Как перевести растровое изображение в векторное
Содержание:
- Подготавливаем изображение в фотошопе
- Бесплатные векторные редакторы
- Шаг 2: Выберите пресет трассировки изображения
- Выделение объекта
- Что такое векторные изображения
- Растровые эффекты присутствующих в векторе
- Чем векторная графика отличается от растровой?
- И зачем нам это всё
- Приёмы работы с пером при создании линий
- В каких случаях использовать растр, а в каких — вектор?
- 7. Креативные решения — не обман
- Растровая графика
- 2. Не пренебрегайте основными геометрическими фигурами
- Вариант 1. Трассировка растрового изображения в векторное в CorelDraw.
- TraceIT
- Приложения для растра
- Плюсы и минусы растровых и векторных изображений
- Отличие растровой и векторной графики
Подготавливаем изображение в фотошопе
В случае, если у вас имеется исходник фотошоп с рабочими слоями, то необходимо подготовить каждый слой для перевода в векторный формат. Если же вы хотите перевести в вектор обычную картинку, то подготовка потребуется не всегда. Как и писал ранее, в качестве примера для первого случая, я буду использовать простой логотип, который выполнен в программе фотошоп и имеет рабочие слои.
Открываем исходник и подготавливаем слои логотипа к переводу в вектор, для этого необходимо разделить логотип на части. В данном случае я разделю логотип на надпись «BEaM M», изображение женщины, изображение сердца и подпись под логотипом «все для мамочек». Каждый из слоев, кроме надписи «все для мамочек», необходимо сохранить отдельным изображением на белом фоне, при этом каждое изображение должно быть черным.
Берем слой с надписью (названием логотипа), выбираем в верхнем меню «Изображение» — «Коррекция» — «Уровни», либо нажимаем комбинацию клавишь «Ctrl + L» и в появившемся окне настроек выставляем ползунок выходных значений в крайнее левое положение.
Данное действие перекрасит изображение в черный цвет. После этого просто сохраняем получившуюся картинку в формате jpg («Файл» — «Экспортировать» — «Сохранить для web»). Таким образом необходимо поступить со всеми слоями логотипа, кроме надписи под логотипом. В итоге получаем набор изображений в формате jpg, как на картинке ниже, только каждый элемент должен быть отдельной картинкой.
Не нужно перемещать элементы, т.е. не менять их положение при сохранении в jpg, чтобы в дальнейшем мы могли просто их наложить слоями друг на друга и собрать точно такой же логотип, который был в исходнике фотошоп. Если не поняли о чем речь, посмотрите далее, когда в иллюстраторе я буду преобразовывать изображения в вектор, вам все станет понятно.
Бесплатные векторные редакторы
Предназначены для создания и редактирования логотипов, интерфейсов и прочей масштабируемой графики.
1. Gravit Designer
Gravit Designer, ранее известный как Gravit, — это полнофункциональный векторный редактор. Он подходит для любых задач — от дизайна интерфейсов и иконок до работы с презентациями, иллюстрациями и анимацией.
Аккуратный интуитивный интерфейс Gravit Designer можно настраивать под себя. Графический редактор содержит массу инструментов для создания прекрасных детализированных векторных изображений. Среди них — неразрушающие (их действие можно отменять) функции для булевых операций, инструменты «Нож» и «Граф путей», множество режимов заливки и смешивания, а также мощный текстовый движок.
Если вам понадобится получить доступ к работе на ходу, облачный сервис Gravit Cloud позволит вернуться к проекту на любом устройстве.
2. Vectr
Платформы: веб, Windows, macOS, Linux.
Vectr предлагает все функции, которые только могут понадобиться для создания векторной графики, а также множество опций для использования фильтров, теней и шрифтов. Этого хватит, чтобы справиться с большинством повседневных дизайнерских задач. Особенно полезны возможности совместного редактирования и синхронизации, благодаря которым можно работать когда и где угодно в тандеме с другими людьми.
3. SVG‑Edit
Платформа: веб.
