Как уменьшить размер файла jpg, jpeg [инструкция]
Содержание:
- Введение: Для чего уменьшать вес изображений на сайте
- Изменить размер изображения онлайн — ТОП 5 лучших сервисов
- Compressor.io
- Compressjpeg com
- Web Resizer
- Как уменьшить вес фото в программе Adobe Photoshop
- Способ №1. Уменьшение величины картинки в программе Paint.NET
- Уменьшаем вес фоток в Mac OS
- JPEG Optimizer
- Как в фотошопе изменить размер изображения
- Optimizilla
- TinyPNG
- Как уменьшить размер фото с помощью программы ACDSee Pro 4
- JPEGmini онлайн
- Настройка lazy loading изображений
- Лучшие плагины для оптимизации изображений в WordPress
- Не грузите полный размер
- Способы уменьшить размер данных в формате JPG
- Photoshop — лучший инструмент для работы с графикой
- Когда нужно изменить размер фото, рисунка в Paint
- Онлайн-сайты
- File Optimizer — одновременное сжатие нескольких фотографий
- Используем стандартную программу Paint
Введение: Для чего уменьшать вес изображений на сайте
Думаю, всем давно известно, что вес изображений влияет на скорость загрузки страницы.
Статистические исследования показывают, что посетители ждут загрузки сайта порядка 3 секунд на стационарных компьютерах и 5 — на телефоне!
Если время ожидания превышает эти числа, то посетители уходят, и тогда уже не важно, на сколько красивы ваши изображения, никто их все равно не увидит
Каким должен быть вес изображений?
Оптимизация изображений позволяет уменьшить их вес в разы без ощутимой потери качества.
Вес изображения измеряется в килобайтах (Кб) или мегабайтах (Мб), зависит от размеров в пикселях (высоты и ширины), количества деталей и от формата изображения.
Самый распространенный графический формат изображений формат JPG . Он используется повсеместно, его «понимают» все компьютеры, просмотрщики и графические редакторы. В этом формате публикуются графические материалы на сайте. Он не поддерживает прозрачности и анимацию, но для этого используются другие форматы. И говорить я сегодня буду именно об изображениях в формате JPG.
Для уменьшения веса изображения:
- Определите размер изображения, которое будет отображаться на сайте.Не загружайте исходные картинки сразу. Если на сайте выводится изображение с размерами 500*600 пикселей, а загружается картинка в 3 раза большего размера, время загрузки будет такое же, как для исходной.
- Уменьшите размеры.
Изменить размер изображения онлайн — ТОП 5 лучших сервисов
I Love IMG
Адрес: I Love IMG
Загрузите снимок на сайт, в правой колонке на выбор: в процентах или пикселях задайте новые параметры габаритов. Смотрите, чтобы стояла галочка у пункта «Сохранять пропорции», иначе картинка растянется. После этого, кликните по кнопке изменения.
Результат сразу будет загружен на ваш компьютер или ноутбук. Если этого не произошло, то щелкните по специальной кнопке для скачивания.
ResizePixel
Адрес: ResizePixel
Загрузите снимок на сервис. Укажите новые параметры по высоте / ширине и кликните по кнопке его смены. Смотрите, чтобы галочка у «Фиксированное соотношение» была активная. Внизу отобразится нынешнее состояние изображения — ее габариты и новый вес.
Нажмите на кнопку «Перейти к скачиванию», чтобы полученный результат скопировался вам на ПК.
photo-resizer
Адрес: photo-resizer>
Загрузите файл на сервис. Вы увидите фактическую величину фотографии, что довольно удобно. Смените ее разрешение в пикселях и нажмите на «Создать».
Выбранные вами параметры будут применены — скачайте файл к себе на компьютер, щелкнув по кнопке скачивания.
Photo-Pick
Адрес: Photo-Pick
Если необходимо изменить размер фото онлайн без потери качества буквально в пару кликов — то этот сайт для вас. Укажите максимальную ширину изображения или максимальную высоту. Только один параметр, т.к. пропорции Photo-Pick все равно не меняет и это хорошо.
Загрузите файл, он сразу же обработается с указанными параметрами и скачается на ваш ПК. Все работает предельно просто и быстро. Зашли, указали максимальную ширину или высоту, загрузили на сайт и результат моментально скачался.
PicResize
Адрес: PicResize
Качественный англоязычный ресурс. Позволяет изменить разрешение фотографии онлайн, обрезать ее, добавить определенные эффекты, сжать файл. Работает очень быстро и предоставляет функцию предпросмотра.
Добавьте фотографию на сайт или перетащите ее в специальное окно. При желании ее можно обрезать. Укажите нужную величину в блоке «Resize Your Picture». Это может быть: 50% smaller — на 50% меньше, fit to screen — по размеру-ширине окна или custom size — вручную. Width — ширина, Height — высота.
Блок «Choose Special Effect» — это эффекты, он нам не нужен. Save As — выберите формат — JPG, JPG Quality — Better, это качество. Также можно поставить вес в Кб вручную — JPG Max Filesize, тогда сайт сам определит степень сжатия.
На следующем экрана кликните по «Save to Disk», чтобы сохранить результат.
Compressor.io
Онлайн сервис Compressor.io для уменьшения размера изображений с поддержкой нескольких графических форматов.
Особенности сервиса Compressor io:
- Поддержка форматов: JPEG, PNG, GIF, SVG.
- 2 типа компрессии: lossy (с потерями) и lossless (без потерь, только для JPEG и PNG файлов).
- Поддержка изображений до 10 MB.
Вначале выберите тип компрессии: lossy или lossless. Далее перетащите изображение в специальную форму, или выберите файл с компьютера при помощи кнопки «select file».
После завершения оптимизации изображения, в окне сервиса отобразится изображение, оригинальный размер, сжатый размер, размер сжатия в процентах.

