Раскрывающийся список и текстовая область
Содержание:
- JavaScript
- The CSS class Selector
- CSS Tutorial
- Продолжение настройки select
- JavaScript
- JavaScript
- Attributes¶
- How to style <select> tag?
- How to style tag?
- More Examples
- Methods
- Пример получения значения в скрипте PHP
- The CSS Grouping Selector
- All CSS Simple Selectors
- CSS Properties
- Часть 2
- Как настроить стрелку для select
- Основные стили
- CSS Advanced
- Заключение
JavaScript
JS Array
concat()
constructor
copyWithin()
entries()
every()
fill()
filter()
find()
findIndex()
forEach()
from()
includes()
indexOf()
isArray()
join()
keys()
length
lastIndexOf()
map()
pop()
prototype
push()
reduce()
reduceRight()
reverse()
shift()
slice()
some()
sort()
splice()
toString()
unshift()
valueOf()
JS Boolean
constructor
prototype
toString()
valueOf()
JS Classes
constructor()
extends
static
super
JS Date
constructor
getDate()
getDay()
getFullYear()
getHours()
getMilliseconds()
getMinutes()
getMonth()
getSeconds()
getTime()
getTimezoneOffset()
getUTCDate()
getUTCDay()
getUTCFullYear()
getUTCHours()
getUTCMilliseconds()
getUTCMinutes()
getUTCMonth()
getUTCSeconds()
now()
parse()
prototype
setDate()
setFullYear()
setHours()
setMilliseconds()
setMinutes()
setMonth()
setSeconds()
setTime()
setUTCDate()
setUTCFullYear()
setUTCHours()
setUTCMilliseconds()
setUTCMinutes()
setUTCMonth()
setUTCSeconds()
toDateString()
toISOString()
toJSON()
toLocaleDateString()
toLocaleTimeString()
toLocaleString()
toString()
toTimeString()
toUTCString()
UTC()
valueOf()
JS Error
name
message
JS Global
decodeURI()
decodeURIComponent()
encodeURI()
encodeURIComponent()
escape()
eval()
Infinity
isFinite()
isNaN()
NaN
Number()
parseFloat()
parseInt()
String()
undefined
unescape()
JS JSON
parse()
stringify()
JS Math
abs()
acos()
acosh()
asin()
asinh()
atan()
atan2()
atanh()
cbrt()
ceil()
clz32()
cos()
cosh()
E
exp()
expm1()
floor()
fround()
LN2
LN10
log()
log10()
log1p()
log2()
LOG2E
LOG10E
max()
min()
PI
pow()
random()
round()
sign()
sin()
sqrt()
SQRT1_2
SQRT2
tan()
tanh()
trunc()
JS Number
constructor
isFinite()
isInteger()
isNaN()
isSafeInteger()
MAX_VALUE
MIN_VALUE
NEGATIVE_INFINITY
NaN
POSITIVE_INFINITY
prototype
toExponential()
toFixed()
toLocaleString()
toPrecision()
toString()
valueOf()
JS OperatorsJS RegExp
constructor
compile()
exec()
g
global
i
ignoreCase
lastIndex
m
multiline
n+
n*
n?
n{X}
n{X,Y}
n{X,}
n$
^n
?=n
?!n
source
test()
toString()
(x|y)
.
\w
\W
\d
\D
\s
\S
\b
\B
\0
\n
\f
\r
\t
\v
\xxx
\xdd
\uxxxx
JS Statements
break
class
continue
debugger
do…while
for
for…in
for…of
function
if…else
return
switch
throw
try…catch
var
while
JS String
charAt()
charCodeAt()
concat()
constructor
endsWith()
fromCharCode()
includes()
indexOf()
lastIndexOf()
length
localeCompare()
match()
prototype
repeat()
replace()
search()
slice()
split()
startsWith()
substr()
substring()
toLocaleLowerCase()
toLocaleUpperCase()
toLowerCase()
toString()
toUpperCase()
trim()
valueOf()
The CSS class Selector
The class selector selects HTML elements with a specific class attribute.
To select elements with a specific class, write a period (.) character, followed by the
class name.
Example
In this example all HTML elements with class=»center» will be red and center-aligned:
.center { text-align: center; color: red;}
You can also specify that only specific HTML elements should be affected by a class.
