Отступы и рамки в css с помощью параметров margin, padding и border
Содержание:
- Как задать межстрочный интервал в CSS и HTML?
- Горизонтальное и вертикальное выравнивание
- Бонус — красная строка и отступы в абзаце
- PHP правильный отступ?
- Свойство margin
- Отступы
- Некоторые приемы с границей
- Параметры рамки с помощью свойства border
- Что? Отступ между текстом? Есть такое!
- Свойство margin
- Отступ текста сверху, снизу и от края – знакомьтесь margin
- Красная строка
- Как делать абзацы в html
- Основные принципы работы с отступами
- Рекомендованный способ в CSS и HTML
Как задать межстрочный интервал в CSS и HTML?
Здравствуйте, дорогие друзья!
В этой небольшой статье я хочу рассказать об одном полезном свойстве, позволяющем изменять межстрочный интервал в HTML и CSS.
Это может вам понадобиться для того чтобы сделать чтение текста более комфортным, а также изменить внешний вид текста, его расположение в блоке и даже выровнять этот текст по вертикали.
Как задать межстрочный интервал CSS?
Для задания межстрочного интервала в CSS существует специальное свойство line-height. Дословно оно переводится как высота строки.Это CSS-свойство может принимать несколько значений:
- 1.Множитель (число).
Например:
line-height: 1.5;
Пример изменения межстрочного
интервала текста в HTML и СSS.
В данном примере мы получаем полуторный межстрочный интервал.Здесь за единицу берётся размер шрифта. То есть если размер шрифта будет равен 16 пикселей, то межстрочный интервал со значением 2 будет равен:2 x 16 = 32 пикселя.
- 2.Значение в пикселях или других единицах.
Например:
line-height: 20px;
Пример изменения межстрочногоинтервала текста в HTML и СSS.
Так же вместо пикселей (px) можно использовать пункты (pt), высотe шрифта текущего элемента (em), дюймы(in) и так далее.
- 3.Значение в процентах.
Напрмер:
line-height: 180%;
Пример изменения межстрочногоинтервала текста в HTML и СSS.
В этом случае за 100% берётся высота шрифта.
-
4.Inherit – значение межстрочного интервала будет наследоваться от родительского элемента.
Например:
line-height: inherit;
Пример изменения межстрочногоинтервала текста в HTML и СSS.
- 5.Normal – в данном случае межстрочное расстояние задаётся автоматически.
Например:
line-height: normal;
Пример изменения межстрочногоинтервала текста в HTML и СSS.
Лично мне больше всего нравится первый способ. Так как он прост и понятен в использовании и при этом интервал сохраняется при изменении размера шрифта.
Как задать межстрочный интервал html?
Какого-то специального тега, который бы изменял межстрочный интервал в HTML нет. Поэтому для его изменения можно воспользоваться следующими способами:
-
1.Использовать атрибут style, внутри которого использовать то же свойство line-height с нужными нам параметрами.
Например:
<div style=” line-height:1.5;”>
Пример изменения межстрочного
интервала текста в HTML и СSS.
</div></li><div style=” line-height:1.5;”>
Пример изменения межстрочного
интервала текста в HTML и СSS.
</div></li>
- 2.Использовать тег </style> и в нём уже для элемента с нужным классом задавать межстрочный интервал.Например:
<style>
.block {
line-height: 120%;
}
</style>
<div class=”block”>
Пример изменения межстрочного
интервала текста в HTML и СSS.
</div><style>
.block {
line-height: 120%;
}
</style>
<div class=”block”>
Пример изменения межстрочного
интервала текста в HTML и СSS.
</div>
В идеале тег style должен располагаться в теге , но работать он будет в любом месте страницы.
Если у вас, к примеру, есть кнопка или блок с заголовком, в котором нужно задать отступы сверху и снизу или выровнять этот текст по центру по вертикали, то тут вы так же можете воспользоваться CSS-свойством line-height.
Ниже приведён пример заголовка без межстрочного интервала и с ним.
<h4>Межстрочный интервал равен 0%</h4>
<h4>Межстрочный интервал равен 300%</h4>
|
<h4>Межстрочный интервал равен 0%</h4> <h4>Межстрочный интервал равен 300%</h4> |
Межстрочный интервал равен 300%
Таким образом, при помощи данного CSS свойства вы можете изменять межстрочный интервал в HTML и CSS коде, и таким образом делать оформление ваших сайтов более привлекательным.
