Сделать 3d текст в «фотошоп»
Содержание:
Настраиваем размещение объектов сцены
Шаг 1
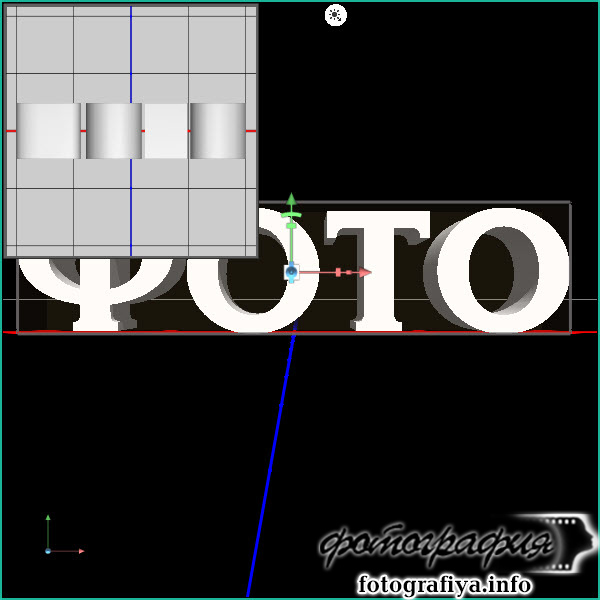
На панели 3D выделяем все компоненты текста (сам текст и три обводки), затем кликаем на значок меню в правом верхнем углу панели и выбираем Move Object to Ground Plane (Переместить объект на плоскость основания).
Шаг 2
Берем Move Tool (V) (Перемещение) и используем 3D-оси, чтобы отделить обводки друг от друга.
Стрелки на концах осей двигают объекты, маленькая дуга, которая идет дальше, отвечает за поворот, а с помощью куба можно масштабировать объект. Центральный куб, из которого выходят оси, нужен для равномерного масштабирования объекта. Чтобы выполнить какое-то действие с осями, просто кликаем по ним и тянем мышкой.
Также вы можете перейти в меню View – Show – 3D Secondary View (Вид – Показать – Второстепенный 3D-вид), кликнуть на маленькую стрелку в левой части и выбрать Top (Вид сверху), чтобы лучше контролировать процесс перемещения обводок.
Создание 3D текста в «Фотошоп»
Далее рекомендуется переходить к вкладке «Капитель». Здесь задается степень угловатости текста. Лучше не трогайте эту вкладку в том случае, если вы не собираетесь делать углы более фигурными или гладкими. Последняя вкладка получила наименование «Координаты». В ней можно задать точное местонахождение 3D текста в изображении.
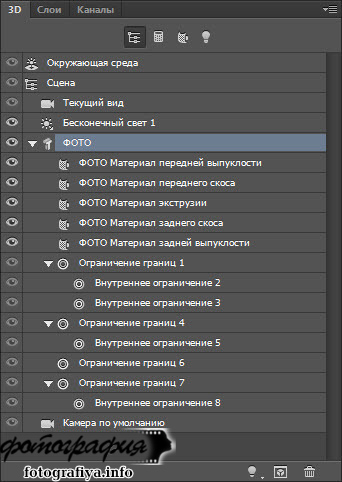
Но это ещё не всё. Сделать объемный текст в «Фотошопе» — это не только задать ему цвет, сменить ракурс и изменить глубину экструзии. Взгляните на панель «3D». В ней вы найдете несколько пунктов, ответственных за присвоение тексту того или иного материала. Кликните на строку «Материал передней выпуклости». А панели «Свойства» немедленно отобразятся параметры материала, из которого состоит передняя часть нашего текста. Вы можете изменить коэффициент преломления отраженного цвета, плавность контура, его рельеф и прочие параметры. Можно даже усилить блеск.
На этом создание 3D текста в «Фотошопе» практически завершено. Предлагаем с оставшимися пунктами панели «3D» ознакомиться самостоятельно. Эксперименты не возбраняются. Мы же напоследок расскажем лишь о пункте «Бесконечный свет 1». Нажмите на него — в «Свойствах» откроются параметры освещения. Сам источник освещения будет виден на композиции, он имеет значок с изображением солнышка.
Вы можете сменить бесконечный свет на точечный или направленный. В последнем случае на композиции появится своеобразный прожектор, силу свечения которого можно регулировать. Также регулировке подвергается диаметр освещаемого пространства.
