Редакторы javascript онлайн
Содержание:
- Способ 1: PlayCode
- F
- Div Table Styling
- Atom
- Advanced options & third-party software
- Несколько фактов о проекте All Cups
- Grand Piece Online Codes (Expired)
- ShiftEdit
- 4.Dabblet
- Crucible
- GitHub
- Online Code Editors
- Phabricator
- B
- JS Bin
- Alternative options to upgrade
- Upgrade to 20.04 LTS – on the command line
- Зачем использовать онлайн-редакторы HTML?
- Художник рисует мазками
- 5.Tinkerbin
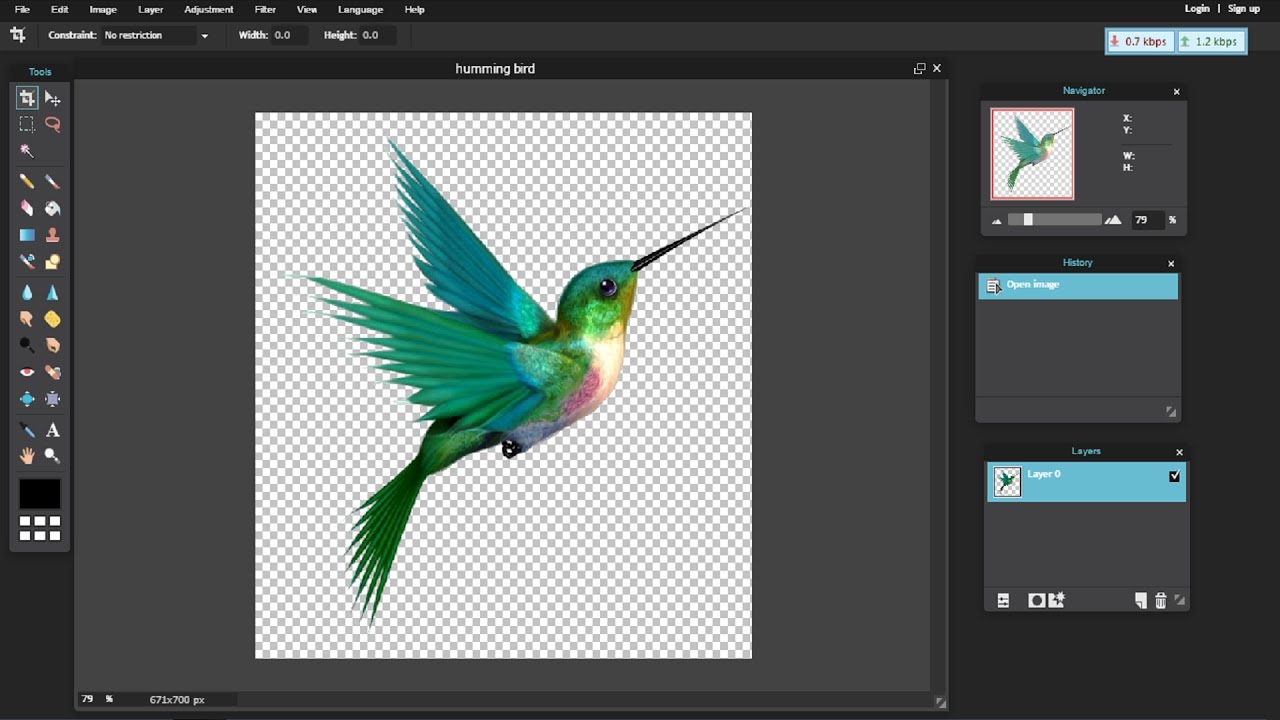
Способ 1: PlayCode
PlayCode — продвинутый редактор кода, поддерживающий JavaScript и все основные функции, присущие полноценным средам разработки. В нем вы можете совмещать разработку на HTML, CSS и JS, переключаясь между документами в любой удобный момент.
- Для запуска редактора кликните по кнопке «Open Editor».
Создастся базовый шаблон, который по необходимости можно удалить и начать написание скриптов с чистого листа в этом же блоке редактора.
Доступно изменение размеров всех присутствующих блоков, что осуществляется путем передвижения крайней рамки. Подготовьте рабочее пространство заранее, чтобы удобнее было заниматься дальнейшей разработкой.
Все вносимые изменения отображаются на экране сразу же, поскольку по умолчанию активирован режим Live.
Отключите его, деактивировав соответствующую кнопку, которая расположена справа вверху. Тогда компилирование придется запускать самостоятельно, кликая по иконке с треугольником.
Используйте встроенные подсказки для быстрого набора важных команд. Достаточно написать лишь несколько букв, а все остальное содержимое будет подставлено автоматически. Это же касается кавычек или скобочек, которые проставляются автоматически.
Слева внизу отображается консоль. Если во время обработки кода возникнут какие-либо ошибки, там сразу же появится уведомление с разбором неточностей.
Переключайтесь между файлами JS, HTML и CSS через левую панель.
Дополнительно в PlayCode присутствуют другие шаблоны, показанные в виде простых скриптов или даже игр с пользовательским взаимодействием. Перейти к ним можно путем нажатия по кнопкам справа.
Вы сразу же будете ознакомлены с результатом вывода и сможете вручную отредактировать код, применив его в будущем проекте.
Если планируется работать с PlayCode и далее, рекомендуется создать новый аккаунт. После этого инструменты сохранения, публикации и распространения проектов станут доступными.
F
| filter | Определяет эффекты (например, размытие или сдвиг цвета) на элементе перед отображением элемента |
| flex | Сокращенное свойство для Flex-расти, Flex-сжатия и Flex-основы свойства |
| flex-basis | Задает начальную длину гибкого элемента |
| flex-direction | Указывает направление гибких элементов |
| flex-flow | Сокращенное свойство для свойств Flex-Direction и Flex-Wrap |
| flex-grow | Указывает, сколько будет расти номенклатура относительно остальных |
| flex-shrink | Указывает, как элемент будет сжиматься относительно остальных |
| flex-wrap | Указывает, следует ли обернуть гибкие элементы |
| float | Указывает, должно ли поле плавать |
| font | Задает все свойства шрифта в одном объявлении |
| @font-face | Правило, позволяющее веб-сайтам загружать и использовать шрифты, не являющиеся «web-safe» шрифтами |
| font-family | Задает семейство шрифтов для текста |
| font-feature-settings | Позволяет контролировать расширенные типографские функции шрифтов OpenType |
| @font-feature-values | Позволяет авторам использовать общее имя в шрифт-вариант-альтернативный для функции, активированной по-разному в OpenType |
| font-kerning | Управляет использованием информации о кернинге (как буквы расположены в пространстве) |
| font-language-override | Управляет использованием глифов, специфичных для языка, в шрифте |
| font-size | Задает размер шрифта текста |
| font-size-adjust | Сохраняет читаемость текста, когда происходит откат шрифта |
| font-stretch | Выбор нормальной, сжатой или расширенной грани из семейства шрифтов |
| font-style | Задает стиль шрифта для текста |
| font-synthesis | Элементы управления, отсутствующие шрифты (полужирный или курсив) могут быть синтезированы обозревателем |
| font-variant | Указывает, должен ли текст отображаться в шрифте с малыми прописными буквами |
| font-variant-alternates | Управляет использованием альтернативных глифов, связанных с альтернативными именами, определенными в @font-функция-значения |
| font-variant-caps | Управление использованием альтернативных глифов для заглавных букв |
| font-variant-east-asian | Управляет использованием альтернативных глифов для восточно-азиатских скриптов (например, японского и китайского) |
