Программы для создания сайтов. создание сайта на html. html-редакторы
Содержание:
- 8. Emacs с плагинами
- Писать HTML используя Блокнот или TextEdit
- Устаревшие редакторы
- Простые визуальные Html редакторы доступные онлайн
- Разновидности HTML редакторов
- Преимущества и недостатки
- Создание html-страницы с помощью Блокнота
- HTML-редактор Adobe Dreamweaver
- Руководство по быстрому выбору — Текстовые HTML редакторы (скачать)
- Atom
- Типы редакторов
- WYSIWYG html онлайн редактор
- Slate
- Froala
- Полезные характеристики HTML-редакторов
- Visual Studio Code
- Best for Web Design Beginners: CoffeeCup Free HTML Editor
- How to use the HTML code editor?
- Для прагматиков
8. Emacs с плагинами
Emacs это один из самых любимых редакторов всех времен. Его можно использовать бесплатно (лицензия GNU). Emacs это редактор кода общего назначения, который вы можете настроить для своих нужд. Подключение свободно распространяемых плагинов превращает его в мощный редактор кода с богатым функционалом.
Если говорить о редактировании HTML, Emacs предлагает HTML-режим, который очень облегчает редактирование кода. Подробнее читайте здесь – Emacs
9. Atom
Atom это перестраиваемый текстовый редактор от GitHub разработчиков. Его популярность растет очень быстро. Этот редактор бесплатен как для личного, так и для коммерческого использования (лицензия MIT). Сообщество разработчиков постоянно следит за обогащением редактора новыми функциями.
Как превратить Atom в бесплатный HTML-редактор?
Atom поставляется со всеми базовыми функциями, необходимыми для редактирования кода, но чтобы сделать его полностью функциональным HTML-редактором, вам потребуется установка дополнительных пакетов. Среди них – Emmet, atom-html-preview, Autocomplete-plus, Atom-color-highlight, Autocomplete-CSS, linter, minimap, haml и jade.
Atom поддерживается для Windows, Ubuntu (Debian Linux), Fedora (начиная с 22 версии), Mac и Red Hat Linux. Он больше подходит для веб-разработки, чем для написания контента, поскольку больше ориентирован на код и нуждается в небольшой настройке.
10. Visual Studio Community
Visual Studio Community это полностью функциональная среда разработки от Microsoft, и она бесплатна для всех. Visual studio предлагает преднастроенные функции редактирования HTML и CSS, которые в дальнейшем можно усовершенствовать с помощью расширений.
Из популярных расширений стоит упомянуть HTML Snippets, HTMLHint, HTML CSS support, Intellisense for CSS class name.
Подобно Eclipse, Visual Studio community является прекрасным выбором для сложных и сильно масштабируемых сайтов, нуждающихся в многих технологиях.
Почитайте об этом редакторе здесь – Visual Studio Community.
Заключение
Язык разметки HTML используется повсеместно. Есть много HTML-редакторов, созданных давно, но тем не менее идущих в ногу со временем и вполне пригодных для веб-разработки. Но есть и другие, которым уже не хватает функционала и продуктивности. Появляются новые редакторы, такие как Brackets и Atom, обеспечивающие эффективное редактирвание кода.
Большинство перечисленных в этой статье редакторов имеют свои особенности, но служат одной цели – созданию веб-страниц. Они увеличивают скорость разработки и помогают упорядочивать код, при этом учитывают возможность его масштабирования.
Приглядитесь к вариантам, упомянутым в этой статье, запишите ваши ключевые потребности, сократите список до пары редакторов, попробуйте каждый и определите, какой вам нравится больше. Вы наверняка найдете как минимум один хороший HTML-редактор для Linux, Mac и Windows.
Писать HTML используя Блокнот или TextEdit
Писать HTML код можно, используя стандартные программы Блокнот (на Windows) и TextEdit (на MacOS). Но сейчас существует довольно большое количество разнообразных профессиональных текстовых редакторов, с помощью которых можно писать HTML-код. Хотя для изучения языка HTML рекомендуется сначала писать код как-раз с помощью простых текстовых редакторов — стандартных Блокнота или TextEdit. А научившись писать простой HTML код, после перейти до более профессиональных редакторов.
Выполните четыре шага ниже, чтобы создать свою первую веб-страницу с помощью Блокнота или TextEdit.
Шаг 1: Открыть Блокнот (на Windows)
Windows 8 или более поздней версии:
Откройте начальное меню (символ окна слева внизу на экране). Выберите программу Блокнот.
