Как открыть консоль в браузере «яндекс» и других браузерах
Содержание:
- Какие вкладки есть в консоли и за что они отвечают
- Топ 10 самых распространенных ошибок JavaScript
- Методы console.trace и console.assert
- Следите за актуальностью адреса электронной почты
- Give users access
- Управление доступом пользователей
- Панель Console
- Просмотр кода страницы: на что обратить внимание?
- Как управлять APK-файлами
- Описание элементов панели разработчика
- Как включить режим разработчика в Google Chrome на Android
- Manage user access
- Инструментарий разработчика
Какие вкладки есть в консоли и за что они отвечают
Консоль каждого браузера содержит практически идентичные вкладки с одним и тем же функционалом, поэтому рассмотрим каждый из блоков на примере веб-обозревателя Google Chrome.
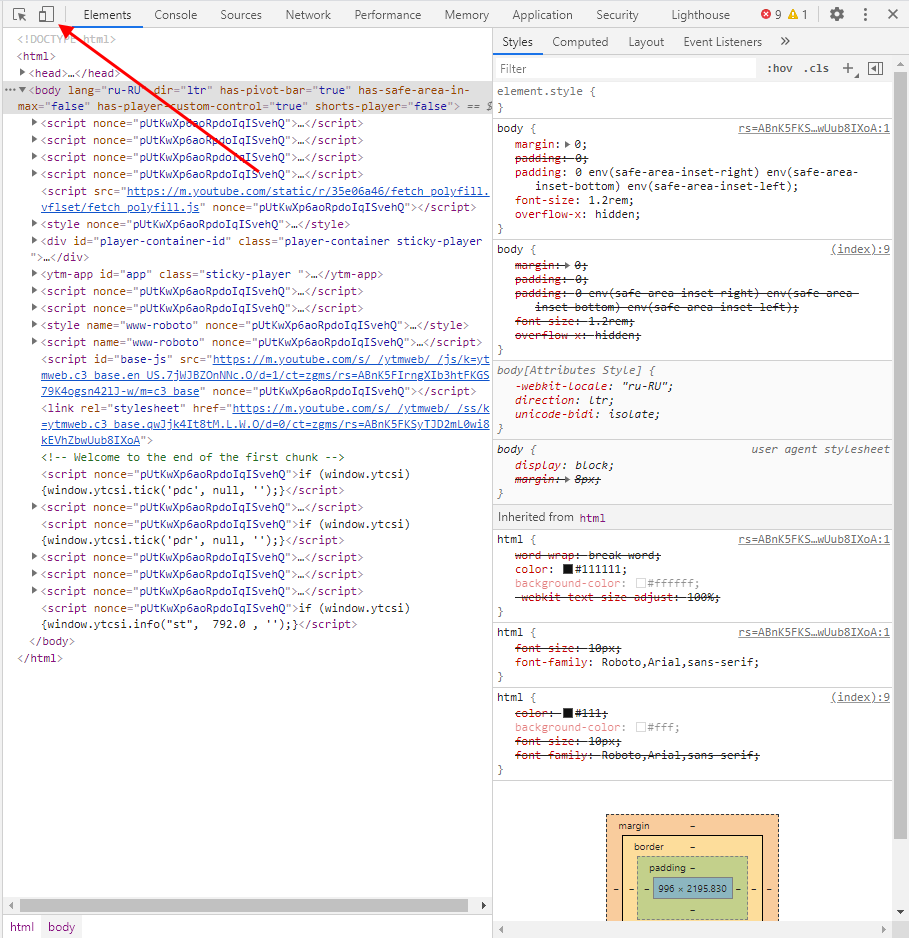
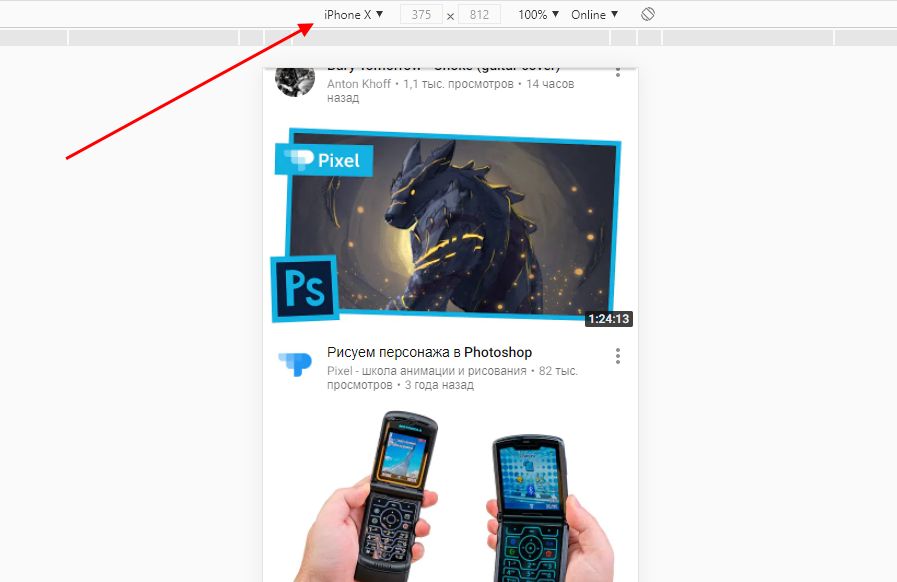
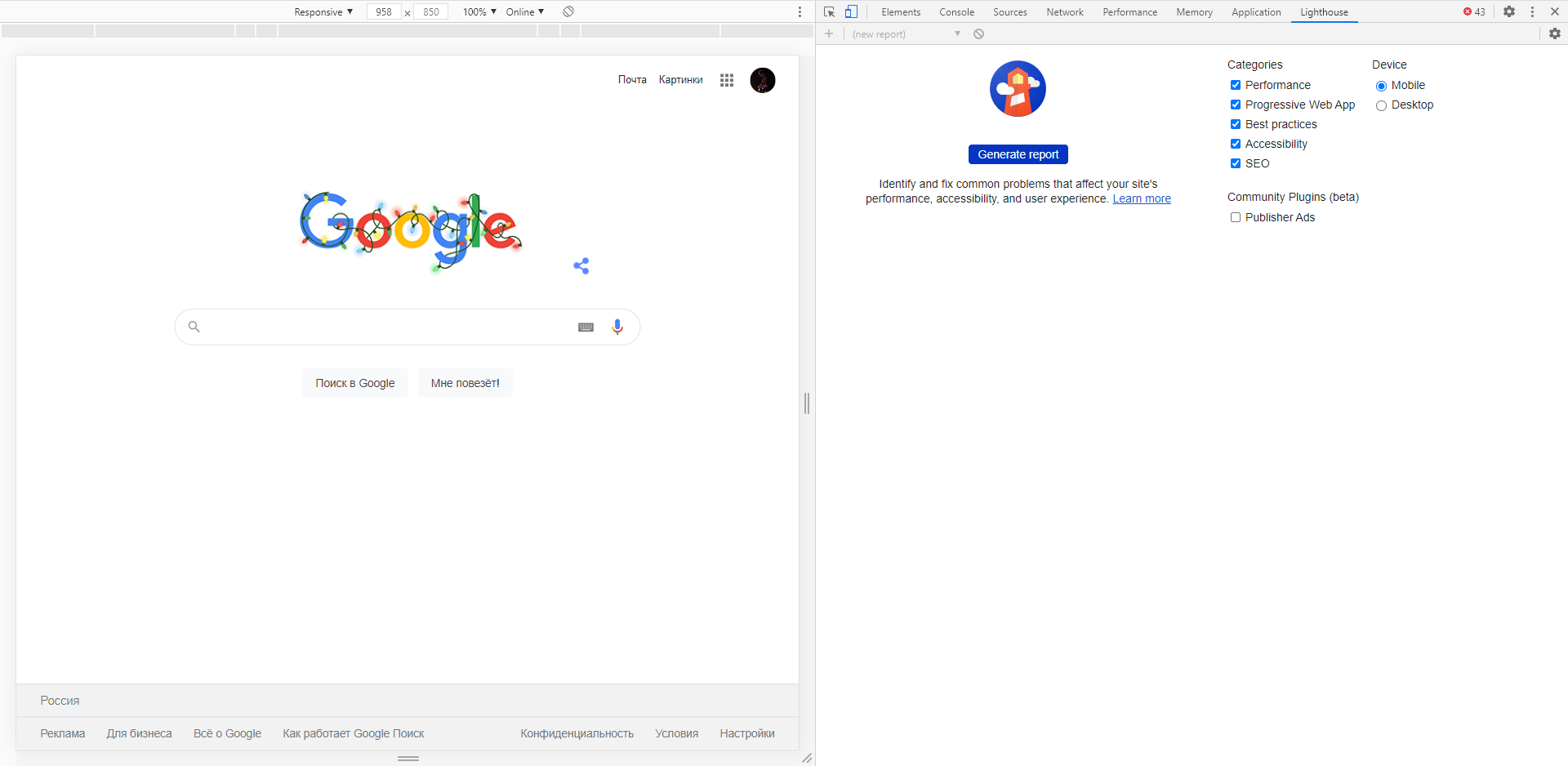
Перед тем как перейти к разбору каждой вкладки, давайте рассмотрим основное элементы, которые могут быть полезны при работе с консолью. Первый – это включение адаптивного режима. Для этого необходимо открыть консоль и в верхнем левом углу нажать на кнопку в виде телефона/планшета.

