Как узнать движок сайта (cms), есть 4 способа для этого
Содержание:
- Как узнать на каком движке сделан сайт
- Онлайн сервисы
- Ручной поиск
- Что такое CMS
- Как выбрать CMS
- Определяем CMS сайта при помощи анализа кода
- Популярные движки для сайтов
- Лучшие сервисы определения движка сайта
- Популярные CMS для вашего сайта
- Расширения Google Chrome для определения тем и плагинов WordPress
- На какой платформе сделан сайт: как узнать технологию CMS бесплатно
- Как узнать движок сайта самому?
Как узнать на каком движке сделан сайт
Cms или движок сайта — это готовая платформа или заготовка, с помощью которой можно за несколько часов создать свой собственный сайт без знания языков программирования. Все CMS отличаются друг от друга не только функционалом и видом, но и начинкой. Именно с помощью этих отличий мы и сможем определить движок чужого сайта.
Существует много разных способов, и лучше привести полный список методик. Ведь иногда администрация сайта может скрывать какую-то информацию, что помешает определить движок одним методом, но при этом позволит подсмотреть с другой стороны. Так что пробуйте по очереди все описанные ниже варианты, и какой-то сработает.
Как узнать cms сайта: самый простой и быстрый способ — воспользоваться онлайн-сервисами или плагинами для браузера. Об этих методах я написала в конце статьи, так что ради быстрых способов можно сразу спуститься внизу статьи. Ради любопытства можно посмотреть и другие методики.
1. Быстрый способ — посмотреть подсказки на самом сайте.
Начинающие владельцы сайтов зачастую не хотят или просто не умеют прятать движок своего сайта, так что иногда можно найти нужную информацию невооруженным взглядом
Главное понимать, на что обращать внимание:
- «Еще один сайт на WordPress» — запись стоит по умолчанию на всех сайтах на WordPress. Пропустить такую подсказку невозможно, так что вы быстро определите CMS.
- Ucoz — легко определить по доменному имени, ведь адрес сайта выглядит site.ucoz.ru.
Конечно такие явные признаки редко встречаются, так что рассчитывать на это не стоит. И лучше перейти сразу к более серьезным признакам.
2. Проанализировать HTML-код.
Не бойтесь, для этой простой проверки вам совсем не нужно быть программистом. Достаточно поискать в коде определенные слова и функции, чтобы можно было определить движок.
Итак, для начала откройте HTML-код чужого сайта. Для этого на любой его странице нажмите сочетание клавиш CTRL+U. Запустите строку поиска (ctrl + F) и последовательно вбивайте следующие фразы для поиска:
- «wp-content», «wp-admin», «wp-includes» — данные слова указывают на то, что сайт создан на движке WordPress.
- «Joomla», «media/system/js/mootools.js» — указывает на движок Joomla.
- «bitrix» — встречается на движке Битрикс.
- «dle» — явный признак сайта на DLE.
- «maxsite», соответственно, maxsite.
Подобные намеки встречаются и в других CMS, но все виды рассматривать слишком долго. Так что если этих слов не нашли, значит движок не обычен или кто-то корректировал код, чтобы скрыть нужную информацию.
3. Ссылка на админку.
Зачастую опытные вебмастера меняют адрес для входа в админку с помощью специальных плагинов или скриптов, но попробовать можно. Ведь для каждой CMS войти в панель управления можно по разным ссылкам:
- site.ru/wp-admin — войти в панель управления WordPress.
- site.ru/administrator — для входа в админку Joomla.
- site.ru/bitrix/admin — админка Битрикса.
- site.ru/?do=register — DLE.
Если подставить неподходящее окончание, вы увидите страницу 404 (ошибку), а не форму для входа в панель управления.
4. Расширения для браузера.
Очень простой и быстрый способ узнать на каком движке сделан сайт, причем вам не придется лично изучать код страницы или подставлять разные адреса. Если у вас еще не установлен RDS-бар, поставьте и запустите. Теперь откройте нужный сайт и плагин автоматически его проанализирует и покажет нужную информацию.
Для этого просто на нужном сайте откройте плагин RDS-бар и посмотрите на значок, который отображается в верхнем правом углу. По его виду вы все поймете.
5. Онлайн-сервисы.
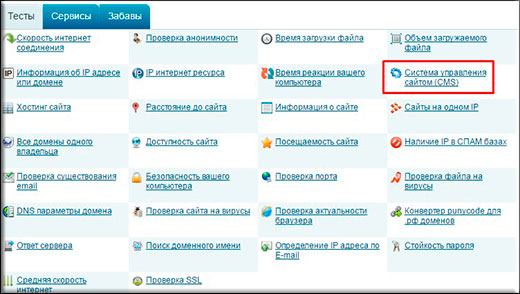
Пожалуй самый простой и быстрый способ определить движок сайта, не тратя на это лишнего времени. Достаточно зайти на подходящий сайт, к примеру: 2ip.ru и выбрать Система управления сайтом (CMS).
В поле введите адрес нужного сайта и подождите, пока что сервис его проанализирует. Если движок сайта популярен и находится наверху списка, вы сразу увидите результат.

