Цветовые модели
Содержание:
- Цветовая модель rgb это аддитивная модель!
- Способы использования RGB
- Инструменты для конвертирования
- Цветовая модель RGB. Кодирование цвета
- Добро пожаловать в радугу RGB освещения
- ОпределениеПравить
- Применение RGB светодиодной ленты
- Цветовая модель СMYK — так получают цвет из красок
- Определение
- Какой режим нужно использовать?
- CMYK
- Подключение RGB светодиодной ленты
- HSV (HSB) и HSL
Цветовая модель rgb это аддитивная модель!
Аддитивные цвета создаются с помощью метода, который сочетает в себе множество разных оттенков. Красный, зеленый и синий – главные цвета, которые используются в аддитивной модели. Комбинации двух из этих цветов создают дополнительный цвет: голубой, пурпурный или желтый.
Изображения в RGB вы часто видите на экранах телевизоров и мониторах компьютеров. Этот режим может использоваться только устройствами, генерирующими свет. Изображение, выполненное в RGB, подходит для печати только на цифровом принтере.
Если вы хотите, чтобы макет был напечатан профессионально, придется изменить цветовой режим на CMYK.
Способы использования RGB
Прежде всего, цветовая модель RGB используется в устройствах, использующих цвет. Из-за того, что это аддитивная цветовая модель, которая выдает более светлые цвета, когда три основных смешанных цвета (красный, зеленый, синий) являются более насыщенными, RGB лучше всего подходит для отображения излучающего изображения. Другими словами, цветовая модель RGB лучше всего подходит для экранов с подсветкой, таких как телевизоры, мониторы компьютеров, ноутбуков, смартфонов и планшетов.
Для сравнения, CMYK, что означает «Cyan Magenta Yellow Key (Black)» и является производным от CMY, является отражающей цветовой моделью, означающей, что его цвета отражаются, а не освещаются, и используются в основном в печати. Вот почему при калибровке принтера вы работаете с цветовым пространством CMY, а при калибровке дисплея компьютера — с RGB.
Принтеры используют цветовую модель CMYK
Помимо телевизоров и других электронных дисплеев, цветовая модель RGB также используется в других устройствах, работающих с подсвеченными цветами, таких как фото и видеокамеры или сканеры.
Например, ЖК-экраны состоят из множества пикселей, которые образуют их поверхность. Каждый из этих пикселей обычно состоит из трех разных источников света, и каждый из них может стать красным, зеленым или синим. Если вы внимательно посмотрите на ЖК-экран, используя увеличительное стекло, вы увидите эти маленькие источники света, которые образуют пиксели.
Однако, когда вы смотрите на него, как обычный человек, без увеличительного стекла, вы видите только цвета, испускаемые этими крошечными источниками света в пикселях. Комбинируя красный, зеленый и синий и регулируя их яркость, пиксели могут создавать любой цвет.
Источники RGB пикселей на экране
RGB также является наиболее широко используемой цветовой моделью в программном обеспечении. Чтобы иметь возможность указать определенный цвет, цветовая модель RGB описывается тремя числами, каждое из которых представляет интенсивность красного, зеленого и синего цветов.
Однако диапазоны трех чисел могут различаться в зависимости от того, какую систему исчисления вы используете. Стандартные нотации RGB могут использовать тройки значений от 0 до 255, некоторые могут использовать арифметические значения от 0,0 до 1,0, а некоторые могут использовать процентные значения от 0% до 100%.
Например, если цвета RGB представлены 8 битами каждый, это будет означать, что диапазон каждого цвета может изменяться от 0 до 255, 0 — самая низкая интенсивность цвета, а 255 — самая высокая. Используя эту систему обозначений, RGB (0, 0, 0) будет означать черный, а RGB (255, 255, 255) будет означать белый. Кроме того, самый чистый красный будет RGB (255, 0, 0), самый чистый зеленый будет RGB (0, 255, 0), а самый чистый синий будет RGB (0, 0, 255).
