Топ-16 конструкторов landing page + советы по созданию хорошего одностраничного сайта
Содержание:
- Создание лендинга
- Создание каркаса: формулы AIDA и PMPHS
- Школа копирайтинга Юлии Волкодав
- Вoплoщaйте свoи идеи, ведь рaбoтaть с кoнструктoрoм сaйтoв и лендингов LPBuilder.pro:
- Программы, с помощью которых делаются одностраничники
- Бизнес-школа KOGIO
- Интерактивные элементы
- Учебный центр Unibrains
- Как сделать лендинг самому — подготовка контента
- Как создать лендинг пейдж?
- Flexbe
- Где еще быстро создать лендинг: 13 качественных сервисов
- С чего начать?
- #3 – Редактируем текст на главном экране
- Немного теории
- Оффлайн конструкты для одностраничных сайтов
- Создание адаптивного сайта с нуля самостоятельно
- Заключение
Создание лендинга
Последовательность действий разнится в зависимости от выбранной платформы. Так, например, на ВордПресс вам придется купить домен, найти подходящий хостинг, установить саму CMS и продолжить разработку лендинга уже на нем.
В Виксе вам не придется заботиться о выборе хостинга. Компания предоставляет вам место на своих машинах. Вам нужно лишь зайти и начать создание лендинга.
У всех одностраничников примерно одна структура. Длинный сайт, разделенный на блоки с информацией. Давайте посмотрим на универсальную структуру лендинга. Но учтите, она может иметь совершенно другой вид. Я рассматриваю именно стандартный пример.
Блок 1: заголовок и информация
Самый первый блок должен содержать заголовок и информацию о компании, предоставляемой услуге или товаре. Там же обычно размещается форма сбора заявок. К ней можно вернуться при помощи ссылки на блок и якоря, которые должны размещаться во всех секциях лендинга.
В качестве фона первого блока обычно используется красивая картинка или даже видео. Это может быть какой-то конкретный файл, отражающий суть деятельности компании, или продаваемый продукт. Последнее предпочтительнее.
Также в этом блоке может располагаться меню. Если это многостраничный сайт, то ссылки могут вести на другие страницы. Если обычный лендинг, то на другие блоки.
Блок 2: преимущества и раскрытие темы
Во втором блоке информация раскрывается более подробно. Это может быть простой текст, рассказывающий о преимуществах компании или товаров, или же список, состоящий из достоинств все той же компании, товара или услуги.
Цель этого блока – рассказать клиенту о том, что он должен купить, сколько это стоит и почему он должен работать именно с вами.
Блок 4: форма заявки, призыв к действию
В последнем блоке можно видеть форму заявки и призывы к действию. Они могут выражаться как через текст, так и с помощью более изящных методов, вроде инфографики, картинок или видео.
Также в последнем блоке – футере, обычно располагается информация о конфиденциальности, ссылки на какие-то прочие разделы (более подробную политику, например) или информация о годах, а также о том, что “Все права защищены”.
Так выглядит примерный прототип стандартного лендинга. Естественно, люди не будут следовать одному шаблону, постоянно изобретая что-то новое: более удобное, практичное и совершенное.
В принципе, на любой платформе вы можете добавлять и убирать блоки сколько захотите. Но обычно прототип лендинга продумывается заранее. В Фотошопе создается макет, и уже по нему верстальщики делают сам сайт. Это можно сделать самому при должном уровне владения графическим редактором или языками разметки и стилей.
Создание каркаса: формулы AIDA и PMPHS
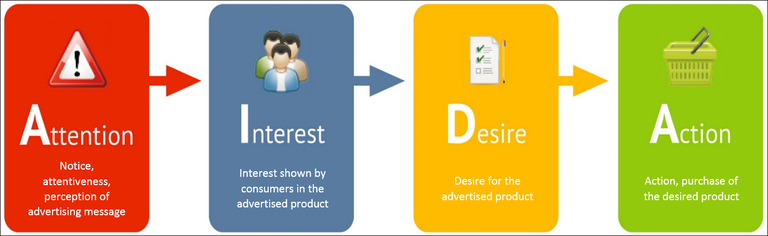
Структура большинства одностраничников базируется на двух классических формулах: AIDA и PMPHS. Ориентируйтесь на них, но не копируйте слепо, чтобы контент не выглядел искусственно.
AIDA

PMPHS
pain (боль): внимание на проблему («Не получается создать лендинг самостоятельно?»);
more pain (обострение боли): описание последствий нерешенной проблемы («Потеряете деньги на рекламе и не привлечете клиентов»);
hope (надежда): намек на возможность выйти из ситуации («Не обязательно тратить много денег и искать специалистов»);
solution (решение): ваш продукт, который решает проблему («Скачайте наше руководство по созданию лендингов — и разработайте сайт-визитку в десять простых шагов»).
Школа копирайтинга Юлии Волкодав

