Object.tostring метод
Содержание:
- JS Уроки
- JS Tutorial
- More Examples
- String HTML Wrapper Methods
- Конвертация с помощью String.format()
- Преобразование с использованием Integer.toString(int)
- Две стадии преобразования
- The slice() Method
- Вариант 2: Возвращаемся к нашему основному вопросу
- Статические переменные Java
- Через DecimalFormat
- JavaScript
- JavaScript
- Конвертировать с использованием StringBuffer или StringBuilder
- Replacing String Content
- Методы String
- JavaScript
- Итого
JS Уроки
JS HOMEJS IntroductionJS Where ToJS OutputJS StatementsJS SyntaxJS CommentsJS VariablesJS OperatorsJS ArithmeticJS AssignmentJS Data TypesJS FunctionsJS ObjectsJS ScopeJS EventsJS StringsJS String MethodsJS NumbersJS Number MethodsJS ArraysJS Array MethodsJS Array SortJS Array IterationJS DatesJS Date FormatsJS Date Get MethodsJS Date Set MethodsJS MathJS RandomJS BooleansJS ComparisonsJS ConditionsJS SwitchJS Loop ForJS Loop WhileJS BreakJS Type ConversionJS BitwiseJS RegExpJS ErrorsJS DebuggingJS HoistingJS Strict ModeJS this KeywordJS Style GuideJS Best PracticesJS MistakesJS PerformanceJS Reserved WordsJS VersionsJS Version ES5JS Version ES6JS JSON
JS Tutorial
JS HOMEJS IntroductionJS Where ToJS OutputJS StatementsJS SyntaxJS CommentsJS VariablesJS LetJS ConstJS OperatorsJS ArithmeticJS AssignmentJS Data TypesJS FunctionsJS ObjectsJS EventsJS StringsJS String MethodsJS NumbersJS Number MethodsJS ArraysJS Array MethodsJS Array SortJS Array IterationJS DatesJS Date FormatsJS Date Get MethodsJS Date Set MethodsJS MathJS RandomJS BooleansJS ComparisonsJS ConditionsJS SwitchJS Loop ForJS Loop For InJS Loop For OfJS Loop WhileJS BreakJS Type ConversionJS BitwiseJS RegExpJS ErrorsJS ScopeJS HoistingJS Strict ModeJS this KeywordJS Arrow FunctionJS ClassesJS JSONJS DebuggingJS Style GuideJS Best PracticesJS MistakesJS PerformanceJS Reserved Words
More Examples
Example
Begin the extraction at position 2, and extract the rest of the string:
var str = «Hello world!»;
var res = str.substring(2);
Example
If «start» is greater than «end», it will swap the two arguments:
var str = «Hello world!»;var res = str.substring(4, 1);
Example
If «start» is less than 0, it will start extraction from index
position 0:
var str = «Hello world!»;
var res = str.substring(-3);
Example
Extract only the first character:
var str = «Hello world!»;
var res = str.substring(0, 1);
Example
Extract only the last character:
var str = «Hello world!»;
var res = str.substring(str.length — 1, str.length);
❮ Previous
JavaScript String Reference
Next ❯
String HTML Wrapper Methods
The HTML wrapper methods return the string wrapped inside the appropriate
HTML tag.
These are not standard methods, and may not work as
expected in all browsers.
| Method | Description |
|---|---|
| anchor() | Creates an anchor |
| big() | Displays a string using a big font |
| blink() | Displays a blinking string |
| bold() | Displays a string in bold |
| fixed() | Displays a string using a fixed-pitch font |
| fontcolor() | Displays a string using a specified color |
| fontsize() | Displays a string using a specified size |
| italics() | Displays a string in italic |
| link() | Displays a string as a hyperlink |
| small() | Displays a string using a small font |
| strike() | Displays a string with a strikethrough |
| sub() | Displays a string as subscript text |
| sup() | Displays a string as superscript text |
❮ Previous
Next ❯
Конвертация с помощью String.format()
String.format() – это новый альтернативный метод, который можно использовать для преобразования Integer в объект String. Хотя целью этого метода является форматирование строки, его также можно использовать для преобразования.