Спасибо что дочитали статью до конца! Если она была для вас полезной, то обязательно поделитесь ею в соцсетях. Так вы поможете мне в продвижении моего проекта.
Желаю вам успехов в оформлении ваших сайтов! До встречи в следующих статьях!
С уважением Юлия Гусарь
Горизонтальное и вертикальное выравнивание
В большинстве случаев при работе с таблицами вам придется настраивать выравнивание содержимого внутри заголовочных ячеек и ячеек данных. Свойство text-align применяется для горизонтального выравнивания по аналогии с любой текстовой информацией. Применение этого свойства для текста мы рассматривали ранее в статье «Форматирование текста в CSS».
Чтобы установить выравнивание для содержимого в ячейках, необходимо использовать специальные ключевые слова со свойством text-align. Рассмотрим применение ключевых слов этого свойства на следующем примере.
<!DOCTYPE html>
<html>
<head>
<title>Пример горизонтального выравнивания в таблице</title>
<style>
table {
border-collapse: collapse; /* объединяем границы ячеек в одну */
}
td, th {
border: 1px solid; /* задаем сплошную границу размером 1 пиксель */
}
.left {
text-align: left; /* выравнивает текст ячейки влево */
}
.right {
text-align: right; /* выравнивает текст ячейки вправо */
}
.center {
text-align: center; /* выравнивает текст ячейки по центру */
}
.justify {
text-align: justify; /* выравнивает текст ячейки по ширине */
}
</style>
</head>
<body>
<table>
<tr>
<th>Значение</th><th>Описание</th>
</tr>
<tr class = "left">
<td>left</td><td>Выравнивает текст ячейки влево. Это значение по умолчанию (если направление текста слева направо).</td>
</tr>
<tr class = "right">
<td>right</td><td>Выравнивает текст ячейки вправо. Это значение по умолчанию (если направление текста справа налево).</td>
</tr>
<tr class = "center">
<td>center</td><td>Выравнивает текст ячейки по центру.</td>
</tr>
<tr class = "justify">
<td>justify</td><td>Растягивает линии так, что каждая линия имеет одинаковую ширину (растягивает текст ячейки по ширине).</td>
</tr>
</table>
</body>
</html>
В этом примере мы создали четыре класса, которые задают различное горизонтальное выравнивание в ячейках и применили их по порядку к строкам таблицы. Значение в ячейке соответствует значению свойства text-align, которое было применено к этой строке.
Результат нашего примера:
Рис. 149 Пример горизонтального выравнивания в таблице.
Кроме горизонтального выравнивания вы также можете определить и вертикальное выравнивание в ячейках таблицы с помощью свойства vertical-align.
Обращаю Ваше внимание, что при работе с ячейками таблицы применяются только следующие значения* этого свойства:
| Значение | Описание |
|---|---|
| baseline | Выравнивает базовую линию ячейки по базовой линии родителя. Это значение по умолчанию. |
| top | Выравнивает содержимое ячейки вертикально по верхнему краю. |
| middle | Выравнивает содержимое ячейки вертикально по середине. |
| bottom | Выравнивает содержимое ячейки вертикально по нижнему краю. |
* — Значения sub, super, text-top, text-bottom, length и %, примененные к ячейке таблицы будут вести себя как при использовании значения baseline.
Рассмотрим пример использования:
<!DOCTYPE html>
<html>
<head>
<title>Пример вертикального выравнивания в таблице</title>
<style>
table {
border-collapse: collapse; /* объединяем границы ячеек в одну */
}
td, th {
border: 1px solid; /* задаем сплошную границу размером 1 пиксель */
height: 55px; /* задаем высоту ячеек */
}
.baseline {
vertical-align: baseline; /* выравнивает базовую линию ячейки по базовой линии родителя */
}
.top {
vertical-align: top; /* выравнивает содержимое ячейки вертикально по верхнему краю */
}
.middle {
vertical-align: middle; /* выравнивает содержимое ячейки вертикально по середине */
}
.bottom {
vertical-align: bottom; /* выравнивает содержимое ячейки вертикально по нижнему краю */
}
</style>
</head>
<body>
<table>
<tr>
<th>Значение</th><th>Описание</th>
</tr>
<tr class = "baseline">
<td>baseline</td><td>Выравнивает базовую линию ячейки по базовой линии родителя. Это значение по умолчанию.</td>
</tr>
<tr class = "top">
<td>top</td><td>Выравнивает содержимое ячейки вертикально по верхнему краю.</td>
</tr>
<tr class = "middle">
<td>middle</td><td>Выравнивает содержимое ячейки вертикально по середине.</td>
</tr>
<tr class = "bottom">
<td>bottom</td><td>Выравнивает содержимое ячейки вертикально по нижнему краю.</td>
</tr>
</table>
</body>
</html>
В этом примере мы создали четыре класса, которые задают различное вертикальное выравнивание в ячейках и применили их по порядку к строкам таблицы. Значение в ячейке соответствует значению свойства vertical-align, которое было применено к этой строке.
