Html тег изменения цвета заднего фона текста: атрибут style background-color
Содержание:
- Как в ворде сделать фон страницы
- Добавление фонового изображения
- Делаем фон страницы, используя стандартные средства
- Изменяем цвет страницы
- Как поменять фон Word на рисунок — 1 способ
- Управление повтором фонового изображения
- Фон текста в Фотошопе: выбор цвета
- Изображение в качестве фона страницы Word — 2 способ
- Как сделать матовый фон для текста в Фотошопе?
- Текст на фоне в Фотошопе: инструмент прямоугольная область
- Как изменить фон текста Word
- Тень
- Тег html изменения цвета заднего фона текста через атрибут style background-color
- Размытие фона
- Подкладка
- Добавляем рисунок через соответствующий пункт меню
- Наложение цвета
- Делаем фон за текстом
- Выводы статьи
Как в ворде сделать фон страницы
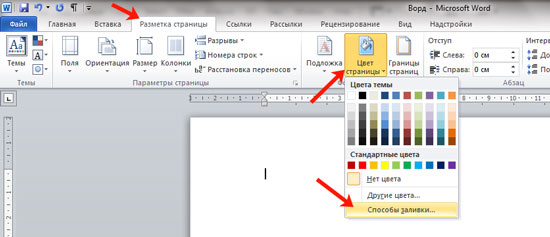
1. Запускаем редактор Word выбираем вкладку «Дизайн» (в более ранних версия эта вкладка будет иметь название «Разметка страницы»).
2. Нажимаем на раздел «Цвет страницы» после чего выпадет список различных цветов, которыми вы можете окрасить свой документ просто нажав на подходящий.
3. Если нужного цвета подобрать не удалось, тогда следует нажать вкладку «Другие цвета».
Обычные:
Открывшейся палитре подбираете фон после жмете ОК.
Спектр:
Здесь можно более тонко подобрать цветовую гамму потом нажать ОК.
Прежде чем перейти к следующему пункту хочу обратить ваше внимание на на инструмент,
Последние цвета: здесь сохраняются выбранные ранее вами цвета, которые можно в последствии применить.
Нет цвета: означает отмена любых действий с фоном страницы.
Градиент
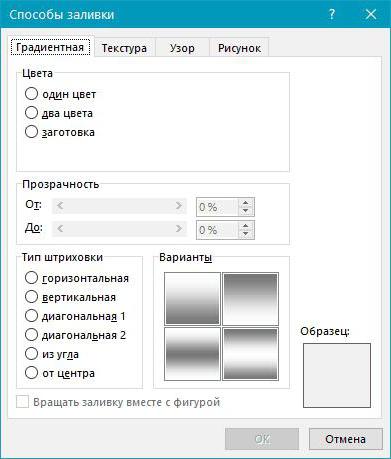
Переходим в пункт «Способы заливки» откроется окошко, где будет доступна градиентная настройка.
• Цвета
1. Один цвет
Нажав галочку как показано на скриншоте можно выбрать любой цвет из открывшейся палитры вышеописанным способом. Но только этот вариант имеет функцию затемнения или осветления в следующих двух других такой «фишки» нет.
2. Два цвета
Все тоже самое, но уже слияние двух цветов по вашему выбору.
3. Заготовка
Более 20 разных стандартных интересных заготовок от однотонных до многоцветных.
• Тип штриховки
Шесть разных типов распределения цвета, прежде чем нажать ОК смотрите на «Образец» там будет показан конечный результат.
Рисунок
На мой взгляд самая интересная штука, наверное, многие задаются вопросом как сделать рисунок фоном в ворде? И так, что мы можем сделать?
Есть вероятность выбора картинки с своего компьютера или задать поиск в Интернет, для этого нажимаем кнопку Рисунок.
Откроется окно Вставка картинок так как на моем компьютере нет той картинке, которая мне нужна я воспользуюсь поиском изображений в Интернете при помощи поисковой системы Bing.
Приближается Новый Год значит и картинку буду искать по этой теме.
Нашлось масса новогодних картинок подобрав по вкусу нажимаем Вставка.
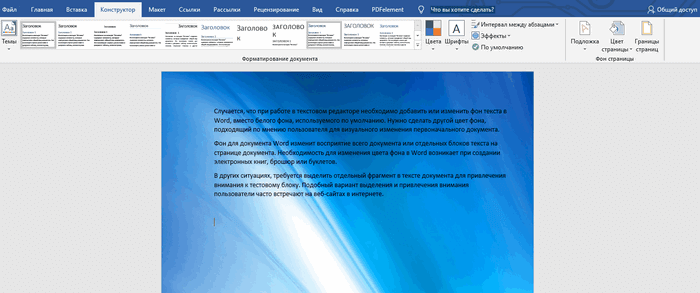
Здесь ОК на этом фон «Морозная свежесть» установлен.
Может не совсем удачный пример, ну, что-то в этом роде, надеюсь сама суть ясна.
Прежде чем свое творчество нужно произвести некоторые настройки редактора Word. Входим во вкладку Файл ⇒ Параметры.
1. Параметрах Word выберите меню Экран.
2. Разделе Параметры печати поставьте галочку в пункте Печать фоновых цветов и рисунков.
3. Для применения настроек нажмите ОК.
Вот теперь вы знаете как сделать фон в Word и легко сможете наложить нужный вам цвет или фон на страницу документа, а также легко на принтере.
Я же на этом сегодня с вами прощаюсь до следующих статей.
Валерий Семенов, moikomputer.ru
Добавление фонового изображения
Следующие правила добавляют цвет фона и фоновое изображение к элементу <body>. Затем мы задаем для элемента <div> (с классом wrapper) белый цвет фона:
body {
background-color: #333;
background-image: url('image.png');
}
.wrapper {
width: 80%;
margin: 20px auto 40px auto;
background-color: #fff;
color: #333;
}
Попробовать »
Свойство background-color просто добавляет цвет фона на страницу или к определенному элементу. Мы использовали в примере background-color, чтобы установить фоновый цвет для элемента <body> и внутри элемента <div>. Если бы цвет фона для элемента <div> не был бы установлен, то в качестве фона был бы показан фон, который установлен для <body>, так как по умолчанию все элементы имеют прозрачный фон.
Свойство background-image позволяет указать картинку, которая будет отображаться в качестве фонового изображения для всей страницы или для отдельного элемента. В примере мы использовали фоновое изображение в качестве фона для всей страницы.
Если возникает вопрос зачем устанавливать цвет фона, когда используется фоновое изображение, то на него можно легко ответить: если по каким-либо причинам фоновое изображение не может быть загружено на страницу, в этом случае будет отображаться цвет фона.
Делаем фон страницы, используя стандартные средства
Если простая заливка листа вас не устраивает, и вы хотите что-то другое, то сейчас будет рассказано, как в «Ворде» сделать фон более изощренным.
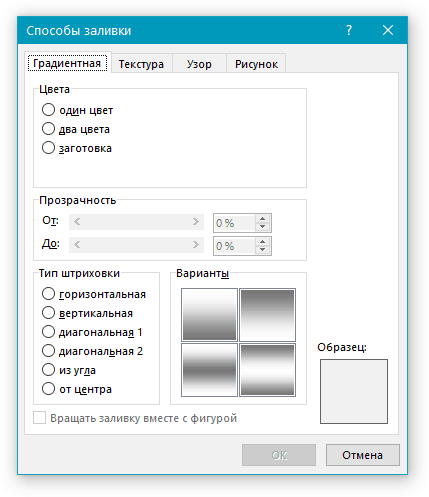
Для этого, находясь на той же вкладке и нажав по кнопке «Цвет страницы», в меню выберите пункт «Способы заливки». Перед вами откроется окно, в котором необходимо будет определиться с используемым инструментом. На выбор есть четыре вкладки: «Градиентная», «Текстура», «Узор» и «Рисунок». Четвертую пока что рассматривать не будем.