Синтаксис
Есть два разных выражения:
public static String format(Locale l, String format, Object… args) public static String format(String format, Object… args)
Параметры
Аргументы для этого метода:
- l: локальный адрес для форматирования;
- format: строка формата, которая включает спецификатор формата и иногда фиксированный текст;
- args: аргументы, которые ссылаются на спецификаторы формата, установленные в параметре format.
Возвращаемое значение
Этот метод возвращает отформатированную строку в соответствии со спецификатором формата и указанными аргументами.
Пример
class Method3
{
public static void main(String args[])
{
int number = -1234;
String str = String.format("%d", number);
System.out.println("With format method: string = " + str);
}
}
Преобразование с использованием Integer.toString(int)
Класс Integer имеет статический метод, который возвращает объект String, представляющий параметр int, указанный в функции Integer.toString(int). Этот подход, в отличие от других, может возвращать исключение NullPointerException.
Синтаксис
Есть два разных выражения для метода Integer.toString():
public static String toString(int i) public static String toString(int i, int radix)
Параметры
Параметры этого метода:
- i: целое число, которое будет преобразовано.
- radix: используемая система счисления базы для представления строки.
Возвращаемое значение
Возвращаемое значение для обоих выражений – строка Java, представляющая целочисленный аргумент «i». Если используется параметр radix, возвращаемая строка определяется соответствующим основанием.
Пример
package MyPackage;
public class Method1
{
public static void main(String args[])
{
int n = Integer.MAX_VALUE;
String str1 = Integer.toString(n);
System.out.println("The output string is: " + str1);
int m = Integer.MIN_VALUE;
String str2 = Integer.toString(m);
System.out.println("The output string is: " + str2);
}
}
Две стадии преобразования
Итак, объект преобразован в примитив при помощи или .
Но на этом преобразования не обязательно заканчиваются. Вполне возможно, что в процессе вычислений этот примитив будет преобразован во что-то другое.
Например, рассмотрим применение к объекту операции :
Объект был сначала преобразован в примитив, используя численное преобразование, получилось .
Далее, так как значения всё ещё разных типов, применяются правила преобразования примитивов, результат: .
То же самое – при сложении с объектом при помощи :
Или вот, для разности объектов:
Исключение:
Объект по историческим причинам является исключением.
Бинарный оператор плюс обычно использует численное преобразование и метод . Как мы уже знаем, если подходящего нет (а его нет у большинства объектов), то используется , так что в итоге преобразование происходит к строке. Но если есть , то используется . Выше в примере как раз это демонстрируют.
У объектов есть и – возвращает количество миллисекунд, и – возвращает строку с датой.
…Но оператор для использует именно (хотя должен бы ).
Это и есть исключение:
Других подобных исключений нет.
Как испугать Java-разработчика
В языке Java (это не JavaScript, другой язык, здесь приведён для примера) логические значения можно создавать, используя синтаксис , например .
В JavaScript тоже есть подобная возможность, которая возвращает «объектную обёртку» для логического значения.
Эта возможность давно существует лишь для совместимости, она и не используется на практике, поскольку приводит к странным результатам. Некоторые из них могут сильно удивить человека, не привыкшего к JavaScript, например:
Почему запустился ? Ведь в находится … Проверим:
Дело в том, что – это не примитивное значение, а объект. Поэтому в логическом контексте он преобразуется к , в результате работает первый пример.
А второй пример вызывает , который преобразует объект к строке, и он становится .
В JavaScript вызовы не используются, а используются простые вызовы соответствующих функций, они преобразуют значение в примитив нужного типа, например .
The slice() Method
extracts a part of a string and returns the
extracted part in a new string.
The method takes 2 parameters: the start position, and the end position (end
not included).
This example slices out a portion of a string from position 7 to position 12 (13-1):
var str = «Apple, Banana, Kiwi»;
var res = str.slice(7, 13);
The result of res will be:
Remember: JavaScript counts positions from zero. First position is 0.
If a parameter is negative, the position is counted from the
end of the string.
