Меню админ-ресторана
Содержание:
- Как вставить изображение в HTML?
- Выравнивание изображений
- Как вставить изображение в HTML?
- Увеличение изображения при клике
- Как уменьшить размер изображения в Photoshop
- Всплывающий текст-подсказка у изображений в HTML
- Меню
- Рисунок по центру
- Как включить отображение картинок в браузере Яндекс
- Какие существуют форматы изображений
- Причина 2: Переполнение или ошибки кеша и cookie
- Автоматическое увеличение изображение при наведении курсора
- Вписывание картинки в область
- Создание масштаба изображения
Как вставить изображение в HTML?
Для того чтобы вставить изображение на HTML-страницу, используется одиночный простой тег:
<img src=”xxx”>,
где xxx — адрес изображения. В том случае, если картинка находится в одной директории со страницей, тег будет выглядеть как:
<img src=”image.png”>
Однако скоростной и стабильный интернет добрался ещё не во все уголки земного шара, и бывает так, что изображение на веб-сайте попросту не загружается. Для таких случаев существует понятие альтернативного текста.
Он показывается на месте картинки в момент его недоступности, загрузки или в режиме работы браузера «без картинок». Добавляется он с помощью атрибута alt тега <img>.
Пример добавления альтернативного текста к графическому файлу:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Альтернативный текст</title> </head> <body> <p><img src="images/example.png" alt="Альтернативный текст"></p> </body> </html>
Назначение размеров картинки в HTML
Для того чтобы изменить размеры отображения графического файла, используют теги height и width, где height — высота, а width — ширина, измеряемые в пикселях.
При использовании данных атрибутов браузер сначала выделяет место для графического контента, подготавливает общий макет страницы, отображает текст, после чего загружает саму картинку.
Рисунок помещается в прямоугольник с заданными размерами, а в том случае, если параметры меньше или больше исходных, картинка растягивается или сжимается.
Если атрибуты height и width не используются, браузер загружает изображение сразу, задерживая отображение текста и прочих элементов страницы.
Данные параметры можно указать как в пикселях (размер картинки постоянен и не зависит от разрешения экрана пользователя), так и в процентах (размер картинки зависит от разрешения экрана).
Например:
<img src=”example.png” width=”60” height=”40”>
или
<img src=”example.png” width=”50%” height=”10%”>
Следует помнить, что в тот момент, когда вы изменяете исходный размер изображения, необходимо сохранять его пропорции.
Для этого достаточно указать значение только одного из параметров (ширины или высоты), а значение второго браузер вычислит в автоматическом режиме.
Расположение картинки в HTML
Как и ко многим тегам HTML, к применим атрибут align, который выполняет выравнивание изображения:
<img src=”example.png” align=”top”> — картинка располагается выше текста;
<img src=”example.png” align=”bottom”> — картинка располагается ниже текста;
<img src=”example.png” align=”left”> — картинка располагается слева от текста;
<img src=”example.png” align=”right”> — картинка располагается справа от текста.
Картинка-ссылка
В HTML для создания ссылки используется тег <a>:
<a href=”адрес вашей ссылки”>Имя ссылки</a>
Для того чтобы задать графическую ссылку, необходимо всего лишь объединить тег изображения с тегом ссылки.
Делается это следующим образом:
<a href=”адрес ссылки”><img src=”адрес картинки”></a>
Как видите, графическая вставка может быть ссылкой и при клике переадресовывать на любой адрес, записанный в полном или сокращённом варианте.
Как можно сделать картинку фоном в HTML?
Изображение можно не только вставлять на страницу в качестве видимого объекта, но и сделать фоновым. Для определения картинки как фона необходимо в теге прописать атрибут background=”xxx”, где xxx — адрес картинки, указанный таким же способом, как в примерах выше.
Для примера зададим такую текстурную картинку в роли фоновой:
<html> <head><title>Страница с фоновой картинкой</head></title> <body background=”image.jpg”> <h1> Фон с текстом. </h1> </body> </html>
На этом информация о тегах и атрибутах, необходимых для вставки изображения на HTML страницу сайта, исчерпана.
