Медиа-плейер plyr для html5, youtube и vimeo
Содержание:
- Яндекс браузер поддерживает ли html5. Исправляем ошибку HTML5 в видеоплеере. Определение возможностей с помощью Modernizr
- 1.VideoJS
- Запустим его на полную (Cranking it up to Eleven)
- Почему появился HTML5
- Вставка видео на веб-страницу
- 9. Методы
- 4. Подключение HTML5 видео
- ArtPlayer : Modern HTML5 Video Player
- 11. События
- Media Element.js
- Как посмотреть HTML5 Video в Яндекс браузере
- Как создать HTML файл на Windows 10?
- 10. HTML5 Video Player с Playlist & Multiple Skins
- Vdocipher
- jQuery Plugin to plays Audio & Video on Hover : Media Hovers
- Part 2: More solutions for HTML5 video playback
- Part 1: Top 6 HTML5 video player
- Поддержка браузерами форматов мультимедиа
- What is an HTML5 Video Player?
- Заключение
- Заключение
Яндекс браузер поддерживает ли html5. Исправляем ошибку HTML5 в видеоплеере. Определение возможностей с помощью Modernizr
Поддержка браузерами HTML5
Стандарт HTML5 поддерживает всевозможные странные методы. В то же самое время он возрождает (и стандартизует) некоторые старые либеральные правила HTML и вводит передовые возможности, которые работают только в новейших браузерах.
Что касается браузерной совместимости, функциональные возможности HTML5 можно разбить на три категории:
Возможности, которые уже работают . К этой категории принадлежат возможности, которые имеют высокий уровень поддержки, но официально не были частью стандарта HTML в прошлом (например, метод drag and drop). В нее так же входят возможности, которые можно реализовать для старых браузеров, приложив очень небольшие дополнительные усилия, наподобие семантических элементов.
Возможности с поэтапной деградацией . Например, если у старого браузера имеются проблемы с использованием нового элемента , этот элемент позволит вам предоставить браузеру какое-либо другое средство проигрывания например плеер, использующий подключаемый модуль Flash.
Это намного лучше, чем сообщение об ошибке, которое определенно нельзя назвать поэтапной деградацией. В эту категорию также входят второстепенные возможности из разряда примочек, на которые старые браузеры могут спокойно не обращать внимания, наподобие некоторых старых возможностей для работы с веб-формами (например, замещающий текст), и некоторые возможности форматирования из CSS3 (например, для скругления углов или отбрасывания теней).
Возможности, требующие обходных решений JavaScript . Мотивацией для многих новых возможностей HTML5 послужили разработки, которые веб-программисты уже делали другим, более трудоемким, способом. Поэтому не стоит удивляться, что много из возможностей HTML5 можно дублировать с помощью хорошей библиотеки JavaScript (или, в худшем случае, написав энное количество строк кода собственного специализированного сценария JavaScript).
Создание обходного решения JavaScript может быть очень трудоемкой задачей, поэтому, если вы посчитаете, что определенная возможность является необходимой и требует обходного решения JavaScript, вы можете просто решить использовать это обходное решение для всех страниц и отложить использование методов HTML5 на будущее.
1.VideoJS
VideoJS– это бесплатный, адаптивный онлайн плеер видео с открытым исходным кодом.Он способен использовать Flash или другую технологию воспроизведения онлайн-видео (например, Silverlight).
Плеер включает в себя базовый функционал для воспроизведения: автоматический старт и предварительную загрузку. Он также использует JavaScript для реализации кроссбраузерности.
Это лучший бесплатный видеоплеер для публикации видео. Он также реализован в виде плагина для WordPress.
Особенности:
- Шаблонизатор – построен на основе HTML и CSS. Вы также можете использовать дизайнер обложек.
- Плагины –данный видеоплеер поддерживает несколько плагинов и продвинутых форматов, таких как HLS и DASH. Список плагинов доступен на этой странице.
При помощи плагинов плеер может быть значительно усовершенствован. Некоторые расширения для этого плеера:
- Analytics – позволяет следить за событиями Google Analytics в плеере video.js.
- Playlist – реализует поддержку плейлистов в video.js.
- Brand – добавляет логотип в панель управления плеером.
- Поддержка Chromecast.
