Как правильно подключить шрифт от googlefonts
Содержание:
- Где скачать шрифты для подключения к сайту через CSS?
- Оптимизация размера файла шрифта для Web
- Основные свойства шрифтов в CSS
- Использование шрифтов со сторонних серверов
- Как установить новые шрифты в Word
- Способ 2: Преобразуем дизайн под стандартный шрифт
- Описание
- Подключение шрифта @font-face.
- Обратная совместимость шрифтов
- Правило
- Подключение собственного шрифта на сайт через Fontsquirrel
- Порядок подключения нестандартных шрифтов
- Шрифты Google в WordPress
- Ещё один способ подключить нестандартный шрифт в IE
- Использование Google Fonts API
- 2: Правило @font-face
- и
- . Благодаря этому заголовки H1 будут отображаться шрифтом Roboto Mono 700italic, а не Roboto Mono regular
Где скачать шрифты для подключения к сайту через CSS?
На сегодняшний день есть огромное количество различный ресурсов для скачивания шрифтов, но лично мне больше всего нравится вот этот: FontStorage.com
Вот его основные преимущества по сравнению с другими ресурсами:
Большой выбор шрифтов для сайта
Большинство шрифтов представлены сразу в нескольких форматах
Есть наглядный предпросмотр с возможностью изменять размер и выбирать варианты текста для разных языков.
Наличие сортировки по типу шрифта, тематике и поддерживаемым языкам (алфавитам), что немаловажно!
Как видите, в подключении шрифта в CSS нет ничего сложно. Используя показанный в этой статье способ, вы можете подключить к своему сайту любой понравившийся шрифт, и тем самым сделать его более интересным и оригинальным.
Красивые шрифты Google Fonts для вашего сайта
А на сегодня у меня все. Желаю вам успехов в создании сайтов!
До встречи в следующих статьях!
С уважением Юлия Гусарь
Оптимизация размера файла шрифта для Web
Файлы шрифтов могут быть достаточно громоздкими. От нескольких сотен килобайт и до нескольких мегабайт. И их размер очень сильно влияет на скорость загрузки сайта. Поэтому логично оптимизировать размер шрифтов. Как? Очень просто:
- Удалить лишние глифы (символы) из шрифта
- Удалить лишнюю информацию
Это можно сделать с помощью той же утилиты fontoptimizer.
Всё что тебе понадобится это:
- Файл с исходным шрифтом
- Файл с символами, которые должны остаться в файле шрифта в кодировке UTF8
А далее все проще простого:
subset.pl --charsfile chars.txt infile.ttf outfile.ttf
Где chars.txt – файл с набором символов, которые нужно оставить в файле шрифта (файл с символами обязательно должен быть в кодировке UTF8), ну а infile.ttf и outfile.ttf – входящий и выходящий файлы соответственно.
Во время тестирования с помощью fontoptimizer удалось получить из 450Kb-го файла 12Kb-й, что очень ускорило загрузку страницы.
Основные свойства шрифтов в CSS
В CSS при описании шрифта используют следующие характеристики:
Стиль
Стиль шрифта определяет тип начертания для представления текста: наклонный, курсивный или обычный.
Атрибут font style может принимать такие значения как:
- normal (обычный);
- italic (курсив);
- oblique (наклонный).
При всей схожести, наклонный шрифт и курсив не являются одним и тем же. Наклонный образуется с помощью обыкновенного наклона символов вправо, а курсив является имитацией рукописного стиля начертания текста.
Вариант шрифта
Данная характеристика указывает использование строчными символами обычных глифов или глифов капители. Любой шрифт может включать в себя либо только глифы капители, либо только обычные глифы, либо оба варианта в совокупности.
Свойство font variant может иметь одно из двух возможных значений:
- normal (обыкновенный шрифт);
- small-caps (шрифт с малыми прописными буквами).
Вес шрифта
В CSS жирный шрифт или наоборот, более светлый, задаётся параметром font weight. Некоторыми браузерами поддерживаются числовые значения в описании веса.
