Введение в web apis
Содержание:
- Пример и схема ответа конечной точки SurfReport
- 15 тривиальных фактов о правильной работе с протоколом HTTP
- Примеры разделов “Начало работы”
- Последовательность и действия
- Работа с API — реальные примеры использования
- 100+ сайтов с API документацией
- Популярные API
- Тяжкое наследие прошлого. Проблемы командной строки Windows
- Давным-давно в далёкой-далёкой серверной…
- Уродливый API
- Организация курса
- Дизайн в три колонки
- Форматируем JSON и используем подсветку синтаксиса кода
- Что такое REST API?
- Примеры API
- Что такое многопоточность
- API операционных систем. Проблемы, связанные с многообразием API
- Цель раздела “Начало работы”
Пример и схема ответа конечной точки SurfReport
Давайте создадим раздел для нашей конечной точки , в котором покажем пример и схему ответа.
Вот пример к разделу:
Пример ответа
Ниже пример ответа конечной точки
В таблице ниже описание для каждого пункта
| Пункт ответа | Описание | Тип данных |
|---|---|---|
| beach | Пляж, выбранный на основе идентификатора пляжа в запросе. Название пляжа — это официальное название, описанное в базе геоданных Службы национальных парков. | string |
| {day} | Выбранный день недели. В ответ возвращается максимум 3 дня. | Object |
| {time} | Выбранное время для погодный условий. Этот элемент включается только в том случае, если в запрос включен параметр времени. | string |
| {day}/{time}/tide | Уровень прилива на пляже в определенный день и время. Прилив — это расстояние внутри страны, до которого поднимается вода, и может быть положительным или отрицательным числом. При отливе, число отрицательное. При приливе, число положительное. Точка 0 отражает линию, при отсутствии прилива/отлива, и находится в переходе между двумя состояниями. | Integer |
| {day}/{time}/wind | Скорость ветра на пляже измеряется в узлах (морских миль в час). Ветер влияет на высоту прибоя и общие условия волнения. Скорость ветра более 15 узлов делает условия серфинга нежелательными, потому что ветер создает белые шапки и неспокойную воду. | Integer |
| {day}/{time}/watertemp | Температура воды, возвращаемая в градусах Фаренгейта или Цельсия, в зависимости от указанных единиц измерения. Для температуры воды ниже 70 F может потребоваться гидрокостюм. При температуре ниже 60, вам понадобится как минимум 3-миллиметровый гидрокостюм и желательно пинетки, чтобы согреться. | Integer |
| {day}/{time}/surfheight | Высота волн возвращается в футах или сантиметрах в, зависимости от указанных единиц измерения. Высота прибоя 3 фута — минимальный размер, необходимый для серфинга. Если высота прибоя превышает 10 футов, заниматься серфингом небезопасно. | Integer |
| {day}/{time}/recommendation | Общая рекомендация, основанная на сочетании различных факторов (ветер, температура воды, высота полета). Возможны три варианта ответа: (1) «Займитесь серфингом!», (2) «Условия серфинга в порядке, но не круто», и (3) «Не очень хороший день для серфинга». Каждый из трех факторов оценивается максимум в 33,33 балла, в зависимости от идеала для каждого элемента. Три элемента объединены, чтобы сформировать процент. От 0% до 59% дает ответ 3, от 60% до 80% дает ответ 2, а от 81% до 100% дает ответ 1. | String |
15 тривиальных фактов о правильной работе с протоколом HTTP
Внимание! Реклама! Пост оплачен Капитаном Очевидность!
Ниже под катом вы найдёте 15 пунктов, описывающих правильную организацию ресурсов, доступных по протоколу HTTP — веб-сайтов, «ручек» бэкенда, API и прочая. «Правильный» здесь означает «соответствующий рекомендациям и спецификациям»
Большая часть ниженаписанного почти дословно переведена из официальных стандартов, рекомендаций и best practices от IETF и W3C.
Вы не найдёте здесь абсолютно ничего неочевидного. Нет, серьёзно, каждый веб-разработчик теоретически эти 15 пунктов должен освоить где-то в районе junior developer-а и/или второго-третьего курса университета.
Однако на практике оказывается, что великое множество веб-разработчиков эти азы таки не усвоило. Читаешь документацию к иным API и рыдаешь. Уверен, что каждый читатель таки найдёт в этом списке что-то новое для себя.
Примеры разделов “Начало работы”
Ниже приведены несколько примеров разделов “Начало работы” в API. Если сравнить различные разделы «Начало работы», можно увидеть, что некоторые из них являются подробными, а некоторые — высокоуровневыми и краткими. В общем, чем дольше можно вести разработчика за руку, тем лучше. Тем не менее, раздел должен быть кратким, а не многословным с другой документацией. Ключевым моментом является то, чтобы показать пользователю полный, от и до, процесс работы с API.
