Как подключить яндекс.метрику за 10 минут
Содержание:
- Настройка целей в Яндекс.Метрике
- Установка кода счётчика метрики на сайт
- CMS и конструкторы сайтов
- Как настроить цели в Яндекс.Метрике
- Версия счетчика
- Почему Вебвизор не отображает посещения?
- Настройки и получение кода
- Загрузка данных
- Установка кода
- Как предоставить гостевой доступ к Яндекс.Метрике
- Почему статус счётчика не зелёный?
- Зачем нужна Яндекс Метрика?
Настройка целей в Яндекс.Метрике
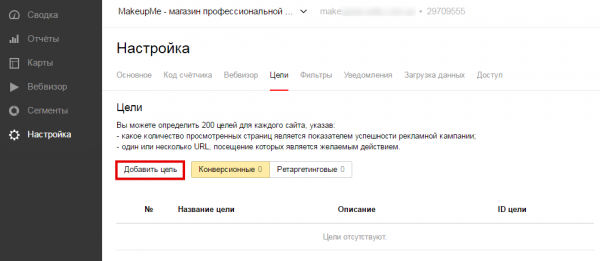
Шаг 1. Заходим в личный кабинет на Яндекс.МетрикеПереходим в раздел «Настройки» (иконка шестеренки), затем во вкладку «Цели».

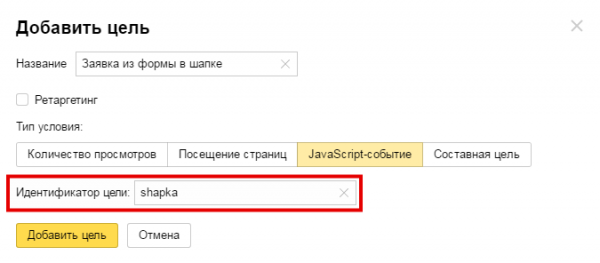
Если у вас нет аккаунта на Яндекс.Метрике или сервис еще не подключен – зарегистрируемся и подключаем номер счетчика.Шаг 2. Настраиваем и добавляем цель (более подробнее о целях и их типах)Нажимаем на «Добавить цель», выбираем вкладку «JavaScript-событие»
Вводим название цели и идентификатор – названия могут быть произвольными.Важно: Используйте такие значения идентификаторов, которые не содержатся в URL страниц сайта. Иначе будет собираться некорректная статистика, учитывающая посещения страниц, содержащих в адресе значение, выбранное при создании цели.Используйте символы латиницы, цифры, без пробелов, также идентификаторы не должны содержать следующие символы: / \ & # ? = »

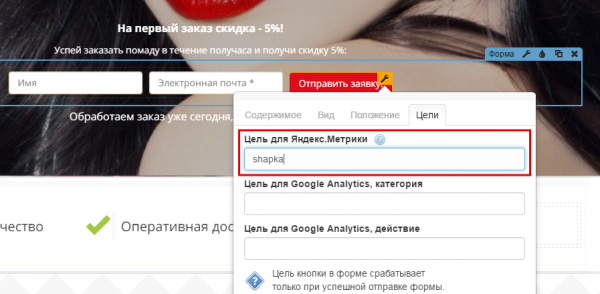
Шаг 3. Добавляем идентификатор цели на своей страницеПереходим в редактор страницы и выбираем кнопку, которая ведет к целевому действию – например, «Оставить заявку». В настройках кнопки нажимаем на вкладку «Цели» и вписываем туда идентификатор цели, которую указывали в личном кабинете на Яндекс.Метрике. Сохраняем.

Важно: Необходимо опубликовать страницу перед проверкой.Оставляем заявку со своего устройства и проверяем, отобразилась ли она в личном кабинете в Яндекс.Метрике.Проверить корректность установки целей легко способом, описываемым в инструкции Яндекс: https://yandex.ru/support/metrica/general/check-goal.html(«Проверка цели»)
-
Перед проверкой убедитесь, что в настройках счетчика (вкладка «Фильтры») не включен фильтр «Не учитывать мои визиты». В ином случае проверяйте цель в режиме инкогнито, либо в браузере, в котором вы не авторизованы в Метрике.
