”высота” и width=”ширина”.
А чтобы уж совсем шокировать посетителей своим вниманием и гостеприимством, добавьте короткое описание картинки (атрибут alt), тогда во всплывающем окне гость сможет прочитать, что за фото ему предлагают. Надеюсь, что вы создали отличные ссылки, которые не пройдут мимо внимания поисковых систем, да и люди придираться к ним не будут
Надеюсь, что вы создали отличные ссылки, которые не пройдут мимо внимания поисковых систем, да и люди придираться к ним не будут.
Прокрутка и изменение размеров
Методы для передвижения и изменения размеров окна:
- Переместить окно относительно текущей позиции на пикселей вправо и пикселей вниз. Допустимы отрицательные значения (для перемещения окна влево и вверх).
- Переместить окно на координаты экрана .
- Изменить размер окна на указанные значения относительно текущего размера. Допустимы отрицательные значения.
- Изменить размер окна до указанных значений.
Также существует событие .
Только попапы
Чтобы предотвратить возможные злоупотребления, браузер обычно блокирует эти методы. Они гарантированно работают только с попапами, которые мы открыли сами и у которых нет дополнительных вкладок.
Нельзя свернуть/развернуть окно
Методами JavaScript нельзя свернуть или развернуть («максимизировать») окно на весь экран. За это отвечают функции уровня операционной системы, и они скрыты от фронтенд-разработчиков.
Методы перемещения и изменения размера окна не работают для свернутых и развёрнутых на весь экран окон.
Виды ссылок
Любая ссылка на веб-странице может находиться в одном из следующих состояний.
Обычная ссылка
Такое состояние характеризуется для ссылок, которые ещё не открывали. По умолчанию обычные текстовые ссылки изображаются синим цветом и с подчёркиванием.
Посещённая ссылка
Как только пользователь открывает документ, на который ведёт ссылка, она помечается как посещённая и меняет свой цвет на фиолетовый, установленный по умолчанию.
Активная ссылка
Ссылка помечается как активная при щелчке по ней. Поскольку щелчок происходит достаточно быстро, подобное состояние ссылки весьма кратковременно. Цвет такой ссылки по умолчанию красный.
У этого метода не так много плюсов
Создавая ссылки, которые открываются в новом окне, вы мешаете пользователям вернуться на сайт. Может показаться, что они без труда вернутся в первое окно с вашим сайтом. Мой опыт показывает, что это не так — людей сбивает с толку неработающая кнопка «Назад». Они даже не подозревают, что перед ними новая вкладка или новое окно. Когда у них не получается быстро вернуться на предыдущую страницу, они просто сдаются и переходят на другие ресурсы.
С опытными пользователями дела обстоят не лучше. Их очень раздражает «привычка» вашего сайта открывать новые окна без разрешения. На то они и опытные пользователи — если бы они хотели открыть новую вкладку, они бы сделали это сами, и им нисколько не нравится, что это делают без их согласия. Ещё хуже, если все ваши ссылки открываются в новом окне.
Как открывать ссылку в новой вкладке
Есть несколько способов. Для новичков инфобизнеса можно использовать следующие.
Способ 1. Использовать html код, который на любой странице блога будет открывать все ссылки (внешние и внутренние) в посте и комментариям к посту на новой вкладке. Он следующий:
<base target=”_blank” />
Данный код нужно вставить с помощью редактора движка WordPress в файл «Заголовок (header.php)». Для этого необходимо войти в панель администратора WordPress. Далее «Внешний вид»- «Редактор»- «Заголовок (header.php)». В открывшемся файле между тэгами <head> и </head> вставить перед закрывающим тэгом </head> следующий код:
<!— Начало кода Открытие ссылки на новой странице НГК —>
<base target=”_blank” />
<!— Конец кода Открытие ссылки на новой странице НГК —>
Выше приведённый код обрамлён мной строками комментария. В комментарии следует указать, какие действия выполняет внесённый Вами код и вашу личную метку. Аббревиатура НГК указывает на мою метку: я внёс этот код. Рекомендую так делать всегда при внесении Вами дополнительных HTML кодов и скриптов в HTML код выбранного Вами шаблона и собирать (запоминать) их отдельно на Вашем компьютере. Вы будете знать, что внесли. Это Вам пригодится при переходе на новые редакции движка WordPress, новые темы (шаблоны), при восстановлении работы блога при сбоях и отказах.
Способ 2. Открывать отдельные ссылки на новой вкладке или окне. Для этого используется такой HTML код:
target=”_blank”
Код можно вставить вручную при формировании Вами ссылки на HTML странице Вашего поста.
Рассмотрим на примере. Откроем в панели администратора в редакторе наш пост. Вот его фрагмент в виде текста:А это HTML код фрагмента:
Ссылка открывается в том же окне что и пост.
А это HTML код фрагмента после редактирования с открытием ссылки на новой вкладке:
При написании поста ссылку можно отредактировать при её формировании в редакторе WordPress.