Example
In this example only <p> elements with class=»center» will be
red and center-aligned:
p.center { text-align: center; color: red;}
HTML elements
can also refer to more than one class.
Example
In this example the <p> element will be styled according to class=»center»
and to class=»large»:
<p class=»center large»>This paragraph refers to two classes.</p>
Note: A class name cannot start with a number!
CSS Tutorial
CSS HOMECSS IntroductionCSS SyntaxCSS SelectorsCSS How ToCSS CommentsCSS Colors
Colors
RGB
HEX
HSL
CSS Backgrounds
Background Color
Background Image
Background Repeat
Background Attachment
Background Shorthand
CSS Borders
Borders
Border Width
Border Color
Border Sides
Border Shorthand
Rounded Borders
CSS Margins
Margins
Margin Collapse
CSS PaddingCSS Height/WidthCSS Box ModelCSS Outline
Outline
Outline Width
Outline Color
Outline Shorthand
Outline Offset
CSS Text
Text Color
Text Alignment
Text Decoration
Text Transformation
Text Spacing
Text Shadow
CSS Fonts
Font Family
Font Web Safe
Font Fallbacks
Font Style
Font Size
Font Google
Font Pairings
Font Shorthand
CSS IconsCSS LinksCSS ListsCSS Tables
Table Borders
Table Size
Table Alignment
Table Style
Table Responsive
CSS DisplayCSS Max-widthCSS PositionCSS OverflowCSS Float
Float
Clear
Float Examples
CSS Inline-blockCSS AlignCSS CombinatorsCSS Pseudo-classCSS Pseudo-elementCSS OpacityCSS Navigation Bar
Navbar
Vertical Navbar
Horizontal Navbar
CSS DropdownsCSS Image GalleryCSS Image SpritesCSS Attr SelectorsCSS FormsCSS CountersCSS Website LayoutCSS UnitsCSS SpecificityCSS !important
Продолжение настройки select
Стоит обратить внимание, что интервалы у текста не очень хороши. Потенциально можно сделать их более привлекательными, удобными и доступными для пользователей с помощью всего нескольких дополнительных стилей
Например, можно настроить и . Эти два свойства расширяют базовые стили, описанные выше, чтобы сделать текстовые поля более удобными.
Изменение значений CSS-свойств для рамки поля сопряжено с риском. Согласно WCAG (), если для элемента формы не вносить изменений в стили по умолчанию, то это никак не повлияет на контрастность. Тем не менее, с помощью будет установлена толщина рамки на основе размера шрифта. Теперь рамка поля выбора будет масштабироваться вместе с текстом. Заодно она становится толще, чем используется по умолчанию в большинстве браузеров.
Здесь умышленно не установлен цвет рамки, чтобы позволить браузеру сделать это самостоятельно. Конечно, если фон страницы не белый, можно изменить цвет рамки.
Трогать для не обязательно. Однако, содержимое поля будет немного легче читать и использовать, если немного его настроить. Это поможет сделать отступы в ближе к аналогичным в и , если их тоже предстоит настраивать.