Запустим его на полную (Cranking it up to Eleven)
В последних нескольких шагах мы рассмотрели простейшую форму аудио в формате HTML5. Когда мы начинаем использовать аудио-тег с javascript, мы можем начать создание действительно интересных и полезных аудиоплееров. Давайте посмотрим, что может сделать для нас jQuery. Когда мы определили document ready в jQuery, мы можем создать новую звуковую переменную, чтобы держать наш аудиофайл таким простым:
Это действительно настолько просто! Тогда, когда мы хотим выполнить действие над аудио, мы можем вызвать его, используя переменную ‘myaudio’. Вот список действий, которые мы можем предпринять с переменной. Запомните это, мы будем использовать некоторые из них позже, когда создадим наш аудиоплеер.
Если вы хотите, чтобы функция была вызвана после завершения воспроизведения звука, вы можете использовать ‘myaudio.addEventListener (‘ ended ‘, myfunc)’ — это вызовет функцию ‘myfunc ()’, как только аудио закончится.
Почему появился HTML5
При отсутствии HTML5 для браузера Яндекс для воспроизведения видео и части музыки приходилось пользоваться Flash Player. Получалась ситуация, при которой стандартными средствами браузера невозможно было прослушать музыку. Наибольший приток пользователей к Flash был спровоцирован появлением крупнейшего видеохостинга YouTube. Со временем другие крупные компании, например, Apple, стали использовать его для обработки видео.
Прирост пользователей продолжался долгое время, сразу после выхода HTML 4.01 наблюдался большой скачок популярности. Отток произошёл лишь после выпуска новой спецификации HTML5, которая впервые появилась в 2012 году, но полноценный запуск произошёл в 2014 году.
К переходу на HTML5 видео проигрыватель подталкивает несколько основных недостатков плагина от Adobe:
- Необходимость дополнительно устанавливать в систему. Со временем его добавили в Google Chrome по умолчанию;
- Низкая скорость работы и частые перебои в загрузке;
- Плохая стабильность работы, нередко появлялись сбои, конфликты, часто приходилось перезагружать страницу.
Вставка видео на веб-страницу
HTML5
Начнем с разметки HTML, в ней используется универсальное объявление doctype <! DOCTYPE html>. Это первое, с чего начинается любой HTML-документ. Оно нужно для того, чтобы браузер был в курсе, какой документ вы используете.
Теперь перейдем к элементам, которые нужно включить в HTML: <head> и <body>. Сейчас мы должны сосредоточиться на том, что происходит в body. Вы не сможете создать видео без тега <video>. Внутри <head> вставляем <video>.
Теперь в теге <video> нужно указать, какие размеры должен иметь плеер (рекомендуется установить размеры плеера, чтобы избежать мерцания). Источник видео, которое вы хотите воспроизвести в плеере, и изображение обложки. Это будет презентацией видео, которое зрители увидят, прежде чем нажмут кнопку «Play».
Теперь рассмотрим доступные атрибуты и посмотрим, как они работают.
Атрибут poster — он нужен для создания изображения-презентации вашего видео. В нем необходимо указать папку с изображением (в данном случае «Images») и название файла. Затем нужно выбрать ширину и высоту плеера. Я решил выбрать симметричную форму.
Чтобы собрать плеер для сайта, важно вставить атрибут «controls». Без него вы можете управлять своим видео только правой кнопкой мыши, а затем выбрать «Воспроизвести» или другие основные функции
Тег отображает основной массив элементов управления: кнопки «Воспроизвести», «Пауза», «Громкость» и кнопку полноэкранного режима для более удобного использования функций.
Далее идет тег <source>, в котором необходимо указать атрибут src с источником видео. Поскольку вы уже создали папку для видеоплеера, источник видео будет легко распознаваться кодом, достаточно просто указать имя конкретного видеофайла.
Поскольку тег <video> поддерживает три формата видео (MP4, WebM и Ogg) необходимо указать в атрибуте type, какой из них используется. Для удобства пользователей рекомендуется использовать как можно больше версий видео. Поэтому, если у вас есть .ogg-версия видео, нужно открыть еще один тег <source>. Например: <source src = «videoexample.ogg» type = video / ogg>.
Теперь, если вы нажмете кнопку «Video Preview» (Предварительный просмотр видео), то увидите базовый видеоплеер с обложкой, кнопками управления и видео, которое корректно воспроизводится в пределах выбранного размера.