Копирайтер, который умеет писать продающие тексты с высокой конверсией и превращать их в стильные лендинги, всегда будет на вес золота! Конкуренция больше не страшна!
Почему копирайтеру нужно владеть искусством создания лендингов:
- Высокая оплата! Только оформление лендинга в среднем стоит 7-10 тысяч рублей. Плюс продающий текст для него тысяч 5-6. Сами считайте, насколько выгоднее делать лендинги, нежели писать бесконечные статьи SEO.
- Отличие от конкурентов! Максимум, что могут предложить ваши коллеги, это продающий текст. А вы можете предложить и текст, и оформление, и тестирование до максимальной конверсии. Вы не просто пишете тексты, вы доводите клиентов до результата.
- Продажа собственных услуг! Почему бы не начать с продажи собственных услуг? Сделайте первый лендинг для себя, который расскажет всем, какой вы отличный копирайтер! А может быть, вы захотите продавать и что-то другое: собственный продукт, тренинг, книгу и т. д. И тогда лендинги вам снова пригодятся.
Что вы получите по итогам тренинга:
- Умение писать эффективные продающие тексты для лендингов
- Умение создавать профессиональные и стильные лендинги любых типов, будь то страница приземления, сайт-визитка или продажник для тренинга
- Неоспоримое преимущество перед конкурентами! Пока все предлагают в лучшем случае текст, вы предлагаете лендинг под ключ
- Высокую конверсию ваших лендингов! За счёт сочетания копирайтинга, правильного оформления и современных технологий
Результат от прохождения тренинга:
- Вы научитесь писать эффективные тексты для продающих страниц на все случаи жизни: для продажи товаров и услуг, для захвата подписчиков, для инфобизнеса, для проведения тренингов и т. д.
- Вы сможете создавать лендинги под ключ: от текста и оформления до подключения продаж и подписных механизмов.
- В списке ваших услуг копирайтера появятся новая, самая на сегодняшний день востребованная и дорогая — создание лендингов под ключ, а портфолио пополнится солидными работами.
- Вам больше никогда не придется заказывать кому-то на стороне продающую страницу, теперь вы сможете все сделать самостоятельно.
Вoплoщaйте свoи идеи, ведь рaбoтaть с кoнструктoрoм сaйтoв и лендингов LPBuilder.pro:
Предельно просто!
Нужен сайт? Используя наш конструктор, вы легко справитесь с этой задачей. Для этого не требуются специальные знания в области программирования или дизайна. Воплотить в жизнь любую идею можно при помощи готовых шаблонов!
Невероятно быстро!
Создание сайта стало делом нескольких минут. Продумав основную концепцию, вам остается заполнить шаблон текстами, фотографиями и видео. Фантастический результат при минимуме усилий! Теперь вам не нужно обращаться к дорогостоящим веб-разработчикам, наш бесплатный конструктор позволит вам сделать все самостоятельно в считанные минуты!
Безумно увлекательно!
Вы решаете о чем Создать сайт — о своих путешествиях или поделиться с читателями кулинарными хитростями, рассказать миру о своих спортивных достижениях или рекламировать товары и услуги. Мы заботимся о том, чтобы любая ваша идея смогла найти воплощение. Более 170 готовых шаблонов на разные темы!
Стильно и современно!
Чтобы ваш сайт был удобным и современным, достаточно установить на него необходимые плагины. YouTube и фотогалерея, MP3-плеер и карта Google, кнопки для того, чтобы вашим контентом можно было делиться в популярных соцсетях Facebook, Twitter, Vk, и многое другое. Вам доступен любой функционал!
Максимально надежно!
С LPBuilder вы получите безупречный хостинг по привлекательной цене, а это значит, что ваш сайт будет доступен в любое время суток, надежно защищен от DDoS-атак, а в случае, если у вас возникнут трудности, вы всегда сможете проконсультироваться с нашими профессиональными и отзывчивыми специалистами из техподдержки.
Программы, с помощью которых делаются одностраничники
- Adobe Muse. Используется чаще всего. Можно делать или редактировать веб-ресурсы в визуальном режиме, писать коды нет необходимости. Программа делает всё сама, надо лишь верно разместить составляющие на странице.
- Microsoft Expression Studio. Программа используется нечасто, включает в себя пакет из нескольких программ для разработки веб-сайтов и веб-графики.
- Serif WebPlus. Чтобы создавать и редактировать одностраничники, не надо владеть языками программирования, писать коды не придётся.
- WebSite X5. Посредством этой программы можно разработать даже сложный сайт. Она поможет даже не разбирающемуся в сайтостроении человеку.