JavaScript
JS Array
concat()
constructor
copyWithin()
entries()
every()
fill()
filter()
find()
findIndex()
forEach()
from()
includes()
indexOf()
isArray()
join()
keys()
length
lastIndexOf()
map()
pop()
prototype
push()
reduce()
reduceRight()
reverse()
shift()
slice()
some()
sort()
splice()
toString()
unshift()
valueOf()
JS Boolean
constructor
prototype
toString()
valueOf()
JS Classes
constructor()
extends
static
super
JS Date
constructor
getDate()
getDay()
getFullYear()
getHours()
getMilliseconds()
getMinutes()
getMonth()
getSeconds()
getTime()
getTimezoneOffset()
getUTCDate()
getUTCDay()
getUTCFullYear()
getUTCHours()
getUTCMilliseconds()
getUTCMinutes()
getUTCMonth()
getUTCSeconds()
now()
parse()
prototype
setDate()
setFullYear()
setHours()
setMilliseconds()
setMinutes()
setMonth()
setSeconds()
setTime()
setUTCDate()
setUTCFullYear()
setUTCHours()
setUTCMilliseconds()
setUTCMinutes()
setUTCMonth()
setUTCSeconds()
toDateString()
toISOString()
toJSON()
toLocaleDateString()
toLocaleTimeString()
toLocaleString()
toString()
toTimeString()
toUTCString()
UTC()
valueOf()
JS Error
name
message
JS Global
decodeURI()
decodeURIComponent()
encodeURI()
encodeURIComponent()
escape()
eval()
Infinity
isFinite()
isNaN()
NaN
Number()
parseFloat()
parseInt()
String()
undefined
unescape()
JS JSON
parse()
stringify()
JS Math
abs()
acos()
acosh()
asin()
asinh()
atan()
atan2()
atanh()
cbrt()
ceil()
clz32()
cos()
cosh()
E
exp()
expm1()
floor()
fround()
LN2
LN10
log()
log10()
log1p()
log2()
LOG2E
LOG10E
max()
min()
PI
pow()
random()
round()
sign()
sin()
sqrt()
SQRT1_2
SQRT2
tan()
tanh()
trunc()
JS Number
constructor
isFinite()
isInteger()
isNaN()
isSafeInteger()
MAX_VALUE
MIN_VALUE
NEGATIVE_INFINITY
NaN
POSITIVE_INFINITY
prototype
toExponential()
toFixed()
toLocaleString()
toPrecision()
toString()
valueOf()
JS OperatorsJS RegExp
constructor
compile()
exec()
g
global
i
ignoreCase
lastIndex
m
multiline
n+
n*
n?
n{X}
n{X,Y}
n{X,}
n$
^n
?=n
?!n
source
test()
toString()
(x|y)
.
\w
\W
\d
\D
\s
\S
\b
\B
\0
\n
\f
\r
\t
\v
\xxx
\xdd
\uxxxx
JS Statements
break
class
continue
debugger
do…while
for
for…in
for…of
function
if…else
return
switch
throw
try…catch
var
while
JS String
charAt()
charCodeAt()
concat()
constructor
endsWith()
fromCharCode()
includes()
indexOf()
lastIndexOf()
length
localeCompare()
match()
prototype
repeat()
replace()
search()
slice()
split()
startsWith()
substr()
substring()
toLocaleLowerCase()
toLocaleUpperCase()
toLowerCase()
toString()
toUpperCase()
trim()
valueOf()
JavaScript
JS Array
concat()
constructor
copyWithin()
entries()
every()
fill()
filter()
find()
findIndex()
forEach()
from()
includes()
indexOf()
isArray()
join()
keys()
length
lastIndexOf()
map()
pop()
prototype
push()
reduce()
reduceRight()
reverse()
shift()
slice()
some()
sort()
splice()
toString()
unshift()
valueOf()
JS Boolean
constructor
prototype
toString()
valueOf()
JS Classes
constructor()
extends
static
super
JS Date
constructor
getDate()
getDay()
getFullYear()
getHours()
getMilliseconds()
getMinutes()
getMonth()
getSeconds()
getTime()
getTimezoneOffset()
getUTCDate()
getUTCDay()
getUTCFullYear()
getUTCHours()
getUTCMilliseconds()
getUTCMinutes()
getUTCMonth()
getUTCSeconds()
now()
parse()
prototype
setDate()
setFullYear()
setHours()
setMilliseconds()
setMinutes()
setMonth()
setSeconds()
setTime()
setUTCDate()
setUTCFullYear()
setUTCHours()
setUTCMilliseconds()
setUTCMinutes()
setUTCMonth()
setUTCSeconds()
toDateString()
toISOString()
toJSON()
toLocaleDateString()
toLocaleTimeString()
toLocaleString()
toString()
toTimeString()
toUTCString()
UTC()
valueOf()
JS Error
name
message
JS Global
decodeURI()
decodeURIComponent()
encodeURI()
encodeURIComponent()
escape()
eval()
Infinity
isFinite()
isNaN()
NaN
Number()
parseFloat()
parseInt()
String()
undefined
unescape()
JS JSON
parse()
stringify()
JS Math
abs()
acos()
acosh()
asin()
asinh()
atan()
atan2()
atanh()
cbrt()
ceil()
clz32()
cos()
cosh()
E
exp()
expm1()
floor()
fround()
LN2
LN10
log()
log10()
log1p()
log2()
LOG2E
LOG10E
max()
min()
PI
pow()
random()
round()
sign()
sin()
sqrt()
SQRT1_2
SQRT2
tan()
tanh()
trunc()
JS Number
constructor
isFinite()
isInteger()
isNaN()
isSafeInteger()
MAX_VALUE
MIN_VALUE
NEGATIVE_INFINITY
NaN
POSITIVE_INFINITY
prototype
toExponential()
toFixed()
toLocaleString()
toPrecision()
toString()
valueOf()
JS OperatorsJS RegExp
constructor
compile()
exec()
g
global
i
ignoreCase
lastIndex
m
multiline
n+
n*
n?