Если вам нужно быстро создать или отредактировать простой SVG‑файл, есть несколько онлайн‑редакторов, которые подойдут для этой задачи не хуже Adobe Illustrator. Лучших из них — SVG‑Edit.
Этот графический редактор целиком создан на HTML5, CSS3 и JavaScript и не использует серверы для обработки данных. Код SVG‑Edit открыт. Поэтому при желании вы можете скачать его и модифицировать, чтобы создать свою версию программы.
SVG‑Edit располагает всеми базовыми инструментами векторного редактора. Но поддерживает только формат SVG.
4. Inkscape
Платформы: Windows, macOS, Linux.
Этот мощный графический редактор предлагает множество инструментов и функций, которые часто недоступны в других аналогичных программах. Среди них — альфа‑смешивание, клонирование объектов и маркеры.
Полная поддержка различных цветовых моделей делает Inkscape достойной альтернативой Adobe Illustrator как для веб‑дизайна, так и в сфере полиграфии. При всей простоте интерфейса в этой программе можно создавать и комплексные работы.
Отдельного внимания заслуживают такие возможности, как преобразование растровых изображений в векторные, формирование обводки с переменной шириной и поддержка файлов Illustrator.
5. BoxySVG
Платформа: веб.
Простой инструмент для создания масштабируемой векторной графики, который пригодится как начинающим веб‑дизайнерам и разработчикам, так и профессионалам. BoxySVG запускается прямо в браузере и справляется со своими задачами не хуже настольных редакторов.
Приложение отличается интуитивным интерфейсом и высокой скоростью работы. Арсенал настроек и функций не так велик, как у профессионального софта, но включает все необходимые инструменты, среди которых карандаши, кисти, текст, клонирование, формы и многое другое. BoxySVG поддерживает горячие клавиши и все популярные форматы файлов для экспорта готовых проектов.
Шаг 2: Выберите пресет трассировки изображения
В Illustrator есть специальный инструмент, который позволяет векторизовать изображения. Он называется Image Trace и поставляется с набором предустановок, которые выполняют большую часть работы автоматически. Вообще говоря, вы должны использовать предустановку «Трассировка изображения», которая наиболее похожа на тип изображения, которое вы конвертируете.
Ваши варианты:
- Высококачественная фотография а также Низкая точность фотографии, Они дают очень подробные и немного менее подробные векторные изображения соответственно. Идеально подходит для фотографий или сложных иллюстраций, таких как пример изображения, которое мы используем.
- 3 цвета, 6 цветов, а также 16 цветов, Эти пресеты выводят векторные изображения в трех, шести или 16 цветах. Они идеально подходят для логотипов или иллюстраций с большим количеством плоских цветов.
- Оттенки серого, Этот пресет создает детальное изображение в градациях серого.
- Черно-белый логотип, Это создает простой логотип с двумя цветами – черный и белый.
- Набросал искусство, Силуэты, Line Art, а также Технический чертеж, Лучше всего использовать их для определенных типов изображений и создавать черно-белые рисунки, преимущественно на основе линий.
Откройте свое изображение в Illustrator и выберите изображение, чтобы активировать параметры изображения. Эти параметры должны присутствовать в верхней части окна Illustrator.
Нажмите стрелку раскрывающегося списка рядом с Трассировка изображения выбрать свой Предустановленная, Мы будем использовать Низкая точность фотографии, Нажмите, чтобы начать трассировку.
Выделение объекта
Процесс выделения объекта стоит начать с выбора инструментария. Нужно применить самый обычный Magic Wand Tool из набора Tool, после чего нажать правой кнопкой мышки один раз в белой части рабочей области. В результате этих манипуляций вы сделаете рабочую область.

Затем нужно выделить бабочку при помощи набора Select — Select Inverse. В данной процедуре происходит инвертирование для того, чтобы выделить изображение. Однако стоит заметить, что этот или другой вариант не влияет на конечный результат, главное, чтобы был выделен необходимый объект.
На фото выше можно увидеть так называемые векторные узоры. Подобная картинка называется фракталом — это объект, который при увеличении изменяется по определенным алгоритмам. Векторная картинка как раз подходит для изображения фрактала, необходимо лишь вбить формулу и получить готовый результат, как изображено выше. Это и называется векторным узором.