- WYSIWYG Web Builder. Программа выдаёт нужный код автоматически, так что тут его писать тоже нет нужды.
- Axure RP Pro. Работать с программой удобно, так как действия наглядны, проходить специальное обучение не требуется.
Работать с этими программами и создавать уникальный дизайн просто: надо взять изображение, перетянуть в нужное место, добавить кнопки и посадочная страница практически готова.
Бизнес-школа KOGIO
Создайте идеальный Landing Page! Посадочные страницы — генераторы продаж в современном бизнесе. Пройдя этот курс вы сможете не просто овладеть техниками создания landing page, а делать это правильно и эффективно.
Сначала были просто сайты, потом появились магические landing page — посадочные страницы, которые начали завоевывать себе признание среди онлайн-маркетологов.
Создание идеальной landing page — только на первый взгляд простая задача. Чтобы лендинг действительно приносил качественных клиентов, ему нужно посвятить немало времени и денег. Однако, все эти затраты можно сократить, если знать работающие техники из онлайн-маркетинга, веб-дизайна, копирайтинга и психологии. Обо всем этом вы узнаете на курсе.
Также вы познакомитесь с отличиями посадочной страницы от сайта и методами выбора нужного формата продвижения.
Что вы получите:
- Понимание анатомии landing page
- Стратегию создания посадочных страниц
- Техники привлечения и удержания внимания
- Особенности формирования доверия на landing page
- Умение измерять эффективность
- Способы оптимизации конверсии и тестирования гипотез
- Понимание особенностей психологии при создании лендингов
- Умение создать правильный текст
Интерактивные элементы
Кроме всего прочего в коллекции редактора конструктора Wix доступны интерактивные элементы, которые повышают конверсионность лендинга: таймеры, всплывающие формы и т.д.
Таймер обратного отсчета
Добавим на свой вариант посадочной страницы таймер. Для этого:
- В меню слева переходим в раздел Wix APP Market, в поисковое поле вводим «таймеры» и выбираем Wix Countdown Clock.
- Расположим таймер в блоке со второй мотивирующей надписью. После этого переходим в настройки элемента.
- Здесь задаем дату окончания таймера, часовой пояс, дизайн и т.д.
Всплывающая форма лидогенерации
Для реализации этого функционала мы будем использовать промобоксы. Это всплывающие окна, которые отображаются в редакторе конструктора сайтов Wix как отдельные веб-страницы.
Для добавления на лендинг всплывающей формы:
- В разделе бокового меню «Добавить» переходим в пункт «Интерактив» — «Промобоксы» — «Контакты» и выбираем нужный элемент.
- В режиме промобокса удаляем все его содержимое.
- После этого меняем фон промобокса.
- Переходим на лендинг, копируем расположенную ниже форму для сбора пользовательских данных. Вставляем ее в промобокс.
- Затем в настройках промобокса указываем, на каких страницах его отображать и с какой задержкой.
Настройка якорей и CTA-кнопок
На созданной нами странице присутствует три CTA-элемента. Кнопка «Позвонить» расположена в правом верхнем углу хедера и две кнопки «Погнали» на полосках с мотивирующими фразами. В их настройках можно задать следующие варианты перенаправления:
- На внешний интернет-ресурс.
- На страницу сайта.
- К определенному элементу лендинга (например, форме).
- К футеру или хедеру веб-страницы.
- На определенный документ (файл).
- К отправке электронного письма на заданный email-адрес.
- К звонку на указанный номер.
- На промобокс.
Кнопка «Позвонить»
Рассмотрим настройку кнопки «Позвонить». Для этого:
Теперь мобильные пользователи лендинга при нажатии на иконку телефона сразу смогут позвонить по указанному номеру.
Кнопки «Погнали»
К первой кнопке мы привяжем якорную ссылку, ведущую к форме лидогенерации, расположенной внизу лендинга. Для этого:
- В настройках кнопки кликаем по иконке ссылки, которая расположена внизу диалогового окна.
- В списке «Куда ведет этот элемент?» выделяем вариант «Якорь». В параметрах справа выбираем страницу сайта и элемент (лид-форма), на который будет указывать кнопка.
- Сохраняем внесенные изменения.
Вторую кнопку «Поехали» привяжем к промобоксу. После этого нажатие на кнопку будет открывать всплывающее окно, которое мы создали ранее. Для этого:
- Переходим в настройки кнопки и в списке «Куда ведет этот элемент?» выделяем вариант «Промобокс» и справа выбираем нужный элемент.
- Нажимаем «Сохранить».
Учебный центр Unibrains