This example slices out a portion of a string from position -12 to position
-6:
var str = «Apple, Banana, Kiwi»;
var res = str.slice(-12, -6);
The result of res will be:
If you omit the second parameter, the method will slice out the rest of the string:
var res = str.slice(7);
or, counting from the end:
Вариант 2: Возвращаемся к нашему основному вопросу
Почему нужно переопределить метод toString() для отображения содержимого ArrayList?
В приведенном выше примере:
- Мы переопределили метод toString Java;
- Предоставили детали реализации для вывода информации о сотрудниках в определенном формате;
- Благодаря переопределению метода toString() можно отображать информацию о сотрудниках в желаемом формате.
Пойдем еще дальше и посмотрим, что произошло бы, если бы мы не переопределили метод toString ().
Класс Employee
- Это тот же класс сотрудников, содержащий четыре атрибута: Id, name, age, designation;
- Конструктор с четырьмя аргументами;
- Но в этом случае не переопределяется метод toString(). Это означает, что по умолчанию будет вызван метод toString() класса Object.
Employee.java
package in.bench.resources.override.tostring;
public class Employee {
// внутренние переменные
private int employeeId;
private String employeeName;
private int employeeAge;
private String employeeDesignation;
// Конструктор с четырьмя аргументами
public Employee(int employeeId, String employeeName, int employeeAge,
String employeeDesignation) {
super();
this.employeeId = employeeId;
this.employeeName = employeeName;
this.employeeAge = employeeAge;
this.employeeDesignation = employeeDesignation;
}
}
Примечание: метод toString() не переопределяется.
Основной класс — для хранения и извлечения записей сотрудников
Это тот же самый класс, который используется в первом варианте toString Java.
StoreAndRetrieveEmployeeRecords.java
package in.bench.resources.override.tostring;
import java.util.ArrayList;
public class StoreAndRetrieveEmployeeRecords {
public static void main(String[] args) {
// создаем объект ArrayList object для хранения записей сотрудников
ArrayList<Employee> empRecords = new ArrayList<Employee>();
// добавляем записи сотрудников в объект AL
empRecords.add(new Employee(101, "SJ", 19, "Writer"));
empRecords.add(new Employee(102, "RS", 17, "Developer"));
empRecords.add(new Employee(103, "ZR", 25, "Supporter"));
empRecords.add(new Employee(104, "IL", 27, "Manager"));
empRecords.add(new Employee(105, "SR", 15, "Marketer"));
// извлекаем записи сотрудников с помощью улучшенного цикла forEach
for(Employee emp : empRecords) {
System.out.println(emp);
}
}
}
Результат
in.bench.resources.override.tostring.Employee@1db9742 in.bench.resources.override.tostring.Employee@106d69c in.bench.resources.override.tostring.Employee@52e922 in.bench.resources.override.tostring.Employee@25154f in.bench.resources.override.tostring.Employee@10dea4e
Статические переменные Java
- Статическая переменная может использоваться для обозначения общего свойства всех объектов (которое не является уникальным для каждого объекта), например название компании, колледжа и т. д.
- Статическая переменная задействует память только один раз во время загрузки класса.
Статические переменные в Java — преимущества
Java static переменная не загружает память.
Пример, в котором не используется статическая переменная
class Student{
int rollno;
String name;
String college="ITS";
}
Предположим, что в колледже 500 студентов. Класс Student будут задействовать память каждый раз при создании объекта. У всех студентов есть уникальное rollno и name. А college — это общее свойство для всех объектов. Если сделать его статическим, то поле будет задействовать память только один раз.
Статическое свойство Java является общим для всех объектов.