Что такое векторные изображения
Векторные это изображения, состоящие из множества отдельных, масштабируемых объектов (линий и кривых), которые определены с помощью математических уравнений.
Объекты могут состоять из линий, кривых и фигур. При этом изменение атрибутов векторного объекта не влияет на сам объект, т.е. Вы можете свободно менять любое количество атрибутов объекта, не разрушая при этом основной объект.
В векторной графике качество изображения не зависит от разрешения. Это все объясняется тем, что векторные объекты описываются математическими уравнениями, поэтому при масштабировании они пересчитываются и соответственно не теряют в качестве. Исходя из этого, Вы можете увеличивать или уменьшать размер до любой степени, и ваше изображение останется таким же четким и резким, это будет видно как на экране монитора, так и при печати. Таким образом, вектор – это лучший выбор для иллюстраций, выводимых на различные носители и размер которых приходится часто изменять, например логотипы.
Еще одно преимущество изображений является то, что они не ограничены прямоугольной формой, как растровые. Такие объекты могут быть размещены на других объектах (размещение на переднем или заднем плане выбирается лично Вами).
Для наглядности мной предоставлен рисунок, на котором нарисован круг в векторном и круг в растровом формате. Оба размещены на белых фонах. Но, когда вы размещаете растровый круг поверх другого такого же круга, то увидите, что этот круг имеет прямоугольную рамку, чего, как Вы видите на рисунке, нету в векторе.
На сегодняшний день векторные изображения становятся все более фотореалистичными, это происходит за счет постоянной разработки и внедрения в программы различных инструментов, например, таких как градиентная сетка.
Векторные изображения, как правило, создаются с помощью специальных программ. Вы не можете отсканировать изображение и сохранить его в виде векторного файла без использования преобразования путем трассировки изображения в программе Adobe Illustrator.
С другой стороны, векторное изображение может быть довольно легко преобразовано в растровое. Этот процесс называется растрированием. Также, при преобразовании Вы можете указать любое разрешение будущего растрового изображения.
Очень важно, перед растрированием, сохранить оригинал изображения в векторном формате, поскольку после преобразования его в растр оно потеряет все замечательные свойства, которыми обладает вектор
Векторные форматы
К самым распространенным форматам вектора относятся:
- AI (Adobe Illustrator);
- CDR (CorelDRAW);
- CMX (Corel валютный);
- SVG (масштабируемая векторная графика);
- CGM Computer Graphics Metafile;
- DXF AutoCAD.
Самые популярные программы для работы с векторамиAdobe Illustrator, CorelDRAW и Inkscape.
Растровые эффекты присутствующих в векторе
Растр может возникать, когда в векторной графике используются эффекты на основе пикселей и определенные методы прозрачности. Поскольку векторы, отправляемые в Shutterstock, должны быть сохранены в формате EPS 8 или EPS 10, такие эффекты и методы могут быть несовместимы с более ранними версиями Adobe Illustrator.
К распространенным эффектам, которые часто приводят к возникновению растра, относятся:
- Прозрачность
- Маски Непрозрачности
- Радиальный Градиент
- Линейный Градиент
- Тень
- Гауссовы или Радиальные Размытия
Иногда растровые эффекты будут оставаться растровыми при сохранении в соответствующий формат EPS и не будут отображаться на панели ссылок, но эти эффекты все равно могут представлять потенциальные проблемы для клиентов. Старайтесь избегать использования растровых эффектов, находя альтернативные методы, которые дадут те же результаты.
Недопустимый пример: эффект тени с использованием Drop Shadow:

Допустимый пример: эффект тени с помощью инструмента Gradient Tool:

Обратите внимание, что в приведенных выше примерах мы можем создать результат, аналогичный растровому эффекту тени с помощью инструмента Gradient Tool. Тень, созданная с помощью инструмента Gradient Tool или Blend Tool, будет приемлема для отправки в микросток
Чем векторная графика отличается от растровой?