В результате левая часть окна будет немного изменена: добавятся кнопки для выбора разрешения под нужный девайс. Например, выберем устройство iPhone X, и сайт сразу же будет выглядеть так, как он выглядел бы на телефоне.

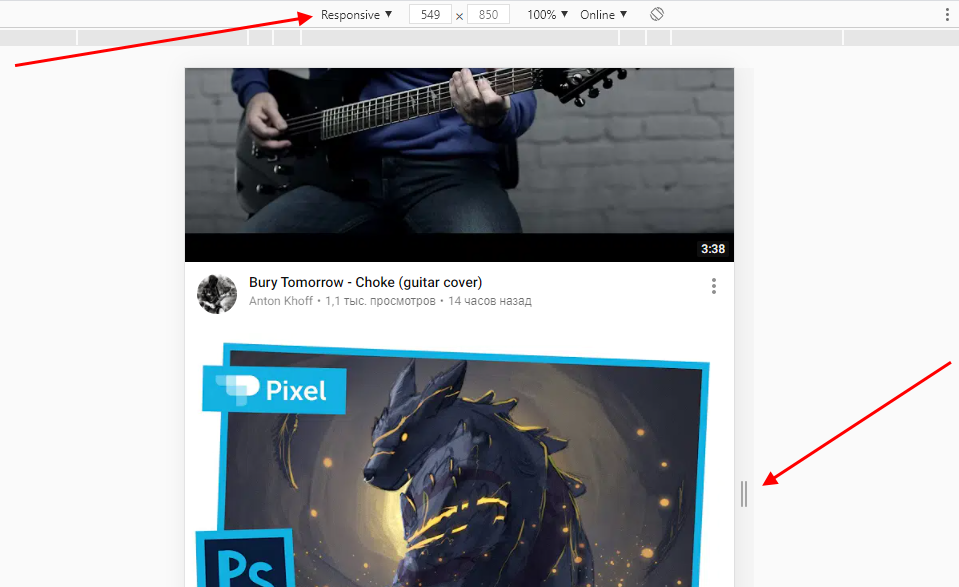
Если выбрать опцию «Responsive», то слева от страницы отобразится дополнительная линия, которую мы можем тянуть влево или вправо – с помощью нее можно подобрать необходимое разрешение страницы. Также настроить разрешение мы можем и в верхней части окна.

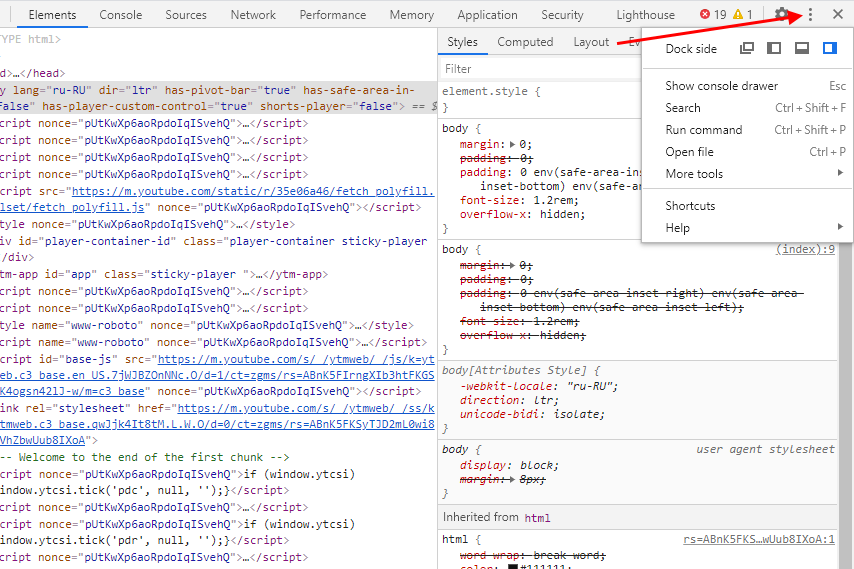
И еще одна опция, которая может быть полезна – изменение расположения консольной панели. Чтобы ей воспользоваться, необходимо в верхней правой части нажать на кнопку в виде троеточия и в строке «Dock side» изменить ориентацию. Доступные положения: справа, слева, снизу, в отдельном окне.

На этом стандартный набор функций консольной панели заканчивается. Давайте посмотрим, какие в ней есть вкладки и за что они отвечают.
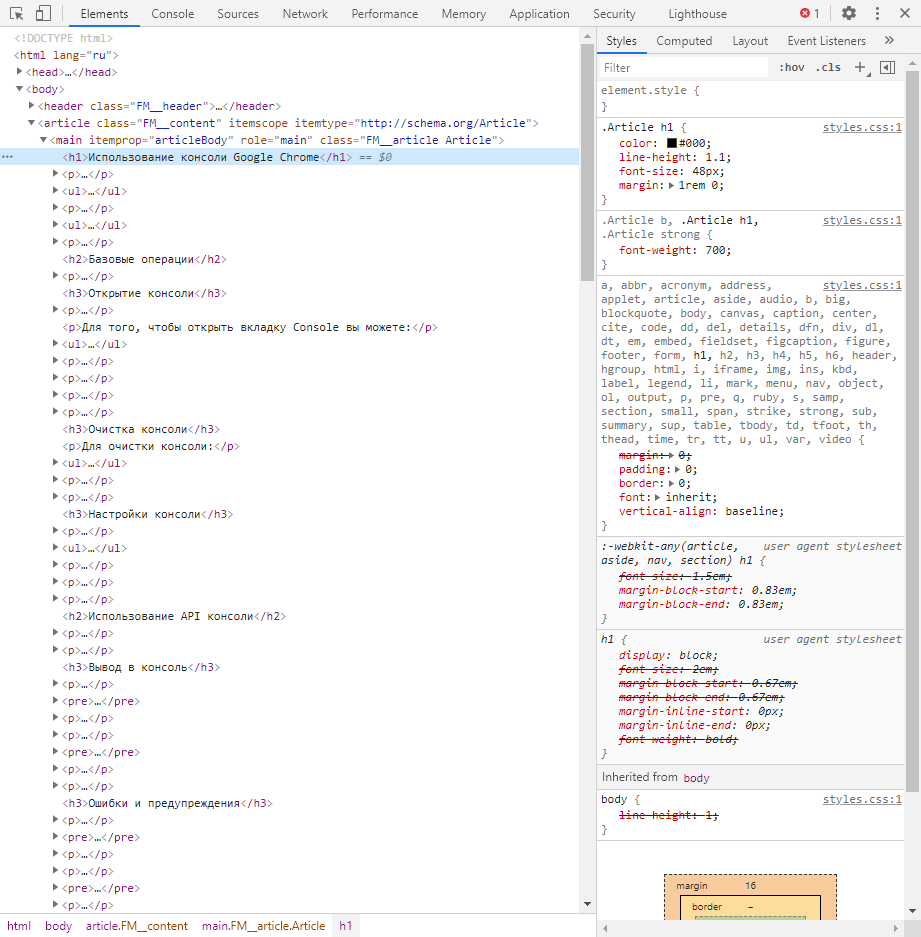
Elements

