35 поп-апов, которые покорят вас с первого взгляда
Содержание:
- Прокрутка и изменение размеров
- МЕНЮ
- Доступ к popup-окну
- Как генерируется pop-трафик?
- Как разрешить оповещениям приходить на почту в Яндекс Браузере
- Фокусировка popup-окна
- Лендинг: ключ к конверсии pop-рекламы
- Что такое Pop-Up магазин
- Content Security Policy
- window.open
- Когда показывать всплывающие окна посетителю
- Стили панели входа на HTML и CSS
- Полный синтаксис window.open
- Pop-Up магазины и E-Commerce
- Лучшие готовые виджеты всплывающих окон
- Стили
- Модальное окно
- Ключевые достоинства и недостатки всплывающих окон
- Почему стоит попробовать pop-трафик: плюсы и минусы
- Начнем разработку
Прокрутка и изменение размеров
Методы для передвижения и изменения размеров окна:
- Переместить окно относительно текущей позиции на пикселей вправо и пикселей вниз. Допустимы отрицательные значения (для перемещения окна влево и вверх).
- Переместить окно на координаты экрана .
- Изменить размер окна на указанные значения относительно текущего размера. Допустимы отрицательные значения.
- Изменить размер окна до указанных значений.
Также существует событие .
Только попапы
Чтобы предотвратить возможные злоупотребления, браузер обычно блокирует эти методы. Они гарантированно работают только с попапами, которые мы открыли сами и у которых нет дополнительных вкладок.
Нельзя свернуть/развернуть окно
Методами JavaScript нельзя свернуть или развернуть («максимизировать») окно на весь экран. За это отвечают функции уровня операционной системы, и они скрыты от фронтенд-разработчиков.
Методы перемещения и изменения размера окна не работают для свернутых и развёрнутых на весь экран окон.
МЕНЮ
Панель иконокЗначок менюАккордеонВкладкиВертикальные вкладкиЗаголовки вкладокВкладки полностраничныеВкладки при наведенииВерхняя навигацияОтзывчивый верхний навигаторНавигация с иконкамиМеню поискаСтрока поискаФиксированная боковая панельАнимированные боковые панелиОтзывчивая боковая панельПолноэкранная навигация наложенияМеню Off-CanvasБоковые кнопки навигацииБоковая панель с иконкамиМеню с горизонтальной прокруткойВертикальное менюНижняя навигацияОтзывчивая нижняя навигацияГраницы навигацииМеню по правому краюСсылка меню по центруМеню равной шириныФиксированное менюСкольжение вниз по полосе прокруткиСкрыть меню при прокруткеУменьшить меню при прокруткеЛипкая навигацияНавигация на изображенияВыпадающее менюВыпадающий при кликеВыпадающее меню в навигацииВыпадающий список в боковой навигацииОтзывчивая навигация с выпадающимПодменю навигацияВсплывающее менюМега менюМобильное менюМеню занавесСвернуть боковой барСвернуть боковую панельПагинацияХлебные крошкиГруппа кнопокГруппа вертикальных кнопокЛипкий социальный барНавигация таблеткиОтзывчивый заголовок
Доступ к popup-окну
Вызов open возвращает ссылку на новое окно. Его можно использовать для управления свойствами окна, изменения местоположения и т.д.
В примере, приведенном ниже, показано, как меняется содержимое нового окна после загрузки.
let newWindow = open('/', 'example', 'width=300,height=300')
newWindow.focus();
newWindow.onload = function() {
let html = `<div style="font-size:30px">Welcome!</div>`;
newWindow.document.body.insertAdjacentHTML('afterbegin', html);
};
Для окон с URL, указывающими на другие сайты, можно поменять адрес источника, назначив newWindow.location=. Но нельзя получить доступ к содержимому. Это делается с целью обеспечения безопасности пользовательских данных.
Как генерируется pop-трафик?
Сейчас, когда вы уже знаете, что такое popup-реклама, самое время поговорить о том, как он генерируется.
Пользователь заходит на страницу привычного ему сервиса, например, для просмотра любимого сериала. Как правило, именно на развлекательных ресурсах размещают код, благодаря которому появляется всплывающее окошко с рекламным предложением. Иногда достаточно перейти на страницу, куда встроен специальный Javascript код, или сделать простейшее действие: кликнуть по определенной части страницы, нажать на кнопку или попробовать закрыть всплывший баннер — и поверх страницы откроется еще одна.
Если пользователь столкнулся с popup, страница с рекламой закроет нужный экран, и прежде чем вернуться к просмотру своей страницы, волей неволей придется пробежаться по ее содержимому. Если страница с оффером выглядит привлекательно, а предложение своевременное, велика вероятность конверсии, главное найти “свою” аудиторию.
По сравнению с popup, popunder и clickunder менее навязчивы. Пользователь может не сразу заметить, что под вкладкой появилась еще одна, и ознакомится с ее содержанием в более удобный момент, когда закончит просмотр или чтение. Попандер сети предлагают разыне варианты попсов.

Как разрешить оповещениям приходить на почту в Яндекс Браузере
Данная опция не относится к браузеру, но реализуется на стороне самого сайта, поэтому и активировать её необходимо в настройках веб-ресурса. В 80% случаев сайт автоматически включает отсылку уведомлений сразу после подтверждения электронного ящика почты. Однако, если функция была отключена вручную или не активируется автоматически, можем её запустить принудительно.