Windows 7 или более ранней версии:
Нажмите меню Пуск > Программы > Стандартные > Блокнот
Шаг 1. Откройте TextEdit (Mac)
Откройте Finder > Программы > TextEdit.
Также измените некоторые настройки, чтобы программа могла правильно сохранять файлы. В меню Параметры > Формат выберите ‘Обычный текст’.
Потом в разделе ‘Открыть и сохранить’ установите флажок ‘Показывать HTML-файлы как HTML-код вместо форматированного текста’.
Потом откройте новый документ, чтобы разместить код.
Шаг 2. Напишите HTML код
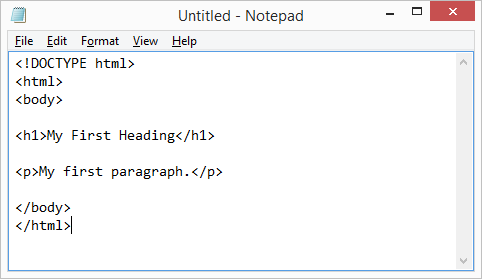
Перепишите или скопируйте данный HTML-код в Блокнот:
<!DOCTYPE html><html><body><h1>My First Heading</h1>
<p>My first paragraph.</p></body></html>

Шаг 3: Сохраните HTML страницу
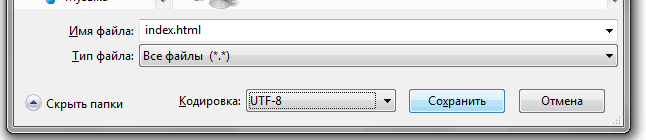
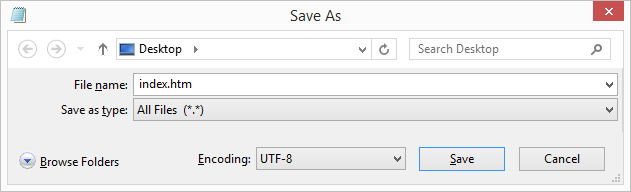
Сохраните файл на вашем компьютере. Выберите Файл > Сохранить как в меню Блокнота.
Дайте имя файлу «index.htm» и установите кодировку UTF-8 (которая является лучшей кодировкой для HTML файлов).

Вы можете использовать расширение файла .htm или .html. Особой разницы нет, выбор зависит от вас.
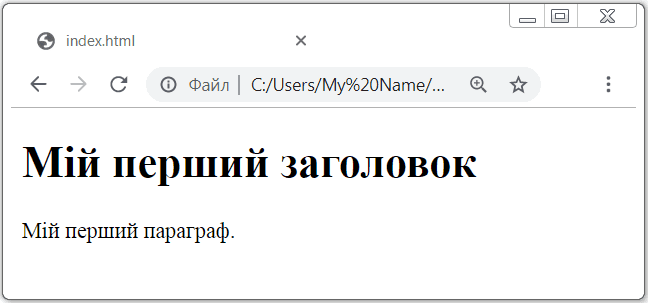
Шаг 4. Откройте и посмотрите созданную HTML-страницу в браузере
Откройте сохраненный файл HTML в браузере (дважды щелкните файл или щелкните правой кнопкой мыши — и выберите «Открыть с помощью»).
Результат будет выглядеть примерно так:

Устаревшие редакторы
Редакторы, которые устарели, но всё ещё могут применяться пользователем
- Adobe GoLive — заменён Adobe Dreamweaver
- Adobe PageMill- заменён Adobe Dreamweaver
- AOLpress
- Apple iWeb
- Claris Home Page — заменён Apple iWeb
- HotDog
- HoTMetaL- заменён XMeTaL, коммерческим редактором XML
- Macromedia HomeSite — заменён Adobe Dreamweaver
- Microsoft Expression Web — заменён Visual Studio 2012 (Expression Web is available free, for a while)
- Microsoft FrontPage — заменён Microsoft Expression Web и Microsoft SharePoint Designer
- Netscape Composer — Mozilla Composer — заменён Nvu, затем KompoZer, или SeaMonkey Composer
- Nvu — разработчик Дэниел Глэзмен работает над заменой под названием BlueGriffon, не произведённой напрямую от Nvu, но всё же основанной на технологии Mozilla; проект KompoZer поддерживает кодовую базу Nvu и исправляет ошибки, пока не будет выпущен преемник Nvu
Простые визуальные Html редакторы доступные онлайн
Конечно же, для работы с кодом можно использовать и обычный Блокнот в Windows, и в этом будет своеобразный «высший пилотаж». Если хотите чуток облегчить себе жизнь, то возможности Html редактора Notepad++ окажутся не лишними (кроме этого он понимает синтаксис еще нескольких десятков языков программирования).