Желаем удачи!
Выравнивание изображений
В старых версиях HTML для выравнивания изображений у тега <IMG> имелся уже известный вам атрибут align, но в современном HTML его нет, поэтому будем использовать тоже уже знакомый вам, и, надеюсь, ставший родным style.
Вы уже сталкивались с выравниванием в уроке о Выравнивании содержимого тегов, но как вы знаете, его нельзя применять к встроенным тегам, таким, как <IMG>, да и никакого эффекта это не даст. Поэтому и значения атрибута style будут совершенно другие, предназначенные для выравнивания не содержимого, а HTML-элемента целиком:
style=»float:left» — прижимает изображение к левой стороне блока, в котором находится изображение, а весь текст обтекает его справа.
style=»float:right» — прижимает изображение к правой стороне блока, а текст обтекает его слева.
Пример выравнивания изображения по левому краю.
Результат в браузере
Первый параграф.
Текст перед картинкой. После картинки.
Последний параграф.
Как видите, первый параграф-блок выравнивание не затронуло, зато весь текст второго параграфа и третьего параграфа обтекли картинку справа.
Хорошо, а если нам не надо, чтобы нижестоящие блоки обтекали изображение? В этом случае вам поможет еще одно значение атрибута style, которое вы можете применить внутри любого блочного тега.
style=»clear:left» — прерывает обтекание изображений выровненных по левой стороне.
style=»clear:right» — прерывает обтекание изображений выровненных по правой стороне.
style=»clear:both» — прерывает обтекание изображений выровненных по обеим сторонам.
Пример прерывания обтекания изображения
Результат в браузере
Первый параграф.
Текст перед картинкой. После картинки.
Последний параграф.
Как вставить изображение в HTML?
Для того чтобы вставить изображение на HTML-страницу, используется одиночный простой тег:
,
где xxx
— адрес изображения. В том случае, если картинка находится в одной директории со страницей, тег будет выглядеть как:
Однако скоростной и стабильный интернет добрался ещё не во все уголки земного шара, и бывает так, что изображение на веб-сайте попросту не загружается. Для таких случаев существует понятие альтернативного текста.
Он показывается на месте картинки в момент его недоступности, загрузки или в режиме работы браузера «без картинок
». Добавляется он с помощью атрибута alt тега .
Пример добавления альтернативного текста к графическому файлу:
Альтернативный текст
Назначение размеров картинки в HTML
Для того чтобы изменить размеры отображения графического файла, используют теги height
и width
, где height
— высота, а width
— ширина, измеряемые в пикселях.
При использовании данных атрибутов браузер сначала выделяет место для графического контента, подготавливает общий макет страницы, отображает текст, после чего загружает саму картинку.
Рисунок помещается в прямоугольник с заданными размерами, а в том случае, если параметры меньше или больше исходных, картинка растягивается или сжимается.
Если атрибуты height
и width
не используются, браузер загружает изображение сразу, задерживая отображение текста и прочих элементов страницы.
Данные параметры можно указать как в пикселях (размер картинки постоянен и не зависит от разрешения экрана пользователя), так и в процентах (размер картинки зависит от разрешения экрана).
Например:
Следует помнить, что в тот момент, когда вы изменяете исходный размер изображения, необходимо сохранять его пропорции.
Для этого достаточно указать значение только одного из параметров (ширины или высоты
), а значение второго браузер вычислит в автоматическом режиме.
Расположение картинки в HTML
Как и ко многим тегам HTML, к применим атрибут align
, который выполняет выравнивание изображения:
— картинка располагается выше текста;
— картинка располагается ниже текста;
— картинка располагается слева от текста;
— картинка располагается справа от текста.
Картинка-ссылка
Делается это следующим образом:
Как видите, графическая вставка может быть ссылкой и при клике переадресовывать на любой адрес, записанный в полном или сокращённом варианте.
Как можно сделать картинку фоном в HTML?