Paypal
“Начало работы” Paypal содержит довольно много деталей, начиная с авторизации, запросов и других деталей до первого запроса. Хотя этот уровень детализации не так краток, он помогает сориентировать пользователей на необходимую им информацию. Чистый и понятный формат.
Начало работы в Твиттер
На стартовой странице Twitter есть несколько разделов, посвященных началу работы, для разных целей разработки. Текст лаконичен и понятен. В разделе размещены ссылки на другую документацию для получения более подробной информации. В целях краткости можно следовать такой же стратегии — быть кратким и ссылаться на другие страницы, которые содержат более подробную информацию.
Parse Server
 Начало работы Parse Server
Начало работы Parse Server
Раздел “Начало” работы в Parse Server содержит большое количество деталей и подробное описание различных этапов. Для более подробных шагов по подключению вашего приложения и запуску сервера в другом месте, в разделе размещена ссылка на дополнительную информацию.
Adsense
Начало работы Adsense
“Начало работы” Adsense выделяет некоторые основные предпосылки для начала работы на платформе. После того, как вы настроитесь, он предоставляет «краткое руководство по началу работы». Такое руководство знакомит пользователей с простым сценарием от начала до конца, помогая им понять продукт и его возможности.
Aeris
Начало работы Aeris
Начало работы в сервисе погоды Aeris предоставляет информацию для настройки приложения, а затем делает запрос на одном из нескольких популярных языков. Хотя показ кода на определенных языках, несомненно, более полезен для программистов, использующих данный язык, примеры кода могут быть неуместны для других пользователей (например, разработчики Java могут найти код Python неуместным, и наоборот). Фокусировка на определенном языке часто является компромиссом.
Watson and IBM Cloud
 Начало работы Watson and IBM Cloud
Начало работы Watson and IBM Cloud
В разделе “Начало работы” Watson и IBM Cloud перечислены три шага. Тем не менее, это не полное руководство по началу работы. Пользователь может только выбрать сервис для своего проекта. В итоге кодировать начинаем с помощью Watson Dashboard.
В идеале, раздел “Начало работы” должен помочь пользователю увидеть ощутимые результаты, но возможно ли это или нет, зависит от API.
Последовательность и действия
Необязательно изучать модули по порядку — можно “гулять” по ним по своему усмотрению. Но некоторые из модулей (например, Используем REST API в роли разработчика и Конечные точки API) желательно пройти последовательно.
Кроме основной цели курса — помочь в обучении, существует множество видов деятельности, которые требуют практического программирования и других упражнений
Наряду с учебной деятельностью существуют также концептуальные глубокие погружения, но основное внимание всегда уделяется обучению на практике
Практические занятия помечаются иконкой в заголовке раздела:
Упражнения интегрированы в модули, но можно увидеть список заданий в «Практических занятиях».
Курс назван «курсом», а не книгой или веб-сайтом, главным образом потому, что в каждом модуле включены практические занятия для наработки опыта.
Работа с API — реальные примеры использования
Какое практическое применение API может быть? Есть применение, если вы, программист.
Большинство крупных приложений открывают свои API и предоставляют возможность пользоваться ими.
Например, сервис по продвижению крупных технологических проектов под названием Product Hunt, собрал на своем официальном сайте коллекцию API всевозможных сервисов – заходите, скачивайте, пользуйтесь. Тут есть API Gmail, Uber, и так далее.
Кроме того существует интересный ресурс под названием ifttt, который представляет собой максимально доступное для пользователя приложение для работы с различными API. Данный сервис помогает взаимодействовать огромному количеству приложений и сайтов. Например, с помощью этого сервиса можно настроить автоматическую публикацию статей в ленте Facebook после ее публикации на вашем WordPress-сайте.
100+ сайтов с API документацией
Просмотрим некоторые из этих сайтов документации, чтобы получить представление о разнообразии, а также попытаемся определить общие закономерности. В этот список включены не только впечатляющие документы, но и документы, которые выглядят так, как будто они были созданы стажером отдела, изучающим HTML. Разнообразие в списке демонстрирует множество опций для публикации инструментов и подходов, а также терминологию. Кажется, что почти каждый делает свои документы API по-своему, со своим брендингом, организацией и стилем.