| font-variant-ligatures | Определяет, какие лигатуры и контекстные формы используются в текстовом содержимом элементов, к которым он относится |
| font-variant-numeric | Управляет использованием альтернативных глифов для чисел, дробей и порядковых маркеров |
| font-variant-position | Управляет использованием альтернативных глифов меньшего размера, которые расположены в виде наложения или подстрочных символов относительно базовой линии шрифта |
| font-weight | Определяет вес шрифта |
Div Table Styling
Make sure you apply the CSS code below when you publish tables converted to div elements. Try the interactive online table styler which can generate grids from both div and table elements. These are both supported by this editor.
Please note that the class names used by us are slightly different than the ones used by DivTable.com.
.rTable { display: table; width: 100%;}
.rTableRow { display: table-row; }
.rTableHeading { background-color: #ddd; display: table-header-group; }
.rTableCell, .rTableHead { display: table-cell; padding: 3px 10px; border: 1px solid #999999; }
.rTableHeading { display: table-header-group; background-color: #ddd; font-weight: bold; }
.rTableFoot { display: table-footer-group; font-weight: bold; background-color: #ddd; }
.rTableBody { display: table-row-group; }
Click and copy the code from the field below:
.rTable { display: table; width: 100%;}
.rTableRow { display: table-row; }
.rTableHeading { background-color: #ddd; display: table-header-group; }
.rTableCell, .rTableHead { display: table-cell; padding: 3px 10px; border: 1px solid #999999; }
.rTableHeading { display: table-header-group; background-color: #ddd; font-weight: bold; }
.rTableFoot { display: table-footer-group; font-weight: bold; background-color: #ddd; }
.rTableBody { display: table-row-group; }
You can use this website absolutely free but by using this tool you accept to link to this website or our partner sites. If you don’t want this, please subscribe for a pro HTMLG license and you get even more HTML editing features.
Atom
- Языки: C, C++, C#, CSS, Go, HTML, JavaScript, Java, JSON, Objective‑C, PHP, Perl, Python, Ruby, Shell script, Scala, SQL, XML, YAML и другие.
- Платформы: Windows, macOS, Linux.
Простой и удобный редактор с открытым исходным кодом — детище GitHub Inc., крупнейшего сервиса для хостинга и совместной разработки программного обеспечения, который сейчас принадлежит Microsoft. Atom поддерживает огромное количество языков и подходит для кросс‑платформенной разработки.
Здесь доступны плагины, написанные на Node.js, — они серьёзно расширят ваши возможности. Atom работает быстро и надёжно, поддерживает синхронизацию с Git, сворачивание блоков кода, автоматическое дополнение слов и другие функции профессиональных редакторов.
С инструментом Teletype for Atom вы сможете совместно с коллегой писать код в режиме реального времени. Это идеальное средство для парного программирования, быстрых багфиксов и мозговых штурмов в R & D.
Редактор поставляется с четырьмя вариантами интерфейса и восемью темами — светлыми и тёмными. Также есть инструменты для ручной кастомизации на CSS/Less, HTML и JavaScript — всё это поможет вам настроить исключительно комфортную рабочую среду.
Advanced options & third-party software
For most users, the flow described above will be sufficient. However, you can further customise it, which is particularly useful for those using third-party software that is installed from software channels outside the standard Ubuntu archives. For instance, if you’ve installed the Google Chrome, Skype or VirtualBox software manually, the updates for these applications are provided through separate repositories.
By default, non-Ubuntu software channels will be disabled during the upgrade. You will need to manually enable them after the upgrade is completely. Alternatively, you can instruct the upgrade tool to allow these additional packages.
This can be done by running do-release-upgrade with the –allow-third-party flag, as mentioned earlier.
Несколько фактов о проекте All Cups
All Cups – это международная онлайн-платформа для ИТ-специалистов, на которой проходят различные конференции и соревнования, а также предложены обучающие курсы, тесты и практические задачи для обучения и развития. Заявленная миссия проекта – объединить знания, опыт и формирование практических навыков в области информационных технологий в одном месте, сделав их доступными в любой точке мира.
Mail.ru Group проводит различные ИТ-чемпионаты с 2010 г. С 2020 г. деятельность по данному направлению ведется на базе единой платформе All Cups. По информации, опубликованной на странице проекта на Github, по состоянию на конец января 2021 г. на платформе было зарегистрировано более 200 тыс. пользователей из 130 стран.