Так что если вам нужно быстро узнать на каком движке сделан сайт (cms сайта), обращайтесь сразу к последнему методу — проверит наличие всех известных cms автоматически и без вашего участия.
Онлайн сервисы
Конечно же жизнь была бы не так легка, если бы подобные вещи нельзя было бы сделать с помощью специальных онлайн-сервисов. Давайте рассмотрим подробнее.
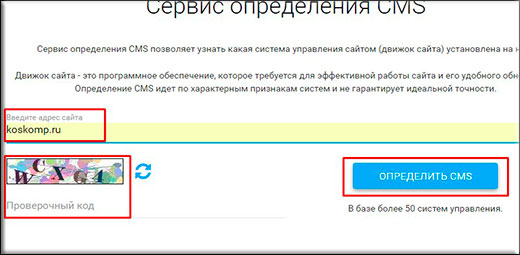
ITrack
Отечественная компания, которая занимается разработкой сайтов на заказ. В своем распоряжении он имеет небольшой сервис по определению CMS. Работает на ура. Для того, чтобы им воспользоваться, вам нужно будет войти на Itrack.ru и в специальную строку вписать адрес сайта, после чего нажать «Определить CMS». Поверьте, результат не заставит себя ждать.

Я определил, что мой блог сделан на WordPress. Хотя конечно я и сам об этом знаю)
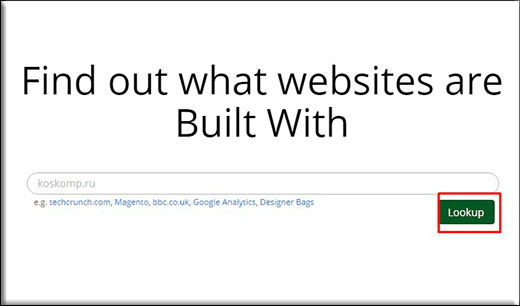
Builtwith
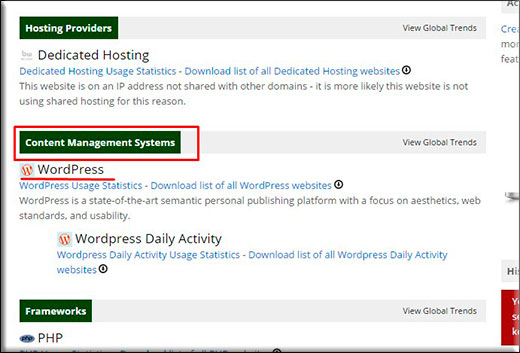
Это уже англоязычный сервис, хотя ничего сложного здесь нет. Просто заходите на builtwith.com, вписываете адрес сайта в строчку и жмете Lookup. После этого у вас вылезет различная информация по вашему ресурсу, в том числе вы можете узнать на какой CMS сделан сайт.

Только она находится ниже. Спускайтесь, пока не доберетесь до строчки «Content Management System». Именно там всё и будет написано.