Для примера включения оповещений возьмём популярную соцсеть ВКонтакте:
- Входим в свой профиль.
- В верхней строке по правую сторону от основного блока с информацией находится строка с именем пользователя, нажимаем на неё.
- В открывшемся списке жмём на кнопку «Настройки».
- Переходим в раздел «Уведомления» из меню (расположено справа от рабочей области).
- Листаем в конец списка и видим «Уведомления по электронной почте». Здесь указываем адрес электронного ящика и тип событий, оповещения о которых будут приходить в виде письма.
Подобные инструменты есть и на других сайтах, но их расположение может отличаться. По идее опция всегда находится в интуитивно понятном подразделе настроек.
Фокусировка popup-окна
Для фокусировки и снятия фокуса с окна существуют такие методы, как window.focus() и window.blur() . Также есть события focus/blur, которые позволяют сфокусировать окно и поймать момент, когда посетитель переключается на другой элемент сайта.
В недавнем прошлом плохие страницы этим злоупотребляли. Например, посмотрите на приведенный ниже код:
window.onblur = () => window.focus();
Когда пользователь пытается переключиться на другое окно (blur), это возвращает его в предыдущее. Цель состоит в том, чтобы «заблокировать» пользователя в окне.
Существуют ограничения, которые запрещают подобный код. Они зависят от конкретного браузера.
Например, мобильный браузер обычно игнорирует этот вызов. Также фокусировка не работает, когда всплывающее окно открывается на отдельной вкладке, а не в новом окне.
Тем не менее, кое-что можно сделать. Например:
- Когда мы открываем всплывающее окно, можно запустить в нем newWindow.focus() . Это гарантирует, что пользователь будет находиться в новом окне.
- Если нужно проследить, когда посетитель использует наше веб-приложение, можно отслеживать события window.onfocus/onblur. Это позволяет нам приостанавливать/возобновлять действия на странице, анимацию и т. д.
Лендинг: ключ к конверсии pop-рекламы
Ключевую роль для успешной конверсии в pop-трафике играет страница лендинга с предложением. Она первая и единственная возможность заинтересовать пользователя. Заработать на pop-трафике можно только с хорошим лендингом.
В попсах важна краткость и понятность посыла. У пользователя не будет времени вчитываться в полотна текста, где вы будете расписывать плюсы и минусы предложения.
Выбирайте лендинг с короткими текстами, набранные крупным шрифтом — они здесь должны быть максимально понятными и заметными.
Используйте на ленде понятные призывы к действию (нажми, зарегистрируйся) и яркие картины, которые смогут заинтересовать пользователя за секунду.

Чтобы кампании на popunder-рекламе были более успешными можно использовать прелендинги. Элементы геймификации много значат для конверсии. Иногда очень сложно остановиться, когда начал взаимодействовать со страницей.
Какие вертикали уместно запускать с прелендингами:
- Дейтинг,
- Гемблинг,
- Беттинг,
- Свипстейки.
Примеры прелендингов для топовых вертикалей, можно посмотреть здесь.
Что такое Pop-Up магазин

В последнее время в развитых странах наблюдается тенденция закрытия традиционных магазинов и более активное внедрение формата временных торговых точек.
Это происходит из-за высоких издержек бизнеса на аренду торговых площадей, капитальных затрат на ремонт помещений и дизайн интерьеров, которые сопряжены с открытием классических стационарных магазинов.
Расходы съедают значительную часть прибыли и увеличивают срок окупаемости инвестиций в открытие.
Наши продукты помогают вашему бизнесу оптимизировать расходы на маркетинг Узнать подробнее
Временные магазины можно увидеть в фойе торговых центров или кинотеатров, в виде необычного контейнера, фургона или переоборудованного автобуса на проходной улице, велосипеда с витриной и не только.
Ключевая особенность концепции Pop-Up Store в том, что магазин открывается на определённый заранее короткий промежуток времени от нескольких часов до нескольких месяцев. Даты открытия и закрытия, как правило, известны заблаговременно.
Это помогает создавать значительный информационный резонанс, повышать значимость события и формировать чувство срочности у потребителей.
Часто Pop-Up магазин — это больше яркое мероприятие, нежели просто торговая точка. Он может выглядеть как необычная выставка или вечеринка, на которой можно хорошо провести время с закуской и выпивкой, потанцевать, сделать крутые фото и видео для соцсетей.
В некоторых случаях это похоже на гибрид рынка и фестиваля с фудкортом.
Такую концепцию можно успешно применять для запуска и раскрутки новых брендов, либо тестирования спроса в новом регионе. Это дополнительный пиар и рекламный эффект перед полноценным входом на рынок.
Но помимо начального этапа такой формат вполне способен стать основой бизнес-модели в виде регулярно открывающихся временных магазинов в разных локациях. Некоторые магазины даже отправляются в гастрольное путешествие.
При помощи Pop-Up Store крупные бренды с минимальными инвестициями тестируют новые концепции, варианты дизайна и оформления, спрос на коллекции. Даже такие гиганты, как Adidas и Louis Vuitton, используют Pop-Up магазины.
В России данный формат торговли ещё только набирает популярность. Пока за редкими исключениями всё это характеризуется ёмкими термином «колхоз».
Распродажа конфиската в домах культуры, мёда в прикассовой зоне супермаркетов. Но уже встречаются интересные решения на массовых мероприятиях — креативно оформленные фургончики, мобильные кофейни и т.д.
