Векторная графика
Содержание:
- Форматы векторной графики
- Где используется векторная графика
- Преимущества векторного способа описания графики над растровой графикой
- Блоб браш / Blob Brush
- Виды изображений
- Преимущества векторного способа описания графики над растровой графикой
- Способ хранения изображения
- Сравнительная таблица растровой и векторной графики
- Что мы узнали?
- Объекты векторной графики
- Часть 1. Преобразование изображения JPG / PNG в Illustrator CC
- Достоинства растровой графики
- Что такое графическое изображение?
- Характеристики растрового изображения
- Преимущества и недостатки векторной графики
- Что такое векторная графика?
- Версии Adobe Photoshop
- Трейс / Image Trace
- ⇡#Inkscape — полноценная альтернатива коммерческим пакетам
- Что такое векторная графика
Форматы векторной графики
Созданные изображения хранятся в форматах. Привычные нам jpg (jpeg), png служат для хранения растровых изображений. Векторные картинки используют достаточно большое количество различных форматов. Среди них:
- AI. Данный формат создает программа Ad.Illustrator. Только она и может быть использована для открытия файлов с таким расширением. Документ, созданный в новой версии, не может быть воспроизведен старыми.
- CDR. Формат Corel Draw. Эта программа также может использовать и другие расширения, в зависимости от предназначения документа (cdt, cdx, cgm, clk, cmx, cpx, csl, des, dsf, drw).
- DXF. Поддерживается всеми программами автоматизированного проектирования. Однако некоторые способны лишь читать файлы и не допускают возможности редактирования.
- EPS. Универсальный формат, который используется наиболее часто. Он был совместно создан компаниями Adobe Systems и Altsys. Файлы с этим расширением доступны многим программам, в зависимости от их версий.
- FLA, FH. Формат компании Adobe Flash.
- PDF. Разработан компанией Adobe. Используется для передачи документов, которые содержат как текст, так и графические изображения.
- PICT. Используется на платформе Macintosh. Способен одновременно поддерживать как изображения векторной, так и растровой графики.
- TGA (Targa). Продукт компании AT&T, разработанный под видеокарту TrueVision. Его поддерживают более 200 приложений.
- SWG, SVGZ. Основан на XML-языке для векторных изображений. Поддерживается веб-браузерами. Его недостатком является относительно невысокое качество сложной графики.
- SWF. Формат для flash-анимаций. Доступен для чтения приложениями, поддерживающими технологию Flash.
- WMF. Аналог PICT для Windows. К нему часто прибегают при создании веб-страниц.
Где используется векторная графика
Векторная картинка выстраивается из простых геометрических фигур или геометрических примитивов: точек, прямых линий, окружностей, многоугольников. Все они описываются математическими формулами, поэтому в векторной графике есть понятие координаты и линии, но нет понятия пикселя.
К самым популярным векторным форматам относятся:
- AI — формат графического редактора Adobe Illustrator;
- CDR – формат Coral Draw;
- SVG — формат, часто использующийся в вебе.

Можно обозначить еще один пункт, чем отличается векторная графика от растровой, кратко — сфера использования. Дело в том, что с помощью первой из названных чаще всего создаются иконки, логотипы, технические чертежи. Иллюстрации, которые должны хорошо масштабироваться и не терять при этом качества, также формируются в описываемом формате. Сложность создания фотореалистичных изображений — это именно то, чем отличается векторная графика от растровой.
Преимущества векторного способа описания графики над растровой графикой
- Объём данных, занимаемый описательной частью, не зависит от реальной величины объекта, что позволяет, используя минимальное количество информации, описать сколь угодно большой объект файлом минимального размера. Например, описание окружности произвольного радиуса требует задания только 3 чисел, не считая атрибутов.
- В связи с тем, что информация об объекте хранится в описательной форме, можно бесконечно увеличить графический примитив при выводе на графическое устройство, например, дугу окружности, и она останется при любом увеличении гладкой. С другой стороны, если кривая представлена в виде ломаной линии, увеличение покажет, что она на самом деле не кривая.
- Параметры объектов хранятся и могут быть легко изменены. Также это означает что перемещение, масштабирование, вращение, заполнение и т. д. не ухудшает качества рисунка. Более того, обычно указывают размеры в аппаратно-независимых единицах (англ. device-independent unit), которые ведут к наилучшей возможной растеризации на растровых устройствах.
