Как сделать кнопку
Содержание:
- Меню
- How To Create a Split Button
- Изображения
- Атрибуты ¶
- Как добавить стиль к тегу <button> ?
- Justified / Full-width Button Group:
- Применение пользовательских изображений
- МЕНЮ
- More Examples
- МЕНЮ
- Почему возникает проблема
- Увеличивающаяся кнопка
- More
- JavaScript
- More Examples
- ИЗОБРАЖЕНИЯ
- Что случится, если вместо ссылки сделать кнопку
- More
- More
- How To Style Round Buttons
- Text Buttons with Individual Backgrounds
- Группа кнопок «обоснованная/полная ширина»:
- JavaScript код для переключателя
Меню
Панель значковЗначок менюАккордеонВкладкиВертикальные вкладкиЗаголовки вкладокВкладки полной страницыВверх НавигацияОтзывчивый TopnavПанель поискаИсправлена боковая панельБоковая навигацияПолноэкранная навигацияМеню Off-CanvasНаведение с помощью кнопокМеню горизонтальной прокруткиВертикальное менюНижняя навигацияОтзывчивый снимок NavСсылки на нижнюю границуСсылки справаЦентрированные ссылки менюИсправлено менюСлайд-шоу в прокруткеСкрыть Navbar в прокруткеПрикрепленное NavbarВыпадающие окна HoverНажмите «Раскрывающиеся окна»Раскрытие в ТопнавеРаспространение в СиденеОткроется панель NavbarDropupMega MenuпагинацияПанировочные сухариГруппа кнопокГруппа вертикальных кнопокВажная социальная панельОтзывчивый заголовок
How To Create a Split Button
Step 1) Add HTML:
Create a dropdown menu that appears when the user moves the mouse over an
icon.
Example
<!— Font Awesome Icon Library —><link rel=»stylesheet» href=»https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css»><button class=»btn»>Button</button><div class=»dropdown»>
<button class=»btn» style=»border-left:1px solid navy»> <i class=»fa fa-caret-down»></i>
</button> <div class=»dropdown-content»> <a
href=»#»>Link 1</a> <a href=»#»>Link 2</a>
<a href=»#»>Link 3</a> </div></div>
Example Explained
Use any element to open the dropdown menu, e.g. a <button>, <a>
or <p> element.
Use a container element (like <div>) to create the dropdown menu and add the dropdown links inside
it.
Wrap a <div> element around the button and the <div> to position the dropdown
menu correctly with CSS.
Step 2) Add CSS:
Example
/* Dropdown Button */.btn {
background-color: #2196F3; color: white;
padding: 16px; font-size: 16px;
border: none; outline: none;}/* The
container <div> — needed to position the dropdown content */.dropdown { position:
absolute; display:
inline-block;}/* Dropdown Content (Hidden by Default) */
.dropdown-content { display: none; position:
absolute; background-color: #f1f1f1;
min-width: 160px; z-index: 1;}/* Links inside the dropdown */
.dropdown-content a { color: black;
padding: 12px 16px; text-decoration: none;
display: block;}/* Change color of dropdown links on hover */
.dropdown-content a:hover {background-color: #ddd}/* Show the
dropdown menu on hover */.dropdown:hover .dropdown-content {
display: block;}/* Change the background color of the dropdown
button when the dropdown content is shown */.btn:hover, .dropdown:hover .btn {
background-color: #0b7dda;}
Tip: Go to our CSS Dropdowns Tutorial to learn more about
dropdowns.
Tip: Go to our Clickable Dropdowns to learn more about clickable dropdowns
❮ Previous
Next ❯
Изображения
Слайд-шоуГалерея слайд-шоуМодальные изображенияЛайтбоксАдаптивная Сетка изображенияСетка изображенияГалерея вкладокОверлей изображенияСлайд с наложенным изображениемМасштабирование наложения изображенияНазвание наложения изображенияЗначок наложения изображенияЭффекты изображенияЧерно-белое изображениеТекст изображенияТекстовые блоки изображенийПрозрачный текст изображенияПолное изображение страницыФорма на картинкеГерой изображениеПараллельные изображенияОкругленные изображенияАватар изображенияАдаптивные образыЦентрировать изображенияМиниатюрыПознакомьтесь с командойЛипкое изображениеОтражение изображенияВстряхните изображениеПортфолио галереяПортфолио с фильтрациейМасштабирование изображенияИзображение увеличительное стеклоПолзунок сравнения изображений
Атрибуты ¶
У тега <button> нет обязательных атрибутов, однако мы рекомендуем всегда использовать атрибут type=”button”, если тег используется в качестве обычной кнопки.