5. Работаем с 3D Сценой
Шаг 1
Чтобы получить доступ к настройкам 3D объектов, а
также к другим параметрам, мы должны открыть две панели: панель 3D и панель Свойства (Properties) (обе панели
можно активировать через меню Окно (Window).
Панель 3D имеет
все компоненты 3D сцены и, если вы
щёлкните по названию одного из них, то вы сможете получить доступ к настройкам
панели Свойства (Properties). Поэтому, если вы хотите провести
редактирование, не забудьте вначале выбрать вкладку элемента в 3D панели, а затем уже меняйте
настройки в панели Свойства (Properties).
Шаг 2
Если вы выберите инструмент Перемещение (Move Tool (V),
то вы увидите появившееся окно с 3D
режимами рядом с панелью настроек.
Если вы выберите один из режимов, то затем, вы
можете проводить изменения объекта, щёлкнув и потянув его (объект, который
выбран в 3D панели).
Используйте эти режимы, чтобы изменить угол камеры,
под тот угол, который вам нравится.
Создаем обводку
Дублируем текстовый слой (Ctrl+J) и называем копию «Обводка 1».
Шаг 2
Берем Direct Selection Tool (A) (Частичное выделение) и переходим на верхнюю панель инструментов.
Примечание: в некоторых версиях программы инструмент Direct Selection Tool переводится как «Стрелка»
Устанавливаем Fill (Заливка) на None (Нет), Size (Размер) на 25 и в качестве цвета обводки выбираем черный. Затем кликаем на кнопку выбора типа обводки и в выпадающем меню Align (Выравнивание) выбираем Outside (Снаружи).
Дублируем слой «Обводка 1» и называем копию «Обводка 2». Меняем ширину обводки дубликата на 35.
Настраиваем освещение сцены
Шаг 1
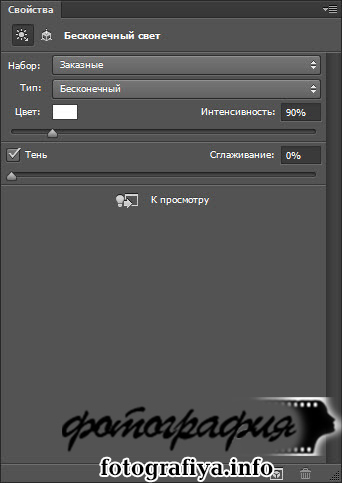
Выделяем компонент Infinite Light (Бесконечный свет) и на панели свойств устанавливаем Intensity(Интенсивность) на 50% и Shadow – Softness (Тень — Сглаживание) на 30%.
Шаг 2
С помощью Move Tool (V) (Перемещение) вы можете двигать источник света или кликнуть на иконку Coordinates (Координаты) на панели Properties (Свойства) и ввести числовые значения координат.
Шаг 3
Выбираем компонент Environment (Окружающая среда), жмем на иконку возле параметра IBL (ИСБИ), выбираем Replace Texture (Заменить текстуру) и загружаем фото комнаты.
Шаг 4
Снова кликаем на иконки IBL (ИСБИ), выбираем Edit Texture (Редактировать текстуру), затем жмем Ctrl+U и устанавливаем Saturation (Насыщенность) на -65.
Сохраняем и закрываем файл.
Устанавливаем Intensity (Интенсивность) на 50%.
3. Обводим Контур Узором
Шаг 1
Отключите видимость слоя Узор (Pattern). Создайте новый слой ниже предыдущего слоя, назовите этот слой Выпуклый (Frill).
Шаг 2
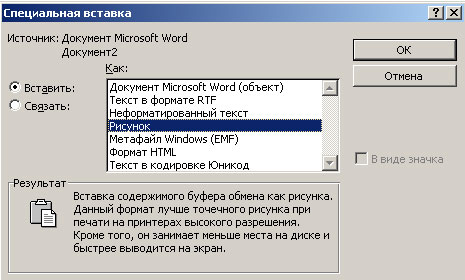
Идём Редактирование — Выполнить заливку (Edit > Fill), а затем поменяйте Содержимое (Contents) на Узор (Pattern).
В выпадающем меню, выберите узор, который вы только что создали Выпуклый (Frill). Поставьте галочку в окошке Сценарий (Script), а также выберите опцию Разместить вдоль контура (Place Along Path) и нажмите кнопку ‘OK’.
