Лучшие онлайн-сервисы по созданию графики и баннеров (топ-12)
Содержание:
- Как сделать баннер для сайта
- Анимационный баннер — пошаговая инструкция создания GIF баннера с помощью бесплатного онлайн сервиса и бесплатной программы.
- Как создать кликабельный баннер
- Сервис для создания баннеров
- Советы по дизайну баннера
- Как создать баннер для сайта
- Desygner
- Конструктор баннеров онлайн, сервис bannerboo.com, что он может
- Как сделать рекламу заметнее
Как сделать баннер для сайта
Используя сервис «BannerBoo», можно создавать баннеры HTML5 с анимацией при минимальной затрате времени и средств. Среди преимуществ данного сервиса необходимо отметить такие:
- Интуитивно понятный интерфейс;
- широкий выбор возможностей, включая готовые шаблоны;
- таймлайн для анимации, создание адаптивных баннеров с подстройкой под экран, современные решения.
Программа выглядит как Фотошоп с расширенными возможностями, реализованный в браузере. Есть возможность загрузки собственных изображений, картинка может быть взята из коллекции программы бесплатно, как и шаблон. Эффекты, анимация добавляются самостоятельно одним нажатием, размер выбирается пользователем или остается адаптивным.
Готовый материал размещаем в облаке, сам пользователь может извлечь его в любой момент и дополнить, внести коррективы. Готовое решение предоставляется в виде кода, который размещается на сайте или переносится в блог, отображаясь в компьютерах, ноутбуках, смартфонах, портативных устройствах.
Можно выбрать упрощенный вариант, взять резиновый шаблон, и просто наполнить его текстом – остается возможность внесения собственных изображений. Профессионал же получает право создать баннер с нуля, применив дополнительные возможности. Сервис работает в русскоязычном и англоязычном форматах.
Работа с порталом не затруднительна – мини-мастерская, выполненная в онлайн-формате, интуитивно понятна для пользователя, выдает подсказки к каждому шагу, помогая в реализации проекта, позволяя задействовать все доступные возможности по максимуму.