| Атрибут | Значение | Описание |
|---|---|---|
| autofocus | autofocus | Указывает браузеру, что кнопка должна получить фокус после загрузки страницы. |
| disabled | disabled | Деактивирует кнопку. (Используется в случае, когда кнопка должна стать активной после выполнения какого-либо действия.) |
| form | form_id | Указывает форму, к которой относится кнопка. Если кнопка относится к нескольким формам, то их идентификаторы (form_id) должны быть разделены пробелами. |
| formaction | URL | Задаёт адрес, куда будут пересылаться данные формы при нажатии на кнопку. (Используется только для кнопок с атрибутом type=»submit»). |
| formenctype | application/x-www-form-urlencoded multipart/form-datatext/plain | Определяет способ кодирования данных формы перед отправкой на сервер. (Используется только для кнопок с атрибутом type=»submit»). все символы кодируются перед отправкой (значение по умолчанию). символы не кодируются пробелы заменяются знаком «+», но символы не кодируются. |
| formmethod | Указывает метод HTTP запроса, который будет использован при отправке данных формы. (Используется только для кнопок с атрибутом type=»submit») | |
| get | Передает данные формы в адресной строке («имя=значение»), которые добавляются к URL страницы после вопросительного знака и разделяются между собой амперсандом (&). (http://example.ru/doc/?name=Ivan&password=vanya) | |
| post | Браузер устанавливает связь с сервером и посылает данные для обработки. | |
| formnovalidate | formnovalidate | Отменяет проверку данных формы на корректность. (Используется только для кнопок с атрибутом type=»submit»). |
| formtarget | Указывает, где показывать ответ после отправки формы. (Используется только для кнопок с атрибутом type=»submit»). | |
| blank | открывает ответ в новом окне. | |
| self | открывает ответ в текущем окне. | |
| parent | открывает ответ в родительском фрейме. | |
| top | открывает ответ во всю ширину окна. | |
| name | name | Определяет имя кнопки. |
| type | Определяет тип кнопки. | |
| button | обычная кнопка | |
| reset | кнопка, которая очищает форму от введенных данных | |
| submit | кнопка для отправки данных формы | |
| value | text | Устанавливает значение кнопки. |
Тег <button> поддерживает глобальные атрибуты и атрибуты событий.
- CSS свойство color определяет цвет контента и оформления текста.
- CSS свойство background-color устанавливает фоновый цвет элемента.
- CSS свойство text-indent указывает размер отступа первой строки в текстовом блоке.
- CSS свойство text-overflow указывает, как будет отображаться пользователю строчный текст, выходящий за границы блока.
- CSS свойство white-space указывает, как будут отображены пробелы внутри элемента.
- CSS свойство word-break указывает перенос строки.
- CSS свойство text-shadow добавляет тень к тексту.
- CSS свойство text-align-last выравнивает последнюю строку текста.
- CSS свойство line-height устанавливает межстрочный интервал.
- CSS свойство letter-spacing устанавливает расстояние между буквами/символами в тексте.
- CSS свойство word-spacing устанавливает расстояние между словами в тексте.
Justified / Full-width Button Group:
Example
<!— Three buttons in a group —><div class=»btn-group» style=»width:100%»> <button
style=»width:33.3%»>Apple</button>
<button style=»width:33.3%»>Samsung</button> <button
style=»width:33.3%»>Sony</button></div><!—
Four buttons in a group —><div class=»btn-group» style=»width:100%»> <button
style=»width:25%»>Apple</button>
<button style=»width:25%»>Samsung</button> <button
style=»width:25%»>Sony</button> <button
style=»width:25%»>HTC</button></div>
Tip: Go to our CSS Buttons Tutorial to learn
more about how to style buttons.