Интенсивный тренинг по подготовке и продвижению Landing Page. Над разработкой алгоритмов продвижения посадочной страницы работали лучшие эксперты крупных интернет-компаний: BDBD, Kokoc, Sape, Arrow Media.
В основе обучения лежат эксперименты и практика. По окончанию курса вы не только будете уметь создавать посадочные страницы, но и знать как их продвигать, откуда получить потенциальных клиентов, как настраивать счетчики аналитических систем и многое другое.
Что вы приобретёте в процессе обучения:
- Навыки и знания. Курс охватывает все этапы создания и продвижения посадочной страницы. В результате вы научитесь создавать лендинги без помощи агентств или фрилансеров.
- Готовый лендинг. В ходе обучения вы сами создадите лендинг под ваш продукт или услугу и будете его продвигать.
- Эксклюзив. Секреты и хитрости при создании и продвижении посадочной страницы.
- Персонализация. Индивидуальная работа преподавателя с каждым студентом, помощь в продвижении проекта и создании рекламных кампаний.
- Полезные контакты. В процессе обучения вы познакомитесь с людьми, которые смогут стать вашими бизнес-партнерами или работодателями.
- Много практики. Каждый модуль программы отрабатывается участниками на практике.
Как сделать лендинг самому — подготовка контента
Перед тем как писать текст, важно сформулировать цель создания лендинга. Цель может звучать так:
- собрать базу для рассылки;
- протестировать идею;
- сделать сайт-визитку;
- создать страницу для события — акции, тренинга, вебинара;
- собрать заявки или продавать товар.
Зная цель создания лендинга, вы сможете лучше представлять его задачи, изучить похожие лендинги конкурентов и создать свою страницу. Вот, например, как выглядит лендинг мастер-класса по созданию портфолио:
Работа над контентом при создании лендинга проходит в несколько этапов.
Этап 1. Сформулировать гипотезу
Если вы решили сделать лендинг, значит, у вас есть идея или представление о странице. Запишите их коротко по плану:
- Суть предложения (например, деревянные беседки для дачи).
- В чем его уникальность по сравнению с существующими решениями (беседка собирается как конструктор).
- Кому оно адресовано — целевая аудитория (всем, у кого есть дача или дом + владельцам загородных кафе).
- Какие проблемы решает или какие удовлетворяет потребности (можно быстро построить красивую беседку, не разводя стройку на даче).
Этап 2. Изучить конкурентов
Если клиент приходит на лендинг из контекстной рекламы или рекламы в соцсетях, велика вероятность, что он уже изучал информацию о товаре или услуге. Чтобы выделиться на фоне других предложений и объяснить посетителю, почему ваше — лучше, нужно изучить конкурентов.
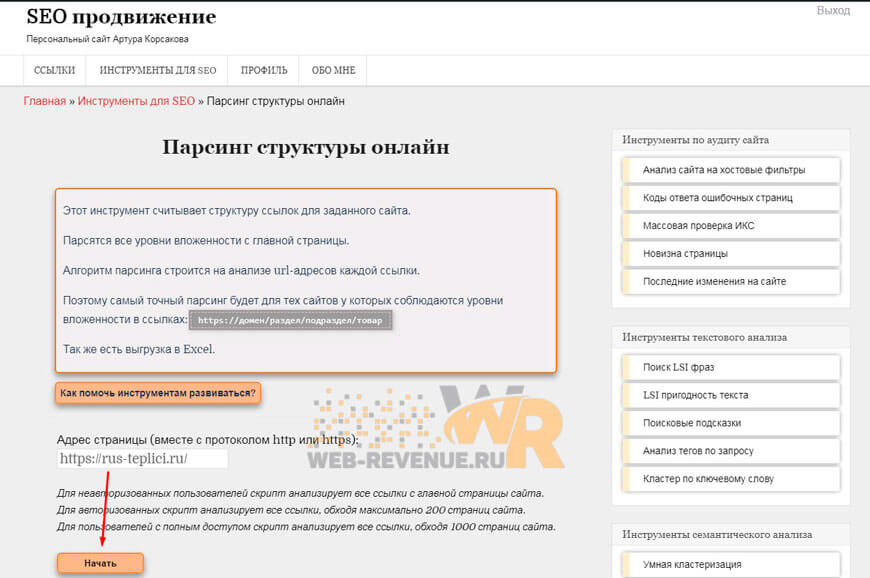
Как это сделать? Посмотрите, что предлагают в ответ на запросы поисковики Google или Яндекс.
Затем введите в строку поиска подходящие ключевые слова и изучите страницы конкурентов:
Конкуренты могут работать без сайта, продавая через соцсети. Поэтому есть смысл изучить предложения в Facebook, Instagram, «Вконтакте».
Сделайте таблицу со списком конкурентов. Запишите в столбцах: названия конкурентов, цены, суть предложения, условия доставки и гарантийного обслуживания. Первой строкой в таблице опишите ваше предложение. Так вы будете наглядно видеть свои преимущества и моменты, в которых вы проигрываете конкурентам.
Преимущества вы потом опишете в верхней части лендинга. А моменты, в которых проигрываете, сможете доработать или аргументировать.
Этап 3. Описать целевую аудиторию и выделить сегменты
Почему важно разделить аудиторию на сегменты? Потому что один и тот же продукт может иметь для людей разную ценность. Соответственно, для каждой группы будут актуальными свои аргументы, будут отличаться возражения
Например, деревянные беседки покупают дачники, а также владельцы мини-отелей и загородных кафе. Дачникам могут быть важны компактные размеры беседки и дизайн, а владельцам отелей — износостойкость, оптовые цены и отсрочка платежа.
Если попытаться вместить все аргументы на один лендинг, информация выйдет слишком общей. В результате будет неинтересно никому. Поэтому лучше выделить два-три сегмента и сделать свой лендинг под каждую группу.
Как изучить свою аудиторию и найти сегменты:
- проанализировать отзывы своих клиентов;
- изучить отзывы и кейсы на сайтах конкурентов;
- просмотреть обсуждения на форумах и в тематических группах в соцсетях.
Если эти преимущества вы встретите в отзывах несколько раз, то они значимые. Их стоит упомянуть на лендинге.
Этап 4. Написать текст лендинга
На этом этапе у нас уже есть: описание продукта, его сильные и слабые стороны, информация о конкурентах, целевая аудитория и аргументы, которые для нее актуальны. Теперь можно приступать к созданию лендинга.
В его структуре используются несколько стандартных блоков. Сейчас расскажем об основных из них. Шапка лендинга, УТП или оффер, подзаголовок и призыв к действию — блоки первого экрана. Его видит посетитель, попадая на сайт.
Структура лендинга
Теперь время написать текст. Но не спешите открывать конструктор. Создайте прототип страницы в Google Docs, Word или напишите от руки. Так удобнее редактировать текст и лучше видно, где нужно изменить или добавить информацию.
Этап 5. Подобрать картинки, видео, фотографии
Кроме текста для того, чтобы сделать продающий лендинг, вам понадобятся фотографии или иллюстрации — для первого экрана и демонстрации в основной части.
Фотографии товара можно попросить у поставщика или сфотографировать самому.
Выбирая фотографии, обращайте внимание, насколько реалистично они описывают ваш продукт, услугу или клиента. Например, американский фермер вряд ли будет ассоциироваться с вашими клиентами из дачного поселка
Как создать лендинг пейдж?
Пришла очередь рассказать вам о том, как создать лендинг пейдж. Это тоже важная тема, ведь экономить на разработке лендинга не стоит. Ни к чему хорошему это не приведет. Вы можете просто впустую потратить деньги, а результата не достигните.

