Инструкция inkscape
Содержание:
- О Inkscape
- Создание фигур
- Основные приёмы
- Subpaths and combining
- Spirals
- Inkscape tools
- Урок inkscape рисуем звездочку с глазами
- Как нарисовать пингвина в inkscape
- Scripting and Markup
- Возможности Inkscape
- Zooming in or out
- Изменение формы при помощи клавиш
- Grouping
- Функция обработки текста
- Drawing freehand and regular paths
- Converting to path
- Extensions
- Moving, scaling, rotating
О Inkscape
Inkscape — это полнофункциональная, полностью бесплатная альтернатива Adobe Illustrator. В результате, это бесплатное ПО для технического рисования имеет мощные инструменты в сочетании с простым и интуитивно понятным интерфейсом для начинающих.
Открытый исходный код, который позволяет вручную изменять строки кода и улучшать программу, является еще одной положительной стороной этого векторного графического редактора. Инкскейп будет лучшим выбором для начинающих или любителей, но не подойдет для опытных пользователей. Некоторые инструменты все еще нуждаются в улучшении.
Если вы дизайнер и не нравится система подписки, которая заставляет платить за продукт каждый месяц, или вы просто не хотите покупать дорогие пакеты ПО, Inkscape — это подходящий вариант.
Основной формат файла инкскейп — SVG. Этот кроссплатформенный открытый формат файлов, широко используемый в продуктах Adobe. Формат создает относительно компактные размеры файлов без потери качества исходного изображения.
Создание фигур
Самое время для фигур! Выберите голубой прямоугольник на панели слева (или нажмите F4). Наведите курсор мыши на документ (здесь или в новом созданном окне), нажмите левую клавишу мыши и переместите её курсор в сторону — вы получите прямоугольник:
Как видите, по умолчанию прямоугольник залит синим цветом, имеет чёрную обводку и частично прозрачен. Ниже вы увидите, какими способами можно изменять эти параметры. Другими инструментами вы также можете создавать овалы, звезды и спирали:
Рассмотренные инструменты называются инструментами фигур. Каждая созданная фигура имеет один или несколько ручек управления
Попробуйте перемещать их в пределах документа и обратите внимание на изменение фигуры (белые точки видны только тогда, когда выбран один из четырёх инструментов: синий квадрат, коричневый круг, жёлтая звёздочка или спираль). У панели Параметры инструментов свой способ изменения фигур
Управляющие элементы в ней влияют на выбранные в настоящий момент объекты (т.е. те, ручки которые видны), а также определяют параметры новых фигур.
Для отмены последненго действия, нажмите Ctrl+Z. (При необходтмости можно вернуть отмененное действие, нажав Shift+Ctrl+Z).
Основные приёмы
A new shape is created by dragging on canvas with the corresponding
tool. Once the shape is created (and so long as it is selected), it displays its handles as white diamond,
square or round marks (depending on the tools), so you can immediately edit what you created by dragging these
handles.
All four kinds of shapes display their handles in all four shape tools as well as in the Node tool
(F2). When you hover your mouse over a handle, it tells you in the
statusbar what this handle will do when dragged or clicked with different modifiers.
Кроме того, каждая фигура отображает свои параметры в панели параметров инструмента (которая находится над холстом). Обычно панель настроек инструмента содержит несколько числовых полей для ввода и кнопку сброса значений в изначальное состояние. Когда фигура выбрана её «родным» инструментом, редактирование значений в панели настроек изменит выбранную фигуру.
Любые изменения в параметрах инструмента запоминаются и используются для следующей новой фигуры. Например, если вы измените количество лучей звезды, у всех последующих новых звёзд будет такое же количество лучей. Более того, новые параметры фигур запоминаются глобально для каждой новой сессии работы с Inkscape.
When in a shape tool, selecting an object can be done by clicking on it.
Ctrl+click
(select in group) and
Alt+click (select
under) also work as they do in Selector tool. Esc deselects.
Subpaths and combining
A path object may contain more than one subpath. A subpath is a sequence of nodes
connected to each other. (Therefore, if a path has more than one subpath, not all of its nodes are connected.)
Below left, three subpaths belong to a single compound path; the same three subpaths on the right are
independent path objects:
Note that a compound path is not the same as a group. It’s a single object which is only selectable as a whole.