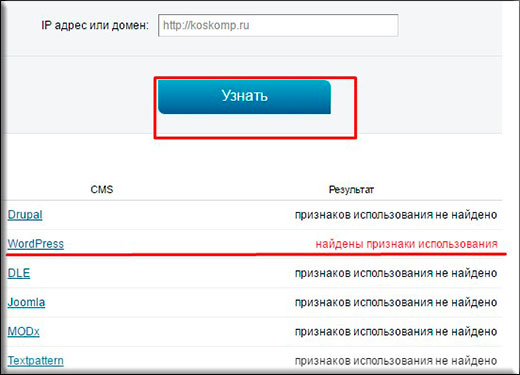
2-ip
Известный русскоязычный сервис, благодаря которому мы можем сделать много полезных вещей, например узнать свой ip адрес или проверить скорость интернета. Но кроме всего этого мы можем узнать и движок. Для этого найдите пункт «Система управления сaйтом (CMS)».

Теперь просто введите туда адрес сайта и нажмите «Найти». Вам выдастся список доступный движков, и тот, на котором сделан ваше детище сделано, обозначится красной надписью «Найдены признаки использования».

Ручной поиск
Во-первых, можно проверить админ-страницу. Для этого в адресной строке забивают после имени сайта: /wp-admin, /administrator, /login. Откроется страница входа на сайт, сделанный при помощи WordPress, Joomla! или Drupal соответственно. В интернете можно найти таблицы с адресами админ-страниц, генерируемых движком по умолчанию.

Также можно понять, какая CMS используется, анализируя сам код. Для того, чтобы увидеть код, в любом браузере достаточно щелкнуть правой клавишей мыши на странице и выбрать:
- в Google Chrome – «Просмотр кода страницы»,
- в Internet Explorer – «Просмотр HTML-кода»,
- в Mozilla Firefox – «Исходный код страницы»

или аналогичный пункт. В отдельном окне откроется страница с кодом. В нем и будем искать типичные признаки.
Наиболее популярные, а особенно бесплатные, движки оставляют информацию о себе в коде страницы в виде отдельного блока в теге head. Однако эти данные могут быть удалены разработчиками сайта.
В поиске (CTRL+F) можно задать строку meta name=”generator” content. Если она есть, в ней будет указано название движка.