В отличие от растрового, векторный формат не содержит пикселей, что обеспечивает ему значительный ряд преимуществ. Вместо них, мельчайшей деталью такой графики считаются опорные точки, которые соединяются между собой прямыми и изогнутыми линиями, формируя необходимый объект. Чтобы создать изображение, дизайнеру нужно лишь наметить его контур при помощи точек, а затем без каких-либо сложностей провести между ними линии-векторы, используя широкие возможности современных программ.
Картинка из сайта Jouwgrafischemaatje.nl
Наиболее популярными среди них являются графические редакторы Adobe Illustrator и Corel Draw.
Для чего нужен векторный логотип (эмблема)?
Данный формат имеет весьма широкую сферу применения, особенно часто его используют при разработке логотипов, иконок, иллюстраций, эмблем. Значительным успехом пользуются векторные логотипы, которые отличаются высоким качеством, четкостью и яркостью цветов в любом масштабе. Кроме того, такую графику активно применяют при изготовлении полиграфической печатной продукции разных типов и видов (визитки, буклеты, каталоги, листовки, календари и т.д.). Популярность и распространенность векторного формата объясняется рядом преимуществ:
— Векторные логотипы и другая графика очень легко редактируется, как все изображение в целом, так и отдельные его части. Есть возможность без труда разложить картинку на составляющие – простейшие географические объекты (примитивы), чтобы внести изменения в какой-либо из них без ухудшения изначальных характеристик;
— Прекрасно поддается масштабированию, даже при многократном увеличении графика практически не теряет качества. В том числе, в ходе разнообразных манипуляций – вытягивании, вращении, сжатии и т.д.;
— Изображения в векторе занимают совсем немного дискового пространства, так как объем их данных никак не связан с фактической величиной объекта – в файл записываются не все его детали, а только лишь основные точки координат;
— Современные редакторы позволяют гармонично интегрировать графику и текст, придавая объекту цельную, завершенную структуру. Такое преимущество является весьма актуальным при разработке векторных логотипов или полиграфии;
Этот формат способен идеально подстраиваться под разрешение экрана или печатного устройства, поэтому логотип будет иметь настолько высокое качество, насколько это возможно.
И зачем нам это всё
Вектор — это «кирпичик», из которого строится дата-сайенс и машинное обучение. Например:
- На основании векторов получаются матрицы. Если вектор — это как бы линия, то матрица — это как бы плоскость или таблица.
- Машинное обучение в своей основе — это перемножение матриц. У тебя есть матрица с данными, которые машина знает сейчас; и тебе нужно эту матрицу «дообучить». Ты умножаешь существующую матрицу на какую-то другую матрицу и получаешь новую матрицу. Делаешь так много раз по определённым законам, и у тебя обученная модель, которую на бытовом языке называют искусственным интеллектом.
Кроме того, векторы используются в компьютерной графике, работе со звуком, инженерном и просто любом вычислительном софте.
И давайте помнить, что вектор — это не какая-то сложная абстрактная штука, а просто сумка, в которой лежат числа в определённом порядке. То, что мы называем это вектором, — просто нюанс терминологии.
Приёмы работы с пером при создании линий
- Не отпуская кнопку мышки при создании новой точки можно добиваться сглаживания линии.
- Точки лучше ставить в местах, где у линии должен быть изгиб.
- Зажав клавишу Ctrl на клавиатуре можно перемещать контрольные точки линий.
- Зажав клавишу Alt можно регулировать степень закругления линии возле точки и её искажение Векторные девушки в стиле аниме меня вдохновили испытать фотошоп на его пригодность в плане рисования линий. Рисовать линии в фотошопе сложней, чем в его векторных аналогах и некоторых растровых редакторах – такое впечатление у меня сложилось после ознакомления с инструментами в Paint Tool Sai, Illustrator, Inkscape и других, которые имеют более удобные и гибкие инструменты создания красивых линейных форм.
https://macroart.ru/wp-content/uploads/2011/08/lines.swf,600,490
Записал небольшое демонстрационное видео о том, как рисовать линии в фотошопе и добиться правильной их формы в результате.