Пример статической переменной
//Программа со статической переменной
class Student8{
int rollno;
String name;
static String college ="ITS";
Student8(int r,String n){
rollno = r;
name = n;
}
void display (){System.out.println(rollno+" "+name+" "+college);}
public static void main(String args[]){
Student8 s1 = new Student8(111,"Karan");
Student8 s2 = new Student8(222,"Aryan");
s1.display();
s2.display();
}
}
Проверить сейчас
Вывод:111 Karan ITS 222 Aryan ITS
Программа подсчета без статической переменной
В этом примере мы создаем Java static переменную count, которая увеличивается в конструкторе. Поскольку переменная экземпляра задействует память только во время создания объекта, то каждый объект ее копию. Поэтому при увеличении переменной он не будет влиять на другие объекты. Каждый объект получит значение 1 в переменной count.
class Counter{
int count=0;//использует память при создании экземпляра
Counter(){
count++;
System.out.println(count);
}
public static void main(String args[]){
Counter c1=new Counter();
Counter c2=new Counter();
Counter c3=new Counter();
}
}
Проверить сейчас
Вывод: 1 1 1
Программа подсчета со статической переменной
Java static переменная задействует память только один раз. Если какой-либо объект изменяет значение статической переменной, она сохраняет свое значение.
class Counter2{
static int count=0;//использует память только один раз и сохраняет значение переменной
Counter2(){
count++;
System.out.println(count);
}
public static void main(String args[]){
Counter2 c1=new Counter2();
Counter2 c2=new Counter2();
Counter2 c3=new Counter2();
}
}
Проверить сейчас
Вывод: 1 2 3
Через DecimalFormat
DecimalFormat – это конкретный подкласс класса NumberFormat, который форматирует десятичные числа. Он имеет множество функций, предназначенных для анализа и форматирования чисел. Вы можете использовать его для форматирования числа в строковое представление по определенному шаблону.
Пример
import java.text.DecimalFormat;
public class Method4
{
public static void main(String[] args)
{
int number = 12345;
DecimalFormat numberFormat = new DecimalFormat("##,###");
String str = numberFormat.format(12345);
System.out.println("The number to be converted is: " + number);
System.out.println("The string version of 12345 is: " + str);
}
}
Вывод
The number to be converted is: 12345 The string version of 12345 is: 12,345
Если вы знаете, как использовать метод DecimalFormat, это лучший вариант для преобразования Integer в String из-за уровня контроля, который можете иметь при форматировании. Можете указать количество знаков после запятой и разделитель запятых для лучшей читаемости, как показано в примере выше.
JavaScript
JS Array
concat()
constructor
copyWithin()
entries()
every()
fill()
filter()
find()
findIndex()
forEach()
from()
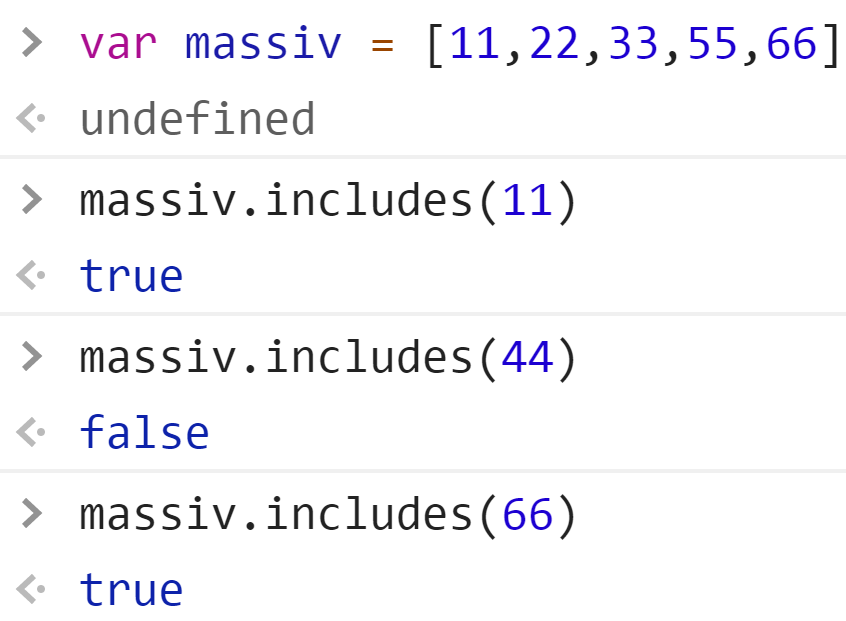
includes()
indexOf()
isArray()
join()
keys()
length
lastIndexOf()
map()
pop()
prototype
push()
reduce()
reduceRight()
reverse()
shift()
slice()
some()
sort()
splice()
toString()
unshift()
valueOf()
JS Boolean
constructor
prototype
toString()
valueOf()
JS Classes
constructor()
extends
static
super
JS Date
constructor
getDate()
getDay()
getFullYear()