9. Методы
Пример использования:
player.play(); // Старт воспроизведения
player.fullscreen.enter(); // Открыть полный экран
|
1 |
player.play();// Старт воспроизведения player.fullscreen.enter();// Открыть полный экран |
Список методов:
| Метод | Параметры | Описание |
|---|---|---|
| — | Старт воспроизведения. | |
| — | Пауза | |
| Логический | Переключение воспроизведения, если параметры не передаются, он будет переключаться на основе текущего состояния. | |
| — | Остановка воспроизведения и сброс на начало. | |
| — | Рестарт воспроизведения. | |
| Номер | Перемотка воспроизведения на заданное время. Если параметр не передан, будет использоваться время по умолчанию. | |
| Номер | Быстрая перемотка вперед на указанное время. Если параметр не передан, будет использоваться время по умолчанию. | |
| Номер | Увеличение громкости на указанный шаг. Если параметр не передан, будет использоваться шаг по умолчанию. | |
| Номер | Уменьшение громкости на указанный шаг. Если параметр не передан, будет использоваться шаг по умолчанию. | |
| Логический | Переключение отображения субтитров. Если параметр не передается, он будет переключаться в зависимости от текущего состояния. | |
| — | Вход в полноэкранный режим. Если он не поддерживается, вместо него будет использоваться резервный вариант «полное окно». | |
| — | Выход из полноэкранного режима. | |
| — | Переключение полноэкранного режима. | |
| — | Запуск диалогового окна airplay на поддерживаемых устройствах. | |
| Логический | Переключение элементов управления (только видео). | |
| Строка, функция | Добавление прослушивателя событий для заданного события. | |
| Строка, функция | Добавление прослушивателя событий для заданного события один раз. | |
| Строка, функция | Удаление прослушивателя событий для заданного события. | |
| Строка | Проверка поддержки типа mime. | |
| — | Удаление. |
HTML:
<div class=»mybtn-restart»>начать воспроизведение сначала</div>
| 1 | <div class=»mybtn-restart»>начать воспроизведение сначала</div> |
jQuery:
$(‘.mybtn-restart’).click(function(){
player.restart();
player.play();
});
|
1 |
$(‘.mybtn-restart’).click(function(){ player.restart(); player.play(); }); |
начать воспроизведение сначала
выключить
4. Подключение HTML5 видео
<video poster=»/path/to/poster.jpg» id=»player» playsinline controls>
<source src=»/path/to/video.mp4″ type=»video/mp4″ />
<source src=»/path/to/video.webm» type=»video/webm» />
<!— Субтитры являются необязательными —>
<track kind=»captions» label=»Английские субтитры» src=»/path/to/captions.vtt» srclang=»en» default />
</video>
|
1 |
<video poster=»/path/to/poster.jpg»id=»player»playsinlinecontrols> <source src=»/path/to/video.mp4″type=»video/mp4″ /> <source src=»/path/to/video.webm»type=»video/webm» /> <!— Субтитры являются необязательными —> <track kind=»captions»label=»Английские субтитры»src=»/path/to/captions.vtt»srclang=»en»default /> </video> |
ArtPlayer : Modern HTML5 Video Player
June 3, 2019
|
HTML5, Video & Audio
Artplayer.js is a modern and full featured HTML5 video player.
- Support and subtitles
- Support video quality switching
- Support for custom , , ,
- Support , , , or adjustment
- Support integration with other dependencies, like: , , , ,
- Support chrome native picture-in-picture mode, or custom picture-in-picture mode
- Support and in the progress bar
- Support to maintain the original video ratio, adaptive size
- Support rich custom event monitoring, easy to expand
- Support for internationalization of controls
- Support for custom plugins
- Support local video preview
- Support subtitle time offset
11. События
Можно прослушивать события на элементе где используется Plyr, например:
player.on(‘ready’, event => {
const instance = event.detail.plyr;
});
|
1 |
player.on(‘ready’,event=>{ constinstance=event.detail.plyr; }); |
Стандартные события:
| Тип события | Описание |
|---|---|
| Периодически отправляет информацию о ходе загрузки медийного файла, которая доступна в атрибуте медийного элемента. | |
| Отправляется, когда плеер начинает воспроизводиться (в первый раз, после паузы, либо после завершения и перезапуска). | |
| Отправляется, когда воспроизведение начинается после приостановки (после события ) | |
| Отправляется, когда воспроизведение приостановлено. | |
| Отправляется, когда время, указанное атрибутом изменилось. | |