Изображение можно не только вставлять на страницу в качестве видимого объекта, но и сделать фоновым. Для определения картинки как фона необходимо в теге прописать атрибут background=”xxx”
, где xxx
— адрес картинки, указанный таким же способом, как в примерах выше.
Для примера зададим такую текстурную картинку в роли фоновой:
Сохраните изображение в папке с заготовленной заранее страницей и пропишите следующие строки:
Страница с фоновой картинкой
Фоновая картинка на странице задана.
Увеличение изображения при клике
Это самый распространенный и удобный метод увеличения изображений. Причем здесь существует множество способов и вариантов реализации. Рассмотрим несколько самых популярных вариантов:
3.1. Увеличение при активном фокусе
После клика мышкой на изображение оно увеличивается, однако из-за этого съезжает текст вниз, поэтому этот способ далеко не лучший. Приведем пример кода:
Как это выглядит на странице:
3.2. Увеличение изображения поверх страницы
Ниже приведен код для реализации этого метода
Как это выглядит на странице:
Варианты 3.1 и 3.2 полностью основаны на возможностях CSS, а значит являются «лайт» способами, т.к. не нагружают страницу лишними скриптами. Есть и другие варианты, которые также основаны на CSS, однако, они уже более экзотические. Я не буду рассматривать их в рамках этой статьи, поскольку некоторые браузеры не поддерживаются подобные вещи.
3.3. Красивое увеличение
Данный метод является самым красивым и удобным на мой взгляд. Для его подключения придется немного повозиться с добавление различных скриптов, поэтому для реализации рассмотрим пошаговую установку:
1) Скачайте архив: simplebox.rar
В архиве будет одна папка содержащая изображение, два файла .js и один .css.
2) Добавьте эти файлы к себе на сайт так, как они есть в архиве (т.е. папка imgs должна лежать в директории где будут файлы .js и .css).
3) На каждой странице сайта, где будет использоваться увеличение изображения, необходимо подключить метод и стиль simplebox:
Я советую указывать полный путь к файлам simplebox_util.js, simplebox.css и simplebox.js, чтобы их можно было легко использовать для каждой страницы сайта.
Для использования этого метода зуммирования используется следующая конструкция:
Примечание
Вместо адреса меньшей копии изображения можно прописать адрес основного изображения, но при этом применить атрибут width, в котором указать небольшую ширину (читайте подробнее о теге img).
Как это выглядит на странице:
Как уменьшить размер изображения в Photoshop
1. Открываем файл в редакторе, в верхней панели выбираем вкладку Image (Изображение) – Image Size (Размер изображения).
2. В открывшемся окне можно менять параметры ширины (Width), высоты (Height) и разрешения (Resolution). Причем, для сохранения пропорций должен быть отмечен флажок Сохранять пропорции (Constrain Proportions), в этом случае при изменении одного из параметров, другие меняются автоматически. Для публикаций графики в вебе разрешение составляет 72пк/дюйм.
Вводим необходимые параметры и жмем «ОК».
3. Сохраняем изображение.Для сохранения изображения есть три варианта:
- Сохранить (Save (Ctrl+S));
- Сохранить как (Save As (Shift+Crtl+S));
- Сохранить для веб ( Save for Web (Shift+Ctrl+Alt+S)).
Первые два — это обычное сохранение изображения, рекомендую пользоваться третьим — в этом случае можно дополнительно уменьшить вес файла по сравнению с обычным сохранением.