-
Работа цели может быть нарушена блокирующими расширениями браузера (например, Adblock Plus), другими скриптами и антивирусом на вашем устройстве.
-
На тестируемой странице установлен счетчик Метрики. Проверяем, подключен ли номер счетчика в настройках страницы и самом сервисе.
-
Также достижение цели может не засчитаться, если посетитель ушел со страницы сайта до того, как загрузился счетчик.
Данные в отчете Яндекс.Метрики могут появляться с небольшой задержкой (стандартная задержка может составить до 30 минут). Если по истечению 24 часов цель не отобразилась – обращаемся в службу поддержки, она работает круглосуточно.
Установка кода счётчика метрики на сайт
Рассмотрим 3 способа как установить метрику на сайт, которые нам рекомендуем сам Яндекс.
Установка Метрики через HTML
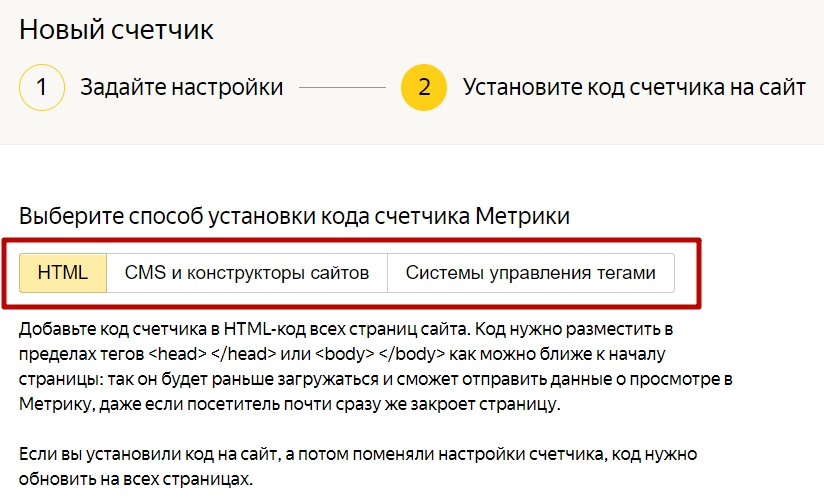
Это самая общая инструкция на все варианты, где у Вас есть доступ к коду сайта. Далее идёт мини-инструкция с пояснениями от Яндекса.
Давайте разбираться, что она означает:
- Добавьте код счетчика в HTML-код всех страниц сайта — означает, что лучше вставлять в такую часть сайта, которая сквозным образом присутствует на всех страницах. Обычно это «шапка» (header) сайта или «подвал» (footer) сайта. Иначе говоря, добавив код счётчика в такую часть он будет присутствовать на всех страницах, где представлена эта часть.
-
разместить в пределах тегов <head> </head> или <body> </body> — для тех кто далёк от HTML, но хочет самостоятельно установить код счётчика, то вот ориентиры общие ориентиры при просмотре кода сайта
<head> //сразу после открывающего тега head ....код сайта... //перед закрывающим тегом head </head> //после закрывающего тега head и перед открывающим тегом body
<body> //после открывающего тега body ....код сайта... //перед закрывающим тегом body </body>
- как можно ближе к началу страницы — скорей всего это перед закрывающим тегом head (но это лично моё мнение)
- так он будет раньше загружаться и сможет отправить данные о просмотре в Метрику, даже если посетитель почти сразу же закроет страницу — тут они говорят про то, что код грузиться у пользователя сверху вниз, поэтому чем выше вы его вставите, тем быстрее пойдет запись посещения пользователя в данные счётчика.
- Если вы установили код на сайт, а потом поменяли настройки счетчика, код нужно обновить на всех страницах — это на случай, если вы вдруг решили добавить какие-то функции в счётчик, что нажатие на них в настройках не меняет кода на сайте и его надо переустановить.
Во-первых копируем код из черного окна нажатием на жёлтую кнопку Скопировать код
Во-вторых вставляем скопированный код перед закрывающим тегом </head> на вашем сайте.
Далее нажимаем кнопку Начать пользоваться
и оказываемся на странице https://metrika.yandex.ru/list где у нашего счётчика теперь есть статус иконкой, имя, номер.
Если вы всё сделали корректно, то надо нажать на иконку и она через несколько секунд станет зеленой.