В противном случае придется искать дальше. Можно проанализировать пути к файлам. При автоматической генерации они будут в своем составе иметь слова:
- для WordPress — wp-content (сочетание букв wp вообще часто встречается при автоматической генерации кода этим движком),
- для Joomla! — templates и components
- для Drupal — engine или dle,
- для 1С:Битрикс — bitrix.
Помимо кода страницы, можно анализировать файл robots.txt. Он доступен по адресу http://имя_сайта/robots.txt и содержит информацию для поисковых роботов. В его тексте ищем упоминания известных движков. Также в нем упоминается адрес админ-страницы, зайдя на которую можно увидеть логотип CMS.
Что такое CMS
По своей сути сайт – это веб-приложение, это код, который считывается и отображается браузером. Для разработки сайтов используются различные языки программирования (PHP, JavaScript) и языки разметки – HTML, CSS.
Лет десять-пятнадцать назад каждый уважающий себя программист старался писать сайт с нуля сам. То есть все, что есть, создавалось конкретно под клиента, не было никаких готовых решений. Но и сайты на тот момент были куда проще нынешних.
Каждый сайт имеет стандартный набор функций, стандартную архитектуру. Логично, что куда проще было продумать и сделать какое-то стандартное решение, шаблон, костяк, на основе которого можно было бы создавать разные проекты. Сайты становились все сложнее, функций на них возлагалось все больше. Нужно было как-то публиковать контент, управлять им, иметь доступ к редактированию. Не всегда самописные движки позволяли делать это просто и легко.
Так появились первые CMS, в народе «движки». Аббревиатура расшифровывается как «Content Management System», то есть система управления контентом (содержимым) сайта.
Это программа, которая используется для организации создания, управления, наполнения и совместного доступа к содержимому сайта. На базе движка можно создавать проекты любого вида и любой сложности.
То есть разработка сайта на CMS – это образно такая себе «игра в конструктор» — взять готовый каркас, нарастить на него нужные функции, подключив правильные плагины, да сделать «ремонт», купив или выбрав тему с подходящим дизайном. Только заниматься такой «игрой» должен все-таки программист, который понимает, что куда подключить, и сможет все правильно настроить.
CMS решает следующие задачи:
- сокращает время на разработку сайта – многие решения уже готовы, остается только подключить и настроить;
- позволяет впоследствии владельцу сайта управлять контентом (добавлять, редактировать, удалять) без привлечения стороннего программиста;
- сайт работает на стабильной системе, которая постоянно обновляется и адаптируется к новым реалиям;
- легко можно выбрать движок под свои задачи, и в результате получить сайт, который идеально вам подходит.
Но знайте, если сайт будет на готовой CMS – это не будет дороже. И сайт не будет хуже или неполноценным – сегодня на готовых движках работают практически все сайты в сети, даже сайты крупных компаний. Вы получите хороший ресурс с нужным набором функций.
А вот если агентство предлагает самописный движок – вот тут уже нужно думать. Потому что возьмут втридорога, и неизвестно, насколько движок их собственной разработки удобный и стабильный. Лучше остановить выбор на проверенных временем решениях.
Какие же решения проверены и популярны? Читайте дальше.
Как выбрать CMS
Чтобы создать веб-страницу с помощью системы управления контентом, нужно сначала выбрать подходящий CMS-движок. Каждый из предложенных видов имеет определенные особенности: ограничения, условия применения, возможности. Следует знать, что все CMS условно подразделяются на две укрупненные категории:
- Открытые системы, распространяемые бесплатно. Исходный код такого «движка» можно редактировать.
- Закрытые системы, которые обычно предоставляются за определенную плату. Первичный код подобного «движка» нельзя модифицировать.