Выделив имя ссылки и нажав в меню текстового редактора клавишу “Вставить ссылку”, внесём URL ссылки и поставим галочку в строке «Открывать в новом окне/вкладке».
Редактор автоматически поставит HTML код target=”_blank” в HTML поста. Нажимаем кнопку «Обновить». Потом нажимаем кнопку «Обновить» на странице редактирования поста. Необходимые действия произведены.
И так мы познакомились как открывать ссылки в новой вкладке или в новом окне с нашего блога в браузере. Какой способ выбрать решаете Вы, дорогой читатель.
Так же на эту тему Вы можете почитать:
Как скачать видео с сайта?
Вы отслеживаете состояние панели администратора WordPress?
Мегапроект АКАДЕМИЯ ПОБЕДИТЕЛЕЙ. Благо или самообман?
Что случится, если вместо ссылки сделать кнопку
Если URL-адрес обернуть не , а тегом , то при нажатии пользователя на правую кнопку мыши браузер предложит выполнить действия, которые положены при клике на кнопку. Адрес нельзя будет открыть в новой вкладке или отправить через контекстное меню.
Контекстное меню при клике правой кнопкой мыши на кнопку
Такая кнопка не позволит открыть страницу в новой вкладке и через комбинацию клавиш — Ctrl и левая кнопка мыши.
При наведении курсора на правильную ссылку её адрес появляется внизу окна браузера. URL-адрес, обёрнутый в <button>, не отобразится.
Адрес правильной ссылки в окне браузера при наведении на неё курсора
Открытие в новом окне
По умолчанию при нажатии на ссылку документ открывается в том же окне, что и ваша страница, т.е. ваша страница захлопнется. А это не есть хорошо. В частности для продвигаемых контентных проектов или блогов рекомендуется делать так, чтобы при нажатие на ссылку, документ открывался в новом окне или вкладке, не закрывая вашу страницу.
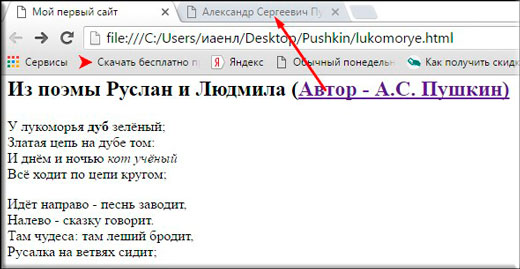
В этом нам поможет атрибут target со значением «_blank». Тут сложного ничего нет. Вам просто надо будет вставить это внутри открывающего тега <a> после значения атрибута href. Давайте возьмем тот отрывок из файла lukomorye.html, где мы делали ссылку на страницу pushkin.html, только теперь пропишем этот самый атрибут. Выглядеть это должно так:
Ну тут всё понятно. Теперь при нажатии на содержимое нужная страница откроется в новом окне. Эта вещь очень нужная, так как если ее не прописать, то пользователь просто напросто уйдет с вашей страницы. А так он в любом случае останется на ней, только если сам специально не закроет ее. Попробуйте проделать всё сами, только делайте всё своими ручками прекрасными. Не надо копировать и вставлять.

Ну а на этом наш сегодняшний урок закончен. Я надеюсь, что вам моя статья понравилась и буду рад, если вы станете моим постоянным читателем. Поэтому не забудьте подписаться на обновления моего блога, дабы не пропустить чего-то интересного. Ну а вам я желаю успехов во всем ваших начинаниях. Пока-пока!
Горячие клавиши
Бывает, что в браузере у вас запущено много страниц и быстро сориентироваться, где эта кнопка с плюсиком трудно. Можно воспользоваться комбинацией горячих клавиш:
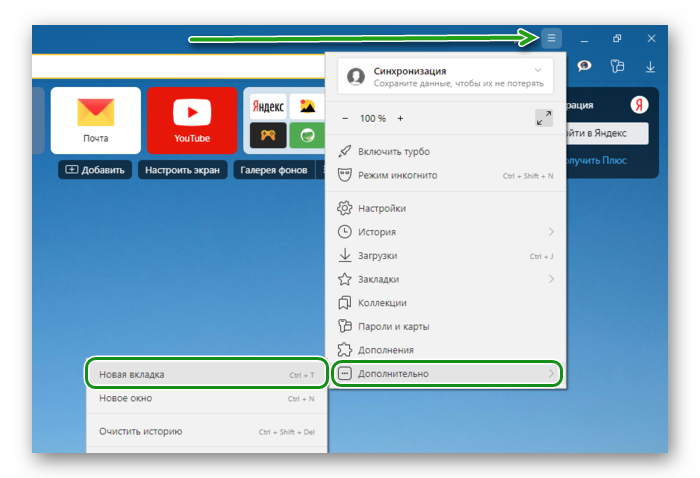
Через меню
Довольно не очевидный способ открыть новую вкладку — через контекстное меню. Развернуть его можно кликнув по кнопке «бургер», (иконка в виде трех полос). При нажатии на неё появится небольшое окно с перечнем категорий и параметров, где вы можете перейти в системные разделы браузера, выполнять различные действия и изменять настройки обозревателя.