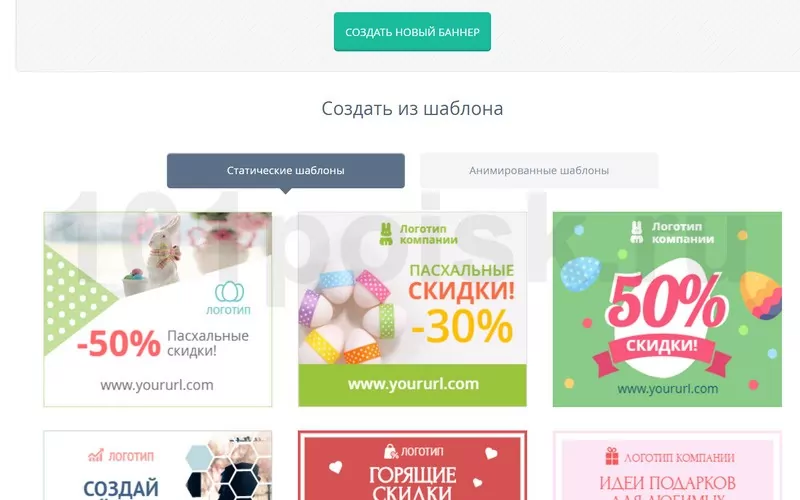
Зайдя на сайт баннеростроительства, пользователь выбирает между возможностью использования шаблонов и самостоятельным созданием материала с нуля. Выбирая метод шаблонов, человек попадает в библиотеку изображений и моделей, получая возможность выбора из широкого ассортимента готовых решений. Шаблон достаточно заполнить – также используя подсказки, существенно помогающие ориентироваться даже в том случае, если вы пользуетесь программой впервые. Каждый шаблон подлежит детальной редакции, вы можете сделать его индивидуальным по всем параметрам.
По завершению работ над проектом существует возможность скачивания картинки, получения кода, архива. Также предоставляется возможность генерации временной ссылки – актуально для ситуаций, когда необходимо предложить проект на одобрение, и лишь затем разместить на сайте.
Работа с таймлайн в рамках портала аналогична действиям в Adobe Premiere или After Effects, не представляет затруднений для тех, кто хотя бы раз выполнял подобную работу. Доступна редакция видео, предлагаемая после его закачивания, действуя по подсказкам, вы переместите слои, создадите эффекты и введете дополнения – работа реализуется за считанные минуты.
Анимационный баннер — пошаговая инструкция создания GIF баннера с помощью бесплатного онлайн сервиса и бесплатной программы.
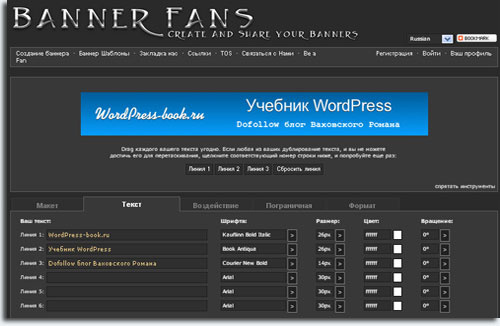
Здравствуйте, уважаемый читатель. Перед Вами вторая статья из серии, как бесплатно создать баннер. Как Вы помните, там я сделал 2 баннера в бесплатном онлайн сервисе для создания баннеров BannerFans, размером 390×95 для рекламы в новой сети контекстной рекламы Madvertising, но я хочу, что бы мой рекламный баннер был не статичным, а анимированным.
Открыть сайт Гифовина
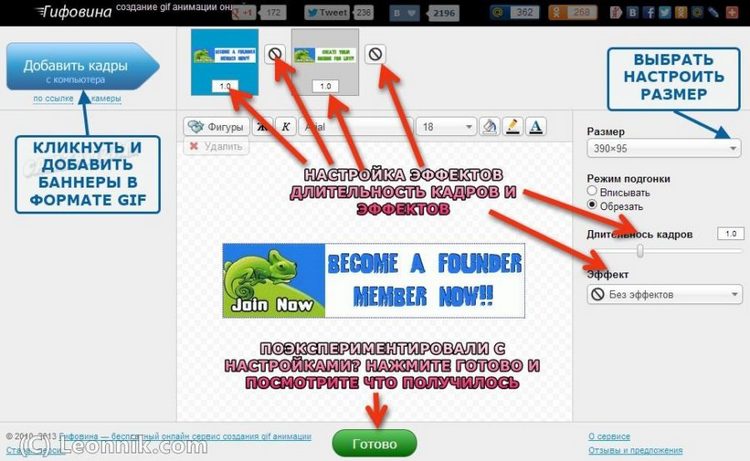
В первую очередь, создавая здесь анимационный баннер, нажимаю на кнопку Добавить кадры с компьютера и добавляю ранее подготовленные баннеры, что бы не было путаницы, назвав их banner 1, banner 2 и так далее, если баннеров много.
Далее я настраиваю нужный мне размер баннера, так как моего размера в списке нет я выбираю из выпадающего меню слово НАСТРОИТЬ и пишу ШИРИНА — 390, ВЫСОТА — 95, нажимаю ОК.
 Как бесплатно сделать анимационный баннер по шагам
Как бесплатно сделать анимационный баннер по шагам
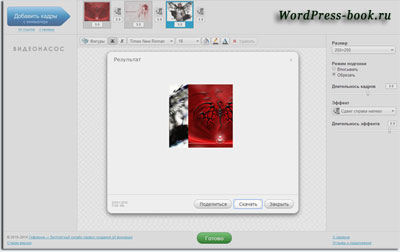
Все, размер создаваемого анимационного баннера настроен, теперь я настраиваю нужные мне эффекты, которые можно настроить, сразу для всех баннеров или для каждого перехода, настроить свой эффект. Точно так-же для создания анимационного баннера я выбираю длительность кадров и длительность эффектов, настраивать можно справа и вверху у каждого баннера, я стрелочками отметил.
Создавая бесплатно анимационный баннер, не торопитесь, пробуйте разные варианты эффектов и длительности, даже изменение одного параметра, может дать удивительные результаты. Если нужно, можете добавить в баннер разные фигуры в которые написать текст. Пробуйте, ведь ни кто Вас не торопит, создавайте баннер не спеша пробуйте разные варианты.
Настроили все что хотели? Нажмите на кнопку ГОТОВО и посмотрите результат. Если Ваш анимационный баннер получился супер, можете нажать на кнопку СКАЧАТЬ и сохраните его на свой компьютер, а можете нажать на кнопку ЗАКРЫТЬ и еще поэкспериментируйте в создании своего анимационного баннера.
Я для себя создал анимационный баннер, посмотрите результат:

А сейчас я расскажу о бесплатной программе, в которой можно создавать анимационные баннеры
Зачем она мне, если есть онлайн сервис Гифовина? Дело в том, что эта программа создает анимационные баннеры, которые весят меньше, чем создаваемые в Гифовине, а это важно для сервиса контекстной рекламы madvertising, как Вы помните там можно загрузить баннер весом не более 30kb
Бесплатная программа для анимации баннера
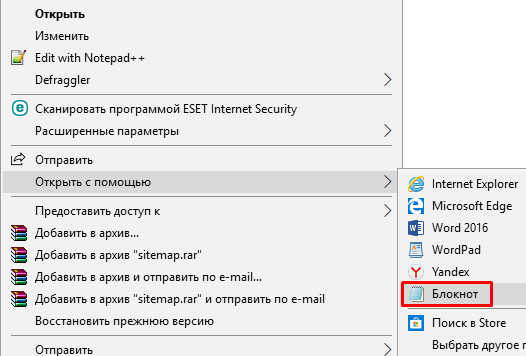
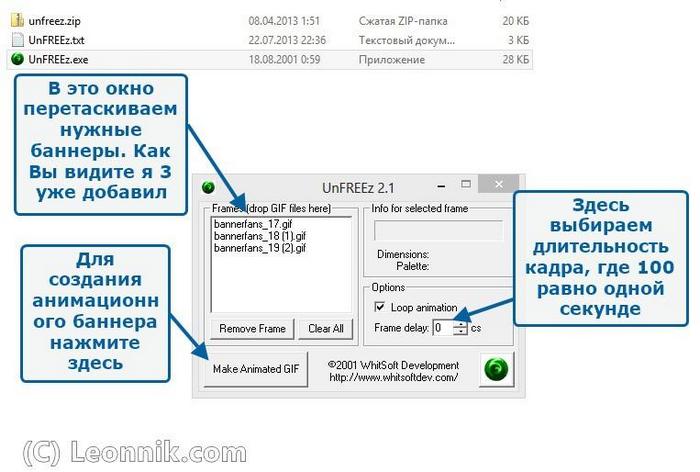
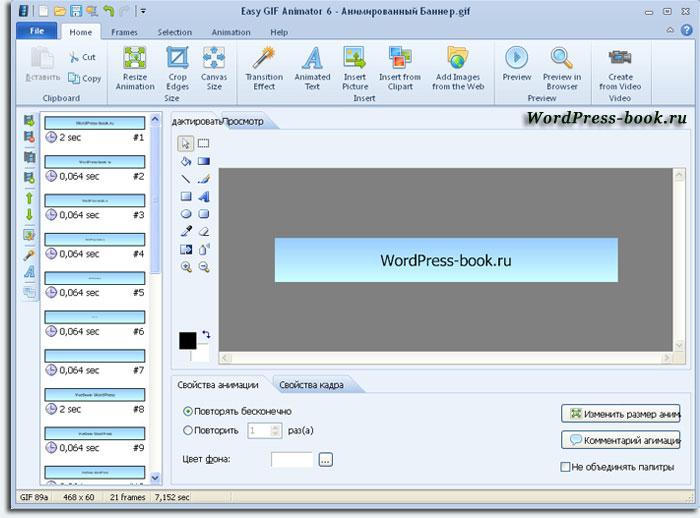
Программа запустится и Вы увидите:
 Бесплатно скачать и установить UnFREEz, добавить баннеры, выбрать длительность кадра, создать анимированный баннер.
Бесплатно скачать и установить UnFREEz, добавить баннеры, выбрать длительность кадра, создать анимированный баннер.
Как Вы видите я на картинке написал все действия, да и сложного в ней ни чего нет, все интуитивно понятно.
UnFREEz является высокоскоростным приложением для Windows, которые принимает любое количество изображений, сохраненных как отдельные файлы GIF и создает один анимированный GIF файл из этих изображений. Что делает эту программу уникальной среди своих конкурентов? Первое, UnFREEz является бесплатной, а значит Вы можете использовать его всегда, не платя ни цента. Второе, приложение UnFREEz невероятно крошечное. Наконец, оно очень просто в использовании. Просто перетащите несколько GIF файлов из Проводника, установите время задержки кадра, и нажмите Make Animated GIF. UnFREEz позаботится об остальном. Скачайте UnFREEz сейчас и попробуйте сами! Если Вам это нравится, пользуйтесь бесплатно! Программе не требуют никакие дополнительные файлы для запуска.
Пожалуйста, помните, что Ваши картинки уже должны быть сохранены в формате GIF (UnFREEz не делает преобразование), и что они должны быть одинакового размера. После добавления всех Ваших кадров, необходимо ввести задержку времени, между кадрами. Это время в сотых долях секунды, так что 100 сотых долей секунды равны 1 секунде. После того как Вы все настроили, нажмите сделать анимированные GIF (Make Animated GIF). Появится диалоговое окно сохранения файла, где Вы можете дать название своему анимационному файлу GIF. После сохранения созданный анимированный файл GIF, должны воспроизводиться в большинстве браузеров, в том числе, но не ограничиваясь Internet Explorer и Netscape Navigator.
Анимационный баннер я для себя сделал, как делал, все Вам рассказал, статью на этом заканчиваю, успехов Вам уважаемый читатель.
Как создать кликабельный баннер
Выбирайте подходящий размер
Чем больше баннер, тем чаще на него кликают. Однако его размер зависит от того, где реклама будет размещаться и на каких устройствах показываться.
Если вы делаете баннер для своего сайта, его размер может быть любым, главное, чтобы места хватало. Для Google Ads используются стандартные размеры:
- 728×90 px – полноразмерный баннер, лидерборд (Leaderboard), который показывается вверху или внизу страницы.
- 300×250 px – прямоугольник среднего размера (Medium Rectangle). Он часто вставляется в текст, не раздражает и смотрится органично.
- 336×280 px – большой прямоугольник (Large Rectangle).
- 300×600 px – блок на половину страницы (Half Page).
- 320×100 px – мобильный баннер.

