Изучаем sublime text 3: плагины для веб-разработчиков
Содержание:
- Configuration:
- Features
- Resetting Statistics
- Other Commands
- Generating Your Own Access Token
- Getting Started
- Terminus Build System
- Readme
- Common Workflow
- Config
- Install
- Manual Theme Tweaking
- F12 key
- 3.0 Beta
- New Package Control Website
- Активация Sublime Text 3
- License
- Adding Additional Accounts
- Usage
- Changelog:
- Using the External Libraries
- [BONUS] Custom Statistics
- Notes on configuring the Open With menu:
Configuration:
To set custom transparency levels visit , it will open the user’s custom preferences file for this plugin.
There you can modify the transparency levels, by adding the following and adjusting the levels as you wish:
{
// If you like to have a different transparency level
// modify this array of options in your user preferences
// i.e. just add (copy/paste) this array and modify at wish
// IMPORTANT: Level of opacity varies from 0 to 255
// 0 = Totally transparent, 255 = Fully opaque
"levels": [
255, // Full opaque i.e not transparency - a.k.a Disabled
212, // Level 5
220, // Level 4
228, // Level 3
236, // Level 2
243 // Level 1
]
}
You can see other options on file.
Features
The below features are available via the keyboard shortcuts shown, or via the Command Palette (^ means the key):
| Feature | Shortcut |
|---|---|
| Rename | |
| Find references | |
| Next reference | |
| Prev reference | |
| Format document | |
| Format selection | |
| Format line | |
| Format braces | |
| Navigate to symbol | |
| Go to definition | or |
| Trigger completion | |
| Trigger signature help | |
| See previous signature in the tooltip | |
| See next signature in the tooltip | |
| Paste and format | or |
| Quick info | |
| Build | (Win) or , (OSX) or |
| Error list | (via Command Palette) |
The “format on key” feature is disabled by default, which formats the current line after typing , or .
To enable it, go to -> -> -> , and add to the json file.
For further information about the keyboard shortcuts, please refer to the file for common shortcuts and
.sublime-keymap),
.sublime-keymap),
.sublime-keymap)
for OS-specific shortcuts.
Other settings
These settings can be overridden in , which you can open by going to -> -> -> .
- : the color of the lines drawn underneath/around type errors; either an empty string for the default color, or one of , , , , , ,
- : specifies a gutter icon, defaults to nothing can be set to , , or any other value accepted by Sublime Text
- : will draw type errors with a solid outline instead of the default which is a squiggly line underneath
- : the max width of the quick info popup, default 1024
- : array of command line arguments sent to the tsserver Node.js process before the tsserver script path (useful for e.g. changing max heap size or attaching debugger to the tsserver process)
- : array of command line arguments sent to tsserver Node.js process after the tsserver script path (useful for e.g. overriding tsserver error message locale)
- : environment variables to set for the tsserver Node.js process (useful for e.g. setting ). These variables are merged with the environment variables available to Sublime.
- : boolean to make the autocompletion only provides typescript suggestions and hides the standard completions (aka, all the words of the page). (Default value: ).
Resetting Statistics
by wbond
at 9:30pm
on Wednesday, July 31st, 2013
Some users may have noticed a brief outage on the default channel server.
Just now I took the channel offline to corrent a long-running glitch in
package install statistics.
Due to a bug in the script that handled usage submissions from Package
Control, all operations including upgrades and removals were being counted
as installs. This manifested itself more severly for packages that have
had lots of versions. Each time a new version of the package was released
and users upgraded, installs and unique installs were incorrectly being
increased.
From early in the project I decided to maintain a full history of every
usage submission in case information needed to be reconstructed. The brief
outage that users experienced was a full wipe of all install statistics
and a regeneration of them from the master usage table. Over 35 million
submissions were processed and tallied up into new, much more accurate
statistics.
The unfortunately downside of this is that many package developers will see
a dip in their install numbers. With the upcoming release of Package
Control 2.0 and the new website, the source code for recording and
displaying all of this information will be open source. Hopefully this will
present the opportunity for other developers to both help improve, but also
review the codebase to help catch such mistakes sooner.