- При увеличении или уменьшении объектов толщина линий может быть задана постоянной величиной, независимой от реальной площади изображаемой фигуры.
Блоб браш / Blob Brush
Из всех инструментов иллюстратора больше всего на настоящую, живую, кисточку похож блоб браш. За это его очень любят художники, которые переходят с живого рисования или рисования в фотошопе на вектор. Всю прелесть этого инструмента могут оценить только те, у кого есть графический планшет – с его помощью можно контролировать толщину линий нажимом.
У этого инструмента так много поклонников, что мне даже как-то неловко признаваться, что я его не люблю и практически совсем не использую. Это вызывает у людей примерно такие же эмоции, как когда я говорю, что мне не нравится “Мастер и Маргарита”. Но что есть — то есть

Одна из моих первых картинок, нарисованная блоб брашем
Блоб брашем можно рисовать линии также, как вы это делаете фломастером на бумаге (сравнивать с кистью, мне кажется, не совсем верно, тк прозрачность блоб браша не регулируется нажимом), при условии, повторюсь, наличия планшета.
Плюсы и минусы блоб браша:
+ Облегчает художникам переход с растра на вектор + Имитирует “живое” рисование
– Нужен планшет, чтобы оценить всю прелесть (и умение рисовать тоже не помешает) – Толщину линий можно задавать только перед рисованием, как только линия проведена — она по сути является векторным объектом с заливкой, — как и в случае с трейсом регулировать толщину постфактум сложно
Виды изображений
Векторное
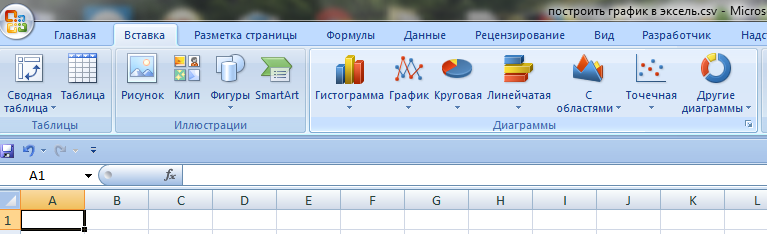
Когда вы создадите новый документ в Photoshop, напишите на белом листе любое слово, подобрав удобный размер (использование функций «Текст» — значок с буквой «Т» на панели инструментов).
Увеличьте масштаб инструментом «Лупа» — вы увидите, что буквы состоят из пикселей. На самом деле вид задаётся формулами, только отображение в программе выполняется пикселями.
Возвращаем нормальный размер, кликнув дважды на значок с рукой. Уменьшаем размеры следующим образом: «Редактирование» — «Трансформирование» — «Масштабирование». При уменьшении размеров качество букв сохраняется. Таким же способом увеличиваем текст максимально, качество так же остаётся хорошим, так как формулы работают при любом масштабе хорошо.

Типичный пример векторного изображения
Растровое
Чтобы перевести векторное изображение в Фотошопе в растровое, уменьшим готовую картинку. Затем проходим на вкладку «Слои», там выбираем «Растрировать» — «Текст». У нас получились буквы, действительно состоящие из пикселей.
При увеличении растровой картинки/текста с помощью функций «Редактирование» — «Трансформирование» — «Масштабирование», качество сильно ухудшается. При повторениях процедуры качество каждый раз становится всё хуже — буквы становятся расплывчатыми.
У таких иллюстраций при увеличении по алгоритму программы заполняются цветом новые пиксели. Это происходит менее аккуратно, чем при работе формул.

При увеличении масштаба растровая картинка теряет в качестве
Преимущества векторного способа описания графики над растровой графикой
- Объём данных, занимаемый описательной частью, не зависит от реальной величины объекта, что позволяет, используя минимальное количество информации, описать сколь угодно большой объект файлом минимального размера. Например, описание окружности произвольного радиуса требует задания только 3 чисел, не считая атрибутов.
- В связи с тем, что информация об объекте хранится в описательной форме, можно бесконечно увеличить графический примитив при выводе на графическое устройство, например, дугу окружности, и она останется при любом увеличении гладкой. С другой стороны, если кривая представлена в виде ломаной линии, увеличение покажет, что она на самом деле не кривая.