Grand Piece Online Codes (Expired)
- 120kLIKESSPRESET — Redeem code for SP reset
- 115kDFNOTIFIER — Redeem code for DF Notifier
- 110kSPRESET — Redeem code for an SP Reset
- 105kLikes2XDROPRATE — Redeem code for 2x Drop rate
- shutdownfix8HRDFNOTIFIER — Redeem code for DF notifier
- shutdownfixSPRESET — Redeem code for SP reset
- shutdownfixDFREMOVER — Redeem code for DF remover
- shutdownfixSPRESET2 — Redeem code for SP reset
- shutdownfixSPRESET3 — Redeem code for SP reset
- 2xDROPRATE USE THIS IN V2.57+- Redeem code for 2x Drop rate
- 100kLikesDFRESET — Redeem code for DF reset
- 100kLikesSPRESET — Redeem code for SP reset
- 100kLikesDFNOTEIFIER — Redeem code for DF notifier
- 95kLikesSPRESET — Redeem code for SP reset
- 90kLikesDFNOTIFIER — Redeem code for DF notifier
- 85kLikesDFNOTIFIER — Redeem code for DF notifier
- 30kSUBSPRESET — Redeem code for SP reset
- 80kDFNotifier — Redeem code for DF notifier
- 25kSUBS — Redeem code for SP reset
- SUB2DYN — Redeem code for SP reset
- SUB2SenpaiCiro — Redeem code for SP reset
- SUB2NOOBMASTER123 — Redeem code for SP reset
- SUB2CLEARLYREX — Redeem code for SP reset
- TYTISYONKO — Redeem code for SP reset
- Sub2AshzX — Redeem code for SP reset
- Sub2Aricku — Redeem code for SP reset
- SUB2ATHERIX — Redeem code for SP reset
- REVOLVERAGZ — Redeem code for DF reset
- SUB2DETECTIVE — Redeem code for DF reset
- beetlejuicemoment — Redeem code for DF reset
- Sub2Sendo — Redeem code for DF reset
- Sub2TheSalehm121 — Redeem code for DF reset
- 70kLikesSPRESET — Redeem code for sp reset
- 65kRESETT — Redeem code for sp reset
- phoeyu20ksub — Redeem code for sp reset
- 2021goodluck — Redeem code for sp reset
- happynewyears!! — Redeem code for devil fruit notifier
- OMGCHRISTMASTIME1!! — Redeem code for one hour of devil fruit notifier
- shutdownfixcode — Redeem code for one hour of devil fruit notifier
- shutdownfixcode2 — Redeem code for four hours of devil fruit notifier
- update1SPReset — Redeem code for an sp reset
- update1Notifier — Redeem code for four hours of devil fruit notifier
- update1FruitReset — Redeem code to reset devil fruit
- 60kdfNotifier — Redeem code for devil fruit notifier
- XmAs — Redeem code for an sp reset
- resetsp40k — Redeem this code for an sp reset.
- notifier40k — Redeem this code to get four hours of devil fruit notifier.
- RESETFRUIT40K -Redeem this code to get four hours of devil fruit notifier and a reset.
- resetSP1 — Redeem this code for an sp reset.
- futureok — Redeem this code to get four hours of devil fruit notifier.
- future3 — Redeem this code to get four hours of devil fruit notifier.
- future2 — Redeem this code to get four hours of devil fruit notifier.
- future — Redeem this code for a Stat Reset.
- notifier4hr – Redeem this code to get four hours of devil fruit notifier.
- 20kLikes — Redeem this code and get either a stat reset or double exp boost as a reward.
- 10kLikes- Redeem this code and get either a stat reset or double exp boost as a reward.
- servershutdown2 — Redeem this code to get one hour of devil fruit notifier.
- servershutdown — Redeem this code to get one hour of devil fruit notifier
- pronotifier — Redeem this code to get four hours of devil fruit notifier
- fruitresetfree – Redeem this code for a Stat Reset.
- resetspfree – Redeem this code for a Stat Reset.
- 30knotifier – Redeem this code to get four hours of devil fruit notifier.
- 30kresetsp — Redeem this code for an sp reset.
ShiftEdit
Интегрированная среда разработки ShiftEdit является упрощенным аналогом Cloud9IdE, помимо функциональной разницы, также присутствует разница в цене — 6 долларов в месяц.
К основным возможностям среды ShiftEdit следует отнести возможность:
-
редактирования кода HTML, CSS, JavaScript, PHP, Python, Perl, Ruby;
-
редактирования документов в режиме online через FTP/SFTP, Dropbox, Google Drive;
-
совместной работы над проектами;
-
проверки синтаксиса на лету;
-
подсветки активной строки, с которой происходит работа;
-
работы в режиме WYSIWYG редактирования HTML-документов;
Редактор поддерживает:
-
функции автозаполнения кода;
-
SSH Key аутентификации;
-
функции Drag and Drop для загрузки файлов.
https://youtube.com/watch?v=PuTOOrRYTZA
4.Dabblet
Dabblet — новичок в этом жанре. Как CSSDesk, он сосредоточен только на HTML и CSS. Тем не менее, он приносит некоторые серьезные инновации, которые вы не найдете ни в одном другом редакторе.
Плюсы
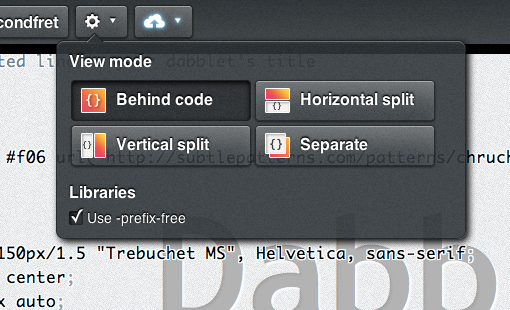
По умолчанию Dabblet делится на четыре вкладки: CSS и результат, HTML и результат, все вкладки и просто результат
Это обеспечивает гибкость и внимание, позволяя вам всегда следить за результатом