Для соцсетей действуют другие размеры:
- Для Вконтакте размер картинки для поста должен быть 800×800 или 1000×1000 px.
- Для сториз в ВК и Инстаграм – 1080×1920 px.
- Для рекламы в карусели – 400×400px, для универсальной – не менее 537×240px.
- Для постов в Инстаграме – 1080×1080 px.
Используйте подходящие цвета
Визуальное оформление играет ключевую роль. Цвета не должны быть кричащими, вызывающими, но при этом баннер должен выделяться на сайте. Перед тем как создавать картинку, стоит посмотреть на фон страницы, где она будет размещаться, чтобы выбрать контрастные цвета.
Не перебарщивайте с элементами
В баннерах, особенно небольших, нельзя использовать много элементов
Они будут пестреть и отвлекать внимание от главного действия – прочтения текста

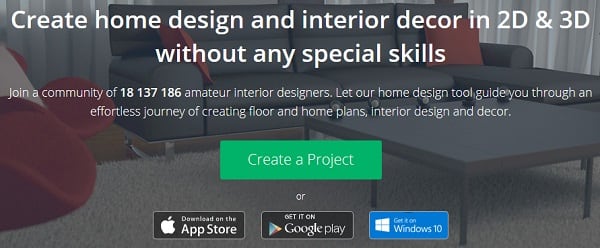
Здесь ясно переборщили с количеством элементов
Создавайте четкий посыл
Текст на картинке должен читаться мгновенно, ведь пользователь сканирует страницу, а не вчитывается в нее. Рекламное сообщение должно быть коротким, желательно не более 4 строк.
Шрифт также нужно выбирать простой, без засечек и пр. украшательств. Желательно наличие кнопок или чтобы баннер выглядел кликабельным. Цвет шрифта не должен сливаться с картинкой, как на примере ниже:

Используйте призыв к действию (Call to Action) на самой картине или кнопке: «заходите», «получите», «посмотрите», «подпишитесь» и пр. Пользователь должен знать, что ему делать.
Вам интересны интернет-маркетинг и продвижение бизнеса в интернете? Подписывайтесь на наш Telegram-канал!
Используйте элементы бренда
На баннере нужно использовать логотип компании или ее фирменные цвета. Пользователь может и не перейти на сайт, но в его голове сохранится название (лого) компании, и в последующем он первым делом ее вспомнит, как только потребуются какие-то услуги/товары.

Используйте анимацию
Анимированный баннер можеть работать лучше статической, так как сильнее привлекает взгляд. Но анимация должна быть простой и длиться до 15 секунд.
Не переусердствуйте
Для привлекательного баннера достаточно:
- 1 картинки с простым понятным фоном;
- 1 текстового сообщения на пару коротких срок с простым шрифтом и контрастным цветом;
- 1 призыва к действию;
- логотипа бренда.
Правильно сохраняйте файлы
Также выбирайте правильные форматы: JPG, PNG, GIF или HTML5. Не стоит использовать Flash-анимацию – в 2020 г. многие браузеры не поддерживают ее.
Создавать баннеры можно в фотошопе или иллюстраторе, но эти программы требуют навыков. Куда проще использовать специальные сервисы. Они имеют интуитивно понятный интерфейс и позволяют в считанные минуты создать рекламную картинку.
Сервис для создания баннеров
Онлайн сервис bannerovich прекрасно подойдет для новичка. Он немного сложен, не в плане технологии, а процесса получения самого баннера в первый раз. Тем не менее результат, который вы получите в итоге очень даже неплох, а эта статья поможет разобраться со всеми нюансами.
Самое замечательное, что вы можете пользоваться им совершенно бесплатно и не бояться юридического преследования. Он позволит создавать даже анимированную рекламу, намного проще фотошопа и более чем идеально подходит для новичка.
Ну что ж, давайте начнем.
Первое, что вам нужно сделать, зайти на сайт Bannerovich и перейти в конструктор баннеров. Будьте внимательны, не редактор, а именно конструктор.

