Все способы сделать click/onclick в js
Содержание:
- javascript onclick без клика
- Атрибуты тега button
- Событие onLoad. Свойства высоты и ширины объекта в javaScript
- Последовательность выполнения скриптов
- Обработчик события как атрибут элемента
- События клавиш
- Событие загрузки
- Распространение
- Особенности применения onclick для ссылки HTML
- addEventListener
- Движение мыши
- More Examples
- Итого
javascript onclick без клика
javascript onclick без клика
но первое, что я подумал… вспомнил старый пошлый анекдот! дети, если вам нет 16, то закрываем страницу на этом месте!
Закрыли!? Я жду!
Теперь продолжим со взрослыми…
Встречается парочка на хате, а у парня был попугай! Девушка:
— я не могу заниматься этим, когда он смотрит…
Парень накинул тряпку на клетку.
И говорит попугаю! Будешь подсматривать — голову оторву!
Начали заниматься любовью!
— Давай я сверху, ты снизу!
— Давай!
…
— Давай ты сверху, я снизу!
— Давай!
…
— А теперь давай ты сверху, и я сверху!
Попугай:
— Пусть мне оторвут голову! Но это я должен увидеть!
| Атрибут | Значения | Описание |
|---|---|---|
| autofocus | не указывается / autofocus |
Логический атрибут. Если указан, при загрузке документа фокус будет переведен на кнопку. |
| disabled | не указывается / disabled |
Логический атрибут. Если указан, делает кнопку неактивной (на кнопку нельзя будет нажать). |
| form | id формы |
Указывает на форму, к которой относится кнопка. Используется, если кнопка применяется для отправки или очистки формы и при этом находится вне HTML кода формы. Если кнопка находится внутри тега <form>, то использовать атрибут form не нужно, кнопка по умолчанию привязана к форме, внутри которой находится. |
| formaction | URL |
URL адрес документа — обработчика формы. Используется для кнопок с типом submit. Если указан, форма будет отправлена по URL адресу, указанному в этом атрибуте, игнорируя атрибут action тега <form>. |
| formenctype |
application/x-www-form-urlencoded multipart/form-data text/plain |
Способ кодирования информации. Используется для кнопок с типом submit. Указывает как именно нужно кодировать информацию при отправке на сервер, вызванной нажатием кнопки, содержащей этот атрибут.
Атрибут используется только в случае отправки формы методом POST. Этот атрибут переопределяет значение, указанное в атрибуте enctype тега <form>. |
| formmethod |
GETPOST |
HTTP метод передачи данных формы.
Используется только для кнопок с типом submit. Этот атрибут переопределяет значение, указанное в атрибуте method тега <form>. |
| formnovalidate | не указывается / formnovalidate |
Этот атрибут переопределяет значение, указанное в атрибуте novalidate тега <form>. |
| formtarget | _blank_paren_self_topимя фрейма |
Используется для кнопок с типом submit. Определяет где будет открыт результат обработки формы (ответ сервера), при отправке по нажатию кнопки с этим атрибутом:
Этот атрибут переопределяет значение, указанное в атрибуте target тега <form>. |
| name | текст |
Имя кнопки. Используется при передаче данных формы на сервер. Значение (value) кнопки будет передано в переменной, имеющей имя, указанное в этом атрибуте. |
| type |
buttonresetsubmit |
Тип кнопки.
Значение этого атрибута по умолчанию может отличаться в разных браузерах. Для кроссбраузерности вашего кода всегда указывайте этот атрибут. |
| value | текст |
Значение кнопки, которое будет отправлено на сервер. На сервер отправляется переменная, имеющая название, указанное в атрибуте name кнопки и значение, указанное в этом атрибуте. К форме может быть привязано несколько кнопок отправки. На сервер отправляются данные только той кнопки, которая вызвала событие отправки формы. |
Событие onLoad. Свойства высоты и ширины объекта в javaScript

Для выполнения следующего примера нам понадобится новое понятие — событие.
