Как делать сортировку в javascript при помощи sort()
Содержание:
- Сортировка дат
- Работа с массивами JS — join и split
- Немного черновой работы
- Searching in array
- Add/remove items
- Сортировка объектов
- Пузырьковая сортировка на JavaScript
- Работа с массивами JS — методы pop и push
- Sorting Ascending and Descending
- Поиск с помощью Arrays.binarySearch()
- Фильтр товаров на javascript
- Литералы
- Пример использования
- Работа с массивами JS — перебор массива
- Вставка элементов
- JS Tutorial
- Нахождение минимального и максимального значения в массивах
- Summary
Сортировка дат
Существует множество способов записи дат, что делает их довольно сложными для анализа для сортировки. Однако мы можем охватить большинство из них следующим образом:
Итак, что мы здесь делаем? Во-первых, вот логика: если все даты отформатированы YYYYMMDD, они будут корректно сортироваться с численной сортировкой. Наш парсер может сортировать следующие форматы даты:
- YYYY-MM-DD
- YYYYMMDD
- DD/MM/YYYY
- month DD, YYYY
Сначала мы вырезаем тире, что делает YYYY-MM-DD готовыми к парсингу. Затем мы заменяем имя месяца или аббревиатуру на его числовое значение. Наконец, мы должны переместить числа для DD/MM/YYYY и month DD, YYYY. Вот что делают последние два выражения. Чтобы попробовать, вставьте этот список в наш HTML:
И вызовите это следующим образом:
Является ли это идеальным парсером даты? Ни в коем случае; мы не можем сортировать DD/MM/YY, потому что нет способа узнать, в каком веке это происходит. Кроме того, мы не можем отличить DD/MM/YY и MM/DD/YY, поэтому нам просто нужно выбрать один.
Работа с массивами JS — join и split
Иногда нужен быстрый способ преобразовать JavaScript массив в строку. Именно для этого предназначен метод join.
Он объединяет массив в строку, используя заданный разделитель:
var fruits = ;
var str = fruits.join(', ');
alert(str);
Обратное преобразование легко выполняется с помощью метода split:
var fruits = "Apple,Orange,Peach";
var arr = fruits.split(',');
// arr содержит теперь
alert(arr);
Задание для самостоятельного выполнения
Объект включает в себя свойство className, которое содержит имена классов, разделенные пробелами:
var obj = {
className: 'open menu'
}
Напишите функцию addClass(obj, cls), которая добавляет класс cls, но только если он не существует:
ddClass(obj, 'new') // obj.className='open menu new' addClass(obj, 'open') // без изменений (class already exists) addClass(obj, 'me') // obj.className='open menu new me' alert(obj.className) //
Решение
Нужно разделить className и цикл на части. Если класс не найден, тогда он добавляется.
Цикл немного оптимизирован для увеличения производительности:
function addClass(elem, cls) {
for(var c = elem.className.split(' '), i=c.length-1; i>=0; i--) {
if (c == cls) return
}
elem.className += ' '+cls
}
var obj = { className: 'open menu' }
addClass(obj, 'new')
addClass(obj, 'open')
alert(obj.className) // open menu new
В приведенном выше примере переменная c определяется в начале цикла, и для ее последнего индекса задается значение i.
Сам цикл обрабатывается в обратном направлении, заканчиваясь условием i>=0. Потому что i>=0 проверить быстрее, чем i. Что в JavaScript ускоряет поиск в массиве.
Немного черновой работы
На самом низком уровне вы можете сортировать практически любые типы данных одним из двух способов: в алфавитном порядке и численно. Давайте создадим эти две функции как свойства вашего базового объекта.
Довольно просто, да? Просто нормализовать два значения, сравнить и вернуть. Сложная часть — синтаксический анализ данных, которые мы хотим отправить этим функциям; вот что мы будем делать сейчас. Однако есть еще одна вещь.
При сортировке элементов в массиве мы, возможно, не хотим сортировать просто по тексту самого элемента. Для этого используются параметры sortElement и sortAttr нашего плагина. Например, мы, скорее всего, захотим отсортировать строки таблицы на основе определенного столбца ячеек таблицы. В этом случае мы будем использовать $(‘table tr’).datasort({sortElement: ‘td.price’}). Или, возможно, мы хотим отсортировать список изображений по их атрибутам alt: $(‘ul li’).datasort({sortElement: ‘img’, sortAttr: ‘alt’}). Для всего этого нам нужно добавить еще одну функцию к нашему базовому объекту:
Это может показаться сложным, но на самом деле это не так. Мы просто создаем объект jQuery с каждым элементом; если параметр sortElement установлен, мы используем метод children() для получения нужных элементов. Затем, если setAttr установлен, мы получаем его значение; если нет, мы получаем текст элемента. Мы установили все это для внутренней функции и возвращаем объект с двумя свойствами; эти свойства являются значениями, которые мы должны проанализировать и отправить в соответствующую функцию базовой сортировки.