Что интересно, видео идёт полторы минуты и весит 2 кб – это очень удивительно Видео записано на BB FlashBack Pro
Однако не всё так плохо. Поизучав специфику работы с инструментом Перо, обнаружились некоторые фишки, которые облегчают рисование линий и делают дизайнерскую работу более свободной.
- Не отпуская кнопку мышки при создании новой точки можно добиваться сглаживания линии.
Точки лучше ставить в местах, где у линии должен быть изгиб.
Зажав клавишу Ctrl на клавиатуре можно перемещать контрольные точки линий.
Зажав клавишу Alt можно регулировать степень закругления линии возле точки и её искажение .
Первые два правила знают многие, а вот 3 и 4 для меня стали открытием.
Создав форму можно подкорректировать форму и положение изгибов линии и добиться нужной формы.
Изменять можно как саму точку, так и положение направляющих “усов”, которые задают форму угла возле точки.
В каких случаях использовать растр, а в каких — вектор?
Растровые изображения, как правило, используются для фотографий, поэтому Photoshop является программой для работы с растром. С другой стороны Adobe Illustrator – программа для работы с векторными файлами, которая автоматически создает формулы в процессе создания изображения. Логотипы, бланки и другие графические элементы лучше всего создавать векторными, тогда как фотографии – растровыми. Все векторы должны быть преобразованы в растры для использования в веб-разработках. Текст, как правило, создается в векторном формате.
Если Вы в раздумьях – создать изображение векторным или растровым, используйте простое правило: если Вы разрабатываете его с нуля, и для него понадобится всего лишь несколько цветов, остановите свой выбор на векторе. Если же Вы работаете над редактированием изображения с богатой цветовой гаммой, лучше использовать растровый формат. Для многих проектов вектор и растр используются одновременно. Например, для брошюры можно логотип создать векторным, а фотографию, на которой изображены счастливые клиенты – растровой.
7. Креативные решения — не обман
Когда мы думаем об «обмане» в рамках векторов, мы, возможно, думаем о таких инструментах как Трассировка Изображения. «Обманом» будет создание изображения на основе стокового фото с помощью Трассировки, а затем продажа его клиенту, правильно? Да, именно так — неэтично заниматься такими вещами.
Однако есть некоторые случаи «прямо из стоков», которые позволяют создать утонченные детали для ваших дизайнов, которые не будут считаться «обманом».
Создание фона с помощью трассировки изображения
Самое первое — использовать Трассировку для того, чтобы создать деталь фона. Она не будет являться главным фокусом изображения (здесь это кот), но дерево на фоне использовано для придания правильной атмосферы в изображении.
Создайте пушистого кота на Хэллоуин с помощью инструмента Кисть и Градиентов
Создайте фон с помощью градиента
Если фон — незначительная деталь, то почему бы не создать расфокусированный фон с помощью градиента? Этот урок покажет вам, как создать его с помощью фото с низким разрешением.
Короткий совет: Создание расфокусированного фона с помощью градиента.
Растровая графика
Суть растровых изображений в том, что они напоминают таблицу с множеством маленьких ячеек. Ячейки таблицы называются пикселями. Пиксель – частица растрового изображения. Все пиксели одинаковые по размеру и форме. Для каждого пикселя задается свой цвет и координаты. Поскольку пиксели очень маленького размера, эта мозаика кажется единым целым, если качество изображения хорошее. При высокой разрешающей способности наши глаза не видят “пикселизацию” изображения.
Преимущества
растровых изображений: — реалистичность, они способны передать графику, состоящую из тысяч мелких деталей; — к изображениям можно применять много разнообразных эффектов; — с помощью растровой графики можно создать практически любой рисунок, какой угодно сложности, поэтому она более распространённая.
Недостатки
растровых изображений: — большой размер файлов; — потеря качества при масштабировании.