- Параметры объектов хранятся и могут быть легко изменены. Также это означает что перемещение, масштабирование, вращение, заполнение и т. д. не ухудшает качества рисунка. Более того, обычно указывают размеры в аппаратно-независимых единицах (англ. device-independent unit), которые ведут к наилучшей возможной растеризации на растровых устройствах.
- При увеличении или уменьшении объектов толщина линий может быть задана постоянной величиной, независимой от реальной площади изображаемой фигуры.
Способ хранения изображения
Рассмотрим, к примеру, такой графический примитив, как окружность радиуса r. Для её построения необходимо и достаточно следующих исходных данных:
- координаты центра окружности;
- значение радиуса r;
- цвет заполнения (если окружность не прозрачная);
- цвет и толщина контура (в случае наличия контура);
- порядок плана (передний план, задний план).
Координаты центра и радиус являются обязательными параметрами, остальные данные из описания окружности часто называют атрибутами и в некоторых графических векторных редакторах опускаются. В этом случае при графическом выводе они заменяются атрибутами по умолчанию или текущими атрибутами.
Сравнительная таблица растровой и векторной графики
| Свойство | Растровая графика | Векторная графика |
| Достоинства | Высокая детализация фотореалистичного изображения | Маленький информационный объем, возможность масштабирования без потери качества |
| Недостатки | Потеря качества при масштабировании | Ограниченная область применения |
| Область применения | Фотографии, красочные иллюстрации | Фотографии, красочные иллюстрации |
Разница в принципах построения векторного и растрового изображения обуславливает различные сферы их применения. Так для редактирования фотореалистичных изображений должны применяться растровые форматы, тогда как чертежи и схемы, требующие высокой точности создаются и редактируются в векторном формате.
Кроме растровой и векторной графики развивается еще один графический формат — фрактальная графика, где изображения задается математическими формулами. Сначала рисуется один геометрический объект, а затем к нему достраиваются другие детали картины, состоящие из подобных фигур. В целом объект является частью самого себя, то есть целое имеет ту же форму, что и его части.

Рис. 3. Фрактальное изображение.
Что мы узнали?
Графические объекты бывают в растровом, векторном и фрактальном формате. Растровое изображение строится из точек, имеет большой информационный объем и теряет свои свойства при масштабировании. Векторное изображение строится из геометрических примитивов, весит меньше и не требовательно к масштабированию. Новый вид графики — фрактальная графика.
-
Вопрос 1 из 10
Начать тест(новая вкладка)
Объекты векторной графики
Необходимо подробнее рассмотреть отличительные черты растровых и векторных изображений – объектов. Каждая такая иллюстрация может включать в себя один или несколько объектов соответствующего типа.
Любой векторный графический элемент состоит из двух частей: контура и внутренней области. Последняя может иметь заливку или быть пустой. Заливка внутренней области может быть в виде цвета, мозаичного рисунка или же цветового перехода.

Контур, в свою очередь, может быть разомкнутым или, наоборот, замкнутым. В векторном объекте он выполняет двойную функцию:
1) С помощью контура возможно изменять форму объекта на рисунке.
2) Контур векторного объекта можно оформить – в этом случае он будет играть роль обводки. Можно задать его ширину, цвет и стиль линии.
Часть 1. Преобразование изображения JPG / PNG в Illustrator CC
Шаг 1. Добавьте фотографию в Illustrator CC
Запустите программу Adobe Illustrator CC на вашем компьютере. Выбирать трассировка с рабочего места в правом верхнем углу. Позже вы можете получить панель с именем Трассировка изображения, Нажмите Отправьте вариант на верхней панели инструментов. Выбирать Открыть … из раскрывающегося меню. Затем вы можете импортировать фото в JPG, PNG и другие графические форматы.
Шаг 2. Настройте параметры векторных фотографий
С помощью мыши нарисуйте область на монтажной области. Затем отправляйтесь в Трассировка изображения панель. Отметьте маленькую клетку перед предварительный просмотр. Вы можете получить дополнительные настройки во время работы. Что ж, это может отставать от скорости Illustrator. В Предустановленная Список предлагает автоматический цвет, высокий цвет, низкий цвет, оттенки серого и черно-белый. Вы можете выбрать один понравившийся пресет. Кроме того, Illustrator позволяет пользователям настраивать сложность цвета и расширенные ползунки, включая контуры, углы и шум. Когда вы будете удовлетворены, нажмите Прослеживать двигаться дальше.