При выборе Сохранения для Веб в открывшемся окне можно задать параметры:
- Формат ( как говорили выше, jpeg);
- Качество (Quality) – этот параметр изменяется от 0 до 100, соответственно при этом итоговое изображение будет лучшего или худшего качества. В окне слева от параметров на вкладках вы можете выбрать варианты отображения: Оригинал, Оптимизированное, 2 варианта (одновременно отображается сохраняемое и итоговое изображение), 4 Варианта (отображаются оригинальное изображение, изображение с параметрами, которое вы задали, и 2 промежуточных).Я обычно выбираю 2 Варианта (2-Up) — меняя качество можно одновременно видеть изменения в изображении и подобрать оптимальное для конкретного случая. Для статьи меня устроило качество 50, но это не постоянная величина, чаще я сохраняю изображения в пределах 60-75. Снизу под отображаемыми вариантами выводятся данные итогового изображения в зависимости от заданных настроек;
- Отмечаем галочку Прогрессивный (Progressive). Итоговое изображение будет загружаться не построчно, а за несколько подходов. Вам наверняка приходилось сталкиваться с такими случаями, когда вы видите не половину загруженной картинки, а сначала — полностью — плохого качества, потом — все лучше и лучше. Но с самого начала загрузки пользователь имеет представление о том, что на изображении. Вес прогрессивного может быть на несколько килобайт больше оптимизированного, но эта разница незначительна. Практика показывает, что прогрессивный джипег позитивнее воспринимается пользователями.
- Размеры. Если вы хотите изменить размеры изображения, они задаются в этом же окне снизу.
После выбора необходимых настроек жмем «Сохранить» (Save) и получаем оптимизированную для сайта картинку.
Анализируем результаты оптимизации изображения в Фотошопе:
исходное изображение все то же 2184*1456 пк, 735 Кб, после уменьшения до 750*500 пк: при обычном сохранении 159 Кб — вес больше, чем при уменьшении в Paint, Сохранение для Веб (при качестве 50) — 63,7 Кб. Сжатое изображение весит 11.5 раз меньше. Не забываем, что ко всем прочим плюсам джипег еще и прогрессивный.
Вместо одного не оптимизированного изображения можно загрузить 10 оптимизированных, а на скорости загрузки страницы это не скажется. Конечно, если исходная картинка раньше уже уменьшалась, дополнительная оптимизация не будет такой большой, но проводить ее все равно надо.
Если исходное изображение очень большое, не рекомендую уменьшать его сразу до нужного вам, лучше сделать это в несколько шагов, чтобы увеличить резкость оптимизированного.
Всплывающий текст-подсказка у изображений в HTML
Как и у многих других HTML-тегов, у тега <IMG> есть атрибут title, выводящий текстовую подсказку при наведении курсора мыши на изображение.
title=»Любой текст.»
Примера не будет, так как тут все элементарно. Главное не путайте title и alt. Содержимое alt отображается, если в браузере отключен показ картинок и, в отличие от title, он является обязательным атрибутом.
Иногда у меня возникает чувство, что я пишу учебник по CSS, а не по HTML — так часто мы используем style. Но что делать, если столько тегов или их атрибутов стали устаревшими в современном HTML. Ну вам-то это только на пользу — не будете, как я, переучиваться.
Домашнее задание.
- В папке, где находится ваша страничка, создайте подпапку с названием image и пусть все ваши рабочие изображения хранятся там.
- Создайте первый параграф и укажите там одно изображение, но три раза: в натуральный размер, в два раза больше, увеличьте только ширину.
- Во втором параграфе сделайте рисунок среди текста, пусть его боковые поля будут по 30px и имеется всплывающая подсказка.
- Ниже создайте изображение и пусть его левое и нижнее поля будут равны 20px
- Еще ниже напишите два параграфа и сделайте так, чтобы текст первого обтекал указанное выше изображение слева.
- В конце сделайте так, чтобы один из рисунков примеров данного урока загрузился на вашу страницу прямо с сайта Сеодон. Как? Подумайте.