Основной компонент для верстальщиков. Он включает в себя всю информацию об открытой HTML-странице. Здесь мы можем не только посмотреть текущие теги и атрибуты, но и изменить их – в таком случае произойдет автоматическое изменение дизайна на странице. Если ее обновить, все вернется на свои места. Также открыт доступ к просмотру CSS и прочих элементов – для этого в правой части раздела идут вкладки Styles, Computed, Layout, Event Listeners, DOM Breakpoints, Properties и Accessibility.
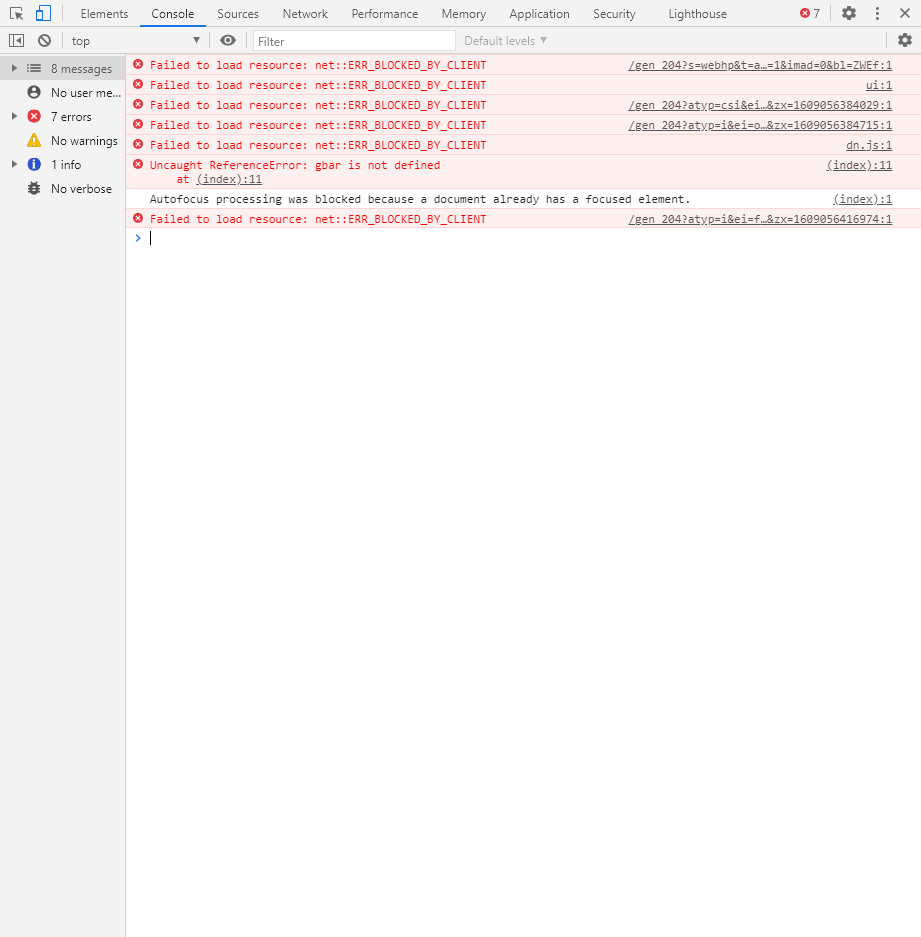
Console

Еще одна важнейшая вкладка для верстальщиков – это Console. В ней мы можем узнать информацию о текущих ошибках на сайте, посмотреть исполняемый JavaScript-код, если он выведен в консоль с помощью метода console.log, и многое другое.
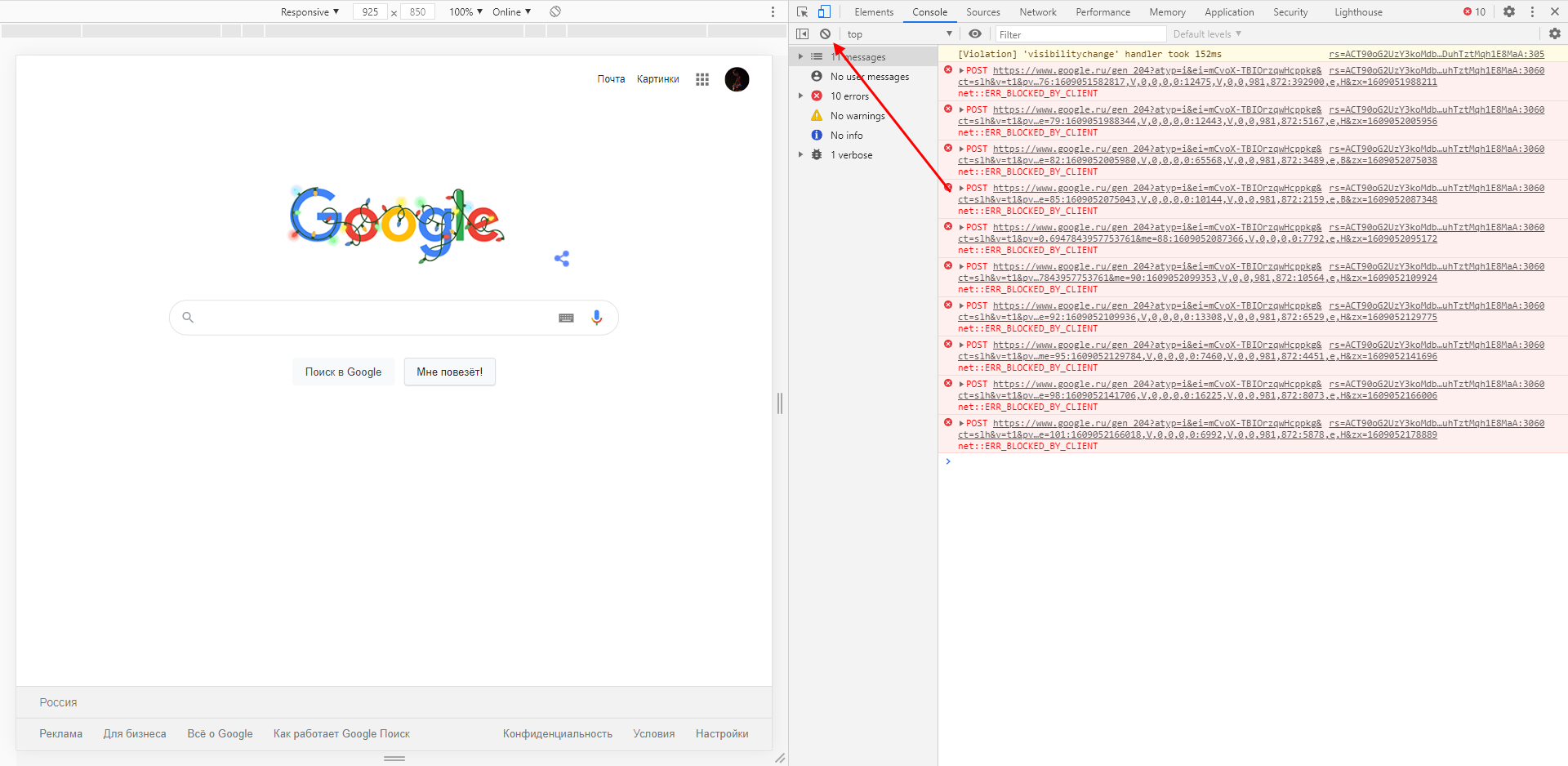
Если вам нужно очистить информацию, выведенную в консоль, то сделать это легко. Достаточно в верхнем левом углу нажать на кнопку в виде знака запрета.

Также в данной консоли мы можем посмотреть информацию об ошибках плагина, воспользоваться поиском по слову или фразе, а также установить различные фильтры на отображаемую информацию.
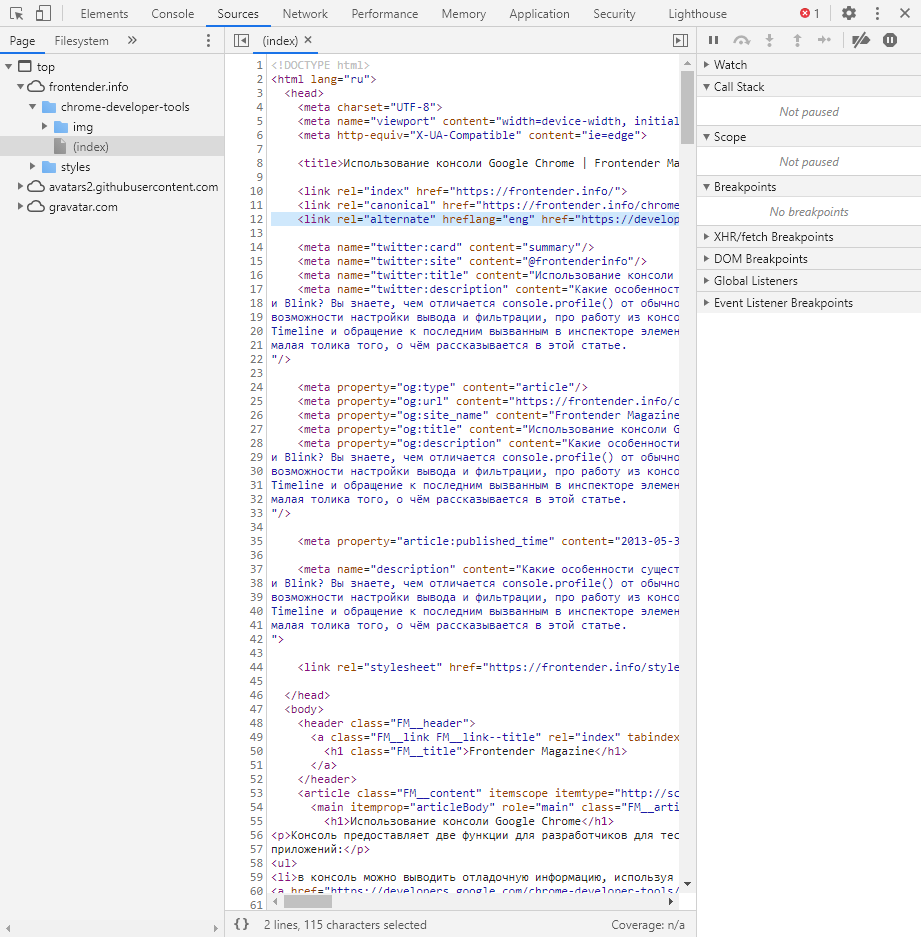
Sources