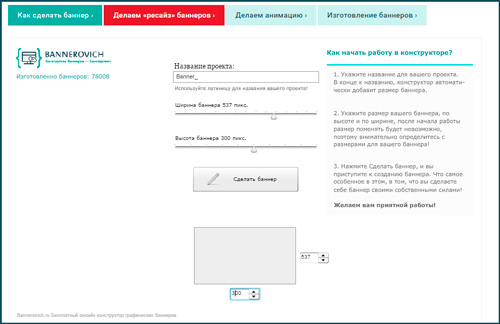
Теперь вводите название проекта. Задайте ширину и высоту баннера, можно при помощи ползунков над кнопкой «Создать баннер» или ввести цифры в по бокам визуального эскиза
Обратите внимание, что представлен он здесь не в полном размере, а всего лишь с сохранением пропорций. Мой результат будет в несколько раз больше

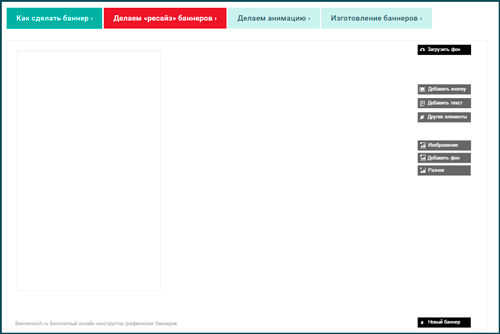
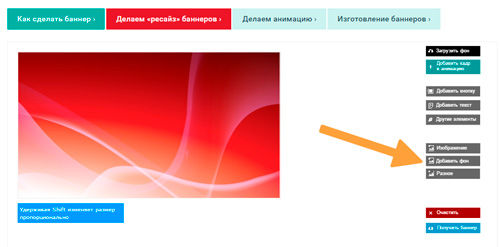
Вот так выглядит панель редактора. Здесь есть возможность добавить фон, изображение, кнопку, текст или анимацию.

Начинается все с фона, так как он располагается в самом низу. После того как вы нажмете на эту кнопку перед вами появится множество вариантов, из которых вам предстоит выбрать наиболее подходящий.

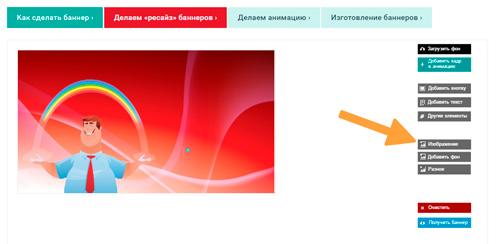
Изображения хранятся в одноименной категории и «Разное». Тут есть всякие картинки с подарками, векторными человечками, стрелками и так далее. Выбирайте и при помощи мыши перетаскивайте в нужное место. Я добавил человечка. Если вы передумали использовать какой-то элемент, щелкните по нему и в правом верхнем углу рисунка появится кнопка «Удалить».

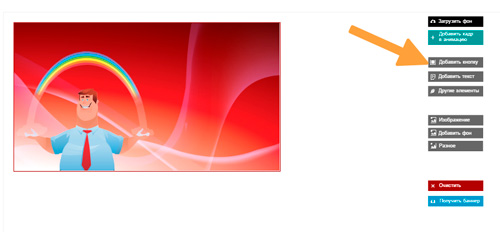
Теперь вы можете добавить кнопку. Нажмите на этот элемент, я расскажу более подробно о его функциях.

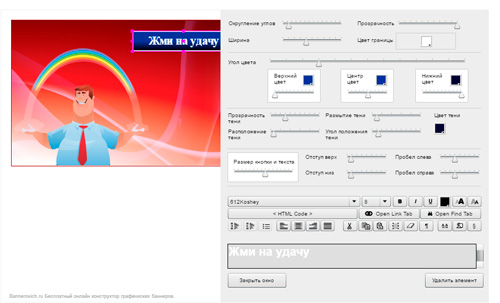
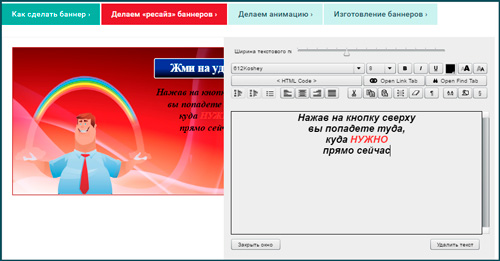
С основными настройками думаю, что проблем не возникнет. Наверняка вы и сами разберетесь с тем, что такое верхний и нижний цвет, вкругление углов и текст. Я хочу поговорить про Open Link Tab. Так как сама кнопка не анимированная, сменяются только изображения в заданное время, то я рекомендую вам не ставить на нее линк, а использовать ссылку для всей картинки.
В этом случае не будет разницы нажмет посетитель проекта именно на кнопку или в любом другом месте картинки, он попадет именно туда, куда вам нужно. Просто ничего не трогайте в этой графе.

Теперь можете добавить текст. Здесь тоже нет ничего сложного.

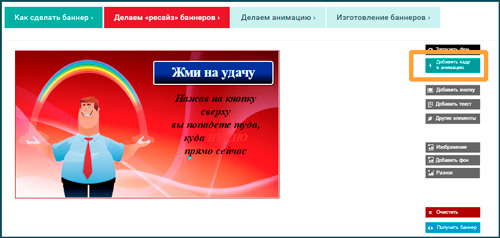
Если вы хотите сделать баннер анимированным, то щелкните на «Добавить анимацию», полностью или частично поменяйте рисунок, а затем снова нажмите «Добавить анимацию». Появится еще один кадр. Вы можете добавлять множество кадров, они будут сменять один другой.