n{X}
n{X,Y}
n{X,}
n$
^n
?=n
?!n
source
test()
toString()
(x|y)
.
\w
\W
\d
\D
\s
\S
\b
\B
\0
\n
\f
\r
\t
\v
\xxx
\xdd
\uxxxx
JS Statements
break
class
continue
debugger
do…while
for
for…in
for…of
function
if…else
return
switch
throw
try…catch
var
while
JS String
charAt()
charCodeAt()
concat()
constructor
endsWith()
fromCharCode()
includes()
indexOf()
lastIndexOf()
length
localeCompare()
match()
prototype
repeat()
replace()
search()
slice()
split()
startsWith()
substr()
substring()
toLocaleLowerCase()
toLocaleUpperCase()
toLowerCase()
toString()
toUpperCase()
trim()
valueOf()
Attributes¶
| Attribute | Value | Description |
|---|---|---|
| autofocus | autofocus | Defines that the list should be focused after the page loads. |
| disabled | disabled | Indicates that the list is disabled, the user cannot interact with it. |
| form | form_id | Defines the form which the element is connected with.Is not supported in Firefox. |
| multiple: | multiple: | Indicates that more than one options can be chosen. The method of choosing more than one option depends on the operating system. In Windows, you need to keep CTRL button pressed, in Mac CMD button. |
| name | name | Defines a name for the drop down menu. It can be used to access the data of the form after it has been sent or to link to JavaScript element. |
| required | required | Indicated that the the choice of an option is required. |
| size | number | Indicated the count of the options in drop down list. If the value of «size» attribute is bigger than 1 and smaller than the total number of the options in the list, the browser will automatically add a scroll to indicate that there are more options to view. |
The <select> tag supports Global attributes and the Event Attributes.
How to style <select> tag?
Common properties to alter the visual weight/emphasis/size of text in <select> tag:
- CSS font-style property sets the style of the font. normal | italic | oblique | initial | inherit.
- CSS font-family property specifies a prioritized list of one or more font family names and/or generic family names for the selected element.
- CSS font-size property sets the size of the font.
- CSS font-weight property defines whether the font should be bold or thick.
- CSS text-transform property controls text case and capitalization.
- CSS text-decoration property specifies the decoration added to text, and is a shorthand property for text-decoration-line, text-decoration-color, text-decoration-style.
Coloring text in <select> tag:
- CSS color property describes the color of the text content and text decorations.
- CSS background-color property sets the background color of an element.
Text layout styles for <select> tag:
- CSS text-indent property specifies the indentation of the first line in a text block.
- CSS text-overflow property specifies how overflowed content that is not displayed should be signalled to the user.
- CSS white-space property specifies how white-space inside an element is handled.
- CSS word-break property specifies where the lines should be broken.
Other properties worth looking at for <select> tag:
- CSS text-shadow property adds shadow to text.
- CSS text-align-last property sets the alignment of the last line of the text.
- CSS line-height property specifies the height of a line.
- CSS letter-spacing property defines the spaces between letters/characters in a text.
- CSS word-spacing property sets the spacing between words.
How to style tag?
Common properties to alter the visual weight/emphasis/size of text in <select> tag:
- CSS font-style property sets the style of the font. normal | italic | oblique | initial | inherit.
- CSS font-family property specifies a prioritized list of one or more font family names and/or generic family names for the selected element.
- CSS font-size property sets the size of the font.
- CSS font-weight property defines whether the font should be bold or thick.
- CSS text-transform property controls text case and capitalization.
- CSS text-decoration property specifies the decoration added to text, and is a shorthand property for text-decoration-line, text-decoration-color, text-decoration-style.