Статусы кода счётчика Яндекс Метрика
| Статус счетчика | Иконка | Расшифровка |
|---|---|---|
| Корректно установлен | Счетчик найден | |
| Не установлен | Счетчик не найден. Проверьте, правильно ли установлен код счетчика | |
| Не удалось проверить (ошибка соединения) | Показывается, если сайт недоступен. Проверьте работу сайта с помощью браузера | |
| Не удалось проверить (превышено время ожидания) | Показывается, если сайт недоступен | |
| Сайт заражен |
Показывается, если сайт или его дополнительный домен находятся в списке зараженных сайтов Яндекса. Данный статус может определяться с некоторой задержкой |
|
| Неизвестная ошибка | Показывается, если ошибка не определена | |
| Ожидает проверки наличия | Показывается после создания счетчика, если счетчик еще не проверен | |
| Обновление статуса счетчика недоступно | Проверьте на странице редактирования счетчика поле Адрес сайта. Заполните поле, если оно пустое |
- Счетчик создан недавно. В течение суток информация обновится.
- Посещаемость сайта меньше 100 посетителей в сутки.
- Количество визитов меньше 30 за два часа.
- Счетчик установлен на Турбо-страницу или .
- Используется .
Итак, это самый общий путь как установить метрику на сайт. Давайте рассмотрим оставшиеся 2 способа. CMS и конструкторы сайтов, а так же установка Метрики через Google Tag Manager.
CMS и конструкторы сайтов
Начнём с популярных CMS и конструкторов, если не хватает именно вашей — пишите в комментарии и я добавлю информацию о том, как установить метрику на сайт именно для Вашей CMS.
Как узнать номер счётчика метрики
Для тех кто читал инструкцию сначала, это очевидно. Но не все читают сначала, это нормально. Далее нам пригодиться номер счётчика метрики поэтому вот минимум 3 места где можно его скопировать, если вы его сделали.
Tilda
На Тильде поставить Метрику дадут только на платном тарифе или на бесплатном тест-драйве. Оказавшись на странице проектов https://tilda.cc/projects/ нажимаем на свой проект, после чего оказываемся внутри и уже там нажимаем на Настройка сайта
Далее переходим на вкладку Аналитика и там мелким шрифтом находим ссылку ввести вручную
после чего можем скопировать номер счётчика со страницы https://metrika.yandex.ru/list (он состоит из 8 цифр) и вставить в это поле (смотри выше).
Не забудьте нажать Сохранить изменения в верхнем правом углу, иначе ничего не выйдет.
Второй вариант — находим после слов Яндекс Метрика кнопку Подключить, нажимаем на нее и нас перебрасывает https://oauth.yandex.ru/authorize
Чтобы всё получилось вы должны быть в этом же браузере быть залогинены под той почтой, где вы сделали счётчик метрики. Если вы именно в этой почте (читай логине), то нажимаем Разрешить, если нет, то Выбрать другой аккаунт.
Если всё прошло отлично, то окно с доступом закроется само, после чего надо вернуться на страницу настроек сайта вашего проекта (если этого не случилось автоматически). Уже вместо кнопки подключить в той же вкладке будет список счётчиков (если у Вас их много). надо выбрать 1 из выпадающего списка.
Потом просто нажимаем Сохранить изменения в верхнем правом углу. Теперь всё должно работать корректно, счётчик подключен.
Битрикс
1-С Битрикс одна из самых популярных CMS для e-commerce, которая существует уже довольно давно.
Готовая инструкция от 1c-bitrix по подключению счётчика метрики https://dev.1c-bitrix.ru/learning/course/index.php?COURSE_ID=41&LESSON_ID=11805
В данном случае придётся один раз залезть в код шаблона сайта.
Кстати, вариант по-проще, если у Вас оплаченная лицензия 1-С Битрикс, то можно установить вот такое расширение
Ссылка на установку http://marketplace.1c-bitrix.ru/solutions/slam.counters/#tab-about-link, где если у Вас вдруг нет лицензии можно списаться с разработчиками и попросить выслать Вам архив. Полученный архив можно установить в обход официального маркетплейса.