| Отправляется при изменении громкости звука (как при установке громкости, так и при изменении ). | |
| Отправляется, когда начинается перемотка. | |
| Отправляется, когда перемотка заканчивается. | |
| Отправляется при изменении скорости воспроизведения. | |
| Отправляется по завершении воспроизведения. Примечание: это не срабатывает, если . | |
| Отправляется, когда плеер переходит в полноэкранный режим, либо полное окно для старых браузеров. | |
| Отправляется при выходе проигрывателя из полноэкранного режима. | |
| Отправляется, когда субтитры включены. | |
| Отправляется, когда субтитры выключены. | |
| Отправляется при изменении языка субтитров. | |
| Отправляется, когда элементы управления скрыты. | |
| Отправляется при отображении элементов управления. | |
| Запускается, когда плеер готов к вызовам API. |
Только HTML5:
| Тип события | Описание |
|---|---|
| Отправляется при начале загрузки медийного файла. | |
| Отправляется, когда первый кадр медийный файл завершил загрузку. | |
| Метаданные медийного файла закончили загрузку | |
| Отправляется, когда качество воспроизведения изменилось. | |
| Отправляется, когда доступно достаточно данных, чтобы медийный файл можно было воспроизвести, по крайней мере, на пару кадров. Это соответствует состоянию готовности | |
| Отправляется, когда состояние готовности изменяется на , указывая, что весь медийный файл может воспроизводиться без перерыва, предполагая, что скорость загрузки остается по крайней мере на текущем уровне. | |
| Отправляется, когда пытается получить данные медийного файла, но они не поступают. | |
| Отправляется, когда запрошенная операция (например, воспроизведение) задерживается до завершения другой (например, перемотка). | |
| Медийный файл стал пустым; например, это событие отправляется, когда он уже загружен (или частично загружен), и вызывается метод для его перезагрузки. | |
| Отправляется, когда значение изменилось во время отображения подсказки. | |
| Отправляется при возникновении ошибки. Атрибут элемента содержит дополнительную информацию. |
Только YouTube:
| Тип события | Описание |
|---|---|
Когда видео проигрывается, мы добавляем к элементу(ам) классы, а когда оно находится в паузе — убираем.
Запустите видео для просмотра.
jQuery:
player.on(‘playing’, event => {
$(element).addClass(‘class’);
});
player.on(‘pause’, event => {
$(element).removeClass(‘class’);
});
|
1 |
player.on(‘playing’,event=>{ $(element).addClass(‘class’); }); player.on(‘pause’,event=>{ $(element).removeClass(‘class’); }); |
Media Element.js
MediaElement.js– это jQuery-плагин, который позволяет использовать тег video в сочетании с файлом, сохраненным в формате AVC. Если плеер не поддерживает видеоформаты html5, плагин заменяет его на Flash или Silverlight.
Плагин предоставляет стандартные кнопки управления воспроизведением, обложки и полноэкранное видео. А также позволяет добавлять уникальные опции: повторение воспроизведения, автоматический перевод (предоставленный Google Translate), демонстрация заставки после видео (отображает заданный HTML код). И даже виртуальную фоновую подсветку, которая обрамляет рамку видео подходящими цветами, взятыми из него во время воспроизведения (только в версии HTML5 видеоплеера).
Как посмотреть HTML5 Video в Яндекс браузере
На самом деле никаких особых методик для просмотра видео в интернет формате HTML5 не потребуется. Чтобы начать просмотр, достаточно перейти на видео и браузер всё сделает самостоятельно. Воспроизвести видео на YouTube и многих других сервисах не составляет труда, сегодня этот видеохостинг работает исключительно с форматом ХТМЛ5, только для устаревших обозревателей происходит автоматическое переключение на старый Flash Player.
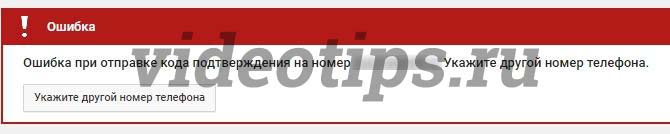
Иногда не получается просмотреть видео в формате HTML5 при наличии ошибок. Технология относится к относительно стабильным способам просмотра визуального контента и звука, но периодические провоцирует ошибки:
«HTML5: Video file not found». Проблему редко удаётся исправить со стороны пользователя, так как она свидетельствует об удалённом файле.
Иногда помогает обновление Яндекс обозревателя:
- Нажимаем на три горизонтальные полосы в правом верхнем углу браузера.
- Наводим мышь на «Дополнительно» и выбираем «О браузере».
- Если используется неактуальная версия, следует обновить программу и попробовать воспроизвести видео.