Content Security Policy
Ранее, одним из главных принципов безопасности браузеров являлась политика Same Origin Policy. Ее суть заключается в проверке трех компонентов, из которых состоит origin: протокол, хост и порт. Однако при внедрении пейлода с одного сайта на другой SOP будет бесполезен для сайта с внедренным пейлоадом. Поэтому на смену SOP пришел CSP, основное предназначение которого состоит в том, чтобы защитить пользователя от угроз межсайтового выполнения сценариев. CSP описывает безопасные источники загрузки ресурсов, устанавливает правила использования встроенных стилей, скриптов, а также динамической оценки JavaScript. Самое главное — загрузка с ресурсов, не входящих в «белый список», блокируется.
Поддерживаемые директивы:
- Default-src: определение политики загрузки для всех типов ресурсов в случае, если определенная директива типа ресурса не определена (резервная);
- Script-src: какие скрипты могут использовать защищенный ресурс;
- Object-src: откуда ресурс может загружать плагины;
- Style-src: какие стили (CSS) пользователь применяет к защищенному ресурсу;
- Img -src: откуда защищенный ресурс может загружать изображения;
- Media-src: откуда защищенный ресурс может загружать видео и аудио;
- Frame-src: где защищенный ресурс может вставлять кадры;
- Font-src: где защищенный ресурс может загружать шрифты;
- Connect-src: какие URI могут быть загружены защищенным ресурсом;
- Form-action: какие URI могут использоваться как результат работы HTML-формы;
- Sandbox: определяет политику «песочницы HTML»;
- Script-nonce: выполнение сценария, требуя наличия указанного nonce для элементов сценария;
- Plugin-types: набор плагинов, которые могут быть вызваны защищенным ресурсом, путем ограничения типов ресурсов, которые могут быть встроены;
- Reflection-xss: активировать или деактивировать любые проверки, используемые для фильтрации или блокирования отраженных атак между сайтами, эквивалентные нестандартному заголовку X-XSS-Protection;
- Report-uri: указывает URI, на который агент пользователя отправляет отчеты о нарушении правил.
window.open
The syntax to open a popup is: :
- url
- An URL to load into the new window.
- name
- A name of the new window. Each window has a , and here we can specify which window to use for the popup. If there’s already a window with such name – the given URL opens in it, otherwise a new window is opened.
- params
- The configuration string for the new window. It contains settings, delimited by a comma. There must be no spaces in params, for instance: .
Settings for :
- Position:
- (numeric) – coordinates of the window top-left corner on the screen. There is a limitation: a new window cannot be positioned offscreen.
- (numeric) – width and height of a new window. There is a limit on minimal width/height, so it’s impossible to create an invisible window.
- Window features:
- (yes/no) – shows or hides the browser menu on the new window.
- (yes/no) – shows or hides the browser navigation bar (back, forward, reload etc) on the new window.
- (yes/no) – shows or hides the URL field in the new window. FF and IE don’t allow to hide it by default.
- (yes/no) – shows or hides the status bar. Again, most browsers force it to show.
- (yes/no) – allows to disable the resize for the new window. Not recommended.
- (yes/no) – allows to disable the scrollbars for the new window. Not recommended.
There is also a number of less supported browser-specific features, which are usually not used. Check window.open in MDN for examples.
Когда показывать всплывающие окна посетителю
Главное правило — посетитель должен увидеть информацию вовремя. Если сразу после перехода на сайт, мгновенно на весь дисплей раскрывается рекламное окно с просьбой оставить адрес электронной почты или что-то в этом роде, реакция человека будет достаточно предсказуема — закрыть вкладку. Учитывайте этот момент при настройке времени показа всплывающего окна.
Варианты показа всплывающих окон
1. Показ рекламы клиенту на входе
Юзер пришел на сайт с целью получить нужную информацию, но не успел ее найти, а его уже завлекают совершить определенное действие. Такой вариант показа поп-ап окон не самый удачный, с большой долей вероятности способен отпугнуть посетителя.

2. При скроллинге страницы
Если человек пролистал страницу приблизительно на процентов 50 — 70%, это оптимальный триггер для показа рекламы юзеру. Скроллинг говорит о том, что посетитель изучает ваш сайт, и это хороший момент для показа рекламы. Самый удачный вариант рекламы в этом случае, это оффер максимально релевантный контенту страницы. Например, если на странице продаются часы, то логичным будет сделать рекламу, которая касается часов и подобных аксессуаров.
3. При переходе между страницами
Переходы тоже говорят о заинтересованности клиента в контенте вашего ресурса
В этом случае важно не затягивать с поп-апом. Переход на вторую страницу будет хорошим моментом для показа интересного предложения
4. Ловить клиента на пороге выхода
Технология Exit-intent позволяет отслеживать движения курсора мышки. Например если курсор будет наведен на закрытие окна в браузере, сработает триггер, и перед пользователем появится окно с pop-up рекламой. Exit-intent достаточно полезный инструмент, используя который правильно, можно задержать клиента. Оффер, который будет показываться на выходе, должен быть заманчив и ценен для юзера.