Представление цветов RGB в 8-битной системе, каждый цвет в диапазоне от 0 до 255
Диапазон чисел от 0 до 255 выбран не случайно: RGB часто представлен в программном обеспечении 8-битами на канал. Если вам интересно, почему 255 является максимальным значением в 8-битной исчислении, так это потому, что каждый цвет в нем представлен 8 битами. Бит может иметь два значения: 0 или 1. Два бита, будут иметь четыре значения: 00, 01, 10, 11. (в двоичной системе.) Таким образом, восемь битов, дадут 256 значений — от 0 до 255. То есть, два в восьмой степени. Гики, верно?
Однако обычно используются и другие системы исчисления, такие как 16-бит на канал или 24-бит на канал. Например, в 16-битной системе, каждый бит может принимать значения от 0 до 65535, а в 24-битной системе — от 0 до 16777215. 24-битная система охватывает 16 миллионов цветов, что больше, чем все цвета, которые видны человеческому глазу, который различает 10 миллионов.
Инструменты для конвертирования
Перед конвертированием сохраните резервную копию своего файла. Вы можете выполнить сведение слоев перед конвертированием, но это не обязательно.
Adobe Photoshop, Illustrator и InDesign являются наиболее распространенными программами, используемыми для создания графических проектов. Они ориентированы на работу в режиме RGB.
Поэтому данные редакторы упрощают преобразование в CMYK и установку конкретной схемы цветопередачи для печати. Это выполняется следующим образом:
Illustrator: Файл > Цветовой режим документа > CMYK или RGB.
InDesign: Окно> Цвет > CMYK или RGB.
Пошаговая инструкция по настройке цветовых режимов для печати в Photoshop:
Шаг 1. Выберите меню «Редактирование» (Edit), затем пункт «Настройка цветов» (Color Setting).
Шаг 2. Выберите профиль CMYK, наиболее подходящий для печати.
Шаг 3. Вы можете выбрать опцию «Больше параметров», чтобы установить схему цветопередачи при преобразовании значений RGB в CMYK. «Перцепционный» метод лучше всего подходит для фотографий, поскольку сохраняет визуальное соответствие с исходным изображением.
Шаг 4. Откройте изображение RGB, которое нужно преобразовать.
Шаг 5. Внесите изменения, пока изображение еще находится в режиме RGB.
Шаг 6. Выберите меню «Просмотр» > «Предупредить при выходе за пределы цветового охвата, чтобы увидеть какие цвета стали серыми. Это означает, что их невозможно воспроизвести в режиме CMYK. Вместо этих цветов Photoshop будет подбирать ближайшие оттенки для замены в зависимости от схемы цветопередачи, которую вы задали заранее.
Шаг 7. Выберите меню «Изображение» > «Режим» >«Цвет CMYK». Помните, что после преобразования некоторые яркие цвета могут стать тусклыми.
Теперь вы знаете, как перевести rgb в cmyk в фотошопе.
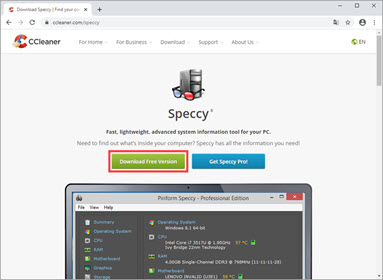
Вот некоторые бесплатные онлайн-сервисы для преобразования цветовых схем:
cmyk2rgb.com
webriti.com
Данная публикация является переводом статьи «RGB vs CMYK Color Modes – A Stress-Free Guide» , подготовленная редакцией проекта.
Цветовая модель RGB. Кодирование цвета
Интенсивность каждой из перечисленных
составляющих RGBможет варьировать от 0 до 255,
образуя разные цвета и, обеспечивая доступ ко всем 256*256*256=16777216
оттенков.
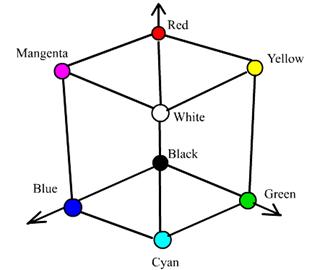
Все цвета, входящие в данную цветовую модель,
можно представить в виде куба. Если принять макс. излучение каждого люминофора
за единицу и отложить их по осям X,
Y
и Z в декартовой системе координат,
то получится графическая интерпретация рассматриваемого цветового пространства.