❮ Previous
Next ❯
Применение пользовательских изображений
Из-за небольшого размера значков jQuery UI я редко использую их в своих приложениях. Для вывода других изображений на кнопках jQuery UI существует несколько способов. Один из них заключается во вставке элемента img в тот HTML-элемент button, к которому применяется интерфейс jQuery UI. Кнопка jQuery UI должным образом учитывает содержимое базового элемента button, и коль скоро вы используете изображение с прозрачным фоном, то вам не нужно заботиться о том, чтобы оно хорошо вписывалось в выбранную вами тему оформления.
Простой пример этого приведен ниже:
Свойство text кнопки jQuery UI можно использовать для отмены отображения содержимого базового элемента button только в том случае, если свойство icon имеет значение true. Если же отмена отображения текста кнопки требуется в том случае, когда значки jQuery UI не используются, то для получения требуемого результата следует использовать метод text() jQuery и установить с его помощью пустую строку в качестве содержимого кнопки. После этого достаточно вызвать метод append() для вставки элемента img и метод button() для создания кнопки jQuery UI. Конечный результат представлен на рисунке:

МЕНЮ
Панель иконокЗначок менюАккордеонВкладкиВертикальные вкладкиЗаголовки вкладокВкладки полностраничныеВкладки при наведенииВерхняя навигацияОтзывчивый верхний навигаторНавигация с иконкамиМеню поискаСтрока поискаФиксированная боковая панельАнимированные боковые панелиОтзывчивая боковая панельПолноэкранная навигация наложенияМеню Off-CanvasБоковые кнопки навигацииБоковая панель с иконкамиМеню с горизонтальной прокруткойВертикальное менюНижняя навигацияОтзывчивая нижняя навигацияГраницы навигацииМеню по правому краюСсылка меню по центруМеню равной шириныФиксированное менюСкольжение вниз по полосе прокруткиСкрыть меню при прокруткеУменьшить меню при прокруткеЛипкая навигацияНавигация на изображенияВыпадающее менюВыпадающий при кликеВыпадающее меню в навигацииВыпадающий список в боковой навигацииОтзывчивая навигация с выпадающимПодменю навигацияВсплывающее менюМега менюМобильное менюМеню занавесСвернуть боковой барСвернуть боковую панельПагинацияХлебные крошкиГруппа кнопокГруппа вертикальных кнопокЛипкий социальный барНавигация таблеткиОтзывчивый заголовок
More Examples
Example
Use CSS to style buttons:
<!DOCTYPE html><html><head><style>.button {
border: none; color: white; padding: 15px 32px;
text-align: center; text-decoration: none; display:
inline-block; font-size: 16px; margin: 4px 2px;
cursor: pointer;}.button1 {background-color:
#4CAF50;} /* Green */.button2 {background-color: #008CBA;} /* Blue */
</style></head><body><button class=»button
button1″>Green</button><button class=»button button2″>Blue</button></body></html>
Example
Use CSS to style buttons (with hover effect):
<!DOCTYPE html><html><head><style>.button {
border: none; color: white; padding: 16px 32px;
text-align: center; text-decoration: none; display:
inline-block; font-size: 16px; margin: 4px 2px;
transition-duration: 0.4s; cursor: pointer;}.button1 {
background-color: white; color: black; border: 2px
solid #4CAF50;}.button1:hover { background-color: #4CAF50;
color: white;}.button2 { background-color: white; color:
black; border: 2px solid #008CBA;}.button2:hover {
background-color: #008CBA; color: white;}</style></head><body>
<button class=»button button1″>Green</button><button class=»button
button2″>Blue</button></body></html>
МЕНЮ
Панель иконокЗначок менюАккордеонВкладкиВертикальные вкладкиЗаголовки вкладокВкладки полностраничныеВкладки при наведенииВерхняя навигацияОтзывчивый верхний навигаторНавигация с иконкамиМеню поискаСтрока поискаФиксированная боковая панельАнимированные боковые панелиОтзывчивая боковая панельПолноэкранная навигация наложенияМеню Off-CanvasБоковые кнопки навигацииБоковая панель с иконкамиМеню с горизонтальной прокруткойВертикальное менюНижняя навигацияОтзывчивая нижняя навигацияГраницы навигацииМеню по правому краюСсылка меню по центруМеню равной шириныФиксированное менюСкольжение вниз по полосе прокруткиСкрыть меню при прокруткеУменьшить меню при прокруткеЛипкая навигацияНавигация на изображенияВыпадающее менюВыпадающий при кликеВыпадающее меню в навигацииВыпадающий список в боковой навигацииОтзывчивая навигация с выпадающимПодменю навигацияВсплывающее менюМега менюМобильное менюМеню занавесСвернуть боковой барСвернуть боковую панельПагинацияХлебные крошкиГруппа кнопокГруппа вертикальных кнопокЛипкий социальный барНавигация таблеткиОтзывчивый заголовок
Почему возникает проблема
Ссылка — это элемент навигации. Обычно она представляет собой текст, нажимая на который, пользователь переходит на другую страницу или перемещается к другому месту на текущей странице. То есть ссылка отвечает за взаимосвязь веб-ресурсов или разделов одного ресурса.