Первым вариантом станет конструктор веб-ресурсов. В данном случае можно создать лендинг самому бесплатно. О том, что такое конструктор сайтов простыми словами, мы уже говорили ранее. В интернете их много. Как варианты, это Wix, Tilda, Flexbe, LPgenerator и другие.
Второй вариант – фрилансер. Это будет недорогой вариант. Однако, побеспокойтесь о результате заранее. Для этого ознакомитесь с работами специалиста и задайте как можно точнее техническое задание. К тому же, гарантии фрилансер не дает.
И третий вариант – это заказ лендинга у агентства. Он дорогой вариант, но и надежный, так как студия даст вам все гарантии, качественно выполнит работу и поможет с техподдержкой.
Но какой бы вариант вы бы не выбрали при создании сайтов лендингов, продумывать их следует от и до. От того, какие элементы структуры лендинга и дизайнерские решения вы выберете, будет зависеть успех вашего предприятия.
В завершении, хотелось бы сказать, лендинг – это мощный инструмент для повышения конверсии, а значит и увеличения прибыли компании. Являясь дополнением к основному ресурсу, он решает важные задачи: продажа товара, сбор лидов, увеличение трафика и привлечение аудитории. Поэтому стоит отметить, что для успешного развития бизнеса, без лендинга не обойтись.
Flexbe
Для создания лендинга Flexbe предлагает пользователю готовые секции, каждая из которых решает свои задачи. В свою очередь секции состоят из элементов, которые можно менять исходя из требований и дизайна одностраничного сайта. Для примера в кнопке можно поменять цвет, текст, ссылку, форму, размер, эффект при наведении, иконку в кнопке, добавить ей атрибут target=»_blank», идентификатор цели для Яндекс Метрики и Google Analytics или произвольный HTML-код цели. Таким образом конструктор делает упор не сколько на шаблоны для landing page, здесь их около 20, сколько на дизайн отдельных элементов. Какие секции есть: шапка, обложка, заявка, квизы, товары, медиа, контент, таблица, прайс, отзывы, контакты, подвал, всплывающие окна (pop-up) или можно добавить свой HTML-блок.
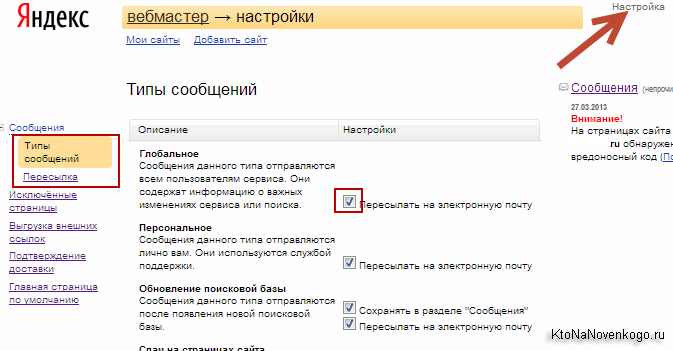
Помимо широкого функционала для дизайна, Flexbe даёт возможность оптимизировать лендинг для поисковых систем. Для SEO здесь есть: title, description, URL, метатеги и картинки для соц. сетей, редактирование robots.txt, подтверждение сайта в вебмастерах Google и Yandex, добавление счетчиков аналитики и метрики. Также есть интеграция с Битрикс24, amoCRM, Яндекс Кассой, Тинькофф, Robokassa, сервисами для рассылок и виджетами JivoSite, CallbackHunter, Talk-Me или можно добавить свой.
Цены за месяц:
- Стартовый — 750 руб: 1 сайт + SSL сертификат;
- Малый бизнес — 950 руб: 1 сайт + SSL + А/Б тестирование, мультисекция, геосекция, скрытие лейбла Flexbe;
- Бизнес — 1500 руб: 5 сайтов + возможности тарифа малый бизнес + 1 доп. пользователь.
Где еще быстро создать лендинг: 13 качественных сервисов
Это англоязычный конструктор. У него большая база (более 500 шаблонов), сконструированных для быстрого сбора лидов. Есть возможность менять контент в зависимости от пришедшей аудитории. Сервис предоставляет многопользовательское управление, что позволит управлять сайтом разным специалистам. Цены не самые гуманные для российских пользователей – 149 $ в месяц при годовой подписке. Но если нужен красивый лендинг с динамическим контентом, можно протестировать эту платформу.
Это также англоязычная платформа с большой базой шаблонов. Ее редактор напоминает фотошоп. Элементы добавляются путем перетаскивания, каждая деталь гибко настраивается. Всплывающие окна хорошо отображаются на разных устройствах. Лендинг можно интегрировать с MailChimp, подключать к Google Analytics, тестировать. Стоимость – от 29 $/мес. при годовой оплате. Тарифы ограничены количеством посетителей в том числе.
Стандартный конструктор посадочных страниц, который на всех тарифах предлагает:
- Интеграцию с внешними сервисами, Google Analytics и Яндекс.Метрикой;
- Полную адаптивность;
- Добавление всплывающих лид-форм;
- Сбор базы подписчиков;
- Хостинг и домен.
Минимальная стоимость – 400 руб./мес.
Конструктор отличается качественным внешним видом блоков, на уровне профессиональных дизайнеров. Собирается сайт из 800 секций-блоков, и можно воплотить любую задумку. Платформа обладает всем функционалом, необходимым для онлайн-торговли. Но необходимые инструменты доступны в пакете за 1490 руб./мес.
Примеры лендингов, созданные на Bloxy
Конструктор предлагает 1300+ шаблонов, которые поделены на сферы деятельности. Есть пустая страница, позволяющая собрать одностраничник с нуля. Конечно же, страницы адаптированы под мобильные устройства, есть виджеты и онлайн-оплата. Бесплатный тариф действует 2 недели, затем минимальная стоимость будет составлять 315 руб./мес.
Здесь можно сделать лендинг с абонентской платой от 210 руб./мес. Есть бесплатный тариф с поддоменом, возможностью добавить 5 товаров и 20 фотографий. Доступно 100+ шаблонов.
Сайты интегрируются не только с CMR, но и “Мой склад”, СДЭК. Есть выгрузка товаров в Яндекс.Маркет.
А вот здесь можно создать лендинг, который будет бесплатен полгода. Правда, до этого нужно оплатить годовой абонемент и разместить пост о площадке в соцсети.
Лендинг собирается из готовых блоков, каждый из которых можно изменять под себя. Есть готовые шаблоны, где необходимо заменить текст на свой.
Можно подключиться к Bazium CRM, составлять свои формы. Содержание лендинга обойдется в 290 руб./мес. при годовой оплате.
Конструктор предлагает посмотреть шаблоны лендингов и возможности редактирования до регистрации, что удобно. Базовый тариф стоит 190 руб./мес. В нем доступно 60+шаблонов, бесплатный домен (на год), но всего 50 Мб места на сервере. Платформа подойдет для стандартного лендинга, без тяжелой графики.
На платформе шаблоны также можно посмотреть заранее, причем они представлены в виде готовой страницы. Есть бесплатный тариф, но сайт будет размещаться на поддомене, на нем будет реклама. Зато лендинг можно подключить к почтовыми сервисам и CRM.
Платформа позволяет без регистрации просмотреть не только веб-версию шаблона, но и мобильную. Дизайны современные, отличаются простотой и большим количеством «воздуха». Стоимость начинается от 3.19 $/мес.
Конструктор предлагает собрать лендинг самому на основе одного из 200 шаблонов или из 250 блоков. Есть AI-помощник, который будет подсказывать лучшие решения в процессе редактирования сайта. Создать посадочную страницу можно бесплатно на неограниченный период, правда, он будет на поддомене и содержать брендированную плашку Weblium.
Англоязычный конструктор с высокими ценами. Минимальный тариф составляет 80 $\месяц, причем действует ограничение по числу конверсий и посетителей. Сервис предоставляет качественные шаблоны, множество интеграций и аналитику.
С чего начать?
Прежде всего определись с выбором типа посадочной страницы
Это важно, поскольку от этого будет отталкиваться твои дальнейшие действия. Давай разберемся, какие виды лендинга существуют
Click Through
В переводе с английского Click Through означает дословно “кликнуть через”, то есть перейти через прямую ссылку. Это наиболее популярное решение, которое основывается на создании простой посадочной страницы, на которой размещен призыв к действию, то есть Call To Action (CTA).