Вероятно, это было похоже на большую подготовительную работу, но то, что мы действительно делали, — это абстрагирование как можно большего количества кода. Таким образом, будет намного меньше дублирования, потому что важные действия были объединены как функции.
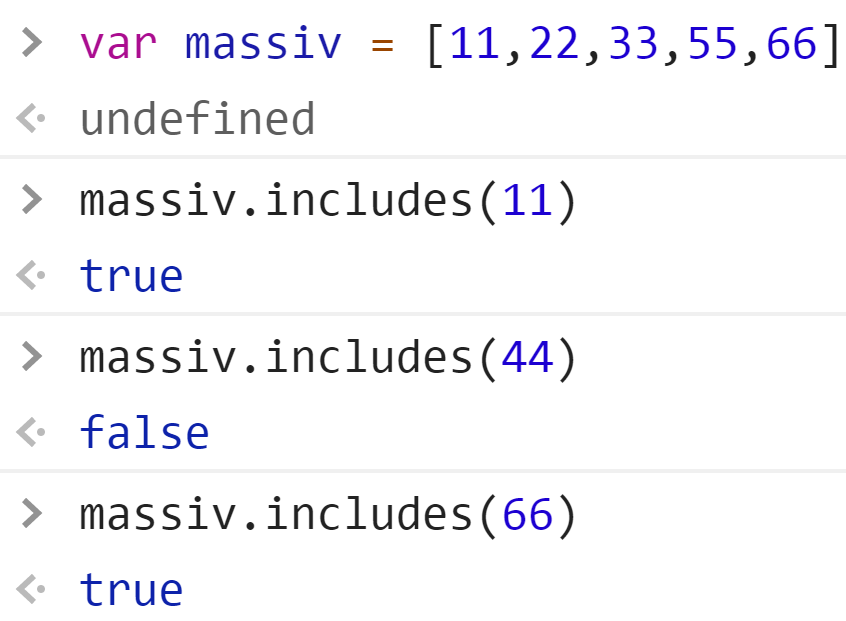
Searching in array
Now let’s cover methods that search in an array.
The methods arr.indexOf, arr.lastIndexOf and arr.includes have the same syntax and do essentially the same as their string counterparts, but operate on items instead of characters:
- – looks for starting from index , and returns the index where it was found, otherwise .
- – same, but looks for from right to left.
- – looks for starting from index , returns if found.
For instance:
Note that the methods use comparison. So, if we look for , it finds exactly and not the zero.
If we want to check for inclusion, and don’t want to know the exact index, then is preferred.
Also, a very minor difference of is that it correctly handles , unlike :
Imagine we have an array of objects. How do we find an object with the specific condition?
Here the arr.find(fn) method comes in handy.
The syntax is:
The function is called for elements of the array, one after another:
- is the element.
- is its index.
- is the array itself.
If it returns , the search is stopped, the is returned. If nothing found, is returned.
For example, we have an array of users, each with the fields and . Let’s find the one with :
In real life arrays of objects is a common thing, so the method is very useful.
Note that in the example we provide to the function with one argument. That’s typical, other arguments of this function are rarely used.
The arr.findIndex method is essentially the same, but it returns the index where the element was found instead of the element itself and is returned when nothing is found.
The method looks for a single (first) element that makes the function return .
If there may be many, we can use arr.filter(fn).
The syntax is similar to , but returns an array of all matching elements:
For instance:
Add/remove items
We already know methods that add and remove items from the beginning or the end:
- – adds items to the end,
- – extracts an item from the end,
- – extracts an item from the beginning,
- – adds items to the beginning.
Here are a few others.
How to delete an element from the array?
The arrays are objects, so we can try to use :
The element was removed, but the array still has 3 elements, we can see that .
That’s natural, because removes a value by the . It’s all it does. Fine for objects. But for arrays we usually want the rest of elements to shift and occupy the freed place. We expect to have a shorter array now.
So, special methods should be used.