Новая страница может быть запущена в обычном режиме и в «Режиме инкогнито», если вы выберите в контекстном меню соответствующий пункт. Приватный режим позволяет выполнять многие действия на сайтах, при этом вы будете защищены от слежки и история просмотров не сохранится в браузере.
§ 3. Внутренние ссылки
Для комфортного перемещения по страницам с большим количеством контента используются внутренние ссылки. Именно с их помощью я сделал «Содержание урока» (см. в начале этой страницы). Внутренние ссылки создаются по тому же принципу, что и внешние. Только в значении атрибута href указывается «якорь» ссылки. «Якорь» создаётся атрибутом name:
name=»имя якоря»>текст
Имя «якоря» задаётся произвольно. Тут стоит сказать, что не все браузеры понимают русские имена «якорей», поэтому рекомендую использовать латиницу. Текст между тегами для создания «якоря» не обязателен и, чаще всего, не указывается.
Как я уже сказал выше, в атрибуте href внутренней ссылки вместо адреса указывается имя нужного «якоря» с обязательным символом решётки (#) перед ним. Разберём на примере.
Я создал «якорь» с именем zagolovok и разместил его в коде страницы рядом с заголовком этого урока («Гиперссылки в HTML»). Код «якоря» следующий:
name=»zagolovok»>
HTML-код внутренней ссылки будет выглядеть так:
href=»#zagolovok»>К заголовку
, а в браузере так:
После щелчка по этой ссылке, ты попадёшь к заголовку этого урока.
Если ты заметил, то после перехода по внутренней ссылке к заголовку изменился URL-адрес в адресной строке браузера:
К изначальному адресу:
http://www.seoded.ru/beginner/html/giperssilki.html
Добавилась внутренняя ссылка:
http://www.seoded.ru/beginner/html/giperssilki.html#zagolovok
Используя эту особенность, можно ссылаться на определённое место страницы с любого ресурса в Интернете! Т. е., допустим, ты создал страницу с объёмной статьёй о чём-то (или выложил на странице большое число фотографий) и разметил её внутренними ссылками. Находясь в социальной сети ВКонтакте, тебе потребовалось сослаться не просто на страницу со статьёй (или фотографиями), а на определённое место на ней (или определённую фотографию). Используя вариант с внутренней ссылкой в адресе, ты с лёгкостью добьёшься нужного.
Автоматическое открытие вкладок
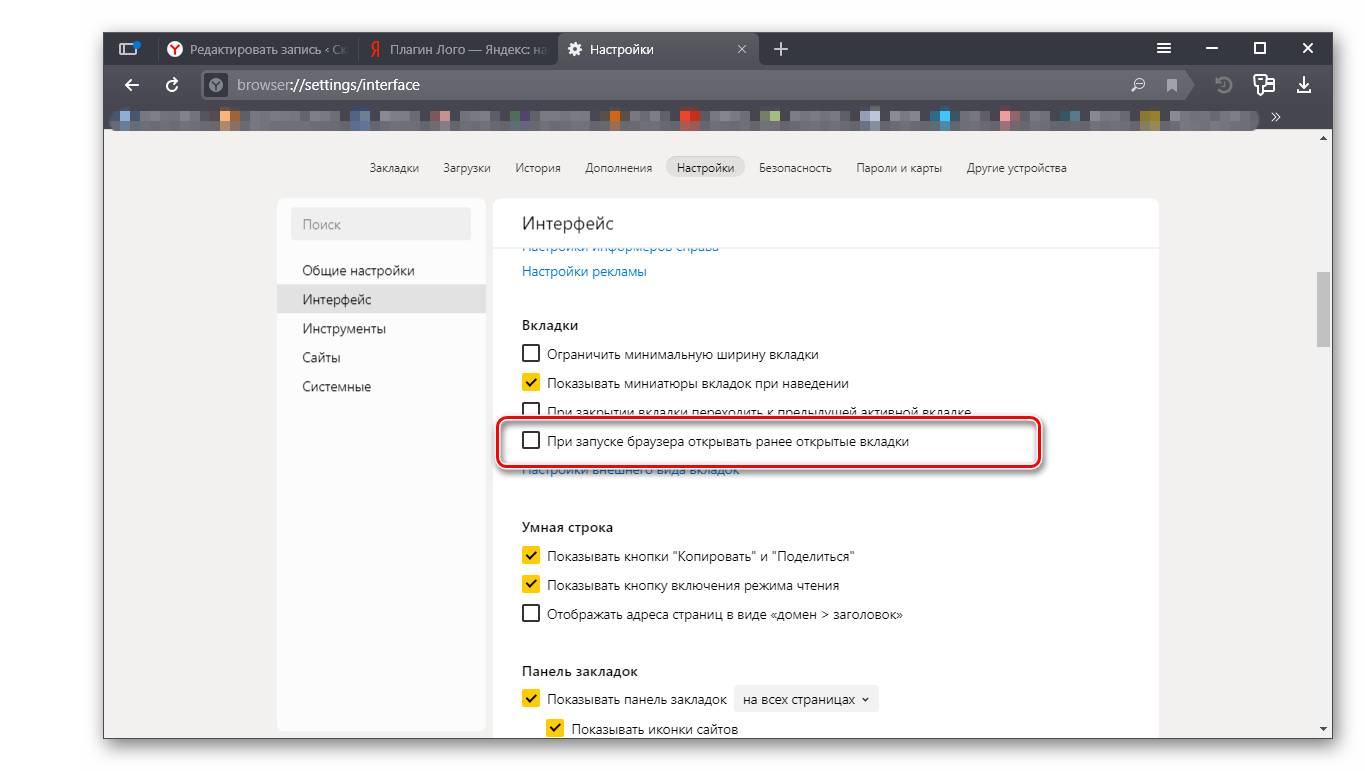
В зависимости от заданных настроек браузер запускается с ранее запущенными страницами или с главной по умолчанию. Данную функцию можно настроить по своему вкусу.