Градиентная заливка говорит сама за себя. В этой вкладке вам необходимо будет выбрать один или два цвета для заливки и указать их тип штриховки. По желанию можно пользоваться заготовками.
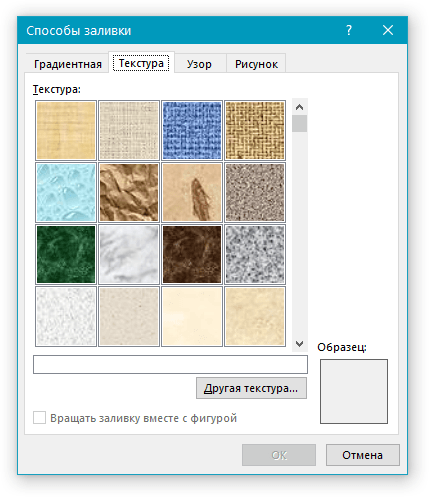
Наложение текстуры, в соответствующей вкладке, подразумевает, что вы выберите один из представленных образцов. Вы можете наложить текстуру дерева или же использовать мятую бумагу — все что только пожелаете.
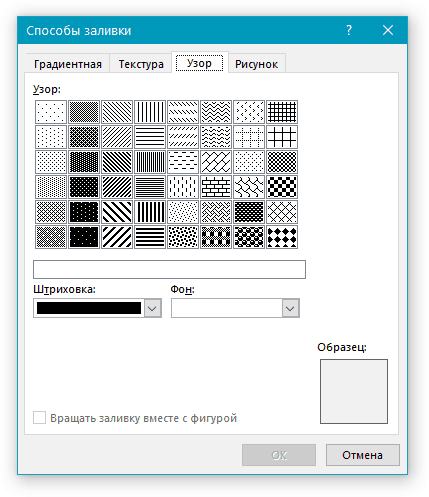
Во вкладке «Узор» вам предстоит выбрать один из предложенных узоров — все просто.
В целом, разумней будет, если вы самостоятельно ознакомитесь с каждой вкладкой и выберите, что-то для себя. По итогу вам нужно будет лишь нажать кнопку «ОК», чтобы изменения вступили в силу. И не забывайте, что свой выбор вы можете всегда поменять.
Изменяем цвет страницы
Для начала разберемся, как в «Ворде» сделать фон страницы, используя для этих целей стандартные шаблоны самой программы.
Первым делом, конечно же, необходимо найти соответствующий инструмент на верхней панели. Сразу стоит сказать, что использовать мы будем программу 2016-го года, поэтому с предыдущими версиями могут быть расхождения. Но в тексте все будет объяснено и для них, так что вопросов не должно возникнуть.
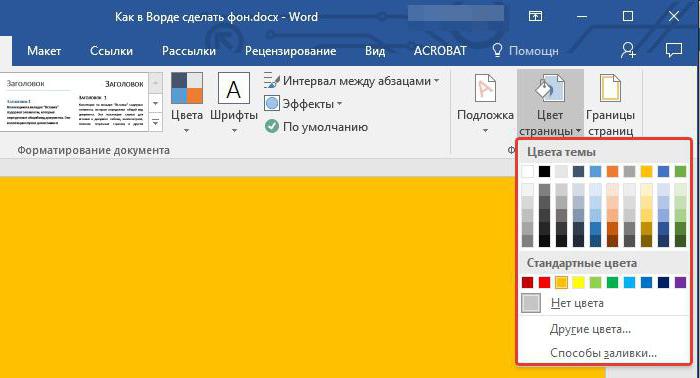
Нам необходим инструмент «Цвет страницы», который располагается во вкладке «Дизайн». Если же вы используете более старую версию (до Word 2010), то эта вкладка будет называться «Разметка страницы», в «Ворде» 2003 вам нужно будет использовать инструменты, находящиеся во вкладке «Формат». Итак, теперь на панели инструментов вам нужно отыскать и нажать кнопку «Цвет страницы».