Если всё получилось и установилось остаётся только вставить код счётчика в соответствующее окно и сохранить
под header здесь имеется ввиду <head>
OpenCart
Установка на OpenCart (помимо прямой вставки кода в шаблон сайта) произсожит через бесплатный плагин
Ссылка на плагин https://www.opencart.com/index.php?route=marketplace/extension/info&extension_id=32175&page=1
Joomla
Установка Яндекс Метрики на Joomla больше напоминает вариант с размещением через HTML или как вариант 2 — размещение html-блока.
Creatium и PlatformaLP
Соединил эти 2 конструктора, так как они являются дочерними. PlatformaLP больше для одностраничников, а Creatium для полноценных сайтов.
В аккаунте PlatformaLP на странице https://app.platformalp.ru/#!/pages/ Страницы переходим в Настройки нужного нам сайта.
Внутри переходим на вкладку Метрика и Скрипты и нажимаем Добавить плагин, после чего выбираем Яндекс Метрика
Потом
- Называем плагин, так как вам удобно или так, чтобы можно было отличить по названию
- Выбираем расположение (head, начало body, конец body)
- Указываем номер счётчика из 8 цифр
- Если надо включаем CDN (выше писал что это такое)
- Нажимаем сохранить
В Creatium всё примерно так же, выбрав сайт переходим во вкладку Плагины
В плагинах выбираем или Новый плагин и потом ищем из выпадающего списка Яндекс Метрику либо сразу кликаем на Подключить в готовом варианте YandexMetrika
Там заполняем уже знакомые поля
- Имя плагина
- Положение (тут 2 варианта перед </head> или после <body>)
- Номер счётчика из 8 цифр
- Обязательно включаем вебвизор (без этой галочки он не будет работать, даже если вы указали на в настройках Метрики чтобы он был)
- Альтернативный CDN по вкусу (если возвращает ошибку статус, то включите) и Сохранить
Как установить метрику на сайт в другие CMS
Не хочется перечислять все возможные CMS и конструкторы, поэтому я описал только самые часто спрашиваемые. Все остальные интеграции и ссылки на статьи в конкретных CMS и конструкторах, написанные самими разработчиками можно найти на странице
https://metrika.yandex.ru/about/info/integrations
Если и там не понятно, пишите в комментарии — Я помогу разобраться.
Как настроить цели в Яндекс.Метрике
Цель — это действие в котором заинтересован владелец сайта, она помогает:
- Отслеживать целевые действия посетителей
- Следить за конверсией на сайте
- Настраивать ретаргетинг
Для настройки целей в Яндекс.Метрике вам снова необходимо нажать на «шестерёнку», чтобы зайти в настройки счетчика. После перейти во вкладку «Цели» и нажать на кнопку «Добавить цель».
Максимальное количество целей в Яндекс.Метрике равно 200.
Существует 4 типа целей, рассмотрим каждое из них подробнее:
Цель «Посещение страниц»
Данный тип цели позволяет отслеживать:
- посещение определенной страницы или страниц;
- переходы по внешним ссылкам;
- нажатие на номер телефона;
- нажатие на электронную почту;
- скачивание файла.
Далее вы вписывание любое «Название».
В «Условие» выбираете url: совпадает и вставляете ссылку на страницу с благодарностью.
url: совпадаетurl: содержит
Для отслеживания скачивания файла выберите тип условия «url: содержит» и укажите в качестве условия полный путь или часть пути до имени файла, который расположен на вашем сайте. Например, https://example.ru/documents/file.doc или file.doc.
Цель «JavaScript-событие»
Ниже пример, где мы настроим цель нажатия на кнопку:
«Название» – вписываем любое.
«Идентификатор цели» – вписываете любое на латинице, но которое не содержится в URL страниц сайта. Например, knopka-korziny.
Добавить цель
Далее устанавливаете код цели в исходном коде вашей страницы:
...
<form action="">
...
<input type="button" onclick="ym(XXXXXX, 'reachGoal', 'TARGET_NAME'); return true;" value="Заказать" />
</form>
...
Для установка цели на форму используйте следующий код:
...
<form action="" method="get" onsubmit="ym(XXXXXX, 'reachGoal', 'TARGET_NAME'); return true;">
...
</form>
...
Для создания цели нажатия на ссылку в Яндекс.Метрике используется код:
... <a href="/price.zip" onclick="ym(XXXXXX, 'reachGoal', 'TARGET_NAME'); return true;">Цены</a> ...