getHours()
getMilliseconds()
getMinutes()
getMonth()
getSeconds()
getTime()
getTimezoneOffset()
getUTCDate()
getUTCDay()
getUTCFullYear()
getUTCHours()
getUTCMilliseconds()
getUTCMinutes()
getUTCMonth()
getUTCSeconds()
now()
parse()
prototype
setDate()
setFullYear()
setHours()
setMilliseconds()
setMinutes()
setMonth()
setSeconds()
setTime()
setUTCDate()
setUTCFullYear()
setUTCHours()
setUTCMilliseconds()
setUTCMinutes()
setUTCMonth()
setUTCSeconds()
toDateString()
toISOString()
toJSON()
toLocaleDateString()
toLocaleTimeString()
toLocaleString()
toString()
toTimeString()
toUTCString()
UTC()
valueOf()
JS Error
name
message
JS Global
decodeURI()
decodeURIComponent()
encodeURI()
encodeURIComponent()
escape()
eval()
Infinity
isFinite()
isNaN()
NaN
Number()
parseFloat()
parseInt()
String()
undefined
unescape()
JS JSON
parse()
stringify()
JS Math
abs()
acos()
acosh()
asin()
asinh()
atan()
atan2()
atanh()
cbrt()
ceil()
clz32()
cos()
cosh()
E
exp()
expm1()
floor()
fround()
LN2
LN10
log()
log10()
log1p()
log2()
LOG2E
LOG10E
max()
min()
PI
pow()
random()
round()
sign()
sin()
sqrt()
SQRT1_2
SQRT2
tan()
tanh()
trunc()
JS Number
constructor
isFinite()
isInteger()
isNaN()
isSafeInteger()
MAX_VALUE
MIN_VALUE
NEGATIVE_INFINITY
NaN
POSITIVE_INFINITY
prototype
toExponential()
toFixed()
toLocaleString()
toPrecision()
toString()
valueOf()
JS OperatorsJS RegExp
constructor
compile()
exec()
g
global
i
ignoreCase
lastIndex
m
multiline
n+
n*
n?
n{X}
n{X,Y}
n{X,}
n$
^n
?=n
?!n
source
test()
toString()
(x|y)
.
\w
\W
\d
\D
\s
\S
\b
\B
\0
\n
\f
\r
\t
\v
\xxx
\xdd
\uxxxx
JS Statements
break
class
continue
debugger
do…while
for
for…in
for…of
function
if…else
return
switch
throw
try…catch
var
while
JS String
charAt()
charCodeAt()
concat()
constructor
endsWith()
fromCharCode()
includes()
indexOf()
lastIndexOf()
length
localeCompare()
match()
prototype
repeat()
replace()
search()
slice()
split()
startsWith()
substr()
substring()
toLocaleLowerCase()
toLocaleUpperCase()
toLowerCase()
toString()
toUpperCase()
trim()
valueOf()
JavaScript
JS Array
concat()
constructor
copyWithin()
entries()
every()
fill()
filter()
find()
findIndex()
forEach()
from()
includes()
indexOf()
isArray()
join()
keys()
length
lastIndexOf()
map()
pop()
prototype
push()
reduce()
reduceRight()
reverse()
shift()
slice()
some()
sort()
splice()
toString()
unshift()
valueOf()
JS Boolean
constructor
prototype
toString()
valueOf()
JS Classes
constructor()
extends
static
super
JS Date
constructor
getDate()
getDay()
getFullYear()
getHours()
getMilliseconds()
getMinutes()
getMonth()
getSeconds()
getTime()
getTimezoneOffset()
getUTCDate()
getUTCDay()
getUTCFullYear()
getUTCHours()
getUTCMilliseconds()
getUTCMinutes()
getUTCMonth()
getUTCSeconds()
now()
parse()
prototype
setDate()
setFullYear()
setHours()
setMilliseconds()
setMinutes()
setMonth()
setSeconds()
setTime()
setUTCDate()
setUTCFullYear()
setUTCHours()
setUTCMilliseconds()
setUTCMinutes()
setUTCMonth()
setUTCSeconds()
toDateString()
toISOString()
toJSON()
toLocaleDateString()
toLocaleTimeString()
toLocaleString()
toString()
toTimeString()
toUTCString()
UTC()
valueOf()
JS Error
name
message
JS Global
decodeURI()