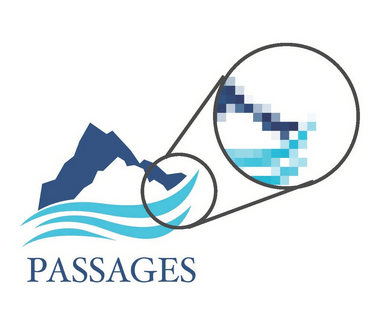
Изображения растровой графики в большинстве случаев имеют расширение JPG, BMP, GIF, PNG, PSD. Рассмотрим, что произойдет с растровым изображением при увеличении: Самая популярная программа для редактирования растровых изображений — Photoshop.
Самая популярная программа для редактирования растровых изображений — Photoshop.
2. Не пренебрегайте основными геометрическими фигурами
Я работаю с помощью стоковых фото, хотя это не единственный подход к иллюстрации. Многим иллюстраторам нет нужды обращаться к стоковой фотографии. Они могут полностью полагаться на собственные наброски и воображение. Когда вы работаете этим способом, и у вас нет четких фигур, не пренебрегайте геометрическими фигурами. Я говорю об окружностях, прямоугольниках и треугольниках. Однако в реальности не все будет вписываться в четкие рамки такой фигуры.
Как я уже сказала вначале, умение работать в векторной программе — только половина дела, и вам придется задуматься о таких моментах, как искажение базовых фигур, чтобы получились нужные вам фигуры. Вы не только сможете создавать чистые изображения, но и сэкономите время.
Уроки Наталии Долотко — основные примеры такой техники. Большинство ее уроков полагаются на базовые геометрические фигуры и эффекты искажения для создания сложных фигур. Мой любимый — ее сцена гостиной, где по большей части в иллюстрации использована одна базовая фигура. Можете догадаться, какая?
Подсказка: Инструмент Прямоугольник (М)
Вариант 1. Трассировка растрового изображения в векторное в CorelDraw.
В программе CorelDraw есть встроенная функция трассировки. Работает она не всегда идеально, но с частью задач вполне справится. Чем больше и четче будет изображение — тем лучше. Если это PNG без фона — еще лучше т.к. программе не нужно отделять фон от изображения. Вставляем изображение, нажимаем правой кнопкой мыши и выбираем «Быструю трассировку» или «Трассировку абрисом». Верхний объект у нас растр, нижний — вектор из 14 объектов.

Минусом данного способа является то, что вектор состоит из черных и белых элементов. Белые для наглядности сделал серыми. Их нельзя просто удалить — получится как на фото по середине. Нужно выделить черные, нажать правую кнопку мыши и выбрать «Объединить». То же самое для белых элементов. Затем выделить черное и белое и вверху выбрать «задние минус передние». Останется вектор одного цвета.

А что с качеством перевода растра в вектор у трассировщика Корел? Не идеально, но сойдет. Если других вариантов нет — можно включить редактирование точек, удалить лишние и поправить те, которые удалить нельзя. Вверху результат работы трассировщика, внизу — немного поправил точки. Править руками долго и не всегда ровно. Посмотрим остальные способы.

TraceIT
Производитель: Pangolin Laser Systems, Inc.
Ссылка: http://www.pangolin.com/LA_Studio/TraceIT.htm
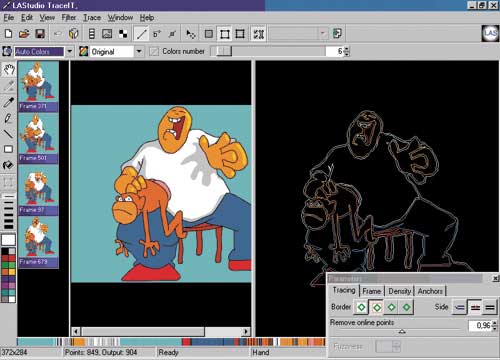
TraceIT — довольно интересная программа, использующая оригинальные алгоритмы трассировки (рис. 1). Загруженное в нее изображение сначала подвергается обработке фильтрами для очистки от «мусора» (noise, color noise), после чего уже трассируется.
Интересная особенность — помимо обработки изображений в распространенных форматах BMP, GIF, TIF, JPG, PSD и пр., есть возможность загружать видеофайлы в форматах AVI, MOV или MPEG и обрабатывать только выбранные кадры, какойлибо диапазон или весь видеофайл целиком. Сохранить результат можно в десяток форматов, в том числе в BMP, JPG и EMF.