The arr.splice method is a swiss army knife for arrays. It can do everything: insert, remove and replace elements.
The syntax is:
It modifies starting from the index : removes elements and then inserts at their place. Returns the array of removed elements.
This method is easy to grasp by examples.
Let’s start with the deletion:
Easy, right? Starting from the index it removed element.
In the next example we remove 3 elements and replace them with the other two:
Here we can see that returns the array of removed elements:
The method is also able to insert the elements without any removals. For that we need to set to :
Negative indexes allowed
Here and in other array methods, negative indexes are allowed. They specify the position from the end of the array, like here:
The method arr.slice is much simpler than similar-looking .
The syntax is:
It returns a new array copying to it all items from index to (not including ). Both and can be negative, in that case position from array end is assumed.
It’s similar to a string method , but instead of substrings it makes subarrays.
For instance:
We can also call it without arguments: creates a copy of . That’s often used to obtain a copy for further transformations that should not affect the original array.
The method arr.concat creates a new array that includes values from other arrays and additional items.
The syntax is:
It accepts any number of arguments – either arrays or values.
The result is a new array containing items from , then , etc.
If an argument is an array, then all its elements are copied. Otherwise, the argument itself is copied.
For instance:
Normally, it only copies elements from arrays. Other objects, even if they look like arrays, are added as a whole:
…But if an array-like object has a special property, then it’s treated as an array by : its elements are added instead:
Сортировка объектов
Показанный ранее пример Arrays.sort() работает только для массивов примитивных типов данных, которые имеют порядок:
- естественный;
- числовой;
- символьный в таблице ASCII (двоичное число, представляющее символ).
У объектов может не быть естественного порядка сортировки, поэтому вам нужно предоставить другой объект, который может определять порядок ваших объектов. Такой объект называется компаратором – это интерфейс.
Вот первый класс для объектов, которые мы хотим отсортировать:
private static class Employee{
public String name;
public int employeeId;
public Employee(String name, int employeeId){
this.name = name;
this.employeeId = employeeId;
}
}
Класс Employee – это простая модель сотрудника, у которого есть имя и идентификатор. Вы можете отсортировать массив объектов Employee по имени или по идентификатору сотрудника.
Вот первый пример сортировки массива объектов Employee по их имени с помощью метода Arrays.sort():
Employee[] employeeArray = new Employee;
employeeArray = new Employee("Xander", 1);
employeeArray = new Employee("John" , 3);
employeeArray = new Employee("Anna" , 2);
java.util.Arrays.sort(employeeArray, new Comparator() {
@Override
public int compare(Employee e1, Employee e2) {
return e1.name.compareTo(e2.name);
}
});
for(int i=0; i < employeeArray.length; i++) {
System.out.println(employeeArray.name);
}
- Сначала объявляется массив.
- Три объекта Employee создаются и вставляются в массив.
- Метод Arrays.sort() вызывается для сортировки массива. В качестве параметра передаем массив employee и реализацию Comparator, которая может определять порядок объектов Employee. Это создает анонимную реализацию интерфейса Comparator.
В примере важно уловить реализацию метода compare() анонимной внутренней реализации интерфейса Comparator. Этот метод возвращает:
- положительное число, если первый объект «больше»(позже в порядке сортировки), чем второй объект;
- 0 – они «равны»(в порядке сортировки);
- отрицательное число, если первый объект «меньше» (ранее в порядке сортировки), чем второй объект.
В приведенном выше примере мы просто вызываем метод String.compare(), который выполняет для нас сравнение (сравнивает имена сотрудников).