If you select the left object above and switch to node tool, you will see nodes displayed on all three subpaths.
On the right, you can only node-edit one path at a time.
Inkscape can Combine paths into a compound path
(Ctrl+K) and Break
Apart a compound path into separate paths
(Shift+Ctrl+K).
Try these commands on the above examples. Since an object can only have one fill and stroke, a new compound path
gets the style of the first (lowest in z-order) object being combined.
When you combine overlapping paths with fill, usually the fill will disappear in the areas where the paths
overlap:
This is the easiest way to create objects with holes in them. For more powerful path commands, see “Boolean
operations” below.
Spirals
Inkscape’s spiral is a versatile shape, and though not as immersing as the star, it is sometimes very useful. A
spiral, like a star, is drawn from the center; while drawing as well as while editing,
Ctrl+drag
to snap angle to 15 degree increments.
Once drawn, a spiral has two handles at its inner and outer ends. Both handles, when simply dragged, roll or
unroll the spiral (i.e. “continue” it, changing the number of turns). Other shortcuts:
Outer handle:
-
Shift+drag
to scale/rotate around center (no rolling/unrolling). -
Alt+drag to
lock radius while rolling/unrolling.
Inner handle:
-
Alt+drag
vertically to converge/diverge. -
Alt+click to
reset divergence. -
Shift+click to
move the inner handle to the center.
The divergence of a spiral is the measure of nonlinearity of its winds. When it is equal
to 1, the spiral is uniform; when it is less than 1
(Alt+drag
upwards), the spiral is denser on the periphery; when it is greater than 1
(Alt+drag
downwards), the spiral is denser towards the center:
The maximum number of spiral turns is 1024.
Just as the Ellipse tool is good not only for ellipses but also for arcs (lines of constant curvature), the
Spiral tool is useful for making curves of smoothly varying curvature. Compared to a plain
Bezier curve, an arc or a spiral is often more convenient because you can make it shorter or longer by dragging
a handle along the curve without affecting its shape. Also, while a spiral is normally drawn without fill, you
can add fill and remove stroke for interesting effects.
Especially interesting are spirals with dotted stroke — they combine the smooth concentration of the shape
with regular equispaced marks (dots or dashes) for beautiful moire effects:
Inkscape tools
The vertical toolbar on the left shows Inkscape’s drawing and editing tools. Depending on your screen
resolution, the Commands bar with general command buttons, such as “Save” and
“Print”, can be found either in the top part of the window, right below the menu, or on the right side of
the window, in between the scroll bar and the Snap Controls bar. Right above the white
Canvas Area, there’s the Tool Controls bar with controls that are
specific to each tool. The status bar at the bottom of the window will display useful
hints and messages as you work.
Many operations are available through keyboard shortcuts. Open
Help⇒Keys and Mouse Reference to see the
complete list of available shortcuts.
Урок inkscape рисуем звездочку с глазами
Этот урок inkscape ориентирован на изучение
инструмента звезды и
инструмента эллипс.
В этом уроке мы потренируемся рисовать эти фигуры,
а так же научимся их дублировать и группировать, а так же вспомним градиенты, заливки и обводки.
Такую же звезду как на рисунке ниже мы попробуем нарисовать на этом уроке.

1
Итак, возьмем инструмент для рисования звезд и просто создадим с его помощью вот такую пятиугольную звезду.
Конечно, сразу у вас звезда получится, скорее всего, другого цвета и с острыми кончиками, но эти моменты мы легко поправим.

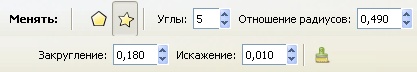
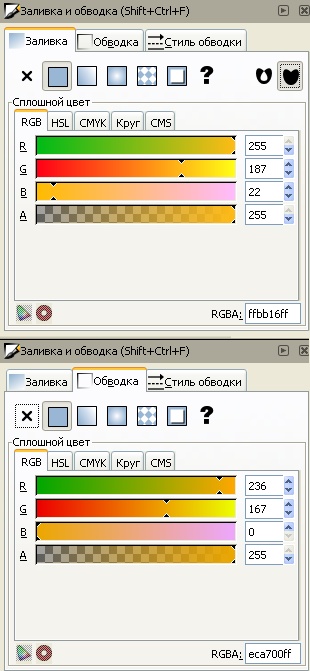
Ниже приведен скриншот контекстной панели инструмента звезды. Параметры, указанные на этом скриншоте, как раз отвечают за скругление углов, количество лучей и т.д. Подробнее можно прочитать в разделе инструкция с описанием этого инструмента.