Данный раздел открывает доступ ко всей иерархии сайта: здесь мы можем посмотреть, какие используются картинки, CSS-файлы, шрифты и прочее.
Сама вкладка, как видите, разделена на 3 части. В первой содержится дерево иерархии файлов, относящихся к сайту. Вторая предназначена для просмотра содержимого этих файлов и выполнения их отладки. Для ее запуска необходимо воспользоваться последним окном.
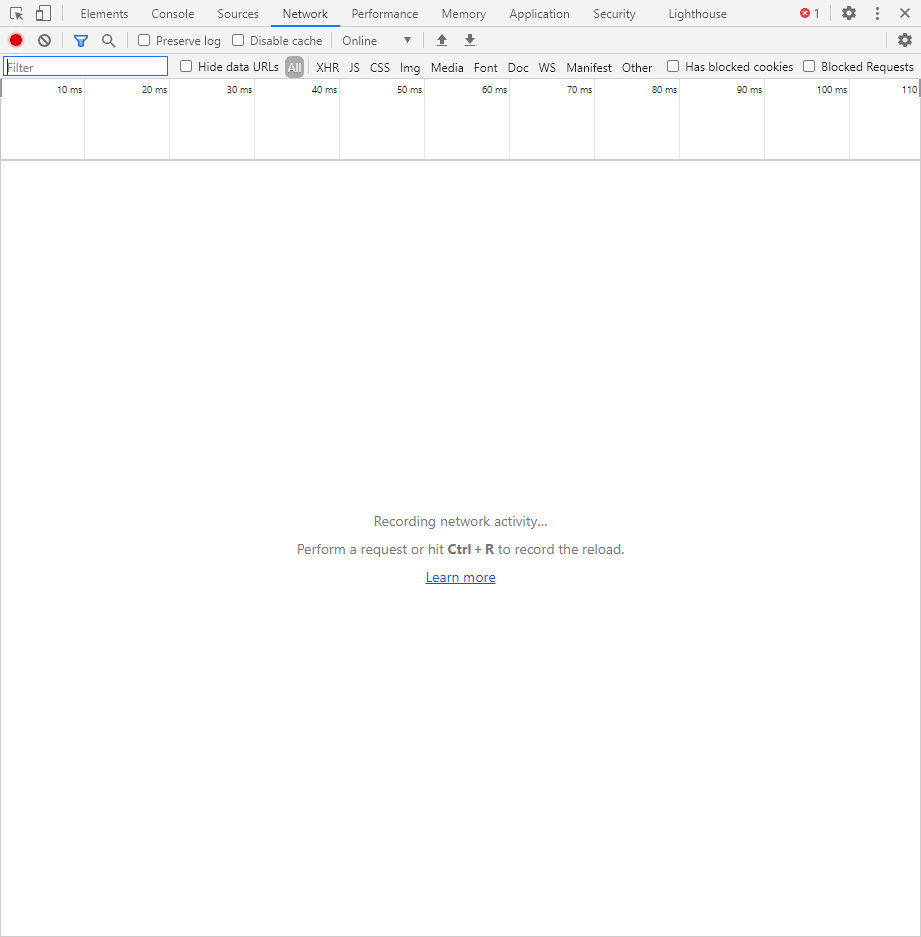
Network

Из названия уже понятно, что данный раздел предназначен для отслеживания сетевого трафика. Его основная функция – запись сетевого журнала. Можно выявить время загрузки и обработки различных файлов, чтобы впоследствии оптимизировать страницу.
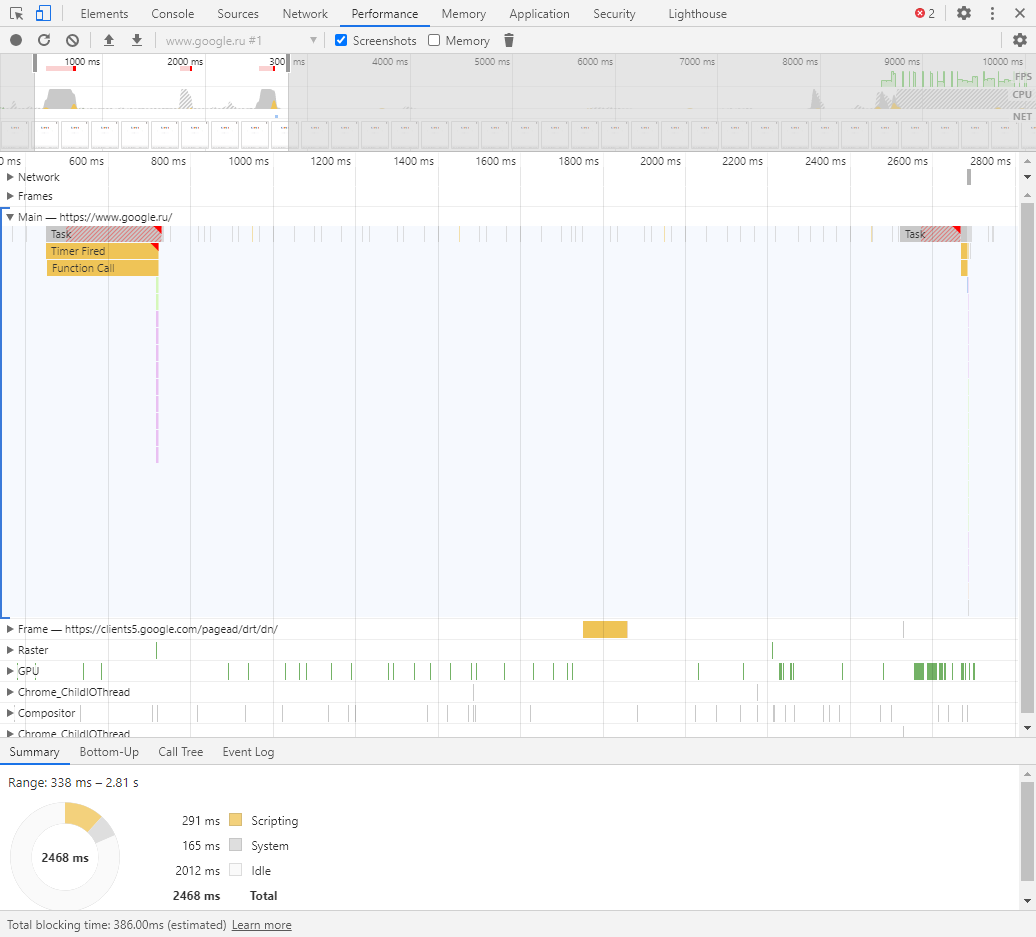
Performance