Other Commands
- Add Channel
-
Adds another channel that lists repositories. This is uncommon,
but allows users to create a custom channel of repositories to share. - Create Package File
-
For package developers. Takes a package folder and generates a
.sublime-package file that can be uploaded onto the web and
referenced in the packages.json file for a repository. - Create Binary Package File
-
For package developers. Creates a .sublime-package file that does not include
the source .py files, but instead the .pyc bytecode
files. This is useful to distribute commercial packages. Be sure
to check the resulting .sublime-package file to ensure that
at least one .py file is included so that Sublime Text will
load the package. - Disable Package
-
Disables a package, which causes any Python scripts to be unloaded,
and other files such as .sublime-keymap files to be
unloaded also. - Discover Packages
- Opens up a web browser to Browse.
- Enable Package
- Re-enables a package that has been disabled.
- Upgrade/Overwrite All Packages
-
This will upgrade ALL packages, including ones
that were not installed via Package Control. If you are developing
a custom copy of a package, you may not want to use this command. - Upgrade Package
-
Show a list of packages that are available for upgrade and let the
user pick which they would like to update. - Install Local Dependency
-
Show a quick panel of folders in the Packages/ that are not
currently installed as dependencies, but have a
.sublime-dependency file. Once a dependency is selected, a
loader will be installed, allowing the dependency to be used for
development, without having to submit it to the default channel
first. - Package Control Settings – Default
-
Open the default settings file, which can be used as a reference
for changing the User settings. Any changes to this file will
be lost whenever Package Control is automatically or manually
upgraded. - Package Control Settings – User
-
Opens the user’s settings for Package Control. Any settings changes
should be saved here so they are not overwritten when a new version
of Package Control is released.
Generating Your Own Access Token
If you feel uncomfortable giving your GitHub username and password to the plugin, you can generate a GitHub API access token yourself. Just open up a Terminal window/shell (on OS X, Linux or Cygwin), and run:
curl -u username -d '{"scopes":, "note": "sublime-github"}' https://api.github.com/authorizations
where is your GitHub username. You’ll be prompt for your password first. Then you’ll get back a response that includes a 40-digit “token” value (e.g. ). Go to Sublime Text 2 -> Preferences -> Package Settings -> GitHub -> Settings — User, and insert the token there. It should look like:
{
"github_token": "6423ba8429a152ff4a7279d1e8f4674029d3ef87"
}
Restart Sublime.
That’s it!
Getting Started
Open the interactive tutorial in Sublime Text! Look for Requester: Show Tutorial in the command palette.
Or, open a file and insert the following.
requests.get('https://jsonplaceholder.typicode.com/albums')
requests.post('https://jsonplaceholder.typicode.com/albums')
get('https://jsonplaceholder.typicode.com/posts') # 'requests.' prefix is optional
post('jsonplaceholder.typicode.com/posts') # as is the URL scheme
Place your cursor on one of the lines and hit ctrl+alt+r (ctrl+r on macOS). Or, look for Requester: Run Requests in the command palette shift+cmd+p and hit Enter. A response tab will appear, with a name like GET: /albums.
Head to the response tab and check out the response. Hit ctrl+alt+r or ctrl+r (ctrl+r or cmd+r on macOS) to replay the request. You can edit the request, which is at the top of the file, before replaying it.
Now, go back to the requester file and highlight all 5 lines, and once again execute the requests. Nice, huh?
Multiline Requests, Request Body, Query Params
post(
'httpbin.org/post',
json={'name' 'Jimbo', 'age' 35, 'married' False, 'hobbies' 'wiki', 'pedia']}
)
get(
'httpbin.org/get',
params={'key1' 'value1', 'key2' 'value2'}
)
Body, Query Params, and Headers are passed to requests as dictionaries. And for executing requests defined over multiple lines, you have two options:
- fully highlight one or more requests and execute them
- place your cursor inside of a request and execute it
Try it out.
Terminus Build System
It is possible to use as a build system. The target is a drop in replacement of the default target . It takes exact same arguments as except that their default values are set differently.
is used to cancel the build when user runs triggered by ctrl+c (macOS) or ctrl+break (Windows / Linux).
The following is an example of build system define in project settings that run a python script
{
"build_systems"
{
"name" "Hello World",
"target" "terminus_exec",
"cancel" "terminus_cancel_build",
"cmd"
"python", "helloworld.py"
],
"working_dir" "$folder"
}
}
The same Hello World example could be specified via a file.