Каждый шрифт может принимать следующие значения:
- normal (обычный);
- lighter (светлее);
- bold (жирный);
- bolder (ещё более жирный);
- 100-900 (числовое описание веса, в котором значение 100 соответствует самому тонкому начертанию, а 900 — самому толстому начертанию).
Например:
p {font-family: georgia, garamond serif;}
td {font-family: georgia, garamond serif; font-weight: bold;}
Размер шрифта
Размер шрифта — это расстояние от нижней кромки текста до границ кегельного пространства. Если в HTML данный параметр варьируется от 1 до 7 условных единиц, что не далеко не всегда является удобным, то в CSS с помощью свойства font size размер шрифта можно указать с точностью до пикселя.
Например, задание шрифта размером 20 пикселей выглядит таким образом:
p {font-size: 20px;}
Также, размер шрифта можно задать с помощью процентов от его базового размера.
Например, шрифт с параметрами:
p {font-size: 150%}
будет отображён на 50% больше стандартного размера. В том случае, если гарнитура и размер шрифта не указаны, браузером будет выводиться базовый шрифт Times New Roman со стандартным, на усмотрение браузера, размером.
Цвет шрифта
Возможности CSS позволяют задать цвет текста и его фона с помощью следующих свойств:
- color (цвет текста);
- background color (цвет фона текста).
Цветовые значения рекомендуется указывать в общепринятом шестнадцатеричном виде цветовой модели RGB.
Например, белый текст на чёрном фоне будет иметь такие значения:
- color: #ffffff;
- background-color: #000000.
Первая пара цифр отвечает за уровень красного цвета, вторая — за уровень зелёного цвета, а третья — за уровень синего.
Минимальное значение — 0, а максимальное — f. Этот принцип позволяет самостоятельно «придумать» значения некоторых цветов: например, если первой паре цифр присвоить максимальное значение, а второй и третьей — минимальные, получится насыщенный красный цвет #ff0000.
Смешивая цвета, можно получать дополнительные оттенки: совокупность красного и синего цветов, как известно, дадут красно-фиолетовый #ff00ff.
Однако, для того, чтобы не изобретать велосипед, можно воспользоваться специальными программами или онлайн-сервисами для подбора цветового шестнадцатеричного кода: например, если в поисковом сервисе Яндекс ввести слово «цвет», появится удобное для таких целей средство.
Надеемся, что данное руководство было для вас полезно. Желаем успехов!
Использование шрифтов со сторонних серверов
Помимо возможности хранения шрифтов на собственном сервере, их также можно подключать со сторонних сервисов. Одним из наиболее популярных сервисов шрифтов является — fonts.google.com.
Чтобы использовать какой-либо шрифт с сервиса fonts.google.com, в начале CSS-файла добавьте правило и вставьте ссылку на CSS-файл, в котором уже прописаны все ссылки на шрифт, хранящийся на серверах Google.
@import url(‘https://fonts.googleapis.com/css?family=Fira+Sans’);
| 1 | @import url(‘https://fonts.googleapis.com/css?family=Fira+Sans’); |
Для применения подключенного шрифта также воспользуйтесь свойством , в котором нужно указать имя подключенного шрифта.
p {
font-family: ‘Fira Sans’, sans-serif;
}
|
1 |
p{ font-family’Fira Sans’,sans-serif; } |
Вместо использования правила , шрифты хранящиеся на сторонних серверах можно также подключить через тег в html файле.
<link href=’//fonts.googleapis.com/css?family=Fira+Sans’ rel=’stylesheet’ type=’text/css’>
| 1 | <link href=’//fonts.googleapis.com/css?family=Fira+Sans’rel=’stylesheet’type=’text/css’> |
Как установить новые шрифты в Word
Предварительно вам нужно будет скачать с проверенного сайта установщик нужного шрифта. Используйте только проверенные ресурсы для этих целей, на которые можно найти отзывы в интернете. Некоторые шрифты могут распространятся на платной основе, о чём обычно предупреждают на сайте
Дополнительно обращайте внимание, есть ли поддержка русских букв у выбранного шрифта. В противном случае можно шрифт просто не будет применяться к кириллическим символам
Далее рассмотрим варианты установки нового шрифта в операционную систему.