Панель отображает таймлайн использования сети, выполнения JavaScript-кода и загрузки памяти. После первоначального построения графиков будут доступны подробные данные о выполнении кода и всем жизненном цикле страницы.
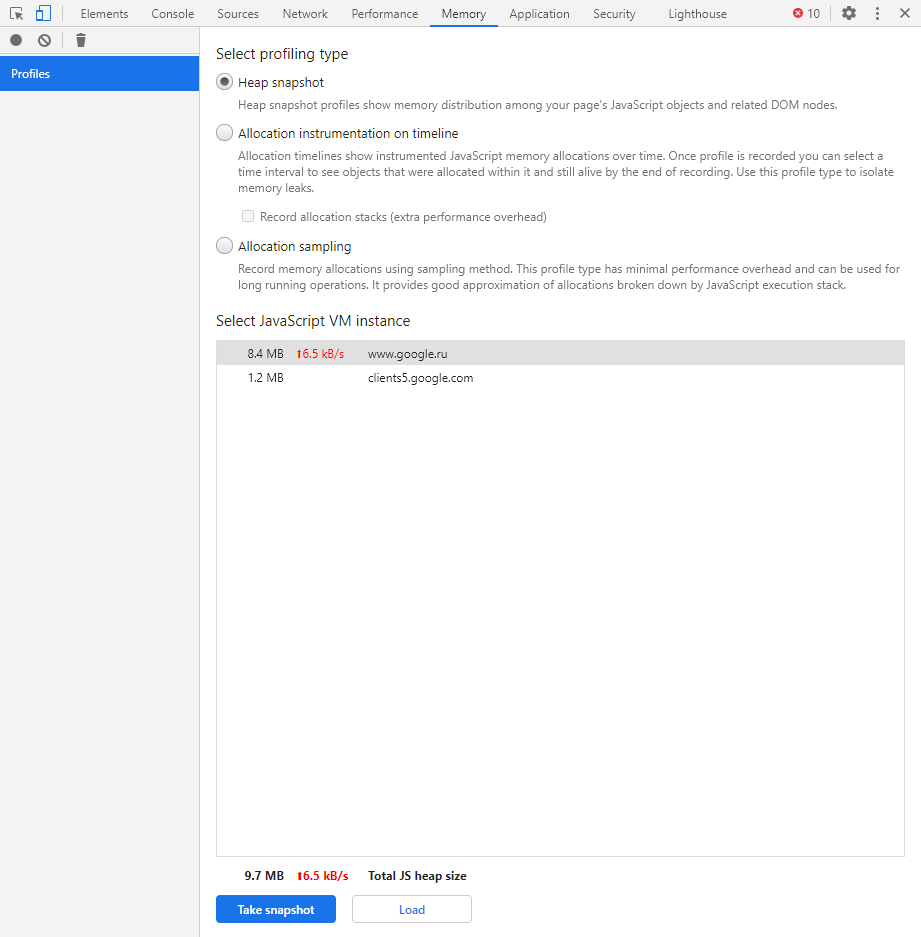
Memory

В этой вкладке можно отслеживать использование памяти веб-приложением или страницей. Мы можем узнать, где тратится много ресурсов – эту информацию в последующем можно использовать для оптимизации кода.
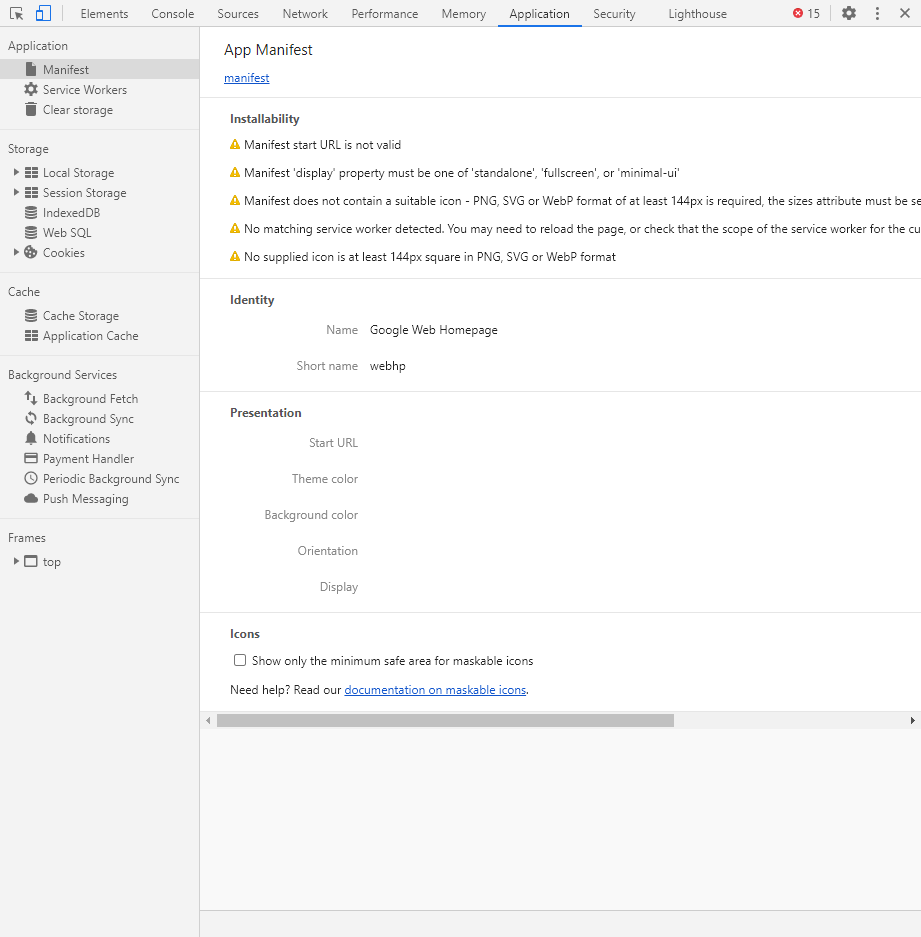
Application

Данный раздел позволяет инспектировать и очищать все загруженные ресурсы. Мы можем взаимодействовать с HTML5 Database, Local Storage, Cookies, AppCache и другими элементами.
Основная особенность опции – чистка куки. Если вам необходимо выполнить эту процедуру, то просто откройте в левой части раздел «Cookies» и нажмите справа на значок запрета. Куки для выбранной ссылки будут очищены.
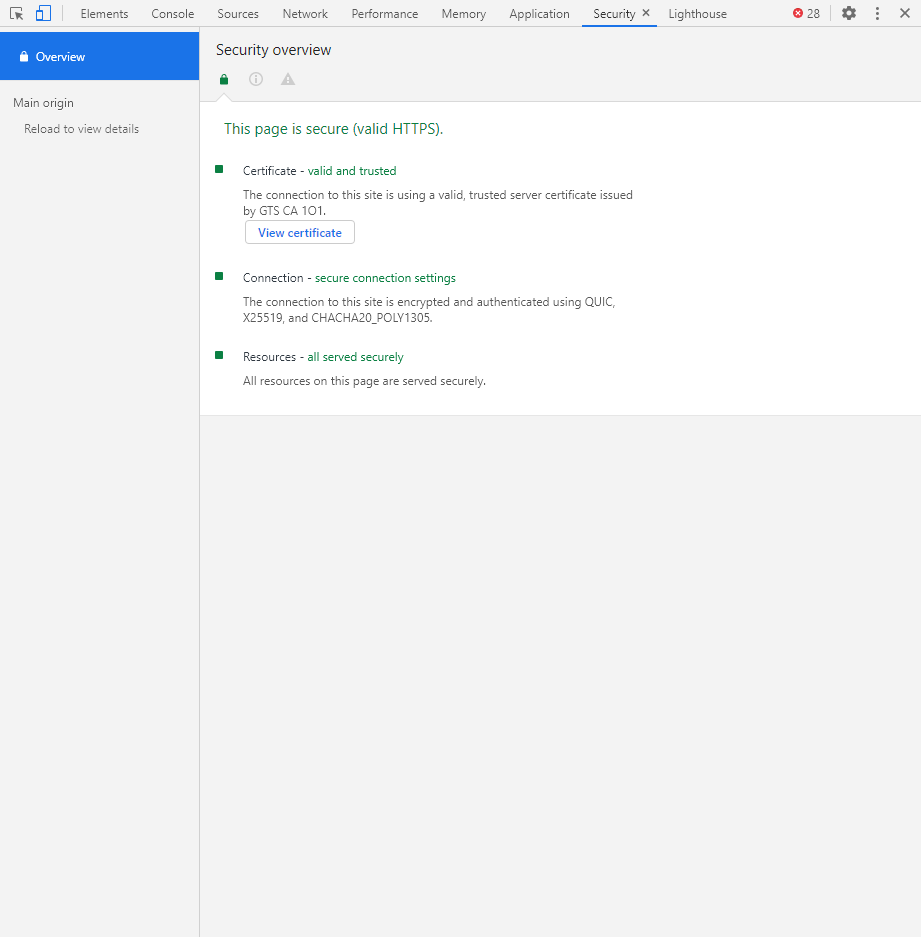
Security

Раздел Security отображает информацию о безопасном протоколе. Если его нет, то будет сообщено, что данная страница является небезопасной. Кроме того, можно получить еще некоторые сведения о:
- проверке сертификата – подтвердил ли сайт свою подлинность TLS;
- tls-соединении – использует ли сайт современные безопасные протоколы;
- безопасности второстепенных источников.
Lighthouse