- Бесконечная загрузка. Индикатор постоянно крутится, но показ видео не происходит. Чаще всего помогает перезагрузка страницы, это является одноразовым сбоем в 70% случаев. Если проблема сохранилась, стоит проверить интернет соединение, отключить VPN или Proxy, проверить скорость загрузки данных через SpeedTest ;
- На месте проигрывателя пустое место, картинка или просьба включить Adobe Player или установить браузер с HTML5. Чаще всего неисправность появляется из-за неправильной работы блокировщика рекламы или других расширений, которые влияют на код страницы;
- Системная неисправность или вирусная активность. Несмотря на прогрессивные методики работы, ХТМЛ5 остаётся уязвимым для хакерских атак через чрезмерное добавление информации в кэш. Яндекс обозреватель перестаёт корректно обрабатывать информацию и часто полностью зависает. Очистить куки и кэш можно через программу CCleaner.
ХТМЛ 5 – это общедоступный формат, который поддерживается всеми современными браузерами, его не нужно отдельно устанавливать. С помощью программы HTML5 Video Player для Яндекс браузера можно посмотреть, загрузить видео и преобразовать различные форматы в ХТМЛ5, сделав их доступными для онлайн просмотра.
Как создать HTML файл на Windows 10?
Любой сайт представляет собой набор файлов, которые объединены под одним адресом (доменом). Про домены, мы с Вами поговорим позже, а сейчас отметим, что web браузер может открывать файлы HTML формата.
Файлы html формата, это файлы определенной структуры, имеющие расширение .html или .htm. Об этом мы с вами говорили в прошлом, 4 уроке: Принцип работы языка HTML.
Файлы HTML формата, содержат код, в котором, управляющими тегами, браузеру указывается, где и как расположить на web странице объекты. А именно: текст, изображения, аудио, видео, Flash и другие объекты.
То есть, в состав сайта могут входить файлы самых разных форматов, но все эти файлы так или иначе, описаны (размечены) в файлах HTML.
Следует отметить, что сайты могут содержать какое угодно количество страниц, от одной до нескольких тысяч.
Но, для того, чтобы научиться создавать сайты в блокноте, нам достаточно написать хотя бы одну, главную страницу сайта. На основе главной страницы, мы можем создавать и добавлять новые страницы сайта.
Ну что же, в этом уроке рассмотрим, — как создать html файл.
Чтобы лучше разобраться, как создать html файл, рассмотрим конкретный пример, а именно, создадим на жестком диске компьютера, html файл главной страницы сайта, с именем index.html.
Рассмотрим два варианта создания файла с расширением html.
В первом варианте, мы создадим html файл средствами Windows, а во втором варианте, мы создадим html файл с помощью блокнота Notepad++.
Итак, для создания html файла средствами OS Windows, кликнем правой кнопкой мыши в любой папке, или, например, на рабочем столе компьютера.
В открывшемся контекстном меню, выберем – Создать -> Текстовый документ. Система создаст файл с именем: Новый текстовый документ.txt
В зависимости от настроек Вашего компьютера, расширение файла (в данном случае .txt), может отображаться или не отображаться
Нам сейчас важно, чтобы расширения файлов на Вашем компьютере отображались
Для того, чтобы операционная система Windows отображала расширения файлов, необходимо произвести соответствующие настройки.
Вот пример подобных настроек для Windows 7:
Нажимаем кнопки: Пуск – Панель управления – Параметры папок.
В окне параметров папок, в верхнем меню выбираем: «Вид».
Далее находим режим: «Скрывать расширения для зарегистрированных типов файлов»
От того, установлен флажок слева от этой опции или нет, зависит, будут или не будут отображаться расширения файлов Windows.
Нам необходимо, Чтобы расширения файлов отображались, поэтому флажок убираем.
Итак, надеюсь, что с расширение файлов Вы разобрались и вновь созданный текстовый файл у Вас отображается с расширением: Новый текстовый документ.txt
Теперь нам осталось переименовать имя и расширение только что созданного файла.
Для этого кликнем правой кнопкой мыши на созданном файле и выберем в открывшемся окне – «Переименовать».
Зададим имя файла – index, а расширение — html. Теперь у нас есть HTML файл главной страницы сайта index.html, с которым, мы можем экспериментировать.
Перейдем ко второму способу создания html файла. В этом случае воспользуемся блокнотом Notepad++.
Запустим программу блокнот Notepad++. Для того, чтобы создать html файл, кликнем в меню блокнота: «Файл» — «Сохранить как».