5. Клиент, который вернулся
Если человек вернулся на ваш сайт, значит его что-то заинтересовало. В этом случае с показом всплывающей рекламы можно быть немного понаглей. Но с первых минут загружать пользователя всплывающими окнами все равно не стоит. На второй минуте уже будет приемлемо, после того как посетитель немного освоился. На этом этапе, вернувшемуся клиенту не стоит показывать рекламу со скидками и бонусами. Скорей всего он вернулся потому, что они его заинтересовали при прошлом посещении сайта. Поэтому, будет логичней предложить оперативный формат связи, и помочь решить вопросы клиента, если у него таковые имеются.
Стили панели входа на HTML и CSS
Теперь у нас есть контейнер, и нужно разместить в нем создаваемую форму входа. Общей чертой подобных форм с popup окном jQuery является полупрозрачная граница. Мы используем элемент контейнера для достижения этого эффекта, но можно использовать границу, чтобы получить то же самое:
div.overlay > div.login-wrapper {
align-self: center;
background-color: rgba(0,0,0,.25);
border-radius: 2px;
padding: 6px;
width: 450px;
}
Большинство CSS-свойств очевидны. С помощью значения rgba мы еще раз установили цвет фона, что дает красивый непрозрачный эффект. border-radius задает закругленные углы контейнера формы входа.
Свойство, которое требует пояснений, это align-self, поскольку оно довольно новое. Это связано с flexbox. align-self определяет горизонтальное выравнивание элемента, и мы задали выравнивание точно по центру.
Далее переходим к области содержимого. До сих пор мы имели дело только с полупрозрачными фонами, так что пришло время использовать что-то сплошное:
div.overlay > div.login-wrapper > div.login-content {
background-color: rgb(255,255,255);
border-radius: 2px;
padding: 24px;
position: relative;
}
Мы используем сплошной белый фон, поэтому вместо rgba применили только rgb. Отступ в 24 пикселя можете изменить по своему усмотрению.
Важной частью этого правила является определение position. Это необходимо при использовании абсолютно позиционированных элементов внутри контейнера — это будет кнопка закрытия
Теперь нужно оформить внутри панели входа заголовок (h3):
div.overlay > div.login-wrapper > div.login-content > h3 {
color: rgb(0,0,0);
font-family: 'Varela Round', sans-serif;
font-size: 1.8em;
margin: 0 0 1.25em;
padding: 0;
}
Чтобы выделить заголовок, я использую черный округлый шрифт с размером 1.8 em. Использование 1.8 em задает размер шрифта относительно шрифта документа. Это называется эластичностью шрифта.
Полный синтаксис window.open
Полный синтаксис:
Функция возвращает ссылку на объект нового окна, либо , если окно было заблокировано браузером.
Параметры:
- URL для загрузки в новое окно.
- Имя нового окна. Может быть использовано в параметре в формах. Если позднее вызвать с тем же именем, то браузеры (кроме IE) заменяют существующее окно на новое.
- Строка с конфигурацией для нового окна. Состоит из параметров, перечисленных через запятую. Пробелов в ней быть не должно.
Значения параметров .
- Настройки расположения окна:
- (число)
-
Координаты верхнего левого угла относительно экрана. Ограничение: новое окно не может быть позиционировано за пределами экрана.
- (число)
-
Ширина/высота нового окна. Минимальные значения ограничены, так что невозможно создать невидимое окно с нулевыми размерами.
Если координаты и размеры не указаны, то обычно браузер открывает не окно, а новую вкладку.
- Свойства окна:
- (yes/no)
- Скрыть или показать строку меню браузера.
- (yes/no)
- Показать или скрыть панель навигации браузера (кнопки назад, вперёд, обновить страницу и остальные) в новом окне.
- (yes/no)
- Показать/скрыть поле URL-адреса в новом окне. По умолчанию Firefox и IE не позволяют скрывать строку адреса.
- (yes/no)
- Показать или скрыть строку состояния. С другой стороны, браузер может в принудительном порядке показать строку состояния.
- (yes/no)
- Позволяет отключить возможность изменять размеры нового окна. Значение обычно неудобно посетителям.
- (yes/no)
- Разрешает убрать полосы прокрутки для нового окна. Значение обычно неудобно посетителям.
- Ещё есть небольшое количество не кросс-браузерных свойств, которые обычно не используются. Вы можете узнать о них в документации, например MDN: window.open.
Важно:
Браузер подходит к этим параметрам интеллектуально. Он может проигнорировать их часть или даже все, они скорее являются «пожеланиями», нежели «требованиями».
Важные моменты:
- Если при вызове указан только первый параметр, параметр отсутствует, то используются параметры по умолчанию. Обычно при этом будет открыто не окно, а вкладка, что зачастую более удобно.
- Если указана строка с параметрами, но некоторые параметры отсутствуют, то браузер выставляет их в . Поэтому убедитесь, что все нужные вам параметры выставлены в .
- Когда не указан , то браузер откроет окно с небольшим смещением относительно левого верхнего угла последнего открытого окна.
- Если не указаны , новое окно будет такого же размера, как последнее открытое.
Pop-Up магазины и E-Commerce

Для онлайн-торговли данный формат даёт важные возможности:
- Показать свои товары вживую;
- Понаблюдать за процессом выбора и совершения покупок потребителями;
- Пообщаться с клиентами лично;
- Получить ценную обратную связь
- Представить новинки;
- Устроить распродажу.
Плюс, привлечь аудиторию, не привыкшую покупать в онлайне
Которой важно потрогать товары руками. Особенно важно для кинестетиков, поскольку у людей разные репрезентативные системы
Многим людям необходимо примерить вещи и оценить их качество.