В нашем случае событие — это реакция программы на действие пользователя (щелчок мышью по кнопке, уменьшение мышкой окна браузера, ввод текста с клавиатуры и т.д.). С помощью программы у нас есть возможность отреагировать на любые действия пользователя.
Рассмотрим одно из самых распространенных событий — — которое происходит при загрузке документа (когда пользователь своими действиями вызвал загрузку веб-страницы).
Рассмотрим пример использования события javascript для изменения ширины и высоты элемента.
Пример: Добавить на страницу изображение и при помощи javascript при наступлении события загрузки страницы сделать ширину изображения соответствующей ширине окна браузера.
Решение:
function resizeImg(){
var myImg=document.getElementById("img1");
myImg.style.width=document.body.clientWidth;
}
...
|
<body onload="resizeImg()" > <img src="1.jpg" id="img1"> |
В примере основные действия происходят в функции :
переменная ассоциирована с тегом — картинкой, свойство которой — ширина — меняется в самой функции.
Вызов функции происходит по загрузке страницы в событии тела документа (тело — — главный элемент, поэтому загрузка страницы — это событие, относящееся к телу).
Задание Js8_4. Разместите в html-коде несколько изображений (тег img). Используя метод измените:
— размер (свойства и ) всех изображений страницы
— размер границы (свойство ) всех изображений.
Дополните код:
var allImg=document...; // получаем массив изображений
for (var i=; i < allImg.length; i++){
allImgi.....; // меняем свойство width
...; // меняем свойство height
...; // меняем border
}
|
Последовательность выполнения скриптов
Запустить выполнение скрипта могут разные факторы: считывание тега , возникновение события. Метод requestAnimationFrame, задает вызов функции, перед тем как будет заново построена следующая страница. Это еще один способ, с помощью которого могут запускаться скрипты.
События JavaScript select events и все остальные могут запускаться в любой момент, но в одном документе два скрипта никогда не запустятся одновременно. Если скрипт уже выполняется, обработчикам событий и фрагментам кода, запланированным другим скриптом, придется подождать своей очереди. Именно по этой причине документ замирает, когда скрипт работает в течение длительного времени. Браузер не реагирует на клики и другие события, поскольку не может запустить обработчики событий, пока текущий скрипт не закончит работу.
Некоторые среды программирования позволяют создавать несколько потоков исполнения, которые запускаются одновременно. Обеспечив возможность выполнять одновременно несколько задач, можно повысить скорость выполнения программы. Но когда у нас есть несколько действий, которые затрагивают те же части системы одновременно, программе становится сложнее выполнять их.
Если нужно запустить процессы в фоновом режиме без замораживания страницы, браузеры предоставляют нам то, что называется web workers. Это изолированная среда JavaScript, которая работает с документом вместе с основной программой и может общаться с ним только путем отправки и получения сообщений.
Предположим, что в файле с именем code/squareworker.js у нас есть следующий код:
addEventListener("сообщение", function(event) {
postMessage(event.data * event.data);
});
Представьте себе, что возводимое в квадрат число является очень большим, затягивающим вычисление, и нужно выполнить вычисления в фоновом потоке. Этот код запускает web workers, посылает ему несколько сообщений и выводит ответы:
var squareWorker = new Worker("code/squareworker.js");
squareWorker.addEventListener("message", function(event) {
console.log("The worker responded:", event.data);
});
squareWorker.postMessage(10);
squareWorker.postMessage(24);
Функция postMessage отправляет сообщение, которое инициирует возникновение в приемнике события «message«. Скрипт, который создал web workers, отправляет и получает сообщения через объект Worker. С помощью этого объекта среда взаимодействуют с создавшим ее скриптом, посылая информацию и прослушивая его в своем глобальном с оригинальным скриптом.
