Angular6. pwa. lazy loading modules. auto-deploy в firebase
Содержание:
- Принцип работы атрибута loading
- ? Notable features
- Еще немного о плейсхолдерах
- Принцип работы скриптов lazy-load
- Options
- Constructor Options
- Avoid lazy-loading images that are in the first visible viewport #
- More than images
- Extendability
- Version History
- Browsers with disabled JavaScript
- Что такое ленивая загрузка
Принцип работы атрибута loading
В отличие от JavaScript-библиотек, встроенная ленивая загрузка использует предварительный запрос для получения первых 2048 байт файла изображения. С их помощью браузер пытается определить размеры изображения, чтобы вставить невидимый заполнитель для полного изображения и предотвратить скачок контента во время загрузки.
Событие load запускается, как только загружается полное изображение после первого запроса (для изображений размером менее 2 КБ) или после второго. Это событие может не запускаться для определенных изображений, из-за того, что не выполняется второй запрос.
Возможно, в будущем браузеры будут делать в два раза больше запросов на изображения. Сначала запрос Range, затем запрос целиком.
Убедитесь, что ваши серверы поддерживают HTTP-заголовок Range: 0-2047 и ответьте кодом состояния 206 («Частичный контент»), чтобы исключить доставку полноразмерного изображения дважды.
Поговорим об отложенном контенте. Движок рендеринга Chrome Blink определяет, загрузку какого контента и на какой срок следует отложить. Полный список требований можно найти в документации. Ниже приводится краткое описание ресурсов, загрузка которых может быть отложена:
- Изображения и фреймы на всех платформах, на которых установлено loading=»lazy».
- Изображения на Chrome для Android, где включен Data Saver и которые удовлетворяют следующим требованиям:
- loading=»auto» или значение unset;
- атрибуты width и height больше 10px;
- не созданы программно с помощью JavaScript.
- Фреймы, которые удовлетворяют следующим требованиям:
- loading=»auto» или значение unset;
- из стороннего источника (домен или протокол, который отличается от тех, что были на странице встраивания);
- если высота и ширина превышает 4 пикселя (чтобы предотвратить отложенную загрузку небольших следящих фреймов);
- если для фреймов не установлено display: none или visibility: hidden (чтобы предотвратить отложенную загрузку небольших следящих фреймов);
- если они не расположены за границами экрана из-за отрицательных координат x или
? Notable features
It works with your favourite library or framework
As LazyLoad doesn’t rely on jQuery, you can use it in web applications using Angular, React or Vue.js without the need to include jQuery.
Intersection Observer API for optimized CPU usage
Instead of listening to the and events, LazyLoad uses the Intersection Observer API which is a new, blazing fast method to detect if an element is inside the browser viewport. Your users will see the difference in slow and even in fast devices or computers.
Flaky connections supported
If your users lose the internet connection causing errors on images loading, this script tries and loads those images again when the connection is restored.
Support for single and background images, and HiDPI displays
LazyLoad supports single and multiple lazy background images, with standard resolution or HiDPI (retina) displays.
Еще немного о плейсхолдерах
Напомню, плейсхолдер (placeholder) — это заглушка, которое показывается пока загружается изображение. Как только изображение будет загружено заглушка будет заменена оригинальным изображением.
В примере выше в качестве заглушки мы использовали прозрачную gif-картинку, закодированную в base64. Вообще, если не использовать прелодер, то во время загрузки мы вообще ничего не увидим. Есть варианты разнообразить этот момент.
Плейсхолдер доминирующего цвета
Данная техника состоит в том, чтобы взять в оригинале картинки доминирующий (базовый) цвет и показывать его до загрузки. Такой подход используют сайты Pinterest и Google картинки. Вот как это выглядит.