После сортировки массива мы перебираем его и выводим имена сотрудников. Вывод:
Anna John Xander
Обратите внимание, как порядок был изменен по сравнению с порядком, в котором они были первоначально вставлены в массив. Сортировка объектов Employee по их идентификатору сотрудника на основании предыдущего примера с измененной реализацией метода compare() анонимной реализации интерфейса Comparator:
Сортировка объектов Employee по их идентификатору сотрудника на основании предыдущего примера с измененной реализацией метода compare() анонимной реализации интерфейса Comparator:
Employee[] employeeArray = new Employee;
employeeArray = new Employee("Xander", 1);
employeeArray = new Employee("John" , 3);
employeeArray = new Employee("Anna" , 2);
java.util.Arrays.sort(employeeArray, new Comparator() {
@Override
public int compare(Employee e1, Employee e2) {
return e1.employeeId - e2.employeeId;
}
});
for(int i=0; i < employeeArray.length; i++) {
System.out.println(employeeArray.name);
}
Вывод:
Xander Anna John
Чтобы сравнить объекты Employee в массиве сначала по их имени, а если оно совпадает, то по их идентификатору сотрудника, реализация compare():
java.util.Arrays.sort(employeeArray, new Comparator() {
@Override
public int compare(Employee e1, Employee e2) {
int nameDiff = e1.name.compareTo(e2.name);
if(nameDiff != 0) { return nameDiff; }
return e1.employeeId - e2.employeeId;
}
});
Пузырьковая сортировка на JavaScript
Метод сортировки, который многие обычно осваивают раньше других из-за его исключительной простоты, называется пузырьковой сортировкой (bubble sort), в рамках которой выполняются следующие действия: проход по файлу с обменом местами соседних элементов, нарушающих заданный порядок, до тех пор, пока файл не будет окончательно отсортирован. Основное достоинство пузырьковой сортировки заключается в том, что его легко реализовать в виде программы. Для понимания и реализации этот алгоритм — простейший, но эффективен он лишь для небольших массивов. Сложность алгоритма: .
Суть алгоритма пузырьковой сортировки состоит в сравнении соседних элементов и их обмене, если они находятся не в надлежащем порядке. Неоднократно выполняя это действие, мы заставляем наибольший элемент «всплывать» к концу массива. Следующий проход приведет к всплыванию второго наибольшего элемента, и так до тех пор, пока после итерации массив не будет полностью отсортирован.
Скопировать
function BubbleSort(A) // A - массив, который нужно{ // отсортировать по возрастанию. var n = A.length; for (var i = 0; i < n-1; i++) { for (var j = 0; j < n-1-i; j++) { if (A < A) { var t = A; A = A; A = t; } } } return A; // На выходе сортированный по возрастанию массив A.}
Работа с массивами JS — методы pop и push
Метод pop в JavaScript удаляет элемент массива и возвращает его.
В следующем примере показано, как «Осел» извлекается из массива:
var fruits =
alert("Я удаляю "+fruits.pop())
// Теперь у нас только
alert("Теперь размер массива: "+fruits.length) // осел удален
Обратите внимание, что pop изменяет сам массив. Аналог pop — это метод push, который добавляет элемент в массив
Например, мы забыли добавить персик:
Аналог pop — это метод push, который добавляет элемент в массив. Например, мы забыли добавить персик:
var fruits =
fruits.push("Peach");
// теперь у нас есть
alert("Последний элемент:"+fruits)
Задание для самостоятельного выполнения
- Создайте массив styles с элементами “Jazz”, “Blues”;
- Добавьте значение «Rock’n’Roll«;
- Замените второе значение с конца значением «Classic«. У вас должен получиться массив: “Jazz”, ”Classic”, ”Rock’n’Roll”. Код должен работать для любой длины массива;
- Извлеките последнее значение из массива и выведите его через alert.
Решение
// 1
var styles =
// 2
styles.push("Rock'n'Roll") // или: styles = "Rock'n'Roll"
// 3
styles = "Classic"
// 4
alert( styles.pop() )
Sorting Ascending and Descending
The first time you click the button, the sorting direction is ascending (A to Z).
Click again, and the sorting direction will be descending (Z to A):
Sort
- Oslo
- Stockholm
- Helsinki
- Berlin
- Rome
- Madrid
Example
<ul id=»id01″> <li>Oslo</li> <li>Stockholm</li>
<li>Helsinki</li> <li>Berlin</li> <li>Rome</li>
<li>Madrid</li></ul><script>function sortListDir() {
var list, i, switching, b, shouldSwitch, dir, switchcount = 0; list
= document.getElementById(«id01»); switching = true; // Set
the sorting direction to ascending: dir = «asc»; // Make a
loop that will continue until no switching has been done: while
(switching) { // Start by saying: no switching is done:
switching = false; b = list.getElementsByTagName(«LI»);
// Loop through all list-items: for (i = 0; i < (b.length
— 1); i++) { // Start by saying there should
be no switching: shouldSwitch = false;
/* Check if the next item should switch place with the current item,
based on the sorting direction (asc or desc): */
if (dir == «asc») { if (b.innerHTML.toLowerCase()
> b.innerHTML.toLowerCase()) {
/* If next item is alphabetically lower than current item,
mark as a switch and break the loop: */
shouldSwitch = true;
break; }
} else if (dir == «desc») { if
(b.innerHTML.toLowerCase() < b.innerHTML.toLowerCase()) {
/* If next item is alphabetically higher than current item,
mark as a switch and break the loop: */
shouldSwitch= true;
break; }
} } if (shouldSwitch) {
/* If a switch has been marked, make the switch
and mark that a switch has been done: */
b.parentNode.insertBefore(b, b);
switching = true; // Each time a switch is
done, increase switchcount by 1: switchcount
++; } else { /* If no
switching has been done AND the direction is «asc»,
set the direction to «desc» and run the while loop again. */
if (switchcount == 0 && dir == «asc») {
dir = «desc»; switching = true;
} } }}</script>
Поиск с помощью Arrays.binarySearch()
Класс Arrays содержит набор методов с именем binarySearch(). Этот метод поможет вам выполнить бинарный поиск в массиве. Сначала массив должен быть отсортирован. Вы можете сделать это самостоятельно или с помощью метода Arrays.sort(), описанного ранее в этом тексте. Вот пример:
int[] ints = {0,2,4,6,8,10};
int index = Arrays.binarySearch(ints, 6);
System.out.println(index);
Вторая строка этого примера ищет в массиве значение 6. Метод binarySearch() возвращает индекс в массиве, в котором был найден элемент. В приведенном выше примере метод binarySearch() вернет 3.