Откроется окно, в котором необходимо задать имя файла, в нашем случае – index. Далее, необходимо выбрать «Тип файла», кликаем на прокрутку окна типа файла и выбираем тип: «HyperTextMarkup Language *.html; *.htm»
Далее выбираем папку, в которую будет сохранен файл и жмем «Сохранить».
Итак, в этом уроке, мы с Вами научились создавать html файлы двумя способами.
А сейчас, обратите внимание на очень важный момент. Любой html файл или любой html документ, должен иметь определенную внутреннюю структуру
О структуре html документа (файла), мы поговорим в следующем уроке.
sozdavaite-sait.ru
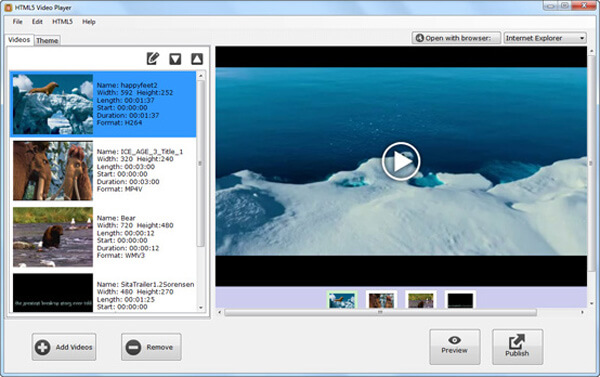
10. HTML5 Video Player с Playlist & Multiple Skins
Видеопроигрыватель HTML5 с Playlist & Multiple Skins (также доступен для WordPress) предлагает боковые и нижние плейлисты и шесть разных скинов в соответствии с вашим сайтом.
В отличие от многих других видеопроигрывателей HTML5, этот жемчуг также поддерживает видеофайлы в Интернете в дополнение к стандартному формату видео mp4.
Вы также найдете:
- дополнительное описания видео с поддержкой HTML и CSS
- поддерживает как одиночные, так и множественные экземпляры
- автогид для управления воспроизведением
- прослушиватель кликов
- и многое другое
Видеопроигрыватель HTML5 с Playlist & Multiple Skins является хорошим видеоплеером HTML5 для плейлистов, в комплекте с определяемыми изображениями предварительного просмотра для видео и плейлистов.
Vdocipher
Vdocipher provides an HTML5 video player with the added advantage of DRM encryption security to secure videos and stops video piracy by preventing them from being downloaded/pirated. VdoCipher has used Dash as an open-source base to build the DRM encrypted playback in an online video player.
The player supports functionalities like Multiple quality options, Adaptive playback, Responsive design, Multi-lingual subtitles, Forward/Rewind options, various player themes in different colors.
With some added scripts, you can also add CTAs like buttons/forms, etc over the VdoCipher player. A free 30-day trial is available at vdocipher.com
jQuery Plugin to plays Audio & Video on Hover : Media Hovers
November 21, 2017
|
HTML5, Plugins, Premium, Video & Audio
Get Motion to your images. Media Hovers is a responsive HTML5 plugin which plays audio and video on hover. It can be applied to any element. Just specify thumbnail and audio or video file and turn it into your hover. Media Hovers also supports lightbox mode where images and videos can be viewed in larger mode.
Features:
- HTML5 video and audio support
- Cross browser compatible
- IOS and Android support
- Font Awesome Library icons
- Mix both audio and videos in the same page
- Optional image slideshows while audio plays
- Social sharing support (facebook, twitter, google plus)
- Lightbox support
Part 2: More solutions for HTML5 video playback
Though WebM and OGG are two newer video formats related to HTML5 video, WebM format works better for many browsers. The format has been already supported by Google Chrome, Opera, Firefox 4+ and Internet Explorer 9. OGG/OGV could be supported but it seems to lose out as the format has a bigger size then WebM. As for HTML5 format, you’re recommended with the WebM format.
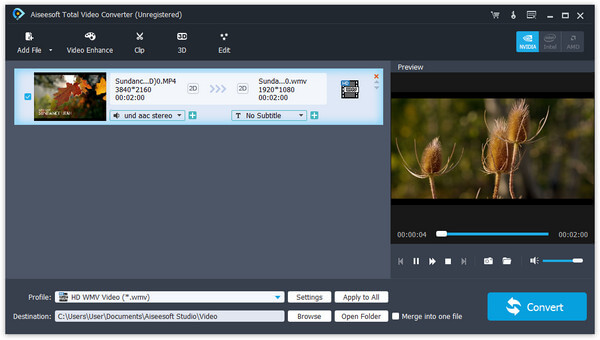
For better HTML5 video playback, here we highly recommend Total Video Converter. With this program, you are able to convert any video to WebM, OGG, MP4 format for HTML5 video.