{
"target" "terminus_exec",
"cancel" "terminus_cancel_build",
"cmd"
"python", "helloworld.py"
],
"working_dir" "$folder"
}
Instead of , user could also specify . In macOS and linux, a bash shell will be invoked; and in Windows, cmd.exe will be invoked.
{
"target" "terminus_exec",
"cancel" "terminus_cancel_build",
"shell_cmd" "python helloworld.py",
// to directly invoke bash command
// "shell_cmd" "echo helloworld",
"working_dir" "$folder"
}
Readme
- Source
- raw.githubusercontent.com
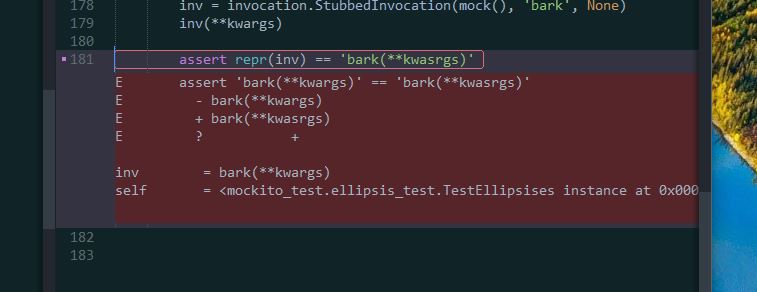
Common Workflow
The defaults: it will run your tests on save; it will not show an output panel but annotate your views on failures instead. Like so:

Which test it will run depends on the red/green status of the previous run, and if you’re currently editing a test file or an implementation file. It should work really okay. Set and just use your own key bindings if you think that’s stupid. See for some examples.
Config
At least look at the global settings. You usually have to edit the setting to point at your py.test from your current virtualenv (the default is to run your global py.test which is usually not what you want). E.g.
"pytest": "~/venvs/{project_base_name}/bin/py.test"
OR:
"pytest": ".env\\Scripts\\py.test"
OR even:
"pytest": ["venv/path/to/python", "-m", "pytest"]
The plugin will expand ${project_path}, ${project_base_name}, ${file}, etc. as usual. It will respect your like:
{
"folders":
,
"settings": {
"PyTest": {
"mode": "auto",
"options": "--tb=short -l -ff",
},
}
}
You probably should add a keybinding to show/hide the output panel quickly. You could use TogglePanel as well, but this one also brings the keyboard focus to the panel.
{ "keys": , "command": "pytest_toggle_panel" },
Maybe a keybinding to run only the test under the cursor(s) as well:
{ "keys": , "command": "pytest_run_test_under_cursor"},
But that command is also available via the context menu.
The third most useful keybinding could be
{ "keys": , "command": "pytest_toggle_phantoms"},
to quickly show/hide the annotations (in sublime parlance ‘phantoms’) b/c they can get quite annoying and in your way if you have a lot of failures or generally large tracebacks.
You can disable this plugin via a command ( and start typing ). This setting will then be persisted in your project settings (if any).
Install
End-users should just do the normal install using searching for .
Hackers can manually download/clone from github and put it in your Packages directory. You have to run after that to pull in .
You can go fancy of course, and add this repo to .
- Open up the command palette (), and find . Then enter the URL of this repo: in the input field.
- Open up the command palette again and find , and just search for . (just a normal install)
Manual Theme Tweaking
The plugin tries to tweak your theme so that you get a green/red notification after each test run. (You can disable this via the settings.) If this doesn’t work out, consider a manual tweak: you really should add
{
"class": "status_bar",
"settings": ,
"layer0.tint": , // -RED
},
to your to flash the status bar early if there are failures.
Likewise, add
{
"class": "status_bar",
"settings": ,
"layer0.tint": , // -GREEN
},
{
"class": "label_control",
"settings": ,
"parents": ,
"color": ,
},
to get a status bar notification if we’re green. Add these styles at the end of your theme file, at least they must come after the default styles because these styles are generally applied top-down. Read more about how to customize a theme .