Шаг 3. Преобразуйте фотографию в вектор с помощью Illustrator
Найдите и нажмите Расширять вариант в верхней части окна. В результате Illustrator преобразует фотографию в векторную графику и заменит исходное изображение. Позже вы можете выбрать Сохранить как из Отправьте выпадающее меню. Набор SVG как выходной векторный формат.
Достоинства растровой графики
- Каждый
пиксел независим друг от друга. - Техническая
реализуемость автоматизации ввода (оцифровки)
изобразительной информации. Существует
развитая система внешних устройств для
ввода изображений (к ним относятся сканеры,
видеокамеры, цифровые фотокамеры, графические
планшеты). - Фотореалистичность
(можно получать живописные эффекты, например,
туман или дымку, добиваться тончайшей
нюансировки цвета, создавать перспективную
глубину и нерезкость, размытость и т.д.) - Форматы
файлов, предназначенные для сохранения
точечных изображений, являются стандартными,
поэтому не имеет решающего значения,
в каком графическом редакторе создано
то или иное изображение.
Что такое графическое изображение?

Когда дети делают свои первые шаги в рисовании, буквально реализуя известный алгоритм «палка, палка, огуречик – получился человечек», они, сами того не зная, создают векторное графическое изображение. Этот вид картинок долгие века оставался наиболее распространенным. Рисование карикатур, создание инженерного чертежа, разработка логотипа – во всех этих случаях и сегодня применяется векторная графика. Во многих случаях это наиболее оптимальный способ получения изображений.
Графические примитивы
Используя линейку и циркуль, можно нарисовать на листе бумаги сколько угодно отрезков и окружностей. Их исчерпывающими характеристиками будут являться, соответственно, длина и радиус. Зная эти величины, можно нарисовать точно такие же окружности и отрезки в любом другом месте листа. Из них можно составить некую единую и более сложную картинку.
В векторной графике и отрезки, и окружности называются примитивами. Это своего рода атомы, из которых составлено изображение. При этом каждую из векторных картинок можно абсолютно точно воспроизвести на другом листе. Для этого нужно только знать координаты каждого примитива, например, центра окружности.
Перечень используемых графических примитивов довольно обширен. Это прямоугольники, квадраты, секторы, эллипсы, сегменты, дуги и так далее. Примитивом может стать любая геометрическая фигура, описываемая математическими формулами. Такое разнообразие позволяет создавать изображения любой сложности.
Альтернативный способ получения картинки
При всём своём могуществе векторная графика никогда не была полностью доминирующей. Был и другой метод формирования изображения – растровый. Основным примером таких картинок долгое время оставалась мозаика, но появление и развитие сначала телевизоров, а затем и компьютеров всё изменило.
Растровая картинка составлена из совершенно одинаковых по размеру элементов – пикселей. Общее их количество всегда неизменно. Пиксели образуют прямоугольную матрицу. Задав определенный цвет для каждого из элементов этой матрицы, можно получить любое изображение.
Какая графика лучше?
Нетрудно заметить, что растровый способ получения изображения идеально совпадает с принципом, по которому работают экраны телевизоров и компьютерных мониторов. Это не значит, однако, что векторная графика хуже или является неподходящей для цифровой техники. Ведь появление на экране картинки – это только самый последний этап работы с изображением.
Наиболее правильный подход – совмещать оба вида графики, используя каждый из методов в наиболее подходящей для него сфере. Например, попытка воссоздать цветную фотографию при помощи примитивов – не самая лучшая идея. А вот построение машиностроительного чертежа или прорисовка плана здания сразу же покажет все преимущества векторной графики. Кроме того, с её помощью нетрудно создать дизайн логотипа, сделать наброски к будущим иллюстрациям, провести изолинии на карте местности.
Основные преимущества и недостатки векторных изображений
Как плюсы, так и минусы векторной графики определяются самой её концепцией. Следует сразу же отметить, что некоторые её преимущества являются лишь относительными. Перечень наиболее очевидных плюсов выглядит следующим образом:
- Лаконичность. Для каждой картинки достаточно хранить информацию о координатах каждого графического примитива и о конкретном виде этого примитива. Не требуется запоминать состояние каждого пикселя.
- Легкость масштабирования. Каждое изображение можно и уменьшить, и увеличить – и оно при этом сохранит все свои элементы, чего не приходится ожидать при аналогичных операциях с растровой картинкой.