- Shopgate API docs
- Google Places API docs
- Twitter API docs
- Flickr API docs
- Facebook’s Graph API docs
- Youtube API docs
- eBay API docs
- Amazon EC2 API docs
- Twilio API docs
- Last.fm API docs
- Bing Maps docs
- gpodder.net Web Service docs
- Google Cloud API docs
- Foursquare Places API docs
- Walmart API docs
- Dropbox API docs
- Splunk API docs
- Revit API docs
- Docusign API docs
- Geonames docs
- Adsense API docs
- Box API docs
- Amazon API docs
- Linkedin REST API docs
- Instagram API docs
- Zomato API docs
- Yahoo Social API docs
- Google Analytics Management API docs
- Yelp API docs
- Lyft API docs
- Facebook API docs
- Eventful API docs
- Concur API docs
- Paypal API docs
- Bitly API docs
- Callfire API docs
- Reddit API docs
- Netvibes API docs
- Rhapsody API docs
- Donors Choose docs
- Sendgrid API docs
- Mailchimp docs
- Basecamp API docs
- Smugmug API docs
- NYTimes API docs
- USPS API docs
- NWS API docs
- Evernote API docs
- Stripe API docs
- Parse API docs
- Opensecrets API docs
- CNN API docs
- CTA Train Tracker API
- Amazon API docs
- Revit API docs
- Citygrid API docs
- Mapbox API docs
- Groupon API docs
- AddThis Data API docs
- Yahoo Weather API docs
- Glassdoor Jobs API docs
- Crunchbase API docs
- Zendesk API docs
- Validic API docs
- Ninja Blocks API docs
- Pushover API docs
- https://pushover.net/api
- Pingdom API docs
- Daily Mile API docs
- Jive docs
- IBM Watson docs
- HipChat API docs
- Stores API docs
- Alchemy API docs
- Indivo API 2.0 docs
- Socrata API docs
- Github API docs
- Mailgun API docs
- RiotGames API docs
- Basecamp API docs
- ESPN API docs
- Snap API docs
- SwiftType API docs
- Snipcart API docs
- VHX API docs
- Polldaddy API docs
- Gumroad API docs
- Formstack API docs
- Livefyre API docs
- Salesforce Chatter RESt API docs
- The Movie Database API docs
- Free Music Archive API docs
- CouchDB docs
- Smart Home API (Amazon Alexa) docs
- Coinbase docs
- Shopify API docs
- Authorize.net docs
- Trip Advisor docs
- Pinterest docs
- Uber docs
- Spotify API
- Trello API
- Yext API
- Threat Stack API docs
- Strava API
- Plaid API
- Paymill API
- Rundown API
- Zype API
Tip: Последний раз эти ссылки проверялись в марте 2019 года. Учитывая, как все быстро меняется, некоторые ссылки могут быть устаревшими. Однако, если просто набрать {product} + api docs в поиске Google, скорее всего, найдется сайт документации для разработчиков компании. Чаще всего документы по API находятся у разработчика. {Company} .com.
Популярные API
API позволяет разработчикам использовать уже имеющийся функционал одного приложения для доработки другого. Пользователям всемирной паутины наиболее знакомы функции, реализованные с помощью API социальных сетей:
- Facebook API позволяет логиниться на сторонних платформах с помощью своего аккаунта, оплачивать покупки в приложении, получать доступ к данным крупных и средних аккаунтов Instagram Business, управлять страницами сообществ и публиковать на них контент, получать статистику по рекламе, управлять объявлениями и аудиторией, запускать прямые эфиры,
- С помощью Twitter API можно показывать ленту твитов на сайте, управлять профилем и настройками учетной записи, автоматически создавать рекламные кампании в Твиттере и управлять ими,
- API ВКонтакте дает возможность отслеживать активность пользователей в сообществах, создавать ботов, собирать статистику по действиям в сообществе, автоматически модерировать контент, автоматизировать работу с товарами (например, импорт из внешней базы), получать текстовые публикации из ВКонтакте по заданным ключевым словам и т.д.,
- Telegram Bot API представляет собой HTTP-интерфейс для работы с ботами в Telegram,
- YouTube API позволяет встраивать видео на сайт, создавать плейлисты, встраивать плеер в приложение, получать данные об активности пользователей.
Не менее популярны и следующие API:
Яндекс API – у всех популярных сервисов Яндекса есть свои API (Вебмастер, Метрика, Директ, Маркет, Аудитории, Карты и т.д.), благодаря которым можно:
- получать информацию о товарах, представленных на Маркете и создавать приложения для автоматизированного размещения,
- автоматизировать создание счётчиков Метрики, настройку целей и получение статистики,
- создавать приложения для управления рекламными кампаниями, автоматизировать процесс создания рекламных кампаний и управлять ими через интерфейс собственного приложения,
- настраивать разнообразные аудиторные сегменты, которые можно использовать для показа рекламных объявлений,
- использовать картографические данные,
- размещать на сайте или в приложении расписания поездов, электричек, самолетов,
- автоматизировать создание и отправку заказов на доставку,
- встроить Яндекс.Переводчик в мобильное приложение или веб-сервис для конечных пользователей,
- автоматизировать проверку семантической разметки и т.д.