F12 key
(Please note that from version 2.122104 this package no longer provides the key, you need to manually add it to your sublime-keymap file (see next section))
F12 key allows you to open the current file in browser.
allows you to set the url of your local server, opened via F12
allows you to set the url of your production server, opened via ALT+F12
With absolute paths
- Right click any file on sidebar and select: “Project -> Edit Projects Preview URLs”
-
Edit this file, and add your paths and URLs with the following structure:
{
“S:/www/domain.tld”:{
“url_testing”:“http://testing”,
“url_production”:“http://domain.tld”
},
“C:/Users/luna/some/domain2.tld”:{
“url_testing”:“http://testing1”,
“url_production”:“http://productiontld2”
}
}
With relative paths
Imagine we have a project with the following structure
Project/ < - root project folder Project/libs/ Project/public/ < - the folder we want to load as "http://localhost/" Project/private/ Project/experimental/ < - other folder we may run as experimental/test in another url "http://experimental/"
Then we create configuration file:
with content:
{
"public/":{
"url_testing":"http://localhost/",
"url_production":"http://domain.tld/"
},
"experimental/":{
"url_testing":"http://experimental/",
"url_production":"http://domain.tld/"
},
"":{
"url_testing":"http://the_url_for_the_project_root/",
"url_production":"http://the_url_for_the_project_root/"
}
}
…
You can create config files anywhere.
F12 key conflict
On Sublime Text 3 key is bound to command by default. This package was conflicting with that key, this no longers happens. You need to manually add the keys now: Go to and add any of the following:
,
"command": "side_bar_open_in_browser" ,
"args":{"paths":[], "type":"testing", "browser":""}
},
{ "keys": ,
"command": "side_bar_open_in_browser",
"args":{"paths":[], "type":"production", "browser":""}
},
{
"keys": ,
"command": "side_bar_new_file2"
},
{
"keys": ,
"command": "side_bar_rename"
},
]
3.0 Beta
by wbond
at 5:00pm
on Thursday, December 11th, 2014
After a couple of months of bug fixes and feature development, I‘m excited
to announce the first Package Control 3.0 beta! Over the next few days
I would like to get it in the hands of a bunch of users to work out any
final kinks. Hopefully 3.0 will be a little less eventful than the 2.0
rollout.
A set of full release notes will be displayed via Package Control messages,
however here are some highlights:
- depedency support
- an SSL module for Linux
- error-free theme, color scheme and syntax upgrades
- improved HTTP support on Windows
- functionality to sync package removals via the User/ folder
If you are willing to help, perform the following instructions to
upgrade to version 3.0.0-beta. Once upgraded, keep an eye
on the Sublime Text console for Python exceptions. If you experience any
issues, please
open an issue.
-
Open Preferences> Package Settings
> Package Control > Settings – User
and set the install_prereleases setting to true -
Run the Add Repository command and enter
https://sublime.wbond.net/prerelease/packages.json. -
Run the Upgrade Package command and choose
Package Control
New Package Control Website
by wbond
at 2:32pm
on Friday, August 9th, 2013
The old Community Packages list that was hosted on my website was admittedly
a quick and dirty hack to make it easier for users to try and find packages.
I have always known there were many usability issues and tons of room for
improvement.
When the first alpha of Sublime Text 3 was announced, I knew there was
quite a bit of work ahead of me to adapt the architecture to support
multiple versions of Sublime Text. I also saw this as the opportunity to
converge the codebase from python (for Package Control) and PHP (for the
old Community Packages list) to a single re-usable library.
Along the way of pursuing that goal, I vastly expanded the information that
can be provided by the channel system. This information helps greatly
enhance the new Package Control site to include in-depth information about
every package.
I am sure many of you have already poked around a bit, but here are some
highlights of the new site:
Активация Sublime Text 3
Чтобы активировать Сублайн текст 3 откройте текстовый документ License Key, скопируйте из него один из ключей, далее запустите Сублайн и перейдите во вкладку «Справка» («Help«) — «Ввести лицензию» («Enter license«) вставляем ключ и жмем «Use License»
Установка Emmet на sublime text 3 и добавление в него Package Control.