Установка цели на ссылку с передачей пользовательских параметров:
...
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20type%3D%22text%2Fjavascript%22%3E%0A%20%20%20%20var%20goalParams%20%3D%20%7BmyParam%3A%20123%7D%3B%0A%20%20%20%20function%20goalCallback%20()%20%7B%0A%20%20%20%20%20%20%20%20console.log('%D0%B7%D0%B0%D0%BF%D1%80%D0%BE%D1%81%20%D0%B2%20%D0%9C%D0%B5%D1%82%D1%80%D0%B8%D0%BA%D1%83%20%D1%83%D1%81%D0%BF%D0%B5%D1%88%D0%BD%D0%BE%20%D0%BE%D1%82%D0%BF%D1%80%D0%B0%D0%B2%D0%BB%D0%B5%D0%BD')%3B%0A%20%20%20%20%7D%0A%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
<a href="/price.zip" onclick="ym(XXXXXX, reachGoal, 'TARGET_NAME', goalParams, goalCallback); return true;">Прайс</a>
...
Достижение цели при загрузке страницы:
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20type%3D%22text%2Fjavascript%22%3E%0A%20%20%20%20window.onload%20%3D%20function()%20%7B%0A%20%20%20%20%20%20%20%20ym(XXXXXX%2C%20'reachGoal'%2C%20'TARGET_NAME')%0A%20%20%20%20%7D%0A%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
XXXXXX — номер вашего счетчика; TARGET_NAME — идентификатор цели. В нашем варианте вы вписываете knopka-korziny.
Составная цель
Позволяет создавать сложные цели состоящие из нескольких строго последовательных шагов. Шагами могут быть, как посещенные страницы, так и JavaScript события.
«Название» — вписываем любое.
На каждом шаге добавляем вхождения в URL, которые отображаются у вас в ходе последовательного заказа товара или услуги. Например, страница доставки у вас находится по адресу: https://example.ru/shop/delivery/. Вы можете вписать в «Условие»:
url: совпадает – https://example.ru/shop/delivery/ или жеurl: содержит – /delivery/
После добавления всех шагов нажимаем «Добавить цель».
Проверка работы цели в Яндекс.Метрике
Проверить срабатывание цели в Яндекс.Метрике можно аналогично проверке наличия кода метрики на страницах сайта. Для этого добавляете к URL, где будет выполнятся действие – ?_ym_debug=1 и заходите в консоль.
Версия счетчика
Если у вас уже установлен счетчик Яндекс.Метрики, рекомендуем проверить его актуальность.
Обновленный разработчиками код счетчика весит меньше на 45% и загружается быстрее на 20% как для десктопа, так и для мобайла. Следовательно, счетчик записывает больше коротких посещений сайта, которые раньше не успевал записываться из-за долгой загрузки.
Чтобы воспользоваться этим новшеством, проверьте версию счетчика, который стоит на вашем сайте.
Примечание. Если сайт сделан на конструкторе, менять и обновлять ничего не нужно. Рекомендация для самописных сайтов.
Откройте исходный код вашего сайта. Для этого:
1) Зайдите на главную страницу.
2) Кликните правой кнопкой мыши и выберите вариант «Просмотреть код страницы» или «Исходный код».
3) Нажмите Ctrl+F.
4) Найдите с помощью поиска по странице сочетание «tag.js».
Если совпадение не найдено, на сайте устаревшая версия счетчика.
Почему Вебвизор не отображает посещения?
Иногда при попытке воспроизвести посещение через Вебвизор мы можем столкнуться с проблемой:»Невозможно воспроизвести посещение на данной странице. Возможные причины: Не установлен код счётчикаУстановлен запрет на отображение страницы во фрейме«
Как решить данную проблему?
1. Проверьте, что Вебвизор включен:
2. Убедитесь, что в настройках Вебвизора на стороне Яндекс выключен Вебвизор 2.0:
3. Зачастую воспроизведению (как и записи посещения) мешают различные сторонние расширения. Отключите у себя все расширения в браузере. Такие как FriGate, AdBlock и другие.
После этого обновляем страницу с Вебвизором и пытаемся просмотреть запись.