Сжатую фотографию можно скачать на компьютер, или сохранить в облачных хранилищах Dropbox или Google Диск.
Compressjpeg com
Онлайн сервис compressjpeg.com служит для сжатия изображений в форматах JPEG и PNG. Дополнительно сервис поддерживает сжатие файлов в формате PDF.
Сжатие изображений производится в отдельных вкладках для каждого формата (JPEG, PNG, PDF). Максимальный размер обрабатываемого файла — 10 MB.
Сжатие JPEG происходит по следующему алгоритму:
- Загрузите до 20 изображений в форматах jpg или .jpeg. Для загрузки используйте кнопку «Загрузить» или перетащите картинки в зону загрузки.
- Скачайте сжатые изображения по одному или сразу в общем ZIP-архиве.
Для изменения вручную качества сжатия, кликните по изображению. В панели настроек выберите качество, перемещая ползунок вверх или вниз для регулировки качества картинки.

Сжатие PNG изображений и файлов PDF происходит аналогично.
Web Resizer
Web Resizer — бесплатный онлайн инструмент изменения размера фотографий. Сервис Web Resizer обладает расширенными возможностями:
- Поддержка файлов до 10 MB.
- Обрезка изображения, отступ в изображении.
- Выбор размера, качества, поворот изображения, изменение резкости.
- Изменение оттенка, воздействия, контрастности, насыщенности цвета.
- Изменение границы изображения.
Для добавления фотографии (JPEG или PNG) нажмите на кнопку «Выберите файл», выберите изображение на компьютере, а затем на странице сервиса нажмите на кнопку «upload image».
Вы можете выбрать нужный размер для изображения, отредактировать его по своему усмотрению.

Для загрузки на компьютер нажмите на ссылку «download this image».
Для одновременного изменения группы изображений существует другая веб-страница сервиса Web Resizer.
Как уменьшить вес фото в программе Adobe Photoshop
Для частой работы с изображениями, лучше использовать программу Adobe Photoshop, есть как платные, так и бесплатные версии.
Расскажу, как я уменьшаю вес фото, при этом придав ему нужный размер в бесплатной версии Adobe Photoshop CS5.
Как создать фото нужного размера в Adobe Photoshop
Для начала работы, следует открыть программу фотошопа, затем, в верхнем левом углу нажать на «Файл», затем «Создать».
Появится вот такая таблица, в которой следует указать размер файла по ширине и высоте (все фото для блога желательно делать одного размера, согласно вашей теме оформления. Например, я выбираю размер 730 на 410) и нажать «ОК».

Таким образом, вы создали фон для Вашего будущего фото и в него следует поместить нужный файл.
На своем компьютере, заходим в проводник, выбираем нужное фото и зажав его левой клавишей мышки, перетаскиваем в фотошоп.

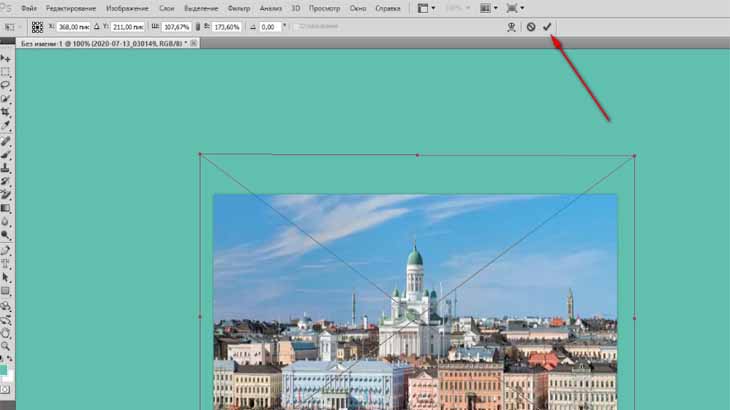
Вверху, в панели нажимаем на птичку, чтобы файл установился для дальнейших изменений в нем.

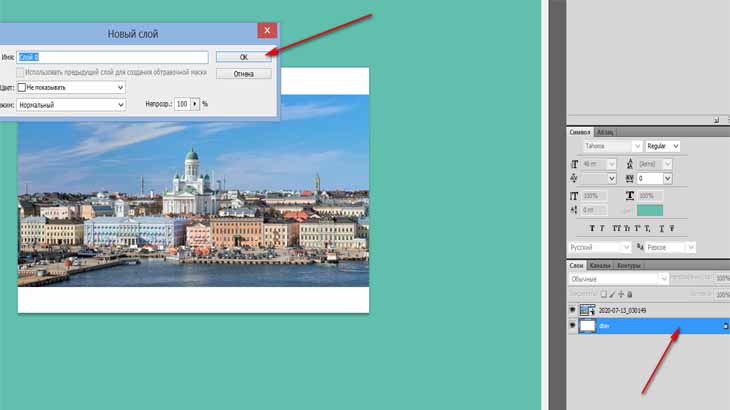
После вставки файла, с правой стороны панели переходим на «Фон», дважды кликаем мышкой и в появившемся меню нажимаем «ОК», это нужно для того, чтобы снять замок.