Вариант 1: Запуск установочного файла
Скорее всего, шрифт будет загружен с того или иного сайта в качестве архива с необходимыми исходниками и картинкой самого шрифта. Из всего этого вам потребуется файла с одним из расширений: TTF, OTF. Если в архиве представлены файлы с обоими расширениями, то установите только один из них.
Установка выглядит так:
Достаньте из архива файл с расширением TTF или OTF. Запустите его, кликнув по файлу два раза левой кнопкой мыши.
Вам будет показано как выглядит текст, написанный данным шрифтом. В верхней части окна нажмите на кнопку «Установить»
Обратите внимание, что для выполнения установки шрифта могут потребоваться права администратора.
Подождите несколько секунд, пока будет выполнена установка шрифта.
После завершения процесса шрифт будет добавлен в систему. Если у вас в данный момент открыта программа Word, то выполните её перезапуск. В противном случае список шрифтов в программе не обновится.
Вариант 2: Установка через «Панель управления»
Некоторые пользователи предпочитают устанавливать новые шрифты в систему через интерфейс «Панели управления». Это немного сложнее, но иногда для корректной установки шрифтов рекомендуется использовать этот вариант.
- Откройте «Панель управления» любым удобным для вас способом. Например, в Windows 10 это можно сделать через поисковую строку (Win+S), а в 8 и 7 открыть через меню «Пуск».
- По умолчанию интерфейс «Панели управления» может быть поделён на категории. В таком случае у поля «Просмотр» переключите значение на «Крупные значки» или «Мелкие значки».
- Среди перечня компонентов найдите и перейдите в раздел «Шрифты».
Будет открыта папка со шрифтами, установленными в систему. В неё нужно перетащить файл TTF/OTF, которые вы распаковали ранее.
При переносе запустится ещё и процесс инициализации. Он занимает всего несколько секунд. По завершении можно считать, что шрифт был успешно установлен в Windows.
Добавление шрифта в Word
Сразу после установки нового шрифта в операционную систему, он должен успешно отобразится в общем списке шрифтов Word. Если этого не произошло попробуйте закрыть программу и открыть её снова.
Если вы не можете отыскать новый шрифт среди установленных по умолчанию, то попробуйте следующие советы:
- В блоке «Шрифт», что расположен в верхней части интерфейса, кликните два раза левой кнопкой мыши по строке с выбором шрифта. Пропишите название добавленного шрифта вручную.
- Если это мало помогло или вы просто не помните название шрифта, то нажмите по кнопке, отмеченной на скриншоте.
Откроется окошко «Шрифт». Здесь вы можете найти нужный шрифт, просто вписав его название в поле поиска или пролистав список шрифтов. Поиск здесь реализован проще, плюс, ниже отображается вся информация о шрифте, благодаря чему его сложно случайно пролистать.
Внедрение нового шрифта в документ Word
Новый шрифт вы можете использовать только при работе с документом на своём компьютере. Если вы решите продолжить работу с документом на другом компьютере, где в системе нет ранее установленного шрифта, то шрифт документа сменится на похожий по стилю, но тот, который есть на текущем компьютере.
Чтобы этого избежать при работе на других ПК, можно выполнить встраивание шрифта в конкретный документ Word:
- В верхнем меню открытого документа нажмите на кнопку «Файл».
- Теперь откройте «Параметры» документа в левой части интерфейса.
- В окне «Параметры Word» переключитесь к разделу «Сохранение».
- Поставьте галочку напротив пункта «Внедрить шрифты в файл». Дополнительно рекомендуется поставить отметку на «Не внедрять обычные системные шрифты».