Рис . 1. TraceIT
Приложения для растра
Выбор программ для работы с растровой графикой позволяет каждому найти именно то, что максимально подходит под его нужны. Вот несколько популярных растровых редакторов:
- Movavi Photo Editor — редактор с достаточным объёмом инструментов для решения простых задач. Этот редактор слабее по сравнению с фотошопом и мощнее, чем Paint. NET. Movavi не умеет работать со слоями (их там попросту нет), он не владеет специальными кистями, а также не адаптирован для графического планшета. Однако Movavi отлично справляется с простыми задачами: кадрирование фотографии, удаление фона, вставка текста, цветокоррекция. Простой интерфейс также даёт ещё один плюс к этому приложению.
- Adobe Photoshop — самый популярный и, возможно, лучший фоторедактор для компьютера. Его название стало нарицательным. Богатая функциональность, возможность установки плагинов, обработка каждого объекта по отдельности, работа со слоями, поддержка 3d-моделирования — это всё только начало списка возможностей. Но, чтобы использовать этого «зверя», вам придётся прочитать тонну мануалов либо просмотреть много курсов, а также для комфортной и продуктивной работе в фотошопе потребуется мощное оборудование.
-
The Gimp — фоторедактор, который работает как и с растровой, так и с векторной графикой. Ещё его называют бесплатным аналогом фотошопа (но всё же до полноценного аналога он недотягивает), ведь действительно, соревноваться с таким гигантом, как фотошоп, может не каждый. Очевидно, что вам придётся обучиться инструментам и функциям этой среды, ведь такой интерфейс может спугнуть новичка от работы в редакторе. Для больших возможностей вы вправе самостоятельно расширить функциональность с помощью дополнительных пакетов.
- Photoscape — отличный пример качественного совмещения менеджера картинок («вьювера») и редактора. Фотоскайп очень легко обрабатывает фотографию или даже несколько одновременно (пакетный редактор), используя стандартный набор инструментов и настроек. В фоторедакторе предоставлена возможность создания коллажей, а также функция лёгкого захвата экрана. Во время редактирования можно взять цвет из любого участка на рабочем столе, из разных окон, что крайне практично. В этой программе реализована удобная печать: её концепция состоит в возможности расположения нескольких картинок на одном листе.
- Paint.NET — программа, похожая по названию и интерфейсу с установленным по умолчанию на виндовс «пэйнтом». Однако Paint. NET демонстрирует нам больше инструментов и возможностей для редактирования изображений. Расширен набор кистей, встроены эффекты и инструменты для работы с векторной графикой. Появилось редактирование по слоям, хотя формат PSD не поддерживается, что является серьёзным минусом. Хоть этот паинт и можно назвать «золотой серединой», но профессионально обработать фотографию будет трудно.
- Krita — приложение с интересной историей. Сначала это была программа для рисования, но позже разработчики добавили множество инструментов для редактирования, что превратило приложение в полноценный редактор. Присутствует много качественных эффектов и кистей (все кисти можно настраивать, а также создавать свои), полноценные инструменты для покадровой анимации. Есть и уникальные возможности, такие как рисование в симметрии или рисование в различных режимах. Функциональность очень обширная для бесплатного приложения.
Плюсы и минусы растровых и векторных изображений
Растровые изображения позволяют отображать множество цветов и изменять либо добавлять цвета, в отличие от векторного варианта. Они могут передавать мельчайшие нюансы света и теней в нужном разрешении. Векторное изображение масштабируется, поэтому, создав его один раз, можно потом неограниченное количество раз изменять его размер – от размера визитной карточки до размера биллборда.
Растровые изображения невозможно увеличить без нанесения ущерба их качеству. Векторные изображения не могут в полной мере отобразить все богатство натуральных цветов, деталей. Растровые изображения, как правило, являются большими и тяжеловесными, тогда как векторные – достаточно легкими. Растровые изображения используются для веб-разработок, печати, в то время как векторные не могут применяться для этих целей в своем первоначальном виде – их, в первую очередь, необходимо преобразовать в растр. Векторы корректно отображаются при самом высоком разрешении, допустимом устройством, в то время как растры становятся размытыми, если их увеличить.