Google API
- Работа с устройствами и приложениями на платформе Android,
- Управление событиями в Календаре,
- Управление товарами и акккаунтом в Google Покупках,
- Управление файлами на Google Диске, включая загрузку, скачивание, поиск, изменение прав доступа,
- Просмотр и управление данными Google Analytics,
- Чтение и редактирование файлов в Документах,

Тяжкое наследие прошлого. Проблемы командной строки Windows
Перевод
Предисловие от автора, Рича Тёрнера из Microsoft. Это статья о командной строке: от её появления и эволюции до планов капитального ремонта Windows Console и командной строки в будущих версиях Windows. Будь вы опытным профессионалом или новичком в IT, надеемся, что вы найдёте статью интересной.
Давным-давно в далёкой-далёкой серверной…
С первых дней развития информатики людям нужен был эффективный способ передавать компьютеру команды и данные и видеть результат выполнения этих команд/вычислений.
Одним из первых по-настоящему эффективных человеко-машинных интерфейсов стал Tele-Typewriter или «телетайп». Это электромеханическая машина с клавиатурой для ввода данных и каким-нибудь устройством вывода — сначала использовался принтер, позже экран.
Уродливый API
Из песочницы
В этой статье хочу рассказать о проблемах, с которыми столкнулся в процессе интеграции с API по HTTP протоколу, и поделиться опытом их решения.
При разработке фронтенд приложений (mobile/web), часто сталкиваешься с тем, что API на бэкенде еще не реализован. Приходится ждать разработчика на бэкенде, когда он предоставит нужные запросы, постоянно напоминая ему о себе. Не редкость и другая ситуация, когда нужные http запросы уже есть, но они реализованы очень плохо и криво.
Возможно, я бы и не писал эту статью. Но мне показался поразительным тот факт, что все приведенные ниже примеры плохой реализации API попались мне в одном-единственном проекте, одновременно!
В этом проекте я разрабатываю мобильное приложение на Flutter, используя пакет Retrofit, который помогает мне сократить время и код, который приходится писать самому, генерируя значительный код автоматически. Так же использую Insomnia, для первоначальной проверки запросов до реализации их в коде.
Итак, начнем.
Организация курса
Введение в REST APIAPI-интерфейсы REST очень популярны в мире IT, и веб превращается в совокупность взаимосвязанных API-интерфейсов. REST API состоят из запросов и ответов от сервера. Технические писатели способные писать документацию для разработчиков имеют огромные перспективы. Этот курс поможет разобраться с документированием API, особенно при помощи практических занятий.
Используем REST API в роли разработчикаРоль разработчика поможет лучше понять потребности разработчиков, а также то, что разработчики обычно ищут в документации API. Разработчики часто используют такие инструменты, как Postman или curl, для совершения запросов. Они смотрят на структуру ответа и динамически интегрируют необходимую информацию в веб-страницы и другие приложения.
Документирование конечных точек APIДокументация конечных точек API состоит из пяти основных разделов: описания ресурсов, конечные точки и методы, параметры, примеры запросов, примеры ответов и схемы. Чтобы задокументировать конечные точки API, старайтесь предоставлять подробную информацию для каждого из этих разделов.
Спецификация OpenAPI и SwaggerСпецификация OpenAPI предоставляет один из способов описания REST API и включает все разделы, упомянутые в модуле Документирование конечных точек API. Фреймворки, такие как Swagger UI, могут анализировать спецификацию OpenAPI и генерировать интерактивную документацию, которая позволяет пользователям опробовать конечные точки при изучении API.
Тестирование документации APIТестирование документации имеет решающее значение для предоставления точной, полной информации. Из-за высокого уровня сложности и технических требований документации API и иной документации разработчиков многие технические писатели склонны брать информацию из такой документации и добавлять ее без личного тестирования
Однако простая игра в редакционную/издательскую функцию может сделать из вас простого секретаря.
Концептуальные разделы APIВ то время как адресные темы в API, как правило, получают наибольшее внимание, концептуальные разделы, такие как разделы о начале работы, информация об авторизации, возможных лимитах скорости, кодах состояния и ошибок, кратких справочных руководствах и других темах, составляют около половины документации. Этими вопросами обычно занимаются технические писатели, а не разработчики
Вы можете оценить качество документации API, посмотрев, включает ли она эти не справочные темы.