Вы можете изменить положение блоков, как показано ниже. Расположение разделов может быть вертикальным, горизонтальным или на весь экран с наложенной областью с кодом
Обратите внимание, есть также сообщения об использовании prefix-free. Это означает, что вы не должны использовать префиксы всех браузеров

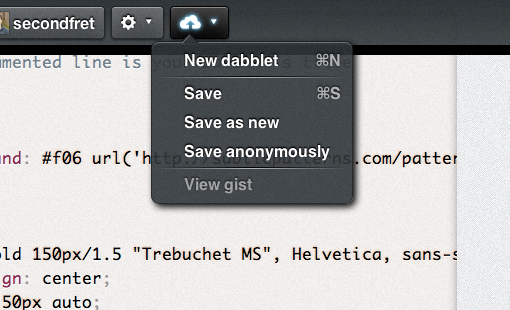
Dabblet имеет много вариантов для сохранения, например, можно «сохранить анонимность.»

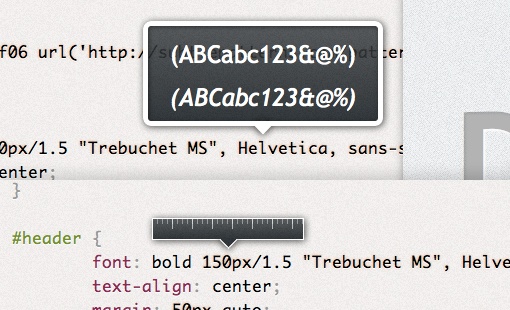
Ещё одна замечательная функция Dabblet — это потрясающий эффект при наведении в CSS. Его легче показать, чем описать. Вот несколько примеров:

Вы можете получить предварительный просмотр шрифтов, цветов, размеров, и даже изображений.
Минусы
Dabblet немного причудливый с визуальной точки зрения.
Crucible
Онлайн-приложение для ревью кода, поиска проблем, обсуждения изменений в отдельных ветках, шеринга данных и т.п. Crucible не бесплатный сервис. Есть две версии — для небольших команд и для корпораций. В первом случае нужно один раз заплатить $10, после чего становятся доступными безлимитные репозитории для 5 пользователей. Корпоративная версия стоит $1100, покупатель получает возможность открыть безлимитный репозиторий для 10 пользователей. Есть демо-доступ на 30 дней.
Основные функции:
- Совместная работа как 2-3 программистов, так и больших групп разработчиков.
- Возможность ревью кода как до, так и после внесения изменений.
- Совместимость с SVN, Perforce и CVS.

GitHub
Наверное, нет разработчика, который бы не слышал о GitHub, но как автоматический ревьюер кода он известен гораздо меньше. Здесь у него есть две версии — бесплатная, с ограничением по количеству пользователей, и платная, от $7 в месяц.
В дополнение к обычным инструментам запроса на изменения, есть возможность проверят историю изменений, комментировать участки кода, разрешать простые конфликты при помощи веб-интерфейса. Кроме того, GitHub даёт возможность использовать и сторонние инструменты ревью кода.
Основные функции:
- Сравнение фрагментов кода лоб в лоб.
- Просмотр истории отдельных фрагментов кода без просмотра всего документа — так называемый blame view.
- Создание white-листов по отдельным веткам.
Online Code Editors
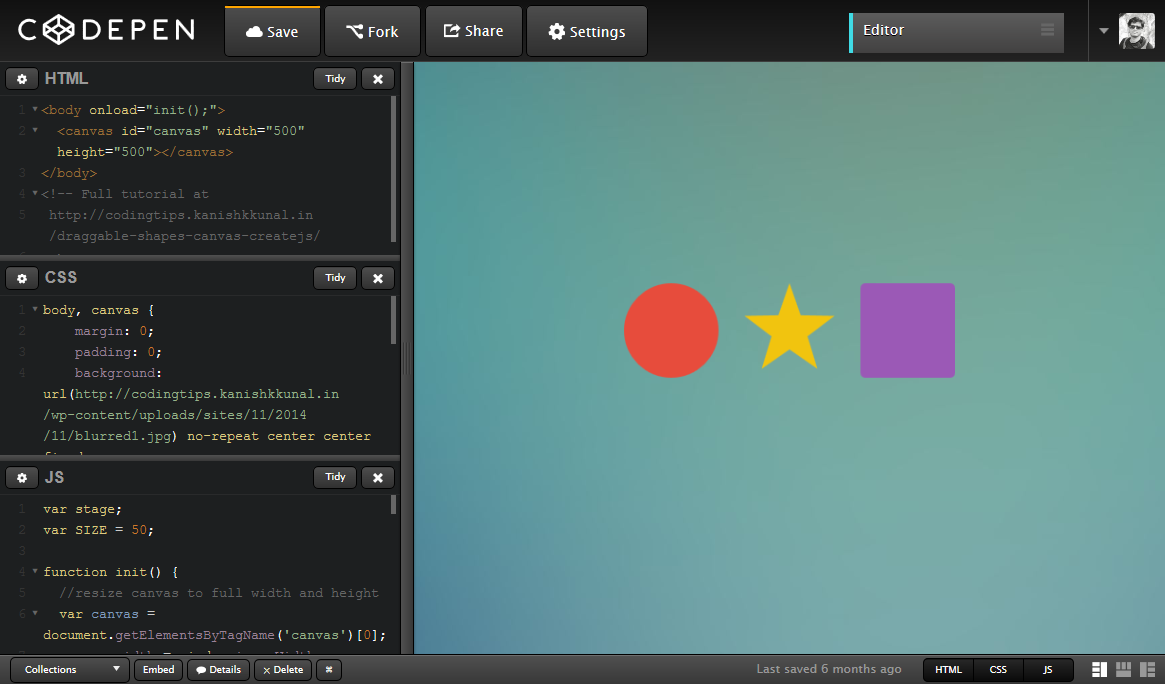
1. CodePen