Обработчик события как атрибут элемента
Это самый старый способ назначения обработчиков события и наименее используемый на данный момент. Для того чтобы его добавить, необходимо к имени события добавить приставку «on» и записать примерно такой код:
Обработчик события как атрибут
JavaScript
<button onclick=’alert(«Событие произошло!»)’>Нажми меня</button>
| 1 | <button onclick=’alert(«Событие произошло!»)’>Нажмименя<button> |
Нажми меня
Можно вызвать функцию, в которую можно передать один или несколько аргументов:
Обработчик события как атрибут элемента
JavaScript
<script>
function change(element, color){
element.style.backgroundColor = color;
}
</script>
<p onclick=»change(this, ‘red’)»>Кликни здесь, и этот абзац станет красным.
Но только один раз.</p>
<p onclick=»change(this, ‘lime’)»>Кликни здесь, и этот абзац станет зеленым.
Но только один раз.</p>
|
1 2 3 4 5 6 7 8 9 |
<script> functionchange(element,color){ element.style.backgroundColor=color; } <ponclick=»change(this, ‘red’)»>Кликниздесь,иэтотабзацстанеткрасным. Нотолькоодинраз.<p> <ponclick=»change(this, ‘lime’)»>Кликниздесь,иэтотабзацстанетзеленым. Нотолькоодинраз.<p> |
Пример этого кода:
Кликни здесь, и этот абзац станет красным. Но только один раз.
Кликни здесь, и этот абзац станет зеленым. Но только один раз.
Недостатком этого способа является то, что, если добавлять обработчики событий нужно к большому количеству элементов, то, во-первых, легко допустить ошибку в каком-нибудь из них, а во-вторых, при изменении кода сделать это придется долго. И опять-таки можно допустить ошибку.
Использовать этот способ нужно в учебных целях поначалу, а также тогда, когда это самый простой способ или нужно очень быстро добавить обработчик события к 1 элементу.
События клавиш
Когда пользователь нажимает клавишу на клавиатуре, браузер запускает событие «keydown«. Когда он отпускает клавишу, срабатывает событие «keyup«:
<p>Эта страница становится фиолетовой, когда вы нажимаете клавишу V.</p>
<script>
addEventListener("keydown", function(event) {
if (event.keyCode == 86)
document.body.style.background = "violet";
});
addEventListener("keyup", function(event) {
if (event.keyCode == 86)
document.body.style.background = "";
});
</script>
Также это событие срабатывает, когда пользователь нажимает и удерживает клавишу, или пока клавиша удерживается. Например, если требуется увеличить скорость персонажа в игре, нажав на клавишу со стрелкой, и снова уменьшить ее, отпустив клавишу, то нужно быть осторожным, чтобы не увеличивать скорость каждый раз, пока клавиша нажата.
В предыдущем примере использовано свойство объекта event keycode JavaScript. С его помощью определяется, какая именно клавиша была нажата или отпущена. Ноне всегда очевидно, как привести числовой код клавиши к фактической клавише.
Для считывания значений клавиш букв и цифр используется код символа Unicode. Он связан с буквой (в верхнем регистре) или цифрой, обозначенной на клавише. Метод charCodeAt для строк позволяет получить это значение:
console.log("Violet".charCodeAt(0));
// → 86
console.log("1".charCodeAt(0));
// → 49
С другими клавишами связаны менее предсказуемые коды клавиш. Лучший способ определить нужный код, это поэкспериментировать. Зарегистрировать обработчик события нажатия клавиши, который фиксирует коды клавиш, которые он получает, и нажать нужную клавишу.
Такие клавиши, как Shift, Ctrl, Alt порождают события, как обычные клавиши. Но при отслеживании комбинаций клавиш также можно определить, нажаты ли эти клавиши, по свойствам событий клавиатуры и JavaScript mouse events: shiftKey, ctrlKey, altKey и metaKey:
<p>Чтобы продолжить, нажмите Ctrl-Space.</p>
<script>
addEventListener("keydown", function(event) {
if (event.keyCode == 32 && event.ctrlKey)
console.log("Continuing!");
});
</script>
События «keydown» и «keyup» предоставляют информацию о фактическом нажатии клавиш. Но что, если нам нужен сам вводимый текст? Получать текст из кодов клавиш неудобно. Для этого существует событие, «keypress«, которое срабатывает сразу после «keydown«. Оно повторяется вместе с «keydown«, пока клавиша нажата. Но только для клавиш, с помощью которых производится ввод символов.