Coloring text in <select> tag:
- CSS color property describes the color of the text content and text decorations.
- CSS background-color property sets the background color of an element.
Text layout styles for <select> tag:
- CSS text-indent property specifies the indentation of the first line in a text block.
- CSS text-overflow property specifies how overflowed content that is not displayed should be signalled to the user.
- CSS white-space property specifies how white-space inside an element is handled.
- CSS word-break property specifies where the lines should be broken.
Other properties worth looking at for <select> tag:
More Examples
Example
Get the text of the first option (index 0) in a drop-down list:
var x = document.getElementById(«mySelect»).options.text;
The result of x will be:
Apple
Example
item(index)
Get the text of the first option (index 0) in a drop-down list:
var x = document.getElementById(«mySelect»).options.item(0).text;
The result of x will be:
Apple
Example
namedItem(id)
Get the text of the option with id=»orange» in a drop-down list:
var x = document.getElementById(«mySelect»).options.namedItem(«orange»).text;
The result of x will be:
Orange
Example
Add a «Kiwi» option at index position «1» in a drop-down list:
var x = document.getElementById(«mySelect»);var c = document.createElement(«option»);
c.text = «Kiwi»;x.options.add(c, 1);
Example
Remove the option with index «1» from a drop-down list:
var x = document.getElementById(«mySelect»);x.options.remove(1);
Example
Loop through all options in a drop-down list, and output the text of each
option:
var x = document.getElementById(«mySelect»);var txt = «»;
var i;for (i = 0; i < x.length; i++) { txt = txt + x.options.text + «<br>»;
}
The result of txt will be:
Apple
Orange
PineappleBanana
Example
Choose an option in the drop-down list and output the text of the selected option in an
element with id=»demo»:
var x = document.getElementById(«mySelect»);var i = x.selectedIndex;
document.getElementById(«demo»).innerHTML = x.options.text;
The result could be:
Banana
Example
Change the options in a drop-down list depending on the selected option in
another drop-down list:
var carsAndModels = {};carsAndModels = ;
carsAndModels = ;carsAndModels = ;function ChangeCarList() {
var carList = document.getElementById(«car»); var modelList = document.getElementById(«carmodel»);
var selCar = carList.options.value; while (modelList.options.length) { modelList.remove(0);
} var cars = carsAndModels;
if (cars) { var i; for (i = 0; i < cars.length; i++) {
var car = new Option(cars, i); modelList.options.add(car);
} }}
❮ Select Object
Methods
| Method | Description |
|---|---|
| [index] | Returns the <option> element from the collection with the specified index (starts at 0).Note: Returns null if the index number is out of range |
| [add(option[,index])] | Adds an <option> element into the collection at the specified index. If no index is specified, it inserts the option at the end of the collection |
| item(index) | Returns the <option> element from the collection with the specified index (starts at 0).Note: Returns null if the index number is out of range |
| namedItem(id) | Returns the <option> element from the collection with the specified id.Note: Returns null if the id does not exist |
| remove(index) | Removes the <option> element with the specified index from the collection |
Пример получения значения в скрипте PHP
В этом примере получения значения выбранного из выпадающего списка варианта форма создается с помощью тега <select> в разделе разметки. После выбора цвета из выпадающего списка нажмите на кнопку “Submit”. Данные формы будут передаваться в тот же PHP-файл, после чего отобразится выбранный цвет:
Посмотреть онлайн демо-версию и код
Метод формы, используемый в примере — POST, поэтому можно получить значения формы с помощью массива PHP $_POST. Это код формы, используемый в примере:
<form action="" method="post"> <div class="seldemo"> <label>Select A Color: </label> <select name="selphp"> <option value="Maroon">Maroon</option> <option value="Green">Green</option> <option value="Yellow">Yellow</option> <option value="Blue">Blue</option> <option value="Red">Red</option> </select> <p><input type="submit" value="Submit" class="btncls"></p> </div> </form>
А вот как PHP-скрипт используется, чтобы получить значение HTML select option:
<?php
if( $_POST != "" )
{
echo "You selected the following color:<strong>". $_POST."</strong>";
}
?>
Если в форме указан метод GET, тогда используйте PHP-массив $_GET.
The CSS Grouping Selector
The grouping selector selects all the HTML elements with the same style
definitions.