Это позволяет ликвидировать барьер перед совершением онлайн-покупок. Провести человека «за руку» по пути клиента, помочь зарегистрироваться и познакомить с интерфейсом, чтобы в дальнейшем он легко мог самостоятельно покупать товары на сайте.
Лучшие готовые виджеты всплывающих окон
1. Форма обратного звонка

Сервис «Обратный звонок» работает следующим образом:
- На сайт загружается код. Это можно сделать самостоятельно, например, по видеоурокам.
- После этого появится всплывающее окно. Через него пользователи могут задавать свои вопросы и общаться с менеджером компании в чате.
- Сервис автоматически осуществляет дозвон. Как только сотрудник компании возьмёт трубку, начнётся соединение с клиентом. В среднем процесс занимает 17-18 секунд.
- Информацией о посетителе сохранится в заявке (ФИО, регион, номер телефона, рекламная кампания, UTM-метки и т. п.), как и запись всего разговора.
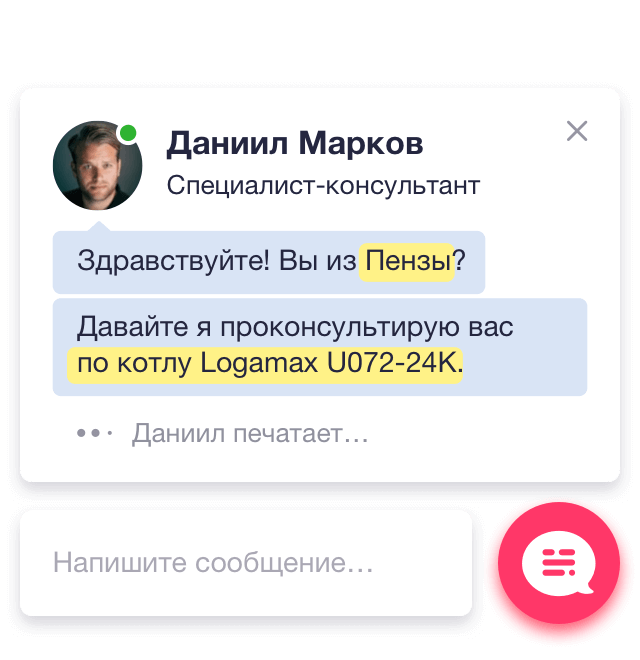
2. Онлайн-чат для общения с клиентами

Работа сервиса происходит следующим образом:
- На ресурс загружается код. Это можно сделать самостоятельно, например, по видеоурокам.
- Появляется всплывающее окно чата. Посетители сайта могут задать в нем свои вопросы.
- Сотрудники компании коммуницируют с пользователями в личном кабинете или с помощью мобильного приложения.
- Довольный общением клиент совершает покупку.
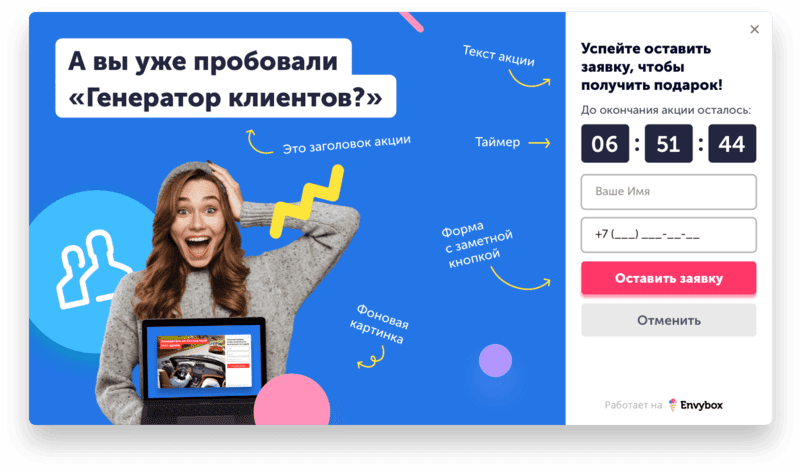
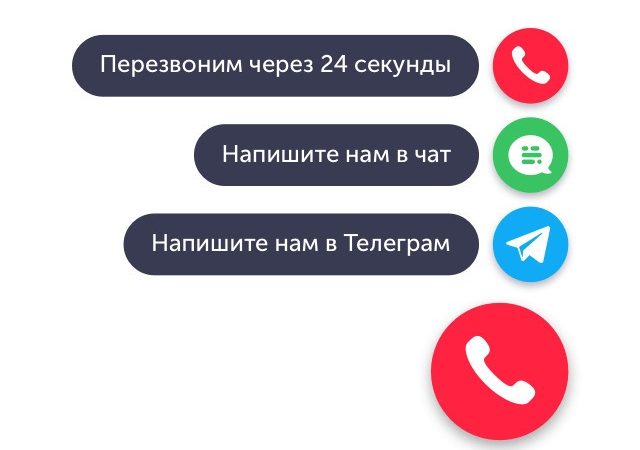
3. Генератор входящего трафика
Сервис позволяет:
- Более чем в два раза увеличить количество звонков с сайта.
- Уменьшить затраты на продвижение за счет роста количества обращений без увеличения рекламного бюджета.
- Реализовать остатки определенных товаров.