- Возможность поворотов на произвольный угол. Поскольку каждый графический примитив задан математическими формулами, такое преобразование не составит труда. Растровые картинки придется перерисовывать специальными методами, причем результат будет далёк от идеального.
К сожалению, при масштабировании в сторону уменьшения картинки векторный подход не всегда бывает так уж хорош. У маленького изображения будет слишком много наползающих друг на друга частей. С другой стороны, чрезмерное увеличение картинки сделает её чересчур грубой.
Главным недостатком векторной графики является её низкая способность к прорисовке изображений со сложной окраской. Обычно дело сводится к заливке контуров тем или иным цветом. Чтобы добиться плавности перехода от оттенка к оттенку, пришлось бы дробить картинку на множество мельчайших контуров. Гораздо проще в таких случаях воспользоваться растровой графикой.
Характеристики растрового изображения
Цветовая схема RGB
Существует четыре основные характеристики, которые выражают свойства пиксельного изображения.
- Размер выражается в количестве пикселей (обычно по высоте и ширине, реже — в общем количестве).
- Разрешение — это количество точек на одну единицу площади или длины.
- Глубина цвета отображает объём памяти, который используется для хранения и воспроизведения цвета одного пикселя.
- Цветовая модель характеризует способ цветопередачи. На сегодняшний день используются четыре основные модели, но на самом деле их больше. Так, наиболее популярная для компьютерной графики модель – RGB (от англ. названий цветов: красный, зеленый, синий). В полиграфии используется схема формирования цветов CMY(K) (голубой, пурпурный, жёлтый).
Преимущества и недостатки векторной графики
Векторы имеют ряд преимуществ наряду с другими способами передачи графической информации. Они способны наиболее точно передать изображение и чаще всего используются для создания точных графиков и чертежей, которые не требуют фотореализм.
Достоинства векторной графики:
- Основным положительным качеством данного способа передачи информации является его компактность. Файл, содержащий описание (формулы), может занимать мало места, независимо от того, какого размера будет сам объект.
- Благодаря формульному описанию, сами объекты можно неограниченно увеличивать. При этом качество изображения не будет изменяться в худшую сторону.
- Объекты можно форматировать, изменять их положение, группировать. Качество остается неизменным.
- Над объектами можно производить математические преобразования, а также пересечения, дополнения.
- Толщина контурной линии может быть постоянной, независимо от масштаба самого изображения.
Разница между векторной и растровой графикой
Однако, несмотря на большое количество положительных качеств, векторная графика обладает и недостатками:
- В том случае, если детализация изображения сложная, размер исполнительного файла будет достаточно большим. Исходя из этого, может возникнуть трудность реалистичной передачи графики.
- Обратный переход из растровой графики происходит достаточно сложно и влияет на качество вектора.
- Сложности с совместимостью программного обеспечения.
Что такое векторная графика?
Это такой вид графики, где изображения создаются при помощи математических расчетов. Вам хочется нарисовать прямую линию? Тогда все, что для этого нужно – это указать координаты начальной и конечной точек прямой и назначить цвет. Нужна фигура? Укажите всего несколько параметров – и ваша фигура готова. Благодаря векторной графике у вас появляется возможность менять масштаб без потери качества (в растровой графике такого сделать нельзя).
В чем преимущество векторных изображений
Во-первых, они занимают минимальный объем на жестком диске вашего компьютера. А во-вторых – вы можете изменить фигуру до неузнаваемости, не заботясь при этом о размере изображения. Из минусов можно выделить неоправданную «тяжесть» для жесткого диска при условии высокой детализации и частые конфликты форматов. Как и в растровой графике существует много различных форматов для сохранения векторных изображений, но в отличие от растровых форматов, конвертирование изображений в разные форматы без дефектов не всегда возможно.
Векторные форматы графических изображений
EPS. Он был создан корпорацией Adobe на основе языка PostScript.. Частые конфликты формата с другими форматами объясняются тем, что разные версии пишутся с использованием разных версий одного языка программирования. Именно в EPS-8 все банки фотографий принимают векторную графику. Фотобанки могут не взять иллюстрацию, если в ней содержатся элементы растровой графики.
Следующий формат — AI. Это «черновой» формат картинки в редакторе Adobe Illustrator. Современные версии абсолютно несовместимы со своими «родителями», но в продукте от Adobe существует функция сохранения файла для более старых версий программы.