Но все же, гораздо более рациональным решением будет использование продукта, который поможет сделать вам работу быстрее и возьмет на себя часть рутинных операций, чтобы вам снова и снова не приходилось бы «изобретать велосипед». Ну и совсем уже здорово, если доступ к нему можно будет получить с любого компьютера.
- Rendera — онлайн Html5 редактор с возможность просмотра в реальных времени того, что вы творите (визуальный). Имеется возможность быстрой вставки Html форм, списков, таблиц и других элементов. Позволяет работать также с CSS и ДжаваСкрипт кодом.
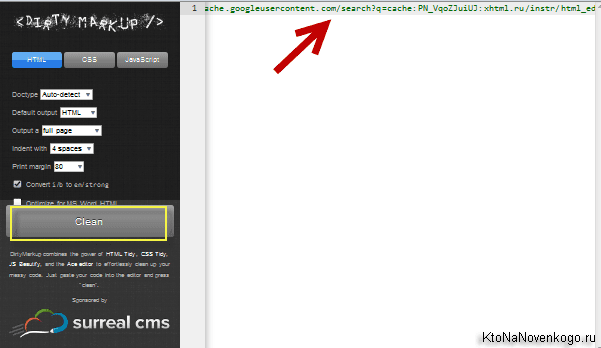
Dirty Markup — это не совсем редактор, а скорее преобразователь безобразного кода в хорошо читаемый. О чем я говорю? Помните, я как-то писал, что сжатие CSS и JS кода позволит вам чуток ускорить скорость загрузки сайтов (для высоконагруженных проектов, например, это уже выливается в освобождение кучи серверов).
Так вот, если вы захотите покопаться в таком месиве, то там не будете никакого форматирования Html и CSS кода символами пробела, табуляцией или переноса строк, которые делают его читаемым. Будет, скорее всего, одна строка кода без пробелов. А чтобы сделать его опять читаемым (форматированным) нам и нужен онлайн редактор Dirty Markup.
Для примера возьмем фрагмент исходного кода страницы выдачи Гугла (все слеплено в одну строку) и путем копипаста перенесем его в окно этого редактора:

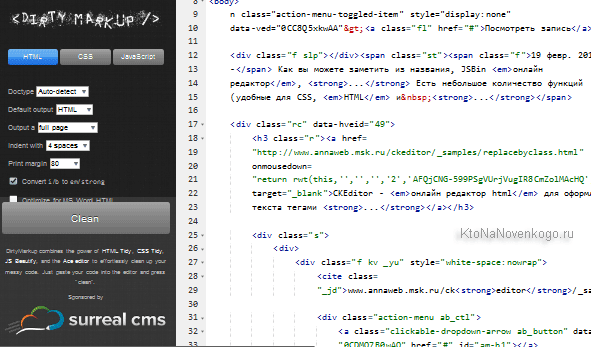
Теперь нажмем на кнопку «Clean» и увидим результат:

Код стал на порядок более читаемым и понятным. Появилась возможность визуально видеть блоки и различные элементы, что нам и требовалось. То же самое можно сделать и с CSS, и с JS кодом тоже. Отформатированный код можно скопировать в свой стационарный Html редактор и продолжить с ним работу.
Livegap — онлайн редактор Html, CSS и Javascript кода. Очень похож на приведенный чуть выше Rendra, но не имеет возможности быстрой вставки готовых элементов (таблиц, списков и т.п.). Зато свое творение можно будет сохранить с помощью расположенной чуть выше кнопки, и даже расшарить его и получить ссылку на готовый вариант:
PractiCode — простеньких визуальный онлайн редактор Html, CSS и Javascript. Кому-то может понравится для быстрого написания кода на черновую.
HTMLedit — совсем простенький визуальный Html редактор. Никакого интерфейса не предусмотрено, только два окна — верхнее (где пишите свой код) и нижнее (где он визуализируется). Функционала мало, но зато понятен и прост.