- Повысить лояльность аудитории за счет организации акций и клиентских мероприятий.
- Сформировать клиентскую базу с контактами для последующей работы с ней.

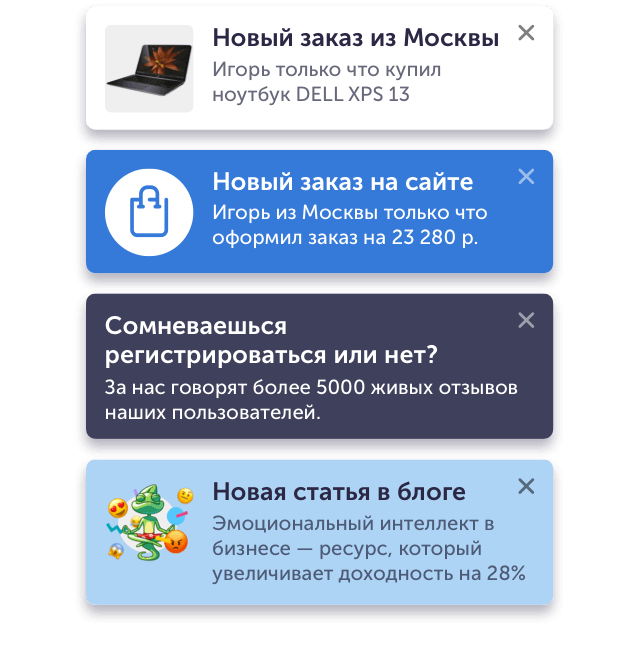
4. Сервис «Стадный инстинкт»
Данный инструмент имеет следующие преимущества:
- Способен почти в два раза увеличить конверсию.
- Сокращает расходы на продвижение за счет роста входящего трафика.
- Привлекает новых клиентов, воздействуя на их эмоции и реакции.
- Повышает доверие клиентов за счёт того, что они сделали более одной покупки на сайте
- Информирует аудиторию об акциях и специальных предложениях.
 Подробнее
Подробнее
Сервис имеет свои уникальные особенности:
Настраиваемый дизайн. Фон, цвет текста и другие категории можно установить так, чтобы они гармонировали с основной площадкой. Наличие анимации
Можно анимировать появление виджета, чтобы максимально привлечь внимание аудитории. Подстановка названия города
Сервис автоматически выберет и подставит в текст название нужного населенного пункта. Подстановка имени. Так же, как и в предыдущем пункте, реализовывается автоматически. Подстановка суммы заказа. Число выбирается из заданного интервала и включается в текст. Настройка сценария показов. С помощью этой функции можно задать, кому и с какой периодичностью будет показываться всплывающее окно сайта.

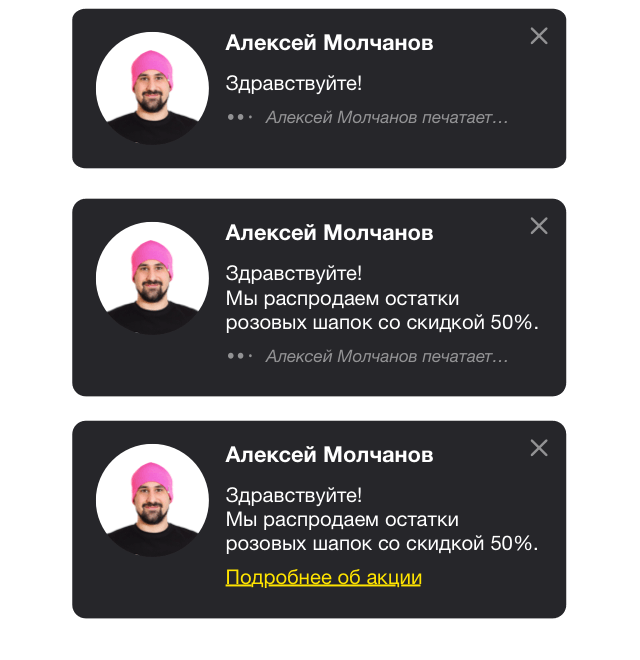
5. Сервис «Захватчик клиентов»
Работает следующим образом:
- На площадку устанавливается соответствующий код. Как и в предыдущих случаях, это можно сделать самостоятельно, следуя инструкции.
- Далее виджет нужно настроить. Для этого загружается аватарка, имя и три сообщения. В последнее вставляется ссылка на посадочную страницу.
- На сайте появятся всплывающие окна с сообщениями об уникальной акции и призывом к совершению целевого действия.
- Далее нужно просто отслеживать рост заказов, так как клиенты, скорее всего, не устоят перед индивидуальным торговым предложением.

Сервис имеет собственные уникальные особенности:
6. Инструмент «Мультикнопка»
Сервис позволяет:

Сервис имеет достаточно широкий диапазон настроек. Так, можно выбрать цвет кнопок, иконку или загрузить свое изображение. А если привлечь к работе программиста, то он пропишет в java-скрипте все, что только можно.
Стили
Создаем класс modalDialog и начинаем формировать внешний вид:
.modalDialog {
position: fixed;
font-family: Arial, Helvetica, sans-serif;
top: 0;
right: 0;
bottom: 0;
left: 0;
background: rgba(0,0,0,0.8);
z-index: 99999;
-webkit-transition: opacity 400ms ease-in;
-moz-transition: opacity 400ms ease-in;
transition: opacity 400ms ease-in;
display: none;
pointer-events: none;
}
Наше окно будет иметь фиксированное положение, то есть смещаться вниз, если вы будете прокручивать страницу при открытом окне. Также наш фон черного цвета будет расширяться на весь экран.