Количество запущенных сайтов может достигать сотни (на сколько хватит ресурсов компьютера). Сама вкладка резиновая и при большом количестве они сжимаются до размера видимости только логотипа. Когда количество открытых сайтов превышает 50 шт. справа появляется стрелка, кликнув на которую можно отобразить список не поместившихся иконок. Они проскролятся влево и также в обратную сторону.
Для удобства можно настроить ограничение размера вкладки при открытия большого количества сайтов, чтобы было удобнее в них ориентироваться. В меню настроек Яндекс.Браузера в разделе «Интерфейс»/«Вкладки» отметьте галочкой пункт «Ограничивать минимальную ширину вкладки» и «Показывать миниатюры сайтов при наведении». Очень удобная функция, когда запущено 20-30 сайтов и где какая разобраться трудно. Миниатюры помогут определить, на какой сайт переходить и нужен ли он для дальнейшей работы.
Источник
Абсолютный путь
Абсолютный путь обычно применяется для указания пути к файлу, который расположен на другом сетевом ресурсе. Он представляет из себя полный URL-адрес к файлу или странице. Первым делом в адресе указывается используемый протокол, после которого идет название домена (имя сайта). Например: — так выглядит абсолютный путь к конкретному веб-сайту. — это протокол передачи данных, а — имя сайта (домен).
Абсолютный путь можно использовать и на собственном сайте. Однако внутри сайта рекомендуется использовать в качестве значения ссылок относительный путь.
Теперь давайте рассмотрим, что такое URL-адрес. Каждая веб-страница в сети Интернет имеет свой собственный уникальный адрес, вот он как раз и называется URL. Аббревиатура URL расшифровывается как Uniform Resource Locator (унифицированный адрес ресурса), проще говоря URL — это определитель местонахождения ресурса. Этот способ записи адреса стандартизирован в сети Интернет.
Пара примеров URL адресов:
"httр://www.puzzleweb.ru/" "httр://www.puzzleweb.ru/html/all_tags.php"
С этой темой смотрят:
- Как сделать ссылку в html
- Открытие html ссылки в новой вкладке
- Как сделать картинку ссылкой
- Ссылка на раздел страницы в html
- HTML тег <a>
Как добавить новую страницу
Новые страницы можно открывать различными способами. Кому-то удобней работать мышкой, кому-то горячими клавишами.
Горячие клавиши
Комбинация Ctrl + W закрывает сайт. А с помощью клавиш Ctrl + К можно обновить его, если, например, ресурс перестал работать адекватно или контент отображается некорректно, завис или появились ошибки.
Панель вкладок
Самая верхняя панель инструментов — панель вкладок. На ней располагаются все открытые сайты. При клике правой клавишей мыши на пустом месте этой панели из контекстного меню мы можем:
При клике правой клавишей мыши в верхней панели на странице нам открывается более расширенное меню — здесь мы можем:
Как мы видим контекстное меню позволяет сделать что угодно, используя только курсор мыши. При чем далеко ходить не нужно — все под рукой.
Меню/Дополнительно
Набор подобных функций расположен и в меню настроек Яндекс.Браузера. Нажимаем на кнопку в виде трех полос в верхней правой части браузера. Отсюда мы можем:
Открытие ссылок в новом окне
Чтобы создать ссылку, открывающую страницу в новом окне браузера, вы можете воспользоваться атрибутом target открывающего тега элемента <a>. Значение этого атрибута должно быть установлено _blank. Чаще всего ссылки данного вида ставятся, если они перебрасывают посетителя на сторонний сайт. В этом случае создатели сайтов надеются, что посетитель вернется на их сайт по завершении просмотра открывшейся страницы, так как в этом случае ваш сайт остается открытым в исходном окне посетителя и не дает ему забыть о вас. Одни пользователи любят средство отображения в отдельном окне, а у других новые окна могут вызывать скорее чувство раздражения, чем комфорта. Поэтому пользуйтесь этим приемом экономно, лишь к некоторым ссылкам и, при этом, будет не лишним заранее предупредить посетителя, что страница откроется в новом окне.