Последний раздел представляет собой инструмент аудита с открытым исходным кодом. Благодаря ему разработчики могут повысить производительность и доступность своих веб-сайтов.
Топ 10 самых распространенных ошибок JavaScript
Теперь давайте углубимся и обсудим некоторые наиболее распространенные ошибки JavaScript, с которыми вы можете столкнуться в Chrome, Safari и Internet Explorer.
1. Uncaught TypeError: Cannot read property. Невозможно прочитать свойство.
Эта ошибка возникает в Chrome при вызове метода или при чтении свойства для неопределенного объекта.
2. TypeError: ‘undefined’ is not an object (evaluating). ‘undefined’ не является объектом (оценка).
Эта ошибка возникает в Safari при вызове метода или при чтении свойства для неопределенного объекта.
3. TypeError: null is not an object (evaluating). null не является объектом (оценка).
Это еще одна ошибка Safari, возникающая при вызове метода или при чтении свойства для нулевого объекта.
4. (unknown): Script error. Ошибка скрипта.
Вы увидите эту ошибку, когда ошибка JavaScript, которая не была обнаружена, нарушает политику перекрестного происхождения и пересекает границы домена.
5. TypeError: Object doesn’t support property. Объект не поддерживает свойство.
Это ошибка Internet Explorer, возникающая при вызове неопределенного метода.
6. TypeError: ‘undefined’ is not a function. «undefined» не является функцией.
Эта ошибка возникает в Chrome, когда вызывается неопределенная функция.
7. Uncaught RangeError: Maximum call stack. Максимальный стек вызовов.
Это еще одна ошибка Chrome, которая может быть вызвана рядом сценариев.
8. TypeError: Cannot read property ‘length’. Невозможно прочитать свойство ‘length’.
Эта ошибка Chrome срабатывает, когда свойство длины чтения неопределенной переменной.
9. Uncaught TypeError: Cannot set property. Невозможно установить свойство.
Эта ошибка возникает, когда скрипт пытается получить доступ к неопределенной переменной. Без сбоев он вернется как «неопределенный», потому что невозможно установить или получить свойство неопределенной переменной.
10. ReferenceError: event is not defined. Событие не определено.
Эта ошибка JavaScript возникает, когда скрипт пытается получить доступ к неопределенной переменной или переменной, которая не входит в текущую область.
В большинстве случаев, если у вас есть плагин или скрипт, вызывающий эти ошибки JavaScript, обращение к разработчику за поддержкой приведет вас к решению. Как правило, они предоставляют исправление или просто выкладывают исправление со следующим обновлением плагина или скрипта.
Однако не всем нам так повезло, так как некоторые обновления и поддержка скриптов полностью прекращаются разработчиками по разным причинам. Они могут обанкротиться или перестать быть заинтересованными в поддержке проекта. Такое случается. Поэтому всегда полезно иметь кого-то в режиме ожидания, чтобы помочь, если вам неудобно самостоятельно устранять ошибки JavaScript.
Методы console.trace и console.assert
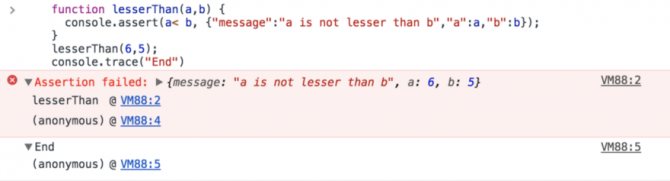
Методы console.trace() и console.assert() позволят выводить из места их вызова информацию о стеке. Представьте себе, что вы занимаетесь разработкой JS-библиотеки и хотите сообщить пользователю о том, где возникла ошибка. В подобном случае эти методы могут оказаться весьма полезными. Метод console.assert() похож на console.trace(), разница между ними заключается в том, что console.assert() выведет данные лишь в том случае, если не выполнится переданное ему условие. Вот как работать с этими методами. function lesserThan(a,b){ console.assert(a Несложно заметить, что вывод, генерируемый этим фрагментом кода, выглядит так же, как нечто подобное выглядело бы в React (или в любой другой библиотеке), когда фреймворк сообщает о возникновении исключения.
 Результат использования команд console.assert() и console.trace()
Результат использования команд console.assert() и console.trace()
Следите за актуальностью адреса электронной почты
Рекомендуем использовать отдельный аккаунт в качестве контактного адреса электронной почты, по которому пользователи могут связаться с вами по поводу приложений. Таким образом, если один аккаунт окажется под угрозой, второй останется защищен.
В разделе «Контактная информация» на странице Описание приложения можно изменить адрес электронной почты, доступный пользователям.
При необходимости мы свяжемся с вами по адресу электронной почты, указанному при регистрации аккаунта разработчика. Периодически проверяйте этот почтовый ящик, чтобы не пропустить важные сообщения.
Give users access
Step 1: Decide whether your user needs account or app access
Before you set up permissions, you need to decide if your user needs access at account level or at app level:
- Account: Account permissions apply to all apps in your developer account.
- App: App permissions only apply to the selected app.
Some permissions are exclusively available for app or account level users only. For details on how account and app access might impact a specific permission differently, you can check the below.
Step 2: Add users and turn permissions on or off
If you’re an account owner or admin, you can add users to your Play Console account and manage permissions across all apps or for specific apps. Before adding users and turning permissions on or off, review the below to ensure you understand them.
- Open Play Console.
- On the left menu, go to Users and permissions.
- To add new users, go to Invite new users.
- If you’re managing permissions for an existing user, click anywhere on the user’s row in the user table.
- Enter the user’s email address, and set an access expiry date if necessary and you have the Admin (all permissions) permission at account level. Note that:
- Users can only sign in to Play Console with a Google account using the same email address that you invite.
- If you don’t choose an access expiration date, the user has ongoing access to the Play Console account or app.
- Choose what permissions to apply to specific apps using the App permissions tab, or what permissions to apply to all apps in your developer account using the Account permissions
To add an app to the permissions table, go to Add app under the App permissions tab, and then go to Apply.
tab.
- Select Invite user.
Collapse All
Управление доступом пользователей
С каким аккаунтом может войти приглашенный пользователь
Пользователь должен войти в Play Console, используя адрес электронной почты аккаунта Google, на который было выслано приглашение. Можно создать аккаунт Google, зарегистрировав новый адрес Gmail (@gmail.com) или используя существующий адрес электронной почты, например корпоративный.
При необходимости пользователь может попросить администратора отправить приглашение на другой адрес.
Если пользователь не примет приглашение и не выполнит вход в течение 30 дней, срок действия приглашения истечет, и администратору нужно будет отправить его заново.
Как посмотреть отправленные приглашения
Когда вы отправите пользователю приглашение, рядом с его адресом электронной почты появится соответствующий статус. Если срок действия доступа задан, он будет указан в приглашении. Если приглашение будет принято, статус пользователя изменится на «Активный» и вы получите уведомление по электронной почте.
Как обновить срок действия доступа
Если вы владелец аккаунта, изменить срок действия доступа для пользователя можно так:
- Откройте Play Console.
- В меню слева выберите Пользователи и разрешения.
- В правом верхнем углу таблицы с именами пользователей нажмите Управлять пользователями > Выбрать пользователей, для которых нужно продлить срок действия разрешения на доступ.
- Выберите пользователей в таблице и нажмите Продлить доступ.
- Укажите, на какой срок вы хотите продлить доступ, и нажмите Продлить доступ.
- Выберите Подтвердить.
Чтобы изменить срок действия доступа отдельно для каждого пользователя, сделайте следующее:
- Откройте Play Console.
- В меню слева выберите Пользователи и разрешения.
- Нажмите на строку с именем пользователя.
- На странице Сведения о пользователе отметьте «Установить срок действия доступа».
- Введите дату прекращения доступа или выберите ее в календаре.
- Сохраните изменения.
Как удалить пользователей
Если вы владелец аккаунта, закрыть пользователю доступ можно так:
- Откройте Play Console.
- В меню слева выберите Пользователи и разрешения.
- Нажмите Управлять пользователями > Выбрать пользователей, которых нужно удалить.
- Выберите пользователей в таблице и нажмите Удалить.
- Сохраните изменения.
Чтобы отозвать доступ отдельно для каждого пользователя, сделайте следующее:
- Откройте Play Console.
- В меню слева выберите Пользователи и разрешения.
- Нажмите на строку с именем пользователя.
- На странице Сведения о пользователе выберите Удалить пользователя.
Что делать, если появляется ошибка 403
Если вы столкнулись с ошибкой 403 в Play Console, попросите владельца аккаунта предоставить вам необходимые разрешения для приложения.
Панель Console
Она выполняет две основные цели: отображение зарегистрированных событий и запуск JavaScript.
Также можно запустить JavaScript прямо в браузере. Что позволяет изменять DOM веб-страницы прямо в браузере.
Написание и редактирование кода JavaScript
Для этого войдите в панель Console и начните вводить JavaScript-код. В Firefox это выглядит следующим образом:
В Chrome это выглядит так:
Выбор элементов HTML
Консоль имеет доступ к объекту document, поэтому можно запускать такие команды, как querySelector.
Чтобы выбрать элемент с идентификатором test, введите следующий код:
В этом коде я создал переменную с именем test и установил ее в качестве возвращаемого значение из document.getElementById(«test»).
Поскольку в предыдущей строке кода нет результата, выводится undefined. Затем я ввел test, в результате чего было выведено значение test.
Из консоли также можно управлять DOM. Чтобы изменить внутренний текст переменной, я сделал бы следующее.
До:
После:
Логирование информации
Если у меня есть HTML-файл, который имеет раздел скрипта, выглядящий следующим образом:
<script> const hello_world = "hello from index.html"; console.log(hello_world); </script>
Если я открою этот файл в браузере, Console будет выглядеть следующим образом:
Полный список доступных методов консоли можно найти по этой ссылке.
Данная публикация является переводом статьи «Getting Started With Chrome and Firefox Developer Tools» , подготовленная редакцией проекта.
Просмотр кода страницы: на что обратить внимание?
Итак, Html код страницы представляет собой пронумерованный список строк, каждая из которых несёт информацию о том, как сделан данный сайт. Чтобы быстрей научиться разбираться в этом огромном количестве знаков и специальных символов, нужно различать разные участки кода.
Например, строки кода, находящиеся в внутри тега head содержат информацию для поисковых машин и веб-мастеров. Они не выводятся на сайт. Здесь можно увидеть, по каким ключевым словам продвигается эта страница, как написаны её title и description. Также здесь можно встретить ссылку, перейдя по которой узнаем о семействе google шрифтов, используемых на сайте.
Если сайт сделан на CMS WordPress или Joomla, то это также будет видно здесь. Например, в этой области выводится информация о теме WordPress или шаблоне Joomla сайта. Увидеть её можно, прочитав содержание ссылок, выделенных синим цветом. В одной ссылке виден шаблон сайта.
Например:
//fonts.googleapis.com/css?family=Source+Sans+Pro%3A400%2C400italic%2C600&ver=4.5.3
Мы увидим CSS стили шрифтов страницы. В данном случае используется шрифт. Это видно здесь – font-family: ‘Source Sans Pro’.
Данный сайт оптимизируется с помощью сео-плагина Yoast SEO. Это видно из этого закомментированного участка кода:
This site is optimized with the Yoast SEO plugin v3.4.2 — https://yoast.com/wordpress/plugins/seo/
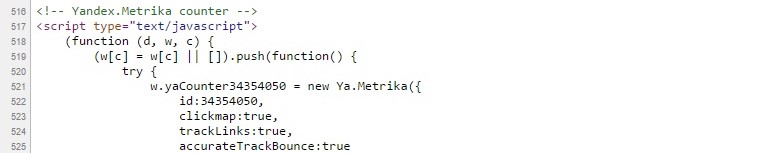
Вся информация, находящаяся внутри тега body, выводится браузером на экране монитора. Здесь мы видим html код страницы, а в самом низу находится код скрипта Яндекс метрики. Он облечён закомментированным тегом с текстом:
/Yandex.Metrika counter