Важно: Посещения отображаются с небольшой задержкой, до 30 минут. Поэтому после посещения страницы клиентом нужно подождать, пока информация поступит в Вебвизор
Важно: Расширения в браузере могут не позволять Вебвизору сделать запись. Если у посетителя установлены FriGate, AdBlock и другие расширения, то Вебвизор может не записать посещение и посмотреть его возможности не будет
Такое посещение может даже не отразиться в общей статистике.
Настройки и получение кода
Следующий шаг после принятия условий пользовательского соглашения – страница с настройками.
Выберите, как вставить код:
Доступные способы: классический HTML-код, CMS и конструкторы сайтов (в этом случае используйте плагин «Метрики») и системы управления тегами. В последнем случае часто используется Google Tag Manager.
Включите дополнительные опции, если это необходимо:
Сам код счетчика находится под дополнительными настройками:
Прежде чем копировать код Метрики, в дополнительных настройках выберите нужные параметры.
Отслеживание хеша в адресной строке применяется для AJAX-сайтов и позволяет корректно подсчитывать количество просмотров на страницах, которые обновляются без перезагрузки.
Для XML-сайтов – значит, элемент noscript не должен использоваться в XML-документах.
Информер – собственно счетчик посещений. Рекомендуем ставить на более-менее раскрученный ресурс. В этом случае счетчик будет социальным доказательством его популярности. Вставить информер можно независимо от кода Метрики.
Альтернативный CDN позволяет корректно учитывать посещения из регионов, в которых ограничен доступ к Яндекс.Метрике.
Устаревший код счетчика – его стоит использовать, только если вам нужен для работы Вебвизор 1.0. По умолчанию Яндекс.Метрика использует новый код счетчика и Вебвизор 2.0.
Когда все настройки готовы, и вы собираетесь устанавливать код Метрики на сайт прямо сейчас, можно его копировать.
Затем нажмите «Начать пользоваться» или перейдите к настройке целей.
Мы будет показывать всё по порядку, поэтому следующий этап – установка кода.
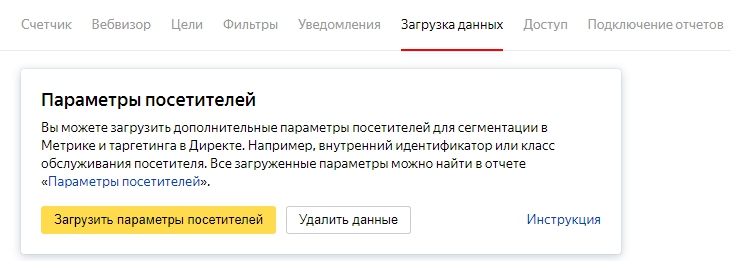
Загрузка данных
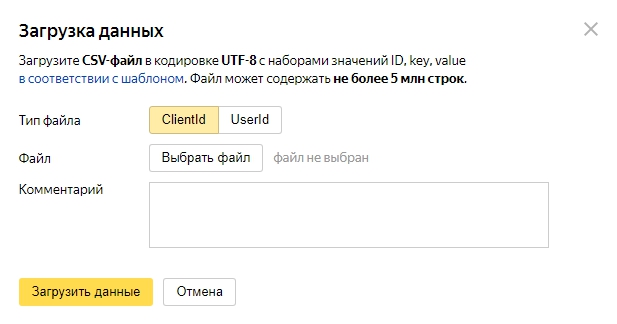
На вкладке «Загрузка данных» вы можете:
1) Загрузить дополнительные параметры посетителей помимо тех, что собираются в Метрике автоматически.
Рекомендуем передавать таким образом характеристики посетителей, которые не изменяются от визита к визиту и не содержат персональные данные. Например, тип клиента – «розничный» или «оптовый».
Все переданные сведения появятся в отчете «Параметры посетителей». Их можно использовать как условия группировки и сегментации.

Загрузить данные можно в виде файла до 5 млн строк.

В чем разница ClientID и UserID?
ClientID – это то, что Метрика присваивает автоматически каждому уникальному посетителю с определенного браузера анонимно. Один и тот же посетитель с разных браузеров – для Метрики это два разных ClientID.
UserID – это уникальный идентификатор пользователя в вашей внутренней системе, который пользователь получает при регистрации.