Источник изображения — https://manu.ninja/dominant-colors-for-lazy-loading-images
Извлечь доминирующий цвет можно, как с помощью JavaScript, так и с помощью PHP, используя расширение . Наиболее подробнее об этом можете почитать здесь. Я не буду тут останавливаться подробно, так как это тема для отдельного разговора. Может быть как нибудь в отдельной статье…
Плейсхолдер низкого качества (LQIP)
Также, до загрузки изображения мы в качестве заглушки можем показывать мутное оригинальное изображение. Такой трюк использует Facebook для изображений. Это дает некое представление о том, какая будет загружаемая картинка, да и выглядит довольно не плохо. Рабочий пример можете посмотреть на CodePen.
Плейсхолдер низкого качества (LQIP)
Вот HTML-код изображения.
Принцип работы скриптов lazy-load
Lazy-load или «ленивая» загрузка — это способ отображения контента на сайте, когда элементы, появление которых определяет внешний ресурс, загружаются не сразу вместе с запрашиваемой страницей, а асинхронно — по мере необходимости. К подобным элементам относятся, например, изображения () и фреймы (). Их объединяет наличие атрибута , указывающего на источник ресурса.
Когда браузер «видит» у элемента атрибут , то осуществляет сетевой запрос по указанному адресу, что увеличивает время полной загрузки документа. Соответственно, чем больше внешних ресурсов синхронно подключается к странице, тем медленнее она загружается. Чтобы избежать множества одновременных запросов и оптимизировать скорость загрузки, используется техника lazy-load.
 Большое количество осуществляемых одновременно запросов к внешним ресурсам способно значительно увеличить время загрузки страницы, заставляя пользователя ждать.
Большое количество осуществляемых одновременно запросов к внешним ресурсам способно значительно увеличить время загрузки страницы, заставляя пользователя ждать.
Основы работы большинства скриптов «ленивой» загрузки описываются подобным алгоритмом:
- Элементы, которые необходимо загружать асинхронно, встраиваются на страницу с другим, временным значением атрибута (или вовсе без него, что неправильно с точки зрения валидации кода). Как правило, временное значение содержит адрес шаблона, который по весу на порядок легче оригинального исходника.
- При необходимости в атрибут вставляется оригинальный, исходный адрес ресурса. Как правило, эта замена может осуществляться двумя путями:
- По требованию пользователя, когда для элемента наступают события или .
- Автоматически при попадании элемента в пользовательский viewport путём проверки события , а также и для мобильных устройств.
Таким образом, при использовании lazy-load при первой загрузке страницы производится не одновременно несколько запросов к разным внешним ресурсам, а всего один — к временному шаблону, указанному в атрибуте , который кэшируется браузером, и только затем при необходимых условиях (наступление заданных событий) для выбранных элементов устанавливается их оригинальный .
Существует и иной подход, при котором можно обойтись без замещающих шаблонов для оригинальных ресурсов: элементы не встраиваются на страницу изначально, а создаются динамически в процессе просмотра или определенных действий пользователя (подобные манипуляции с DOM используются, например, при подключении скриптов статистики Google Analytics или Яндекс. Метрики) либо клонируются из Shadow DOM (по такому принципу работает элемент ).
Options
The plugin is very extensible and supports a lot of options that are stored in $.lazyLoadXT object:
$.extend($.lazyLoadXT,{ edgeY200, srcAttr'data-src'});
You can either create this object before loading of , or extend it after loading (but before
jQuery’s event).