Помимо этого, различают также автономные системы, применяемые для формирования онлайн-ресурсов статичного типа, и динамические системы управления веб-контентом, используемые при создании интерактивных сайтов.
Наибольшей популярностью пользуются следующие CMS-движки:
- WordPress – самый распространенный «движок». Первоначально его применяли для формирования интернет-блогов. Впоследствии его функциональность ощутимо расширилась. Теперь он используется для решения значительного спектра задач веб-программирования.
- «1С Битрикс» – это платная система, функционал которой достаточно широк. Она считается слишком громоздкой для элементарных задач, но позволяет успешно выполнять сложные задания.
- MODx – этой CMS можно пользоваться бесплатно. Она отличается удобством, безопасностью и гибкостью в эксплуатации. Данный «движок» считается многоцелевым.
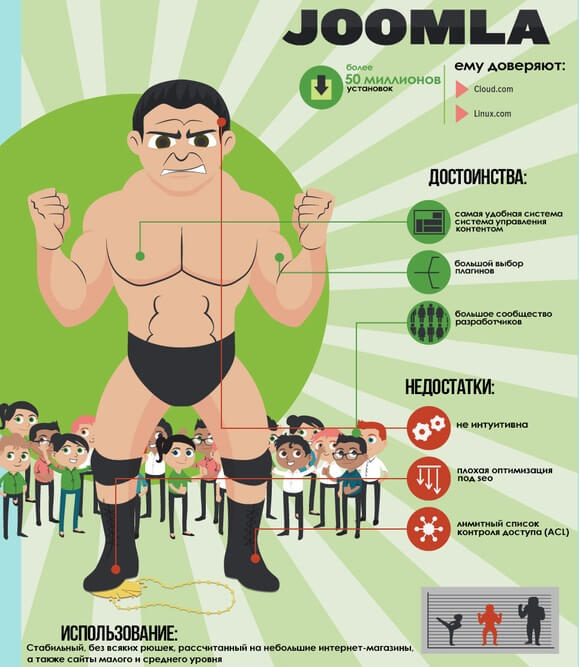
- Joomla – такая система проста в эксплуатации, предоставляется бесплатно. Этот «движок» идеально подходит начинающим разработчикам, а также организациям, не нуждающимся в сайтах с мощным вычислительным ресурсом.
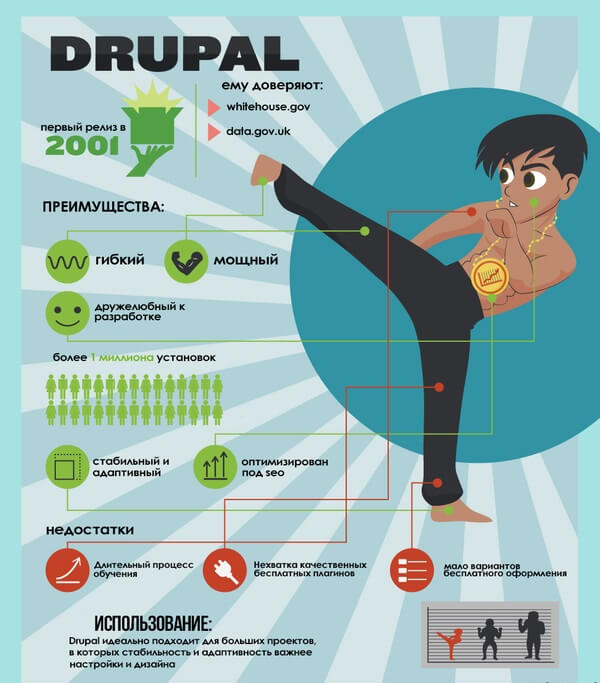
- Drupal – данная система является бесплатной. При этом она содержит большой набор различных функций, что некоторым образом затрудняет её применение. С её помощью, однако, можно разработать полноценный сайт.
- DLE – «движок» очень похож на WordPress. Он интуитивно понятен пользователю, чрезвычайно прост в эксплуатации.
- Бесплатные CMS-приложения для конструирования онлайн-магазинов (например, PrestaShop, OpenCart).
- Платные «движки», позволяющие создавать онлайн-магазины (например, Shop-Script, Umi.CMS).
- Системы для разработки веб-форумов (например, vBulletin, phpBB, прочие варианты).
- Другие приложения для конструирования интернет-сайтов, обладающие разными возможностями и наборами опций.
Выбирая CMS, пользователи руководствуются личными предпочтениями. При этом нужно учитывать удобство и производительность «движка», его пригодность для выполнения назначенных заданий, соответствие потребностям организации. Большое значение также имеют известность наименования, стоимость приобретения системы.
Чтобы сделать обоснованный выбор CMS-движка, нужно обратить внимание на такие существенные параметры:
- Функциональность (набор доступных опций).
- Скорость выполнения задач.
- Возможность редактирования и доработки компонентов.
- Защищенность системы.
- Комфортность работы с элементами продвижения (тегами, заголовками).
- Возможность присвоения страницам собственных имен, создания семантических URL.
- Недопущение дублирования веб-страниц.
- Опция устранения ошибок.
- Исключение посторонних, ненужных объектов (например, назойливых баннеров).
- Использование русскоязычной интерпретации.
- Поддержка карты интернет-сайта.
- Удобство добавления и последующего удаления веб-страниц.
- Прочие параметры.
Большую роль играет также адекватность CMS-движка поставленной задаче. Например, нет особого смысла в том, чтобы использовать платное многопрофильное приложение для разработки сайта-визитки. Соответственно, слабый «движок» может не подойти, если нужно сформировать тяжеловесный веб-сайт.
Определяем CMS сайта при помощи анализа кода
Каждый движок имеет свою структуру папок и зная эту особенность можно на основании путей к файлам темы, например, узнать какой это движок.
Чтобы это узнать нам нужно перейти на страницу сайта, который вы анализируете и нажать сочетание клавиш CTRL+U чтобы просмотреть код. Так же можно воспользоваться инструментом для анализа кода, если вам так будет удобнее. Для этого кликаем правой кнопкой мышки по странице и в открывшемся списке выбираем пункт «Просмотреть код элемента». При этом в зависимости от браузера формулировка этого пункта может немного отличаться.