По итогу откроется выпадающее меню, в котором вы можете выбрать понравившийся вам фон. К слову, если никакой цвет вам не подошел, то можете использовать больший цветовой спектр. Для этого нужно нажать на кнопку «Другие цвета».
Это был первый способ, как в «Ворде» сделать фон. Но как можно заметить, он позволяет лишь изменить цвет страницы, не привнося никаких существенных изменений. Сейчас же поговорим о том, как можно еще больше приукрасить документ.
Как поменять фон Word на рисунок — 1 способ
Сейчас мы сделаем фоновым изображением документа рисунок. Рисунок (изображение, фото, картинка) с компьютера будет использован в виде фона на странице документа Word.
Для этого, необходимо выполнить следующие шаги:
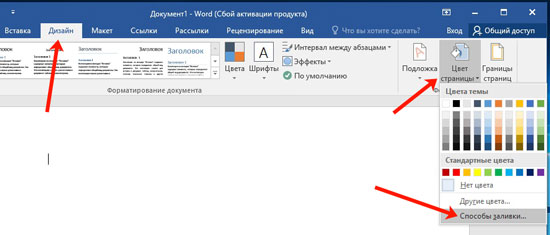
- Войдите в меню «Конструктор» (в Word 2019), в группе «Фон страницы» нажмите на кнопку «Цвет страницы».
В Word 2016 и в Word 2013 откройте меню «Дизайн», а в Word 2010 и в Word 2007 зайдите в меню «Разметка страницы».
- В окне «Цвета темы» нажмите на пункт «Способы заливки…».
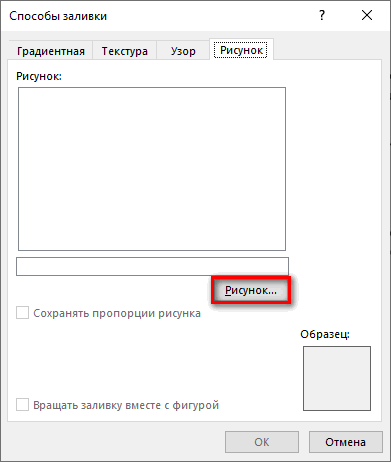
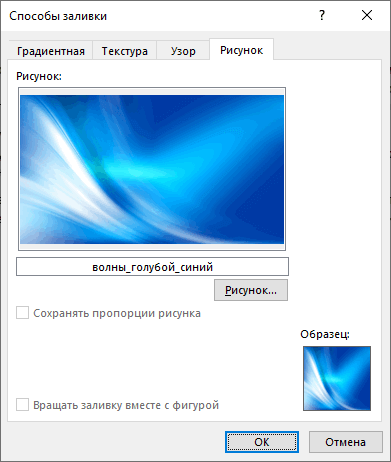
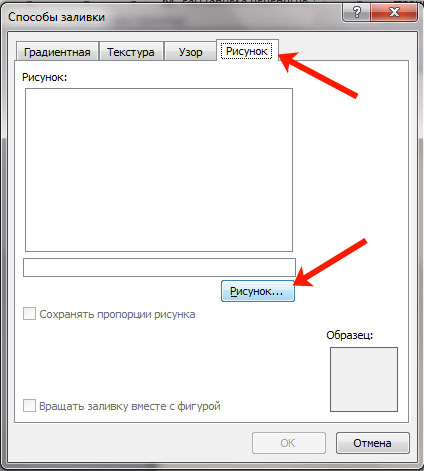
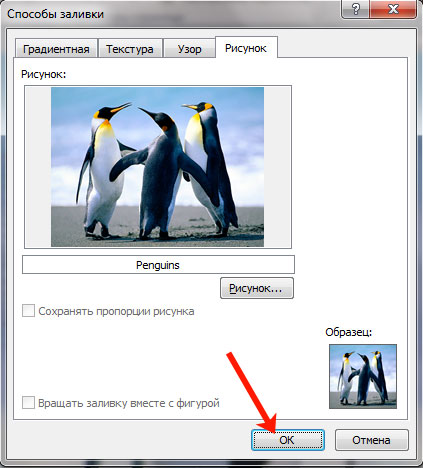
- В окне «Способы заливки» откройте вкладку «Рисунок».
- Нажмите на кнопку «Рисунок…».

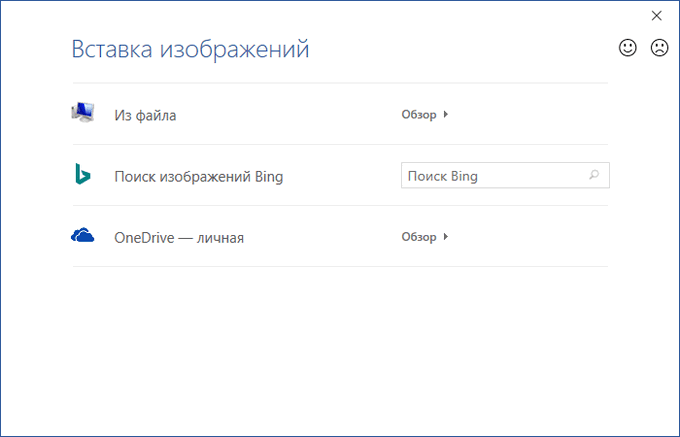
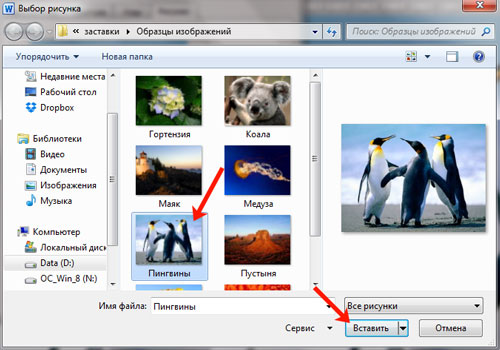
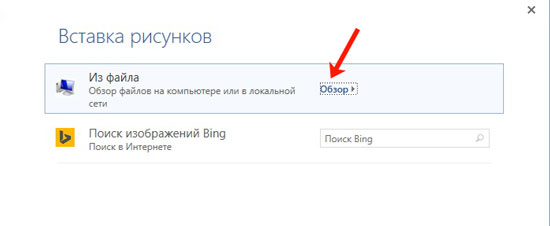
- В открывшемся окне «Вставка изображений» нажмите на кнопку «Из файла», или загрузите картинку из интернета.