Рис. 150 Пример вертикального выравнивания в таблице.
Бонус — красная строка и отступы в абзаце
Для удобства восприятия письменного текста в школе нас заставляли делать на первой строке абзаца «красную строку» — небольшой отступ слева от линии основного текста.
В оформлении веб-страниц это встречается не так часто, но все же встречается и для того чтобы закрыть эту потребность вам нужно знать лишь одно свойство text-indent: 10%; которое я применю к следующему абзацу при помощи этого кода:
Обратите внимание, что я делаю это для примера и поэтому применил свойство в HTML, а не в файле CSS (что такое CSS и зачем он нужен?). Если вы хотите отредактировать подобным образом все абзацы на вашем сайте, добавив красную строку, нужно внести изменения в файл style.css
Либо добавьте в HTML-код страницы код (можно задавать размер отступа в px, либо в %):
Ну вот и все что нужно вам знать по этой теме. А в следующих статьях я расскажу вам о тегах <NOBR> и <BR>, которые применяются в особых случаях.
PHP правильный отступ?
Я начинающий кодер PHP, недавно мне сказали, что я неправильно делаю отступы в своем коде. Они говорят, что это неправильно:
Пока это правильно?
Действительно? Я готов стать кодером с открытым исходным кодом в ближайшем будущем, поэтому я спрашиваю,Как правильно писать код.
5 ответов
Оба пути будут работать просто отлично. Что бы ни было более удобным для вас и вашей команды, это будет путь. Я лично предпочитаю второй пример, или что-то в этих строках:
На этот вопрос нет настоящего правильного ответа.
Во многих случаях стандарты кодирования говорят: «match the style of the file you’re editing,», т. е. не меняйте соглашения, если файл уже имеет заданную скобку и стиль whitespace.
Я бы просмотрел стандарты кодирования для некоторых популярных проектов, чтобы получить представление о том, чего ожидают некоторые спорщики патчей:
Есть много стандартов кодирования. @Adam дал вам две ссылки, я даю вам еще одну: Zend PHP стандарт кодирования вы можете выбрать, что вы хотите, но вы должны выбрать самый популярный стандарт, я думаю.
Вы можете использовать даже условные обозначения кода для Java, это на самом деле не имеет значения.
Каков правильный отступ для многострочных строк Python внутри функции? def method(): string = line one line two line three или def method(): string = line one line two line three или что-то еще? Это выглядит довольно странно, когда строка висит вне функции в первом примере.
CodeIgniters руководство пользователя получило несколько отличных советов о том, как написать свой код: http://codeigniter.com/user_guide/general/styleguide.html
Некоторые из них действительно хороши, но некоторые вам придется смешивать и сочетать, чтобы получить свой собственный хороший стиль. Но, как было сказано до меня, вы должны придерживаться одного стиля, и если вы прыгаете в другой проект, вы должны следовать уже установленному стилю. Нет ничего правильного или неправильного в том, как стилизовать свой код, это в основном для того, чтобы вы не заблудились, возвращаясь к коду через несколько месяцев.
Конечно, если вы кодируете в рамках существующего проекта, не слепо следуйте этому, попробуйте следовать любому стилю кодирования, используемому в файлах, которые вы редактируете.
Похожие вопросы:
Я хочу Эхо JSON с отступом в PHP, точно так же, как echo
; отступает массив. Есть ли какая-нибудь функция, с помощью которой я могу сделать отступ JSON вот так?
Я уже некоторое время использую Vim, и я не могу заставить правильный отступ HTML работать в файлах PHP. Например, я хочу, чтобы каждый ребенок имел отступ на одну вкладку больше, чем его родитель.
При смешивании PHP и HTML какой стиль отступа следует использовать? Делаю ли я отступ так, чтобы выведенный HTML имел правильный отступ, или так, чтобы смесь PHP/HTML выглядела правильно.
Каков правильный отступ для многострочных строк Python внутри функции? def method(): string = line one line two line three или def method(): string = line one line two line three или что-то еще? Это.