Как управлять APK-файлами
Тщательно выбирайте названия пакетов, так как их нельзя изменить, удалить или использовать повторно.
У APK-файла может быть один из трех статусов:
- Черновик. Файлы APK, ещё не включенные в выпуск обновлений.
- Активно. Файлы APK, доступные пользователям в данный момент.
- Перемещено в архив. Ранее активные файлы APK, которые больше не доступны пользователям.
Как найти APK-файлы
Выполните следующие действия:
- Откройте Play Console.
- Выберите приложение.
- Нажмите Версия > Устройства и версии > App Bundle Explorer.
- В правом верхнем углу страницы App Bundle Explorer находится фильтр объектов. Его можно использовать вместе с вкладками Сведения, Загрузки и Dynamic Delivery, чтобы проверить работу различных версий и конфигураций APK-файлов вашего приложения на разных устройствах.
Примечание. В предыдущей версии Play Console фильтр объектов назывался «Библиотека объектов».
Подробнее о том, как проверить наборы Android App Bundle с помощью App Bundle Explorer…
Ограничения размеров для APK-файлов
У приложений в Google Play есть ограничение размера для APK-файлов на момент скачивания.
После загрузки APK-файла Play Console оценивает его размер при скачивании с помощью инструмента gzip. Поскольку в Google Play применяются современные инструменты сжатия, размер приложения при скачивании может быть меньше, чем в прогнозе Play Console.
Ограничения размеров APK-файлов отличаются для разных версий Android:
- 100 МБ: для Android 2.3 и более поздних версий (API уровней 9–10, 14 и выше);
- 50 МБ: для Android 2.2 и более ранних версий (API уровня 8 и ниже).
Для одного приложения можно загрузить несколько APK-файлов, чтобы оно поддерживало разные виды устройств.
Как подписать приложение
На устройство Android можно установить только те приложения, которые имеют сертификат цифровой подписи. Более подробно об этом рассказано на сайте для разработчиков Android.
Если вы видите сообщение о том, что для APK-файла используется небезопасный сертификат и размер ключа должен быть не менее 1024 битов, следуйте .
Важно! Зарегистрируйтесь в программе подписания приложений в Google Play или поместите хранилище ключей в безопасное место. Если вы потеряете доступ к хранилищу, вам придется опубликовать приложение заново с другим названием пакета и новым ключом. Кроме того, потребуется обновить описание исходного приложения и закрыть к нему общий доступ.
Кроме того, потребуется обновить описание исходного приложения и закрыть к нему общий доступ.
Требования к нумерации версий APK-файла для Play Console
В манифесте любого APK-файла есть код версии (параметр ), который увеличивается с каждым обновлением приложения.
Чтобы APK-файл можно было загрузить в Play Console, значение параметра не должно превышать 2100000000.
При выборе значения для APK-файла помните, что с каждой последующей версией оно должно увеличиваться (но оставаться ниже максимального значения).
Примечание. Подробную информацию о версиях APK-файлов можно найти на сайте для разработчиков Android. Требования к нумерации версий в Android () отличаются от требований Play Console.
Требования к целевому уровню API для Play Console
В манифесте любого APK-файла есть код (целевой уровень API), который указывает максимальную версию Android для приложения.
Настройка приложения на новый целевой уровень API повышает безопасность и производительность, при этом позволяя работать в более старых версиях Android (до ).
Перед загрузкой APK-файла убедитесь, что он соответствует требованиям Google Play в отношении целевого уровня API. Текущие и будущие требования перечислены ниже.
| Требование к уровню API | Дата вступления в силу |
| Android 8.0 (API уровня 26) |
|
| Android 9 (API уровня 28) |
|
|
Android 10 (API уровня 29)* |
|
|
Android 11 (API уровня 30)* |
|
*Требования об API уровня 29 и 30 не относятся к приложениям для Wear OS.
Как только эти требования вступят в силу, в Play Console нельзя будет загрузить новые APK-файлы с более ранними целевыми уровнями API.
Совет. Технические рекомендации о том, как изменить целевой уровень API в соответствии с требованиями, можно найти в этом руководстве.
Описание элементов панели разработчика
- Elements — в данном случае идет отображение html кода и css стилей. То есть то как это читает браузер при открытии сайта.
- Console — тут идет отображение ошибок, а также можно вставлять javascript и смотреть то будет)
- Sources — ну тут из перевода понятно, что это отображение источников с css, javascript, jquery и другие различные скрипты
- Network — по данной вкладке можно смотреть сколько требуется времени на загрузку сайта и отображение различных его медиа элементов. А это значит, что в умеющих руках данная вкладка позволит вам увеличить скорость загрузки сайта (-ов), а значит повысить лояльность поисковиков и пользователей.
- Perfomance — по сути это тоже вкладка для анализа загрузки сайта, но уже более детализирована. И здесь уже отображаются все элементы и модули с подробной скоростью загрузки.
- Memory — в данной вкладке можно увидеть сколько по размеру каждый элемент на странице. Например код html, js, css, картинка. По сути эта вкладка производная от perfomance.
- Application — здесь предоставлен доступ к таким хранилищам как: куки, кэш, скрипты, шрифты, предыдущие сессии и подобному.
- Security — от перевода «безопасность». Отображаются протокол подключения (http or https), настройки безопасности подключения ну и безопасность ресурса.
- Audits — аудит он и в африке аудит. Здесь можно провести диагностику сайта по 5 параметрам: скорость загрузки (perfomance), удобство (accessiblity), что можно улучшить (best practices), SEO и некая прогрессивность (progressive web app). Так то весьма интересная и полезная штуковина.
Как включить режим разработчика в Google Chrome на Android