Ссылки создаются с помощью тега .
Кнопка — это функциональный элемент. Она отвечает за выполнение определённой функции: добавить в корзину, купить, отправить, проголосовать и т. д.
Для кнопок используют тег <button>.
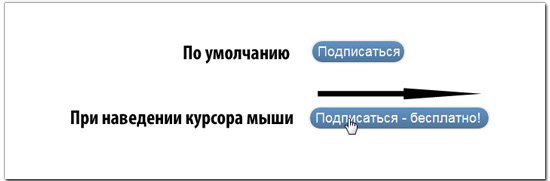
Проблемы возникают, когда внешне кнопка очень похожа на ссылку — текст без плашки, или ссылка напоминает кнопку — текст расположен на фоне прямоугольной плашки.
Пример двух кнопок, где нижняя похожа на ссылку
Пример ссылки, похожей на кнопку
Увеличивающаяся кнопка

Обычно, пользователь ожидает достаточно мягкого эффекта при навдении курсора мыши на ссылку или кнопку. А в нашем случае кнопка меняет размер — она увеличивается, показывая дополнительное сообщение.
Основной код CSS
Для начала нам нужно только задать кнопке форму и цвет. Определяем высоту 28px и ширину 115px, добавляем поля и отступы, а также задаем кнопке светлую рамку.
#button1 {
background: #6292c2;
border: 2px solid #eee;
height: 28px;
width: 115px;
margin: 50px 0 0 50px;
padding: 0 0 0 7px;
overflow: hidden;
display: block;
}
Эффекты CSS3
Некоторым людям нравится, когда простая кнопка сопровождается достаточно большим кодом CSS. В данном разделе приводятся дополнительные стили CSS3 для нашей кнопки. Вполне можно обойтись и без них, но они придают кнопке более современный вид.
Округляем углы рамки и добавляем градиент. Здесь используется небольшой трюк с темным градиентом, который взаимодействует с любым цветом фона.
/*Скругленные углы*/ -webkit-border-radius: 15px; -moz-border-radius: 15px; border-radius: 15px; /*Градиент*/ background-image: -webkit-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); background-image: -moz-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); background-image: -o-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); background-image: -ms-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); background-image: linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2));
Анимация CSS
Теперь установим переход CSS. Анимация будет использоваться для любых изменений свойств и длиться полсекунды.
/*Переход*/ -webkit-transition: All 0.5s ease; -moz-transition: All 0.5s ease; -o-transition: All 0.5s ease; -ms-transition: All 0.5s ease; transition: All 0.5s ease;
Наведение курсора мыши
Осталось только добавить стиль для расширения кнопки при наведении курсора мыши на нее. Кнопка должна иметь ширину 230px для отображения всего сообщения.