When it comes to online code editors, CodePen is my absolute favorite. Apart from offering support for the usual HTML, CSS and JavaScript, it also has support for a huge range of preprocessors. Haml, Markdown, Slim and Jade are supported as HTML preprocessors. For CSS, they have support for Less, SCSS, Sass and Stylus. CoffeeScript, TypeScript, LiveScript and Babel are also supported for producing JavaScript.
CodePen also has a huge community of front-end developers and you will easily find demos and example that are built by other great developers. It’s always fun to explore the trends section on CodePen to get inspiration as well as to learn new things in front-end web development. They have challenges too where you can find practice challenges for leveling up your skills by building things.
CodePen Pro offers Collab Mode which allows you to pair program in real time and Professor Mode for allowing a group of students to follow you as you teach code and chat with each other.
2. JSFiddle

JSFiddle is another popular online editor for HTML, CSS and JavaScript. It has been around for quite some time and was my pick before CodePen came into existence. JSFiddle is an easy to use live code editor with free collaborative editing including text and voice chat. You don’t even need to sign up to use the collaboration feature on JSFiddle.
JSFiddle also supports SCSS and CoffeeScript. Sharing or embedding your code demo is also quite easy with JSFiddle.
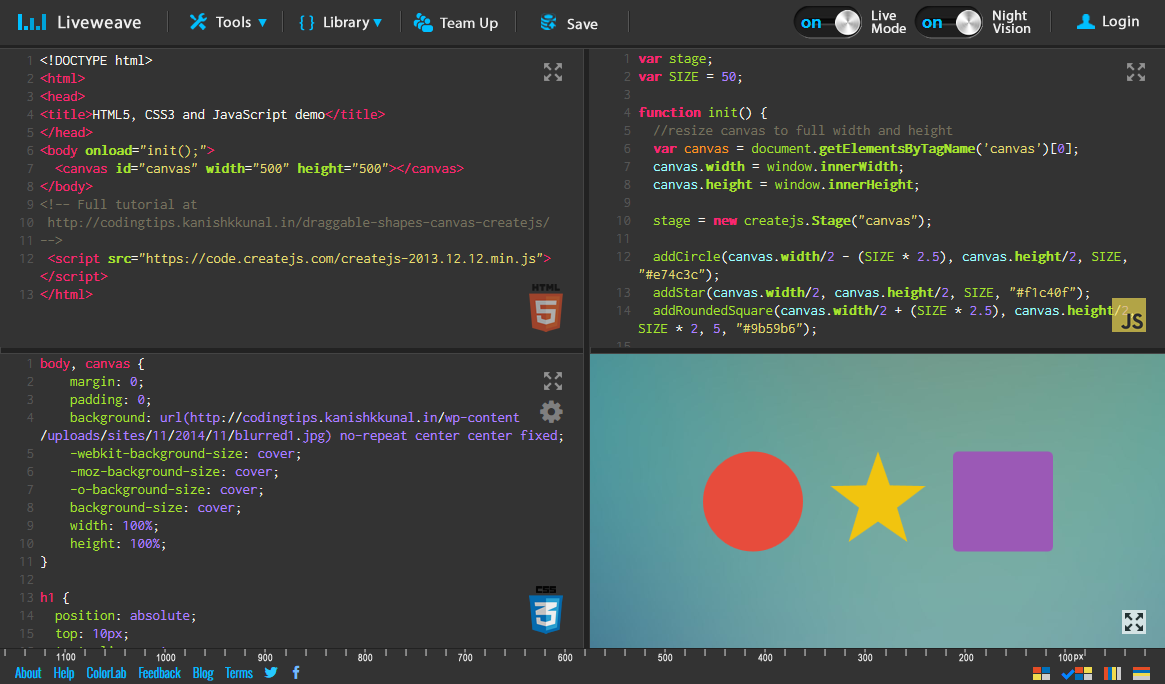
3. Liveweave

Liveweave is another online HTML5, CSS3 & JavaScript editor with real-time (live) preview. Liveweave has a built-in context-sensitive code-hinting for HTML5, CSS3, JavaScript and jQuery and it allows you to download your project as a zip file which is quite handy.
With Liveweave, it’s quite easy to add external libraries such as jQuery, AndgularJS, Bootstrap etc. to your projects. It also offers a ruler to help you with your responsive web-design. Liveweave offers a “Team Up” feature which has same features as the JSFiddle collaborative editing.
4. Plunker