1Download, install and launch Total Video Converter.
2 Click the «Add File» to load the files or load the folder.
3Select the «WebM» format form the «Profile» list, and then click «Convert» to convert video to WebM for HTML5 playback.

In this article, we mainly show you three HTML5 video players as well as how to convert video to HTML5 video format. Welcome to leave what you want to express for better recommendations and suggestions.
What do you think of this post?
Excellent
Rating: 4.8 / 5 (based on 105 ratings)
May 15, 2018 16:10 / Updated by Jenny Ryan to Video, Player
More Reading
-
How to Play and Convert MIDI File
What is MIDI? As VLC and some other popular media players cannot play MIDI files, where to find MIDI player? Read this article.
-
Best Virtual Reality Video Player
Virtual Reality (VR) is quite popular. You are able to explore this article and find your suitable VR Player on Window/Mac/iOS/Android.
-
OGG Player for Mac/Windows/Online
Want an OGG Player? Read this article to find OGG players to play OGG files online or on online/Mac/Windows 10/8/7 and more.
Part 1: Top 6 HTML5 video player
No.1 HTML5 Video Player — JW player
(https://www.jwplayer.com/video-solutions/html5-video-player/)
JW Player is consistently able to offer the best viewing experience. The JW HTML5 Video Player performs greatly with the most popular desktop-based or mobile browsers to let users use and watch HTML5 videos or other videos with any buffering delays. Whatever browser you have on Windows, Android or iOS, JW Player will provide you great experience to access your HTML5 video perfectly.

No.2 HTML5 Video Player — YouTube HTML5 Video Player
(https://www.youtube.com/html5)
In case if you often run out of space over server then it is advised to move to YouTube hosting environment. YouTube has recently switched to HTML5 based default video player tool and now you need not to worry about video encoding process every time. You can request that the HTML5 video player be used if your browser doesn’t use it by default.

No.3 HTML5 Video Player — Videojs
(http://videojs.com/)
Videojs is another web video player tool for video lovers that is designed with HTML5. This HTML5 video player follows protocols of Flash video along with HTML5. The advanced plugins also supports playback on many social media platforms including Vimeo, YouTube. It is easy to set up, and you can enjoy video playback with Videojs on mobile devices and desktops.

No.4 HTML5 Video Player — HTML5 Video Player
(http://www.html5videoplayer.net/)
HTML5 Video Player software support HTML5 video on all well-known web browsers, such as Safari IE9, Chrome, Opera, Firefox and so on. No or tags is needed. The program can also convert almost all video formats and encode them to HTML5 video formats, WebM, MP4, OGG/OGV. It also offers some basic video editor features.

No.5 HTML5 Video Player — JPlayer
(http://jplayer.org/)
JPlayer is a completely free and open source HTML5 video player written in JavaScript. As a jQuery plugin, JPlayer allows you to quickly weave cross platform audio and video into your web pages. This HTML5 video player is very lightweight and totally customizable with HTML and CSS.

No.6 HTML5 Video Player — Bitmovin HTML5 Player
(https://bitmovin.com/html5-player/)
With great technology, Bitmovin HTML5 Player is able to completely customizable to your needs. This HTML5 video player needs no any client side plugs-in. The Bitmovin player streams high quality, encoded video files without any delay. It offers encoding service and HTML5 player working together. With this program, you can play Virtual reality and 360 degree video on any device. Its patented adaptive technology ensures maximum quality.

If you’re keen on using HTML5 videos on your website, you should know something about the file types of responding browser.