Фон будет иметь небольшую прозрачность, а также располагаться поверх всех остальных элементов за счет использования свойства z-index.
В завершении устанавливаем переходы для вывода нашего модального окна и скрываем его в неактивном состоянии.
Может быть вы не знаете свойство pointer-events, но оно позволяет контролировать как элементы будут реагировать на нажатие кнопки мыши. Мы устанавливаем значение его значение для класса modalDialog, так как ссылка не должна реагировать на нажатие кнопки мыши когда активен псевдо класс “:target”.
Теперь добавляем псевдо класс :target и стили для модального окна.
.modalDialog:target {
display: block;
pointer-events: auto;
}
.modalDialog > div {
width: 400px;
position: relative;
margin: 10% auto;
padding: 5px 20px 13px 20px;
border-radius: 10px;
background: #fff;
background: -moz-linear-gradient(#fff, #999);
background: -webkit-linear-gradient(#fff, #999);
background: -o-linear-gradient(#fff, #999);
}
Псевдо класс target изменяет режим вывода элемента, поэтому наше модальное окно будет выводиться при нажатии на ссылку. Также мы изменяем значение свойства pointer-events.
Мы определяем ширину модального окна и положение на странице. Также определяем градиент для фона и скругленные углы.
Модальное окно
Для создания всплывающего модального окна, берём элемент , оформляем его и добавляем ссылку, при нажатии на которую он будет появляться:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
#okno {
width: 300px;
height: 50px;
text-align: center;
padding: 15px;
border: 3px solid #0000cc;
border-radius: 10px;
color: #0000cc;
display: none;
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
margin: auto;
}
#okno:target {display: block;}
</style>
</head>
<body>
<div id="okno">
Всплывающее окошко!
</div>
<a href="#okno">Вызвать всплывающее окно</a>
</body>
</html>
Следующим шагом в создании полноценного модального окна будет добавление кнопки, которая будет скрывать наше окно. Кнопку сделаем из обычной ссылки, добавив её к нашему и оформив:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
#okno {
width: 300px;
height: 50px;
text-align: center;
padding: 15px;
border: 3px solid #0000cc;
border-radius: 10px;
color: #0000cc;
display: none;
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
margin: auto;
}
#okno:target {display: block;}
.close {
display: inline-block;
border: 1px solid #0000cc;
color: #0000cc;
padding: 0 12px;
margin: 10px;
text-decoration: none;
background: #f2f2f2;
font-size: 14pt;
cursor:pointer;
}
.close:hover {background: #e6e6ff;}
</style>
</head>
<body>
<div id="okno">
Всплывающее окошко!<br>
<a href="#" class="close">Закрыть окно</a>
</div>
<a href="#okno">Вызвать всплывающее окно</a>
</body>
</html>
Попробовать »
Для эффекта затемнения страницы при выводе модального окна, надо поместить весь имеющийся код окна в дополнительный :
<div id="zatemnenie"> <div id="okno"> Всплывающее окошко!<br> <a href="#" class="close">Закрыть окно</a> </div> </div>
Позиционируем родительский и растягиваем его на всю ширину и высоту окна. Задаём ему и перенаправляем ссылку вызова окна на него.
У дочернего убираем (он больше не нужен, так как родительский будет скрывать всё, что находится внутри него). В итоге родительский теперь отвечает за отображение модального окна и за затемнение фона страницы, а дочерний только за оформление самого окна:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
#zatemnenie {
background: rgba(102, 102, 102, 0.5);
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
display: none;
}
#okno {
width: 300px;
height: 50px;
text-align: center;
padding: 15px;
border: 3px solid #0000cc;
border-radius: 10px;
color: #0000cc;
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
margin: auto;
background: #fff;
}
#zatemnenie:target {display: block;}
.close {
display: inline-block;
border: 1px solid #0000cc;
color: #0000cc;
padding: 0 12px;
margin: 10px;
text-decoration: none;
background: #f2f2f2;
font-size: 14pt;
cursor:pointer;
}
.close:hover {background: #e6e6ff;}
</style>
</head>
<body>
<div id="zatemnenie">
<div id="okno">
Всплывающее окошко!<br>
<a href="#" class="close">Закрыть окно</a>
</div>
</div>
<a href="#zatemnenie">Вызвать всплывающее окно</a>
</body>
</html>
Попробовать »
Ключевые достоинства и недостатки всплывающих окон
К очевидным достоинствам можно отнести следующие:
Возможность привлечь внимание пользователей. Если пользователь видит баннер с выгодным предложением или интересной информацией, с большой долей вероятности он останется на сайте и/или выполнит нужные маркетологу действия.
Увеличение конверсии
По данным статистики, всплывающие баннеры в 13 раз эффективнее обычных, которые создаются с целью увеличить посещаемость сайта.
Быстрое получение обратной связи. При помощи всплывающего окна с наиболее популярными вопросами, посетители смогут оперативно обратиться к администрации сайта за помощью.
Но есть у pop-up и недостатки:
- Снижение числа посетителей. Если баннер неправильно установлен или используется не к месту, посетитель будет ощущать лишь раздражение, а значит предпочтет другие сайты для посещения.