| Якоря — создаем закладки | ← → | Изображения для фонов |
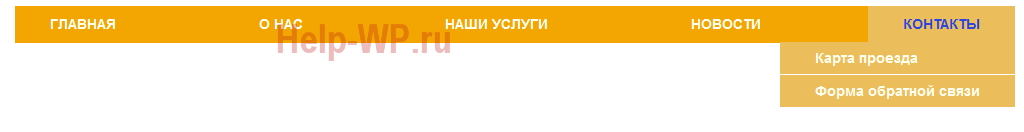
Меню
Панель значковЗначок менюАккордеонВкладкиВертикальные вкладкиЗаголовки вкладокВкладки полной страницыВверх НавигацияОтзывчивый TopnavПанель поискаИсправлена боковая панельБоковая навигацияПолноэкранная навигацияМеню Off-CanvasНаведение с помощью кнопокМеню горизонтальной прокруткиВертикальное менюНижняя навигацияОтзывчивый снимок NavСсылки на нижнюю границуСсылки справаЦентрированные ссылки менюИсправлено менюСлайд-шоу в прокруткеСкрыть Navbar в прокруткеПрикрепленное NavbarВыпадающие окна HoverНажмите «Раскрывающиеся окна»Раскрытие в ТопнавеРаспространение в СиденеОткроется панель NavbarDropupMega MenuпагинацияПанировочные сухариГруппа кнопокГруппа вертикальных кнопокВажная социальная панельОтзывчивый заголовок
Рисунок по центру
Для выравнивания изображения по центру колонки текста, тег <img>
помещается в контейнер <p>, для которого устанавливается
атрибут align=»center». Но если предполагается
активное использование иллюстраций, то лучше создать новый стилевой класс, назовем
его fig, и применим его для нужных абзацев, как
показано в примере 1.
Пример 1. Выравнивание рисунка по центру
В данном примере класс fig добавляется к селектору
P, а способ выравнивания определяется свойством text-align.
Положение рисунка относительно текста схематично показано на рис. 1.
Рис. 1. Рисунок в центре колонки текста
Как включить отображение картинок в браузере Яндекс
Нужно выполнить несколько простых шагов:
1. Нажимаем на кнопочку и выбираем настройки
2. В поиске по настройкам вбиваем картинки
3. В разделе «Личные данные» нажимаем «Настройки содержимого»
4. Ставим галочку на «Картинки: Показывать все», а следовательно, для того, чтобы отключить изображения в Яндекс браузере, галочку на «Картинки: Не показывать» и кнопку «Готово».
Теперь вы знаете почему не загружаются картинки в браузере Яндекс (не отображает на странице), а главное как включить и отключить загрузку картинок в Яндекс браузере.
· Published Февраль 18, 2017 · Updated Июль 28, 2017
<index>
Найти что-то в интернете не всегда просто
В обилии информации теряется важное, если же вы неправильно сформируете запрос для поисковика, то получить нужные сведения станет еще труднее. А как быть в том случае, если надо найти картинку? Стандартный поиск по фото в Яндексе и Google ищет снимки по текстовому описанию, прописанному рядом с ним или в коде страницы
Разберемся, с помощью каких сервисов нужно искать фотографию только по графическому изображению.
Пригодится поиск по картинке в разных ситуациях, чтобы обнаружить:
- своя или чужая фотография установлена у пользователя в социальной сети;
- кто изображен на фото – если вы никак не можете вспомнить фамилию известного актера или спортсмена;
- профиль человека в соцсети;
- уникальное перед вами изображение или дубликат;
- такой же фотоснимок, но в другом качестве (более высоком разрешении, цветной вместо черно-белого).
Причины искать изображение могут быть разные, но алгоритм действий при этом почти не отличается. Подробно расскажем, как найти похожую картинку в интернете быстро и бесплатно.
Какие существуют форматы изображений
Сейчас в интернете применяют четыре основных графических формата — JPEG, PNG, SVG, GIF. Каждый из них имеет свои особенности, используется для определенных ситуаций. Рассмотрим каждый формат изображений более подробно.
JPEG
Наиболее распространенный формат изображений. Лучше всего подходит для фотографий и картинок без резких переходов. При сжатии может терять в качестве, именно поэтому пользователю предлагается на выбор сразу несколько вариантов итогового качества (высокое/среднее/низкое).
PNG
Второй наиболее популярный формат. PNG часто применяют для графических картинок, иллюстраций. Отличительная особенность этого формата заключается в том, что при сжатии и приближении картинки он не теряет в качестве. Кроме того его активно применяют для картинок с резкими, не плавными переходами.
SVG
Этот формат используется для двумерной векторной графики, широко распространен на просторах всемирной путины. Он пользуется особой популярностью при разработке современных сайтов. Файлы формата SVG занимают гораздо меньше места по сравнению с изображениями, сохраненными в других форматах.