JSBin — позиционируется, судя по названию, как визуальный онлайн редактор для работы с Javascript, но, как вы можете видеть из скриншота, позволяет прекрасно работать также и с Html, и CSS кодом. Имеет простой и очень наглядный интерфейс.
HTML Instant — неплохой визуальный редактор Html и CSS кода. Имеется довольно-таки функциональная панель инструментов — можно выделять текст и, например, окружать его тегами абзацев или заголовков. Имеется возможность создания каркаса для списков или таблиц.
Online HTML Editor — ну и на закуску еще одно простенькое творение на ту же тему. Имеется панель инструментов и просмотра созданного шедевра (визуализация).
Vulk — визуальный редактор на русском языке. Возможностей вполне достаточно для комфортной работы с Html и нет ничего лишнего. Имеется инструкция на русском. Собственно, его можно скачать, а затем работать с ним в браузере, запуская Html-файлик из скачанной папки.
В общем-то, подобных простеньких редакторов можно было найти и побольше, но думаю, что и этого для начала вполне достаточно. Надеюсь еще и на вас — если пользуетесь чем-то подобным, то не примените поделиться.
Разновидности HTML редакторов
Все HTML редакторы можно разделить на две основные категории:
-
WYSIWYG HTML редактор кода. С помощью программ данного типа можно создавать веб-страницы без знания языков программирования, что следует из названия: What You See Is What You Get (что видишь, то и получаешь). Преимуществом является отсутствие углубления непосредственно в процесс строительства страницы, однако это же является и недостатком.
Редакторы этого типа зачастую формируют объёмные HTML коды, в результате чего документ получается невероятно громоздким и время его загрузки увеличивается;
-
Редактор HTML тегов. Работая с программами данного типа вы можете наблюдать непосредственный код страницы и изменять его. HTML документ получается гораздо более компактным по сравнению с результатами работы редакторов первого типа.
Однако для комфортной работы и получения приемлемого результата вам необходимо знать языки веб-программирования на довольно высоком уровне.
Кроме того, HTML редакторы могут быть выполнены как в виде онлайн сервисов, так и в виде полноценных программных пакетов.
Программы HTML редакторы
Можно выделить две наиболее популярных программы для редактирования HTML кода: Notepad++ и Adobe Dreamweaver.
Notepad++ является бесплатным редактором HTML и разрабатывается open-source сообществом энтузиастов, обладает мультиязычной поддержкой, подсвечивает синтаксис самых распространенных языков веб-программирования (например, CSS, PHP и другие).
Интерфейс данной программы выполнен по принципу вкладок, благодаря чему можно работать сразу с несколькими документами одновременно.
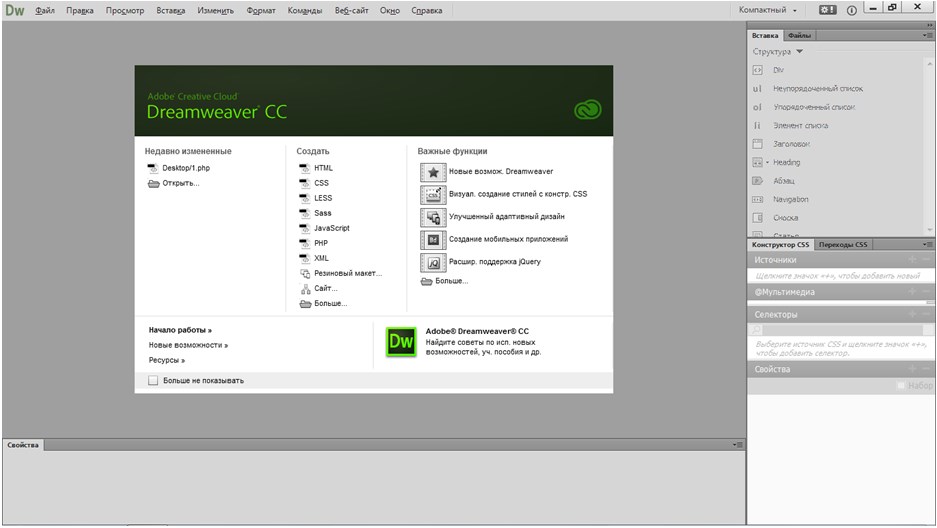
Adobe DreamweaverWYSIWYG HTML
Данное приложение успешно развивается на протяжении уже более чем десяти лет, имеет удобный интерфейс и огромные функциональные возможности.