Свойство charCode в объекте события содержит код, который может быть интерпретирован, как код символа Unicode. Мы можем использовать функцию String.fromCharCode, чтобы преобразовать этот код в строку из одного символа.
<p>Установите фокус ввода на этой странице и наберите что-нибудь.</p>
<script>
addEventListener("keypress", function(event) {
console.log(String.fromCharCode(event.charCode));
});
</script>
Узел DOM, в котором происходит событие зависит, от того элемента, который находился в фокусе ввода при нажатии клавиши. Обычные узлы не могут находиться в фокусе ввода (если не установить для них атрибут tabindex), но такие элементы, как ссылки, кнопки и поля формы, могут.
Если никакой конкретный элемент не выделен фокусом ввода, то в качестве целевого узла для событий клавиши и JavaScript touch events выступает document.body.
Событие загрузки
Когда завершается загрузка страницы, для объектов тела документа и окна возникает JavaScript event «load». Оно используется для планирования инициализации действий, для которых требуется загрузка всего документа. Не забывайте, что содержимое <script> запускается сразу, когда встречается этот тег. Иногда это слишком рано. Например, когда скрипт должен сделать что-то с частями документа, которые загружаются после тега <script>.
<img> и теги скриптов, которые загружают внешние файлы, также содержат событие «load«. Оно указывает, что файл, который был связан с ними, загружен. Как и события фокуса ввода, события загрузки не распространяются.
Когда мы закрываем страницу или переходим на другую (например, нажав на ссылку), срабатывает событие «beforeunload«. Оно применяется, чтобы предотвратить возможность случайной потери пользователем того, с чем он работал, после закрытия документа.
Предотвращение выгрузки страницы выполняется не с помощью метода preventDefault. Вместо этого, из обработчика возвращается строка. Она используется в диалоговом окне, в котором у пользователя спрашивается, хочет ли он остаться на странице или покинуть ее. Этот механизм гарантирует, что у пользователя будет возможность покинуть страницу, даже если запущен вредоносный скрипт, целью которого является удержание посетителя на странице.
Распространение
Обработчики событий (например, JavaScript touch events), зарегистрированные для родительских узлов, также будут принимать события, которые происходят в дочерних элементах. Если была нажата кнопка, находящаяся внутри абзаца, обработчики событий абзаца также получат событие click.
Событие распространяется от узла, в котором оно произошло, в родительский узел и в корень документа. После того, как все обработчики, зарегистрированные в конкретном узле, вступили в действие по очереди, возможность реагировать на событие получают обработчики, зарегистрированные для всего окна.
В любой момент обработчик события может вызвать для объекта события метод stopPropagation, чтобы предотвратить распространение события дальше. Это может быть полезно, когда у вас есть кнопка внутри другого интерактивного элемента, и вы не хотите, чтобы при нажатии кнопки активировалось поведение, заданное для клика мышью по внешним элементам.
В следующем примере мы регистрируем обработчики «MouseDown» как для кнопки, так и для абзаца. При клике правой клавишей (JavaScript mouse events) обработчик вызывает метод stopPropagation, который предотвращает запуск обработчика абзаца. При нажатии на кнопку другой клавишей мыши запускаются оба обработчика:
<p>Абзац и в нем <button>кнопка</button>.</p>
<script>
var para = document.querySelector("p");
var button = document.querySelector("button");
para.addEventListener("mousedown", function() {
console.log("Handler for paragraph.");
});
button.addEventListener("mousedown", function(event) {
console.log("Handler for button.");
if (event.which == 3)
event.stopPropagation();
});
</script>
Большинство объектов событий имеют свойство target, которое указывает на узел, в котором они возникли. Вы можете использовать это свойство, чтобы случайно не обрабатывать какое-то событие, которое распространяется вверх из узла.