Публикация документации APIДокументация по API часто соответствует принципу docs-as-code, где инструменты для создания и публикации документации тесно связаны с теми же инструментами, которые разработчики используют для написания, управления, построения и развертывания кода. Docs-as-code включает в себя использование облегченных форматов разметки, таких как Markdown, совместную работу с помощью Git или других систем управления версиями, создание сайта документации с помощью генератора статического сайта и развертывание его с помощью модели непрерывной сборки, где сборка происходит на сервере при фиксировании изменений в определенной ветви.
Работа технического писателя APIЧтобы получить работу, имеющую отношение к документации API, нужно продемонстрировать портфолио и технические способности. В портфолио должны быть включены образцы документации, написанной для разработчиков. Одним из способов создания такого портфолио является работа над проектом с открытым исходным кодом. Постоянное развитие мира документации для разработчиков потребует постоянного изучения больших объемов кода, несмотря на свою сложность.
Нативные библиотеки APIAPI нативных библиотек относятся к Java, C ++ или другим API, специфичным для программирования. При таком подходе вместо запроса информации через Интернет, библиотека кода загружается и интегрируется в проект. Библиотека компилируется непосредственно в сборку приложения (а не доступна через веб-протоколы, как с REST API). Хотя такой тип API встречается реже, он включен здесь частично, для пояснения, что отличает API REST от API нативных библиотек.
Глоссарий и источникиДокументация API полна жаргонов, сокращений и множества новых терминов. Этот глоссарий предоставляет список терминов и определений. Кроме того, этот модуль содержит дополнительные упражнения и информацию, например, дополнительные действия по вызову API или дополнительную информацию об альтернативных спецификациях.
Дизайн в три колонки
Некоторые API-интерфейсы помещают ответ в правый столбец, чтобы вы могли видеть его, одновременно просматривая описание и параметры ресурса. API Stripe сделал этот дизайн в три колонки популярным:

В дизайне Stripe образец ответа сопоставляется в правой части окна со схемой ответа в главном окне. Идея в том, что вы можете видеть и то и то одновременно. Описание не всегда совпадает с ответом, что может привести к путанице. Тем не менее, разделение примера ответа от схемы ответа в отдельных столбцах помогает различать их.
Многие API смоделировали свой дизайн после Stripe. Например, Slate, Spectacle или Readme.io. Следует ли использовать Дизайн в три колонки с документацией по API? Может быть.
Но если пример ответа и описание не совпадают, внимание пользователя несколько расфокусируется, и пользователь должен прибегнуть к дополнительной прокрутке вверх-вниз. Кроме того, если в дизайне используется три столбца, средний столбец может иметь некоторые ограничения, которые не оставят много места для скриншотов и примеров кода
MYOB Developer Center использует интересный подход к документированию JSON в своих API. Они перечисляют структуру JSON в виде таблицы, с разными уровнями отступов. Можно навести курсор мыши на поле с для появления всплывающей подсказки с описанием или щелкнуть по полю, чтобы раскрыть описание ниже. Использование всплывающих подсказок позволяет идеально выровнять строки, содержащие пример и описание.

Такой подход облегчает поиск, а подход с всплывающими подсказками и раскрывающимся описанием позволяет сжать таблицу, чтобы можно было переходить к интересующим частям. Однако этот подход требует больше ручной работы с точки зрения документации. Тем не менее, для длинных объектов JSON, это может стоить того.
Форматируем JSON и используем подсветку синтаксиса кода
Используйте правильный формат JSON для ответа. Такие инструменты, как JSON Formatter and Validator, помогут скорректировать синтаксис.
Если есть возможность добавить подсветку синтаксиса, обязательно нужно делать это. При использовании статического генератора сайтов, например Jekyll или синтаксис Markdown с GitHub, можно использовать встроенную подсветку синтаксиса Rouge. Другие статические генераторы сайтов могут использовать Pygments или аналогичные расширения.
Rouge и Pygments полагаются на «лексеры», чтобы указать, как код должен быть выделен. Например, некоторыми распространенными лексерами являются , , , , , и .
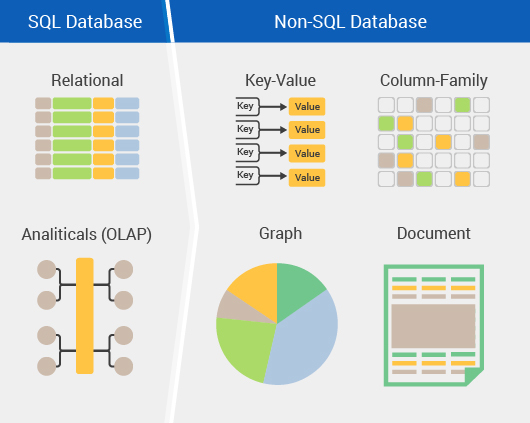
Что такое REST API?