Несмотря на то, что программа является платной, многие веб-мастера считают HTML5 редактор Adobe Dreamweaver лучшим решением на рынке HTML редакторов.
Online редакторы HTML
Если вас по какой-либо причине не устраивает использование программ-редакторов HTML, существуют и аналогичные online сервисы, которые позволят вам полноценно работать вдали от домашнего или офисного ПК.
Рассмотрим пять наиболее популярных сервисов:
-
HTML Instant. Представляет собой бесплатный редактор HTML тегов.
Имеется возможность создания скриптов, выделения кода, внесения в редактор тегов, кода CSS, а также создания различных таблиц:
- Real-Time HTML Editor. Один из самых простых в использовании HTML редакторов умеет работать с ошибками в синтаксисе и скриптах, которые были допущены при создании кода:
-
TimsFreeStuff HTML Editor. Данный редактор HTML online позволяет решить проблему с постоянным переключением окон браузеров в режиме реального времени.
Проблема проверки и тестирования кода при написании упрощается, поскольку всё происходящее вы можете наблюдать на специальной панели:
- Online HTML Editor. Данный редактор кода HTML представляет собой достойную альтернативу программному HTML редактору, оснащённую всеми стандартными и уже описанными функциями большинства подобных программ и сервисов:
- Online WYSIWYG HTML Editor. Бесплатный визуальный HTML редактор с множеством настроек и интуитивно понятным интерфейсом.
Для того чтобы принять правильное решение и выбрать наиболее удобный для вас редактор HTML, следует ознакомиться и опробовать на практике каждый предложенный нами вариант.
Обратите внимание на свои требования к программам подобного рода, такие, как визуальный редактор HTML или текстовый, присутствуют ли функции автоматизации, проверки синтаксиса и прочие, ведь имея чёткое представление о том, что именно вам требуется, выбрать подходящий вариант будет гораздо проще. Удачи!
Удачи!
Преимущества и недостатки
К преимуществам текстовых редакторов, таких как Блокнот и Notepad ++ относится их простота и доступность. Кроме того, текстовые html-редакторы часто бесплатны, не создают «лишнего» кода, что позволяет уменьшить размер веб-страницы. Однако существенным недостатком таких редакторов является невозможность просмотреть «на лету» вид создаваемой страницы и необходимость хорошего знания языка html.
К преимуществам визуальных редакторов относят возможность сразу видеть, как будет выглядеть веб-страница, наличие подсказок и подсветки тэгов, возможность легкой и удобной вставки различных объектов в страницу без знаний языка html. Недостатком же визуальных редакторов является их стоимость – хорошие визуальные html-редакторы платны. К тому же многие визуальные редакторы создают «лишний» код, который «утяжеляет» страницу.
Теги:
создание сайтов,
программы для создания сайтов,
html-редакторы,
веб-дизайн,
html-верстка
Создание html-страницы с помощью Блокнота
- Запустите программу Блокнот по следующему пути: Кнопка Пуск — Все программы — Стандартные — Блокнот. Откроется окно программы.
- Наберите вручную или скопируйте и вставьте в Блокнот следующий код:
<!DOCTYPE html><html><body><h1>Мой первый заголовок</h1>
<p>Мой первый параграф.</p></body></html>
- Сохраните данный файл, выбрав Меню Файл — Сохранить как…
- При сохранении дайте название файлу index.html и выбрав тип файла ‘Все файлы’, и кодировку UTF-8.
- Откройте сохранённый html-файл в любом браузере, например, Firefox, и посмотрите результат.
На некоторых старых версиях браузеров вместо текста могут отображаться какие-то непонятные иероглифы. Это значит, что в html-коде необходимо указать кодировку UTF-8, чтобы браузер понимал, как необходимо воспроизводить содержимое страницы. Об этом — в следующих уроках.
HTML-редактор Adobe Dreamweaver
Программа Adobe Dreamweaver является одним из старейших HTML-редакторов, первая версия которого вышла еще в декабре 97 года. С тех пор пакет претерпел массу изменений и в итоге стал настоящим профессиональным HTML-редактором, который применяется для работы со сложными web-проектами. Здесь есть все актуальные инструменты для web-разработчика.

В новой версии поддерживается стандарт HTML 5, а также доработан редактор кода и окно разработчика. Реализована поддержка препроцессора CSS, а также отображение всех изменений в окне браузера в реальном времени. Обеспечена тесная интеграция с Flash Player. Полностью обновлен внешний дизайн.