Отличие растровой и векторной графики
Растровые изображения состоят из отдельных точек (пикселей). Векторные же формируются из математически описанных примитивных геометрических объектов (линий, кривых Безье, окружностей, многоугольников и других)
Первый способ графического отображения двухмерных объектов позволяет отлично передавать полутона и цветовые переливы, что особенно важно в фотоснимках и при создании реалистичных иллюстраций. Однако недостатком растровой модели является то, что при масштабировании или механическом увеличении точечного объекта качество изображения соответственно ухудшается, так как оно визуально распадается на пиксели (которые выглядят как отдельные квадратики)
Тогда как векторный объект можно сколько угодно увеличивать (растягивать, масштабировать), и качество изображения при этом не ухудшится.
Поэтому зачастую возникает необходимость преобразовать точечное изображение в векторное. К примеру, при разработке логотипа, герба, макета сувенирного или печатного изделия специалист по графическому дизайну часто подвергает векторизации какой-либо растровый элемент или рисунок. Ведь данный объект может использоваться на всевозможных рекламных носителях (например, на билбордах), на полиграфической, упаковочной и сувенирной продукции крупных размеров, поэтому при его увеличении качество изображения должно оставаться неизменным.
Программные инструменты и функции, с помощью которых создаются векторные объекты
Такие изображения изначально делают в соответствующих графических программах, самыми популярными и функциональными из которых являются профессиональные редакторы Adobe Illustrator и CorelDRAW. Также векторные объекты с помощью специальных инструментов получают из растровых изображений (например, используя трассировку, ручную или автоматическую).
В программах векторной графики для создания и редактирования соответствующих изображений имеется полный набор инструментов (которые в различных пакетах и версиях такого софта и в переводах на русский язык могут называться по-разному, но имеют одинаковые или сходные функции). Например, в редакторе CorelDRAW к таким инструментам относятся «Перо», «Ломаная линия», «Свободная форма», «Кривая Безье», «Художественное оформление», «Эллипс», «Прямоугольник», «Основные фигуры», «Заливка», «Контур» и другие. Нарисовав или построив из разных элементов какое-либо изображение (а оно изначально будет векторным), его можно всячески трансформировать, закрашивать в нужные цвета любыми способами, комбинировать и объединять с другими объектами, разделять на фрагменты. Также к данному изображению можно применять различные эффекты («тень», «линза», «прозрачность», «градиентная заливка», «искажение» и другие). Текст, созданный в программе векторной графики, можно «преобразовать в кривые», после чего он будет отображаться неизменным и без потери качества на любом компьютере и при печати.
Графический редактор CorelDRAW
В графический редактор CorelDRAW входит трейсер (ранее бывший отдельной программой CorelTRACE), который предназначен для автоматической векторизации (трассировки) растровых объектов. Однако изображение, полученное в результате применения этой функции, может быть не слишком качественным. Зачатую оптимальным методом создания векторного объекта является ручная трассировка, инструменты для которой имеются, например, в программах Adobe Illustrator и CorelDRAW. Она позволяет добиться высшего качества изображения. Однако ручная трассировка требует высокого мастерства специалиста и определенных затрат времени. Ее часто применяют при разработке дизайна логотипа. Готовый векторный объект можно сохранить для дальнейшего использования или редактирования в одном из специальных форматов ( CDR, AI, EPS, WMF, SVG).
В последних версиях растрового графического редактора Adobe Photoshop имеются функция преобразования точечного изображения в векторное и соответствующие инструменты (например, изменяемые кривые). Фотографию, которая представляет собой растровый объект, перевести в векторный формат нетрудно, но она может стать «мультяшной», исчезнут некоторые полутона и многие мелкие элементы. Тогда как рисунки, изобразительная графика, логотипы при векторизации не теряют свой оригинальный вид.