decodeURIComponent()
encodeURI()
encodeURIComponent()
escape()
eval()
Infinity
isFinite()
isNaN()
NaN
Number()
parseFloat()
parseInt()
String()
undefined
unescape()
JS JSON
parse()
stringify()
JS Math
abs()
acos()
acosh()
asin()
asinh()
atan()
atan2()
atanh()
cbrt()
ceil()
clz32()
cos()
cosh()
E
exp()
expm1()
floor()
fround()
LN2
LN10
log()
log10()
log1p()
log2()
LOG2E
LOG10E
max()
min()
PI
pow()
random()
round()
sign()
sin()
sqrt()
SQRT1_2
SQRT2
tan()
tanh()
trunc()
JS Number
constructor
isFinite()
isInteger()
isNaN()
isSafeInteger()
MAX_VALUE
MIN_VALUE
NEGATIVE_INFINITY
NaN
POSITIVE_INFINITY
prototype
toExponential()
toFixed()
toLocaleString()
toPrecision()
toString()
valueOf()
JS OperatorsJS RegExp
constructor
compile()
exec()
g
global
i
ignoreCase
lastIndex
m
multiline
n+
n*
n?
n{X}
n{X,Y}
n{X,}
n$
^n
?=n
?!n
source
test()
toString()
(x|y)
.
\w
\W
\d
\D
\s
\S
\b
\B
\0
\n
\f
\r
\t
\v
\xxx
\xdd
\uxxxx
JS Statements
break
class
continue
debugger
do…while
for
for…in
for…of
function
if…else
return
switch
throw
try…catch
var
while
JS String
charAt()
charCodeAt()
concat()
constructor
endsWith()
fromCharCode()
includes()
indexOf()
lastIndexOf()
length
localeCompare()
match()
prototype
repeat()
replace()
search()
slice()
split()
startsWith()
substr()
substring()
toLocaleLowerCase()
toLocaleUpperCase()
toLowerCase()
toString()
toUpperCase()
trim()
valueOf()
Конвертировать с использованием StringBuffer или StringBuilder
StringBuilder и StringBuffer – это классы, используемые для объединения нескольких значений в одну строку. StringBuffer является потокобезопасным, но медленным, тогда как StringBuilder не является поточно-ориентированным, но работает быстрее.
Пример 1
class Method5
{
public static void main(String args[])
{
int number1 = -1234;
StringBuilder sb = new StringBuilder();
sb.append(number1);
String str1 = sb.toString();
System.out.println("With StringBuilder method: string = " + str1);
StringBuffer SB = new StringBuffer();
SB.append(number1);
String str2 = SB.toString();
System.out.println("With StringBuffer method: string = " + str2);
}
}
Вывод
With StringBuilder method: string = -1234 With StringBuffer method: string = -1234
Объект StringBuilder представляет объект String, который можно изменять и обрабатывать как массив с последовательностью символов. Чтобы добавить новый аргумент в конец строки, экземпляр StringBuilder реализует метод append().
Пример 2
class Method6
{
public static void main(String args[])
{
String str1 = new StringBuilder().append(1234).toString();
System.out.println("With StringBuilder method: string = " + str1);
String str2 = new StringBuffer().append(1234).toString();
System.out.println("With StringBuffer method: string = " + str2);
}
}
Вывод
With StringBuilder method: string = -1234 With StringBuffer method: string = -1234
Наиболее важным является вызов метода toString(), чтобы получить строковое представление данных.
Replacing String Content
The method replaces a specified value with another
value in a string:
Example
str = «Please visit Microsoft!»;
var n = str.replace(«Microsoft», «W3Schools»);
The method does not change the string it is called on. It returns a new string.