Чтобы Метрика определяла посетителей по вашим идентификаторам, UserID нужно связать с ClientID с помощью метода setUserID.
Собственные идентификаторы будут привязаны к ClientID только для тех посетителей сайта, во время посещений которых метод setUserID был вызван. Для сбора более полной статистики рекомендуем подождать некоторое время, пока в Яндекс.Метрику будет передан больший объем данных.
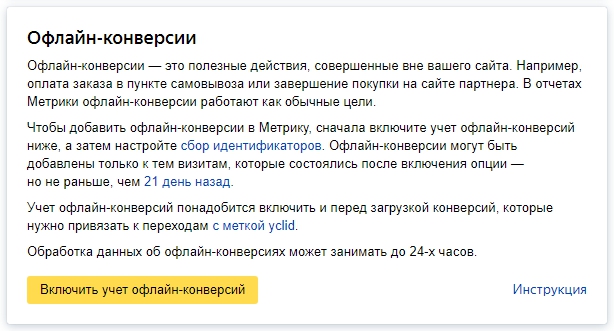
2) Включить учет офлайн-конверсий.

У компании могут быть значимые сведения, которые собираются вне сайта: заказы, оформленные на сайте, а оплаченные в офисе и т.д. Данные об этих действиях можно передавать в Метрику, чтобы связывать поведение клиентов на сайте с их действиями в офлайне. Это дает более полную картину воронки конверсии.
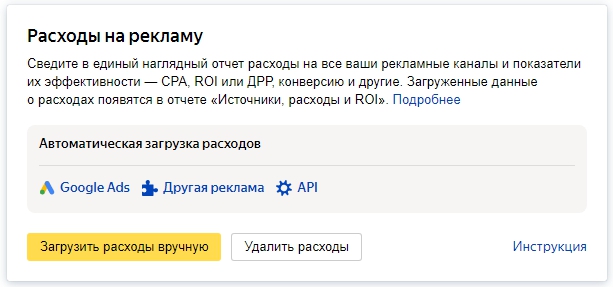
3) Сводить в один отчет расходы и показатели эффективности по всем рекламным каналам.

Вы можете загрузить данные по расходам вручную или выбрать автоматическую загрузку из Google Рекламы и других рекламных систем.
Установка кода
Подключение Яндекс.Метрики считается завершенным после установки кода на все страницы сайта. Стандартный вариант – между тегами body… /body. На предыдущих скриншотах вы уже видели, как он выглядит.
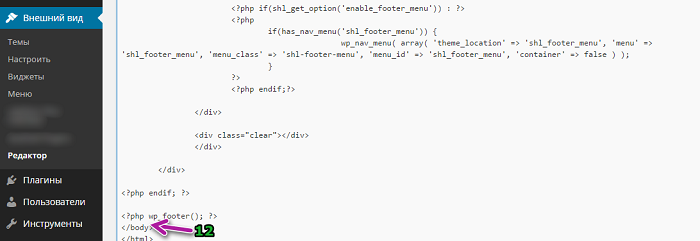
Можно вставлять код на каждую страницу сайта, но это займет достаточно много времени. Особенно на многостраничном сайте. Проще всего вставить сразу в шаблон, например, в footer.php, тогда код автоматически установится на все страницы.
Для этого (на примере cms wordpress) заходим в консоль – внешний вид – редактор – подвал (footer). И размещаем код Метрики перед закрывающим тегом /body. После чего обновляем файл.
Да, все действия лучше делать не напрямую, а через редактор, например, Notepad++. Это позволит избежать проблем при ошибочном редактировании файлов.

Чтобы убедиться в правильности установки, смотрим исходный код. Переходим на главную страницу сайта, нажимаем CTRL+U, затем CTRL+F и в появившееся поле вписываем Yandex.
Видим код Яндекс.Метрики, значит, все в порядке.

Чтобы настроить остальные параметры счетчика, выберите нужный в списке и нажмите значок настроек:

Как предоставить гостевой доступ к Яндекс.Метрике
Чтобы дать права доступа к вашей Яндекс.Метрике другому пользователю, вам необходимо перейти в настройки счетчика и после открыть открыть вкладку «Доступ».
Нажимаете «Добавить пользователя».