Я написал сценарий Bash, который использует кейсы и функции для университета, но независимо от того, куда я перемещаю сценарии, она говорит, что они не имеют правильного отступа. Каков правильный.
Свойство margin
Итак, чтобы задать горизонтальный или вертикальный отступ текста CSS, используют конструкцию margin. Данное свойство применяется к тегу
задающего абзац документа. В самом простом случае оно записывается как:
Такая строчка означает, что вокруг блока текста (или любого другого блока) со всех сторон будет сделан отступ в 12 пикселей. Чтобы увеличить промежуток, например, в три раза, достаточно записать:
Но что делать, если интервал между блоками должен быть разный с каждой стороны? Разработчики веб-страниц используют несколько форм записи:
В первом примере от нижней и верхней границ блока будут сделаны отступы по 11 пикселей, по бокам блока – по 22 пикселя. Согласно второй форме записи, между верхним краем блока и контентом будет 11 пикселей, между нижним – 33 пикселя, по бокам – по 22 пикселя. В третьем случае отступ текста CSS будет иметь значение 11 пикселей сверху, 22 пикселя справа, 33 пикселя снизу и 44 пикселя слева.

Также доступна возможность записи расстояния до границы блока только с одной стороны: margin-top, margin-bottom, margin-left, margin-right. Переведя названия свойств на русский язык, несложно догадаться об их назначении. Например, следующая запись говорит о том, что отступ справа будет равен 22 пикселя:
Для остальных сторон расстояния вокруг блока принимаются равными значению элемента-родителя.
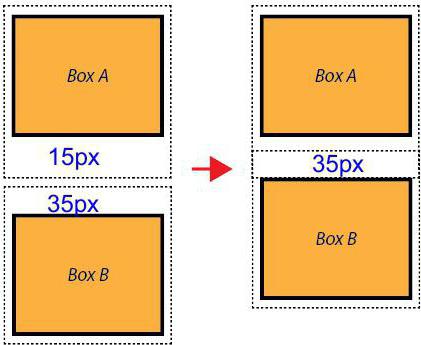
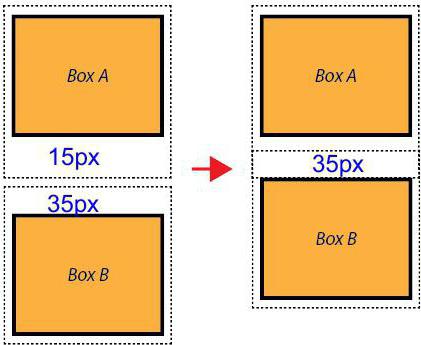
Свойство margin имеет особенность, которую должен помнить разработчик, когда использует отступ текста CSS по вертикали. Интервалы соседних элементов не суммируются, а налагаются друг на друга. Например, пусть один из блоков имеет margin-bottom: 15px, а примыкающий к нему снизу блок margin-top: 35px. Школьная арифметика и здравый смысл подсказывают, что общий отступ между ними будет 50 пикселей. На практике это не так. Блок с большим значением свойства margin «поглотит» своего соседа. В итоге интервал между элементами будет 35 пикселей.

Отступы
Я использовал термин »отступы«, чтобы его было проще понять. Но в HTML мы используем промежутки, чтобы создать вокруг объекта пустое пространство. Можно использовать атрибут style со значением padding, чтобы задать для абзаца отступ слева или справа.
Ниже приводится пример абзацев с отступом слева и справа:
<!Doctype html> <html><head><title>Отступы абзацев с помощью атрибута Style</title></head> <body> <p style=”text-align:justify”> Этот абзац не имеет отступа, он просто выровнен по ширине. Посмотрите на атрибут style элемента P для этого абзаца.</p> <p style=”padding-left:30px; text-align:justify”>Для этого абзаца я задал отступ слева в 30 пикселей с помощью стиля padding-left:30px. Также этот абзац выровнен по ширине с помощью стиля text-align:justify. Как вы уже знаете, мы можем использовать несколько значений для атрибута Style, разделяя их точкой с запятой.</p> <p style=”padding-right:30px; text-align:justify”>А этот абзац имеет отступ справа в 30 пикселей, но не имеет отступа слева. Он также выровнен по ширине. Значение ‘padding-right’ атрибута style задает отступ справа. Если вы не видите эффекта, уменьшите ширину окна браузера, чтобы абзац HTML, выровненный по ширине, отображался надлежащим образом.</p> </body></html>
Некоторые приемы с границей
Рамка вокруг изображения
Пример:
img{
padding20px; /* Поля вокруг изображения */
margin-right10px; /* отступ справа */
margin-bottom10px; /* отступ снизу */
outline1px solid #666; /* параметры границы */
background#f0f0f0; /* цвет фона */
}
|
Результат:

Двойная рамка с использованием CSS
Пример:
p{
border5px solid red;
outline6px solid orange;
}
|
Результат:
Путь осилит идущий,
И поэтому я иду.