By default, the method replaces only the first match:
Example
str = «Please visit Microsoft and Microsoft!»;
var n = str.replace(«Microsoft», «W3Schools»);
By default, the method is case sensitive. Writing MICROSOFT (with
upper-case) will not work:
Example
str = «Please visit Microsoft!»;
var n = str.replace(«MICROSOFT», «W3Schools»);
To replace case insensitive, use a regular expression with an flag (insensitive):
Example
str = «Please visit Microsoft!»;
var n = str.replace(/MICROSOFT/i, «W3Schools»);
Note that regular expressions are written without quotes.
To replace all matches, use a regular expression with a flag (global match):
Example
str = «Please visit Microsoft and Microsoft!»;
var n = str.replace(/Microsoft/g, «W3Schools»);
You will learn a lot more about regular expressions in the chapter JavaScript Regular
Expressions.
Методы String
| Метод | Описание |
|---|---|
| charAt() | Возвращает символ строки с указанным индексом (позицией). |
| charCodeAt() | Возвращает числовое значение Unicode символа, индекс которого был передан методу в качестве аргумента. |
| concat() | Возвращает строку, содержащую результат объединения двух и более предоставленных строк. |
| fromCharCode() | Возвращает строку, созданную с помощью указанной последовательности значений символов Unicode. |
| indexOf() | Возвращает позицию первого символа первого вхождения указанной подстроки в строке. |
| lastIndexOf() | Возвращает позицию последнего найденного вхождения подстроки или -1, если подстрока не найдена. |
| localeCompare() | Возвращает значение, указывающее, эквивалентны ли две строки в текущем языковом стандарте. |
| match() | Ищет строку, используя предоставленный шаблон регулярного выражения, и возвращает результат в виде массива. Если совпадений не найдено, метод возвращает значение null. |
| replace() | Ищет строку для указанного значения или регулярного выражения и возвращает новую строку, где указанные значения будут заменены. Метод не изменяет строку, для которой он вызывается. |
| search() | Возвращает позицию первого соответствия указанной подстроки или регулярного выражения в строке. |
| slice() | Позволяет извлечь подстроку из строки. Первый аргумент указывает индекс с которого нужно начать извлечение. Второй необязательный аргумент указывает позицию, на которой должно остановиться извлечение. Если второй аргумент не указан, то извлечено будет все с той позиции, которую указывает первый аргумент, и до конца строки. |
| split() | Разбивает строку на подстроки, возвращая массив подстрок. В качестве аргумента можно передать символ разделитель (например запятую), используемый для разбора строки на подстроки. |
| substr() | Позволяет извлечь подстроку из строки. Первый аргумент указывает индекс с которого нужно начать извлечение. Второй аргумент указывает количество символов, которое нужно извлечь. |
| substring() | Извлекает символы из строки между двух указанных индексов, если указан только один аргумент, то извлекаются символы от первого индекса и до конца строки. |
| toLocaleLowerCase() | Преобразует символы строки в нижний регистр с учетом текущего языкового стандарта. |
| toLocaleUpperCase() | Преобразует символы строки в верхний регистр с учетом текущего языкового стандарта. |
| toLowerCase() | Конвертирует все символы строки в нижний регистр и возвращает измененную строку. |
| toString() | Возвращает строковое представление объекта. |
| toUpperCase() | Конвертирует все символы строки в верхний регистр и возвращает измененную строку. |
| trim() | Удаляет пробелы в начале и конце строки и возвращает измененную строку. |
| valueOf() | Возвращает примитивное значение объекта. |
JavaScript
JS Array
concat()
constructor
copyWithin()