На двух следующих рисунках приведены параметры для цвета заливки звезды и параметры для цвета обводки. Это окошко открывается по комбинации клавиш Ctrl+Shift+F и будет активным для редактирования, если нарисованная вами звездочка выделена, т.е. сама активна. Толщину обводки можно поменять на третьей закладке.

2
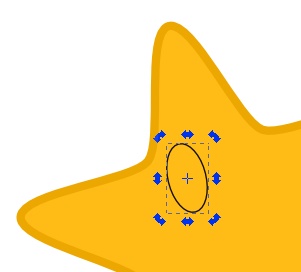
Теперь нарисуем глазик. Для этого нам понадобится инструмент эллипс. На скриншоте ниже как раз показан нарисованный нами эллипс для будущего глаза звезды. Этот эллипс пока без заливки, но уже с нужной толщиной обводки в 1 пиксель черного цвета. Поворачивать, перемещать и изменять размер эллипса можно с помощью инструмента инструмента выделения и трансформации.
Подробнее можно прочитать в разделе инструкция с описанием этого инструмента.
А так же для изучения основ работы с выделением и трансформацией у нас есть самый первый урок inkscape для новичков.

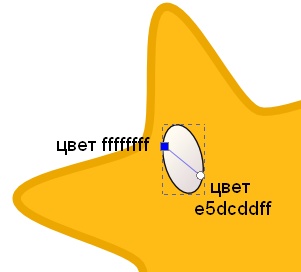
Сделаем заливку для эллипса глаза в виде линейного градиента. Расположение направляющей градиента показано на рисунке. Если направляющая у вас сразу не видна, после того как на закладке заливки вы выбрали тип линейный градиент, то активируйте инструмент градиент в боковом окне инструментов и все появится. Если щелкнуть инструментом градиент на крайние точки направляющей, то можно задать их цвета. Цвета точек направляющей градиента показаны на рисунке ниже.

Теперь, когда белок глаза готов, нарисуем еще один овал, который будет абсолютно черным. Сделать черную заливку и обводку не должно составить у вас труда. Расположите второй овал-зрачок так, как вам нравится, и смотря какую эмоцию звездочке вы хотите придать. Как сделали мы, видно на рисунке ниже. Теперь сгруппируйте оба овала, что бы они стали одним целым. Для этого выделите их оба и нажмите комбинацию клавиш Ctrl+G.

3
Теперь можно легко сделать второй глазик. Для этого надо сделать копию первого. Т.е. продублировать его. Продублировать объект можно по комбинации клавиш Ctrl+D. При этом вы не заметите визуальной разницы, т.к. копия объекта располагается прямо поверх копируемого. Но теперь вы можете сдвинуть ее мышью или стрелочками клавиатуры и увидите, как под ней будет появляться точно такой же объект. Расположите правильно второй глазик звезды. Рисунок готов.

Можно добавить звезде тень. Сделать это можно в меню «Фильтры» — «Свет и тень» — «Отбрасывать тень».
Обсудить этот урок можно на форуме можно здесь.
Как нарисовать пингвина в inkscape
Это очень простой урок inkscape.
Он сделан с очень большим количеством скриншотов, что бы поменьше писать банального текста: «нарисуйте овал», «нарисуйте квадрат» и т.д.
Тем не менее, к некоторым иллюстрациям сделаны комментарии.
Начните рисование пингвина с двух окружностей черного цвета. Подробнее про использование инструментов можно узнать в разделе инструкция inkscape
Нарисуйте еще одну окружность и заполните ее градиентом. Один цвет белый, другой 353535ff.
Нарисуйте еще один белый круг, это будет живот.
Два эллипса с заливкой цвета E6E6E6FF будут глазами пингвина.