Look at the following CSS code (the h1, h2, and p elements have the same
style definitions):
h1
{
text-align: center; color: red;
}h2
{
text-align: center; color: red;}p
{
text-align: center; color: red;
}
It will be better to group the selectors, to minimize the code.
To group selectors, separate each selector with a comma.
Example
In this example we have grouped the selectors from the code above:
h1, h2, p
{
text-align: center; color: red;}
All CSS Simple Selectors
| Selector | Example | Example description |
|---|---|---|
| #id | #firstname | Selects the element with id=»firstname» |
| .class | .intro | Selects all elements with class=»intro» |
| element.class | p.intro | Selects only <p> elements with class=»intro» |
| * | * | Selects all elements |
| element | p | Selects all <p> elements |
| element,element,.. | div, p | Selects all <div> elements and all <p> elements |
❮ Previous
Next ❯
CSS Properties
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingbreak-afterbreak-beforebreak-insidecaption-sidecaret-color@charsetclearclipclip-pathcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-feature-settingsfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-variant-capsfont-weightgapgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerightrow-gapscroll-behaviortab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
Часть 2
Составление CSS
- Откройте CSS. Разместите ссылку на CSS стили в разделе <head> HTML-документа, если вы еще этого не сделали. В этой статье мы не будем касаться основных свойств CSS, таких как настройка шрифта и цвет фона:
- Добавьте код clearfix. Помните класс «clearfix«, который мы добавили к списку меню? Как правило, элементы HTML раскрывающегося списка имеют прозрачный фон и могут раздвигать другие элементы. Несложная настройка CSS поможет исправить эту проблему. Вот простое и красивое решение, хотя оно не поддерживается в Internet Explorer 7 и более ранних версиях:
.clearfix:after {
content: "";
display: table;
}
- Создание базовой структуры. Представленный ниже код задает размещение меню вдоль верхней части страницы и скрывает выпадающие элементы. Это только каркас общей структуры, который позволяет сосредоточиться на других элементах раскрывающегося свертывающегося списка HTML. Вы можете позже расширить его дополнительными свойствами CSS, такими как отступы и интервалы:
.nav-wrapper {
width:100%;
background: #999;
}
.nav-menu {
position:relative;
display:inline-block;
}
.nav-menu li {
display: inline;
list-style-type: none;
}
.sub-menu {
position:absolute;
display:none;
background: #ccc;
}
- Задаем вывод выпадающих элементов при наведении курсора мыши. Элементы в выпадающем списке по умолчанию скрыты. Вот как реализуется вывод вложенного списка при наведении курсора мыши на родительский элемент:
.nav-menu ul li:hover > ul {
display:inline-block;
}
Если пункты древовидного раскрывающегося списка HTML меню ведут к дополнительным подчиненным выпадающим меню, то любые свойства, добавляемые здесь, будут влиять на них. Если вы хотите задать стиль только для выпадающих меню первого уровня, используйте вместо этого «.nav-menu > ul«:
- Маркирование выпадающих меню стрелками. Веб-дизайнеры, как правило, показывают, что элемент содержит вложенное выпадающее меню, с помощью стрелки вниз. Следующий код добавляет стрелку к каждому элементу меню:
.nav-menu > ul > li:after {
content: "25BC"; /*escaped unicode for the down arrow*/
font-size: .5em;
display: inline;
position: relative;
}
Изменить положение стрелки можно с помощью свойств up, bottom, right или left.
Если не все пункты раскрывающегося списка HTML содержат вложенные выпадающие меню, не задавайте стиль для всего класса nav-menu. Вместо этого добавьте еще один класс (например, dropdown) для каждого элемента li, к которому нужно добавить стрелку. Укажите этот класс, а не приведенный в коде выше:
- Настройка отступов, фона и других свойств. Теперь наше меню является функциональным, но мы можем несколько улучшить его внешний вид с помощью редактирования кода CSS.
Подсказки
- Если вы хотите добавить выпадающее меню в форму, HTML 5 позволяет легко сделать это с помощью элемента ;
- Ссылка <a href=»#»> прокручивает страницу вверх, в то время как ссылка на несуществующий анкор, такая как <a href=»#!»>, не будет прокручивать страницу. Если это кажется вам не слишком аккуратным, то можно изменить внешний вид курсора с помощью CSS.