Plunker is also an online community (like CodePen) for creating, collaborating on and sharing your web development ideas. It is a fully open-source online code editor under MIT license. You can find Plunker’s source code on GitHub.
Plunker allows you to add multiple files in your workspace and also has community generated templates, which you can use to kick-start your project.
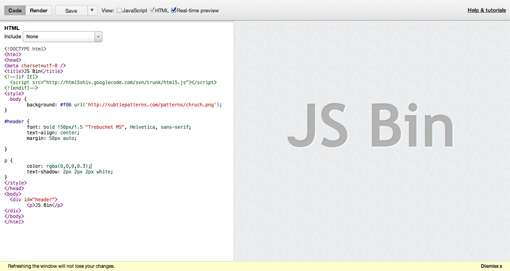
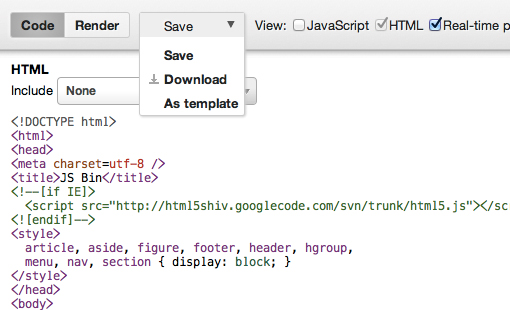
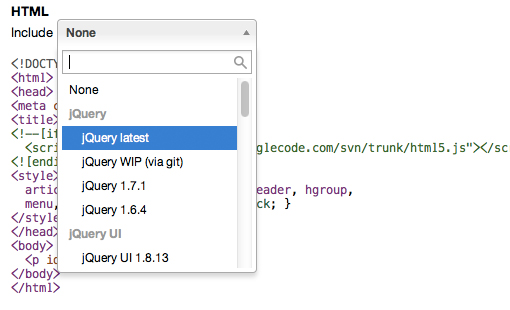
5. JS Bin

JS Bin is a collaborative JavaScript Debugging environment in the cloud. It includes support for range of pre-processors such as SCSS, Less, CoffeeScript, Jade and more. It has a console for debugging and inspecting code, which works like the console in Chrome or Firefox.
JS Bin supports codecasting too, which allows you to record your coding session, and cast it out to any number of participants, generally in real-time. JS Bin supports codecasting out of the box, for free, to both registered and anonymous users. All you need to do is share your demo’s url with /watch instead of /edit.
6. CSS Deck

CSS Deck is a bit simpler tool compared to others and offers the feature of comments apart from the basic features. Sharing and embedding of your demo is also possible with CSS Deck.
Phabricator
Это целый набор open-source инструментов от Phacility, облегчающих работу по оценке кода. Можно использовать облачную версию, а можно загрузить всё на свой сервер. Если использовать второй вариант — ограничений нет. В случае же облачной версии нужно будет платить от $20 за пользователя в месяц. Верхняя планка — $1000 в месяц. Все платные предложения включают техническую поддержку, плюс 30-дневный пробный режим.
Основные функции:
- Поддержка Git, Mercurial и SVN
- Встроенные чаты, канбан-доски и другие инструменты
- API для создания скриптов, взаимодействующих с Phabricator через HTTP JSON API

B
| backface-visibility | Определяет, должна ли быть видна задняя грань элемента при обращении к пользователю |
| background | Сокращенное свойство для задания всех свойств фона в одном объявлении |
| background-attachment | Определяет, прокручивается ли фоновое изображение с остальной частью страницы, или зафиксировано |
| background-blend-mode | Задает режим наложения для каждого слоя фона (цвет/изображение) |
| background-clip | Определяет, насколько фон (цвет или изображение) должен расширяться в элементе |
| background-color | Задает цвет фона элемента |
| background-image | Задание одного или нескольких фоновых изображений для элемента |
| background-origin | Задает исходную позицию фонового изображения |
| background-position | Определяет положение фонового изображения |
| background-repeat | Устанавливает, если/как фоновое изображение будет повторяться |
| background-size | Определяет размер фоновых изображений |
| border | Сокращенное свойство для ширины границы, стиля границы и цвета границы |
| border-bottom | Сокращенное свойство для задания всех свойств нижней границы в одном объявлении |
| border-bottom-color | Задает цвет нижней границы |
| border-bottom-left-radius | Определяет радиус границы нижнего левого угла |
| border-bottom-right-radius | Определяет радиус границы нижнего правого угла |
| border-bottom-style | Задает стиль нижней границы |
| border-bottom-width | Задает ширину нижней границы |
| border-collapse | Устанавливает, должны ли границы таблицы сворачиваться в одну границу или быть разделены |
| border-color | Задает цвет четырех границ |
| border-image | Сокращенное свойство для установки всех свойств Border-Image-* |
| border-image-outset | Определяет величину, на которую область изображения границы выходит за границы рамки |
| border-image-repeat | Указывает, должно ли изображение границы повторяться, округляться или растягиваться |
| border-image-slice | Определяет способ среза изображения границы |
| border-image-source | Указывает путь к изображению, которое будет использоваться в качестве границы |
| border-image-width | Задает ширину изображения границы |
| border-left | Сокращенное свойство для задания всех свойств левой границы в одном объявлении |
| border-left-color | Задает цвет левой границы |
| border-left-style | Задает стиль левой границы |
| border-left-width | Задает ширину левой границы |
| border-radius | Сокращенное свойство для установки всех четырех границ-*-свойства RADIUS |
| border-right | Сокращенное свойство для задания всех свойств правой границы в одном объявлении |
| border-right-color | Задает цвет правой границы |
| border-right-style | Задает стиль правой границы |
| border-right-width | Задает ширину правой границы |
| border-spacing | Устанавливает расстояние между границами соседних ячеек |
| border-style | Задает стиль четырех границ |
| border-top | Сокращенное свойство для задания всех свойств верхнего края в одном объявлении |
| border-top-color | Задает цвет верхней границы |
| border-top-left-radius | Определяет радиус границы верхнего левого угла |
| border-top-right-radius | Определяет радиус границы верхнего правого угла |
| border-top-style | Задает стиль верхней границы |
| border-top-width | Задает ширину верхней границы |
| border-width | Задает ширину четырех границ |
| bottom | Устанавливает положение элементов в нижней части родительского элемента |
| box-decoration-break | Задает поведение фона и границы элемента при разрыве страницы или, для линейных элементов, при разрыве строки. |
| box-shadow | Прикрепление одной или нескольких теней к элементу |
| box-sizing | Определяет, как вычисляется ширина и высота элемента: должны ли они включать отступы и границы, или нет |
| break-after | Задает поведение разрыва страницы, столбца или региона после созданного поля |
| break-before | Задает поведение разрыва страницы, столбца или региона перед созданным полем |
| break-inside | Определяет поведение разрыва страницы, столбца или региона в созданном поле |
JS Bin