Нарисуйте еще два аналогичных овала поменьше, белого цвета. Можно просто скопировать предыдущий овал по комбинации клавиш Ctrl+D, уменьшить размер и изменить цвет заливки.
Теперь будем делать бровь. Нарисуйте два овала, можно рядом с пингвином. Я их специально для наглядности сделал разного цвета.
Выделите оба овала и примените к ним операцию «Разность» из главного меню «Контур» или Ctrl + -.
Сделайте цвет заливки брови BFBFBFFF. Более точно настроить форму брови можно инструментом управления узлами.
Теперь нарисуем блик на голове пингвина. Для этого потребуется более сложная конструкция, которую можно сделать из пересечения трех эллипсов. На рисунке ниже для наглядности они нарисованы красным и двумя синими.
Inkscape умеет находить разность между двумя контурами, поэтому выделим красный эллипс и один синий. Примените к ним операцию «Разность» из главного меню «Контур» или Ctrl + -.
Теперь тоже самое со вторым синим эллипсом.
Сделайте заливку фигуры линейным градиентом. Один цвет белый, другой прозрачный.
Теперь будем делать нос. Нарисуйте квадрат без обводки с заливкой цвета 7F8000FF.
Удалите один из улов. Для этого выделите его и нажмите кнопку удалить узлы в верхней контекстной панели инструментов.
Используя направляющие узлов, сделайте примерно такую форму как на рисунке ниже.
С помощью копии этой формы Ctrl+D сделайте блик.
Сделайте заливку блика линейным градиентом. Один цвет белый, другой прозрачный.
С помощью инструмента перо, нарисуйте линию.
Сделайте более толстой обводку линии.
Оконтурите получившийся объект в главном меню «Контур» выберите «Оконтурить обводку» или Ctrl+Alt+C.
Сделайте заливку фигуры линейным градиентом. Один цвет белый, другой прозрачный.
Разметите нос так, как нужно.
Для того что бы сделать крыло используйте базовую форму овал без обводки. Оконтурите объект Shift+Ctrl+C, что бы появились четыре узла.
Изменяя положение узлов и их направляющих сделайте таку форму крыла, как показана на рисунке ниже.
Сделаем блик на крыле, используя инструмент перо. Если включить кнопку «показывать абрис контура», которая доступна в контекстном меню для инструмента управления узлами то форма кривой будет выделена красной линией, которую можно изменять. Линия, как уже говорилось, нарисована пером с параметром «затухание».
Сделайте заливку фигуры линейным градиентом. Один цвет белый, другой прозрачный.
Сгруппируйте крыло и блик Ctrl+G. Установите крыло с бликом на его место.
Сделайте копию крыла Ctrl+D. Отразите ее горизонтально. Кнопка отразить горизонтально есть в верхнем контекстном меню для инструмента выделения и перемещения.
Для того чтобы нарисовать лапки пингвину, воспользуемся инструментом эллипс с цветом заливки 7C7C02FF. Оконтурим эллипс Shift+Ctrl+C, и он будет определен четырьмя узлами.
Измените положение нижнего узла, как показано на рисунке ниже.
Установите для фигуры толстую обводку цвета 5E5E18FF.
Блик — это еще один эллипс. Сделайте заливку фигуры блика линейным градиентом. Один цвет белый, другой прозрачный.
Объедините лапку и блик, сгруппировав их Ctrl+G. Вторую лапку сделайте путем копирования первой Ctrl+D.
Вот и готовый результат — векторный пингвин в inkscape:
Если у вас есть вопросы по этому уроку inkscape, то сделать это можно на форуме можно здесь.
Scripting and Markup
There are generally 3 ways to animate SVG images: SMIL, CSS3, and JavaScript. Using these directly, without a graphical user interface in between, will require you to first learn the basics about the corresponding programming or markup language. Some of the tutorials below will help you learn, but likely you will need other resources to learn (which is beyond the scope of this page). If you already know how to write scripts and/or SVG/XML code, these links and hints will help you to find what you need to make your own web animations, games and cool presentations.