Затем, там же, возвращаемся к нашему фото, если есть необходимость то его можно отредактировать, выбрав в верхней панели пункт «Редактирование», затем «Трансформирование», в котором можно повернуть файл по горизонтали, сделать искажение и так далее, после каждого изменения нажимаем на птичку вверху.

Наконец, когда результат правки фото вас начал устраивать, настало время сохранить его и при этом сделать файл легким.
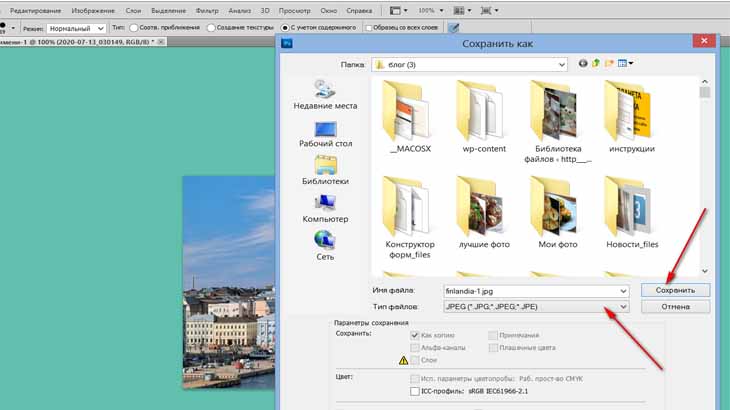
Для этого, вверху, с лева нажимаем на «Файл», «Сохранить как…». В появившемся окне, выбираем в какую папку сохранить файл, даем имя файлу и самое главное выбираем «Тип файлов», нажав на скобку и из списка следует выбрать формат JPEG(*JPG, *JPEG, *JPE) и нажимаем «Сохранить».

Но не торопитесь сразу нажимать на «ОК», у нас есть еще важное дело, а именно уменьшить вес фото в мегабайтах, но визуально чтобы оно осталось прежним
Как уменьшить вес изображения в Фотошопе
После того, как мы выбрали, в каком формате сохранить файлы и какое имя ему дать, перед вами выйдет вот такое меню, в котором мы и будем уменьшать вес нашего фото.

Для этого в пункте меню «Качество» стоит установить «Среднее» или «Низкое». В пункте «Разновидность формата», лучше отметить «Прогрессивный», если вес файла Вас устраивает, то нажимаем «ОК».
А если вы хотите сделать его еще легче, то бегунком под пунктом меню «Качество» нужно отрегулировать размер в сторону «маленький файл». При этом он станет еще легче, а визуальный размер фото не изменится.
Все, сохраняем файл, который смело можно размещать на страницах вашего сайта. До обработки файла в фотошопе, его вес составлял 534 КБ, как видите его вес уменьшился до 45,8 КБ.
Способ №1. Уменьшение величины картинки в программе Paint.NET
Paint – это простейшая стандартная программа для редактирования растровых и векторных изображений. Доступна для всех пользователей операционных систем «Виндовс».
Основные инструменты, доступные в приложении:
- добавление надписей;
- заливка элементов;
- обрезка, вставка;
- копирование фрагментов и прочее.
После изменения ширины и высоты фото, меняется размер.
Следуйте инструкции, чтобы уменьшить величину изображения Paint:
Нажмите на нужную картинку правой кнопкой мышки и выберите пункт Изменить. Фото автоматически откроется в программе Paint в режиме редактирования;
Открытие картинки в программе
На главной панели инструментов найдите клавишу изменить размер и нажмите на нее. Откроется диалоговое окошко. Чтобы уменьшить объем конечного файла, необходимо сменить размер на более маленький.
Редактировать можно с помощью процентов или пикселей. Сохранив, вы уменьшите объем картинки.
Помните! После изменения параметра ширины, необходимо пропорционально поменять и высоту. В противном случае картинка может стать слишком растянутой и непропорциональной.
Процесс изменения
Уменьшаем вес фоток в Mac OS
Оптимизация рисунков на компьютерах Mac возможна с помощью родной утилиты «Просмотр».
Для этого:
- запускают программу;
- открывают одну или несколько картинок;
- переходят в «инструменты»;
- указывают нужные параметры сжатия в разделе «настроить размер»;
- изображение сохраняют.
Владельцы маков могут работать с ImageOptim. Прога поддерживает основные графические разрешения. В процессе оптимизации сохраняет количество цветов. Чтобы утилита начала работать, в нее достаточно перетащить один или несколько файлов, папку.
Другой вариант — iPhoto. Приложение бесплатное, изменяет размер, разрешение.
JPEG Optimizer
На сайте jpeg-optimizer.com работает онлайн сервис JPEG Optimizer. Поддерживаются файлы в формате JPEG.
Преобразование файлов проходит в 4 этапа:
- Нажмите на кнопку «Выберите файл», выберите фотографию с компьютера, который вы хотите оптимизировать.
- Выберите уровень сжатия между значениями 0-99, который вы хотите применить к изображению. Уровень сжатия по умолчанию равен 65.
- Если вы хотите изменить размер изображения, выберите новую ширину изображения, размер изображения пропорционально измениться.
- Нажмите кнопку «Optimize Photo», чтобы получить новое изображение.