Через горы и пущи,
Через радость мою и беду.
Эффектные рамки для изображений
Пример:
...
.photo {
width 150px;
padding 10px 10px 20px 10px;
border 1px solid #BFBFBF;
background-color white;
-webkit-box-shadow 2px 2px 3px rgba(135, 139, 144, 0.4);
-moz-box-shadow 2px 2px 3px rgba(135, 139, 144, 0.4);
box-shadow 2px 2px 3px rgba(135, 139, 144, 0.4);
}
|
<style><head> <body> <div class="photo"> <img src="2.JPG" width="150" alt=""> <p>Не ешь меня!!!<p> <div> ... |
Результат:

Параметры рамки с помощью свойства border
При настройке рамок существует три типа параметров:
Начнем с параметра толщины рамки:
border-width: | inherit
Толщину рамки можно задавать в пикселях, либо в других доступных в css единицах. Переменные thin, medium и thick задают толщину рамки в 2, 4 и 6 пикселей соответственно:
Как и для свойств padding и margin, для параметра border-width разрешается использовать одно, два, три или четыре значения, задавая таким образом толщину рамки для всех сторон сразу или для каждой по отдельности:
border-width: 5px 3px 5px 3px
Для текущего абзаца сделаем толщину верхней рамки 1px, правой 2px, нижней 3px, а левой 4px с помощью правила
С помощью атрибутов стиля border-left-width, border-top-width, border-right-width и border-bottom-width можно задавать толщину, соответственно, левой, верхней, правой и нижней сторон рамки:
border-left-width|border-top-width|border-right-width|border-bottom-width: thin|medium|thick| |inherit
Следующий параметр border-color с помощью которого можно управлять цветом рамки:
border-color: | inherit
Свойство позволяет задать цвет рамки сразу для всех сторон элемента или только для указанных. В качестве значения можно использовать принятые в html для цветов способы их задания: шестнадцатеричный код, ключевые слова и т.д.:
Значение transparent устанавливает прозрачный цвет рамки, а inherit наследует значение родителя. По умолчанию, если цвет рамки не задан, то будет использоваться тот, который используется для шрифта внутри данного элемента.
С помощью атрибутов стиля border-left-color, border-top-color, border-right-color и border-bottom-color можно задать цвет, соответственно, левой, верхней, правой и нижней сторон рамки:
border-left-color|border-top-color|border-right-color|border-bottom-color: transparent| |inherit
И последний параметр border-style задает тип рамки:
border-style: | inherit
Тип рамки можно указывать сразу для всех сторон элемента или только для указанных. В качестве значений можно использовать несколько ключевых слов. Вид будет зависеть от используемого браузера и толщины рамки. Значение none используется по умолчанию и не отображает рамку и ее толщина задается нулевой. Значение hidden имеет тот же эффект. Получаемая рамка для остальных значений в зависимости от толщины приведена в таблице ниже:
Что? Отступ между текстом? Есть такое!
На самом деле, это называют немного иначе, ведь если мы используем padding и margin, то с ними мы делаем внутренний и внешний отступ, то с текстом это называют интервалом.
Глянь на пример, что мы видим?
Случай 1:
letter-spacing: 10px; Между буквами очень большой отступ, чем мы практически отделили одну букву от другой.
Случай 2:
Слова остались целыми, и не такими как в первом примере, но между самими словами появился достаточно большой отступ, что же произошло? Если попытаться выделить пространство между словами, становится понятным что word-spacing: 10px; увеличивает размер пробела.
Случай 3:
В нем мы видим line-height: 30px;, и заметь, я добавил не 10, а 30, так как с 10-ткой мы бы практически ничего не заметили, так как браузер уже автоматически задает какие-то свойства html тегам.
Но таким образом мы задали межстрочный интервал, при этом межу буквами и словами нет никакого отступа.
А значит, есть сама строка, и мы задали ей статическую высоту, естественно сама строка располагается по середине. Для наглядности можно поиграться с font-size, там становится ясно что и как.