CDR — это «родной» формат программы Corel Draw. Он занимает первое место по несовместимости, так как не может работать ни с другими векторными реакторами, ни даже со своими же старыми версиями программ. При этом формат cdr часто используется благодаря популярности редактора Corel Draw для создания векторных изображений.
SVG. Этот формат, вероятнее всего, самый «открытый» для пользователя, так как «родитель» SVG – это язык разметки XML. Достаточно немного наловчиться, и картинку можно будет поменять в простом текстовом редакторе. Этот формат поддерживает анимацию и довольно часто используется для публикации в Интернете (пример – Википедия).
SWF. Этот формат чаще всего используют не для графики, а для анимации. Для того, чтобы посмотреть SWF-ролик, нужно скачать Adobe Flash Player.
FLA. Это еще один флеш-формат от Adobe. Обычно его используют как заготовку при создании анимации. Обычно ролик в формате fla сразу сохраняют в swf.
Версии Adobe Photoshop
Photoshop v.10.0, датируемый апрелем
2007 года, имеет название «Photoshop CS3». Аббревиатура
«CS3» означает, что продукт интегрирован
в третью версию пакета программ «Adobe Creative
Suite». В предыдущих продуктах — Photoshop CS
и CS 2, c целью отличия от прежних версий
и укрепления принадлежности к новой линейке
продуктов, был изменён символ программы:
вместо изображения глаза, которое присутствовало
в версиях с 3-й по 7-ю, в стилевом решении
использовалось изображение перьев. В
Photoshop CS3 в иконке приложения и экране-заставке
используются буквы из названия продукта
«Ps» на синем градиентном фоне. Список
нововведений включает в себя новый интерфейс,
увеличенную скорость работы, новый Adobe
Bridge, новые фильтры и инструменты, а также
приложение Device Central, позволяющее осуществлять
предварительный просмотр работы в шаблонах
популярных устройств, например мобильных
телефонов.
Последние версии включают в
себя Adobe Camera RAW — плагин, разработанный
Томасом Ноллом (Thomas Knoll), который позволяет
читать ряд RAW-форматов различных цифровых
камер и импортировать их напрямую в Photoshop.
Хотя Photoshop практически монополизирует
профессиональный рынок, высокая цена
привела к появлению конкурирующих программных
продуктов, занимающих среднюю и низшую
ценовую нишу рынка, некоторые из которых,
к примеру GIMP, совершенно бесплатны. Для
завоевания этой части рынка и для противостояния
необычайно высоким показателям нелегального
использования своих профессиональных
продуктов, Adobe представил программы среднего
и низшего класса Photoshop Elements и Photoshop Album,
первая из которых является платной урезанной
версией Photoshop, а вторая распространяется
бесплатно и служит для организации и
элементарной обработки фотографий. Продукт
нацелен на любительский рынок, так как
ограниченная функциональность делает
Photoshop Elements неподходящим для подготовки
изображений к печати. Программа Adobe Photoshop
Lightroom служит исключительно для «проявки»
цифровых негативов, простой ретуши фотоснимков
и организации их каталога.
Трейс / Image Trace
Самый автоматизированный способ сделать из скетча векторную картинку и, как мне казалось раньше, самый быстрый (дисклеймер — сейчас я уже так не думаю).
Трейс картинки осуществляется с помощью панели image trace (верхняя панель Window — Image Tace) — просто помещаете свой скетч на рабочую область, открываете панельку, в выпадающем меню выбираете один из пресетов (у всех разные настройки, выбрать лучший можно методом тыка) — например, sketch — и через минуту-другую ваш файл превращен в вектор. Потом нужно только не забыть удалить “мусор” — разные пустые пути, которые образуются в процессе. Для этого не снимая выделение с оттрейсенного объекта надо пойти в верхнее меню Object — Path — Clean Up.
Трейс готов! Как говорили на одной моей прошлой работе “нажал кнопку — и в кассу”. Но, увы, все не так просто.
Результат трейса выглядит круто только тогда, когда исходная картинка-скетч была высокого качества (четкие линии с минимумом рукодрожания, не ворсистыми линиями и тп), потом она была сканирована с приличным DPI и хотя бы немного обработана в фотошопе (выбеливание фона, добавление контраста). Во всех остальных случаях трейс требует доработки.