После завершения обработки, откроется изображение, под ним вы увидите характеристики файла. Для сохранения, кликните по изображению, выберите сохранение на компьютер.
Как в фотошопе изменить размер изображения
Чтобы уменьшить размер картинки без потери качества открываем интересующее нас изображение в фотошопе. В горизонтальном меню фотошопа нажмите «файл» — «открыть» и выберите файл на компьютере.
Определитесь, какого именно размера картинка Вам нужна. Например, если Вы добавляете миниатюру к посту, то Вам достаточно фото размером 200 px на 200 px. Если же Вы добавляете картинку в статью и хотите, чтобы она была по ширине контента, тогда ширина изображения будет 500-600 пикселей, в зависимости от ширины шаблона. Безусловно, функционал водрдпресс сам уменьшит размеры фото под миниатюру, но вот вес картинки никуда не денется. Если загружена картинка размером 1000*1000 пикселей и весом 500 кб. Показываться будет в миниатюре изображение размером 200*200, а вот загружаться будет файл весом в 500 кб.
Изменение размера изображения в фотошопе приведет к уменьшению веса файла в десятки раз!
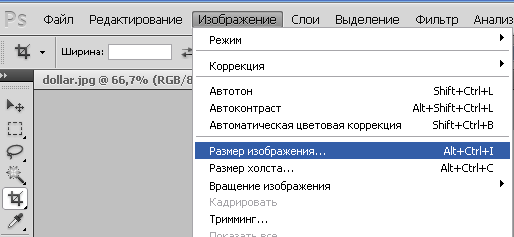
Теперь в меню найдите пункт «Изображение» и в выпавшем подменю выберите «Размер изображения».

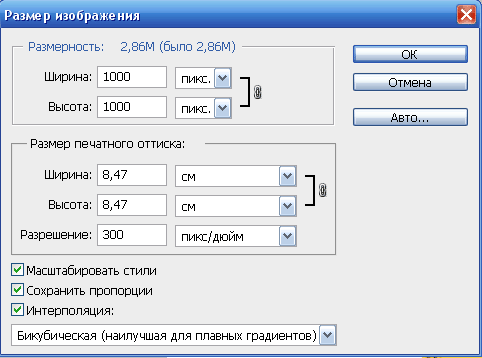
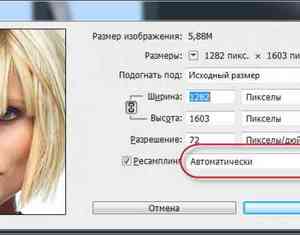
Откроется окошко, в котором будет указана текущая ширина и высота изображения. Указываете нужную Вам ширину, и изображение пропорционально уменьшится.

Когда Вы выбирали в меню пункт «Размер изображения», под ним был другой – «Размер холста». С помощью этой опции можно обрезать картинку. Например, когда она по ширине больше, чем по высоте, тем самым сделать ее квадратной.
Вот там можно изменить размер изображения без потери качества. Дополнительно уменьшить вес картинки возможно при ее сохранении. Чтобы сохранить картинку, выберите в меню «Файл» и нажмите «Сохранить для Web устройств».

Откроется вот такое окно. Кликните по картинке для увеличения:

В нем Вы можете с помощью настроек смотреть, как изменяется размер и вес файла. В зависимости от типа файла и качества. Основные два типа разрешений файла JPEG и PNG. В формате JPEG я сохраняю красочные картинки, а в PNG черно-белые и с минимальным количеством цветов. Скрины для этой статьи у меня сохранены в PNG, т.к. в этом формате они имеют наименьший вес. При сохранении в JPEG я обычно ставлю качество 50-60, чтобы еще больше сжать файл.
Когда сохраняете в PNG, то лучше не масштабировать картинку. Поэкспериментируйте, и Вы увидите, как увеличивается размер файла с уменьшением размера изображения. Если изображения шире, чем колонка контента, я в визуальном редакторе сужаю. А, для увеличения картинок в статьях, использую плагин Auto Highslide, подробнее о нем тут https://inetsovety.ru/uvelitchenie-kartinki-v-bloge-na-wordpress/
Вот как можно изменить и уменьшить размер изображения в фотошопе без потери качества. Если что-то непонятно, спрашивайте. До встречи!
Optimizilla
Онлайн сервис Optimizilla.com предназначен для сжатия файлов графических форматов JPEG и PNG. Сервис Optimizilla имеет версию на русском языке.
Особенности сервиса Optimizilla com:
- Загрузка до 20 изображений.
- Хранение сжатого файла на сервисе в течение 1 часа.
Загрузите файлы на сервис при помощи кнопки «Загрузить» или перетащите файлы с компьютера в специальную форму. После обработки, на миниатюре изображения отобразится степень компрессии (сжатия) в процентах. Сжатое изображение можно скачать на компьютер, нажав на «скачать» на картинке изображения, или при помощи кнопки «Скачать все».
На сервисе Optimizilla можно изменить качество сжимаемой фотографии. После завершения преобразования, показано качество по умолчанию для данного изображения. Перемещая курсор по шкале качества, можно изменить качество обработанного файла, улучшая или ухудшая качество, выбрав наиболее подходящее.