В общем теперь ты в курсе, как делать отступы, внутри блока, снаружи блока и не только. Не забудь поделиться с друзьями если было полезно.
csscss трюкикак стать frontend разработчиком
Свойство margin
Итак, чтобы задать горизонтальный или вертикальный отступ текста CSS, используют конструкцию margin. Данное свойство применяется к тегу
задающего абзац документа. В самом простом случае оно записывается как:
Такая строчка означает, что вокруг блока текста (или любого другого блока) со всех сторон будет сделан отступ в 12 пикселей. Чтобы увеличить промежуток, например, в три раза, достаточно записать:
Но что делать, если интервал между блоками должен быть разный с каждой стороны? Разработчики веб-страниц используют несколько форм записи:
В первом примере от нижней и верхней границ блока будут сделаны отступы по 11 пикселей, по бокам блока – по 22 пикселя. Согласно второй форме записи, между верхним краем блока и контентом будет 11 пикселей, между нижним – 33 пикселя, по бокам – по 22 пикселя. В третьем случае отступ текста CSS будет иметь значение 11 пикселей сверху, 22 пикселя справа, 33 пикселя снизу и 44 пикселя слева.

Также доступна возможность записи расстояния до границы блока только с одной стороны: margin-top, margin-bottom, margin-left, margin-right. Переведя названия свойств на русский язык, несложно догадаться об их назначении. Например, следующая запись говорит о том, что отступ справа будет равен 22 пикселя:
Для остальных сторон расстояния вокруг блока принимаются равными значению элемента-родителя.
Свойство margin имеет особенность, которую должен помнить разработчик, когда использует отступ текста CSS по вертикали. Интервалы соседних элементов не суммируются, а налагаются друг на друга. Например, пусть один из блоков имеет margin-bottom: 15px, а примыкающий к нему снизу блок margin-top: 35px. Школьная арифметика и здравый смысл подсказывают, что общий отступ между ними будет 50 пикселей. На практике это не так. Блок с большим значением свойства margin «поглотит» своего соседа. В итоге интервал между элементами будет 35 пикселей.

Отступ текста сверху, снизу и от края – знакомьтесь margin
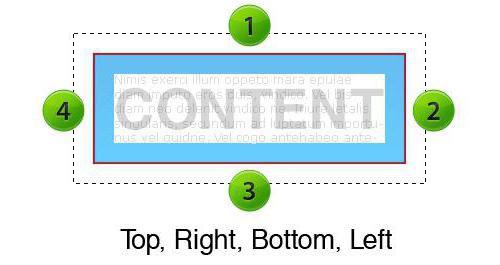
Margin – это свойство позволяет создать отступ у блока, добавив такую небольшую подушку. С его помощью можно задать определенную величину от каждого края (верх, право, низ, лево)
Собственно, пример показывает, что у нас есть блок, размером в 300 пикселов, и каким-то чудом он стоит по середине. Причем, margin задан странным образом, а именно margin:10px auto;
Сейчас я все поясню, единственно я оговорюсь, и скажут, что свойства можно записывать разными способами в зависимости от того, что конкретно тебе нужно.
Сейчас я покажу на примере ниже, четыре типа записи margin, причем все они будут равны межу собой, хотя и по-разному записаны. Для наглядности я еще добавил окантовку (бордер) основному блоку страницы, чтобы было видно те самые заветные 10 пикселов отступа.
Что получается, свойство у margin отличается, но блоки абсолютно одинаковые. Все становится немного понятнее если какое-то из свойств изменить на скажем так не 10, а 20.
В каждом из блоков я заменил последнее значение на 20, и все блоки как-то, но отличаются друг от друга, и это уже стало заметно.
Все потому, что если мы задаем в свойствах для отступа одну цифру, то число применяется для всех сторон автоматически. То есть, если задали просто margin: 10px; по получаем по 10-ке со всех сторон.
Во втором случае, если margin: 10px 20px; то, автоматом засчитывает 10 пикселов для отступа сверху и 10 для отступа снизу, а 20 px для отступов от края, то есть лево и право.
Третий случай margin: 10px 20px 30px;,позволяет настроить блок следующим образом, первое число, задается для отступа сверху, второе число задается для левого и правого отступа, а вот третье число, для отступа снизу.