- В окне Проводника выберите подходящее изображение (файл графического формата, поддерживаемый Microsoft Office) со своего ПК.
- В окне с выбранным фоновым изображением нажмите на кнопку «ОК».

Изображение, добавленное с компьютера, станет фоновым рисунком на странице документа Word.

Управление повтором фонового изображения
Как мы с вами установили из примера, фоновое изображение размещается по умолчанию в верхнем левом углу элемента и повторяется по вертикали и горизонтали. Давайте научимся изменять эти предопределенные значения и для начала рассмотрим, как управлять повтором изображения, а поможет нам в этом CSS свойство background-repeat.
Это свойство имеет следующие доступные значения:
| Значение | Описание |
|---|---|
| repeat | Фоновое изображение будет повторяться как по вертикали, так и по горизонтали. Это значение по умолчанию. |
| repeat-x | Фоновое изображение будет повторяться по горизонтали (по оси x). |
| repeat-y | Фоновое изображение будет повторяться по вертикали (по оси y). |
| no-repeat | Фоновое изображение не будет повторяться. |
Для следующего примера используем задний фон, который представляет из себя два разноцветных квадрата размером 10 на 10 пикселей.
<!DOCTYPE html>
<html>
<head>
<title>Пример управления повтором фонового изображения</title>
<style>
body {
background-image: url("main_bg.png"); /* указываем путь к файлу изображения, которое будет использоваться как задний фон */
}
div {
display: inline-block; /* устанавливаем, что элементы становятся блочно-строчными (чтобы выстроились в линейку) */
background-image: url("small_bg.png"); /* указываем путь к файлу изображения, которое будет использоваться как задний фон */
width: 200px; /* устанавливаем ширину элемента */
height: 200px; /* устанавливаем высоту элемента */
border: 1px solid; /* устанваливаем сплошную границу размером 1 пиксель */
margin-right: 10px; /* устанавливаем внешние отступы справа */
text-align: center; /* выравниваем текст по центру */
line-height: 200px; /* задаем высоту строки */
background-color: azure; /* указываем цвет заднего фона*/
}
.noRepeat {
background-repeat: no-repeat; /* фоновое изображение не будет повторяться. */
}
.repeatX {
background-repeat: repeat-x; /* фоновое изображение будет повторяться по горизонтали */
}
.repeatY {
background-repeat: repeat-y; /* фоновое изображение будет повторяться по вертикали */
}
</style>
</head>
<body>
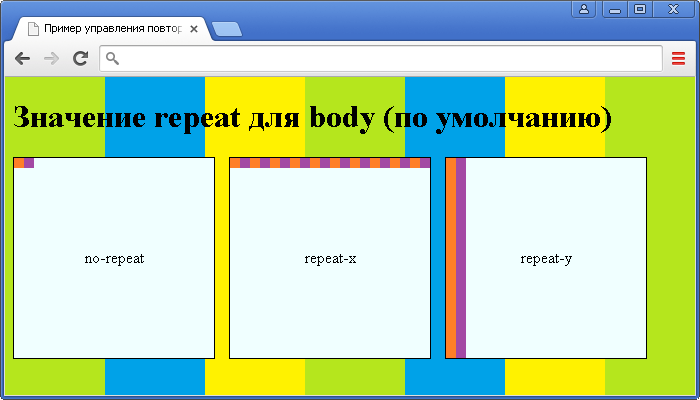
<h1>Значение repeat для body (по умолчанию)</h1>
<div class = "noRepeat">no-repeat</div>
<div class = "repeatX">repeat-x</div>
<div class = "repeatY">repeat-y</div>
</body>
</html>
По аналогии с предыдущим примером для <body> мы установили задний фон, который дублируется как по горизонтали, так и по вертикали. Кроме того, мы создали для наших блоков три класса, которые определяют как будет повторяться фоновое изображение, используя различные значения для свойства background-repeat:
- Для первого блока мы указали, что изображение не будет повторяться (значение no-repeat), это значение чаще всего используется в работе.
- Второй блок получил значение repeat-x, которое определяет, что фоновое изображение будет дублироваться по горизонтали.
- Ну и в третьем блоке фон дублируется по вертикали (значение repeat-y).
Результат нашего примера:

Рис. 116 Пример управления повтором фонового изображения.
Фон текста в Фотошопе: выбор цвета
Постепенно мы создаем фон текста в Фотошопе и тут выделение можно снять. Делается это при помощи перехода по пути «Выделение>Отменить выделение». Заметьте, этот белый прямоугольник сейчас существует в виде отдельного слоя. Это можно наблюдать на панели «Слои». Перейдите в данную панель
Здесь нужно обратить внимание на пункт «Заливка». Нажмите на цифру 100
Появится ползунок, который необходимо передвинуть влево, доведя его до 20%. Затем нажмите на кнопку «Fx» и выберите в контекстном меню пункт «Параметры наложения».
Выскочит диалоговое окно со всевозможными настройками слоя. Нам нужно добиться более красивой прозрачности прямоугольной области. Перейдите во вкладку «Обводка». В пункте «Цвет» выберите белый цвет. Размер уменьшите до двух пикселей. В качестве положения выберите пункт «Снаружи». Непрозрачность поставьте на уровне 50%. Когда закончите — жмите кнопку «OK».
Изображение в качестве фона страницы Word — 2 способ
Существует еще один способ для добавления картинки в качестве фонового изображения на страницу документа Word.
- Откройте вкладку «Вставка» в группе «Иллюстрации».
- Нажмите на кнопку «Рисунки» («Рисунок»).
- В открывшемся окне выберите рисунок со своего ПК.
- Щелкните по картинке, по краям изображения появятся маркеры, с помощью которых можно растянуть рисунок до нужного размера.
- Во вкладке «Формат рисунка» найдите пункт «Обтекание текстом», в контекстном меню выберите опцию «За текстом».
- Кликните по картинке, введите текст, который будет отображаться на изображении.
Для того, чтобы вводимый текст был хорошо виден на фоне картинки, измените цвет шрифта, чтобы он сочетался с цветом фонового рисунка.
Как сделать матовый фон для текста в Фотошопе?