Запускаем редактор и нажимаем Ctrl+ или «Вид» — «Показать/скрыть консоль» («View» — «Show console«), после чего снизу откроется панелька для ввода, вставьте в нее нижеприведенный код, нажмите «Enter«, немного подождите и перезапустите редактор.
import urllib.request,os,hashlib; h = 'df21e130d211cfc94d9b0905775a7c0f' + '1e3d39e33b79698005270310898eea76'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)
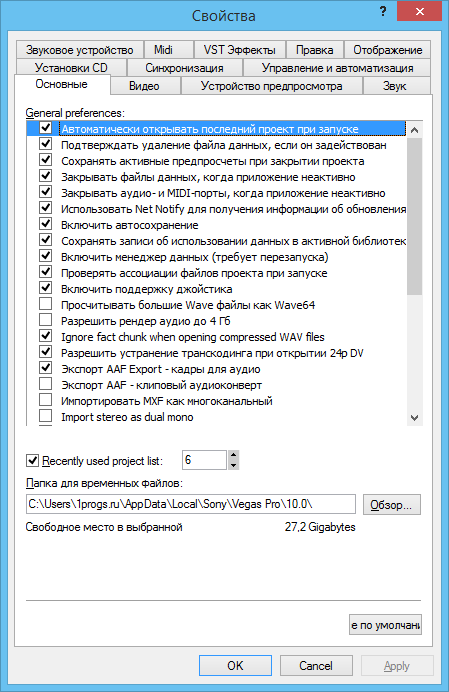
Теперь заходим во вкладку «Опции» — «Package Control» или нажимаем сочетание клавиш «Ctrl» + «Shift» + «P«, после чего всплывет окошко в котором выбираем «Install Package» (если не ошибаюсь 6 строка).
После чего всплывет еще окошко, в котором необходимо ввести «Emmet«, появится масса предложений, нажимаем на первое (где просто Emmet).
Ждем немного, пока не откроется вкладка с содержимым, что Эммет успешно установлен, закрываем все вкладки и перезапускаем редактор. Все можно пользоваться!
В трех словах, о том, как работает Эммет
Приведу несколько примеров для Emmet. Допустим нам нужно базовый каркас веб-страницы на html5, для этого достаточно ввести «!» и нажать «Tab».
Чтобы быстро построить к примеру блок с классом col-sm-6, необходимо ввести «.col-sm-6» и нажать «Tab», получим «<div class=»col-sm-6″></div>»
Для того чтобы построить вот такую конструкцию:
<div class="row"> <div class="col-md-3">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nesciunt natus quidem qui, obcaecati dolorem optio nulla voluptates suscipit eligendi laboriosam quisquam odio provident facilis laudantium. Non, tempora mollitia consequuntur laborum!</div> <div class="col-md-3">Incidunt fugiat beatae non voluptatum at iste inventore obcaecati rem tenetur officiis reprehenderit soluta, magnam est consequatur accusantium, fuga aperiam nesciunt exercitationem dignissimos aut, ut. Voluptatibus id explicabo, suscipit porro.</div> <div class="col-md-3">Iste magni, nam id a, maxime incidunt aperiam hic, aliquid suscipit aspernatur maiores quaerat sequi asperiores perferendis eum delectus consectetur sint excepturi laboriosam, error. Ratione voluptatum similique sunt sequi maiores!</div> <div class="col-md-3">Officiis doloremque cumque ab quae similique totam voluptates? Molestias rerum eos dolor nulla quidem nam pariatur, quisquam reiciendis tenetur. Dolorum, at, illum! Corporis, itaque, impedit repellendus natus accusantium sit sunt.</div> </div>
достаточно ввести вот такую небольшую строчку «.row>.col-md-3*4>lorem» и нажать «Tab«.
Как вы видите Emmet очень крутое дополнение, которое очень ускоряет процесс верстки, главное уметь правильно им пользоваться) Советую почитать документацию.
На сегодня все!
Что такое копирайтинг?
Сборка на основе Bootstrap 3 >
License
The MIT License (MIT)
Copyright 2013 Victor Alberto Gil
Permission is hereby granted, free of charge, to any person obtaining a copy of
this software and associated documentation files (the “Software”), to deal in
the Software without restriction, including without limitation the rights to
use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of
the Software, and to permit persons to whom the Software is furnished to do so,
subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED “AS IS”, WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS
FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR
COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER
IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN
CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
Adding Additional Accounts
If have multiple GitHub accounts, or have a private GitHub installation, you can add the other
accounts and switch between them whenever you like.