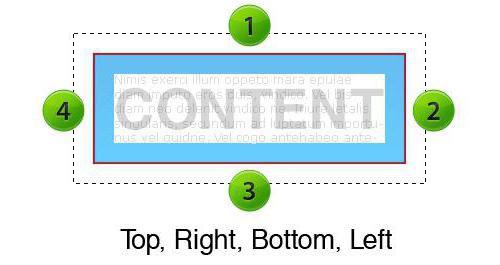
Случай номер четыре margin: 10px 20px 30px 40px; задает размер отступа для каждой стороны отдельно в порядке ВЕРХ, ПРАВО, НИЗ, ЛЕВО.
Но что означает свойство auto?
Банально, то и значит! Мы задаем автоматический отступ, а значит заполняем все пространство, которое доступно вокруг блока. Самый распространённый случай, когда мы задаем это свойство для левой и правой стороны, тогда как и в первом примере, блок расположится посередине страницы, но так как он меньше размеров страницы, то заполнив пустое пространство, он очутился по середине.
Но если задать auto для низа и верха, то значение будет равняться 0.
Хотя по логике, блок должен был оказаться по центру страницы, но делается это совершенно другим способом, что требует отдельно целой статьи.
Красная строка
Что такое красная строка? Согласно определению, это начальная строка абзаца, которую раньше выделяли красным цветом (откуда и пошло название). До того, как было изобретено книгопечатание, книги писали от руки – главу или часть текста, первое слово или букву писали красной краской. Так появилось понятие «писать с красной строки» — это означает начало новой мысли, главы или части.
Однако при создании веб-страниц оформление красной строки используется достаточно редко, несмотря на то, что она позволяет с гораздо большим удобством воспринимать текст в визуальном плане, что для традиционного читателя достаточно важно – не всем удобно читать электронный вариант текста. Для добавления красной строки к вашим абзацам нужно воспользоваться CSS свойством text-indent, которое позволяет поставить отступ перед первым предложением:
Для добавления красной строки к вашим абзацам нужно воспользоваться CSS свойством text-indent, которое позволяет поставить отступ перед первым предложением:
Как и в любом настоящем искусстве, в хороших текстах нет мелочей, к которым
некоторые относят и красную строку, считая, что употребление ее не так уж и важно.
Однако надо понимать, что любая запятая несет в себе как эстетическую, так
и смысловую нагрузку, а не только является данью правилам грамматики – это
касается и форматирования.
Попробовать »
В примере, приведенном выше, первая строка каждого абзаца на странице будет начинаться с отступа в 25px. Пример, расположенный ниже, демонстрирует, как можно задать красную строку только для определенного абзаца на странице.
Как и в любом настоящем искусстве, в хороших текстах нет мелочей, к которым
некоторые относят и красную строку, считая, что употребление ее не так уж и важно.
Однако надо понимать, что любая запятая несет в себе как эстетическую, так
и смысловую нагрузку, а не только является данью правилам грамматики – это
касается и форматирования.
Попробовать »
Примечание: не обязательно устанавливать отступ размером в 25px, вы можете выбрать оптимальный размер отступа сами, также с помощью свойства text-indent возможно сделать выступающую над остальным текстом строку, для этого нужно задать отрицательное значение для свойства ( например: -30px).
С этой темой смотрят:
- HTML заголовки, линии и комментарии
- HTML перенос строки
- HTML теги для текста
- Выравнивание текста
- Как изменить шрифт
- Стиль и размер шрифта
Как делать абзацы в html
Чтобы как-то наш абзац был виден, давайте покрасим каждый абзац в какой-то цвет!
Напишем всего несколько текстовых абзацев на странице, чтобы можно было увидеть каждый абзац, то покрасим каждый из абзаців какой-то цвет — это абзац синий.
Ну а этот абзац, пусть будет красным. И чтобы был перенос строки, так более явственно будет виден следующий абзац
И пусть данный абзац будет зеленым. Когда я пишу зеленый то сразу вспоминаю свою дочку, потому, что когда её спрашивали, как твоя фамилия — она отвечала ЗЕЛЕНАЯ!
p
<p style=»color:blue;»>Напишем всего несколько текстовых абзацев на странице, чтобы можно было увидеть каждый абзац, то покрасим каждый из абзаців какой-то цвет — это абзац синий.</p>
<p style=»color:red;»>Ну а этот абзац, пусть будет красным. И чтобы был перенос строки, так более явственно будет виден следующий абзац</p>
<p style=»color:green;»>И пусть данный абзац будет зеленым. Когда я пишу зеленый то сразу вспоминаю свою дочку, потому, что когда её спрашивали, как твоя фамилия — она отвечала ЗЕЛЕНАЯ!</p>
способ проще.