Representable State Transfer(REST) Application Programming Interface(API) предоставляет набор методов, которые программист может использовать через HTTP для отправки и получения данных. Поскольку эти методы используют HTTP, любой язык программирования может работать с ними.
Сейчас доступны тысячи REST API практически на всех возможных сайтах. Обычно для общедоступных данных, таких как погода или фондовые рынки, вы можете найти десятки разных API, доступных для использования. Многие популярные веб-платформы, такие как Facebook и Twitter, также предоставляют API для разработчиков. Некоторые из проприетарных API имеют ограничения на количество обращений к ним. Многие требуют регистрации и получения закрытого ключа. Наиболее безопасные API требуют настройки OAuth для безопасного входа пользователей.
Вы можете найти огромный список публичных API на Github, а еще больший список существует на RapidAPI.
Примеры API
Работа API представляет собой передачу данных по определенному запросу со стороны клиента или другого приложения. Допустим, нужно выудить информацию с существующего сайта и передать ее в программу.
В браузере будет дан запрос и ожидаться ответ в виде HTML-страницы. Если же используется API в стороннем приложении, то ему может быть достаточно фрагмента данных в формате JSON. Более точное техническое описание работы любого из существующих API доступно только их создателям.
На стороне пользователя такая реализация интерфейса будет выглядеть как банальная возможность выполнить действие, связанное с программой А в программе Б. То есть убрать лишний переход в стороннюю программу.
Ниже разберем частные случаи использования API с перспективы пользователей, а не разработчиков.

Google Календарь
Те, кто использовал приложения-календари для iOS или Android, знают, что данные в них можно синхронизировать, подключив один из популярных сервисов: Apple iCal или Google Calendar. Обе компании предлагают разработчикам API, позволяющие подключить свой календарь напрямую к сторонним приложениям. Благодаря подобной интеграции люди могут использовать несколько разных программ со схожей функциональностью и иметь на руках актуальную информацию о всех своих делах.
API позволяют создавать новые события и напоминания, удалять уже существующие, редактировать их и т.п.
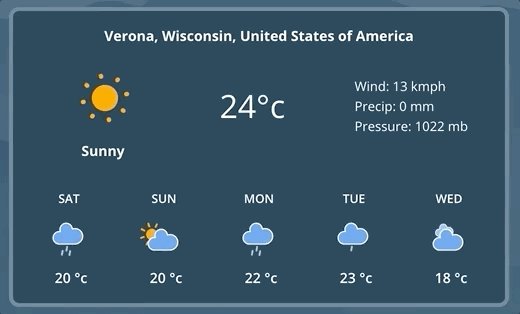
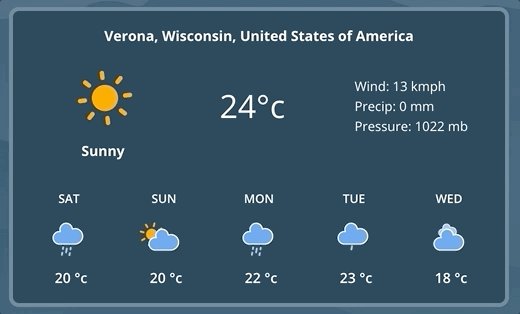
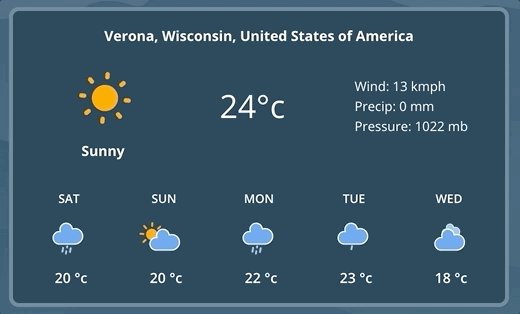
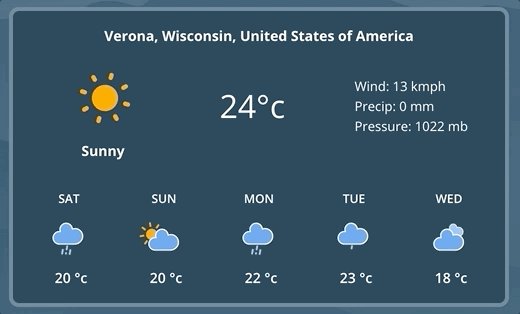
Погодное приложение
Существующие погодные приложения (встроенные в операционную систему или сторонние из App Store или Google Play) получают информацию о погоде из сторонних источников.