Главный недостаток этого формата заключается в том, что с его помощью достаточно трудно создавать сложные объекты, которые нельзя описать с помощью геометрических фигур.
GIF
Занимает много места и может вызвать замедление работы сайта на слабых компьютерах. Тем не менее, применяется для создания GIF-анимаций
Этот формат может быть полезен, при использовании в инструкциях или других форматах контента, в которых важно продемонстрировать поэтапное выполнение какой-то задачи
Нередко проблемы с отображением картинок на некоторых сайтах вызывает кеш, реже — cookie. Узнать развернуто о предназначении этих составляющих можете по ссылкам ниже.
Подробнее: Что такое кеш и cookie в браузере
Когда картинки не отображаются на одном сайте или отображаются некорректно, достаточно просто обновить страницу, игнорируя уже сохраненный на компьютере кеш. Для этого нажмите клавиши Ctrl + F5 и дождитесь загрузки страницы. В случае исправления проблемы дальнейших действий предпринимать не нужно. Запомните эту горячую клавишу и используйте ее в будущем, когда на каком-нибудь сайте снова встретите такую неполадку (не обязательно с изображениями, она может исправить некоторые нерабочие кнопки и стили, если это было вызвано ошибками кеширования).
Теперь рассмотрим ситуацию, когда картинки не отображаются на нескольких URL сразу. Проверить, действительно ли виноваты кеш и куки, можно очень просто, не прибегая к их очистке.
- Запустите режим инкогнито через меню или клавишами Ctrl + Shift + N.
Под плитками с закладками убедитесь, что включен параметр «Блокировать файлы cookie с других сайтов».
Теперь откройте тот сайт, на котором у вас не отображаются картинки. Если сейчас вы их видите, значит, с большей степенью вероятности причина либо в кеше/куках, либо в расширениях, о которых мы поговорим чуть ниже. Сперва лучше очистить кеш, так как его удаление ни на что не влияет и положительно сказывается на свободном пространстве жесткого диска.
Подробнее:
А если это не помогло, удалите уже куки. Учитывайте, что после этого вам придется входить на все сайты с личным аккаунтом заново!
Подробнее:
Перезапустите браузер или обновите страницы, на которых не видны картинки.
Автоматическое увеличение изображение при наведении курсора
Название способа четко отражает его суть: при наведении курсора мышки на изображение оно автоматически зуммируется. Реализация метода элементарная, но опять-таки этот способ мне не нравится тем, что невозможно просто провести курсор через изображение. Ведь оно всегда будет увеличиваться — это может начать раздражать пользователя.
Следующий код реализует возможность автоматического зуммирования при наведении курсора:
Пример
Пояснения к примеру:
- img.zoom {max-width: 150px} — задает ширину изображения до увеличения;
- img.zoom:hover {max-width: none} — задает ширину изображения после увеличения (параметр none означает, что ограничение на максимальный размер отсутствует);
Вписывание картинки в область
Порой изображения необходимо вписать в область заданных размеров, например, для создания слайдшоу — плавной смены нескольких фотографий. Есть два основных способа. Первый метод простой и работает во всех браузерах. Задаём желаемые размеры области и скрываем всё, что в неё не помещается с помощью свойства overflow со значением hidden (пример 5).
Пример 5. Использование overflow
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Изображения</title>
<style>
figure {
width: 100%; /* Ширина области */
height: 400px; /* Высота области */
margin: 0; /* Обнуляем отступы */
overflow: hidden; /* Прячем всё за пределами */
min-width: 600px; /* Минимальная ширина */
}
figure img {
width: 100%; /* Ширина изображений */
margin: -10% 0 0 0; /* Сдвигаем вверх */
}
</style>
</head>
<body>
<figure>
<img src=»image/redcat.jpg» alt=»Рыжая кошка»>
</figure>
</body>
</html>
Результат примера показан на рис. 4. Область имеет высоту 400 пикселей и занимает всю доступную ей ширину. Для фотографии внутри <figure> устанавливаем ширину 100% и сдвигаем её чуть вверх, чтобы она лучше выглядела. Поскольку высота области фиксирована, то при уменьшении окна браузера до некоторого предела высота фотографии окажется меньше 400 пикселей и под ней появится пустое пространство. Поэтому вводим свойство min-width чтобы этого избежать.