TinyPNG
Онлайн сервис TinyPNG служит для оптимизации (сжатия) изображений в форматах PNG и JPG. Сервис имеет две идентичные страницы по разным адресам: tinypng.com и tinyjpg.com.
Откройте страницу TinyPNG, перетащите в специальную форму изображения в форматах «.pnf» и «.jpg» (можно загрузить файлы обеих форматов одновременно) со своего компьютера.
Особенности онлайн сервиса TinyPNG:
- Поддержка форматов JPG и PNG.
- Загрузка на сервис до 20 изображений.
- Размер одного файла не более 5 MB.
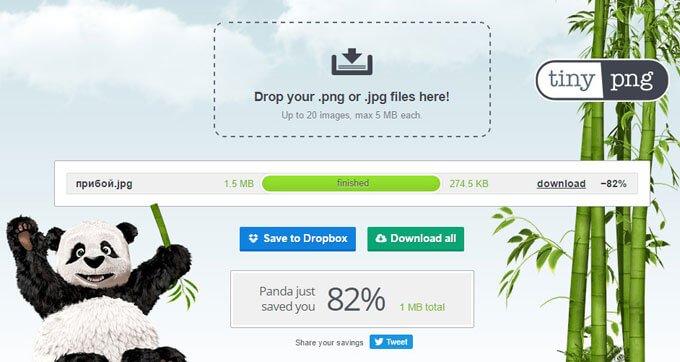
После обработки, в окне сервиса отобразится процент сжатия и общий размер сжатых графических файлов.
При помощи ссылки «download» загрузите на компьютер готовое изображение. Обработанные изображения можно сохранить в облачное хранилище Dropbox (кнопка «Save to Dropbox»), или скачать на компьютер сразу все изображения (кнопка «Download all»). Сохраненные файлы имеют оригинальное название.

Я использую этот сервис для оптимизации изображений, которые я добавляю на свой сайт. Вначале я обрабатываю картинки в программе Photoshop: изменяю размер (соотношение сторон) изображений, оптимизирую для web, сохраняю файлы в форматах «.jpeg» и «.png».
Далее я дополнительно сжимаю изображения на сервисе TinyPNG (TinyJPG), затем скачиваю на компьютер изображения наиболее меньшего размера в форматах JPEG или PNG.
Как уменьшить размер фото с помощью программы ACDSee Pro 4
Программой ACDSee Pro 4 пользуются и профессиональные фотографы и в ней довольно несложно работать с фото.
Данная программа разработана для всех версий windows, имеется русскоязычная версия и удобнее всего взять её здесь, стоит лишь указать вашу версию windows.
После установки программы, в контекстном меню, которое появится при нажатии правой кнопкой мыши на файле, будет отображаться строчка: «Открыть с помощью ACDSee Pro 4″
И вообще, когда программа установится, то она присвоит себе все графические файлы и будет автоматически открывать их через себя, или если вы дважды щелкните мышкой по файлу (картинке).
Кликнув дважды по файлу, Фото откроется в окне быстрого просмотра. Чтобы получить доступ к функциям обработки, нужно опять дважды кликнуть по фото.
Теперь открылись все изображения с вашего компьютера, а в левом меню и сверху появились инструменты, при помощи которых можно вносить изменения в фото. Стрелкой указано, какая кнопка меняет размер картинки.
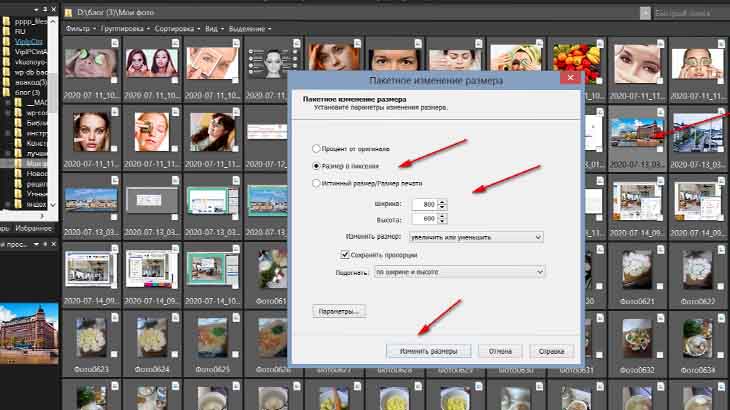
Но легче использовать второй способ, особенно если вам нужно изменить размер одного файла – можно прямо на картинке щелкнуть правой кнопкой мыши на фото и выбрать – «Пакетное изменение размера»…
Обратите внимание! Здесь изменяется размер картинки по высоте и ширине! Есть большая разница в понятиях уменьшить размер в мегабайтах, или уменьшить размер в ширину и высоту. Да, уменьшая ширину и высоту, Вы автоматически уменьшаете и вес в мегабайтах
Но бывает так, что сделав нужный размер фото, который требуется для блога, файл все равно имеет большой вес, а нам нужно сделать его легким, чтобы страницы сайта быстрее загружались. Сталкивались с такой проблемой?
Да, уменьшая ширину и высоту, Вы автоматически уменьшаете и вес в мегабайтах. Но бывает так, что сделав нужный размер фото, который требуется для блога, файл все равно имеет большой вес, а нам нужно сделать его легким, чтобы страницы сайта быстрее загружались. Сталкивались с такой проблемой?
Итак, уменьшаем вес изображения (размер в мегабайтах)
Для этого следует снижать его качество. Как это сделать, чтобы максимально сохранить видимое качество и уменьшить вес?
Фото измеряется в пикселях. Например, требуется фото не больше 100Х200 точек (пикселей).
Мы имеем фото размером 900х650. Для того, чтобы уменьшить вес фото в пикселях, в открывшемся окошке выбираем «Размер в пикселях». Выставляем, какая ширина и высота нас устраивает и нажимаем на «Изменить размеры».