Сначала откройте при помощи программы Adobe Photoshop ту картинку, на которой вы хотите разместить надпись. В нашем случае это пейзаж с горой и холмами. Матовый фон для текста в Фотошопе будет создаваться при помощи нескольких действий. Размещен он будет у основания картинки.
Откройте панель «Слои». Если она не отображается, то поставьте галочку около соответствующего пункта в меню «Окно». Или просто нажмите клавишу F7. Совершите двойной щелчок по слою «Фон». Вам будет предложено его переименовать. Назовите слой «Пейзаж» или как-либо ещё. Этим вы разблокируете слой, вам будет позволено совершать с ним любые действия. Хотя в данном случае мы просто стараемся соблюсти порядок в панели «Слои». Ведь в будущем количество слоев может очень сильно возрасти.
Текст на фоне в Фотошопе: инструмент прямоугольная область
Сейчас вы могли бы подумать, что пора разместить текст на фоне в Фотошопе, но это не так и саму надпись мы разместим гораздо позже. Это будет уже едва ли не последнее наше действие. Пока же разметим область, в которой будет находиться матовый фон. Для этого создайте новый слой. Это делается при помощи сочетания клавиш Ctrl+Shift+N или перехода по пути «Слои>Новый>Слой». Дайте этому слою название «Матовый фон».
Теперь задействуйте инструмент «Прямоугольная область». Создайте выделение нужного вам размера. В нашем случае это область от одного края изображения до другого.
Далее выберите инструмент «Заливка». Вам необходимо залить выделенную область белым цветом. Для выбора цвета используется пара квадратиков в левой части окна программы. Сама заливка производится при помощи простого щелчка левой кнопкой мыши по выделенной области.
Как изменить фон текста Word
Ранее в этой статье мы рассматривали способы добавления фона, занимающего весь размер страницы документа Ворд. В некоторых случаях, возникает необходимость для выделения фона за отдельными кусками текста, абзацами, предложениями или словами.
Вам также может быть интересно:
- Как убрать фон в Word — 6 способов
- Word онлайн бесплатно — 5 способов
В этом случае, нам понадобится вставить фон в Word только за всем текстом документа или за определенным текстом в документе, не заливая фоном всю страницу. В Microsoft Word существует два способа выделения фоном текста: заливка фрагмента текста или всего текста, или выделение только текста, при котором межстрочные интервалы останутся с промежутком белого фона.
В обоих случаях фон появится только за выбранным текстом документа, заливки фона всей страницы не произойдет.
Тень
В этом случае у нас есть тонкий, изящный шрифт на фоне детализированной части изображения. Добиться контраста между надписью и фотографией в этом случае непросто.
Для начала нам нужно выбрать подходящий цвета для текста.

Конкретно в этом случае подойдет светлый оттенок, желательно вообще белый цвет.

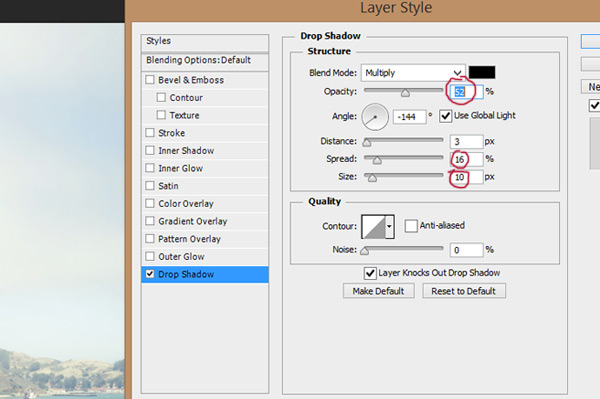
Теперь укажите слою new layer style/новый стиль слоя и выберите вариант drop shadow/тень. Укажите opacity/непрозрачность в 52%. Настройте Spread/Размах на 16% и Size/Размер на 10px. Угол должен быть примерно в -144 градусов.

В результате простого наложения тени, у нас получилась отличная выделяющаяся на фоне надпись.

Тег html изменения цвета заднего фона текста через атрибут style background-color
Html атрибут style background-color может применяться в любых html тегах, связанных с версткой текста: абзацах <p>; цитатах <blockquote>; таблицах <table> и их составляющих <tr> и <td>.
Изменение цвета заднего фона текста абзаца <p>
В открытый тег абзаца <p> будем вставлять атрибут style background-color и html код самого цвета заднего фона, который нам нужен #00FFFF (я выбрал Aqua). Для этого заходим на сайт ColorScheme.Ru и копируем код необходимого цвета:

Теперь собираем атрибут изменения цвета заднего фона текста и вставляем в открытый тег абзаца:
<p style=»background-color: #00FFFF»> (кавычки должны быть именно такого вида — » «, иначе цвет не поменяется)
Верстаем сам абзац:
<p style=»background-color: #00FFFF»> В другой вкладке браузера открываем любую из своих социальных сетей, например Facebook. Выбираем видео, которое хотим скачать себе на компьютер, включив его воспроизведение. В строке браузера копируем правой кнопкой мыши ссылку на это видео.</p>
Смотрим как будет выглядеть на блоге:
В другой вкладке браузера открываем любую из своих социальных сетей, например Facebook. Выбираем видео, которое хотим скачать себе на компьютер, включив его воспроизведение. В строке браузера копируем правой кнопкой мыши ссылку на это видео.
Изменение цвета заднего фона текста цитаты <blockquote>
Верстаем цитату с изменением цвета заднего фона:
<blockquote style=»background-color: #BDB76B»>Чтобы снизить риск мошенничества со стороны работодателей и иметь возможность найти официальную удалённую работу, с 2013 года в Российской Федерации учтено правовое регулирование такой работы.
По ТК РФ, удалённая работа официально называется дистанционной и трудовой договор о дистанционной работе можно теперь заключать, подписывая своей электронной подписью.</blockquote>
На сайте цитата будет выглядеть:
Изменение цвета заднего фона текста таблицы <table>
Верстаем таблицу с изменением цвета заднего фона текста всей таблицы:
<table style=»background-color: #FFD700″><tr><td>ячейка 1</td>
<td>ячейка 2</td>
<td>ячейка 3</td></tr>
<tr><td>ячейка 4</td>
<td>ячейка 5</td>
<td>ячейка 6</td></tr>
<tr><td>ячейка 7</td>
<td>ячейка 8</td>
<td>ячейка 9</td></tr></table>
На блоге получаем таблицу в таком виде:
| ячейка 1 | ячейка 2 | ячейка 3 |
| ячейка 4 | ячейка 5 | ячейка 6 |
| ячейка 7 | ячейка 8 | ячейка 9 |
Теперь изменим цвет заднего фона текста построчно:
<table><tr style=»background-color: #00FFFF»><td>ячейка 1</td>
<td>ячейка 2</td>
<td>ячейка 3</td></tr>
<tr style=»background-color #FFA500″><td>ячейка 4</td>
<td>ячейка 5</td>
<td>ячейка 6</td></tr>
<tr style=»background-color: #FFDAB9″><td>ячейка 7</td>
<td>ячейка 8</td>
<td>ячейка 9</td></tr></table>
И на сайте увидим такую таблицу:
| ячейка 1 | ячейка 2 | ячейка 3 |
| ячейка 4 | ячейка 5 | ячейка 6 |
| ячейка 7 | ячейка 8 | ячейка 9 |
В каждой ячейке таблицы, также можно изменить цвет заднего фона текста:
<table><tr><td style=»background-color: #00FFFF»>ячейка 1</td>
<td style=»background-color: #FFA500″>ячейка 2</td>
<td style=»background-color: #FFDAB9″>ячейка 3</td></tr></table>
На блоге увидим в таком варианте:
| ячейка 1 | ячейка 2 | ячейка 3 |
По такому же принципу меняется цвет заднего фона текста в открытых тегах заголовков, жирного, курсивного или подчеркнутого шрифта.
Применяйте на своих сайтах атрибут style background-color для изменения цвета заднего фона текста в своих публикациях, там, где это действительно необходимо.
Успехов вам и до новых встреч!
Размытие фона
Пятый и последний способ привлечь внимание к надписи — незначительное размытие фона. Вновь возьмем пример, в котором текст теряется из-за детализированного изображения на фоне
Вновь возьмем пример, в котором текст теряется из-за детализированного изображения на фоне.

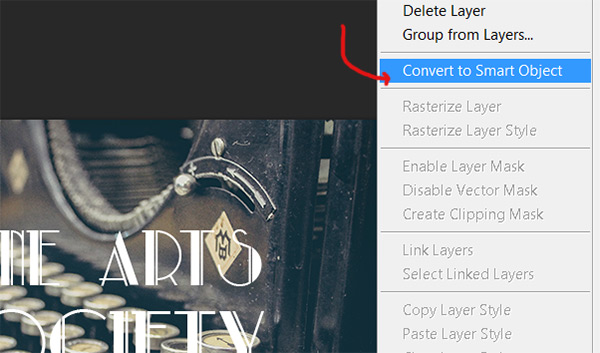
Для начала нам нужно конвертировать фон в смарт-объект. Для этого просто кликните правой кнопкой по слою и выберите Convert to Smart Object/Преобразовать в смарт-объект.

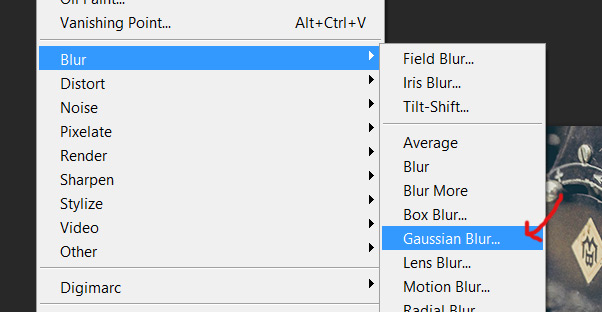
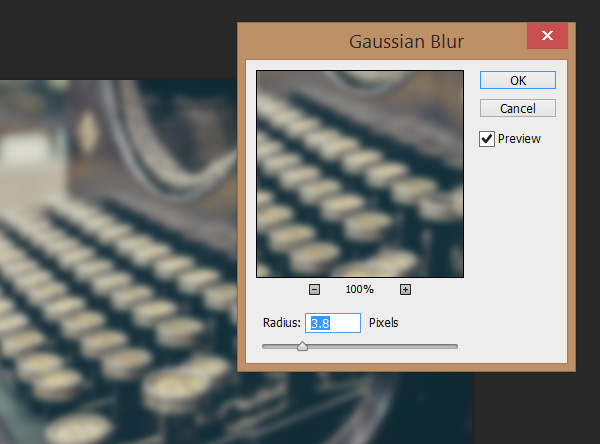
Затем в меню выберите Filters>Blur>Gaussian Blur/Фильтры>Размытие>Размытие по Гауссу.

Укажите радиус размытия в 3.8 px.

Мы добились желаемого контраста между фоном и текстом.

Автор урока Maria Wendt
Перевод — Дежурка
Смотрите также:
Подкладка
Еще один способ выделения надписи на фоне изображения — создание полупрозрачной подкладки под текстом. Смотрите как это делается.
Как мы видим, исходной версии не хватает контраста между текстом и фото. Надпись просто теряется на изображении из-за деталей здания.