Есть сервисы, взаимодействующие напрямую с метеостанциями и обладающие информацией о текущей погоде. Разработчики приложений для мобильных устройств эту информацию покупают.

А чтобы весь процесс упростить, сервисы, сотрудничающие с метеостанциями, разработали соотвествующие API. В них содержится набор функций, помогающий делать запросы о погоде в конкретных местах. Эти запросы через посредника (приложение) отправляются на «метеостанцию», а их результат возвращается пользователю тем же путем.
Сервис по заказу авиабилетов
Здесь аналогичная ситуация. Помимо сайтов и приложений, принадлежащих авиакомпаниям, есть так называемые агрегаторы. У нас популярен Aviasales, но есть и другие.
Такие сервисы собирают информацию о стоимости авиабилетов в разных авиакомпаниях и отображают ее в едином окне. Чтобы добыть эту информацию, разработчики используют функции сервисов авиакомпаний, которые помогают в реальном времени обновлять информацию о направлениях и стоимости билетов.
Кнопки авторизации
Наверняка вы видели на различных сайтах кнопки, позволяющие зарегистрироваться с помощью уже существующих аккаунтов на популярных площадках. Сейчас такие есть у Google, Facebook, Apple, Twitter, ВКонтакте и т.д. Набор доступных опций на конкретном ресурсе полностью зависит от его хозяев. Это тоже делается через API. Условная Apple создала набор защищенных функций, который можно с минимальными затратами подключить к своему проекту и предоставить пользователям доступ к удобному и безопасному способу авторизации.
При этом жизнь пользователей становится проще, а у владельцев ресурса остается доступ к почтовым адресам и другим персональным данным для взаимодействия с вновь зарегистрировавшимся человеком.
Навигация на сайтах и в приложениях
Тут почти как с погодой. Есть несколько крупных корпораций, предлагающих картографические данные. Те же Apple, Google, Yandex и парочка других. Некоторые из этих компаний разработали API, позволяющие подключить собственный картографический сервис к другим площадкам. Иногда они используются во внутренних продуктах. Яндекс.Транспорт построен на базе Яндекс.Карт, к примеру. Иногда API используются крупными партнерами. Uber использует для навигации сервис компании Google.

То же самое делают разработчики многих приложений под Android. Так как это API, встроенный в операционную систему, подключить карты Google к своему сервису доставки еды или приложению для бегунов проще всего. На iOS ситуация иная – там проще работать с Apple Maps.
Но у API навигационных сервисов есть и более скромное применение. Например, интерактивные мини-карты в футерах местечковых заведений, на которых указана схема проезда с возможностью быстро построить маршрут.
Что такое многопоточность
Однопоточность (Последовательные вычисления) — режим вычисления при котором все действия (задачи) выполняются последовательно, общая длительность выполнения всех заданных операций в данном случае будет равняться сумме длительности выполнения всех операций.
Многопоточность (Параллельные вычисления) — режим вычислений, при котором заданные действия (задачи) выполняются параллельно, т.е. одновременно, при этом общее время выполнения всех операций не будет равняться сумме длительности выполнения всех операций.
Для упрощения восприятия давайте рассмотрим следующую таблицу:
Первая строка приведённой таблицы это условные временные единицы, в данном случае нам не важно это секунды, минуты или ещё какие либо временные отрезки. В этом примере нам необходимо выполнить 4 операции, каждая операция при этом имеет разную длительность вычисления, в однопоточном режиме все 4 операции будут выполняться последовательно друг за другом, следовательно общее время на их выполнение будет равно t1+t2+t3+t4, 3+1+5+4=13
В этом примере нам необходимо выполнить 4 операции, каждая операция при этом имеет разную длительность вычисления, в однопоточном режиме все 4 операции будут выполняться последовательно друг за другом, следовательно общее время на их выполнение будет равно t1+t2+t3+t4, 3+1+5+4=13.
В многопоточном режиме все 4 задачи будут выполняться параллельно, т.е. для запуска следующей задачи, нет необходимости ждать пока будет выполнена предыдущая, таким образом если запустить выполнение нашей задачи в 4 потока то общее время вычисления будет равно времени вычисления самой большой задачи, в нашем случае это задача t3, длительность вычисления которой в нашем примере равна 5 временным единицам, соответственно и время выполнения всех 4ёх операций в этом случае будет равно 5 временным единицам.
API операционных систем. Проблемы, связанные с многообразием API
Практически все операционные системы (Unix, Windows, MacOS, и т. д.) имеют API, с помощью которого программисты могут создавать приложения для этой операционной системы.