Если в массиве существует более одного элемента с искомым значением, нет гарантии, какой элемент будет найден.
Если элемент с данным значением не найден, будет возвращено отрицательное число. Отрицательным числом будет индекс, по которому будет вставлен искомый элемент, а затем минус один. Посмотрите на этот пример:
int[] ints = {0,2,4,6,8,10};
int index = Arrays.binarySearch(ints, 7);
System.out.println(index);
Число 7 не найдено в массиве. Номер 7 должен был быть вставлен в массив по индексу 4, если 7 должен был быть вставлен в массив (и порядок сортировки сохранен). Следовательно, binarySearch() возвращает -4 – 1 = -5.
Если все элементы в массиве меньше искомого значения, то двоичная Search() вернет – длина массива – 1. Посмотрите на этот пример:
int[] ints = {0,2,4,6,8,10};
int index = Arrays.binarySearch(ints, 12);
System.out.println(index);
В этом примере мы ищем 12 в массиве, но все элементы в массиве меньше 12. Поэтому binarySearch() вернет -length(-6) – 1 = -6 -1 = -7.
Метод Arrays.binarySearch() для поиска части массива. Вот как это выглядит:
int[] ints = {0,2,4,6,8,10};
int index = Arrays.binarySearch(ints, 0, 4, 2);
System.out.println(index);
В этом примере выполняется поиск в массиве значения 2, но только между индексами 0 и 4 (без 4).
Эта версия binarySearch() работает так же, как и другая версия, за исключением случаев:
- Если не найдено ни одного элемента, совпадающего в пределах интервала индекса, то все равно вернется индекс того места, где должно было быть вставлено значение.
- Если все значения в интервале меньше искомого значения, вернется -toIndex -1, а не -array length – 1.
Таким образом, этот пример:
int[] ints = {0,2,4,6,8,10};
int index = Arrays.binarySearch(ints, 0, 4, 12);
вернет -5, а не -7, как в двоичном поиске (целых, 12).
Фильтр товаров на javascript
С развитием веб технологий был придуман способ организации фильтра товаров на javascript c помощью Ajax.
Внешне фильтр все так же выглядит в виде формы с несколькими полями и кнопкой применения фильтра. Немного изменилась лишь логика его работы:
- Пользователь заполняет поля фильтра и нажимает кнопку “Применить”.
- Скрипт, написанный уже на javascript срабатывает по событию нажатия кнопки и отправляет Ajax запрос на сервер, показывая при этом индикатор загрузки (спинер).
- Серверный скрипт обрабатывает запрос и на его основе делает запрос к базе данных с товарами.
- Далее сервер отправляет ответ, в котором содержится список товаров, попадающих в рамки фильтра.
- Javascript скрывает спиннер и на основе ответа от сервера показывает полученные товары.
Используя этот способ нет необходимости перезагружать страницу. С сервера приходят данные и на сайте мы перерисовываем только список товаров. Это не только экономит трафик, но и ускоряет работу сайта.
Можно обойтись и без Ajax. В этом случае все товары должны быть загружены на страницу и фильтрация производится только среди них. Логика получается совсем простая — товары не подходящие под фильтр мы просто скрываем. Единственное, у такого подхода могут быть проблемы с версткой:
See the Pen Filter red blocks by Alexandr (@login2030) on CodePen.