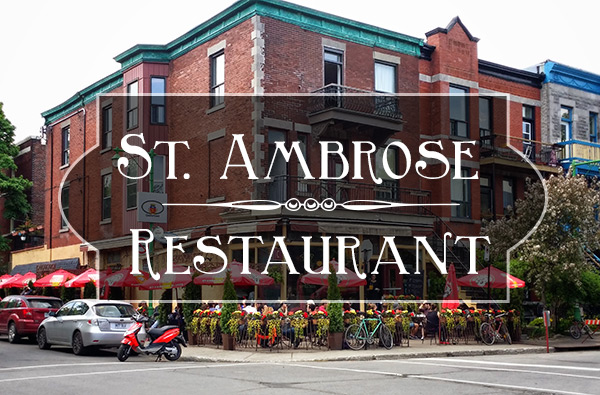
Чтобы исправить это, возьмите инструмент Custom Shapes/Заказные фигуры (U) и создайте фигуру. Не столь принципиально какой формы будет ваша подкладка. Вы можете сделать ее просто кругом или прямоугольником, или же создать фигуру в стиле ретро как в нашем примере.
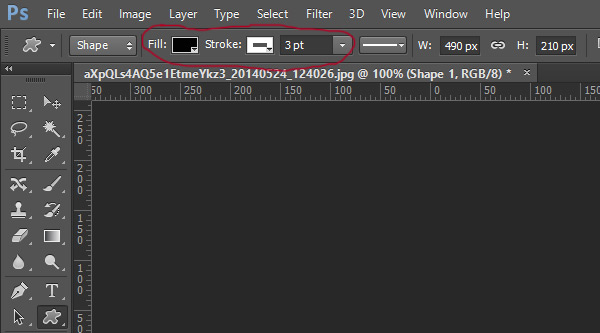
Укажите фигуре черный цвет заливки и белую обводку толщиной в 3pt.

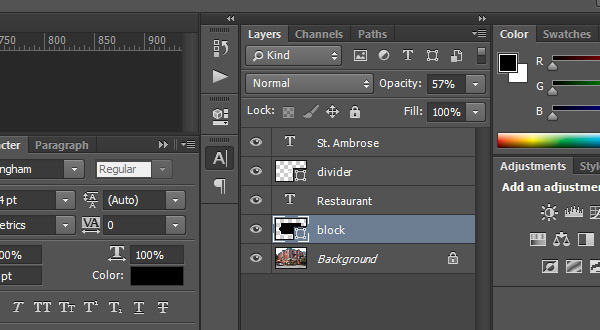
Перетащите подкладку под слой с текстом и укажите ей Opacity/Непрозрачность в 57%.

Результат выглядит профессионально и стильно. А главное — надпись отлично читается и выделяется на фоне изображения.

Добавляем рисунок через соответствующий пункт меню
Выбрать рисунок для страницы в Word 2007, 2010 и 2013 можно следующим образом. Откройте нужный документ и перейдите на вкладку «Разметка страницы». Затем нажмите на кнопку «Цвет страницы» и выберите из меню «Способы заливки».

Если у Вас установлен Word 2016, тогда в открытом документе перейдите на вкладку «Дизайн», а дальше делайте все, как описано выше: «Цвет страницы» – «Способы заливки».

Откроется небольшое диалоговое окно. В нем перейдите на вкладку «Рисунок» и нажмите на кнопку с таким же названием, которая находится под пустой областью посредине.

Дальше через Проводник найдите картинку на компьютере, выделите ее и жмите кнопку «Вставить».

В Word 2016 перед окном, которое показано на скриншоте выше, появится вот такое. В нем можно выбрать, откуда Вы хотите вставить рисунок, это может быть изображение с компьютера, или найдите нужное через поиск.

После того, как выберите картинку, нажмите «ОК» в соответствующем окне.

Плюс данного способа в том, что фон, который Вы выберите, применяется ко всем страницам в документе.
А минус – изображение должно быть подходящего размера. Как видите, в примере, виден только один пингвин. Соответственно, эту картинку мне нужно сохранить с другим размером через какой-нибудь редактор, например, Paint.
Наложение цвета
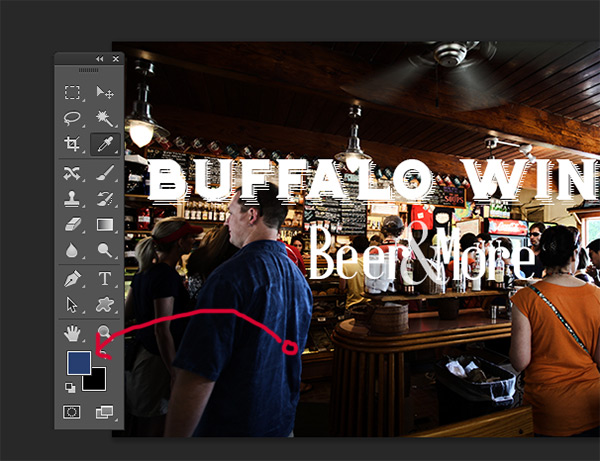
На нашем изображении видно что надпись теряется на фоне. Надпись очень сложно прочесть, так как фоновое изображение изобилует деталями и само по себе отвлекает. Текстура “Buffalo Wings” полностью теряется из-за перегруженности фотографии. Давайте исправим это.

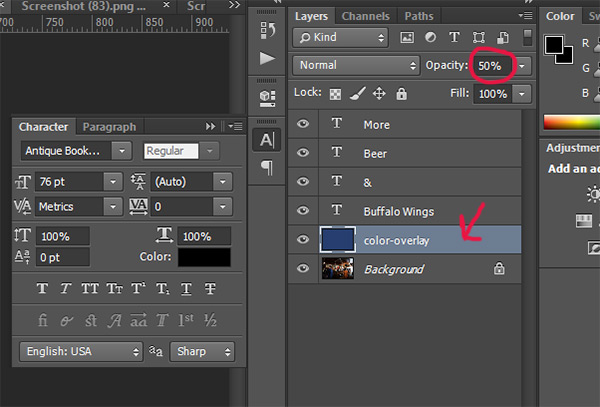
Для начала создайте новый слой и назовите его “color-overlay”. Возьмите пипетку (нажав на клавишу «I»). Выберите цвет с рубашки стоящего слева мужчины. Залейте новый слой этим цветом (Shift + F5).

Укажите слою opacity/непрозрачность в 50% и перетащите его под слой с текстом.

Как вы можете заметить, появился контраст между надписью и фоном. Текст легко читается и текстура “Buffalo Wings” хорошо видна.