Далее нужно проанализировать пути к .css и .js файлам.
Для WordPress, например, название основных папок начинается с «wp-», поэтому достаточно нажать CTRL+F и в появившемся окне поиска по странице ввести «wp-», а затем нажать Enter. Если браузер вам найдет совпадения в ссылках для подключения .css или .js файлов или в пути к изображениям, то вы имеете дело в Wordperss.

Так же WordPress дописывает своё название в некоторых css классах, поэтому в поиске по странице можно искать слово «wordpress».
Для CMS Opencart характерны определённые пути к файлам. Например, папка с темами имеет такой путь:

Где «lexus_superstore» это уже название темы, которое в вашем случае может отличаться.
Так же можно открыть код и при помощи поиска по странице попробовать найти название движка. Некоторые движки дописывают своё название в CSS классах или метатаегах, или оно может встречаться в коде в виде комментариев.
Данный способ подходит для тех, кто ориентируется в коде и уже работал с некоторыми CMS и знает особенности их файловой структуры и формирования кода.
Популярные движки для сайтов
Самыми популярными движками, работающими на основе PHP (PERSONAL HOME PAGE TOOLS) являются DLE и DRUPAL.
Первый за счет открытого кода позволяет подключать большое количество сторонних модулей.
Сегодня на его основе строится до десяти процентов всех сайтов ввиду того что на основе шаблона можно реализовать любое дизайнерское решение, — это касается как простых графических элементов, так и флеш анимации.
Второй движок популярен по своей характерной особенности по разгрузке хостинга. Это значит, то скорость загрузки страниц не зависит от количества обращающихся к контенту пользователей (посетителей). Рабочей средой движка является MSQL.
Подойдет и начинающим пользователям и в качестве сайта-сателлита, используемого для раскрутки основной площадки. Работает под управлением SMC MAMBO.
Лучшие сервисы определения движка сайта
Мы рассмотрели несколько способов определить платформу веб-ресурса вручную. Однако уже давно придумано множество онлайн-сервисов, которым нужен только url для анализа нужного показателя. Манипуляции займут всего пару минут. Нужно только открыть сайт online-инструмента и скопировать в строку нужный адрес. Результат не 100%, но чаще всего правдивый.
WhatCMS — один из самых популярных сервисов, позволяющий узнать движок сайта. Его разработчики заявляют, что инструмент умеет определять около 400 различных CMS. Наш небольшой тест прошел легко и в течение 10-ти секунд определил cms.

iTrack.ru — умеет определять немногим меньше cms. Считается достаточно точным инструментом. Платформу интернет-ресурса определяет за несколько секунд, перед проверкой просит подтвердить, что вы не робот.

Be1 — сервис дает возможность массового определения cms. Пригодится, если нужно проверить сразу несколько сайтов. Вручную это сделать будет трудозатратно. После проверки дает возможность скопировать ссылку с результатами анализа.

Но если платформа написана вручную, ни один сервис не поможет вам определить название. В таком случае стоит обратиться к компетентным специалистам, которые используют комплекс методов и инструментов для проверки.
Эффективный маркетинг с Calltouch
- Анализируйте воронку продаж от показов рекламы до ROI от 990 рублей в месяц
- Отслеживайте звонки с сайте с точностью определения источника рекламы выше 96%
- Повышайте конверсию сайта на 30% с помощью умного обратного звонка
- Оптимизируйте свой маркетинг с помощью подробных отчетов: дашборды, графики, диаграммы
- Добавьте интеграцию c CRM и другими сервисами: более 50 готовых решений
- Контролируйте расходы на маркетинг до копейки
Узнать подробнее
Популярные CMS для вашего сайта
На какой же CMS остановить свой выбор? Давайте рассмотрим самые популярные на сегодняшний день.
WordPress

Сайты на WordPress легко создавать, просто поддерживать, быстро продвигать. Стабильный, понятный движок.
Из минусов могу отметить только долгую загрузку в том случае, если навешать на него много расширений (но это будет с любым движком), и периодически возникающие проблемы с уязвимостью.
Подойдет вам, если:
- у вас ограниченный бюджет на разработку;
- вы не хотите разбираться в сложной админке – тут она как раз очень проста и интуитивно понятна;
- вы хотите блог или корпоративный сайт с блогом.
Joomla!