В данном примере отфильтруйте элементы, оставив только красные блоки. Как видите, верстка, в этом случае, “плывет”. Это происходит из-за того, что блоки перестроились лишь визуально, а в DOM дереве их положение не изменилось.
Решений у этой проблемы несколько:
- Перестраивать DOM дерево, чтобы блоки подходящие под фильтр перемещались в начало DOM дерева.
- Воспользоваться скриптом, который организует сетку для товаров самостоятельно.
- Переписать верстку на Flexbox.
Давайте разберем все способы по порядку
Перестраивание DOM дерева
В интернете можно найти множество способов, как отсортировать элементы в DOM дереве. Я же предпочитаю пользоваться миниатюрным jQuery плагином sortElements
See the Pen Sort DOM for filter red blocks by Alexandr (@login2030) on CodePen.
Скрипт для организации сетки
Таких скриптов я знаю два — Masonry и Isotope. Эти скрипты очень актуальны в том случае, если фильтруемые блоки имеют разную высоту. Вот пример использования Masonry:
See the Pen Masonry filter red blocks by Alexandr (@login2030) on CodePen.
Обратите внимание на 2 новых блока внутри :
html
12 |
<div class="grid-sizer"></div><div class="gutter-sizer"></div> |
grid-sizer необходимо задать такую же ширину, как и нашим блокам .gutter-sizer необходимо задать ширину, равную расстоянию между нашими блоками, т.е. .
А при нажатии на кнопку фильтрации, Masonry необходимо обновить:
javascript
1 |
row.masonry(); |
Переписать верстку на Flexbox
See the Pen Flexbox filter red blocks by Alexandr (@login2030) on CodePen.
Как Вы можете заметить, верстка при фильтрации не ломается. Но если в нижнем ряду будет 2 элемента, то они будут поровну делить все пространство родителя. А если останется только один элемент, то он разместиться в центре родительского блока.
Литералы
Язык программирования Java содержит ярлык для создания экземпляров массивов примитивных типов и строк. Если вы уже знаете, какие значения вставлять в массив, вы можете использовать литерал массива. Вот он как выглядит в коде Java:
int[] ints2 = new int[]{ 1,2,3,4,5,6,7,8,9,10 };
Обратите внимание, как значения, которые будут вставлены в массив, перечислены внутри блока {…}. Длина этого списка также определяет длину созданного массива
Не нужно писать новую часть int [] в последних версиях Java. Достаточно:
int[] ints2 = { 1,2,3,4,5,6,7,8,9,10 };
Стиль работает для массивов всех примитивных типов, а также массивов строк. Вот пример строкового массива:
String[] strings = {"one", "two", "three"};
Пример использования
В следующем примере с использованием JavaScript метода sort() мы рассмотрим как отсортировать массив по алфавиту от a до z, так и от z до a:
// инициализируем переменную, содержащую массив строковых значений var arr = ; // сортируем массив в порядке следования кодовых символов Unicode arr.sort() // // размещаем элементы объекта Array в обратном порядке var reversed = arr.reverse() console.log( reversed ); //
В следующем примере мы рассмотрим как происходит сортировка массива, который содержит пустые элементы («дыры»):
// инициализируем переменную, содержащую массив строковых значений var arr = ; // сортируем массив в порядке следования кодовых символов Unicode arr.sort() // два пустых значения в конце массива
В следующем примере мы рассмотрим как произвести сортировку массива, содержащего числовые значения в порядке возростания, или убывания значений:
// инициализируем переменную, содержащую массив числовых значений var numbers = ; // сортируем массив в порядке следования кодовых символов Unicode numbers.sort() //
Обратите внимание, что числа внутри массива перед сортировкой преобразуются в строковые значения, например, «123» будет следовать перед «4» в соответствии с порядком установленным в Unicode. Для того, чтобы отсортировать числовые значения в порядке возрастания, или убывания нам необходимо использовать функцию, которая задаст критерий сортировки
Рассмотрим следущий пример:
// инициализируем переменную, содержащую массив числовых значений
var numbers = ;
// сортируем массив числовых значений в порядке возрастания
numbers.sort(( a, b ) => a - b); //
// аналогично без использования стрелочной функции
numbers.sort(function( a, b ) {return a - b}); //
// сортируем массив числовых значений в порядке убывания
numbers.sort(( a, b ) => b - a); //
// аналогично без использования стрелочной функции
numbers.sort(function( a, b ) {return b - a}); //
В этом примере для сортировки числовых значений внутри массива по возрастанию и по убыванию, мы дополнительно используем аргумент метода sort(), содержащий специальную функцию для сравнения. Она принимает два параметра, которые определяют два текущих сравниваемых значения. Например, при сортировке по возрастанию, сравниваются значения 50 и 4, функция вычисляет 50 — 4, и возвращает положительное значение, в результате чего первое значение будет отсортировано после второго.