Я делаю так: включаю видимость путей (cmd+H), выбираю контрастный цвет для них по отношению к обводке (двойной клик по названию слоя) — и, увеличив картинку до 200-300% проверяю аккуратность линий. В этом мне сильно помогают обычный карандаш — он мне нравится больше, чем сглаживающий — и плагин от Astute Graphics Smart Remove Brush Tool, которым можно удалять лишние точки, минимально изменяя линию.
Тут важно не переусердствовать в “вылизывании” картинки — если вам нужно идеальные ровные линии — быстрее использовать один из инструментов, о которых речь пойдет ниже. Трейс разумно использовать тогда, когда хочется сохранить эффект “нарисованности вручную”
Я на данный момент использую трейс только для цитат вроде такой:

Плюсы и минусы трейса:
+ Можно относительно быстро превратить хороший скетч в векторную картинку с сохранением hand drawn эффекта
– Нужно потратить время, чтобы обработать – Весь объект уже векторный, то есть труднее поменять толщину линий – Линии не будут идеально ровными (это же и плюс)
Мой вердикт таков — использовать трейс надо с умом, применяя его ни ко всему подряд, чтобы сэкономить время на обработку, а к избранным картинкам, чтобы сохранить “ручной” эффект и некую небрежность линий.
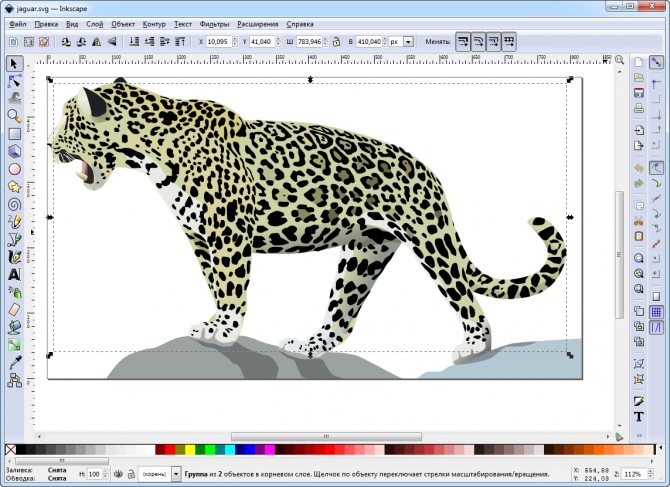
⇡#Inkscape — полноценная альтернатива коммерческим пакетам
Векторный редактор Inkscape имеет массу достоинств. Во-первых, он кроссплатформенный (может запускаться в среде Windows, Linux, Mac). Во-вторых, он поддерживает большое число популярных векторных форматов, в числе которых SVG, SVGZ, EMF, DXF, EPS, PostScript, WMF и другие.
В редакторе есть и стандартные для любого векторного редактора средства для создания графики: формы, кривые, текст, заливка, полноценная поддержка слоев. Inkscape дает возможность выполнять различные действия с контурами, делать обводку, а также применять булевы операции (объединять, пересекать элементы, исключать один из другого и так далее). В распоряжении пользователя большая библиотека фильтров и специальный редактор, при помощи которого можно создавать собственные эффекты. В программе реализована поддержка графических планшетов, благодаря чему в ней можно вручную рисовать, управляя наклоном и силой нажатия пера.

Стоит обратить внимание на встроенные средства для векторизации растровых изображений. Чтобы при трассировке фотографий учитывались важные объекты на переднем плане, задействуется алгоритм SIOX (Simple Interactive Object Extraction), помогающий определить такие объекты автоматически
Что такое векторная графика
Рисунок в векторной графике строится по опорным точкам согласно математическим законам. Например, если требуется нарисовать окружность, то программа запоминает координаты ее центра, величину радиуса, толщину линий, тип фигуры и другую подобную информацию. При загрузке такого файла вначале определяется «что» нужно построить, потом, согласно загруженным данным, создается изображение. Цвета также кодируются, и вся эта информация в зашифрованном виде хранится в файле.