- selector: selector for elements that should be lazy-loaded (default )
-
blankImage: blank image for used until actual image is not loaded (default is transparent 1×1 gif image in
data-uri format ) -
edgeY: expand visible page area (viewport) in vertical direction by specified amount of pixels,
so that elements start to load even if they are not visible, but will be visible after scroll by pixels
(default ) - edgeX: expand visible page area in horizontal direction by specified amount of pixels (default )
-
throttle: time interval (in ms) to check for visible elements, the plugin uses it to speed up page work in the
case of flow of page change events (default ) -
visibleOnly: being disabled this option forces the plugin to check element position only, but not to check that
it is actually visible (default ) - checkDuplicates: prevent re-add lazy-loaded elements (default )
- scrollContainer: set scroll container () for adding elements (default ),
- forceLoad: load all elements without checking for visibility (default )
-
loadEvent: space-separated list of events when the plugin starts to found new elements matching
(default to check AJAX-loaded content in jQueryMobile and to support backward navigation in iPhone) -
updateEvent: space-separated list of events when the plugin starts to check what elements are visible in
current viewport (default ) -
forceEvent: space-separated list of events when the plugin starts to load all images independently of are
they visible or not (default ) -
oninit: handler called when the plugin push elements into internal list of «lazy» elements,
it may be either a function (DOM element is accessible using object) or an object with and/or
properties ( is a space-separated list of class names that should be added to the elements,
and contains class names that should be removed, has higher priority in the case of
identical class names) (default ) -
onload: handler called when element is successfully loaded, it may be either a function or an object by analogy
to handler (default ) -
onerror: handler called when browser cannot load the element, it may be either a function or an object by analogy
to handler (default ) - oncomplete: handler called when all lazy-loaded elements are loaded (default )
Constructor Options
| key | description | default | options |
|---|---|---|---|
| proportion of pre-loading height | |||
| src of the image upon load fail | |||
| src of the image while loading | |||
| attempts count | |||
| events that you want vue listen for | |||
| dynamically modify the attribute of element | |||
| the image’s listener filter | |||
| lazyload component | |||
| trigger the dom event | |||
| throttle wait | |||
| use IntersectionObserver | |||
| IntersectionObserver options | { rootMargin: ‘0px’, threshold: 0.1 } | ||
| do not print debug info |
Desired Listen Events
You can configure which events you want vue-lazyload by passing in an array
of listener names.
Vue.use(VueLazyload, {
preLoad: 1.3,
error: 'dist/error.png',
: 'dist/loading.gif',
attempt: 1,
// the default is
listenEvents: 'scroll'
})
This is useful if you are having trouble with this plugin resetting itself to loading
when you have certain animations and transitions taking place
Image listener filter
dynamically modify the src of image
Vue.use(vueLazy, {
filter: {
progressive (listener, options) {
const isCDN = qiniudn.com
if (isCDN.test(listener.src)) {
listener.el.setAttribute('lazy-progressive', 'true')
listener. = listener.src + '?imageView2/1/w/10/h/10'
}
},
webp (listener, options) {
if (!options.supportWebp) return
const isCDN = qiniudn.com
if (isCDN.test(listener.src)) {
listener.src += '?imageView2/2/format/webp'
}
}
}
})
Element Adapter
Vue.use(vueLazy, {
adapter: {
loaded ({ bindType, el, naturalHeight, naturalWidth, $parent, src, loading, error, Init }) {
// do something here
// example for call LoadedHandler
LoadedHandler(el)
},
(listender, Init) {
console.log('loading')
},
error (listender, Init) {
console.log('error')
}
}
})
IntersectionObserver
Vue.use(vueLazy, {
// set observer to true
observer: true,
// optional
observerOptions: {
rootMargin: '0px',
threshold: 0.1
}
})
Lazy Component
Vue.use(VueLazyload, {
lazyComponent: true
});
<lazy-component @show="handler">
<img class="mini-cover" :src="img.src" width="100%" height="400">
</lazy-component>
<script>
{
...
methods: {
handler (component) {
console.log('this component is showing')
}
}
}
</script>
Use in list
<lazy-component v-for="(item, index) in list" :key="item.src" > <img class="mini-cover" :src="item.src" width="100%" height="400"> </lazy-component>
Avoid lazy-loading images that are in the first visible viewport #
You should avoid setting for any images that are in the first visible viewport.
It is recommended to only add to images which are positioned below the fold, if possible. Images that are eagerly loaded can be fetched right away, while images which are loaded lazily the browser currently needs to wait until it knows where the image is positioned on the page, which relies on the IntersectionObserver to be available.