Минусами Adobe Dreamweaver являются его «тяжеловесность» и требовательность к железу. Необходимо иметь несколько свободных гигабайт на жестком диске для установки пакета. В программе присутствует большое количество различных вкладок и настроек, что требует дополнительного времени на ознакомление с ней. Кроме того, Adobe Dreamweaver является проприетарным программным обеспечением, за использование которого нужно платить деньги.
Не смотря на это, у программы есть пробный бесплатный период работы, за который можно оценить все преимущества и достоинства этого пакета. Обычно этот период длится в течение месяца со дня установки программы.
Руководство по быстрому выбору — Текстовые HTML редакторы (скачать)
NetBeans
| Хорошая поддержка CSS, включая рефакторинг стилей. Проверка тагов. Кастомизация подсветки синтаксиса. Проверка кода. Автоматическое выставление отступов. Быстрый и мощный. Кастомизация графического интерфейса. Работа с PHP. Экспорт настроек. Хорошая поддержка. Большое количество документации. Кроссплатформенность. | ||
| На первый взгляд достаточно грамоздкий редактор. |
PSPad
| Программный редактор с подсветкой синтаксиса HTML | ||
Рубрики:
- html
- netbeans
- wysiwyg
- редактор
- Лучшие бесплатные программы для поиска и замены текста
- Лучшие бесплатные утилиты для просмотра шрифтов
Atom
- Языки: C, C++, C#, CSS, Go, HTML, JavaScript, Java, JSON, Objective‑C, PHP, Perl, Python, Ruby, Shell script, Scala, SQL, XML, YAML и другие.
- Платформы: Windows, macOS, Linux.
Простой и удобный редактор с открытым исходным кодом — детище GitHub Inc., крупнейшего сервиса для хостинга и совместной разработки программного обеспечения, который сейчас принадлежит Microsoft. Atom поддерживает огромное количество языков и подходит для кросс‑платформенной разработки.
Здесь доступны плагины, написанные на Node.js, — они серьёзно расширят ваши возможности. Atom работает быстро и надёжно, поддерживает синхронизацию с Git, сворачивание блоков кода, автоматическое дополнение слов и другие функции профессиональных редакторов.
С инструментом Teletype for Atom вы сможете совместно с коллегой писать код в режиме реального времени. Это идеальное средство для парного программирования, быстрых багфиксов и мозговых штурмов в R & D.
Редактор поставляется с четырьмя вариантами интерфейса и восемью темами — светлыми и тёмными. Также есть инструменты для ручной кастомизации на CSS/Less, HTML и JavaScript — всё это поможет вам настроить исключительно комфортную рабочую среду.
Типы редакторов
Есть два основных типа:
- Текстовый. Классический вариант для тех, кто знаком с HTML-разметкой, знает теги, CSS-классы, умеет работать с контентом внутри страницы и понимает, как его оформлять. Эти навыки необходимы, так как в редакторе разработчик должен работать вручную, прописывая свойства с помощью текстовых параметров.
- Визуальный. Решение для тех, кто не понимает, что представляет собой HTML и как оформлять страницы с помощью текста. Обычно содержит в себе блоки, напоминающие конструктор. Перемещая их, пользователь может «собрать» полноценный сайт, не написав и строчки кода.
Еще есть среды для разработки. Это программы, созданные для профессиональных разработчиков и содержащие в себе весь спектр инструментов, необходимых для создания сайта или приложения с нуля. В этой статье я не буду их затрагивать.
WYSIWYG html онлайн редактор
Наш html редактор обладает свойством WYSIWYG, слово является аббревиатурой от англ. What You See Is What You Get, дословно переводится «что видишь, то и получишь». Это свойство позволяет в процессе редактирования отображать содержание материала максимально приближенное к тому, что Вы получите на своём сайте при вставке полученного из «источника» (кнопка ) фрагмента html кода.
Однако следует помнить, что на Вашем сайте имеются стили оформления различных элементов текста (заголовки, списки, абзацы, изображения). Как правило эти стили хранятся в файле style.css. Без подключения этого файла, т.е без размещения полученного html кода на своём сайте нельзя быть на 100% уверенным в достоверности видимого результата. Это утверждение справедливо ко всем визуальным редакторам кода.
Slate
Утилита для работы с текстом, полностью написанная на JavaScript и подключаемая к сторонним ресурсам в качестве альтернативы малофункциональному тегу <textarea>.