В поле «Логин» вписываете полную почту пользователя, которому вы хотите дать доступ либо вписываете только начало почты, до знака @. Почта пользователя обязательно должна быть от сервиса Яндекс.Почта.
В комментарий вписываете напоминание о том, кому и для чего выдан счетчик.
Никогда не включайте «Публичный доступ к статистике», выдавайте только индивидуальный доступ с счетчику, как показано выше.
Почему статус счётчика не зелёный?
Самой распространённой причиной отображения красного или желтого статуса является отсутствие на основном адресе (например, platformalp.ru или domen.ru) какой-либо запущенной страницы. Обычно втаких случаях все страницы сайта расположены в подпапках (domen.ru/podpapka), апереход по главному адресу(domen.ru) отображает ошибку 404. Убедитесь, что страница на основном домене:
-
просто есть.
-
имеет статусы «запущена» и «опубликована».
После завершения настройки перейдите на главный домен и убедитесь, что страница открывается корректно.
Так же стоит обратить внимание, что статус счетчика актуален для сайтов с высокой посещаемостью. Если посещаемость вашего сайта невысокая, статус счетчика не является информативным
Цвет индикатора и статус счетчика при этом не влияют на корректность сбора данных, если код счетчика установлен верно. Независимо от статуса счетчика данные будут корректно собираться в отчетах.
Проверить корректность установки счетчика легко способом, описываемым на странице помощи Яндекс: https://yandex.ru/support/metrica/general/check-counter.html («Проверка счетчика»).Если, используя данный способ, вы видите, что счетчик установлен корректно, то можно не обращать внимания на статус счетчика.
Зачем нужна Яндекс Метрика?
С помощью этого инструмента вы сможете отслеживать поведение ваших посетителей на ресурсе. Но это еще не все плюсы, которые могут ожидать вас после установки.
Среди сеошников существует одна байка. Ее смысл в том, что сайты с установленной аналитикой от Яндекса лучше ранжируются в поисковике. Код, который присутствует прямо на проекте, может сообщать поисковой системе определенную информацию. Выход новых материалов, какие-то изменения в работе самого ресурса или еще что-то подобное.
Яндекс Метрика может отслеживать поведенческие факторы пользователей. Если они будут хорошими, то поисковик ставит ваш сайт выше в выдаче. При обратной ситуации, естественно, могут появиться проблемы. По этой причине некоторые вебмастера не спешат ставить аналитику на молодые проекты. Они думают, что это пойдет только во вред и стараются пользоваться альтернативными способами отслеживания посещаемости.
Тем не менее использование Яндекс Метрики может в значительной мере повлиять на развитие вашего проекта. Если вы используете аналитику для коммерческого сайта, то вы можете настроить так называемые “цели”.
Цели – способ отслеживания конкретных действий пользователя
Например, сколько человек из общего числа посетителей обратили внимание на кнопку “Отправить заявку”, а сколько действительно ее отправили
Если мы говорим про лендинги, то цели могут показать время, которое тратят пользователи на прочтение каждого блока. То есть интересен ли он им или нет? Такая информация позволит корректировать контент и дизайн своего проекта, чтобы добиться большей конверсии.
Для правильной настройки целей может понадобиться определенный навык. Поэтому многие владельцы проектов спешат обращаться к фрилансерам на разных популярных биржах.
Если вы освоите грамотную настройку целей, то вы можете этим даже немного заработать, предлагая свои услуги владельцам ресурсов.
Также в Яндекс Метрике есть вебвизор. Это действительно обширная опция, которая позволит видеть вам буквально все. Вплоть до движений курсора вашего посетителя. Сейчас почти все вебмастера устанавливают код вебвизора.

Вебвизор может помочь вам:
Видеть, какие страницы удобны для пользователей, а какие нет.
Узнать об ошибках в структуре сайта или его дизайне.
Посмотреть, на какой информации гости заостряют внимание.
Повысить кликабельность элементов.
Скорректировать верный вектор оптимизации проекта.
С помощью вебвизора можно почти все. Вы же видите абсолютно все действия гостей: прокручивание страниц, выделение текста, чтение каких-то отдельных элементов. Собрав воедино все данные, можно понять, чего хочет целевая аудитория. Это позволит многократно увеличить эффективность работы проекта.