In Chromium, the impact of images in the initial viewport being marked with on Largest Contentful Paint is fairly small, with a regression of <1% at the 75th and 99th percentiles compared to eagerly loaded images.
Generally, any images within the viewport should be loaded eagerly using the browser’s defaults. You do not need to specify for this to be the case for in-viewport images.
More than images
Images are not the only page elements that may be lazy loaded. Though default value for is
, you can append it by to use lazy-loading for iframes, for videos,
etc. Full list of supported tags include all tags with attribute: , , ,
, , , .
We distribute special «extra» version of the plugin with additional code for lazyloading of elements and
ed YouTube videos. To use this version, it’s necessary to just load instead of
.
Most of video hostings allow to embed videos as elements (e.g. Youtube, Vimeo, DailyMotion, and even KickStarter)
and they may be lazy loaded in the way similar to images (by replacing attribute by ):
<scriptsrc="jquery.lazyloadxt.extra.js"><script>
<iframewidth="420"height="315"data-src="//www.youtube.com/embed/uOzO9O15gwI?rel=0"frameborder=""allowfullscreen><iframe>
It is easy too, just replace attribute by and by (if exists).
<scriptsrc="jquery.lazyloadxt.extra.js"><script>
<videodata-poster="/path/to/poster.jpg"width="320"height="240"controls><sourcedata-src="/path/to/video.mp4"type='video/mp4; codecs="avc1.42E01E, mp4a.40.2"'><sourcedata-src="/path/to/video.ogv"type='video/ogg; codecs="theora, vorbis"'></video><videodata-src="/path/to/video2.mp4"width="320"height="240"controls><video>
Extendability
Lazy Load XT plugin may be easily extended using , , and handlers. Some examples are
listed below.
Some effects may be easily added by using and css classes. For example, to display animated
spinner while image is loading, just load css file:
<linkrel="stylesheet"href="jquery.lazyloadxt.spinner.css">
To add fade-in animation just load CSS file:
<linkrel="stylesheet"href="jquery.lazyloadxt.fadein.css">
<linkrel="stylesheet"href="animate.min.css">
$.lazyLoadXT.onload.addClass='animated bounceOutLeft';
Lazy Load XT checks that an image is in viewport in both vertical and horizontal dimensions, so that it is easy to
make lazy loading of images in horizontal scroller. Let’s assume that your html markup of scroller is something like
<divclass="wrapper"><imgdata-src="/path/to/image/1"width="600"height="300"><imgdata-src="/path/to/image/2"width="600"height="300"><imgdata-src="/path/to/image/3"width="600"height="300"><imgdata-src="/path/to/image/4"width="600"height="300"></div>
with following CSS rules to make scrollable in horizontal direction and images to be alined:
.wrapper{overflow-xscroll;overflow-yhidden;white-spacenowrap;}.wrapper > img{displayinline-block; *displayinline; *zoom1;}
$.lazyLoadXT.scrollContainer='.wrapper';
Using Lazy Load XT it is easily to get «infinite scroll» effect. Just put a marker element at the end of list
<divid="marker"><div>
and load next part of elements in handler, e.g.:
$(document).ready(function(){$('#marker').on('lazyshow',function(){$.ajax({...}).done(function(responseText){$(window).lazyLoadXT();$('#marker').lazyLoadXT({visibleOnlyfalse, checkDuplicatesfalse});});}).lazyLoadXT({visibleOnlyfalse});});
The code below allows you to use attribute for screens with 3x density (e.g. Samsung Galaxy S4),
for 2x density (e.g. iPhones 4+), and for 1.5x density (e.g. HTC Incredible S).