◆ Google Chrome – WebM, OGG
◆ Mozilla Firefox – WebM, OGG
◆ Safari – MP4
◆ Opera – WebM, OGG
◆ Internet Explorer 9 – MP4
◆ Internet Explorer 6-8 – No HTML5 support
Поддержка браузерами форматов мультимедиа
Все аудио- и видеоформаты в мире будут вам бесполезны, если вы не знаете, как они поддерживаются разными браузерами. Разобраться в этом вопросе вам поможет следующие таблицы, в которых показаны поддержки основными браузерами аудио- и видеоформатов:
| IE | Firefox | Chrome | Safari | Opera | Safari iOS | Android | |
| MP3 | 9 | 24 | 5 | 3.1 | — | 3 | — |
| Ogg Vorbis | — | 3.6 | 5 | — | 10.5 | — | — |
| WAV | — | 3.6 | 8 | 3.1 | 10.5 | — | — |
| IE | Firefox | Chrome | Safari | Opera | Safari iOS | Android | |
| H.264 | 9 | 24 | 5 | 3.1 | — | 4 | 2.3 |
| Ogg Theora | — | 3.5 | 5 | — | 10.5 | — | — |
| WebM | 9 (при установке кодеков) | 4 | 6 | — | 10.6 | — | 2.3 |
Поддержка этих форматов мобильными браузерами представляет особый вид проблем. Прежде всего, это нерегулярность работы. Некоторые функции, такие как автоматическое воспроизведение и повтор, могут не поддерживаться, а некоторые устройства могут воспроизводить видео только в специализированном проигрывателе, а не прямо в окне на веб-странице. А еще видео для мобильных устройств обычно нужно кодировать с кадром меньшего размера и худшего качества.
Если вы хотите, чтобы видео проигрывалось на мобильных устройствах, примите за правило кодировать его в формате H.264 Baseline Profile (а не в формате High Profile). Для телефонов iPhone и под управлением операционной системы Android следует использовать размер 640×480, а для BlackBerry — 480×360. Многие программы кодирования имеют предварительные настройки, с помощью которых можно создать видео, оптимизированное для мобильных устройств.
What is an HTML5 Video Player?
HTML5 Video Player is a library of JavaScript that builds controls over top of the HTML5 video element. This provides a uniform look between different browsers.
HTML5 online video players allow you to play videos directly in a web browser without the use of additional plugins. Some time ago, we installed a Flash player to stream videos. But, HTML5 video players offer an easy way to integrate native video players on your website. While you can still embed YouTube videos, here’s a more handy way to showcase videos to your visitors.
HTML5 video players only need you to use the video element. Set the width and height for the video size and control attributes to add functions such as play and pause or set up the video to play automatically.
Most sophisticated browsers now support HTML5 videos, so online video playing is now more comfortable both on desktop and mobile screens.
Should you go with a propriety media player or one that’s open-source and free?
Заключение
Встроенный плеер на HTML5 — это лучшее решение, которое доступно современному веб-разработчику. Больше не нужно мучиться с Flash и другими подключаемыми плеерами, потому что есть более удобный вариант, который еще и хорошо оптимизирован и не требует скачивания сторонних приложений.
Профессиональный программист должен уметь писать именно такие приложения и сайты — удобные, эффективные и нетребовательные. Особенно в веб, где у любого пользователя может быть слабый компьютер или ужасное соединение с интернетом. Поэтому, если вы начинающий frontend-разработчик, запишитесь на курс, в котором всё объясняется от А до Я и который научит на практике находить лучшие решения своих задач.
Курс «Профессия frontend-разработчик»
С нуля до разработчика с зарплатой от 60 000 рублей за 6 месяцев. Научитесь верстать сайты и создавать интерфейсы, соберите два проекта в портфолио и получите современную профессию.
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
Заключение
Как упоминалось ранее, аудио HTML5 находится в зачаточном состоянии и требует усовершенствований. На данный момент аудио передаётся с сервера, поэтому некоторые браузеры имеют проблемы с воспроизведением. Это не всегда проблема, просто означает, что иногда начнёт воспроизведение до того, как аудио полностью загрузится.
Это может быть проблемой, если вы хотите использовать аудио HTML5 для таких вещей, как звуковые эффекты в играх или приложения с интенсивным звуком. По этой причине наши друзья из Google разработали метод улучшения слабых мест аудиотеки. Компания Google разработала и представила предложение к W3C для «Web Audio API». Это оказывается намного более мощным, чем встроенный звук HTML5, однако проблема в том, что на этом этапе (вы можете догадаться ?!) он работает только в Chrome.
Вы можете узнать больше об API Web Audio Google, а также ознакомиться с примерами в Google code или с web audio specification.
Надеюсь, вам понравился урок об аудио HTML5 и о том, как можно создать собственный плеер. Мой player включает в себя элементарные элементы управления, но вам ничто не мешает добавить функции, такие как управление громкостью и даже добавление собственных пользовательских анимаций. Если немного подумать и попробовать, вы действительно можете создать отличные аудиоплееры. Download the source code, я с нетерпением жду того, что вы придумали!
Если вы хотите увидеть больше возможностей для работы с аудиоплеерами и другими медиафайлами в HTML5, ознакомьтесь с материалами HTML5 Media на Envato Market.