- Нажмите «Ок» для применения параметров.
- Сохраните документ.
Таким образом мы рассмотрели, как выполнить добавление шрифта в саму программу Word и привязку этого шрифта к какому-то конкретному документу. В последнем случае новый шрифт можно использовать даже на компьютере, где данный шрифт не установлен.
Способ 2: Преобразуем дизайн под стандартный шрифт
Это самый идеальный вариант, но, к сожалению, он не всегда годится, поскольку иногда из за него теряется «изюминка» дизайна. Тем не менее, ВСЕГДА рассматривайте такой подход, поскольку, как бы вы не старались, может получиться, что клиентский компьютер все-равно задействует шрифт из тех, которые имеются в наличии.
Безопасные шрифты, которые есть почти во всех операционных системах, это: Verdana (идеален для текстов), Impact (иногда очень хорош в заголовках), Arial, Arial Black, Comic Sans MS (кака, которую очень любят новички), Courier New (подходит для примеров кода и форм), Georgia, Times New Roman, Trebuchet MS.
Описание
CSS правило позволяет использовать авторский или собственный шрифт, загружаемый с вашего веб-сервера, для отображения на веб-странице. Отличие таких шрифтов состоит в том, что обычные безопасные веб-шрифты отображаются на веб-странице только в том случае, если они есть на компьютере пользователя, а шрифты, подключаемые с помощью , будут загружаться с сервера.
Для подключения шрифта вам нужно создать правило и, с помощью свойства font-family, определить для него имя. Потом указывается расположение шрифта, путь может быть как относительным так и абсолютным:
@font-face {
font-family: myFont;
src: url("Fun_Light.ttf"),
url("Fun_Light.eot");
}
Для того, чтобы шрифт отображался во всех браузерах, нужно будет указать через запятую несколько файлов с различными расширениями (разные браузеры поддерживают разные расширения файлов, поэтому не получиться указать единственный файл для корректной работы во всех браузерах). На тот случай, если пользователь использует старую версию браузера, не поддерживающую правило , стоит в стиле к элементу, для которого производится подключение шрифта, указать дополнительно стандартные шрифты:
@font-face {
font-family: myFont;
src: url("Fun_Light.ttf"),
url("Fun_Light.eot");
}
p {
font-family: myFont, serif;
}
Подключение шрифта @font-face.
подключения @font-face
Скачиваем(например) какой-то из шрифтов.
Размещаем шрифт в папке и прописываем путь к файлу, нажмите оп ссылке — посмотрите, как проверить правильность написания пути до шрифта. Если начинается загрузка шрифта, то всё сделано правильно!(Основная причина не работающего правила @font-face) Если ничего не происходит, то путь написан не верно:
Далее собираем конструкцию, которая и подключит наш шрифт к сайту
@font-face { font-family: Marvel; src: url(//dwweb.ru/__a-data/__all_for_scripts/__fonts/marvel.ttf); }
После подключения. нам нужно написать какой-то стиль, чтобы его применить:
.marvel {
font-family: «Marvel»;
width: 100%;
height: 186px;
text-align: center;
text-transform: uppercase;
font-size: 128px;
color: white;
background: red;
line-height: 212px;
margin: 20px 0;
}
Все помещаем в style и размещаем весь собранный код прямо на странице.
<style>
@font-face { font-family: Marvel; src: url(//dwweb.ru/__a-data/__all_for_scripts/__fonts/marvel.ttf); }
.marvel {
font-family: «Marvel»;
width: 100%;
height: 186px;
text-align: center;
text-transform: uppercase;
font-size: 128px;
color: white;
background: red;
line-height: 212px; margin: 20px 0;
}
</style>
Ещё:
Ещё нам нужен любой элемент Dom — пусть это будет div
<div class=»marvel»>@font-face</div>
Обратная совместимость шрифтов
Для максимального ускорения отображения текста вашего сайта на любом пользовательском устройстве вы должны сообщить браузеру, какой запасное семейство шрифтов можно использовать, если ваш собственный шрифт недоступен (не загрузился еще или загружается неподдерживаемый формат). Для этого в директиве font-face после названия вашего шрифта нужно указать наиболее подходящую системную альтернативу с обязательным окончанием serif (шрифт с засечками), sans-serif (без засечек) или monospace (равной ширины). Хотя обратная совместимость приводит к FOUT, но эта альтернативна лучше, чем невидимый на сайте текст (FOIT).