Во втором случае, при сортировке массива по убыванию при сравнении значений 50 и 4, функция вычисляет 4 — 50, и возвращает отрицательное значение, в результате чего первое значение будет отсортировано перед вторым.
Обратите внимание, что в этом примере мы использовали стрелочные функции, они позволяют сделать код более читабельным и компактным. В следующем примере мы рассмотри как отсортировать массив объектов по определенному свойству как по алфавиту, так и по числовому значению:
В следующем примере мы рассмотри как отсортировать массив объектов по определенному свойству как по алфавиту, так и по числовому значению:
// инициализируем переменную, содержащую массив объектов var items = ; // сортируем объекты внутри массива по свойству name (по алфавиту) items.sort(( a, b ) => a.name > b.name) console.log( items ); // выводим в консоль результат сортировки // сортируем объекты внутри массива по свойству age (по возрастанию числовых значений) items.sort(( a, b ) => a.age - b.age); console.log( items ); // выводим в консоль результат сортировки
JavaScript Array
Работа с массивами JS — перебор массива
В JavaScript перебор массива осуществляется с помощью цикла for:
var fruits =
for(var i=0; i<fruits.length; i++) {
alert(fruits)
}
Задание для самостоятельного выполнения
Создайте функцию find(arr,value), которая находит значение в заданном массиве и возвращает его индекс или -1, если значение не найдено.
Например:
arr = find(arr, "test") // 0 find(arr, 2) // 1 find(arr, 1.5) // 2 find(arr, 0) // -1
Возможное решение может выглядеть так:
function find(array, value) {
for(var i=0; i<array.length; i++) {
if (array == value) return i;
}
return -1;
}
Но это неверно, потому что == не определяет разницу между и false.
Более корректно при работе с массивами в JavaScript использовать ===. Кроме того новейший стандарт ES5 содержит функцию Array#indexOf. С ее помощью мы можем определить функцию следующим образом:
function find(array, value) {
if (array.indexOf) return array.indexOf(value)
for(var i=0; i<array.length; i++) {
if (array === value) return i;
}
return -1;
}
var arr = ;
var index = find(arr, 2);
alert(index);
Еще разумнее было бы определить find через условие, чтобы проверить, существует ли метод indexOf.
Задание для самостоятельного выполнения
Создайте функцию filterNumeric(arr), которая принимает массив и возвращает новый массив, содержащий только числовые значения из arr.
Пример того, как это должно работать:
arr = ; arr = filterNumeric(arr); // теперь arr =
Вставка элементов
Как вставить новое значение в массив в Java:
int[] ints = new int;
int insertIndex = 10;
int newValue = 123;
//move elements below insertion point.
for(int i=ints.length-1; i > insertIndex; i--){
ints = ints;
}
//insert new value
ints = newValue;
System.out.println(Arrays.toString(ints));
В примере:
- Создается массив.
- Он определяет индекс вставки и новое значение для вставки.
- Все элементы от индекса вставки и до конца массива сдвигаются на один индекс вниз в массиве.
Приведенный выше код вставки массива может быть встроен в метод:
public void insertIntoArray(
int[] array, int insertIndex, int newValue){
//move elements below insertion point.
for(int i=array.length-1; i > insertIndex; i--){
array = array;
}
//insert new value
array = newValue;
}
Этот метод принимает массив int[] в качестве параметра, а также индекс для вставки нового значения и нового значения. Вставка элементов в массив, вызвав этот метод следующим образом:
int[] ints = new int; insertIntoArray(ints, 0, 10); insertIntoArray(ints, 1, 23); insertIntoArray(ints, 9, 67);
Конечно, если метод insertIntoArray() находится в другом классе, нежели приведенный выше код, потребуется объект этого класса, чтобы вызывать метод. Если метод insertIntoArray() был статическим, нужно поместить имя класса и точку перед именем метода.