Go to the GitHub user settings file (Preferences -> Package Settings -> GitHub -> Settings — User),
and add another entry to the dictionary. If it is another GitHub account, copy the
for the default GitHub entry (if you don’t see it, you can get it from Preferences ->
Package Settings -> GitHub -> Settings — Default, or in the example below), and just give the
account a different name. If you’re adding a private GitHub installation, the will be
whatever the base url is for your private GitHub, plus “/api/v3”. For example:
"accounts":
{
"GitHub":
{
"base_uri": "https://api.github.com",
"github_token": "..."
},
"YourCo":
{
"base_uri": "https://github.yourco.com/api/v3",
"github_token": ""
}
}
Don’t worry about setting the –that will be set for you automatically, after you
switch accounts (Shift-Cmd-P, “GitHub: Switch Accounts”).
Usage
From now on you can select as the current language in the bottom right corner of ST and enjoy all the benefits. For files with the extension it will be automatically active.
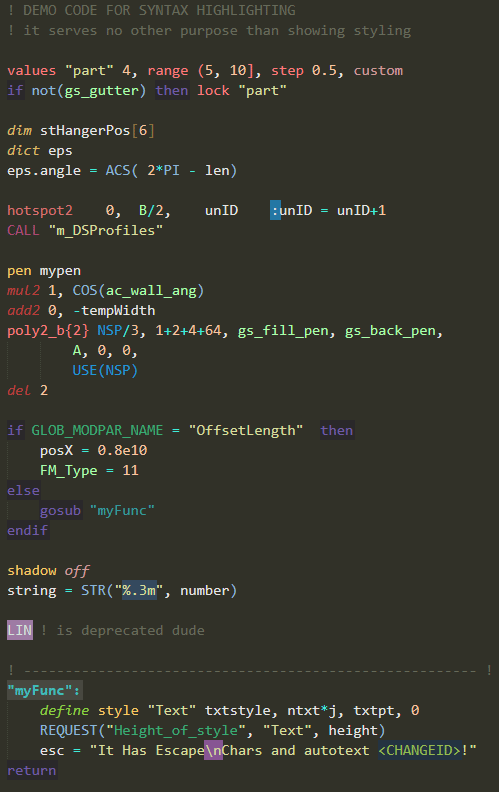
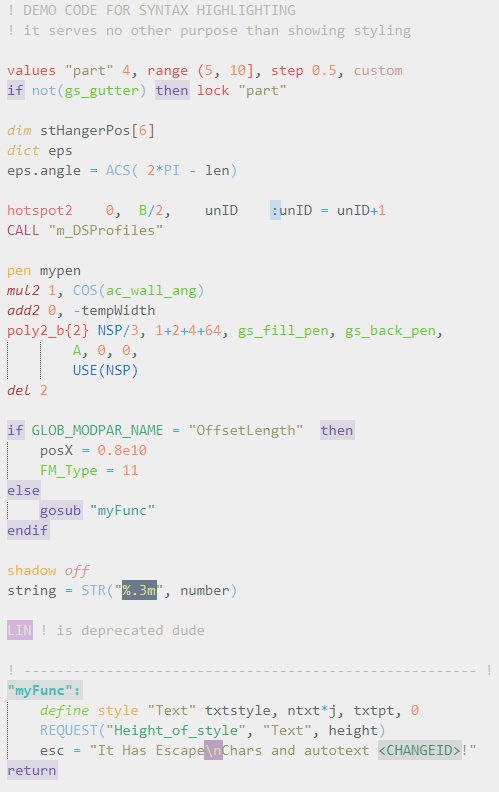
For the coloring (meaning the proper highlighting) there are two choices. By default a light color scheme will be applied.
I personly like the dark coloring more, providing fatigue-proof coding. To change the use of a color scheme go to .
Copy one of these into the file on the right and save:
{
"color_scheme" "Packages/GDL/GDL-dark.sublime-color-scheme"
}

{
"color_scheme" "Packages/GDL/GDL-light.sublime-color-scheme"
}

Don’t like the themes?
You can edit the files directly – they are nothing else than files basically. But remember to copy your own color scheme into the folder! Otherwise an update would overwrite your changes. (Of course you then need to point Sublime Text to your new color scheme like above.)