Также можно использовать JavaScript event target, чтобы расширить диапазон события определенного типа. Например, если у вас есть узел, содержащий длинный список кнопок, более удобно зарегистрировать один обработчик клика для внешнего узла и использовать свойство target, чтобы отслеживать, была ли нажата кнопка, а не регистрировать экземпляры обработчика для всех кнопок:
<button>A</button>
<button>B</button>
<button>C</button>
<script>
document.body.addEventListener("click", function(event) {
if (event.target.nodeName == "BUTTON")
console.log("Clicked", event.target.textContent);
});
</script>
Особенности применения onclick для ссылки HTML
HTML код написания этого атрибута в теге ссылки выглядит так:
PHP
<a title=»Ссылка» href=»#» onclick=» alert(‘Ку-ку!’)»»>Нажми на меня!</a>
| 1 | <atitle=»Ссылка»href=»#»onclick=» alert(‘Ку-ку!’)»»>Нажминаменя!<a> |
Это позволяет нам добиться того чтобы браузер проигнорировал то что написано внутри атрибута href и никуда не переходил.
Вы наверное спросите: «А зачем тогда вообще оставлять атрибут href? Удалили его и все дела!»
В принципе такой вариант тоже возможен и он будет работать, НО с точки зрения валидности HTML кода это не есть хорошо, так как этот атрибут является основным и неотъемлемым для ссылки и удаляя его вы коварно лишаете ссылку важнейшей части её «тела». Валидаторы вам этого не простят!
Внутри атрибута href можно задать следующие значения:
- оставить его пустым href=»»
- поставить в нём решётку href=»#»
- написать href=»javascript://»
- указать реальную ссылку своего сайта href=» //impuls-web.ru/»
Мне больше нравится вариант с javascript:// и #.
Так же артибут onclick можно применять и к любым другим HTML тегам, но это будет скорее из области изощрений и извращений, так как в HTML для событий клика предназначены кнопки и ссылки, поэтому тулить события щелчка к другим тегам как то не очень целесообразно.
addEventListener
Фундаментальный недостаток описанных выше способов назначения обработчика –- невозможность повесить несколько обработчиков на одно событие.
Например, одна часть кода хочет при клике на кнопку делать её подсвеченной, а другая – выдавать сообщение.
Мы хотим назначить два обработчика для этого. Но новое DOM-свойство перезапишет предыдущее:
Разработчики стандартов достаточно давно это поняли и предложили альтернативный способ назначения обработчиков при помощи специальных методов и . Они свободны от указанного недостатка.
Синтаксис добавления обработчика:
- Имя события, например .
- Ссылка на функцию-обработчик.
- Дополнительный объект со свойствами:
- : если , тогда обработчик будет автоматически удалён после выполнения.
- : фаза, на которой должен сработать обработчик, подробнее об этом будет рассказано в главе Всплытие и погружение. Так исторически сложилось, что может быть , это то же самое, что .
- : если , то указывает, что обработчик никогда не вызовет , подробнее об этом будет рассказано в главе Действия браузера по умолчанию.
Для удаления обработчика следует использовать :
Удаление требует именно ту же функцию
Для удаления нужно передать именно ту функцию-обработчик которая была назначена.
Вот так не сработает:
Обработчик не будет удалён, т.к
в передана не та же функция, а другая, с одинаковым кодом, но это не важно
Вот так правильно:
Обратим внимание – если функцию обработчик не сохранить где-либо, мы не сможем её удалить. Нет метода, который позволяет получить из элемента обработчики событий, назначенные через
Метод позволяет добавлять несколько обработчиков на одно событие одного элемента, например:
Как видно из примера выше, можно одновременно назначать обработчики и через DOM-свойство и через . Однако, во избежание путаницы, рекомендуется выбрать один способ.