В следующем примере показано как создать ссылку, открывающую страницу в новом окне браузера:
Если установить значение _blank для всех ссылок на веб-странице, то каждая из этих ссылок будет открываться у посетителя в новом окне, в результате перед пользователем может оказаться великое множество открытых окон. Для избегания подобной ситуации можно присвоить целевому окну индивидуальное имя, которое можно будет указывать в ссылках вместо значения _blank. Следующая ссылка откроется в новом окне с именем _window:
Укажите в каждой ссылке, на своей веб-странице, значение _window вместо _blank и все документы, к которым будет осуществляться переход по ссылкам, будут открываться в том же самом втором окне, а ваш сайт остается открытым в исходном окне.
Атрибут target может принимать следующие значения:
| Значение | Описание |
|---|---|
| _blank | Открыть страницу в новом окне или вкладке. |
| _self | Открыть страницу в том же окне (это значение задается по умолчанию). |
| _parent | Используется при работе с фреймами и позволяет открыть страницу в родительском фрейме; если на текущей странице нет фреймов, то это значение работает как _self. |
| _top | Применяется при работе с фреймами и позволяет открыть страницу в полном окне браузера, заменяя собой все фреймы, которые были на странице; если на текущей странице нет фреймов, то это значение работает как _self. |
| framename | Открыть страницу в новом окне с именем framename. |
Способы открыть ссылки
Для раскрытия адреса в отдельном разделе используется несколько способов. Сделано это для того, чтобы эта возможность была доступна на всех ресурсах, а не только на поисковой выдаче от Google.
В результатах поиска от Гугл
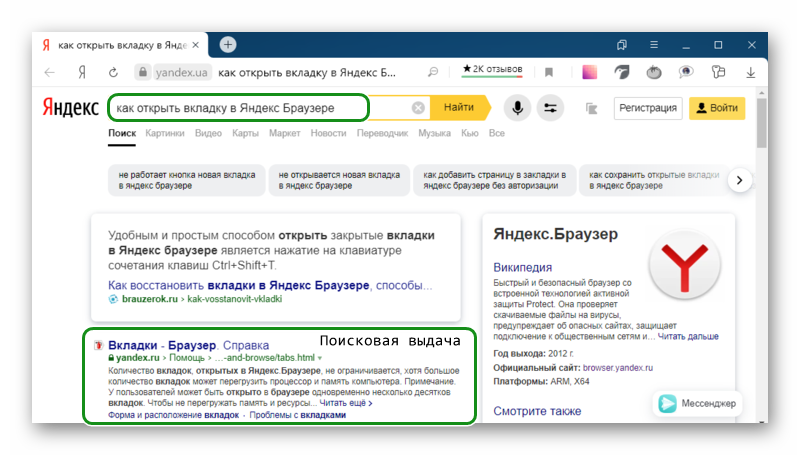
Если Вы находитесь на поисковой выдаче Google, то для того, чтобы показать любую ссылку в другом разделе, щелкните по ней правой кнопкой мыши и выберите пункт, показанный на скриншоте ниже.

То же самое Вам потребуется сделать, если Вы хотите открыть адрес в новом окне, только необходимо выбрать в выпадающем меню необходимый пункт.
В настройках на странице https://www.google.ru/
Данную настройку также можно включить в самом сервисе Google. Для этого введите в браузер адрес https://www.google.ru/ и перейдите в самый низ до модуля с названием «Настройки».

Нажмите на него «ЛКМ» и в появившемся меню щелкните по строке «Настройки поиска».

Затем перейдите вниз, до раздела «Открывать результаты» и поставьте галку в строке «В новом окне».

Далее пролистайте в самый низ этого же блока и нажмите кнопку «Сохранить».

Некоторые нюансы, если по-прежнему не открывает как нужно
Если последнее мероприятие не помогло, то проблему можно попробовать решить двумя альтернативными способами.
Способ 1.
- Над разделом «Открывать результаты», в блоке «Озвучивать результаты», выберите строку «Только текст».
- Затем сохраните результаты.
Способ 2.
- Там же, где располагаются блоки, есть раздел с выбором региона. Если вы подключаетесь из РФ, выберите из списка регион «Россия».
- Затем сохраните результаты.
Применение комбинации горячих клавиш
А также, Google Chrome имеет ряд комбинаций, которые называются «Горячими клавишами», и после определенной последовательности их нажатия дают определенный результат. Например:
- Ctrl + клик «ЛКМ» — показать линк в другой вкладке.