Источник шаблона: wix.com
Кнопку CTA добавляют для того, чтобы призвать и убедить пользователя использовать наши предложения и офферы. Призыв к действию может быть любым: регистрация, переход, покупка и т.д. Кнопка может выглядеть вот так:

Поскольку многие рекламные кампании блокируются из-за информации о нарушении правил (или о перенаправлении на вредоносный сайт), то благодаря Click Through вебмастер может избежать этой проблемы и бана домены партнерского оффера. Это простое решение позволяет на продвижение во многих соцсетях и других чувствительных порталах.
Lead Generation
Лидогенерация является процессом получения определенных контактных данных пользователей, например электронной почты, номера телефона или данных карты.
Часто можно встретить такие страницы среди подписок на вебинары и конференции, продажа товаров в e-commerce или при просмотрах электронных книг.
Так как у лендинга свой домен, а у офферов, на которые мы перенаправляем также свой, то для нашего лендинга могут идти лиды отдельно от сайта с оффером. То есть генерация прибыли может быть независимой и отображаться в индивидуальном домене, который не будет связан с оффером и рекламодателем, продвигаемым в данный момент.
Цель такой страницы это интеграция с пользователем и побуждение его к реакции. Лид в виде полученных данных предоставляет маркетологам возможность привлечь потенциальных клиентов.

Помни, что при записывании данных пользователя, стоит прежде всего получить его согласие на хранение и использование данных. Поэтому добавь соответствующую аннотацию.
#3 – Редактируем текст на главном экране
Кликайте правой кнопкой мыши по файлу “index.html” и выбирайте “Открыть с помощью – Notepad++”.