Делаем фон за текстом
Напоследок рассмотрим, как в «Ворде» сделать фон за текстом.
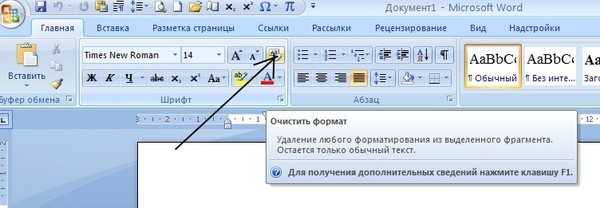
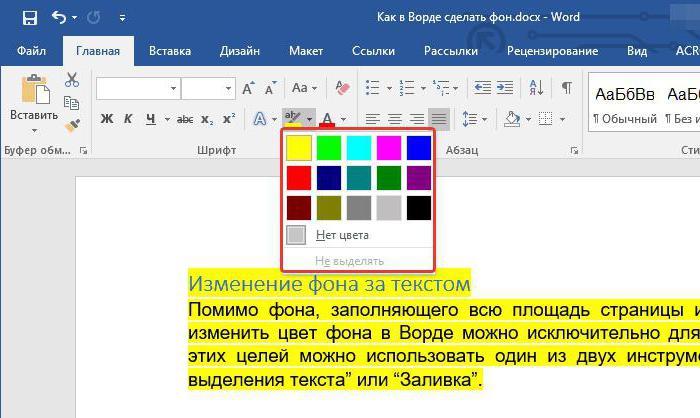
Процедура эта до боли проста. Изначально вам необходимо будет выделить ту часть текста, чей фон вы хотите изменить. После этого, во вкладке «Главная» нажмите на кнопку «Цвет выделения текста». Точное месторасположение кнопки вы можете видеть на картинке ниже.

В выпадающем меню вам необходимо будет выбрать цвет по вкусу и нажать по нему ЛКМ. По итогу фон за текстом окрасится в выбранный вами цвет.

Иногда к текстовому документу MS Word требуется добавить какой-нибудь фон, чтобы сделать его более ярким, запоминающимся. Чаще всего это используется при создании веб-документов, но и с обычным текстовым файлом можно проделать то же самое.
Отдельно стоит отметить, что сделать фон в Ворде можно несколькими способами и в каждом случае внешний вид документа визуально будет отличаться. О каждом из этих способов мы и расскажем ниже.
Урок: Как сделать подложку в MS Word
Изменение цвета страницы
Данный метод позволяет сделать страницу в Ворде цветной и для этого вовсе не обязательно, чтобы на ней уже содержался текст. Все необходимое можно напечатать или добавить позже.
1. Перейдите во вкладку “Дизайн” (“Разметка страницы” в Word 2010 и предшествующих ему версиях; в Word 2003 необходимые для этих целей инструменты находятся во вкладке “Формат”), нажмите там на кнопку “Цвет страницы”, расположенную в группе “Фон страницы”.

2. Выберите подходящий цвет для страницы.


3. Цвет страницы изменится.

Помимо обычного, “цветного” фона, вы также можете использовать в качестве фона страницы другие способы заливки.
1. Нажмите на кнопку “Цвет страницы” (вкладка “Дизайн”, группа “Фон страницы”) и выберите пункт “Другие способы заливки”.
2. Переключаясь между вкладками, выберите тип заливки страницы, который вы хотите использовать в качестве фона:
Градиентная;

Текстура;

Узор;

Рисунок (можно добавить собственное изображение).

3. Фон страницы изменится в соответствии выбранному вами типу заливки.

Изменение фона за текстом
Помимо фона, заполняющего всю площадь страницы или страниц, изменить цвет фона в Ворде можно исключительно для текста. Для этих целей можно использовать один из двух инструментов: “Цвет выделения текста” или “Заливка”, найти которые можно во вкладке “Главная” (ранее “Разметка страницы” или “Формат”, в зависимости от используемой версии программы).
В первом случае текст будет залит выбранным вами цветом, но расстояние между строк останется белым, а сам фон будет начинаться и заканчиваться там же, где и текст. Во втором — фрагмент текста или весь текст будет залит сплошным прямоугольным блоком, который будет покрывать занятую текстом площадь, но заканчиваться/начинаться в конце/начале строки. Заливка любым из этих способов не распространяется на поля документа.
1. Выделите с помощью мышки фрагмент текста, фон которого вы желаете изменить. Используйте клавиши “CTRL+A” для выделения всего текста.

2. Выполните одно из следующих действий:
Нажмите кнопку “Цвет выделения текста”, расположенную в группе “Шрифт”, и выберите подходящий цвет;

Нажмите кнопку “Заливка” (группа “Абзац”) и выберите необходимый цвет заливки.

По скриншотам вы можете увидеть, чем эти методы изменения фона отличаются друг от друга.
Урок: Как в Word убрать фон за текстом
На этом все, теперь вы знаете, как сделать фон в документе Ворд, а также знаете о том, что представляют собой инструменты “Заливка” и “Цвет выделения фона”. Теперь вы точно сможете сделать документы, с которыми работаете, более яркими, привлекательными и запоминающимися.
Мы рады, что смогли помочь Вам в решении проблемы.
Помогла ли вам эта статья?
Да Нет
Если Вам нужно оформить документ в текстовом редакторе Microsoft Word не просто правильно, но и красиво, тогда на заднем плане лучше использовать какой-нибудь рисунок. Его можно взять любой, но лучше, чтобы он соответствовал напечатанному тексту. Также это может быть логотип или название компании. Если поставить их за текстом, то это смотрится красивее, чем водяной знак или подложка, и привлекает больше внимания.
В статье мы рассмотрим данную тему, и научимся, как сделать картинку фоном в MS Word.
Выводы статьи
В случае необходимости, пользователь может заменить фон в документе Word. Существует несколько способов для изменения фона: заливка фонового изображения на всю страницу документа, использование в качестве фона рисунка (картинки, изображения, фотографии), выделение фона за всем текстом, или только за определенным фрагментом текста в документе.
Похожие публикации:
- Как сделать скриншот в Word
- Как перевернуть текст в Word — 5 способов
- Как поставить длинное тире в Ворде — 6 способов
- Как убрать режим ограниченной функциональности Word 2019, 2016, 2013, 2010, 2007
- Как включить линейку в Word