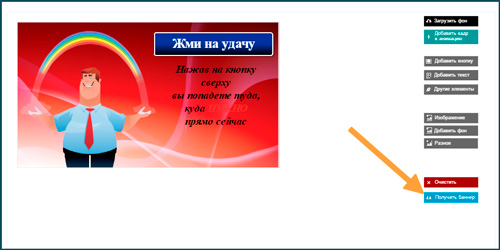
Теперь вам нужно щелкнуть на «Получить баннер».

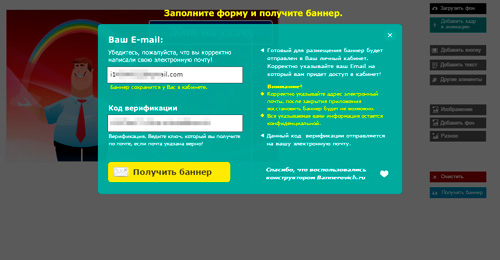
Появится вот такая незамысловатая форма. Введите адрес своей электронной почты и нажмите «Получить баннер» Дождитесь, когда на почту придет письмо, у меня оно почему-то постоянно уходило в спам. Введите этот код и снова «Получить баннер».

Теперь на вашу почту автоматически должно прийти еще одно письмо с поздравлением, что вы сделали свой первый рекламный баннер, а также пароль от личного кабинета и логин. Введите их, и переходите в «Мой кабинет».

Обратите внимание, что если у вас стоит блокировщик рекламы для этого сайта, вам придется его отключить, иначе вы не увидите свой проект. Выключите его, затем еще раз тыкните на «Мой кабинет»

Чуть ниже появится вам проект и html код, который будет нужно добавить на сайт. Скопируйте его.
Советы по дизайну баннера
Согласитесь, некоторые элементы выделяются больше чем другие? Поэтому важно продумать все нюансы дизайна. Рассмотрим ключевые моменты
Формат файла
Помните о том, что в первую очередь сайт должен быть удобен для использования. Поэтому баннер как изображение не должен быть громоздким и утяжелять страницу. В идеале используйте файл 50 КБ, максимально допустимый размер — 150 КБ. Для статичных баннеров рекомендуются форматы JPG или PNG, а для анимации — GIF.
Дизайн
Поскольку баннер по своей структуре достаточно маленький вы не сможете уместить туда много текста. Следовательно, визуально привлекательный дизайн сыграет на естественных рефлексах. Следите за приоритеностью элементов: цвета, шрифты, логотип и т.д. Лучше использовать детали фирменного стиля вашей компании. Таким образом вы повысите узнаваемость бренда. Позаботьтесь и о том, чтоб дизайн баннера гармонично вливался в дизайн страницы и всего сайта.
Призыв к дейстивию
Для того, чтоб баннер работал — продумайте призыв к действию, так называемый стимул для посетителя перейти на сайт
Более вероятно, что скидки, подарки и другие специалитеты скорее привлекут внимание клиента нежели просто текст о компании
Подумайте о клиентах
Проанализируйте потребности вашей целевой аудитории. Ведь этот аспект поможет создать успешный дизайн и само предложение. В случае если вам нужны просто клики, можно ограничится преимуществами и особенностями продукта.
Не стойте на месте
Потеря эффективности часто означает, что ваш баннер превратился в часть декора. Меняйте визуальные элементы, добавляйте новые предложения и т.д. Ведь постепенно человеческий глаз привыкает к тому что видит постоянно, а значит перестает его замечать. Особенно часто это происходит, когда клиент сталкивается с ним слишком часто.
Создавать баннеры не так сложно, правда? Да, в большинстве случаев они постоянно должны меняться. Но ведь и у вас есь что сказать и что предложить своей аудитории!

Контент-маркетолог компании Logaster. Знает все о бизнесе и охотно делиться этими знаниями с читателями. Интересуется историями успеха известных брендов. Главный интервьюер успешных клиентов Logaster.
Как создать баннер для сайта
1. Онлайн-сервисы
Специализирующиеся по созданию баннеров онлайн-сервисы предлагают услуги по полуавтоматическому созданию таких мини-плакатов практически любого формата. В зависимости от качества услуг такие сервисы могут быть как абсолютно, так и условно-бесплатными.
Представлю два бесплатных, понравившихся мне сервиса.
Banner FANS

Bannerfans.com — сервис для создания статических баннеров, переведен на русский язык, что приятно и облегчает работу. Вы можете создать баннер с нуля или переделать под свои нужды из предложенных шаблонов.
На каждой вкладке множество опций, разобраться в которых не составит труда.
Для текстового объявления доступен богатый набор шрифтов, но кириллицу поддерживают только из семейства Stock.
Удобный сервис, позволяющий быстро создать простой и без излишеств баннер для своего сайта.
Гифовина