Данная публикация является переводом статьи «How to Create a Dropdown Menu in HTML and CSS» , подготовленная редакцией проекта.
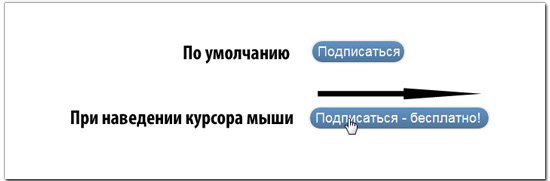
Как настроить стрелку для select
Часто, стрелка (индикатор того, что это выпадашка — поле выбора значений) по умолчанию плохо вписывается в дизайн и её лучше заменить на что-нибудь более подходящее. Вот необходимый минимум стилей, с помощью которых можно заменить стрелку у :
Здесь удаляются стили, устанавливаемые браузером, освобождается место для графической стрелки, а затем новая картинка стрелки вставляется в качестве фона. Это должно применяться только в том случае, если обычный и предназначен для выбора одиночного значения, а не нескольких ().
See this code Select с измененной стрелкой on x.xhtml.ru.
Этот пример демонстрирует замену стрелки по умолчанию элементу .
Основные стили
Сперва сбросим параметры текста.
Свойство наследует все стили от контейнера(ов). Иногда при сбросе CSS указывают размер шрифта , но в этом нет необходимости. будет наследовать стили всех своих параметров: , , , , , и (если установлено). Ещё он добавляет высоту строки . В-общем, шрифт будет адаптироваться к изменениям, которые касаются всей страницы, либо с помощью надстроек, либо через настройки браузера/системы.
Если пользователь (или автор) изменяет параметры текста, чтобы повлиять на расстояние между буквами, это не будет касаться предустановленных для поля значений. Наследование параметров не повлияет на межбуквенное расстояние, поэтому нужно явно указать необходимость наследования значения . Это поможет соответствовать требованиям
Аналогично межбуквенному , значение для управления интервалами между словами не будет наследоваться, если это не объявить явным образом. WCAG 1.4.12 применяется и для расстояния между словами.
Обратите внимание, что в коде не устанавливается высота строки. Это значение нормально наследуется вместе с остальными параметрами шрифта в свойстве
Если обнаружится, что это не так (например, из-за явной установки высоты строки ) можно добавить , чтобы соответствовать WCAG 1.4.12.
Пример
В этом примере демонстрируется применение этого минимального набора стилей.
See this code Простой Select on x.xhtml.ru.
CSS Advanced
CSS Rounded CornersCSS Border ImagesCSS BackgroundsCSS ColorsCSS Color KeywordsCSS Gradients
Linear Gradients
Radial Gradients
CSS Shadows
Shadow Effects
Box Shadow
CSS Text EffectsCSS Web FontsCSS 2D TransformsCSS 3D TransformsCSS TransitionsCSS AnimationsCSS TooltipsCSS Style ImagesCSS Image ReflectionCSS object-fitCSS object-positionCSS ButtonsCSS PaginationCSS Multiple ColumnsCSS User InterfaceCSS Variables
The var() Function
Overriding Variables
Variables and JavaScript
Variables in Media Queries
CSS Box SizingCSS Media QueriesCSS MQ ExamplesCSS Flexbox
CSS Flexbox
CSS Flex Container
CSS Flex Items
CSS Flex Responsive
Заключение
Пример стилизованного в разных состояниях с сохранением WCAG-доступности.
See this code Select Menus on x.xhtml.ru.
Когда речь идет о стилизации полей формы, нужно обратить внимание на минимальный набор стилей, который понадобится, чтобы обеспечить соответствие общему дизайну и поддержку состояний, которые перечислены выше. Похожие публикации, посвященные стилизации HTML-элемента : Select Like It’s 2019 и Custom Select Styles with Pure CSS немного отличаются подходами, но заслуживают не меньшего внимания
Может быть эти варианты даже лучше соответствуют вашим целям и требованиям
Похожие публикации, посвященные стилизации HTML-элемента : Select Like It’s 2019 и Custom Select Styles with Pure CSS немного отличаются подходами, но заслуживают не меньшего внимания. Может быть эти варианты даже лучше соответствуют вашим целям и требованиям.