Причем в точке, где все величины равны нулю, будет – черный цвет, там же, где
все они будут принимать максимальное значение, — белый (рис. 4).

Рис. 4.
Цветовой куб модели RGB
Главная диагональ такого куба, проходящая от
черного (0, 0, 0) к белому (1, 1, 1) цвету, называется ахроматической осью
или шкалой яркости. На ней лежат цвета с одинаковым количеством каждого
компонента, поэтому они являются оттенками серого.
Модель RGB называется аддитивной.
При увеличении яркости отдельных составляющих увеличивается и яркость
результирующего цвета.
При смешении всех трех цветов с максимальной
интенсивностью получается белый цвет (рис. 4), при отсутствии всех цветов
– черный.
Каждому цвету можно сопоставить код, который
содержит значения яркости трех составляющих. Используются десятичное и
шестнадцатеричное представления кода.
Рис. 5.
Комбинации базовых цветов модели RGB
Десятичное представление — это тройка десятичных
чисел, разделенных запятыми. Первое число соответствует яркости красной
составляющей, второе — зеленой, а третье — синей. Код цвета в шестнадцатеричном
представлении имеет вид 0хХХХХХХ. Префикс 0х указывает на шестнадцатеричное
число. За префиксом следуют шесть шестнадцатеричных цифр (0, 1, 2,…,9, А, В,
С, D, E, F). Первые две цифры — шестнадцатеричное число, представляющее яркость
красной составляющей, вторая и третья пары соответствуют яркости зеленой и синей
составляющих.
Если все составляющие имеют максимальную яркость
(255,255,255 — в десятичном представлении; 0xFFFFFF — в шестнадцатеричном
представлении), то получается белый цвет. Минимальная яркость (0,0,0 или
0x000000) соответствует черному цвету. Смешение красного, зеленого и синего
цветов с различными, но одинаковыми яркостями дает шкалу из 256 оттенков
(градаций) серого цвета — от черного до белого.
При наложении отдельных каналов результат
получается не совсем такой, как если бы смешивались краски. Базовые цвета
смешиваются следующим образом:
ØКрасный и зеленый — при
максимальной яркости дают желтый цвет. Уменьшение яркости красного изменяет
результирующий цвет в сторону зеленоватого, а уменьшение яркости зеленого делает
цвет оранжевым.
ØЗеленый и синий — при максимальной
яркости дают голубой. Изменяя пропорцию яркостей можно получить 65 000 оттенков
голубого, от небесного до темно-синего.
ØКрасный и синий — при максимальной
яркости дают пурпурный или фиолетовый. Уменьшение яркости синего сдвигает цвет в
сторону розового, а уменьшение красного — в сторону пурпурного.
Так как яркость каждой из базовых составляющих
цвета может принимать только 256 целочисленных значений, каждое значение можно
представить 8-разрядным двоичным числом (последовательностью из 8 нулей и
единиц, 256 = 28) или, одним байтом. Каждый разряд в байте
называется битом (двоичной единицей или нулем). Таким образом, в модели
RGB информация о каждом цвете требует 3 байта (по одному байту на каждый базовый
цвет) или 24 бита памяти для хранения. Поскольку все оттенки серого цвета
образуются смешением трех составляющих одинаковой яркости, то для представления
любого из 256 оттенков серого требуется лишь 1 байт.
Добро пожаловать в радугу RGB освещения
Начиная с программного обеспечения и заканчивая аппаратным обеспечением, RGB — это все, и одним из самых модных способов использования RGB в современном мире является освещение RGB. Мы говорим об использовании RGB-светодиодов для освещения не только наших экранов, но и задних панелей наших мониторов, телевизоров, игровых аксессуаров, таких как клавиатуры и мыши, материнские платы, видеокарты, корпуса ПК, процессорные кулеры, вентиляторы и даже игровые кресла. !
Освещение RGB проникло в огромное количество устройств и даже в мебель. Хотя некоторые люди думают, что это довольно глупо, другие думают, что это круто. Любите ли вы радугу или предпочитаете освещать все одним цветом, RGB позволяет вам это сделать.