- Ctrl + Shift + клик левой кнопкой — аналогично первому пункту с переключением.
- Shift + клик «ЛКМ» — отображение в другом окне.
Боковая панель
В Яндекс.Браузере есть очень удобная боковая панель, с её помощью можно быстро получить доступ к часто используемым функциям и сервисам Яндекса. Если вы открываете более 10 вкладок одновременно на панели автоматически появится специальная кнопка, на ней указано количество открытых страниц.
Если нажать на нее, то откроется информационное окно со списком всех открытых в браузере страниц. Здесь можно выполнять поиск по вкладкам, удалить их кликом по крестику. При нажатии правой клавишей мыши также появится контекстное меню с перечнем функций, которые можно выполнить с данной страницей.
В Яндекс Браузере можно открыть сколько угодно вкладок. Вопрос скорее в том, сколько ваш ПК сможет обрабатывать. При загрузке более 20 сайтов на слабых ПК можно заметить довольно сильное падение производительности. А при одновременной работе 50 и более страниц компьютер может намертво зависнуть.
Вставляем в картинку ссылку
Для удобства материал разбит на две части — смотря что вы хотите сделать. Первая часть — как сделать картинку ссылкой для размещения в статье блога. То есть вы можете сделать все или некоторые изображения в статьях кликабельными.
Если же вы хотите поместить картинку или баннер в сайдбар так, чтобы при клике посетитель переходил на нужную вам страницу, то об этом речь пойдет во второй части.
Часть 1:
Как сделать картинку ссылкой для статьи
1. Создаем новую запись.
Заходим в админпанель: КОНСОЛЬ → ЗАПИСИ → ДОБАВИТЬ НОВУЮ → ЗАГРУЗИТЬ/ВСТАВИТЬ.
Появится такое окно:
2. Загружаем картинку на хостинг.
Нажмите кнопку ВЫБЕРИТЕ ФАЙЛ и в появившемся окне проводника выберите нужную картинку со своего компьютера. Затем нажмите ОТКРЫТЬ. Когда файл загрузится, выберите нужный размер картинки, задайте заголовок и в нижней части окна нажмите кнопку ВСТАВИТЬ в ЗАПИСЬ.
3. Вставляем нужную ссылку.
Когда картинка появится, щелкните по ней мышкой, чтобы выделить (картинка станет синего цвета, как на рисунке). После чего в верхней панели инструментов на вкладке нажмите на значок «Цепь» (на рис. выделено красной стрелкой): Откроется новое окно — в строке URL введите адрес страницы, на которую должен переходить клик. Это может быть страница как вашего сайта, так и стороннего ресурса (например, переход по партнерской ссылке).
В графе «Открывать в новом окне» поставьте обязательно галочку и нажмите ОБНОВИТЬ.
Все готово — теперь картинка стала кликабельной. Таким способом можно вставлять изображения, в том числе самодельные баннеры, в любое место статьи — в начало, середину или конец текста.
Часть 2:
Как вставить картинку в сайдбар
А вот теперь научимся ставить ЛЮБУЮ картинку или баннер в сайдбар. Например, вы хотите сделать картинку-перенаправление на вашу страницу захвата, собственный инфопродукт, важную статью или на продающую страницу партнерского сайта. Или хотите поставить в сайдбар (в подвал или шапку) баннер собственного изготовления (как сделать свой баннер, можно узнать в бонусе к статье Как сделать баннер в новом окне>>).
Чтобы вставить картинку в сайдбар, необходимо получить корректный код. Для этого нужно пройти предыдущие три пункта. Делаете все абсолютно то же самое (не забудьте вставить нужный URL, чтобы картинка переходила туда, куда нужно). загрузка баннера ничем не отличается от загрузки обычной картинки.
В самом конце, когда нажмете ОБНОВИТЬ и картинка появится в записи, нужно перейти на вкладку HTML (красный кружок на рисунке):
И вот он — готовый код (в синем овале на рисунке). В нем уже заложена нужная ссылка, размеры картинки и переход в новое окно. Скопируйте этот код и вставьте в виджет. Нажмите СОХРАНИТЬ в виджете и переходите на сайт. Проверьте размер картинки, корректность отображения и работает ли ссылка.
Как скрыть ссылку от индексации:
Если вы хотите скрыть ссылку от индексации (например, партнерскую), когда скопируете готовый код в виджет, сразу после ссылки <a href=»ССЫЛКА» поставьте тег — после закрывающей кавычки. И нажмите СОХРАНИТЬ в виджете.
Как уменьшить размер картинки в сайдбаре:
Если размер картинки нужно уменьшить, вернитесь в сайдбар, откройте виджет и отрегулируйте цифры так, чтобы подогнать их под размер виджета вашего блога:
Я измеряю размер виджета не на глаз — для этого есть удобная программка FastStone Capture, а в ней линейка, позволяющая точно измерить высоту и ширину виджета, да и любого другого элемента вашего блога. Но раньше настраивала навскидку, просто экспериментируя с цифрами.