#button1:hover {
width: 230px;
}
More
Fullscreen VideoModal BoxesDelete ModalTimelineScroll IndicatorProgress BarsSkill BarRange SlidersTooltipsDisplay Element HoverPopupsCollapsibleCalendarHTML IncludesTo Do ListLoadersStar RatingUser RatingOverlay EffectContact ChipsCardsFlip CardProfile CardProduct CardAlertsCalloutNotesLabelsCirclesStyle HRCouponList GroupList Without BulletsResponsive TextCutout TextGlowing TextFixed FooterSticky ElementEqual HeightClearfixResponsive FloatsSnackbarFullscreen WindowScroll DrawingSmooth ScrollGradient Bg ScrollSticky HeaderShrink Header on ScrollPricing TableParallaxAspect RatioResponsive IframesToggle Like/DislikeToggle Hide/ShowToggle Dark ModeToggle TextToggle ClassAdd ClassRemove ClassActive ClassTree ViewRemove PropertyOffline DetectionFind Hidden ElementRedirect WebpageZoom HoverFlip BoxCenter VerticallyCenter Button in DIVTransition on HoverArrowsShapesDownload LinkFull Height ElementBrowser WindowCustom ScrollbarHide ScrollbarShow/Force ScrollbarDevice LookContenteditable BorderPlaceholder ColorText Selection ColorBullet ColorVertical LineDividersAnimate IconsCountdown TimerTypewriterComing Soon PageChat MessagesPopup Chat WindowSplit ScreenTestimonialsSection CounterQuotes SlideshowClosable List ItemsTypical Device BreakpointsDraggable HTML ElementJS Media QueriesSyntax HighlighterJS AnimationsJS String LengthJS ExponentiationJS Default ParametersGet Current URLGet Current Screen SizeGet Iframe Elements
JavaScript
JS Array
concat()
constructor
copyWithin()
entries()
every()
fill()
filter()
find()
findIndex()
forEach()
from()
includes()
indexOf()
isArray()
join()
keys()
length
lastIndexOf()
map()
pop()
prototype
push()
reduce()
reduceRight()
reverse()
shift()
slice()
some()
sort()
splice()
toString()
unshift()
valueOf()
JS Boolean
constructor
prototype
toString()
valueOf()
JS Classes
constructor()
extends
static
super
JS Date
constructor
getDate()
getDay()
getFullYear()
getHours()
getMilliseconds()
getMinutes()
getMonth()
getSeconds()
getTime()
getTimezoneOffset()
getUTCDate()
getUTCDay()
getUTCFullYear()
getUTCHours()
getUTCMilliseconds()
getUTCMinutes()
getUTCMonth()
getUTCSeconds()
now()
parse()
prototype
setDate()
setFullYear()
setHours()
setMilliseconds()
setMinutes()
setMonth()
setSeconds()
setTime()
setUTCDate()
setUTCFullYear()
setUTCHours()
setUTCMilliseconds()
setUTCMinutes()
setUTCMonth()
setUTCSeconds()
toDateString()
toISOString()
toJSON()
toLocaleDateString()
toLocaleTimeString()
toLocaleString()
toString()
toTimeString()
toUTCString()
UTC()
valueOf()
JS Error
name
message
JS Global
decodeURI()
decodeURIComponent()
encodeURI()
encodeURIComponent()
escape()
eval()
Infinity
isFinite()
isNaN()
NaN
Number()
parseFloat()
parseInt()
String()
undefined
unescape()
JS JSON
parse()
stringify()
JS Math
abs()
acos()
acosh()
asin()
asinh()
atan()
atan2()
atanh()
cbrt()
ceil()
clz32()
cos()
cosh()
E
exp()
expm1()
floor()
fround()
LN2
LN10
log()
log10()
log1p()
log2()
LOG2E
LOG10E
max()
min()
PI
pow()
random()
round()
sign()
sin()
sqrt()
SQRT1_2
SQRT2
tan()
tanh()
trunc()
JS Number
constructor
isFinite()
isInteger()
isNaN()
isSafeInteger()
MAX_VALUE
MIN_VALUE
NEGATIVE_INFINITY
NaN
POSITIVE_INFINITY
prototype
toExponential()
toFixed()
toLocaleString()
toPrecision()
toString()
valueOf()
JS OperatorsJS RegExp
constructor
compile()
exec()
g
global
i
ignoreCase
lastIndex
m
multiline
n+
n*
n?
n{X}
n{X,Y}
n{X,}
n$
^n
?=n
?!n
source
test()
toString()
(x|y)
.