Еще один универсальный бесплатный движок, на котором можно создавать практически все. Второй по распространенности в мире.
На нем тоже довольно просто создавать сайты, но я не могу сказать, что этот движок очень хорош. Он «дырявый» и его легко взломать. Часто создает дубли страниц, из-за чего могут возникать проблемы с продвижением. Административную панель я бы тоже не назвала такой уж простой для понимания.
Подойдет вам, если:
- вы более-менее уверенный пользователь ПК;
- хотите сайт, который легко развивать и трансформировать в будущем.
Drupal

Надежная, многофункциональная бесплатная CMS, которая подходит в первую очередь для крупных порталов и сайтов крупных компаний – например, если вы хотите и блог, и разделы с услугами, и интернет магазин «все-в-одном». Хорошо защищенная, стабильная система, но требует от разработчика хороших навыков разработки сайтов именно на ней. Дилетант не справится.
Подойдет вам, если:
- вы хотите крупный портал с множеством разделов и функций;
- у вас есть возможность нанять хорошего веб-разработчика (понятно, за хорошую плату).
1C Битрикс

Но что в разработке, что в поддержке, что в использовании – очень сложный движок. Кроме того замечено, что сайты на нем очень долго грузятся и нестабильно работают, особенно при большом онлайне.
Подойдет вам, если:
Это самые популярные CMS на рынке, но далеко не все. Выбирая движок для себя, ориентируйтесь в первую очередь на необходимый вам функционал, и наличие у вас бюджета, ресурсов и людей для работы с сайтом, и его поддержки. Чаще всего для небольшой компании достаточно простого решения на базе бесплатного движка.
Расширения Google Chrome для определения тем и плагинов WordPress
Браузер Google Chrome предлагает целый ряд расширений для анализа сайтов, созданных на основе WordPress.
Chrome Sniffer Plus
Расширение определяет используемые на сайте библиотеки JavaScript, версии WordPress, Angular, phpBB, Drupal, Apache, NGINX.
Определить тему WordPress вручную
Многие сайты блокируют все попытки определить установленную тему оформления и используемые плагины. В таких случаях придерживайтесь следующих рекомендаций.
Просмотр футера
Некоторые веб-разработчики даже не удосуживаются изменить начальный текст и ссылки в футере. Тогда название темы оформления и информация о ее разработчике можно прочитать внизу страницы сайта.
Сканирование исходного кода
Кликните правой кнопкой мыши по странице интересующего сайта и выберите пункт «Просмотр исходного кода страницы».
В исходном коде часто указаны ссылки на внешние и внутренние файлы библиотек и CSS.
Вы можете найти название используемой темы оформления, выполнив поиск по термину theme.
Второй вариант — найти файл CSS, связанный с этой страницей ресурса. Почти на всех WordPress-сайтах этот файл называется style.css. Чаще всего он располагается в каталоге wp-content/themes .
Когда вы откроете файл style.css, вы сможете легко найти название используемой на сайте темы оформления.
На какой платформе сделан сайт: как узнать технологию CMS бесплатно
Существуют различные методы определения информации о чужом сайте: ручной, при помощи браузерных расширений, в специальных программах в режиме онлайн.
Ручные способы
Ручные способы не требуют использования дополнительных инструментов. Эта информация будет полезна новичкам, которые плохо представляют «что – где находится» или любителям поковыряться в коде, что-то расшифровывать.
Метод 1. Определить платформу по коду страницы – если установленная CMS скрыта, то узнать не удастся.
- Заходим на интересующий сайт, открываем «Просмотреть код страницы» или «Ctrl+U»;
- Жмём «Ctrl+F»⇒ в появившемся окне пишем «generator», чтобы попасть на строку «<meta name=”generator” content=». Если такой строки нет, то можно посмотреть на адреса ссылок контента «content», по которым также можно узнать систему.
Метод 2. Узнать по файлу Robots.txt.
- Пример адреса, который надо прописать в браузерной строке и пройти по нему: «сайт/robots.txt»;
- По прописанным строкам файла определяется система, если есть желание в этом разбираться.
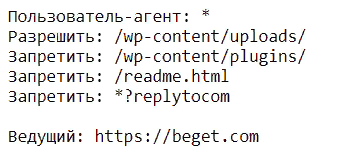
 Файл robots.txt WordPress определяется по WP.
Файл robots.txt WordPress определяется по WP.
Метод 3. Узнать через административную панель.
К адресу сайта надо дописать следующие варианты:
- /admin;
- /administrator;
- /wp-admin.
Если такой вариант сработает, то по административной панели можно узнать платформу.
Бесплатные программы
Сервисы дают быстрый результат без копаний и расшифровок кода или аббревиатур систем. В интернете можно найти много программ, которые предлагают определение платформ, но многие не справляются с этой задачей, если информация прикрыта от распознавания – одним словом «Полная туфта».
Даю те, которые реально что-то видят. Достаточно ввести интересующий домен и получить результат.
WebDataStats.com