Шаг 3
В появившемся окне Поместить вдоль контура (Place Along Path), установите следующие настройки:
- Масштаб узора (Pattern Scale): 1 (измените масштаб, если хотите изменить размер выпуклости)
- Интервалы (Spacing): 0 (это обеспечит, чтобы элементы заливки узора не наслаивались друг на друга)
- Поставьте галочку в окошке Настроить интервалы по размеру (Adjust spacing to fit).
- Угол от контура (Angle from path): -90 (чтобы заливка узором повторяла направление контура без поворота)
- Расстояние от контура (Distance from path): 0 (Узор будет расположен точно по контуру)
- Уберите галочку в окошке Другие узоры (Alternate patterns), чтобы избежать добавления узоров на обеих сторонах контура.
- Прогрессия масштабирования (Scale progression): 100 (чтобы заливка была одного размера вдоль всего контура)
- Уберите галочку в окошке Пропустить поворот символа (Skip symbol rotation), таким образом, элементы узора будут соблюдать направление контура.
- Произвольность цвета (Color randomness): 0
- Произвольность яркости (Brightness randomness): 0 (Это поможет создать произвольное изменение яркости, чтобы сделать узор более динамичным)
Шаг 4
Как только вы нажмёте кнопку ‘ОК’, контур будет залит узором.
Удерживая клавишу (Ctrl), щёлкните по миниатюре слоя с текстом, чтобы загрузить активное выделение.
Шаг 5
Убедитесь, что вы находитесь на слое Выпуклый (Frill), а затем дважды нажмите клавишу (Delete), чтобы удалить рабочий контур и внутреннюю часть выпуклости.
Отмените активное выделение (Ctrl+D), когда закончите.
Этап 2 — текст
С помощью Text Tool напишем слово, в данном случае слово «style». Желтым цветом.
А сейчас произведем небольшую деформацию букв. Для этого используйте Edit — Free Tranform — Skew — чтобы наклонить текст.
Зажмите CTRL+ALT и нажмите несколько раз на слой с текстом, в поле изображения. При этом перетаскивая мышкой вниз. В результате этого мы создадим несколько копий слоя с текстом и расположеных последовательно вниз.
Соедените все слои, кроме верхнего. Для этого выберите слои и нажмите CTRL+E.
К полученному слою примените стиль Gradinet Overlay
Стиль Stroke
Создадите новый слой и соедените его с этим (над которым только что работали).
С помощью инструмента Burn Tool (O) нанесите теней на буквы.
А с помощью Dodge Tool (O) нарисуем бликов.
Теперь выберите самый верхний слой с желтыми буквами и примените стиль Gradient Overlay
И стиль Stroke
Уже совсем другой резульат, не правда ли. Но мы еще не закончили.
Далее нарисуйте белые линии, с помощью Line Tool (U). Обводите края граней на буквах.
На этом работа непосредственно с буквами закончена.
Этап 3 — декорации к тексту
С помощью Pen Tool нарисуйте кривую черного цвета, как на рисунке.
Применим к линии наш любимый стиль Gradient Overlay
Далее рисуем такую же линию на следующих буквах. Заметьте линия рисуется так — будто она обволакивает буквы, что придает красивый эффект.
И теперь по старой схеме добавляем стиль градиент
Заключительная — третья линия
Объедините в группу все слои, содержащие эти три полосы. Сделайте копию созданной группы и отключите у ней все эффекты стилей которые мы применяли. Получиться три полосы черного цвета, их мы можем использовать для тени.
Соедените все слои содержащиесь в группе. Сотрите у полосы не нужные участки, так чтобы тень падала только на буквы. Для стерки выберите кисть размером примерно 9 пикселей.
Создайте новый слой. Возьмите белую кисть и нарисуйте орнаменты на буквах. Не переживайте если получаеться криво.
Режим смешивания для слоя поставьте Overlay
Создайте еще слой и на нем нарисуйте такой же орнамент как на изображении.
Примените фильтр Filter — Blur — Gaussian Blur
Параметр Fill — 50%
С помощью Pen Tool, используя цвет #545E4E нарисуйте линии
15. Создаём Задний Фон
Шаг 1
Добавьте слой с заливкой Градиента (Gradient) поверх слоя Задний фон (Background), установите следующие цвета градиента справа, в центре, и слева.
Поменяйте Угол (Angle) на 105, а Масштаб (Scale) на 250. Вы можете мышкой перемещать градиент внутри области текста, чтобы подобрать наилучшее расположение.