The Inkscape manual, wiki and external sites together provide a nice overview:
- An SVG Button — SVG and the Web — tutorial for using all 3 types of animation, on one simple SVG image — SMIL, CSS3, and JS
- Simple Animation — an example using ECMAscript to animate an SVG object
- A Neon Sign — Animation — a very brief overview of animation with Inkscape images (including info on where to find a full tutorial)
- The State of SVG Animation — a brief overview of animation of SVG images
- From the blog of Peter Collingridge — several tutorials/examples of using ECMAscript to animate SVG images
- SVG Animation, by David Dailey — note that the information about browser support is outdated, but the coding info is all current
- Animated SVG Graphics by David White
SMIL
SMIL (Synchronized Multimedia Integration Language, pronounced as ‘smile’), like SVG, is a type of XML (Extensible Markup Language). They can be used together to create multimedia presentations. There are relatively few tutorials on using SMIL for animation. As of 2015, SMIL still does not work with current versions of IE, but does work in Firefox and especially well in Chrome-based browsers. Unfortunately, the Google developers decided it might be time to deprecate the feature. Here are a couple of tutorials, and live examples which you can study. And if you search diligently, you’ll probably find more.
- A Guide to SVG Animations (SMIL), by Sara Soueidan
- Introduction to SMIL Animation in SVG, by David Dailey *
- SVG Animation, by Jakob Jenkov
- , by David Dailey *
- another series of live SVG/SMIL examples, by David Dailey *
- on SVG-Whiz!
* Note that these pages are a bit dated. However, the code used in the examples is still current and does work in the browsers that support it.
CSS3
CSS is a markup language, which is used to style webpages. For the most part, it creates static styles. But with CSS3, some new features were added which can be used to create animations ranging from very simple to quite complex. There is absolutely a plethora of tutorials on CSS3 animation, across the internet! Here are just a couple, and you’ll easily find more by searching, if these aren’t to your liking.
- Intro to CSS Animations by Chris Coyier of CSS-Tricks (approx. 30 min video)
- Also on the CSS-Tricks website, are several more articles, videos and snippets, which you can use to learn more about it.
- SVG and CSS by Jakob Jenkov
- Using CSS Animations by MDN (Mozilla Development Network)
JavaScript
JavaScript / ECMAScript is a programming language which is mainly used to improve the user experience on websites. In contrast to CSS3, it can animate every aspect of SVG (also paths), and provides the best flexibility of all three animation options. At the same time, it is probably the most difficult option to learn, as it requires learning a real programming language.
- Snap.svg is a free/open source JavaScript library which provides an API for working with SVG, including, but not limited to, animations. There is plenty of documentation, as well as demos available.
- Aaron Nieze, of Go Inkscape! has written a few tutorials for using Snap.svg with Inkscape.
- D3.js is a library for data visualization, using animated SVG for this. Their gallery contains some spectacular demo examples!
- Many other JavaScript libraries are available for animating svg graphics! Examples include svg.js, velocity.js or Raphaël.
Возможности Inkscape
- Векторизация растровой графики;
- Интегрированный редактор шрифтов;
- Позволяет устанавливать горячие клавиши;
- Встроенная опция коллективного рисования;
- Возможность применять фильтры и эффекты;
- Функция высококачественной печати проектов;
- Выделение, масштабирование, поворот объектов;
- Регулировка яркости, насыщенности, контрастности;
- Работа с контурами, фигурами, текстом и маркерами;
- Редактирование изображений в сжатом виде в формате gZip;
- Большое количество инструментов для создания векторной графики;
- Различные примеры и уроки по использованию Inkscape на сайте разработчика;
- Импорт файлов в формате JPEG, PNG, TIFF, GIF, BMP, RAS, TGA, WBMP, XBM, XPM, POV, DXF и т.д.
Преимущества
- Поддержка макросов PSTricks;
- Открывает растровые изображения;
- Имеется возможность работы со слоями;
- Создание баннеров и макетов для сайтов;
- Векторный редактор с открытым исходным кодом;
- Удобная статусная строка, настраиваемый размер главного окна;
- Интуитивно понятный многоязычный интерфейс (русский присутствует);
- Использование языков Perl и Python для аналитического задания кривых;
- Новая версия программы Inkscape совместима с Microsoft Windows 10 и Mac OS X;
- Позволяет использовать разные фигуры: прямоугольник, эллипс, звезда, спираль;
- Inkscape реализует экспорт файлов PNG, SVG, CSS, ICO, CUR, PCX, PNM, RAS, TGA, WBMP, WMF, WPG, GGR, ANI, DIA, AI, PDF, JPEG, XPM и пр.