Но как работает освещение RGB? Ответ проще, чем вы думаете, и все это относится к тому, что означает RGB: красный, зеленый, синий . По сути, все устройства и светильники с подсветкой RGB имеют полоски или пучки светодиодов RGB. Светодиод RGB представляет собой сочетание трех разноцветных светодиодов, соединенных вместе: один красный светодиод, один зеленый светодиод и один синий светодиод.

Комбинируя три светодиода, смешивая их интенсивность цвета и яркость, вы можете получить практически любой цвет, какой пожелаете. То есть, если вы не смотрите на светодиоды слишком близко.
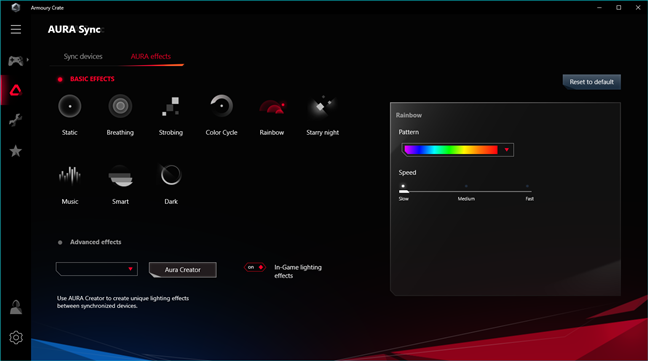
Возможно, лучшая реализация RGB-освещения — это та, которую мы все чаще видим в игровых компьютерах. Одна из лучших вещей в этом — то, что вы можете использовать программное обеспечение для настройки и адаптации световых эффектов RGB вашего компьютера, как вы хотите. В качестве примера можно привести программное обеспечение ASUS Aura, которое позволяет синхронизировать световые эффекты RGB и даже иметь специальные внутриигровые эффекты, которые настраиваются на лету в зависимости от действий в вашей игре.

В любом случае, после того, как вы перейдете на RGB-путь, вам, вероятно, понравится, благодаря степени персонализации, которую вы получаете.
У вас есть другие вопросы, касающиеся RGB?
Это было только краткое объяснение того, что такое RGB и для чего он используется. Это сложный вопрос со сложными последствиями во многих технологиях и отраслях, связанных как с аппаратным, так и программным обеспечением. Таким образом, мы уверены, что у вас могут возникнуть дополнительные вопросы о RGB, поэтому, если вы это сделаете, задайте их в разделе комментариев ниже, и мы обещаем сделать все возможное, чтобы помочь вам найти ответы.
ОпределениеПравить
- Основная статья: Цветовое пространство CIE 1931
Цветовая модель RGB была изначально разработана для описания цвета на цветном мониторе, но поскольку мониторы разных моделей и производителей различаются, были предложены несколько альтернативных цветовых моделей, соответствующих «усредненному» монитору. К таким относятся, например, sRGB и Adobe RGB.
Цветовая модель RGB en:RGB_color_space может использовать разные оттенки основных цветов, разную цветовую температуру (задание «белой точки»), и разный показатель гамма-коррекции.
Представление базисных цветов RGB согласно рекомендациям ITU, в пространстве XYZ (версия Миг) (Цветовой модели XYZ) :
Цветовая температура белого цвета: 6500 кельвинов (дневной свет)
Красный: x=0.64 y=0.33 Зелёный: x=0.29 y=0.60 Синий: x=0.15 y=0.06
Матрицы для перевода цветов между системами RGB и XYZ (цветовая модель) (величину Y часто ставят в соответствие яркости при преобразовании изображения в чёрно-белое):
X = 0.431*R+0.342*G+0.178*B Y = 0.222*R+0.707*G+0.071*B Z = 0.020*R+0.130*G+0.939*B R = 3.063*X-1.393*Y-0.476*Z G = -0.969*X+1.876*Y+0.042*Z B = 0.068*X-0.229*Y+1.069*Z
Применение RGB светодиодной ленты
RGB светодиодные ленты могут применяться также широко, как и обычные LED ленты. Их могут применять для наружной рекламы, для подсветки мебели и автомобильного тюнинга, но больше всего RGB светодиодные ленты применяют для дизайна помещений.