Slate умеет все, что необходимо уметь подобному приложению:
- В нем можно редактировать и форматировать большие объемы текста.
- Есть поддержка чеклистов и списков разных форматов.
- Помимо текста, Slate также поддерживает изображения.
- В текстовое поле можно закрепить ролик с YouTube или пост из Инстаграма.
- Slate может распознать другой HTML-контент и не создает проблем с совместимостью при экспорте текста в другие приложения.
- Имеется подсветка кода и подсветка результатов поиска.
- Есть полноценная поддержка таблиц.
На самом деле, возможностей у Slate намного больше. Есть режим только для чтения, исчезающая панель управления, не отвлекающая от работы с текстом, полная поддержка формата Rich Text, возможность использовать сочетания клавиш из популярных Markdown-редакторов и т.п.
Скачать Slate (приложение подключается вручную)
Froala
Идеальный инструмент для тех, кто хочет быстро сверстать сайт, не забивая голову изучением языков, используемых при создании онлайн-ресурсов.

Особенностью Froala стал продвинутый WYSIWYG-редактор. Создатели Froala называют его самым умным и красивым среди всех существующих. Он порадует высокой производительностью и интуитивным дизайном, в котором легко разобраться даже новичкам.
Для расширения функциональности будущего сайта используются блоки с визуальным контентом на основе Bootstrap. Дополнительные компоненты имеют открытый исходный код и распространяются бесплатно. Также в Froala есть инструменты для быстрого рисования таблиц и схем на базе JavaScript.
Что важно, все компоненты Froala созданы с использованием «чистых» HTML, CSS и JavaScript. То есть их можно редактировать, используя классические инструменты для разработки и верстки
Начать использовать Froala
Полезные характеристики HTML-редакторов
При выборе текстовых и визуальных HTML-компиляторов стоит обратить внимание на наличие базовых функций:
- Подсветка синтаксиса. Программа должна подсвечивать ключевые элементы разметки разными цветами. Визуальная градация данных упрощает разработку. Так легче контролировать написанный текст и искать информацию на страницах.
- Автозавершение кода. Приложение для работы с HTML должно уметь автоматически закрывать теги, подставлять уже использованные ранее элементы разметки и самостоятельно дописывать прочие части кода там, где они логически подходят.
- Проверка на наличие ошибок. HTML-компилятор не обязан проверять качество написанного JavaScript- или Python-кода, но обязан показывать ошибки и опечатки, допущенные в HTML-разметке (и желательно в CSS тоже).
- Поиск. По коду часто приходится перемещаться, а кода может быть много. Удобно, когда есть поиск. Еще удобнее, когда есть функция «Найти и заменить», позволяющая разыскать сразу несколько элементов в разметке и поменять их.
Visual Studio Code
Бесплатный кроссплатформенный редактор компании Microsoft. Является одним из самых популярных редакторов на данный момент. Скачать можно здесь.
В базовой версии есть интеграция с Git и режим отладки кода. Поддерживает, в том числе и через дополнения, большое количество языков.
Расширения для редактора
VS Code в базовой версии содержит большое количество плагинов. К примеру, консоль, emmet и мини-карта в нём присутствуют с самого начала. Добавить новые пакеты можно через интерфейс программы. Для этого во вкладке активного меню нужно выбрать пункт и в поле ввода ввести интересующий плагин. После этого его можно установить.
Установка расширений в VS code.
Посмотреть список популярных плагинов можно через интерфейс редактора, либо на официальном сайте. Рассмотрим ряд полезных плагинов, которые могут помочь при разработке. Условно их можно разделить на несколько типов.
Добавляющие функциональность:
- Для удобной работы с системой контроля версий Git можно добавить плагины Git History и GitLens.
- Project Manager — добавляет редактору возможность работать с несколькими проектами.
- Settings Sync — синхронизирует настройки и установленные плагины между программами на разных компьютерах.
- Beautify — форматирует текст по заданным настройкам и приводит его к единообразию.
Проверяющие синтаксис:
ESLint — проверяет JavaScript код по заданным параметрам.
Изменяющие внешний вид:
- Vscode-icons — заменяет стандартные иконки файлов.
- Посмотреть на кастомные темы для Vscode можно на официальном сайте.
Best for Web Design Beginners: CoffeeCup Free HTML Editor
What We Like
-
Website server management is easy.
-
Good for HTML and CSS editing.
-
User-friendly and a good option for beginning designers.
What We Don’t Like
-
Many features are only available on the paid version.