GoTo, Auto completion, Snippets
The “Goto” feature of Sublime Text is pretty powerful. To gain full access you must use . If you e.g. quickly want to got to a subroutine place your cursor into the name and press F12. You will then jump directly to the definition.
Auto completion takes place automatically, if you’re typing. You can force auto completion via ctrl + space.
I have included some example snippets. Try it out by typing in: and then press TAB ↹.
Voilá! There’s a divider.
I hardly encourage you to modify and extend the snippets, so they will suit your needs.
You will find all the shipped snippets in the folder.
Changelog:
v1.4
- Fixed opening default settings and help menu
- Improved window listing on ST3
- Fixed issue #3 thanks to @rexdf
- Only call external executable if ST2/3 window is not already WS_EX_LAYERED
v1.3
Modified SetSublimeLayered.asm to make it smaller and to avoid false positives (tested on VirusTotal)
These are hashes:
- SHA-256 66b72c28f54728c6df3995b0ae026aa1aeeca96911d5b484673a502ec6592f2a - CRC32 54612762 - MD5 E113BDC6FA08BC054F7A89E7B24411BD - SHA-1 376707D5579384B42586D0616BB03BBB993C6050
v1.2
- Onload transparency (95% working due to ST API limitations)
- Remember chosen transparency level
- Support for user settings
v1.0
Added support for Sublime Text 3
Using the External Libraries
(check each license in project pages)
- “getImageInfo” to get width and height for images from “bfg-pages”. See: http://code.google.com/p/bfg-pages/
- “desktop” to be able to open files with system handlers. See: http://pypi.python.org/pypi/desktop
- “send2trash” to be able to send to the trash instead of deleting for ever!. See: http://pypi.python.org/pypi/Send2Trash
- “hurry.filesize” to be able to format file sizes. See: http://pypi.python.org/pypi/hurry.filesize/
- “Edit.py” ST2/3 Edit Abstraction. See: http://www.sublimetext.com/forum/viewtopic.php?f=6&t=12551
[BONUS] Custom Statistics
Statistics of current file are represented in status-bar, based on , which is by default — as you can see it’s just a string containing special directives (see table bellow) and regular chars.
| Directive | Description |
|---|---|
| Amount of pending tasks | |
| Amount of completed tasks | |
| Amount of cancelled tasks | |
| Sum of completed and cancelled tasks | |
| Sum of all tasks | |
| Ratio of to | |
| Percent as pseudo graphics (absents if less than 10%) | |
| Date of lastly completed task | |
| Return tasks which matched by regex ; e.g. — amounts of tasks with ; or {{@a |
So you can customise it as you like, by adding to , e.g.
{
"stats_format": "☐$o $d ✘$c",
// if you want the statistics do not include the archived tasks:
"stats_ignore_archive": true
}
Additional settings for progress bar
{
"bar_full": "■", // any char
"bar_empty": "☐", // any char
// if you want to avoid Unicode when copy stats — you can define replacements
// e.g. to convert ■■■■■■☐☐☐☐ to
"replace_stats_chars": , , "], ]
}
Definitions file: (note the extra subfolder levels). To open it, right-click on any file in an open project and select
- On OSX, the ‘application’ property simply takes the name of an application, to which the file at hand’s full path will be passed as if with , e.g.: “application”: “Google Chrome”
- On OSX, invoking shell commands is NOT supported.
-
You should change Caption and id of the menu item to be unique.
//application 1
{
“caption”: “Photoshop”,
“id”: “side-bar-files-open-with-photoshop”,
“command”: “side_bar_files_open_with”,
“args”: {
“paths”: ,
“application”: “Adobe Photoshop CS5.app”, // OSX
“extensions”:“psd|png|jpg|jpeg”, //any file with these extensions
“args”:
}
},
Vars on “args” param
- \$PATH — The full path to the current file, “C:\Files\Chapter1.txt”
- \$PROJECT — The root directory of the current project.
- \$DIRNAME — The directory of the current file, “C:\Files”
- \$NAME — The name portion of the current file, “Chapter1.txt”
- \$NAME_NO_EXTENSION — The name portion of the current file without the extension, “Chapter1”
- \$EXTENSION — The extension portion of the current file, “txt”