Обработчики некоторых событий можно назначать только через
Существуют события, которые нельзя назначить через DOM-свойство, но можно через .
Например, таково событие , которое срабатывает, когда завершена загрузка и построение DOM документа.
Так что более универсален. Хотя заметим, что таких событий меньшинство, это скорее исключение, чем правило.
Движение мыши
Каждый раз, когда перемещается курсов мыши, срабатывает событие «mousemove» из набора JavaScript mouse events. Оно может быть использовано для отслеживания положения мыши. Это применяется при реализации возможности перетаскивания элементов мышью.
В следующем примере программа выводит на экран панель и устанавливает обработчики событий таким образом, что при перетаскивании эта панель становится уже или шире:
<p>Потяните за край панели, чтобы изменить ее ширину:</p>
<div style="background: orange; width: 60px; height: 20px">
</div>
<script>
var lastX; // Отслеживает последнюю позицию X мыши
var rect = document.querySelector("div");
rect.addEventListener("mousedown", function(event) {
if (event.which == 1) {
lastX = event.pageX;
addEventListener("mousemove", moved);
event.preventDefault(); // Предотвращает выделение
}
});
function buttonPressed(event) {
if (event.buttons == null)
return event.which != 0;
else
return event.buttons != 0;
}
function moved(event) {
if (!buttonPressed(event)) {
removeEventListener("mousemove", moved);
} else {
var dist = event.pageX - lastX;
var newWidth = Math.max(10, rect.offsetWidth + dist);
rect.style.width = newWidth + "px";
lastX = event.pageX;
}
}
</script>
Обратите внимание, что обработчик «mousemove» зарегистрирован для всего окна. Даже если во время изменения размеров мышь выходит за пределы панели, мы все равно обновляем ширину панели и прекращаем JavaScript touch events, когда клавиша мыши была отпущена
Мы должны прекратить изменение размера панели, когда пользователь отпускает клавишу мыши. К сожалению, не все браузеры устанавливают для событий «mousemove» свойство which. Существует стандартное свойство buttons, которое предоставляет аналогичную информацию, но оно также поддерживается не во всех браузерах. К счастью, все основные браузеры поддерживают что-то одно: либо buttons, либо which. Функция buttonPressed в приведенном выше примере сначала пытается использовать свойство buttons, и, если оно не доступно, переходит к which.
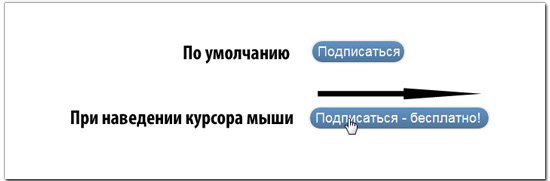
Когда курсор мыши наводится или покидает узел, запускаются события «mouseover» или «mouseout«. Они могут использоваться для создания эффектов при наведении курсора мыши, вывода какой-нибудь подписи или изменения стиля элемента.
Чтобы создать такой эффект, недостаточно просто начать его отображение при возникновении события «mouseover» и завершить после события «mouseout«. Когда мышь перемещается от узла к одному из его дочерних элементов, для родительского узла происходит событие «mouseout«. Хотя указатель мыши не покинул диапазон распространения узла.
Что еще хуже, эти JavaScript event распространяются так же, как и другие события. Когда мышь покидает один из дочерних узлов, для которого зарегистрирован обработчик, возникнет событие «mouseout«.
Чтобы обойти эту проблему, можно использовать свойство объекта события relatedTarget. В случае возникновения события «mouseover» оно указывает, на какой элемент был наведен курсор мыши до этого. А в случае возникновения «mouseout» — к какому элементу перемещается указатель. Мы будем изменять эффект наведения мыши только, когда relatedTarget находится вне нашего целевого узла.