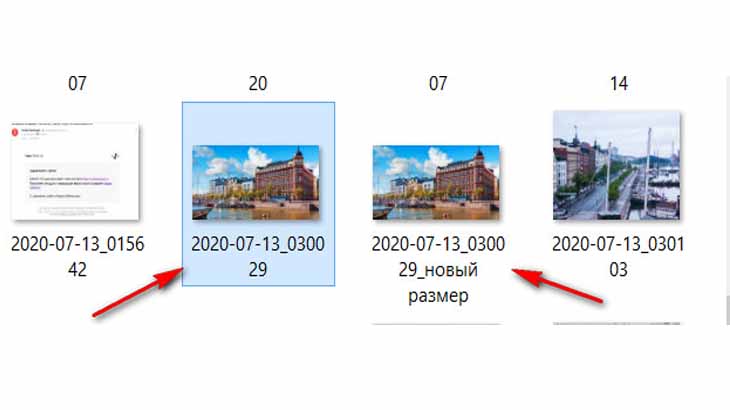
Начинается преобразование вашего фото, после чего нужно нажать «Готово».

У вас сохранится копия нового файла вот в таком виде. И что интересно, внешне, фото осталось прежним, но до изменений оно весило 415 КБ, а после обработки через ACDSee Pro 4 его вес составил 115 КБ. Именно этого мы и хотели с вами добиться!

В программе ACDSee Pro 4 можно изменять не только размеры фото, но и добавить яркость и контрастность, убрать фон, эффект красных глаз, создать слайд-шоу и много других функций для профессиональных фотографов.
JPEGmini онлайн
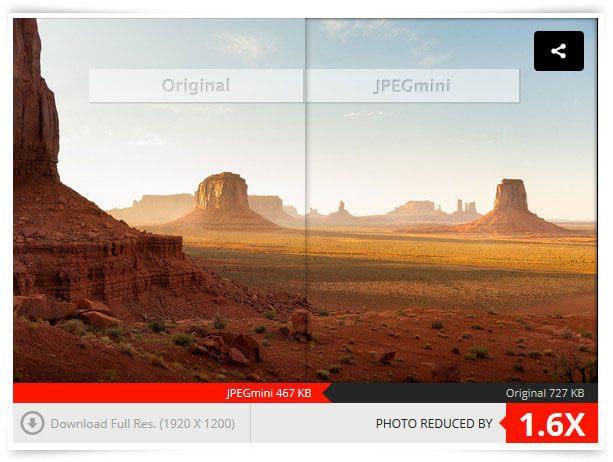
JPEGmini — онлайн сервис для сжатия графических файлов в формате JPEG. В JPEGmini есть одноименные программы для компьютера, в статье мы рассмотрим работу онлайн сервиса.
В окне сервиса нажмите на кнопку «Press to Upload Photos» для добавления фотографии, или перетащите изображение в специальную форму. Сервис имеет лаконичный интерфейс, нет никаких настроек.
После завершения обработки в JPEGmini, в окне сервиса отображается оригинальный размер файла, размер файла после сжатия, степень компрессии (у разных файлов разное сжатие). Поддерживается преобразование файла размером до 10 MB.

Без регистрации на сервисе сжимаются одиночные изображения, после регистрации появится возможность для групповой загрузки фотографий. Изображения можно загрузить в Web альбом, а затем скачать оттуда в архиве.
Настройка lazy loading изображений
Есть ещё один способ ускорения сайтов при помощи оптимизации изображений. Это настройка отложенной или ленивой (lazy) загрузки. Такую функцию использует очень много сайтов.
Её работа заключается в том, что изображения грузятся не сразу вместе с открытием страницы, а по мере надобности: например, при скроллинге, при клике или в фоновом режиме.
Когда стоит настраивать отложенную загрузку?
- Если у вас на сайте много изображений.
- Когда картинки — основной контент.
- Когда сайт грузится очень медленно.
- Процент посетителей с мобильных устройств больше 50.
Когда не стоит настраивать отложенную загрузку? Если с изображений идёт хороший трафик. В остальных же случаях это пойдёт сайту только на пользу.
Лучшие плагины для оптимизации изображений в WordPress
Теперь мы с нашей фотографией добрались аж до самой консоли сайта. Пусть она пройдёт ещё один фильтр — оптимизацию. В WordPress существует множество плагинов для выполнения этой функции. Сегодня я расскажу вам про лучшие пять:
EWWW Image Optimizer

EWWW Image Optimizer считается одним из лучших плагинов для оптимизации картинок. Он позволяет сделать разовое сжатие всех файлов (например, когда вы только установили плагин на сайт), а также выбирать картинки, которые оптимизироваться не будут
Это будет полезно, например, для сайтов с тематикой фотографии, когда важно не ухудшать качество снимков. Но в целом оптической разницы вы не заметите, зато сайт будет загружаться быстрее
WP Smush