Недостатки
Zooming in or out
The easiest way to zoom is by pressing - and + (or =) keys.
You can also use Ctrl+middle
click or
Ctrl+right
click to zoom in,
Shift+middle
click or
Shift+right
click to zoom out, or rotate the mouse
wheel with Ctrl. Or, you can
click in the zoom entry field (in the bottom right region of the document window, labelled “Z”), type a
precise zoom value in %, and press Enter. We also have the Zoom tool (in the toolbar on left)
which lets you to zoom into an area by dragging around it.
Inkscape also keeps a history of the zoom levels you’ve used in this work session. Press the `
key to go back to the previous zoom, or
Shift+` to go forward.
Изменение формы при помощи клавиш
Одна из особенностей Inkscape, отличающая его от большинства векторных редакторов — удобное управление с клавиатуры. Трудно найти команду или действие, которые было бы невозможно выполнить с клавиатуры, и изменение формы объектов — не исключение.
Вы можете использовать клавиатуру для перемещения объектов –стрелки, изменения размера –< и > и вращения – и ). По умолчанию шаг перемещения и смены размера равен двум пикселям. С нажатой клавишей Shift это значение увеличивается в 10 раз ( 20 пикселей). Ctrl+> и Ctrl+< увеличивают или уменьшают объект на 200% или 50% от оригинала соответственно. С нажатой клавишей Ctrl вращение будет выполняться с шагом в 90 градусов вместо 15.
Наиболее полезны пиксельные манипуляции, производимые с нажатой клавишей Alt и клавишами изменения форм. Например, Alt+стрелки будут двигать выбранное на 1 пиксел данного масштаба (т.е. на 1 пиксель экрана). Это означает, что при нажатой клавише Alt, при увеличенном масштабе объекты перемещаются с большой точностью, и наоборот при уменьшении масштаба — точность перемещения снижается. Используя разный масштаб, можно изменять уровень точности, требуемый для выполнения текущей задачи.
Схожим образом Alt+> и Alt+< изменяют размер на один пиксель, а Alt+ и Alt+ вращают объект так, что самая дальняя точка от ценра смещается на один пиксель.
Примечание: у пользователей Linux могут не работать Alt+стрелки и некоторые другие комбинации клавиш, если оконный менеджер перехватывает эти клавишные события прежде, чем они достигнут Inkscape (например: смена рабочего пространства). Обычно проблема решается настройкой оконного менеджера.
Grouping
Several objects can be combined into a group. A group behaves as a single object when you
drag or transform it. Below, the three objects on the left are independent; the same three objects on the right
are grouped. Try to drag the group.
To create a group, select one or more objects and press
Ctrl+G. To ungroup one or more groups,
select them and press Ctrl+U. These
actions are also accessible by right click, the
Object menu, or the Commands bar. Groups themselves may be grouped, just like any other
objects; such nested groups may go down to arbitrary depth. However,
Ctrl+U only ungroups the topmost level
of grouping in a selection; you’ll need to press
Ctrl+U repeatedly if you want to
completely ungroup a deep group-in-group (or use
Extensions⇒Arrange⇒Deep
Ungroup).
You don’t necessarily have to ungroup, however, if you want to edit an object within a group. Just
Ctrl+click that
object and it will be selected and editable alone, or
Shift+Ctrl+click
several objects (inside or outside any groups) for multiple selection regardless of grouping.
You can also double-click on a group, to enter it and access all the
objects inside without ungrouping. Double-click on any empty canvas area
to leave the group again.
Try to move or transform the individual shapes in the group (above right) without ungrouping it, then deselect
and select the group normally to see that it still remains grouped.
Функция обработки текста
Это бесплатное ПО для векторной графики прекрасно справляется с печатью и подготовкой файлов для него.
Вы можете легко создавать отдельные текстовые строки в дополнение к типу абзаца. Для этого используйте инструмент «Текущий текст», который устанавливается внутри любой фигуры, а с помощью текста вы выбирайте нужный шрифт и его размер.