\w
\W
\d
\D
\s
\S
\b
\B
\0
\n
\f
\r
\t
\v
\xxx
\xdd
\uxxxx
JS Statements
break
class
continue
debugger
do…while
for
for…in
for…of
function
if…else
return
switch
throw
try…catch
var
while
JS String
charAt()
charCodeAt()
concat()
constructor
endsWith()
fromCharCode()
includes()
indexOf()
lastIndexOf()
length
localeCompare()
match()
prototype
repeat()
replace()
search()
slice()
split()
startsWith()
substr()
substring()
toLocaleLowerCase()
toLocaleUpperCase()
toLowerCase()
toString()
toUpperCase()
trim()
valueOf()
More Examples
Example
Use CSS to style buttons:
<!DOCTYPE html><html><head><style>.button {
border: none; color: white; padding: 15px 32px;
text-align: center; text-decoration: none; display:
inline-block; font-size: 16px; margin: 4px 2px;
cursor: pointer;}.button1 {background-color:
#4CAF50;} /* Green */.button2 {background-color: #008CBA;} /* Blue */
</style></head><body><button class=»button
button1″>Green</button><button class=»button button2″>Blue</button></body></html>
Example
Use CSS to style buttons (with hover effect):
<!DOCTYPE html><html><head><style>.button {
border: none; color: white; padding: 16px 32px;
text-align: center; text-decoration: none; display:
inline-block; font-size: 16px; margin: 4px 2px;
transition-duration: 0.4s; cursor: pointer;}.button1 {
background-color: white; color: black; border: 2px
solid #4CAF50;}.button1:hover { background-color: #4CAF50;
color: white;}.button2 { background-color: white; color:
black; border: 2px solid #008CBA;}.button2:hover {
background-color: #008CBA; color: white;}</style></head><body>
<button class=»button button1″>Green</button><button class=»button
button2″>Blue</button></body></html>
ИЗОБРАЖЕНИЯ
Слайд шоуГалерея слайд шоуМодальное изображениеЛайтбоксОтзывчивая сетка изображенийСетка изображенийГалерея вкладокЭффект наведения на изображениеНаложение слайда на изображениеНаложение на изображениеНаложение заголовка на изображениеНаложение иконки на изображениеЭффект к изображениюЧерно-белое изображениеТекст на изображенииИзображение с текстовым блокомИзображение c прозрачным текстомИзображение на всю страницуФорма на изображенииИзображение герояРазмытое фоновое изображениеФоновое изображениеВыравненные изображенияОкругленные изображенияИзображение аватарОтзывчивое изображениеИзображение по центруМинитюрное изображениеЗнакомство с командойЛипкое изображениеЗеркальное изображениеДрожание изображенияГалерея портфолиоПортфолио фильтрЗум изображенияЛупа изображенияПолзунок сравнения
Что случится, если вместо ссылки сделать кнопку
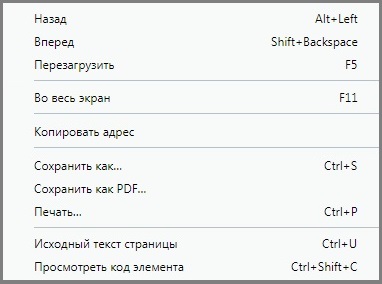
Если URL-адрес обернуть не , а тегом , то при нажатии пользователя на правую кнопку мыши браузер предложит выполнить действия, которые положены при клике на кнопку. Адрес нельзя будет открыть в новой вкладке или отправить через контекстное меню.

Контекстное меню при клике правой кнопкой мыши на кнопку
Такая кнопка не позволит открыть страницу в новой вкладке и через комбинацию клавиш — Ctrl и левая кнопка мыши.
При наведении курсора на правильную ссылку её адрес появляется внизу окна браузера. URL-адрес, обёрнутый в <button>, не отобразится.