WPMU DEV предлагает сразу несколько плагинов для ускорения сайта. И WP Smush — часть этой группы. Он занимается сжатием изображений пачками либо в момент их загрузки на сайт. Есть платная и бесплатная версии, в бесплатной можно обрабатывать не более 50 изображений подряд. Поддерживаемые для оптимизации форматы: JPEG, PNG и GIF.
Optimus

Вот такой робот Optimus уменьшает размер изображений на 70%. Но у него есть ограничение — 100 kB. Он работает как с исходными изображениями, так и с только загружающимися на сайт.
TinyPNG

Бесплатный онлайн-сервис TinyPNG, о котором мы говорили выше, можно установить и в качестве плагина. Он сжимает файлы только форматов JPEG и PNG.
Short Pixel

Главное отличие плагина Short Pixel — возможность обработки PDF-файлов и совместимость с WooCommerce. В остальном он выполняет все те же функции, что и предыдущие сервисы.
Установите себе какой-то из этих плагинов для оптимизации изображений, и это уже ускорит работу вашего сайта.
Не грузите полный размер
Нет смысла загружать на сайт картинку полного размера, чтобы потом её уменьшать. Так вы уменьшаете её только визуально, а вес остаётся огромным. Гораздо правильней будет подготовить картинку с нужным размером у себя на компьютере и только потом загрузить её на сайт.
Изображение должно иметь такой размер, с каким оно будет выводиться на странице. Если вам в статье нужна фотография размером 200х200 пикселей, то вариант загрузить её на сайт размером 2000х2000 пикселей и просто уменьшить — не самый оптимальный. Лучше сразу грузите её на сервер размером 200х200 пикселей.
Давайте разберём это на примере. Мне нужна картинка для статьи, и я хочу, чтобы она выводилась размером от одного края текста до другого. Как мне узнать точный размер?
Представим, что я хочу вставить вот эту картинку и понять, какой точно размер ей нужен. Для этого я должна выделить блок текста под ней.
Я захожу на страницу статьи, кликаю по тексту правой кнопкой мыши и выбираю «Исследовать элемент». У пользователей MacOS этот пункт меню называется «Показать программный код страницы». Теперь у нас появляется вот такая вставка с кодом:
Чтобы узнать параметры определённого элемента на сайте, мы должны выбрать вот этот инструмент выделения в левом углу страницы.

Теперь мы наводим мышку на нужный нам блок текста и — вуаля! Мы видим его размер. Нам интересна ширина контента, ведь высоту вы можете выбрать уже произвольно.

Теперь вы понимаете, как узнать нужный размер картинки. Не стоит заливать картинки больше требуемого, это будет только перегружать страницу.
Способы уменьшить размер данных в формате JPG
Если изображение имеет большое число схожих пикселей, то процесс сжатия кадра будет качественным (то есть «вес» фото в 4 Гб, например, сократится до 1.3 Гб). Но при этом качество самой картинки станет очень низким. Если же одинаковых пикселей мало, то «вес» фото фактически не уменьшится, но зато и качество не пострадает.
Важно!
Для редактирования размеров файла существует множество программных продуктов. Но большинство сайтов в сети Интернет предлагает пользователям использовать Paint. Функционал встроенного в Windows 10 инструмента слишком мал и неэффективен, чтобы выполнить редактирование качественно. Поэтому лучше Paint не использовать. Существуют иные способы.
Photoshop — лучший инструмент для работы с графикой
Программный продукт рассчитан на опытных пользователей, но такие простые задачи как уменьшение размера картинки в формате JPG может с его помощью выполнить и новичок. Программу нужно скачать в сети и установить на ПК. Инсталляция софта стандартная. После установки компьютер лучше перезагрузить. Дальше для сжатия размера jpg нужно действовать так:
- запустить Photoshop;
- в меню «Файл» (File) выбрать «Открыть» (Open);
- указать путь к файлу, с которым предстоит работать;
- нажать «Открыть» (Open);
- перейти во вкладку «Изображение» (Image);
- из списка выбрать «Размер изображения» (Size Image);
- в новом окне в самом верхнем блоке изменить значения вручную;
- нажать «Ок».
Затем выполнить сохранение объекта. С помощью Photoshop можно уменьшить и вес файла. Процедура выполняется также
- в меню «Файл» (File) выбрать «Сохранить для web» (Save for web);
- в новом окне выбрать в горизонтальной панели 2 или 4 варианта;
- определиться с вариантом сжатия по качеству изображения;
- выделить его, кликнув мышью;
- нажать «Сохранить» (Save).
Важно!Зачастую требуется уменьшить и физический размер, и вес объекта. Тогда рекомендуется начинать со второй инструкции для Photoshop
В окне выбора лучшего варианта снизу справа есть блок и для редактирования ширины, высоты картинки.
Когда нужно изменить размер фото, рисунка в Paint
Порой необходимо уменьшить размер фотографий или картинки на компьютере для отправки их по электронной почте друзьям или знакомым. Это необходимо, например, тогда, когда мы делаем снимки современными цифровыми фотоаппаратами, с помощью которых получаются очень качественные фото.
Размер картинок или фото с помощью таких фотоаппаратов получается очень большой. И в основном такие снимки необходимы для их дальнейшего редактирования и качественной печати.
Но, часто бывает нужно отправить какие-либо фотографии или рисунки по электронной почте просто для того, чтобы просматривать их на компьютере. В таком случае нет необходимости отсылать большие тяжелые файлы
Особенно это важно учитывать, если у одной из сторон используется не быстрый и не безлимитный Интернет
Условная ситуация. Отправляем фото, картинки больших размеров
Допустим, у нас безлимитный быстрый Интернет. А у нашего друга, которому решили отправить фотографии, дорогой и медленный Интернет. Например, у него стоимость Интернета рубля по 2 за 1 мб. полученной информации.
В таком случае, при отправке даже 5 фотографий весом по 4 мб. отправка сообщения с фотографиями нам не доставит никаких особых затруднений. А вот наш друг будет получать это сообщение с фотографиями очень долго. И еще при этом заплатит своему оператору связи около 40 руб.
Поэтому, для просмотра фото или картинок на компьютере лучше уменьшить или изменить их размер перед отправкой по электронной почте.
Онлайн-сайты
 Если же вы пользуетесь мобильным телефоном и у вас просто нет возможности использовать две вышеперечисленные программы, то всегда можно пользоваться третьим способом-онлайн сайтами.
Если же вы пользуетесь мобильным телефоном и у вас просто нет возможности использовать две вышеперечисленные программы, то всегда можно пользоваться третьим способом-онлайн сайтами.
В своём использовании онлайн-сервисы являются даже более простыми, чем две программы, описанные выше. Всё, что вам потребуется сделать для изменения размера онлайн-это просто найти абсолютно любой сайт, который и поможет это сделать. Отлично подойдут любые сайты, которые первыми выскакивают в поисковике.
После того как вы зашли на какой-либо сайт, нужно просто загрузить нужную фотографию, после чего будет представлено большое количество функций, благодаря им вы сможете уменьшить размер фотографии до размера, который вам будет нужен. Изменение размера фото на сайтах не представляет собой ничего сложного. А также, вы можете просто написать в поисковик resize now, после чего найдёте большое количество качественных сервисов.
File Optimizer — одновременное сжатие нескольких фотографий
Это тоже установочный файл. Его придется скачать и установить на ПК. Инсталляция стандартная. Программка с максимально простым функционалом, но англоязычным интерфейсом. Используют ее так:
- запустить File Optimizer;
- выбрать меню File и перейти по Add files;
- указать путь к объекту или объектам;
- после их добавления в центральный блок, перейти в меню Optimizer;
- выбрать из списка Optimizer all files;
- подождать пока процесс завершиться.
Утилита удобна тем, что позволяет одновременно оптимизировать размеры сразу нескольких файлов. Чем их больше включено в процесс, тем он дольше длится.
Используем стандартную программу Paint
Программа Paint есть по умолчанию в операционной системе Windows 7 и в других версиях. Чтобы долго ее не искать, вам достаточно кликнуть по значку «Пуск» и ввести в строку поиска «Paint»:
В списке найденных буден интересующая нас программа. Запускаем ее.