Главный API операционных систем — это множество системных вызовов.
В индустрии программного обеспечения общие стандартные API для стандартной функциональности имеют важную роль, так как они гарантируют, что все программы, использующие общий API, будут работать одинаково хорошо или, по крайне мере, типичным привычным образом. В случае API графических интерфейсов это означает, что программы будут иметь похожий пользовательский интерфейс, что облегчает процесс освоения новых программных продуктов.
С другой стороны, отличия в API различных операционных систем существенно затрудняют перенос приложений между платформами. Существуют различные методы обхода этой сложности — написание «промежуточных» API (API графических интерфейсов Qt, Gtk, и т. п.), написание библиотек, которые отображают системные вызовы одной ОС в системные вызовы другой ОС (такие среды исполнения, как Wine, cygwin, и т. п.), введение стандартов кодирования в языках программирования (например, стандартная библиотека [[Си языка C), написания интерпретируемых языков, реализуемых на разных платформах (sh, perl, php, tcl, Java, и т. д.)
Также необходимо отметить, что в распоряжении программиста часто находится несколько различных API, позволяющих добиться одного и того же результата. При этом каждый API обычно реализован с использованием API программных компонент более низкого уровня абстракции.
Например: для того, чтобы увидеть в браузере строчку «Hello, world!» достаточно лишь создать HTML-документ с минимальным заголовком, и простейшим телом, содержащим данную строку. Что произойдёт, когда браузер откроет этот документ? Программа-браузер передаст имя файла (или уже открытый дескриптор файла) библиотеке, обрабатывающей HTML-документы, та, в свою очередь, при помощи API операционной системы прочитает этот файл, и разберётся в его устройстве, повызывает через API библиотеки стандартных графических примитивов операции типа «очистить окошко», «написать выбранным шрифтом Hello, world!», при этих операциях библиотека графических примитивов обратится к библиотеке оконного интерфейса с соответствующими запросами, уже эта библиотека обратится к API операционной системы с запросами вида «а положи-ка мне в буфер видеокарты вот это».
При этом практически на каждом из уровней реально существует несколько возможных альтернативных API. Например: мы могли бы писать исходный документ не на HTML, а на LaTeX, для отображения могли бы использовать любой браузер. Различные браузеры, вообще говоря, используют различные HTML-библиотеки, и, кроме того, всё это может быть (вообще говоря) собрано с использованием различных библиотек примитивов и на различных операционных системах.
Основными сложностями существующих многоуровневых систем API, таким образом, являются:
- Сложность портирования программного кода с одной системы API на другую (например, при смене ОС);
- Потеря функциональности при переходе с более низкого уровня на более высокий. Грубо говоря, каждый «слой» API создаётся для облегчения выполнения некоторого стандартного набора операций. Но при этом реально затрудняется, либо становится принципиально невозможным выполнение некоторых других операций, которые предоставляет более низкий уровень API.
Цель раздела “Начало работы”
Раздел «Начало работы» это как для разработчиков, только с API. “Начало работы” ведет за руку пользователя от начала до конца при создании простейшего возможного вывода с системой. Для самым простым выводом является сообщение «Hello World». Для API это может быть успешный ответ на самый простой запрос.
 Раздел «Начало работы» это как `Hello World`, только с API. Сколько времени понадобится разработчику, чтобы получить максимально простой ответ, используя ваш API?
Раздел «Начало работы» это как `Hello World`, только с API. Сколько времени понадобится разработчику, чтобы получить максимально простой ответ, используя ваш API?
И и “Начало работы” преследуют одну и ту же цель: показать пользователю, как использовать инфраструктуру, API или какую-либо другую систему, для получения простого и легкого результата, чтобы пользователи получили полное представление о работе системы, API и т.д.
В качестве примера можно взять общий базовый сценарий использования API и показать, как создать запрос, а также какой ответ возвращается. Если разработчик сможет успешно выполнить такой вызов, значит и с остальными не должно возникнуть проблем.
Раздел “Начало работы” может содержать следующие пункты:
- Войти в аккаунт;
- Получить API ключ;
- Создание запроса
- Оценка ответа.
 Раздел ‘Начало работы’ обычно знакомит пользователей с процессом от начала до конца, но сжатым и простым способом.
Раздел ‘Начало работы’ обычно знакомит пользователей с процессом от начала до конца, но сжатым и простым способом.
Поместите ссылку на раздел “Начало работы” на домашней странице документации. Сделайте так, чтобы разработчики могли с легкостью использовать API для получения определенного результата. Если подразумевается использование предварительно подготовленных учетных записей или конфигураций настройки, нужно продумать и это.