Рис. 4. Фотография внутри области заданных размеров
Второй способ не так универсален, поскольку свойство object-fit не поддерживается в IE, а Firefox его понимает только с версии 36. Зато object-fit позволяет более аккуратно вписать изображение в заданную область. В примере 6 показан стиль для этого. Задействовано значение cover, оно увеличивает или уменьшает изображение так, чтобы оно всегда полностью заполняла всю область.
Пример 6. Использование object-fit
Создание масштаба изображения
Шаг 1) добавить HTML:
<div class=»img-zoom-container»> <img
id=»myimage» src=»img_snow.jpg» width=»300″ height=»200″> <div
id=»myresult» class=»img-zoom-result»></div></div>
Шаг 2) добавить CSS:
Контейнер должен иметь «относительное» позиционирование.
* {box-sizing: border-box;}.img-zoom-container {
position: relative;}.img-zoom-lens { position: absolute; border: 1px solid
#d4d4d4; /*set the size of the lens:*/ width: 40px;
height: 40px;}.img-zoom-result
{ border: 1px solid #d4d4d4; /*set the size of the result
div:*/ width: 300px; height: 300px;}
Шаг 3) добавить JavaScript:
function imageZoom(imgID, resultID) { var img, lens, result, cx, cy;
img = document.getElementById(imgID); result =
document.getElementById(resultID); /*create lens:*/ lens =
document.createElement(«DIV»); lens.setAttribute(«class», «img-zoom-lens»);
/*insert lens:*/ img.parentElement.insertBefore(lens, img);
/*calculate the ratio between result DIV and lens:*/ cx =
result.offsetWidth / lens.offsetWidth; cy = result.offsetHeight /
lens.offsetHeight; /*set background properties for the result DIV*/
result.style.backgroundImage = «url(‘» + img.src + «‘)»;
result.style.backgroundSize = (img.width * cx) + «px » + (img.height * cy) + «px»;
/*execute a function when someone moves the cursor over the image, or the
lens:*/ lens.addEventListener(«mousemove», moveLens);
img.addEventListener(«mousemove», moveLens);
/*and also for touch screens:*/ lens.addEventListener(«touchmove», moveLens);
img.addEventListener(«touchmove», moveLens); function moveLens(e) {
var pos, x, y; /*prevent any other actions that may
occur when moving over the image*/ e.preventDefault(); /*get the cursor’s x and y positions:*/
pos = getCursorPos(e); /*calculate the position of the
lens:*/ x = pos.x — (lens.offsetWidth / 2);
y = pos.y — (lens.offsetHeight / 2); /*prevent the lens
from being positioned outside the image:*/ if (x >
img.width — lens.offsetWidth) {x = img.width — lens.offsetWidth;}
if (x < 0) {x = 0;} if (y > img.height —
lens.offsetHeight) {y = img.height — lens.offsetHeight;}
if (y < 0) {y = 0;} /*set the position of the lens:*/
lens.style.left = x + «px»; lens.style.top = y + «px»;
/*display what the lens «sees»:*/
result.style.backgroundPosition = «-» + (x * cx) + «px -» + (y * cy) + «px»;
} function getCursorPos(e) { var a, x = 0, y =
0; e = e || window.event; /*get
the x and y positions of the image:*/ a =
img.getBoundingClientRect(); /*calculate the cursor’s x
and y coordinates, relative to the image:*/ x = e.pageX
— a.left; y = e.pageY — a.top;
/*consider any page scrolling:*/ x = x —
window.pageXOffset; y = y — window.pageYOffset;
return {x : x, y : y}; }}
Шаг 4) инициировать эффект масштабирования:
❮ Назад
Дальше ❯