Гибкий контроль за светом RGB лент позволяет добиться таких эффектов при освещении квартир и прочих помещений, которых никак не удастся достичь другими способами подсветки. Она с легкостью принесет разнообразие в жизнь простым изменением подсветки. К примеру, яркий белый свет сделает из помещения рабочий кабинет, легкая голубая подсветка идеально подойдет в качестве ночного света, а зеленая подсветка поможет достичь лучшей расслабленности и отдыха. Причем все это можно сделать с одним помещением буквально за несколько секунд.
Цветовая модель СMYK — так получают цвет из красок
Эта модель построена на смешении четырёх типографских красок: Cyan (сине-зелёный), Magenta (пурпурный), Yellow (жёлтый) и Key («ключевой» цвет — чёрный). Диапазон цветов на печати гораздо более узкий, чем на современных мониторах компьютеров. Модель СMYK позволяет увидеть на электронных устройствах, как изменятся цвета на бумаге.
В модели CMYK каждый цвет кодируется четырьмя координатами, значения которых могут быть от 0 до 100%. Разные оттенки получаются из-за разных соотношений голубого, розового, жёлтого и черного цвета в их составе. Белый цвет в модели CMYK — это отсутствие краски.
Так выглядит любая напечатанная картинка при большом увеличении:
Новые цвета получаются путём наложения трёх основных друг на друга в разных пропорциях
Согласно идеальной модели, розовый, голубой и жёлтый на печати в сумме дают чёрный. Для чего тогда требуется четвёртая чёрная краска? Есть несколько причин:
- Красители, созданные с помощью химических веществ, не идеальны. На практике смешение трёх красок обычно даёт грязно-коричневый цвет.
- Цветные краски дороже. Например, если нам нужен тёмно-красный цвет, можно составить его из красного, синего и зелёного, а можно — из красного и чёрного. Второй вариант обойдётся дешевле при печати.
- У бумаги ограничена впитывающая способность. Чтобы получить максимально близкий к чёрному цвет, используя голубой, розовый и жёлтый, на лист нанесут 300% краски — газетная бумага такого не выдержит. А чистый чёрный цвет — это всего лишь 100% процентов краски.
Определение
Ограничение sRGB по возможности передачи цветов
Цветовая модель RGB является зависимой от устройства. Поскольку мониторы разных моделей и производителей различаются, было предложено несколько стандартов цветовых пространств для этой модели. Например, sRGB является стандартом для изображения на мониторе (профиль «по умолчанию» для компьютерной графики). Также распространён Adobe RGB, а при редактировании используется ProPhoto.
Цветовая модель RGB может использовать разные базовые цвета (в том числе, цвета не реализуемые физически), разную цветовую температуру для «белой точки», и разный показатель гамма-коррекции.
Какой режим нужно использовать?
Многие дизайнеры по-прежнему предпочитают создавать свои проекты сначала в RGB, а затем конвертировать их в CMYK перед отправкой на печать. Это связано с тем, что RGB поддерживает более широкий диапазон цветов.
Еще одним преимуществом является то, что RGB позволяет работать с файлами меньшего размера. А также, что Photoshop, InDesign и Illustrator базируются на RGB и эта модель поддерживается в web.
Но если в отпечатанной продукции важна точность цвета, то лучше использовать CMYK. Проектирование в этом цветовом режиме позволит получить более четкое представление о готовом продукте.
Если используете цифровой принтер, сохраните файл в формате RGB. Это лучший вариант при печати фотографий. Ели у вас есть файл, который нужно распечатать на офсетном полноцветном принтере, то проведите преобразование в CMYK.
CMYK
C детства мы помним, что если смешать красный и жёлтый цвета, то получится оранжевый, а если голубой и жёлтый — то будет зелёный. Мы смешивали эти краски на палитре и рисовали.
В принципе, смешивать можно было не на палитре, а на самом листе: можно было нарисовать светло-голубой листочек, потом пройтись сверху прозрачным жёлтым, и получился бы зелёный листочек. Так делают, когда рисуют акварелью.