Google любит добавлять скрытые функции в свои приложение и Google Chrome не является исключением. Google Chrome позволяет отобразить секретное меню «Параметры разработчика» на странице расширенных настроек, используя очень простой прием, который мы обсудим в этой статье.
Для начала необходимо запустить приложение Google Chrome.
Откройте меню, нажав на три точки в правом верхнем углу.
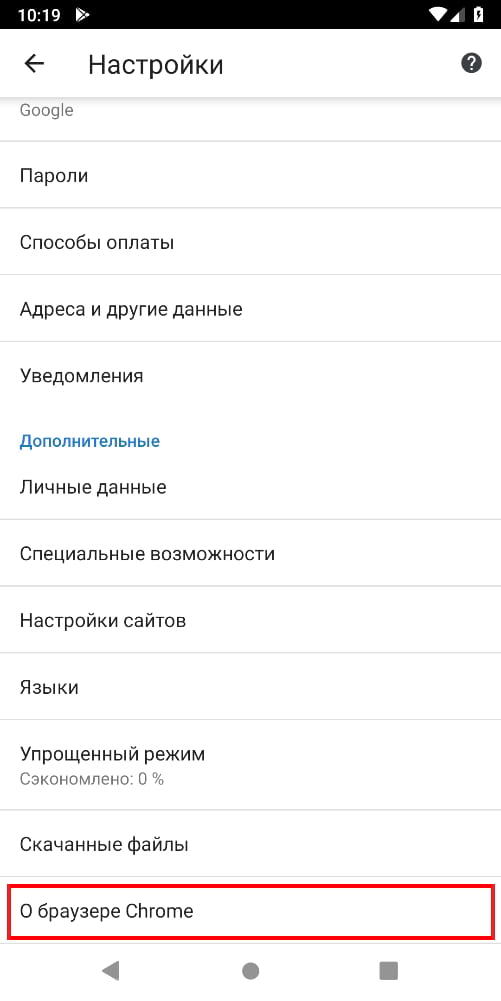
В открывшемся меню выберите пункт «Настройки».
Прокрутите меню настроек в самый низ и нажмите на опцию «О браузере Chrome».

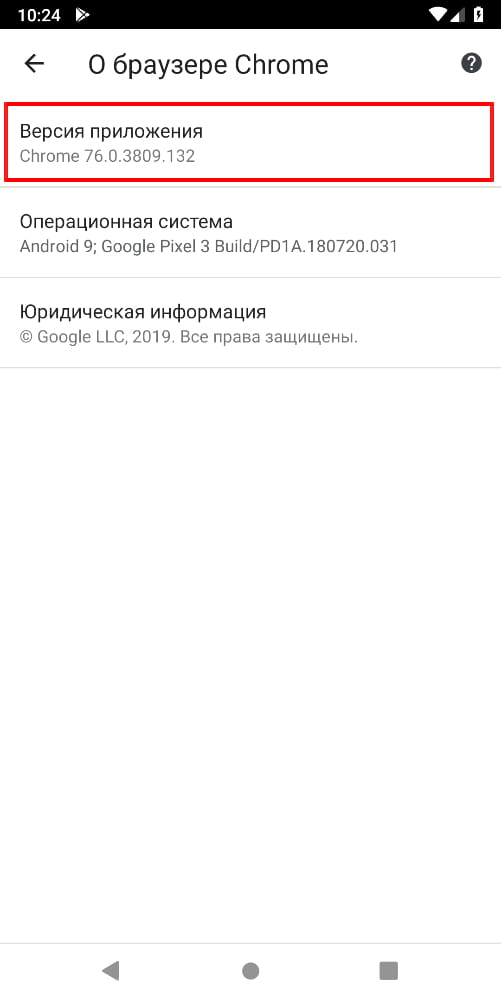
Нажмите на «Версия приложения» 7 раз пока не увидите всплывающее сообщение «Developer options are now enabled.».

Вернитесь в настройки и Вы увидите новый пункт «Developer options».
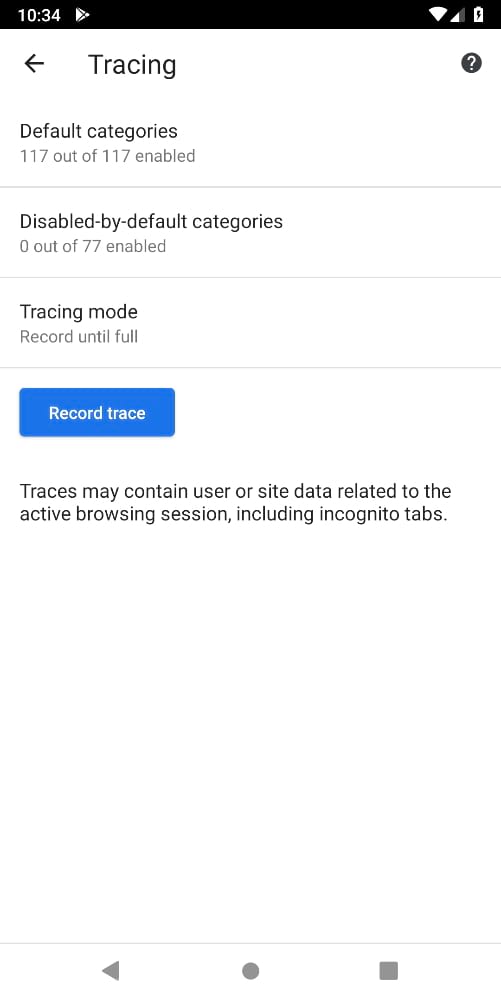
В данный момент в этом меню только одна опция «Tracing».
В трассировке доступны три раздела:
- Default categories: содержит 117 опций, и все они включены по умолчанию.
- Disabled-by-default categories: содержит 71 опцию, и все по умолчанию выключены.
- Tracing mode: по умолчанию для этого параметра установлено значение «Record until full». Вы можете изменить значение на «Record until full (large buffer)» или «Record continuously»

Вы также можете нажать на кнопку «Record trace», но учтите предупреждение: «Трассировки могут содержать данные пользователя или сайта, связанные с активным сеансом просмотра, включая вкладки инкогнито».
Если Вы нажмете кнопку «Record trace», Chrome начнет записывать трассировку, и на панели уведомлений будет отображаться уведомление о том, что трассировка Chrome записывается. Вы можете нажать на уведомление и нажать «Stop recording», чтобы остановить запись трассировки. В уведомлении будет отображаться ссылка «Share Trace», чтобы поделиться трассировкой с другими.
Manage user access
Account requirements for invited users
If a user does not accept an invitation and sign in within 30 days, the invitation will expire and the admin will need to reissue an invitation.
View sent invitations
Update account expiration dates
If you’re the account owner, here’s how you can update users’ access expiration dates:
- Open Play Console.
- On the left menu, go to Users and permissions.
- Go to Manage users on the top-right of the user table, and go to Select users to extend access expiry from the drop-down menu.
- In the table, select the users whose access you want to extend, and click Extend access.
- Choose how long you want to extend access for, and click Extend access.
- Select Confirm to save your changes.
You can also update a user’s access expiration dates individually:
- Open Play Console.
- On the left menu, click Users and permissions.
- Click anywhere on the user’s row in the user table.
- On the User details page, check the box next to “Set access expiry.”
- Enter an access expiry date or choose one using the calendar.
- Save changes.
Remove users
If you’re the account owner, here’s how you can remove users’ access:
- Open Play Console.
- On the left menu, go to Users and permissions.
- Select Manage users > Select users to remove from the drop-down menu.
- In the table, select the users who you want to remove, and select Remove.
- Save changes.
You can also remove a user’s access individually:
- Open Play Console.
- On the left menu, go to Users and permissions.
- Click anywhere on the user’s row in the user table.
- On the User details page, go to Remove user.
Error 403
If you get «Error 403» within Play Console, ask your account owner to grant you permissions for that app.
Инструментарий разработчика
Инструменты для разработки – это достаточно сложный сервис, который вряд ли потребуется тем пользователям, которые не занимаются созданием, тестированием или отладкой вебсайтов.
Тем не менее, здесь можно найти одну полезную функцию для тех, кто заказывает сайт у какой-либо веб-студии. Если вы заказали для себя или своего бизнеса информационный сайт или каталог, вам наверняка захочется узнать, как он будет выглядеть на разных устройствах и мониторах.
Откройте данный сервис с помощью сочетания кнопок «Ctrl» + «I» + «Shift», и кликните по пиктограмме в виде смартфона в левой части навигационного меню. Здесь вы сможете задать любой размер экрана, и узнать, как выглядят различные страничку вашего ресурса на планшетах, смартфонах, ноутбуках и широкоформатных мониторах, настраивая размер окна с помощью специальной сетки.