Адрес правильной ссылки в окне браузера при наведении на неё курсора
More
Fullscreen VideoModal BoxesDelete ModalTimelineScroll IndicatorProgress BarsSkill BarRange SlidersTooltipsDisplay Element HoverPopupsCollapsibleCalendarHTML IncludesTo Do ListLoadersStar RatingUser RatingOverlay EffectContact ChipsCardsFlip CardProfile CardProduct CardAlertsCalloutNotesLabelsCirclesStyle HRCouponList GroupList Without BulletsResponsive TextCutout TextGlowing TextFixed FooterSticky ElementEqual HeightClearfixResponsive FloatsSnackbarFullscreen WindowScroll DrawingSmooth ScrollGradient Bg ScrollSticky HeaderShrink Header on ScrollPricing TableParallaxAspect RatioResponsive IframesToggle Like/DislikeToggle Hide/ShowToggle Dark ModeToggle TextToggle ClassAdd ClassRemove ClassActive ClassTree ViewRemove PropertyOffline DetectionFind Hidden ElementRedirect WebpageZoom HoverFlip BoxCenter VerticallyCenter Button in DIVTransition on HoverArrowsShapesDownload LinkFull Height ElementBrowser WindowCustom ScrollbarHide ScrollbarShow/Force ScrollbarDevice LookContenteditable BorderPlaceholder ColorText Selection ColorBullet ColorVertical LineDividersAnimate IconsCountdown TimerTypewriterComing Soon PageChat MessagesPopup Chat WindowSplit ScreenTestimonialsSection CounterQuotes SlideshowClosable List ItemsTypical Device BreakpointsDraggable HTML ElementJS Media QueriesSyntax HighlighterJS AnimationsJS String LengthJS ExponentiationJS Default ParametersGet Current URLGet Current Screen SizeGet Iframe Elements
More
Fullscreen VideoModal BoxesDelete ModalTimelineScroll IndicatorProgress BarsSkill BarRange SlidersTooltipsDisplay Element HoverPopupsCollapsibleCalendarHTML IncludesTo Do ListLoadersStar RatingUser RatingOverlay EffectContact ChipsCardsFlip CardProfile CardProduct CardAlertsCalloutNotesLabelsCirclesStyle HRCouponList GroupList Without BulletsResponsive TextCutout TextGlowing TextFixed FooterSticky ElementEqual HeightClearfixResponsive FloatsSnackbarFullscreen WindowScroll DrawingSmooth ScrollGradient Bg ScrollSticky HeaderShrink Header on ScrollPricing TableParallaxAspect RatioResponsive IframesToggle Like/DislikeToggle Hide/ShowToggle Dark ModeToggle TextToggle ClassAdd ClassRemove ClassActive ClassTree ViewRemove PropertyOffline DetectionFind Hidden ElementRedirect WebpageZoom HoverFlip BoxCenter VerticallyCenter Button in DIVTransition on HoverArrowsShapesDownload LinkFull Height ElementBrowser WindowCustom ScrollbarHide ScrollbarShow/Force ScrollbarDevice LookContenteditable BorderPlaceholder ColorText Selection ColorBullet ColorVertical LineDividersAnimate IconsCountdown TimerTypewriterComing Soon PageChat MessagesPopup Chat WindowSplit ScreenTestimonialsSection CounterQuotes SlideshowClosable List ItemsTypical Device BreakpointsDraggable HTML ElementJS Media QueriesSyntax HighlighterJS AnimationsJS String LengthJS ExponentiationJS Default ParametersGet Current URLGet Current Screen SizeGet Iframe Elements
How To Style Round Buttons
Step 1) Add HTML:
Example
<button class=»button button1″>2px</button><button class=»button
button2″>4px</button><button class=»button button3″>8px</button>
<button class=»button button4″>12px</button><button class=»button
button5″>50%</button>
Step 2) Add CSS:
Add rounded corners to a button with the property:
Example
.button { background-color: #4CAF50; border: none; color: white;
padding: 20px; text-align: center;
text-decoration: none; display: inline-block; font-size: 16px;
margin: 4px 2px;}.button1 {border-radius: 2px;}.button2
{border-radius: 4px;}.button3 {border-radius: 8px;}.button4
{border-radius: 12px;}.button5 {border-radius: 50%;}
Go to our CSS Buttons Tutorial to learn
more about how to style buttons.