Потоковый текст инкскейп не будет поддерживаться вне программы, поэтому необходимо преобразовать его, например, в простой текст, прежде чем экспортировать для веб-дизайна.
Кроме того, если вы копируете и вставляете текст из других программ, используя более сложные инструменты печати, Inkscape может вставлять gobbledygook.
Чтобы исправить это, используйте функцию «Удалить вручную», которая исправляет все пользовательское форматирование и решает проблему.
Drawing freehand and regular paths
The easiest way to create an arbitrary shape is to draw it using the Pencil (freehand) tool
(F6):
If you want more regular shapes, use the Pen (Bezier) tool
(Shift+F6):
With the Pen tool, each click creates a sharp node without any curve
handles, so a series of clicks produces a sequence of straight line segments.
click and drag creates a
smooth Bezier node with two collinear opposite handles. Press Shift while
dragging out a handle to rotate only one handle and fix the other. As usual,
Ctrl limits the direction of either the current line segment or the Bezier
handles to 15 degree increments. Pressing Enter finalizes the line, Esc
cancels it. To cancel only the last segment of an unfinished line, press Backspace.
In both freehand and bezier tools, the currently selected path displays small square
anchors at both ends. These anchors allow you to continue this path
(by drawing from one of the anchors) or close it (by drawing from one anchor to the other)
instead of creating a new one.
Converting to path
Any shape or text object can be converted to path
(Shift+Ctrl+C).
This operation does not change the appearance of the object but removes all capabilities specific to its type
(e.g. you can’t round the corners of a rectangle or edit the text anymore); instead, you can now edit its nodes.
Here are two stars — the left one is kept a shape and the right one is converted to path. Switch to node tool
and compare their editability when selected:
Moreover, you can convert to a path (“outline”) the stroke of any object. Below, the
first object is the original path (no fill, black stroke), while the second one is the result of the
Stroke to Path command (black fill, no stroke):
Extensions
Units: Breaking change
Due to the implementation of proper document units, the functions and had to be modified and moved to the class.
Unit conversion calls should be replaced with and calls (usually and ).
See also: Notes On Units Handling in Extensions in 0.91
New
- The new guillotine extension is used for exporting PNG slices from a drawing. The slice rectangles are defined by adding horizontal and vertical guides within the canvas boundary, the canvas boundary serves as the outside of the sliced area.
- The new G-code tools extension converts paths to G-code (using circular interpolation), makes offset paths and engraves sharp corners using cone cutters.
- New QR code generator.
- New isometric grid generator .
- New bitmap crop extension.
- New Extract text extension. Outputs a document’s text elements in a chosen order.
- New Merge text extension.
- New HSL adjust extension.
- New Replace font extension.
- New N-Up layout extension.
- New Voronoï diagram extension (creates Voronoï diagrams and Delaunay triangulations based on the selected objects’ barycenter).
- New Interpolate Attribute in a group extension.
- New Typography extensions menu.
- New Hershey Text extension.
Improvements
- Number nodes. New parameters allowing users to choose the starting dot number and the numbering step between two nodes.
- Optional sliders added on and extension parameters (full and minimal modes).
- Extension parameters values (”except attributes!”) can now be contextualized for translation (with ).
- New sub-menus in the Render menu, grouping the bar-codes, grids and layout extensions.
Moving, scaling, rotating
The most frequently used Inkscape tool is the Selector. Click the topmost button (with
the arrow) on the toolbar, or press s, F1 or toggle the tool using
Space. Now you can select any object on the canvas. Click on the rectangle below.
You will see eight arrow-shaped handles appear around the object. Now you can:
-
Move the object by dragging it. (Press Ctrl to
restrict movement to horizontal and vertical.) -
Scale the object by dragging any handle. (Press
Ctrl to preserve the original height/width ratio.)
Now click the rectangle again. The handles change. Now you can:
-
Rotate the object by dragging the corner handles. (Press
Ctrl to restrict rotation to 15 degree steps. Drag the cross mark to
position the center of rotation.) -
Skew (shear) the object by dragging non-corner handles. (Press
Ctrl to restrict skewing to 15 degree steps.)
While using the Selector, you can also use the numeric entry fields in the Tool Controls bar (above the canvas)
to set exact values for coordinates (X and Y) and size (W and H) of the selection.