В этом случае мы изменяем поведение, потому что курсор мыши был наведен на узел из-за его пределов (или наоборот):
<p>Наведите курсор мыши на этот <strong>абзац</strong>.</p>
<script>
var para = document.querySelector("p");
function isInside(node, target) {
for (; node != null; node = node.parentNode)
if (node == target) return true;
}
para.addEventListener("mouseover", function(event) {
if (!isInside(event.relatedTarget, para))
para.style.color = "red";
});
para.addEventListener("mouseout", function(event) {
if (!isInside(event.relatedTarget, para))
para.style.color = "";
});
</script>
Функция isInside отслеживает родительские связи заданного узла или пока не будет достигнута верхняя часть документа (когда node равен нулю). Либо не будет найден родительский элемент, который нам нужен.
Эффект наведения гораздо проще создать с помощью псевдоселектора CSS :hover, как показано в следующем примере. Но когда эффект наведения предполагает что-то более сложное, чем просто изменение стиля целевого узла, тогда нужно использовать прием с использованием событий «mouseover» и «mouseout» (JavaScript mouse events):
<style>
p:hover { color: red }
</style>
<p>Наведите курсор мыши на этот <strong>абзац</strong>.</p>
More Examples
Example
Click on a <button> element to display the current day, date and time:
<button onclick=»getElementById(‘demo’).innerHTML = Date()»>What is the time?</button>
Example
Click on a <p> element to change its text color to red:
<p id=»demo» onclick=»myFunction()»>Click me to change my text color.</p><script>function myFunction() { document.getElementById(«demo»).style.color = «red»;}</script>
Example
Another example on how to change the color of a <p> element by clicking on it:
<p onclick=»myFunction(this, ‘red’)»>Click me to change my text color.</p><script>function myFunction(elmnt,clr) {
elmnt.style.color = clr;}</script>
Example
Click on a button to copy some text from an input field to another input
field:
<button onclick=»myFunction()»>Copy Text</button><script>
function myFunction() { document.getElementById(«field2»).value = document.getElementById(«field1»).value;}</script>
Example
Assign the «onclick» event to the window object:
window.onclick = myFunction;// If the user clicks in the window, set the background color of <body> to yellowfunction myFunction() { document.getElementsByTagName(«BODY»).style.backgroundColor = «yellow»;
}
Example
Using onclick to create a dropdown button:
// Get the button, and when the user clicks on it, execute myFunction
document.getElementById(«myBtn»).onclick = function() {myFunction()};/* myFunction toggles between adding and removing the show class, which is used to hide and show the dropdown content */function myFunction() { document.getElementById(«myDropdown»).classList.toggle(«show»);}
Итого
Чтобы сгенерировать событие из кода, вначале надо создать объект события.
Базовый конструктор принимает обязательное имя события и – объект с двумя свойствами:
- чтобы событие всплывало.
- если мы хотим, чтобы работал.
Особые конструкторы встроенных событий , и другие принимают специфичные для каждого конкретного типа событий свойства. Например, для событий мыши.
Для пользовательских событий стоит применять конструктор . У него есть дополнительная опция , с помощью которой можно передавать информацию в объекте события. После чего все обработчики смогут получить к ней доступ через .
Несмотря на техническую возможность генерировать встроенные браузерные события типа или , пользоваться ей стоит с большой осторожностью. Весьма часто, когда разработчик хочет сгенерировать встроенное событие – это вызвано «кривой» архитектурой кода
Весьма часто, когда разработчик хочет сгенерировать встроенное событие – это вызвано «кривой» архитектурой кода.
Как правило, генерация встроенных событий полезна в следующих случаях:
- Либо как явный и грубый хак, чтобы заставить работать сторонние библиотеки, в которых не предусмотрены другие средства взаимодействия.
- Либо для автоматического тестирования, чтобы скриптом «нажать на кнопку» и посмотреть, произошло ли нужное действие.
Пользовательские события со своими именами часто создают для улучшения архитектуры, чтобы сообщить о том, что происходит внутри наших меню, слайдеров, каруселей и т.д.