JS Tutorial
JS HOMEJS IntroductionJS Where ToJS OutputJS StatementsJS SyntaxJS CommentsJS VariablesJS LetJS ConstJS OperatorsJS ArithmeticJS AssignmentJS Data TypesJS FunctionsJS ObjectsJS EventsJS StringsJS String MethodsJS NumbersJS Number MethodsJS ArraysJS Array MethodsJS Array SortJS Array IterationJS DatesJS Date FormatsJS Date Get MethodsJS Date Set MethodsJS MathJS RandomJS BooleansJS ComparisonsJS ConditionsJS SwitchJS Loop ForJS Loop For InJS Loop For OfJS Loop WhileJS BreakJS Type ConversionJS BitwiseJS RegExpJS ErrorsJS ScopeJS HoistingJS Strict ModeJS this KeywordJS Arrow FunctionJS ClassesJS JSONJS DebuggingJS Style GuideJS Best PracticesJS MistakesJS PerformanceJS Reserved Words
Нахождение минимального и максимального значения в массивах
В Java нет встроенных функций для поиска минимального и максимального значения, поэтому нужно сделать это самостоятельно.
Как находить минимальное значение в массиве:
int[] ints = {0,2,4,6,8,10};
int minVal = Integer.MAX_VALUE;
for(int i=0; i < ints.length; i++){
if(ints < minVal){
minVal = ints;
}
}
System.out.println("minVal = " + minVal);
Вначале в примере для minVal устанавливается значение Integer.MAX_VALUE. Оно является максимально возможным значением, которое может принимать int. Это сделано для того, чтобы убедиться, что начальное значение не случайно меньше, чем наименьшее значение в массиве.
Во-вторых, пример перебирает массив и сравнивает каждое значение с minValue. Если элемент в массиве меньше minVal, тогда minVal устанавливается в значение элемента.
Наконец, минимальное значение, найденное в массиве, распечатывается. В приведенном выше примере минимальное значение равно 0.
Как найти максимальное значение:
int[] ints = {0,2,4,6,8,10};
int maxVal = Integer.MIN_VALUE;
for(int i=0; i < ints.length; i++){
if(ints > maxVal){
maxVal = ints;
}
}
System.out.println("maxVal = " + maxVal);
В этом примере будет распечатано значение 10.
Основными отличиями в нахождении минимального значения являются инициализация maxVal и сравнение maxVal с элементами в массиве.
Summary
A cheat sheet of array methods:
-
To add/remove elements:
- – adds items to the end,
- – extracts an item from the end,
- – extracts an item from the beginning,
- – adds items to the beginning.
- – at index deletes elements and inserts .
- – creates a new array, copies elements from index till (not inclusive) into it.
- – returns a new array: copies all members of the current one and adds to it. If any of is an array, then its elements are taken.
-
To search among elements:
- – look for starting from position , return the index or if not found.
- – returns if the array has , otherwise .
- – filter elements through the function, return first/all values that make it return .
- is like , but returns the index instead of a value.
-
To iterate over elements:
forEach(func) – calls func for every element, does not return anything.
-
To transform the array:
- – creates a new array from results of calling for every element.
- – sorts the array in-place, then returns it.
- – reverses the array in-place, then returns it.
- – convert a string to array and back.
- – calculate a single value over the array by calling for each element and passing an intermediate result between the calls.
-
Additionally:
Array.isArray(arr) checks arr for being an array.
Please note that methods , and modify the array itself.
These methods are the most used ones, they cover 99% of use cases. But there are few others:
-
arr.some(fn)/arr.every(fn) check the array.
The function is called on each element of the array similar to . If any/all results are , returns , otherwise .
These methods behave sort of like and operators: if returns a truthy value, immediately returns and stops iterating over the rest of items; if returns a falsy value, immediately returns and stops iterating over the rest of items as well.
We can use to compare arrays:
-
arr.fill(value, start, end) – fills the array with repeating from index to .
-
arr.copyWithin(target, start, end) – copies its elements from position till position into itself, at position (overwrites existing).
-
arr.flat(depth)/arr.flatMap(fn) create a new flat array from a multidimensional array.
For the full list, see the manual.
From the first sight it may seem that there are so many methods, quite difficult to remember. But actually that’s much easier.
Look through the cheat sheet just to be aware of them. Then solve the tasks of this chapter to practice, so that you have experience with array methods.
Afterwards whenever you need to do something with an array, and you don’t know how – come here, look at the cheat sheet and find the right method. Examples will help you to write it correctly. Soon you’ll automatically remember the methods, without specific efforts from your side.