entries()
every()
fill()
filter()
find()
findIndex()
forEach()
from()
includes()
indexOf()
isArray()
join()
keys()
length
lastIndexOf()
map()
pop()
prototype
push()
reduce()
reduceRight()
reverse()
shift()
slice()
some()
sort()
splice()
toString()
unshift()
valueOf()
JS Boolean
constructor
prototype
toString()
valueOf()
JS Classes
constructor()
extends
static
super
JS Date
constructor
getDate()
getDay()
getFullYear()
getHours()
getMilliseconds()
getMinutes()
getMonth()
getSeconds()
getTime()
getTimezoneOffset()
getUTCDate()
getUTCDay()
getUTCFullYear()
getUTCHours()
getUTCMilliseconds()
getUTCMinutes()
getUTCMonth()
getUTCSeconds()
now()
parse()
prototype
setDate()
setFullYear()
setHours()
setMilliseconds()
setMinutes()
setMonth()
setSeconds()
setTime()
setUTCDate()
setUTCFullYear()
setUTCHours()
setUTCMilliseconds()
setUTCMinutes()
setUTCMonth()
setUTCSeconds()
toDateString()
toISOString()
toJSON()
toLocaleDateString()
toLocaleTimeString()
toLocaleString()
toString()
toTimeString()
toUTCString()
UTC()
valueOf()
JS Error
name
message
JS Global
decodeURI()
decodeURIComponent()
encodeURI()
encodeURIComponent()
escape()
eval()
Infinity
isFinite()
isNaN()
NaN
Number()
parseFloat()
parseInt()
String()
undefined
unescape()
JS JSON
parse()
stringify()
JS Math
abs()
acos()
acosh()
asin()
asinh()
atan()
atan2()
atanh()
cbrt()
ceil()
clz32()
cos()
cosh()
E
exp()
expm1()
floor()
fround()
LN2
LN10
log()
log10()
log1p()
log2()
LOG2E
LOG10E
max()
min()
PI
pow()
random()
round()
sign()
sin()
sqrt()
SQRT1_2
SQRT2
tan()
tanh()
trunc()
JS Number
constructor
isFinite()
isInteger()
isNaN()
isSafeInteger()
MAX_VALUE
MIN_VALUE
NEGATIVE_INFINITY
NaN
POSITIVE_INFINITY
prototype
toExponential()
toFixed()
toLocaleString()
toPrecision()
toString()
valueOf()
JS OperatorsJS RegExp
constructor
compile()
exec()
g
global
i
ignoreCase
lastIndex
m
multiline
n+
n*
n?
n{X}
n{X,Y}
n{X,}
n$
^n
?=n
?!n
source
test()
toString()
(x|y)
.
\w
\W
\d
\D
\s
\S
\b
\B
\0
\n
\f
\r
\t
\v
\xxx
\xdd
\uxxxx
JS Statements
break
class
continue
debugger
do…while
for
for…in
for…of
function
if…else
return
switch
throw
try…catch
var
while
JS String
charAt()
charCodeAt()
concat()
constructor
endsWith()
fromCharCode()
includes()
indexOf()
lastIndexOf()
length
localeCompare()
match()
prototype
repeat()
replace()
search()
slice()
split()
startsWith()
substr()
substring()
toLocaleLowerCase()
toLocaleUpperCase()
toLowerCase()
toString()
toUpperCase()
trim()
valueOf()
Итого
- В логическом контексте объект – всегда .
- При строковом преобразовании объекта используется его метод . Он должен возвращать примитивное значение, причём не обязательно именно строку.
- Для численного преобразования используется метод , который также может возвратить любое примитивное значение. У большинства объектов не работает (возвращает сам объект и потому игнорируется), при этом для численного преобразования используется .
Полный алгоритм преобразований есть в спецификации ECMAScript, смотрите пункты , , а также и .
Заметим, для полноты картины, что некоторые тесты знаний в интернет предлагают вопросы типа:
Если вы запустите эти выражения в консоли, то результат может показаться странным. Подвох здесь в том, что если фигурные скобки идут не в выражении, а в основном потоке кода, то JavaScript считает, что это не объект, а «блок кода» (как , , но без оператора просто группировка команд вместе используется редко).
Вот блок кода с командой:
А если команду изъять, то будет пустой блок , который ничего не делает. Два примера выше как раз содержат пустой блок в начале, который ничего не делает. Иначе говоря:
То есть, такие вопросы – не на преобразование типов, а на понимание, что если находится вне выражений, то это не объект, а блок.