JS Bin является еще одним популярным местом, где можно возиться с вашим кодом. Дизайн этого приложения достаточно минимальной и действительно позволяет сосредоточиться на коде. Здесь есть 3 раздела: для просмотра html, js и пенель предварительного просмотра. Вы можете оставить только те панели, которые вам нужны.
Плюсы
Есть немало приятных функций в JS Bin. Первое, что обновления страницы не уничтожает вашу работу. Предварительный просмотр обновляется автоматически, но для тех редких случаев, когда вам нужно обновиться в ручную, приятно, что ваш основной инстинкт (Ctrl-R) не приводит к случайной гибели кода и не заставляет вас заново всё мастерить.

Как и в CSSDesk, можно сохраниться, поделиться своей работой и загрузить её. Вы можете создать свой собственный JS или подключить библиотеку вроде JQuery.

Другой интересной особенностью является возможность контролировать, какие панели вы видите, манипулируя URL. Например, “http://jsbin.com/#javascript,html,live” позволит вам видеть 3 раздела, в то время, как “http://jsbin.com/#html,live” — только два.
Минусы
Это неплохой инструмент, но ему определенно не хватает шарма других. Нет специального раздела для CSS и нужно вставлять его в HTML.
Alternative options to upgrade
You can start the graphical guided wizard upgrade process in several other ways.
On the command line, you can run update-manager -c to initiate the upgrade. Like the do-release-update tool, you can run the above with the optional -d flag to get the “development” release ahead of the 20.04.1 availability.
On the command line, you can also run /usr/lib/ubuntu-release-upgrader/check-new-release-gtk.
In general, you can control what Ubuntu release upgrades are available, regardless of which tool you use and run. This can be done by editing the following configuration file:
Here, you can check the line Prompt=XXXX, whereby:
- never – no upgrades will be offered.
- normal – supported release that immediately succeeds the currently running release will be offered.
- lts – LTS releases will be offered.
Upgrade to 20.04 LTS – on the command line
The upgrade process on the command-line is very similar to what we have already done. The only difference is no GUI will be launched and you will be asked Y/N questions in the terminal window.