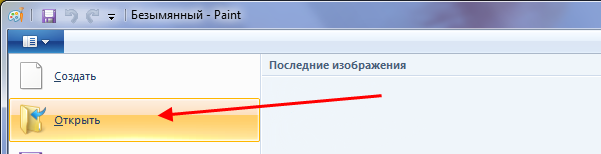
Слева будет значок в виде документа.

При клике на него выпадает меню из которого выбираем «Открыть».

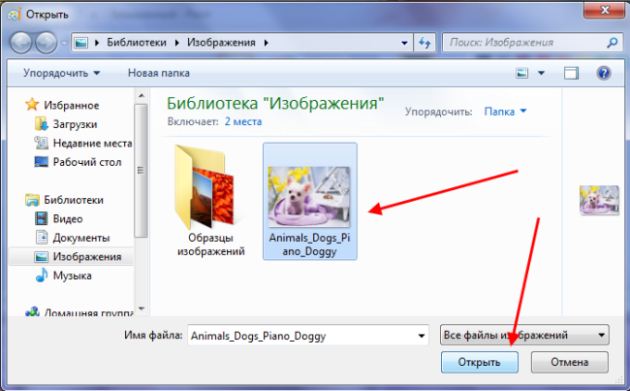
Находим фото на компьютере, которое будем уменьшать.

Затем в меню программы жмем на надпись «Изображение» и «Изменить размер»

Переключаем кнопку на «Пиксели» и вводим нужную вам цифру
Обратите внимание, если стоит галочка «Сохранять пропорции», то при вводе значения по горизонтали — будет автоматически меняться и значение по вертикали
Если вы хотите свое значение и там и там, то снимите галочку, но тогда изображение будет искажено: растянуто или сжато (если оно не пропорциональное).

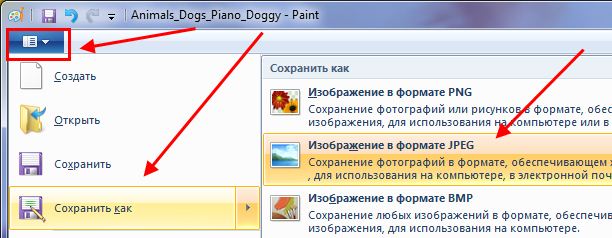
Дальше переходим в меню, выбираем «Сохранить как» и нужный формат. Чтобы изображение было не только уменьшено, но и сжато — выбирайте формат JPEG.

Минус программы Paint в том, что мы не можем повлиять на силу сжатия. Поэтому мы рассмотрим очень похожую программу Paint.NET.