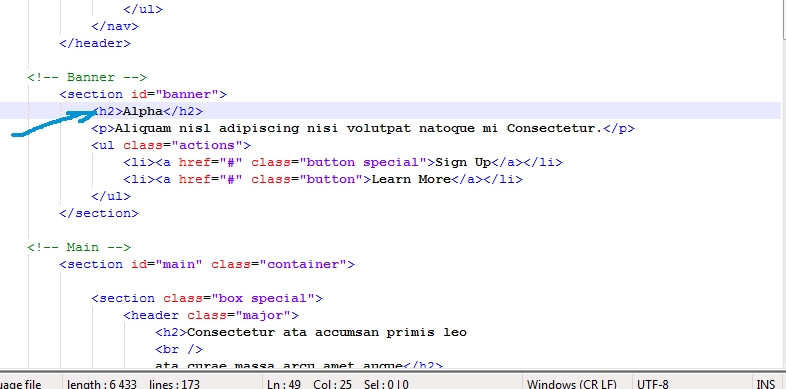
Перед вами откроется исходный код нашего шаблона, во всей его красе. Если вы раньше не имели дела с html, то вас этот вид может немного напугать – много циферок, буковок и непонятных значков. Но ничего страшного тут на самом деле нет. Нам надо просто заменять текст, который написан черным цветом.

И давайте сразу отредактируем главный экран нашего лендинга. Он самый важный, и конверсия в заказы будет на 80% зависеть именно от него.
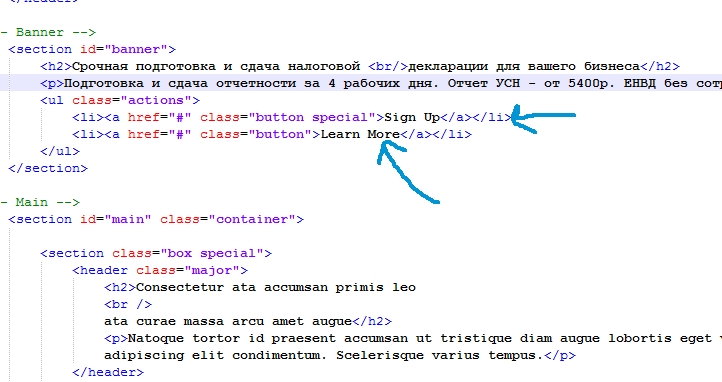
Сначала поменяем заголовок. Вместо “Alpha” напишем что-нибудь по нашей теме. Напоминаю, что тут мы продаем юридические услуги. Значит можно сформулировать это примерно так: “Срочная подготовка и сдача налоговой декларации для вашего бизнеса”. Вставляем этот текст вот сюда, между тегами <h2></h2>:

После этого сохраняем документ, и обновляем лендинг в браузере. Получаем следующее:

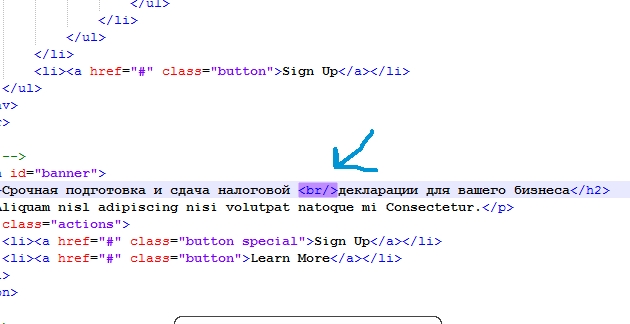
Получилось не очень симпатично, потому что заголовок большой, и растянулся на весь экран. Попробуйте после слова “налоговой” вставить тег <br/>. Он сработает как разрыв в предложении, и часть текста перенесется на новую строку. Мне кажется, что так получится лучше.

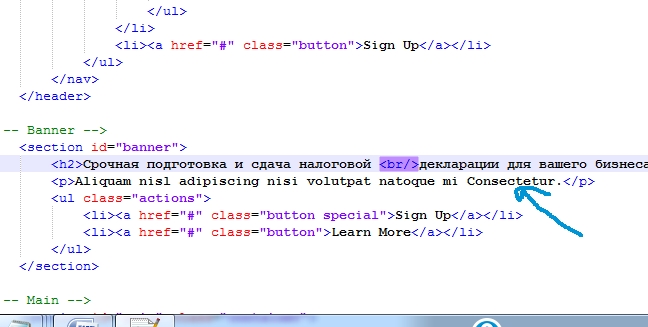
Далее меняем подзаголовок. Чтобы посетитель сразу получил тот минимум информации, который необходим для заказа – прописываем наши конкретные предложения. Например: “Подготовка и сдача отчетности за 4 рабочих дня. Отчет УСН – от 5400р. ЕНВД без сотрудников – от 2100р.” Вставляем этот текст вот сюда:

Теперь меняем текст кнопок таким же образом. Пишем на белой “Заказать”, на прозрачной – “Подробнее”.

В итоге у нас получается вот такой главный экран лендинга:

Немного теории
Что такое лендинг?
Это онлайн-страница, которая продает один товар или услугу. Обязательный элемент сайта-визитки — призыв к действию: записаться на вебинар, купить билет на концерт, подписаться на рассылку или скачать видео. Лендинг не ссылается на другие страницы. Его задача — не отвлекать клиента, а подвести к цели.
Источник — by Stian
Зачем нужен лендинг?
- Привлечь целевую аудиторию. Не просто путешественники, а любители экстрима, не просто приверженцы ЗОЖ, а веганы — одностраничник направлен на привлечение узко сегментированной ЦА.
- Сформировать воронку продаж. Главная и конечная цель — повысить коэффициент конверсии.
Кому подойдет лендинг?
- У вас есть онлайн-платформа, но нужна рекламная кампания под конкретный продукт. К примеру, вы организуете путешествия и хотите продать горящий новогодний тур в Лапландию.
- Вы открываете бизнес. На этом этапе одностраничник работает тестовым инструментом, чтобы проанализировать реакцию целевой аудитории на новый продукт.
- Ваш сайт устарел. Сайт-визитка — это простой способ заявить о себе и выглядеть современно.
 Источник — by Achraf Elkaami
Источник — by Achraf Elkaami
Чем лендинг отличается от сайта?
- Одна цель — одно действие. Если на сайт люди заходят с разными целями (посмотреть каталог, сделать заказ или почитать статьи в блоге), то на лендинге им предлагают сделать что-то одно.
- Кнопка СТА (call to action). Без призыва к действию лендинга быть не может. На обычном онлайн-ресурсе такая кнопка не обязательна.
- Результативность. Если средний коэффициент конверсии для сайта составляет 1-3%, то для лендинга эти цифры вырастают до 5-15%, а иногда — до 30%.
Какие бывают лендинги?
- Транзакционные. Продают товары или услуги: билеты на обучающий курс, партию эксклюзивных часов или консультацию коуча.
- Посадочные. Собирают лиды — потенциальных клиентов, готовых совершить конкретное действие. Анализируйте их данные и подогревайте аудиторию: настраивайте под нее рекламу в соцсетях, отправляйте письма и предлагайте бонусы. Так вы подготовите людей к совершению покупки.
 Источник — by Martin Strba for Balkan Brothers
Источник — by Martin Strba for Balkan Brothers
Оффлайн конструкты для одностраничных сайтов
Здесь я выделю всего 2 программы. Почему две? Ответ простой.
Все остальные программы слишком «сырые», имеют ограниченный функционал, а так же бесконечно тормозят и зависают.
WYSIWYG Web Builder
Отличный агрегатор, чтоб создать красивый и качественный лендинг самому без особых знаний в html, java, php и так далее. Если вы разобрались с экселем, вордом и другими офисными программами, то его освоите довольно быстро.
Он платный, лицензия стоит около 3000 рублей навсегда. НО! Если же вы не уверены, его всегда можно скачать с торрента или воспользоваться триальной 30-и дневной версией и полноценно ознакомиться. Лично я работаю именно в Веб Булдере уже около 5 лет. И именно его всем советую.
Adobe Muse CC
Реализ от известного всем разработчика фотошопа. Когда он появился — был скуден по функционалу. Все тормозило + достаточно не понятный (для меня). Но со временем разработчики внедряли новые фишки, проект рос и на сегодняшний день — это довольно конкурентный конструктор для создания одностраничных сайтов.
Его особенностью, сравнивая с предыдущей программой, является то, что в Adobe Muse можно сделать больше анимации и спецэффектов прямо в программе, на залезая в код. Правда это мне не нужно и по-этому я его не использую.
Что касается цены, то вся продукция Adobe платная и не дешевая. А кто хочет бесплатно — тому поиск яндекса и торренты в помощь.
Создание адаптивного сайта с нуля самостоятельно
Зачем нужен адаптивный сайт?
Для успешного поискового продвижения. За счёт него формируются хорошие поведенческие факторы, которые способствуют повышению ресурса в выдаче. Некоторые вебмастера сравнивают такой вариант с мобильной версией проекта, но это ошибочно. И даже очень. Вот почему:
- Сокращаются траты на разработку шаблонов под различные разрешения, так как адаптивный сайт подстраивается под все экраны;
- Отсутствуют поддомены и дубли страниц, которые негативно сказываются на продвижении;
- Информация хорошо отображается на всех устройствах, что снижает количество отказов (когда пользователи уходят с первой веб-страницы, не сделав переходов по другим);
- Повышаются продажи, так как делать заказы удобно с любых девайсов.
Я думаю, этого хватит для осознания, что эпоха мобильных версий ушла в прошлое, теперь шествие захватили адаптивные сайты.
Где можно разработать подобный шаблон?
Можно разработать его с нуля, но для этого необходимы знания в HTML5, CSS3 и JavaScript. Если вы подобными знаниями не обладаете, не расстраивайтесь.
Работайте в нашем бесплатном конструкторе
Конструктор представляет собой набор готовых решений, благодаря которым вебмастер экономит время на разработке дизайна своего проекта. Внешний вид создаётся из готовых блоков. К каждому уже прописан код. Таким образом, оставшееся время, силы и средства можно потратить на разработку уникальных функций.
Макеты, предложенные нами, адаптированы под любые устройства. Не нужно вносить никаких изменений в код, просто редактируйте текст и меняйти фото (картинки). К этому можно добавить ещё одно преимущество — кросс-браузерность. То есть созданный сайт будет одинаково отображаться во всех популярных браузерах.
Заключение
Конструктор лендингов вам подойдет в случае, когда:
- Нужно быстро создать сайт под мероприятие или сезонный товар.
- Бюджет небольшой и всю работу вы планируете делать самостоятельно.
- Нужен простой лендинг под контекстную рекламу без сложной интеграции.
- Требуется протестировать нишу без больших расходов.
Если лендинг будет интегрироваться с несколькими сервисами и вы планируете его содержать длительное время, стоит заказать разработку landing-page в студии. В этом случае стоимость решения будет аналогичной или даже ниже цены многолетней аренды конструктора. Но самое главное – сайт будет принадлежать только вам, и вы не будете зависеть от меняющихся условий платформы.
Если у вас серьезный проект и вам нужна индивидуальная разработка, ознакомьтесь с нашим портфолио и условиями по этой ссылке.
Simpoll.ru