- Восприятие баннера как спама. Если всплывающих окон на сайте оказывается слишком много, сайт будет вызывать у посетителей негативные ассоциации, а значит пострадает репутация компании.
- Вероятность блокировки всплывающих окон. Существуют программы и расширения для браузеров, которые блокируют появление баннеров. Эффективность от pop-up при этом будет ожидаемо нулевой.
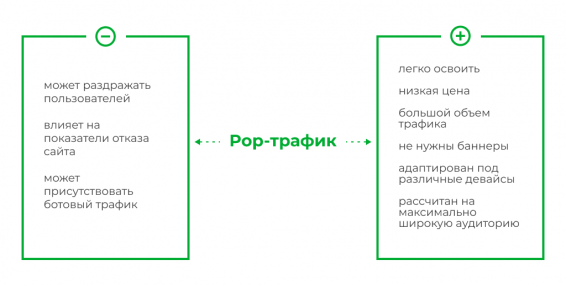
Почему стоит попробовать pop-трафик: плюсы и минусы
Pop-трафик — это то, с чего начинали многие арбитражники. Он пользуется популярностью и у многих опытных аффилиатов. И у этого есть несколько причин. Давайте разберемся с плюсами и минусами этого рекламного формата.
Минусы поп-трафика:
Попсы довольно раздражительны для пользователей
Поэтому так важно настроить частоту показа своих предложений, чтобы не переутомить и не оказаться в минусе.
Попсы могут влиять на seo сайтов, что скорее является важным моментом для владельцев сайтов, которые монетизируют свои сайты с помощью pop-трафика.
Присутствует бот-трафик. Есть мнение, что в поп-трафике царствует ботовый трафик
Однако, каждая рекламная сеть совершенствует свои инструменты по блокировке ботового трафа, чтобы не потерять свою репутацию. Важно выбирать попандер сети с качественным трафом. RichAds использует для защиты от фрода технологии big data и дополнительную внешнюю проверку от Adscore.

Плюсы поп-трафика:
- Самый простой в освоении формат. Для привлечения пользователя в этом формате не нужны баннеры или креативы, как во всех других форматах рекламы. Единственный элемент, который понадобится — хороший лендинг. Чем меньше элементов между покупателем и целевым действием, тем проще тестировать и учиться.
- Самая демократичная стоимость за клик.Попсы дешевле трафика из Facebook, Instagram, нативки или контекстной рекламы. Pop-трафик работает по модели CPM (cost-per-mille), где вы платите за 1000 показов. По сути это можно назвать и CPC (cost-per-click), потому что переход на лендинг всегда происходит после клика. Но для удобства подсчетов такой трафик продают через CPM.Иногда кажется, что хорошие вещи не могут стоить дешево. Это правило не срабатывает с popunder-трафиком. Главный бонус этой рекламы, что вы можете найти подходящую попандер сеть, и стоимость рекламы не будет высокой.
- Много трафика и широкий охват аудитории. Попсы можно встретить на развлекательных сайтах, где собирается много юзеров.
- Подходит для продвижения товаров широкого потребления, потому что аудитория максимально разнообразная.
- Попсы адаптированы под различные девайсы (десктопы, ноутбуки, мобилки и планшеты) и платформы (в отличие от пушей, работают даже на IOS).

Начнем разработку
Для реализации popup окна, мы будем использовать CSS и несколько строк jQuery кода, ну и само собой HTML. Заметьте, что для воплощения нашей идеи, не нужно никаких плагинов и дополнительных инструментов, все очень просто и надежно!
Создадим ссылку с определенным классом и div блок с идентичным id. Вот так:
<a class="popup-link-1" href="">Click me</a>
<div class="popup-box" id="popup-box-1">
<div class="close">X</div>
<div class="top">
<h2>Some Title Goes Here:</h2>
</div>
<div class="bottom">
Some more content, for when you want to add a little bit more
</div>
</div>
Заметьте, имя класса ссылки и id div блока имеют те же значения. Это для связи этих элементов. Перед тем, как перейдем к написанию jQuery кода, добавим немного css стилей для окна.
.popup-box {
position: absolute;
border-radius: 5px;
background: #fff;
display: none;
box-shadow: 1px 1px 5px rgba(0,0,0,0.2);
font-family: Arial, sans-serif;
z-index: 9999999;
font-size: 14px;
}
.popup-box .close {
position: absolute;
top: 0px;
right: 0px;
font-family: Arial, Helvetica, sans-serif;
font-weight: bold;
cursor: pointer;
color: #434343;
padding: 20px;
font-size: 20px;
}
.popup-box .close:hover {
color: #000;
}
.popup-box h2 {
padding: 0;
margin: 0;
font-size: 18px;
}
.popup-box .top {
padding: 20px;
}
.popup-box .bottom {
background: #eee;
border-top: 1px solid #e5e5e5;
padding: 20px;
border-bottom-left-radius: 5px;
border-bottom-right-radius: 5px;
}
#blackout {
background: rgba(0,0,0,0.3);
position: absolute;
top: 0;
overflow: hidden;
z-index: 999999;
left: 0;
display: none;
}
Мы определим некоторые другие CSS стили в JavaScript коде. Эти стили требуют дополнительных вычислений, поэтому лучше будет сделать это с помощью jQuery. Давайте перейдем к javascript коду.