ПОЛЕЗНЫЙ НАВЫК:
Как вставить в виджет два баннера
Дополнительный блок по просьбам моих читателей.
Иногда возникает такая необходимость — вставить в виджет два баннера по горизонтали. Для этого нужно вписать сгенерированный выше код в дополнительные теги:
Чтобы картинки встали тютелька в тютельку, нужно уменьшить размер, как описано параграфом выше.
Если ниже нужно расположить еще пару, то можно создать еще один виджет. Таким образом можно создавать бесчисленное множество групп баннеров.
И не забывайте закрывать от индексации, если ссылки партнерские, особенно на главной странице сайта. Такие уж у нас поисковики, что в открытую работать — в бан можно загреметь
Вот, пожалуй, и все. Теперь у вас есть инструмент, с помощью которого вы можете творить в своем блоге все, что вам захочется. Удачи!
Оформление ссылок HTML для переходов к другим документам

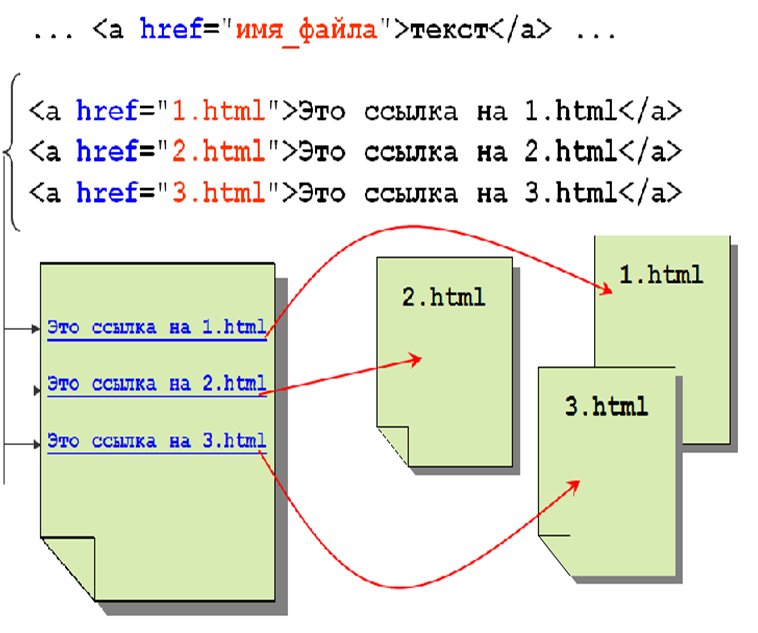
Лабораторная работа №2: скачайте папку. В файле index.html оформите меню в виде гиперссылок на файлы, соответствующие названиям пунктов меню («Кафедра ИТ и МПИ» => kafedra.html, «О НОЦ» => noc.html, «Сведения о поступлении» => postuplenie.html, «Новости образования» => news.html, «Новости дистанционного обучения» => distancenews.html)
переход к другому документу с якорем
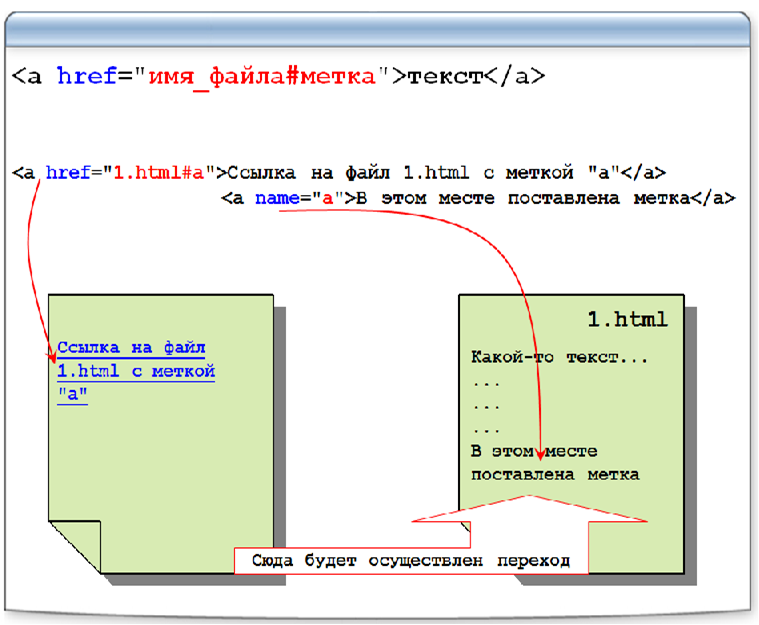
Иногда необходимо организовать ссылку не просто на другой документ, а на конкретное место — якорь — другого документа.