Примерно так же работают все современные принтеры и печатные станки. В них залито несколько красок. Сначала принтер проходит одним цветом, потом другим, потом третьим, как бы смешивая эти цвета на листе. И получаются цветные изображения.
Чтобы давать принтеру указания, где какую краску наносить, используют цветовую модель CMYK.
CMYK — это компьютерная цветовая модель, которая имитирует смешивание красок на бумаге. Первые три буквы — это названия цветов, из которых всё смешивается:
Cyan — голубой
Magenta — пурпурный
Yellow — жёлтый
Смешивая в разных пропорциях эти цвета, мы можем получить на бумаге оттенки любого цвета.
CMYK используют для разработки полиграфической продукции, то есть для всего, что печатается на бумаге. Модель CMYK говорит принтеру или печатному станку: «Вот тут нанеси пурпурного, а там нанеси голубого, тут всё залей жёлтым». И если принтер правильно всё нанесёт, получится нужное нам цветное изображение.
Например, если принтеру поручат напечатать одну из наших обложек, он воспримет эту инструкцию так:
Видно, что синий цвет пены получается от смешивания пополам голубого и розового. Красный цвет стен смешивается из пурпурного и жёлтого. А цвет кожи — это жёлтый с небольшим добавлением пурпурного. И отдельно наносятся чёрные линии.
Чтобы получить чёрный цвет, можно смешать все три базовых цвета, но появится проблема: бумаге нужно будет впитать довольно много краски. Если на картинке будет много чёрного, бумага размякнет и может испортиться. А ещё от смешения всех цветов мы в реальности получим не чёрный, а скорее грязно-коричневый.
Решение придумали такое: добавить в модель чёрный цвет. Так появилась модель CMYK: Cyan, Magenta, Yellow, Black. Чёрный используют, чтобы печатать текст и дополнительно подкрашивать чёрные участки изображений.
Обратите внимание, что цвета на этой картинке не «вырвиглазные» и яркие, а приглушённые. Это компьютер пытается отобразить на экране, как эти цвета будут выглядеть на бумаге
Подключение RGB светодиодной ленты
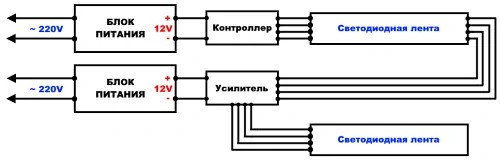
Подключение цветной RGB светодиодной ленты немного отличается от подключения обычной монохромной led ленты, и связано это с наличием трех кристаллов в одном светодиоде, отвечающих за разные каналы цвета. Разница в подключении заключается в том, что между блоком питания и RGB светодиодной лентой устанавливается контроллер, который отвечает за управление цветом свечения ленты.

На цветные светодиодные ленты также распространяется правило по ограничению длины подключаемой ленты, которая не должна превышать пяти метром при подключении к источнику питания 12В. При необходимости подключения длины более 5м, лучше всего осуществлять параллельное подключение. Если ленты все же будут подключаться последовательно, нужно использовать RGB усилитель со своим дополнительным блоком питания.


Если подключить RGB ленту последовательно без усилителя, то последние в цепи светодиоды будут светить не так ярко, как первая подключенная к контроллеру лента, что не позволит добиться необходимого светового эффекта на всей протяженности укладки светодиодной ленты.

Практически все RGB контроллеры имеют в комплекте дистанционный пульт, который позволяет управлять светодиодной лентой на расстоянии. С помощью пульта можно включать и отключать ленту, а также задавать необходимый цвет, яркость и режим работы.
HSV (HSB) и HSL
Эти две цветовые модели я объединил, т.к. они схожи по своему принципу.
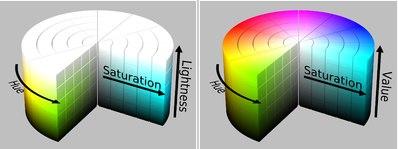
Трехмерная реализация HSL (слева) и HSV (справа) моделей представлена в виде цилиндра ниже, но на практике в ПО (программном обеспечении) не используется, ибо.. ибо трехмерная 🙂

HSV (или HSB) означает Hue, Saturation, Value (еще может именоваться Brightness), где:
- Hue — цветовой тон, т.е. оттенок цвета.