-
No WYSIWYG editor (unless you purchase).
-
Not the best editor for coding languages beyond web design.
The CoffeeCup HTML editor has a free version as well as a paid, full version. The free offering is a good product, but be aware that many of this platform’s best features require that you buy the full version.
CoffeeCup also offers an upgrade called Responsive Site Design 2 that supports responsive web design. This version can be added to a bundle with the full version of the editor.
One important thing to note is that many sites list this editor as a free WYSIWYG editor. However, when we tested it, it required the purchase of CoffeeCup Visual Editor to enable WYSIWYG support. The free version is a very nice text editor only.
This editor scored as well as Eclipse and Komodo Edit for web designers but didn’t rate as high for web developers. However, if you’re a beginner at web design and development, or you’re a small business owner, this tool has more features appropriate to you than either Komodo Edit or Eclipse.
Download For:
How to use the HTML code editor?
You will see the source editor pre-populated with a demo text when you load the website for the very first time, letting you experiment with the tool. Load this text any time you want using the allocated menu option. To open a new tag use the list above the text area. Close the opened tags clicking the close button on the very right side of the top section. This will close the items one by one in reverse opening order.
The main HTML composing area is using syntax highlighting to make the markup language tags easily distinguishable and more readable. The amount of characters is displayed along with the main control buttons: undo, new page, font-size adjuster, compressor and the main HTML Cleaning button which executes all checked cleaning options.
The preview area is located on the right side of the source editor and the changes are reflected here instantly to make HTML composing more human friendly. This section is using the Bootstrap CSS, which allows you to use the styles of the most popular front-end framework.
Scrolling further down you can find many useful integrated tools. Use the tag wizard to perform bulk operations on the code. Following the first tag name list column there are additional options to create new tags, replace them, delete them completely with their content, remove only the tags, delete the tag attributes of certain tags and it’s possible to convert tables and lists to structured div elements. Besides the predefined iframe, table, link, span, image, form and list tags you can define and manipulate further tags entering them in the input fields. Every tag wizard action can be executed individually with the little play buttons or they can be set active checking the grey dots and apply them all together with the main button in the top-right corner of the window.
The most basic HTML Cleaning features are available and can be applied one by one or all active options at the same time. Clear out inline styles, unwanted classes and ids, empty tags, tags containing only one non-breaking space, successive spaces, comments. You can also get rid of all tag attributes (except the src of images and href of anchor tags) or remove every tags with one mouse click, making the document a plain text.
The replace tool can look and interchange text bits in the whole document, the content, the tag attributes, the styles or in the classes/ids. This doesn’t support regular expressions.
The color picker is another important feature of the HTML code editor which lets us easily select the desired color and save them for later use. The most common code snippets can easily be copy-pasted in the editor.
The gibberish text generator populates the editor or the allocated area on the page with some basic Lorem Ipsum paragraphs.
Для прагматиков
Эта категория для людей, которые хотят, чтобы вещь была просто сделанной. Эти редакторы быстрые и мощные. Они могут быть использованы для всего, что откроете в них.
Notepad++
Этот мощный и легкий редактор должен быть у каждого разработчика, который пользуется Windows. Хотя название нагадывает расширенный блокнот, это могучий инструмент. Он прост для новичков, но он также подходит для профессионалов. Notepad++ поддерживает каждый из популярных языков программирования. Поддерживает разбиение рабочей среды на два окна редактирования, FTP браузер, макросы и мощные возможности редактирования текста. Notepad++ абсолютно бесплатный. Его можно скачать на нашем сайте.

TextWrangler
TextWrangler это бесплатный и легкий редактор для OSX. Поддерживает все языки программирования. Предлагает мощный функционал поиска и замены, манипуляции с текстом, сравнение файлов, FTP поддержка и многое другое.

CodeLobster
CodeLobster обладает простым и мощным функционалом для веб программиста. Подходит для всех версий ОС Windows: 8, 7, Vista, XP, 2003, 2000, ME, Server. Гибкая настройка рабочей среды, всплывающие подсказки по функциям, отладка, и todo список. Этот редактор рекомендован именно для веб разработчика, он легко расширяется для работы с различными фреймверками: CakePHP, CI, Drupal, JQuery, Yii, Smarty, Symfony, WP, Facebook. Облегченный вариант редактора доступен бесплатно. С набором инструментов 40$, в полном наборе плагинов и расширений более 100$.