Пример: организовать ссылку на файл 1.html, а, конкретнее, на якорь, расположенный в данном файле
Выполнение:Файл с ссылкой:
... <a href="1.html#a">Ссылка<a> ... |
Файл 1.html:
... <p id="a">Якорь<p> ... |
Лабораторная работа №3: Скачайте папку. Запустите файл menu.html. В файле menu.html оформите меню в виде гиперссылок на файл content.html и показом статьи, соответствующий названию пункта меню
Факторы, которые следует учитывать
В недавнем исследовании было выяснено, что реакция пользователей на открытие ссылок в новом окне/вкладке зависят от следующих факторов:
- Контекст: Пользователей, выполняющих повседневные, непринужденные задачи, гораздо меньше беспокоили новые вкладки или окна браузера, чем пользователей, которые находились в сценариях с высокой нагрузкой или срочностью.
- Устройство: Пользователи на мобильных устройствах больше раздражались, когда ссылки открывались в новых вкладках, поскольку они не могли использовать кнопку «Назад» для возврата к предыдущему экрану, в то время как доступ к предыдущей вкладке был затруднен.
- Задача: Страницы, открытые на новой странице/вкладке, положительно воспринимались пользователями, когда задача включала один из следующих типов действий:
- Сравнивание содержимого вкладок или окон браузера.
- Объединение информации из разных вкладок или окон.
Добавляем новую страницу
Вопросом, как сделать вкладку в Яндекс задаются многие неопытные пользователи. Сделать это можно различными способами. В зависимости от предпочтений пользователь сам решает как ему удобнее выполнять это действие.
По умолчанию после установки и при запуске браузера у вас открывается отображается стартовая страница:


Панель закладок
Ещё один способ — открыть новую страницу можно, если нажать на круглую кнопку справа от открытого сайта. На экране появится главная Яндекс.Браузера, где для перехода на искомый сайт введите его адрес в умную строку или просто напишите ключевой запрос.


Относительный путь
Относительный путь означает, что указание пути на нужный файл или страницу вашего сайта начинается относительно каталога, в котором расположена страница со ссылкой, либо относительно корневого каталога сайта. Рассмотрим части, из которых может состоять относительный путь:
| Части пути | Описание | Примеры значений |
|---|---|---|
| имя_файла | Если в качестве значения атрибута указать только имя файла это значит, что нужный файл находится в той же папке, где и страница со ссылкой. | «» |
| каталог/ | Если файл, к которому нужно указать путь, расположен в дочернем каталоге относительно файла с ссылкой, это означает, что нам надо спуститься на один уровень вниз (в дочернюю папку текущего каталога), в этом случае путь начинается с указания имени дочернего каталога, после его имени указывается прямой слэш «», он служит для разделения частей пути, после него указывается имя нужного нам файла.
Примечание: опуститься можно ровно на столько папок вниз, сколько вы их создали. К примеру, если вы создали папку на 10 уровней ниже корневой, то можете указать путь, который приведет вас вниз на 10 папок. Однако, если у вас так много уровней, это, скорее всего, означает, что организация вашего сайта излишне неудобно составлена. |
«»»» |
| Если нужно указать, что файл, на который вы ссылаетесь, находится в родительской папке, используйте символы (две точки), они означают подняться на один уровень вверх (в родительскую папку текущего каталога). Далее мы указываем прямой слэш «», чтобы разделить части пути, и пишем имя нашего файла.
Примечание: символы можно использовать сколько угодно раз подряд, используя их, вы поднимаетесь каждый раз на одну папку вверх. Однако, подниматься вверх можно до тех пор, пока не придете в корневую папку своего сайта. Выше этой папки подняться нельзя. |
«»»»»» — поднимаемся из текущей папки на три каталога выше и уже из него спускаемся на два уровня ниже к требуемому файлу | |
| Относительный путь не обязательно всегда должен начинаться относительно текущего расположения страницы со ссылкой, он также может начинаться относительно корневого каталога сайта. К примеру, если нужный файл находится в корневом каталоге, путь может начинаться с символа «», после которого надо всего лишь указать имя нужного файла, который расположен в корневом каталоге.
Примечание: когда символ «» указывается первым, это означает начало пути от корневого каталога. |
«»»» |
Всё-таки кнопка или ссылка?
Если дизайнер по каким-то причинам не отрисовал состояния вообще, то придётся руководствоваться одной логикой.
| Ссылка | Кнопка | |
| За что отвечает | Навигация, т. е. пользователь перемещается на другую часть страницы или на новую страницу. | Выполнение какой-либо функции без перехода на другую страницу — добавить в корзину, купить, отправить, проголосовать, войти и т. д. |
| Что видит пользователь |
|
|
Пример
На макете отрисована фраза «Войти». Если клик по ней должен открывать окно для ввода регистрационных данных на этой же странице, это кнопка. Если при нажатии должна открываться отдельная страница для входа, это ссылка.