Но основную проблему с загрузкой собственных шрифтов это не решает: шрифты большие. Иногда слишком большие. И почти всегда они требуются, чтобы отобразить текст на странице (т.е. загрузка шрифта идет на стадии «белого экрана», максимально раздражая пользователей). Как это вылечить?
Правило
Итак, чтобы подключить шрифт одного из вышеуказанных форматов, достаточно использовать правило @font-face, о котором мы говорили ранее. Чтобы было понятно, нужно проследовать по определенному алгоритму. У вас есть файл со шрифтом font.ttf. Чтобы его использовать для основного текста, нужно для начала скопировать сам файл в папке, где находятся все файлы сайта.
Если вы хотите использовать не один шрифт, можете тут создать специальную папку, в которую будете их загружать. Так вам намного легче будет находить их и изменять содержание такой папки.
Теперь нужно сделать так, чтобы браузер самостоятельно загрузил наш шрифт. Для этого нужно дать ему указание. Используем директиву @font-face. Команда у нас будет выглядеть следующим образом:
@font-face {
font-family: MyUniqueFont;
src: url(‘fonts/ font.ttf’);
}
Команда font-family отвечает за то, чтобы шрифт получил свое имя и после его можно было использовать в написании стиля. Во второй строке имеется указание пути, по которому браузер должен найти стиль и подключить его. Это не универсальный адрес. В зависимости от того, куда вы поместили файл со шрифтом, будет отличаться и этот путь. Так вы узнаете, как подключить шрифт CSS из папки.
Подключение собственного шрифта на сайт через Fontsquirrel
Воспользуемся сторонним сервисом fontsquirrel, чтобы сконвертировать себе нужные версии шрифтов и подключить их на сайт.
Для поддержки IE до версии 9.0 нам нужно подключить формат .eot.Для ранних версий Firefox и Chrome потребуется .woff и .svg.Без .svg также не обойтись, если нужна поддержка IOS до версии 4.0.
Заходим на сайт fontsquirrel.com и переходим в раздел Webfont Generator.
Нажимаем Add Font. Закачиваем свой собственный шрифт, выбираем кнопку Expert и после этого отмечаем нужные нам форматы:
Далее нам необходимо перейти к настройкам “subsetting” чтобы выбрать нужные символы из шрифта и, что в нашем случае обязательно – подключить кириллицу:
Далее жмем “Downoad Your Kit” и скачиваем получившиеся файлы к себе на компьютер.
Что примечательно, в скачанном архиве будет содержаться файл ourfont-demo.html, открыв который мы можем убедиться, что шрифт корректно отображается в браузере.
Далее, действуем практически по пункту два, только шрифтов на этот раз у нас может оказаться больше.
Закачиваем все шрифты из архива к себе на сайт.После чего заходим в файл style.css из архива и копируем код к себе в css на сайте:
CSS
|
1 |
@font-face { srcurl(‘yourfont-webfont.eot’); srcurl(‘yourfont-bold-webfont.eot?#iefix’)format(’embedded-opentype’), url(‘yourfont-bold-webfont.woff’)format(‘woff’), url(‘yourfont-bold-webfont.ttf’)format(‘truetype’), url(‘yourfont-bold-webfont.svg#yourfont’)format(‘svg’); font-weightnormal; font-stylenormal; } |
Порядок подключения нестандартных шрифтов
Первым подключается формат шрифта eot, с указанием параметра #iefix после имени файла.