История
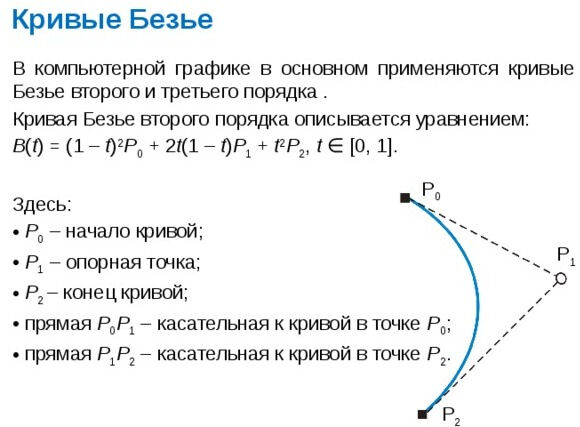
Французский математик Пьер Безье, создавший в 1968 году свои кривые, и не предполагал, что в будущем они будут так популярны. Ведь изначально они создавались лишь для описания криволинейных фигур при обработке листового металла.
Суть этого математического инструмента заключается в том, что любую геометрическую фигуру можно разбить на простые небольшие участки, которые позже получили называние сегментов. Начало и конец каждого из них задается особыми якорными точками, координаты которых хранятся в специальном файле.
Якорные точки в компьютерной среде программы Adobe Illustrator изображаются в виде маленьких белых квадратов, с помощью которых строятся направляющие линии. Они служат основой для построения фигур. Каждый создаваемый элемент заканчивается маркером, представляющим собой большую черную точку, длина и направление которой соответствует первой и второй производной заданного сегмента.

Возможности
Широкое распространение не было бы возможным без наличия у векторной графики явных преимуществ над другими типами. Рассмотрим подробнее в чем заключаются плюсы.
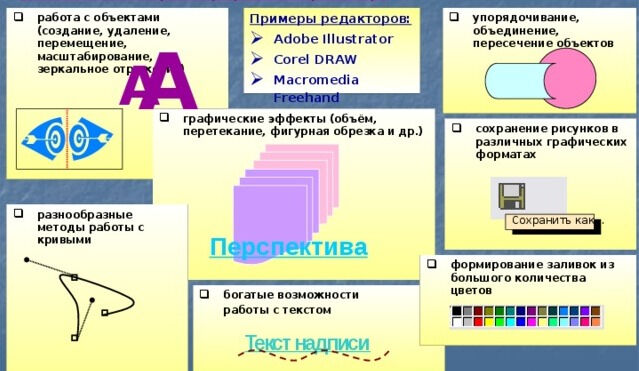
Возможности векторной графики:
- Сохранение рисунков в различных форматах.
- Выбор заливок. Библиотека цветов и возможных текстур просто огромна.
- Работа с объектами: создание, удаление, перемещение, масштабирование.
- Множество готовых инструментов, например, фигурная обрезка, создание перспективы и объемов т. п.
- Отличная база для создания шрифтов и работы с текстом.
Векторная графика также позволяет создавать изображения любой сложности и масштабировать их без потери качества.

Применение
Богатые возможности прекрасно подходят для хранения данных о сложных трехмерных объектах. Без использования инструментов векторной графики невозможно представить современную конструкторскую инженерию. Она нашла свое применение практически везде: от проектирования микросхем до создания сложнейших архитектурных сооружений.
Даже функционирование такой компании как McDonald’s, начиная с 1987 года, опирается на ресурс, ею предоставляемый. Она помогает создавать дизайн, планировать схемы посадочных мест, проекты помещений, расположение кухонного оборудования.
Способности точно воссоздавать трехмерный объем в компьютерной среде широко используется в медицине. Создание протезов, имплантов, различных учебных анатомических моделей — вот далеко не полный список востребованных отраслей.
Техника для визуализации пространства является квинтэссенцией всей мощи компьютерной графики: очки виртуальной реальности, многочисленные видеоигры, специальные шлемы, дисплеи и другие средства погружения, позволяют не только создавать дополненную реальность, но и совершать разного рода научные изыскания, находящиеся за гранью безопасного и возможного.
В озможности графики широко используются в разных сферах:
- мультимедиа,
- бизнесе,
- искусстве,
- анимации.
Современный кинематограф в принципе уже немыслим без компьютерной графики, как вся печатная индустрия. Под ее влиянием возникают современные виды цифрового искусства, создаются целые виртуальные галереи.
Наиболее наглядным примером использования является создание логотипов в векторе, потому что это позволяет создавать яркие графичные объекты с возможностью легкого масштабирования без потери качества.