Шаг 2
Добавьте текстуру Боке на наш рабочий документ, расположив данную текстуру поверх слоя с заливкой градиента, примените масштабирование при необходимости, назовите слой с текстурой Боке Блеск Заднего фона (Glitter BG), а затем поменяйте режим наложения для данного слоя на Мягкий свет (Soft Light).
Шаг 3
Добавьте корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation) в качестве обтравочной маски к слою Блеск Заднего фона (Glitter BGlayer), поставьте галочку в окошке Тонирование (Colorize), а также поменяйте значение Цветового тона (Hue) на 40.
Шаг 4
Добавьте изображение hybrid3 из набора Световые Эффекты С4D на наш рабочий документ, расположив поверх слоя Блеск Заднего фона (Glitter BG), назовите этот слой Текстура 01 Заднего фона (BG Texture 01).
Поменяйте режим наложения для слоя Текстура 01 Заднего фона (BG Texture 01) на Осветление (Screen). Примените масштабирование при необходимости.
Шаг 5
Добавьте корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation) в качестве обтравочной маски к слою Текстура 01 Заднего фона (BG Texture 01), поставьте галочку в окошке Тонирование (Colorize), а также поменяйте значение Цветового тона (Hue) на 38.
Шаг 6
Добавьте изображение Platinafx4 из набора Эффектов C4d на наш рабочий документ, расположив поверх слоя Текстура 01 Заднего фона (BG Texture 01). Назовите этот слой Текстура 02 Заднего фона (BG Texture 02).
Поменяйте режим наложения для слоя Текстура 02 Заднего фона (BG Texture 02) на Осветление (Screen). Примените масштабирование при необходимости.
Шаг 7
Добавьте корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation) в качестве обтравочной маски к слою Текстура 02 Заднего фона (BG Texture 02), поставьте галочку в окошке Тонирование (Colorize), а также поменяйте значение Цветового тона (Hue) на 35.
Сделать объемный текст в «Фотошоп»
Для начала вам необходимо открыть «Фотошоп» и создать новый файл. Задайте разрешение 600 x 600 пикселей. Сразу при создании документа выберите черный цвет и залейте им изображение (для этого используется инструмент «Заливка»). Возьмите инструмент «Горизонтальный текст» и напишите белым цветом одно слово. Подберите подходящий шрифт и его размер. В нашем случае это KorinnaBlackC с кеглем в 172 пункта. Текст лучше писать заглавными буквами.
Теперь взгляните на панель с настройками инструмента, располагающуюся над изображением. Там имеется кнопка «3D». Нажмите её. Так ваш текстовый слой автоматически конвертируется в трехмерный.
12. Корректируем Освещение
Шаг 1
Выберите вкладку Бесконечный свет 1 (Infinite Light 1) в панели 3D, а затем в панели Свойства (Properties), щёлкните по выпадающему меню Тип освещения (Type), чтобы выбрать опцию Прожектор (Spot).
Шаг 2
Щёлкните по значку Направить
свет в начало координат (Point to Origin), чтобы зафиксировать первоначальное направление света, а затем нажмите значок Передвинуть
для просмотра (Move to View), чтобы увидеть освещение в пределах обзора камеры.
Шаг 3
Поменяйте Интенсивность (Intensity) на 10%, Тень- Сглаживание (Shadow Softness) на 30%, Блик (Hotspot) на 26.2, а Конус (Cone)
на 47.
Далее, поставьте галочку в окошке Спад света (Light Falloff), а также поменяйте значение Внутренний
(Inner) на 350 и Внешний (Outer) на 1000.
Имейте в виду, что вы можете выбрать любые другие
значения на своё усмотрение в зависимости от результата, который вы хотите получить.
Шаг 4
Поиграйте со светом, пока вам не понравится, как выглядит
общее освещение сцены, используя инструмент Перемещение (Move Tool) или настройки Координат (Coordinates).
Шаг 5
Выберите вкладку Окружающая среда (Environment), а затем щёлкните по значку текстуры ИСБИ (IBL), и в появившемся меню, выберите опцию Заменить текстуру (Replace Texture), чтобы заменить текстуру на исходное изображение Студийное Освещение.
Шаг 6
Установите Интенсивность (Intensity) освещения ИСБИ (IBL) на 60%, а для параметра Плоскость основания (Ground Plane), установите Непрозрачность тени (Shadows Opacity) на 50%.
Шаг 7
С помощью инструмента Перемещение (Move Tool), сместите текстуру, пока вам не понравится, как выглядит общее освещение сцены. Это очень важный шаг, т.к. текстура немного влияет на заключительный результат.