Знак вопроса лишь указывает, что после него будет передан какой не будь параметр.
"../fonts/OpenSans/OpenSansBold/OpenSansBold.eot?#iefix"
Это строка предназначена для браузера IE, версии 5-8. Параметр #iefix передаем для того чтобы избежать потенциальный баг в этих версиях. Баг заключается в том, что эти версии браузера IE могут криво обработать src, что впоследствии приведет к некорректному отображению шрифта.
Есть еще такой вариант, можно перенести строку с параметром #iefix вместе с правилом format(«embedded-opentype»), в отдельный файл css, который будем подключать в html или php файле с помощью условных комментариев. Этот файл будет, выглядит так:
@font-face{
font-family: OpenSansBold; /* Название шрифта. */
src: url("../fonts/OpenSans/OpenSansBold/OpenSansBold.eot?#iefix") format("embedded-opentype");
}
После этого в правиле @font-face, в основном файле css будет на один путь меньше.
Таким образом, мы увеличиваем скорость загрузки страницы, так как остальные браузеры будут пропускать подключение этого шрифта.
Шрифты Google в WordPress
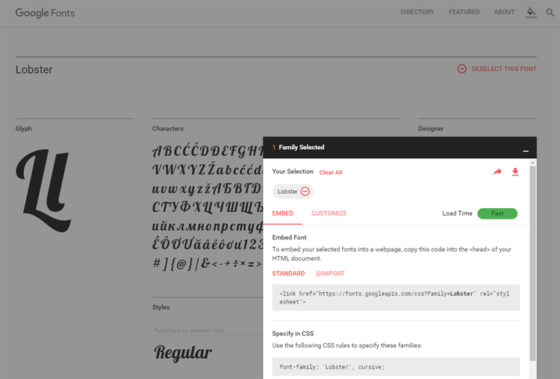
Наверняка многие из вас знают проект Google Fonts, позволяющий использовать на сайте нестандартную типографику. Давайте рассмотрим как добавить шрифт в вордпресс с помощью данного сервиса. Первым делом заходите на сайт fonts.google.com и выбираете нужный вариант. Далее кликаете по кнопке «Select this font» и внизу страницы появится «панелька» с выбранными фонтами.

При открытии окна увидите инструкцию по интеграции шрифтов Google с сайтом. Во вкладке «Customize» сможете выбрать поддержку кирилицы (если нужно), после чего базовый код вставки немного изменится. Добавляете его в файл шаблона header.php.
<link href="https://fonts.googleapis.com/css?family=Lobster&subset=cyrillic" rel="stylesheet"> |
После этого для любого класса и элемента в CSS стилях допускается задание соответствующего семейства шрифта, например, для тех же заголовков:
h1, h2 {
font-family 'Lobster', cursive;
}
|
В этом же окне есть ссылка для скачивания шрифта. Если хотите, можете загрузить TTF файл и с помощью описанного выше метода установить шрифт на WordPress сайт без зависимости от сторонних сервисов. Хотя время загрузки с Google Fonts достаточно высокое, и проекту Google вполне заслуживает доверия.
Ещё один способ подключить нестандартный шрифт в IE
Internet Explorer, как известно достаточно странные броузер. Достаточно просто взглянуть на то, как именно он отображает стандартные правила CSS 2.1. У ранних версий (а именно у 6-й) есть баг в парсинге URL. Если URL в правиле CSS написать «#», то весь текст, идущий за «#» будет восприниматься как продолжение ссылки, даже если там указаны кавычки и другие мелочи. Поэтому можно подключить сторонний шрифт одним правилом font-face и для IE и для других броузеров. Вот таким образом:
@font-face {
font-family: 'PTSans';
src: url('css/fonts/ptsans.eot#') format('eot'),
url('css/fonts/ptsans.ttf') format('truetype');
}
Использование Google Fonts API
В дальнейшей оптимизации шрифтом большим подспорьем будет сервис Google Fonts API, который позволяет получить уже готовый код для интеграции шрифтов на сайте с учетом основных требований к скорости их загрузки.