❮ Previous
Next ❯
Text Buttons with Individual Backgrounds
Text buttons with a specific background color on hover:
Example
.btn { border: none;
background-color: inherit; padding: 14px 28px;
font-size: 16px; cursor: pointer;
display: inline-block;}/*
Green */.success { color: green;}.success:hover {
background-color: #4CAF50; color: white;}/* Blue */.info {
color: dodgerblue;}.info:hover { background:
#2196F3; color: white;}/* Orange */.warning { color:
orange;}.warning:hover
{ background: #ff9800; color:
white;}/* Red */.danger { color: red;}.danger:hover {
background: #f44336; color: white;}/* Gray */.default
{ color: black;}.default:hover { background:
#e7e7e7;}
Go to our CSS Buttons Tutorial to learn
more about how to style buttons.
❮ Previous
Next ❯
Группа кнопок «обоснованная/полная ширина»:
Пример
<!— Three buttons in a group —><div class=»btn-group» style=»width:100%»> <button
style=»width:33.3%»>Apple</button>
<button style=»width:33.3%»>Samsung</button> <button
style=»width:33.3%»>Sony</button></div><!—
Four buttons in a group —><div class=»btn-group» style=»width:100%»> <button
style=»width:25%»>Apple</button>
<button style=»width:25%»>Samsung</button> <button
style=»width:25%»>Sony</button> <button
style=»width:25%»>HTC</button></div>
Совет: Перейдите на наш CSS кнопки учебник, чтобы узнать больше о том, как стиль кнопок.
❮ Назад
Дальше ❯
JavaScript код для переключателя
Изменение положение переключателя будем выполнять с помощью JavaScript. Для этого достаточно на страницу поместить следующий скрипт:
<script>
$('.switch-btn').click(function(){
$(this).toggleClass('switch-on');
});
</script>
Но, чтобы было более удобно выполнять некоторые действия при изменении состояния переключателя, в js желательно добавить генерацию событий.
<script>
$('.switch-btn').click(function(){
$(this).toggleClass('switch-on');
if ($(this).hasClass('switch-on')) {
$(this).trigger('on.switch');
} else {
$(this).trigger('off.switch');
}
});
</script>
Событие on.switch будет возникать при перемещении ползунка переключателя в положение включено, а off.switch – в выключено.
Пример работы с событиями:
$('.switch-btn').on('on.switch', function(){
console.log('Кнопка переключена в состояние on');
});
$('.switch-btn').on('off.switch', function(){
console.log('Кнопка переключена в состояние off');
});
Пример JavaScript сценария, который будет выполнять действия не только при переключении, но и после загрузки документа.
<script>
$(function(){
$('.switch-btn').click(function (e, changeState) {
if (changeState === undefined) {
$(this).toggleClass('switch-on');
}
if ($(this).hasClass('switch-on')) {
$(this).trigger('on.switch');
} else {
$(this).trigger('off.switch');
}
});
$('.switch-btn').on('on.switch', function(){
console.log('Кнопка переключена в состояние on');
});
$('.switch-btn').on('off.switch', function(){
console.log('Кнопка переключена в состояние off');
});
$('.switch-btn').each(function(){
$(this).triggerHandler('click', false);
});
});
</script>
Финальный пример с двумя переключателями, каждый из которых управляет видимостью определенного блока:
<!-- Два переключателя -->
<div class="switch-btn" data-id="#bl-1" style="margin: 10px;"></div>
<div class="switch-btn switch-on" data-id="#bl-2" style="margin: 10px;"></div>
<!-- Два элемента, первый переключатель управляет видимостью первого элемента, а второй - второго -->
<div id="bl-1" class="bl-hide" style="height: 20px; margin: 10px; background: orange;"></div>
<div id="bl-2" style="height: 20px; margin: 10px; background: lime;"></div>
...
<script>
$(function () {
$('.switch-btn').click(function () {
$(this).toggleClass('switch-on');
if ($(this).hasClass('switch-on')) {
$(this).trigger('on.switch');
} else {
$(this).trigger('off.switch');
}
});
$('.switch-btn').on('on.switch', function () {
$($(this).attr('data-id')).removeClass('bl-hide');
});
$('.switch-btn').on('off.switch', function () {
$($(this).attr('data-id')).addClass('bl-hide');
});
});
</script>