- База содержит более тысячи видов платформ: CMS, конструкторы, фреймворки, различное программное обеспечение;
- Пополнение и обновление базы для определения;
- Единичные проверки до 5 сайтов доступны без регистрации, если проводить массовые, то с регистрацией;
- В личном кабинете сохраняется история проверок;
- Профессиональный инструмент для тех, кто проводит проверки постоянно в больших количествах. Для них предложены платные пакеты;
- Возможность установки расширения в браузер Google Chrome.
 Тарифы Webdatastats для профессионального использования.
Тарифы Webdatastats для профессионального использования.
Be1.ru
- На странице «Определение CMS» введите адрес и проведите проверку. База – 78 движков, 4 JavaScript FrameWorks и 4 Backend FrameWorks;
- Предлагает различные сервисы для вебмастеров по полному анализу ресурса, проверки контента, выдаче в поисковых системах и много других;
- Букмарклеты – очень удобная штука, расширение для браузеров. Пользуюсь для различных задач.

Whatcms.org
- Хороший бесплатный сервис с высокой точностью узнавания;
- Определяет 1038 платформ, SMS, множества технологий;
- Расширение для браузеров Firefox, Сhrome.
ITrack.ru
- Компания занимается разработкой, внедрением SMS;
- Отличная база определяемых платформ, случается так, что узнаёт то, что другие не могут.

Как узнать движок сайта самому?
Движки сайтов как правило имеют отличные по названию страницы входа в административную часть сайта. В WordPress — /wp-admin, Joomla! — /administrator, Drupal — /login и так далее. Последовательно введя в адресную строку нужный текст, увидим и форму входа.
Не удалось — читаем дальше. Узнать используемую CMS можно и по исходному коду страницы, так как движки сайтов имеют свои особенности. Вариантов несколько: метатеги и пути к файлам, скриптам, прочее.
<meta name=»generator» content=»Используемый движок» >
Данный метатег, впрочем, может и отсутствовать, а потому смотрим пути. В WordPress, например, в них обязательно присутствует “wp-content”, а в DLE — “engine” или “dle”. Кроме этого, верный способ определить DLE, ввести в адресную строку http://example.com/?do=register. Это стандартная форма регистрации. Как видим, ответы на вопрос «Как узнать движок сайта?» достаточно просты.
Вариация предыдущего метода — просмотр файла robots.txt (он находится по адресу http://urlсайт/robots.txt). По каталогам, запрещенным к индексации узнать CMS достаточно просто. Папка mambots, к примеру, — верный признак Joomla! или родственного ей движка.
Еще один способ вычислить Joomla — добавить к адресу главной страницы «?tp=1». Если появится схема расположения модулей в данном шаблоне, мы не ошиблись.