Google Fonts API позволяет загрузить только нужные варианты щрифта, а также загружает шрифты по наборам символов (позволяет браузерам не загружать полностью шрифт, если не все глифы требуются для отображения страницы). Среди дополнительных возможностей стоит отметить и параметр text={letters}, который обрезает символы в загружаемом шрифте строго до заданных (если шрифт используется только для логотипа, это может быть очень ценно).
2: Правило @font-face
Теперь мы попробуем применить загруженные шрифты с помощью свойства @font-face.
С помощью nano или другого текстового редактора создайте и откройте файл style.css:
Добавьте следующий код, который содержит определение правила @font-face с путями к файлам:
Давайте подробно рассмотрим этот код.
Определять правила @font-face всегда нужно в главном файле CSS. Самая простая версия правила @font-face требует свойств font-family и src. В первом блоке кода мы указываем Roboto Mono в качестве значения для свойства font-family, а в src предоставляем пути к трем файлам в разных форматах – это делается в порядке убывания приоритета.
Во втором блоке свойство font-family имеет то же значение, но тут мы указываем пути к версии 700italic. Затем мы определяем два свойства: font-weight и font-style. Эти свойства помогут нам определить, где мы хотим использовать вторую версию Roboto Mono.
В следующих двух блоках мы определяем индивидуальные стили для элементов
и
Обратите внимание, мы используем свойство font-family для обоих элементов, но добавляем font-weight и font-style в блок для
. Благодаря этому заголовки H1 будут отображаться шрифтом Roboto Mono 700italic, а не Roboto Mono regular
Сохраните и закройте файл.
Теперь давайте создадим небольшую HTML-страницу с тегами <h1> и <p>.
Создайте и откройте новый файл index.html:
Добавьте в файл следующий код, который определяет заголовок и строку текста:
Сохраните и закройте файл.
Загрузите index.html в браузере. Вы увидите, что заголовок отображается шрифтом Roboto Mono 700italic, а текст абзаца – Roboto Mono regular:
Теперь, когда вы знаете, как работает свойство @font-face, мы попробуем использовать font-display, чтобы настроить отображение шрифтов на странице.
Как подключить нестандартный ttf или otf шрифт в CSS?
В этом нет ничего сложного.
При помощи конструкции font-face в CSS мы можем указать путь к нестандартному ttf или otf файлу, проверить нет ли такого шрифта на компьютере и пользователя и указать имя шрифта, которое в дальнейшем сможем использовать в font-family. Делается это вот так:
@font-face {
font-family: PT-Sans; /* имя шрифта для CSS правил */
src: local("PT-Sans"), /* проверяем наличие шрифта в ОС пользователя */
url(fonts/PT-Sans.ttf); /* если шрифт не установлен, тогда загружаем его по указанному пути */
}
Теперь шрифт будет доступен по заданному font-family в любом правиле css, а если такой шрифт не установлен на компьютере пользователя, то будет загружен с сервера наряду с картинками. Чтобы использовать его в своих правилах достаточно указать правильно имя:
.my_customized_font{
/*...*/
font-family: PT-Sans;
/*...*/
}
После этого любой объект с классНеймом my_customized_font будет использовать нестандартный шрифт.
Но, как и всегда в случаях чего-то очень удобного и нестандартого, TrueType и OpenType шрифты не будут отображаться в броузерах от Microsoft.
§Оптимизация
Разобравшись с форматами и подключением, давайте приступим к оптимизации. Из первого пункта мы уже узнали, что самые легковесные форматы — это woff и eot, которых хватает как раз для того, чтобы покрыть все существующие десктопные браузеры. Таким образом, если вы не планируете поддерживать мобильные устройства, то font-face будет выглядеть вот так:
@font-face {
font-family: 'PT Sans';
src: url('ptsans.eot');
src: url('ptsans.eot?#iefix') format('embedded-opentype'),
url('ptsans.woff') format('woff');
}
Кроме этого, у font-face есть еще одно правило, которое позволяет оптимизировать загрузку вашей страницы — это local. C помощью него мы можем проверить наличие шрифта на компьютере пользователя, и если таковой отсутствует, инициировать его загрузку. В local указывается полное наименование шрифта и его PostScript Name.