Gifovina.ru — этот сервис тоже предельно прост в работе, и, в отличие от предыдущего, может создавать анимационные: баннер, аватарку или слайд-шоу со сменой картинок. Просто добавьте картинки в очередь нажав на кнопку «Добавить кадр«.
Недостаток сервиса в том, что исходные картинки для анимации должны быть приготовлены заранее.
2. Специальный софт
Пользоваться услугами онлайн-сервисов не всегда удобно. То сервис оказывается слишком дорогим, то его функции не будут подходить под ваши задачи, то еще что-то не устраивает. Альтернатива — скачать программу, специально приспособленную для разработки баннеров.
В таких программах можно использовать: пошаговый мастер, обширные базы готовых шаблонов, разнообразные инструменты для кастомайзинга и так далее.
Предлагаю вашему вниманию две программы, которыми время от времени пользуюсь сам.
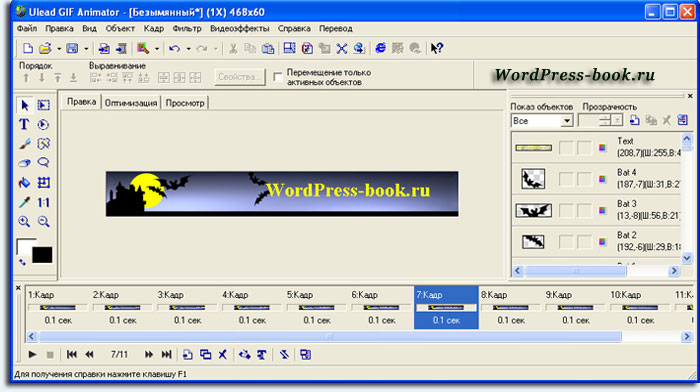
Ulead Gif Animator

Эта программа по праву пользуется всемирной популярностью. Разобравшись в ее несложном интерфейсе, вы без труда создадите красивый анимированный баннер для своего сайта или даже небольшую презентацию своего продукта.
Работа со слоями (как в фотошопе), многочисленные инструменты и эффекты вполне позволяют это осуществить.
Я заменил текст бегущей строки шаблонного баннера программы, и вот что у меня получилось:

Easy GIF Animator Pro

Этот софт проще, чем предыдущий.
После запуска программы откроется окно мастера, предлагающего в несколько шагов создать анимированный баннер или кнопку. Вам будет предложено выбрать размер баннера, затем его цвет или свою фоновую картинку, и на последнем шаге ввести три текстовых объявления, которые будут менять друг друга в соответствии с выбранным эффектом.
Вот мой баннер, созданный в Easy GIF Animator Pro менее чем за минуту:

Баннеры в обеих программах оптимизируются автоматически без потери качества, что, несомненно, большой плюс в их пользу.
3. Заказать дизайнерской студии или фрилансеру
Это вариант для богатых эстетов, которые имеют четкие представления того, как должен выглядеть и какую степень интерактивности будет иметь готовый баннер.
Результирующий продукт определяется полетом фантазии дизайнера и суммой, которую готов заплатить заказчик.
Хорошего исполнителя заказа вы быстро найдете на биржах фриланса, например таких как frilans.ru.
4. Вручную в графическом редакторе
Пользователь часто просто не догадывается, что графическая программа, установленная на его компьютере, уже имеет встроенные опции для создания баннеров, в том числе и анимированных.
Представлю вашему вниманию несколько видеоуроков о том, как создать баннер для своего сайта в разных графических редакторах, а вы выберите для себя самый подходящий вариант.
Фотошоп
Самый мощный редактор для выполнения любых задач, но и самый сложный и дорогой. При наличии установленной программы и по наглядному примеру в видеоуроке вы свой баннер создадите без особых хлопот.
Microsoft Power Point
Программа, входящая в установочный пакет Microsoft Office. Высока вероятность того, что она у вас уже установлена вместе с Microsoft Office Word.
В видео наглядно показан процесс создания баннера по одному из многочисленных шаблонов. Пользователю нужно выбрать желаемый образец и затем заполнить поддающиеся модификации формы желаемым материалом.
Paint.net
Бесплатный и довольно популярный графический редактор. Отличная замена платным программам для выполнения работ с графическими изображениями.
https://youtube.com/watch?v=lM3nwmlZy68
Desygner
- Интерфейс на русском языке: частично.
- Авторизация: требуется регистрация или вход через аккаунт в Facebook или Google+.
- Стоимость: основные функции бесплатны, но есть платная подписка от $6,95 в месяц.
Чтобы создать новый проект, нажимаем на голубой значок с плюсом.