Основные принципы работы с отступами
У любого сайта или документа есть так называемый поток — порядок вывода объектов в документе. В вёрстке этот поток идёт сверху вниз, слева направо. Именно поэтому, если какой-то элемент на макете находится справа, он должен в HTML-коде идти последним из своей группы.
Исходя из этого, можно сразу сформулировать первый принцип.

Автор статей по программированию. Преподаватель, ментор, выпускник Skillbox. Фрилансер, веб-разработчик
1. Отступы задаются от предыдущего элемента к следующему
Это значит, что в вёрстке нужно стараться использовать CSS-свойства margin-right и margin-bottom, то есть отступ справа и отступ снизу.

Внешние отступы сверху и слева (margin-top и margin-left) заменяются на аналогичные внутренние отступы (padding) у родителя элементов.

Получается, что блок не может сдвигаться благодаря своим отступам, — он делает это только за счёт соседних элементов (и сам двигает соседние).
2. Отступы задаются только между соседними элементами в потоке
Если у блока нет соседа с левой стороны — задавать ему отступ слева нельзя. То же самое касается любой из сторон.
Давайте смотреть на примерах:

У обоих задан отступ снизу. Для первого списка это применимо, потому что есть сосед снизу — второй список. А для второго, не имеющего такого соседа, — отступа нет.

3. Последнему элементу группы нужно обнулять отступ
Это легко сделать с помощью псевдоклассов в CSS. Например, есть псевдокласс :last-child, который позволяет выбрать последний элемент из группы (например, как в нашем случае: мы найдём последний элемент списка).
С помощью last-child мы обнуляем отступ у последнего ul, как показано в примере. Теперь всё работает как надо.
Чтобы не создавать два селектора, можно написать короче, используя псевдокласс :not. Тут мы буквально говорим следующее: «Задай отступ всем ul, но не последнему».
4. Нельзя задавать отступы БЭМ-блокам
Следующий принцип касается БЭМ — специального подхода к именованию классов. Есть такая сущность, как БЭМ-блок: его можно вставлять в любую часть сайта, и стили перенесутся вместе с ним. О подробностях использования БЭМ можно почитать тут.
Представьте, что этот блок используется и в шапке, и в подвале сайта. При этом в шапке сайта ему нужен отступ, а в подвале — нет.
Если такому блоку задать отступы, возникнет проблема. Отступы появятся и там, и там — ведь стили БЭМ-блока, как мы помним, переносятся. Именно поэтому отступы обычно делают через модификаторы или миксование классов.
Рекомендованный способ в CSS и HTML
Чтобы сделать отступ перед текстом или абзацем, лучше использовать CSS. Ниже приведены примеры того, как смещать надписи с помощью каскадных таблиц стилей. Вставьте каждый из приведенных примеров кода между тегами HTML <head></head>.
Следующий код создает CSS-класс «tab», который отодвигает символы и абзац на 40 пикселей от левого края:
<style type="text/css">
<!--
.tab { margin-left: 40px; }
-->
</style>
Вставив приведенный выше код в раздел <head>, можно выполнить его в любом месте, добавляя его в теги абзаца (<p>), как показано ниже:
<p class="tab">Образец табуляции</p>
Если вы планируете применять этот стиль на нескольких страницах, лучше создать файл .css и связать его со всеми веб-страницами. Чтобы сделать отступ в HTML, добавьте следующую строчку между тегами <head> и создайте ссылку на файл. Мы назвали его «basic.css«:
<link rel="stylesheet" Type="text/css" href="http://www.example.com/basic.css">
Как только файл каскадных таблиц стилей создан, откройте его для редактирования и добавьте тот же код, кроме тега <style> и меток комментирования, как показано ниже:
.tab { margin-left: 40px; }
Когда эти шаги выполнены, можно табулировать любой текст, используя тот же самый <p class=»tab»>, показанный выше.
Есть и другие варианты. Например, если нужно сместить только первую строку абзаца, то примените приведенный ниже код:
.tab { text-indent:40px }
Подсказка: Можно задавать величину отступа в процентах. Например, вместо смещения на 40 пикселей, можно сдвинуть строки на 5% от текущего положения. Можно использовать и длинный пробел при определении нужной ширины.
Бонусная подсказка как сделать отступ в HTML: Чтобы поменять HTML отступ слева на отступ справа, измените свойство margin-left на margin-right.