Вот такая запись font-face проверит наличие шрифта на компьютере:
@font-face {
font-family: 'PT Sans';
src: url('ptsans.eot');
src: local('PT Sans'), local('PTSans-Regular'),
url('ptsans.eot?#iefix') format('embedded-opentype'),
url('ptsans.woff') format('woff');
}
Для мобильных браузеров, в которых работает ttf, используйте gzip-сжатие файлов шрифтов. В результате вы получите экономию в весе до 40%.
Как установить шрифт на компьютер?
Самый популярный формат для установки шрифтов – TTF. С помощью данной статьи Вы разберетесь, как легко устанавливать шрифты на различные платформы: Windows, Linux, MacOS.
Как установить шрифт в Windows
Windowsначала поддержку Тру тайпформатов (TTF) с выходом Windows 3.1 и продолжают до нашего времени. Установка шрифтов в различных версиях Виндовс практически ничем не различается. Человек, который обладал навыком установки шрифтов для XP сможет также просто это повторить и в WindowsVista, 7, 8, 10.
Шрифты в ОС Виндовс хранятся в системной папки с путем C:\WINDOWS\Fonts. Для пропуска процесса установки шрифта можно просто скопировать загруженный с диска, флешки или интернета TTF файл в данную папку.
После данного действия Вы с легкостью можете использовать шрифт без непосредственной установки.
Производить установку шрифта можно непосредственно через файл. Для этого необходимо кликнуть левой кнопкой мыши на новый TTF файл со шрифтами и нажать на кнопку «установить».
После чего произойдет следующая операция:
Как установить шрифт в Linux
Для добавления новых шрифтов в ОС Linux необходимо выполнить следующие действия:
Действие 1. Необходимо создать в корне домашней родительской директории (меню > Домашняя папка) папку с абсолютно любым названием, которое начинается с латинской буквы.
Действие 2. Необходимо произвести копирование в данную папку всех файлов шрифтов, которые Вы бы хотели установить на ОС Linux.
Действие 3. Необходимо запустить терминал и в нем перейти в образованный каталог при помощи команды cd
/preps. После данного действия, чтобы увидеть все содержимое, необходимо прописать команду ls. Операционная система Linux предоставит Вам полный список помещенных файлов со шрифтами.
Действие 4. Необходимо выполнить ввод команды sudomv «название шрифта.ttf» /usr/share/fonts/truetype. В данном примере возможно перемещение файлов во вложенный каталог truetype.Для завершения процесса установки шрифта необходимо после нажатия на Enter прописать пароль администратора.
Поздравляю, Вы установили шрифт в систему и теперь можете его использовать во всех Linux программах.
Как установить шрифт в MacOS
В операционной системе от компании Apple установка шрифтов упрощена до минимума. К тому же последняя версия OSX поддерживает виндовс шрифты без доработок.
Первый способ установки шрифта в MacOS:
Для самого простого способа установки шрифта достаточно произвести двойной клик по файлу и в открывшемся окне нажать на кнопку Install font (установить шрифт). После данного действия шрифт будет доступен в любом приложении.
Второй способ установки более расширенный. Для начала необходимо открыть программу Fontbook – своеобразный менеджер шрифтов для MacOS.
После открытия программы необходимо указать точное место для установки нового шрифта. Папку User следует поменять на Computer чтобы шрифт был доступен для всех учетных записей данного ПК. В меню preview (пред просмотр) следует выбрать пункт Customчтобы появилась возможность ввода любого текста в поле просмотра. Также в данном поле можно изменять размер текста.