Сервис предлагает шаблоны баннеров с указанием размеров. Здесь есть нужные нам форматы: прямоугольники 336×280 и 300×250, а также полноразмерный баннер 728×90.

Начнем с прямоугольника. Здесь тоже есть много вариантов готовых баннеров, есть из чего выбрать, но мы откроем пустой холст и создадим баннер с нуля. При входе в редактор язык интерфейса меняется на английский. Выбираем фон для баннера, кликнув по вкладке «Images» — «Stock».

В качестве фона или дополнительных элементов можно использовать изображения с компьютера, они сохранятся в библиотеке (My library). Загрузим логотип и добавим его к баннеру. Особенность интерфейса — перетаскивать изображение не нужно, иначе оно займет все рабочее поле. Чтобы наложить его на фон, наводим курсор на изображение в медиатеке и выбираем пункт Add image.

Теперь оформим текст. Поменять стиль, цвет, шрифт и размер текста можно в меню сверху.

Добавим кнопку, выбрав пункт Shapes в меню сверху. Можно также перейти во вкладку Shapes загрузить в библиотеку свою кнопку или выбрать из раздела Stock.

А теперь дополнительные элементы.

А вот, пожалуй, самая удобная и полезная для создания баннеров функция в интерфейсе. Спускаемся вниз страницы и нажимаем Resize, а затем вводим значения высоты и ширины. Новый баннер нужного размера с тем же дизайном создается на следующей странице, а тот, что мы уже создали, остается на предыдущей. Переключаться можно с помощью стрелочек и редактировать одновременно несколько баннеров.

Все проекты сохраняются в библиотеке и доступны для последующего редактирования.
Плюсы
- Шаблоны баннеров с указанием размеров, нет необходимость вводить размеры самостоятельно.
- Богатая библиотека фонов, иллюстраций, фотографий и прочих элементов.
- Загруженные с компьютера файлы сохраняются в медиатеке, их можно использовать повторно и не нужно загружать заново каждый раз.
- Есть возможность по одному образцу создать баннеры разных размеров и редактировать одновременно несколько баннеров в одном окне. Это делает инструмент Desygner одним из самых удобных для быстрого создания графического контента.
Минусы
- При входе в редактор язык интерфейса меняется на английский.
- Если вы повторно откроете уже созданный проект для редактирования, приготовьтесь подождать, так как грузиться он будет долго. Также если вы редактируете сразу несколько баннеров, придется ждать, чтобы переключиться с одного на другой.
Чтобы увидеть все возможности сервиса Баннербу, давайте пройдём небольшую регистрацию. Поскольку без неё рисовать баннеры не представляется возможным.
Запускаете сервис в браузере, который находится по адресу«bannerboo.com». Переводите страницу сайта на русский язык с помощью браузера и регистрируемся на сервисе. Заполняем все поля и нажимаем «Зарегистрироваться». Проходим активацию личного кабинета и заходим в него.
Теперь, поговорим о том что может делать этот сервис:
- создаёт баннеры онлайн;
- редактирует баннеры и добавляет на них текст, фоны;
- имеет готовые шаблоны баннеров, которые можно взять и изменить на своё усмотрение;
- сервис имеет дешёвые подписки. Например, подписка «Старт» стоит всего 9,99 долларов, если оформлять её на год. А месячная подписка – 14,99 долларов. Она открывает все возможности сервиса;
- у сервиса есть бесплатная подписка, которая также позволяет создавать и редактировать баннеры;
- ещё сервис Баннербу может скачивать созданные баннеры в различных форматах на компьютер (JPEG,PNG,Gif,zip архив и так далее).
Как сделать рекламу заметнее
Нет универсального рецепта преодоления баннерной слепоты, которые будут работать в 10 случаях из 10. Реализуйте свои идеи, пробуйте новое и создавайте баннеры, соблюдая несколько простых рекомендаций:
-
Выделяйтесь. Создавайте нетипичные для вашей отрасли баннеры, выбирайте нестандартные цвета и изображения, добавляйте сильные призывы.
-
Готовьте качественные креативы. У изображений должно быть хорошее разрешение, края должны быть ровно обрезаны, а тексты — читаемыми.
-
Пробуйте разные форматы: анимацию, 3D и видеорекламу.
-
Запускайте полезную рекламу — она должна помогать пользователю решить проблему. Для этого изучите свою аудиторию: ее интересы, боли, ожидания от продукта, алгоритм выбора и способы поиска товара.
-
Грамотно настройте таргетинг. При разработке баннеров, учитывайте этап воронки, на котором находится пользователь, а при выборе настроек в рекламной системе — характеристики целевой аудитории.
-
Персонализируйте предложения. Создавайте уникальные объявления на основе истории поисковых запросов и портрета целевой аудитории: ее интересов, демографических признаков и геоданных.
-
Тестируйте. Это единственный способ узнать, что сработает лучше.
Желаем, чтобы ваша реклама была заметной и эффективной!