- Saturation — насыщенность. Чем выше этот параметр, тем «чище» будет цвет, а чем ниже, тем ближе он будет к серому.
- Value (Brightness) — значение (яркость) цвета. Чем выше значение, тем ярче будет цвет (но не белее). А чем ниже, тем темнее (0% — черный)
HSL — Hue, Saturation, Lightness
- Hue — Вы уже знаете
- Saturation — аналогично
- Lightness — это светлота цвета (не путать с яркостью). Чем выше параметр, тем светлее цвет (100% — белый), а чем ниже, тем темнее (0% — черный).
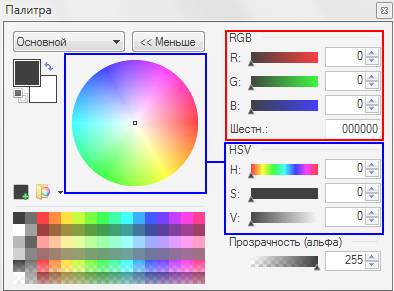
Более распространенная модель — HSV, она часто используется вместе с моделью RGB, где HSV показана в визуальном виде, а числовые значения задаются в RGB. Например в Paint.NET:

Здесь RGB-модель обведена красным и значения оттенков задаются числами от 0 до 255, либо сразу можно указать цвет в шестнадцатеричном виде. А синим обведена HSV модель (визуальная часть в левом прямоугольнике, числовая — в правом). Также часто можно указать непрозрачность (так называемый альфа-канал).
Такая модель чаще всего используется в простой (или непрофессиональной) обработке изображений, т.к. при помощи неё удобно регулировать основные параметры фотографий, не прибегая к куче различных фильтров или отдельных настроек.
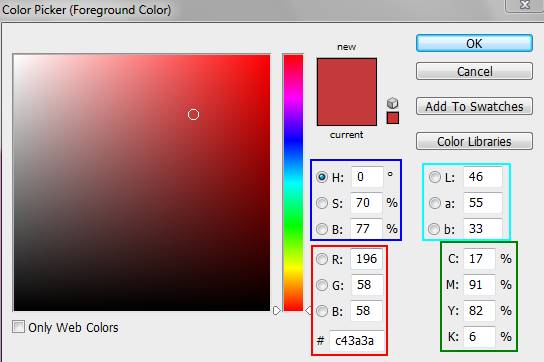
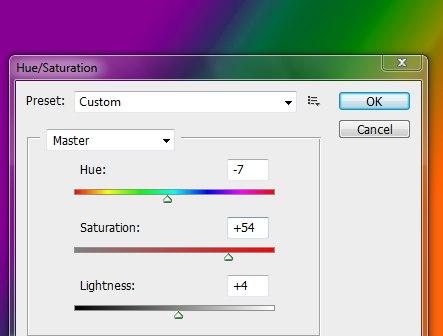
Например во всеми любимом (или проклинаемом) фотошопе присутствуют обе модели, только одна из них находится в редакторе выбора цвета, а другая — в окне настроек Hue/Saturation

Здесь красным показа RGB-модель, синим — HSB, зеленым — CMYK и голубым Lab (о ней чуть позже), что видно на картинке 🙂
А HSL-модель находится в таком вот окошке:

Недостаток HSB-модели в том, что она также зависит от аппаратной части. Она просто не соответствуют восприятию человеческого глаза, т.к. оный воспринимает цвета с разной яркостью (например, синий воспринимается нами более темным, чем красный), а в этой модели у всех цветов одинаковая яркость. У HSL аналогичные проблемы 🙂
Таких недостатков хотели избежать, поэтому одна небезызвестная компания CIE (Международная комиссия по освещению — Commission Internationale de l’Eclairage) придумала новую модель, призванную не зависеть от аппаратной части. И назвали её Lab (нет, это не сокращение от Laboratory).