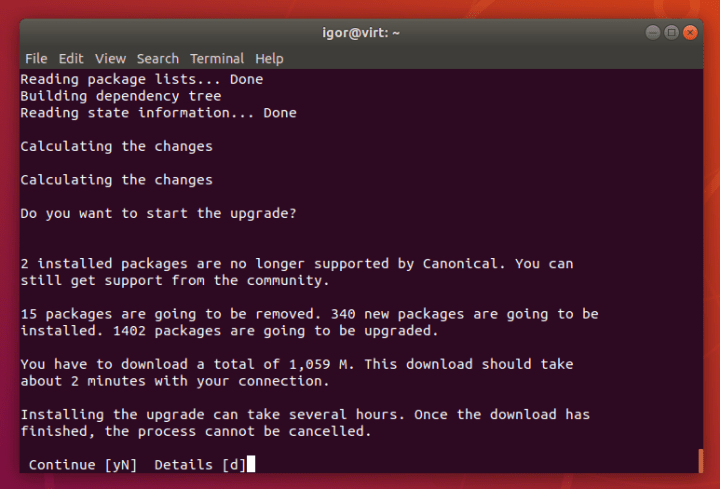
The sequence of steps shown here is identical to the work we’ve done earlier with the graphical guided wizard. The first step is to confirm that you want to proceed.
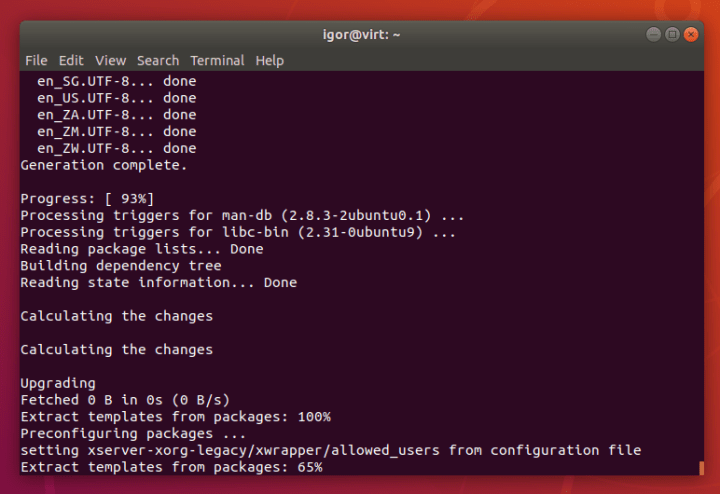
The image above shows the scrolling text of the ongoing upgrade process.
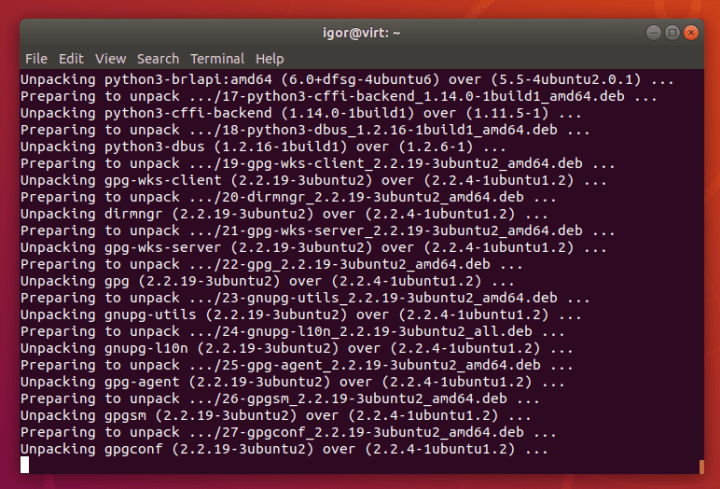
Various system packages have been downloaded, and are being unpacked and copied over the older versions as part of the upgrade process.
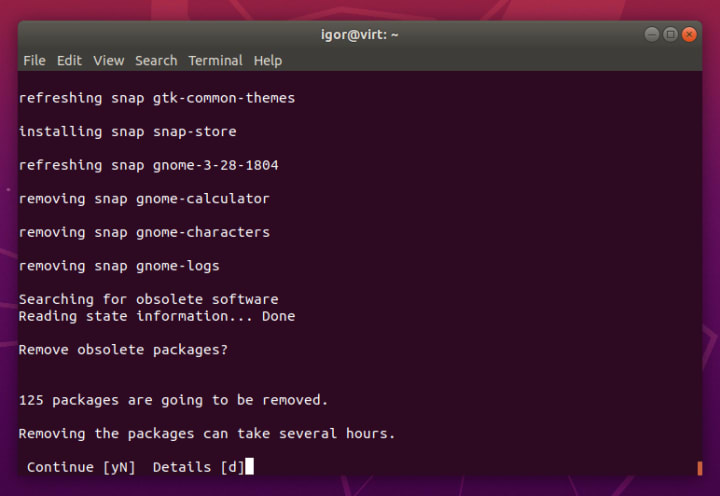
The cleanup step removes the packages that are no longer required (or relevant) in the new version of Ubuntu. This will also free space on your hard disk.
Once complete, you will be logged into the 20.04 desktop:
Зачем использовать онлайн-редакторы HTML?
Одно из ключевых преимуществ онлайн-редакторов заключается в том, что они могут работать непосредственно в браузере. При использовании отдельных редакторов, таких как Notepad или TextEdit, изменения в написанной разметке приходится сохранять в отдельный файл, загружать его в браузер, просматривать, а затем возвращаться в редактор для внесения изменений, что довольно неудобно. Онлайн-редактор динамически обновляется по мере того, как вы пишете разметку и вносите изменения, поэтому нет необходимости переключаться между окнами. Некоторые отдельные редакторы предлагают возможность просмотра в режиме реального времени, но они не так удобны. К примеру, функция Live Preview в Adobe Brackets позволяет открывать отдельное окно в браузере Chrome, в котором автоматически отобразятся внесенные изменения в коде. Однако функционал все равно требует переключения между окнами и работает только с Chrome.
В свою очередь, онлайн-редакторы можно использовать на любом компьютере при наличии интернет-подключения.
Художник рисует мазками
Когда художник рисует картину, он делает это мазками: берет кисть, краски и начинает накладывать по одному мазку. Но нельзя забывать о том, что он всегда может отойти на шаг, чтобы посмотреть на свое творение целиком.
Можно сказать, что программисты тоже пишут код своеобразными «мазками»: идентификатор за идентификатором, оператор за оператором, expression, statement, строчка за строчкой получаются творения в 10, в 100, в 1000 строк кода.
Но, в отличие от художника, программисты не могут «отойти на шаг назад». Художник использует машинерию зрительной коры, у которой есть механизм зума. А когда пишется код, используются механизмы кратковременной и долговременной памяти, у которых механизм зума, к сожалению, архитектурно не предусмотрен.
Поэтому одна из главных проблем, существующих в разработке софта — это то, что мы называем Software complexity problem, что можно перевести на русский как «проблема сложности программ».
Но ведь есть огромное количество других областей, где точно также накапливается сложность. Например, ракетостроение. У людей, которые делают космические корабли, немало сложностей, правда?
Но есть у них и годы обучения, которые начинаются прямо с детского сада. Будущие ракетостроители учат счет, вначале устный, потом письменный, потом приходят в школу, там изучают физику, математику. Проходят годы, они поступают в институт, где узнают, собственно, о строительстве ракет. У них есть устоявшиеся практики о том, как создавать ракеты, а навыки закрепляются повторением. Будущий ракетостроитель проектирует, экспериментирует, совершенствуется, и пятнадцатая по счету ракета таки выйдет за пределы атмосферы.
5.Tinkerbin
Tinkerbin очень похож на jsFiddle. Хотя здесь есть не все функции, которые доступны в jsFiddle, он имеет несколько собственных хороших функций.
Плюсы
Удобный интерфейс. HTML, CSS и JavaScript разделены вкладками, которые позволяют вам сосредоточиться только на одном из них.
Кроме того, Tinkerbin поддерживает еще более альтернативный синтаксис вариантов, чем jsFiddle. Вы можете выбрать HTML или HAML, CSS, SCSS (с Compass), старый синтаксис SASS или LESS, JavaScript или CoffeeScript. Разумеется, если вы работаете с препроцессорами — этот вариант лучший для вас.
Tinkerbin это единственный вариант, который позволяет увидеть весь ваш код при помощи окна «View Source».
Минусы
Хочется поиграть с настройками и сделать область предварительного просмотра шире.
Нет учетной записи, интеграции в GitHub , и т.д. Вы просто сохраняете свои эксперименты на сокращенный URL-адрес.