(function($,dpr){if(dpr>1)$.lazyLoadXT.srcAttr='data-src-'+(dpr >2?'3x'(dpr >1.5?'2x''1.5x'));})(jQuery,window.devicePixelRatio||1);
If you use jQuery-based AJAX navigation and don’t like to change existing AJAX callbacks,
you can apply lazy loading to new loaded content using event. Note that may not work correctly because of content is not added to the page at the time of
event, that’s why it’s better to postpone initialization by :
$(window).on('ajaxComplete',function(){setTimeout(function(){$(window).lazyLoadXT();},50);});
Lazy Load XT uses Data-URI-encoded transparent image for images outside of viewport (though this image may be visible
during fast page scroll or in print preview). As IE 6 and 7 don’t support Data-URI, you can change image for that
browsers:
if(parseInt(navigator.userAgent.toLowerCase().split('msie')1||8,10)<8)$.lazyLoadXT.blankImage='//upload.wikimedia.org/wikipedia/en/d/d0/Clear.gif';
Version History
-
1.1.0 (11.01.2016): jQLight script, remove lazy-hidden class
for non-img elements, fix lazy loading if there is one image only, fix issues in bg, srcset, and video addons,
new addons for Bootstrap and jQueryMobile events -
1.0.6 (19.11.2014): fix work of srcset addons in IE6-8
-
1.0.5 (05.06.2014): fix picture and script addons
-
1.0.4 (30.05.2014): fix calls to each() method
-
1.0.3 (28.05.2014): support DOMstatic library (, , , , , and modules are required); fix loading of images on browser’s tab activation
-
1.0.2 (05.03.2014): fix work in jQuery Mobile 1.4
-
1.0.1 (16.02.2014): fix triggering and
events in and addons -
1.0.0 (16.01.2014): new option,
option is removed in flavour of , event is renamed to ,
new option, fix work with Zepto, fix work in some old mobile browsers, default value for
option is set to , lazy* events are triggered after corresponding on* handlers, new event,
remove «simple» version from build. -
0.8.12 (12.01.2014): significant performance improvement,
fix work in BlackBerry 5, fix options -
0.8.11 (10.01.2014): fix to work in browsers without
event (e.g. Opera Mini), handle event for better response on mobile devices. -
0.8.10 (07.01.2014): bugfix «video» addon, remove loading of
in demo. -
0.8.9 (06.01.2014): option, fix srcset
addon, speed up work with jQuery -
0.8.8 (26.12.2013): Fix sharing $el.lazyLoadXT object,
support $(window).lazyLoadXT({…}) call with overrides parameter -
0.8.7 (26.12.2013): New «picture» addon, feature to pass
original jQuery element object (with property) to and callbacks/event handlers,
support empty value for attribute in addon, minor fixes/improvements, horizontal scroll
demo, infinite scroll demo -
0.8.6 (18.12.2013): New «widget» addon, support of per
element options -
0.8.5 (15.12.2013): New addons, «simple» version,
event, slight reduce minified size -
0.8.4 (12.12.2013): Fixed check of removed elements,
support of parameter, additional examples in (srcset polyfill, transparent
placeholder for IE6/7) -
0.8.3 (10.12.2013): Speed up initialization,
new option, additional examples of extendability in directory -
0.8.2 (08.12.2013): Built-in support of videos in
-
0.8.1 (06.12.2013): Add support of , ,
, and events -
0.8.0 (05.12.2013): Initial release
Browsers with disabled JavaScript
As JavaScript may be disabled in the browser (e.g. it may be a feature phone with limited javascript support or browser
with Noscript addon), it is usually recommended to add a fallback image in tag, mark initial image with
attribute and hide it using CSS (otherwise browsers with disabled javascript will display both images).
Lazy Load XT plugin removes this class ( option) at image initialization. So, final code should be
like:
img.lazy{displaynone;}
<imgclass="lazy"data-src="lazy.jpg"width="100"height="100"><noscript><imgsrc="lazy.jpg"width="100"height="100"></noscript>
We recommend to keep the order of attributes in both tags, because of such a code will be effectively gzipped.
Что такое ленивая загрузка
Lazy Load – метод, предназначенный для отложенной загрузки изображений. Фактически, изображения загружаются только тогда, когда пользователь до них долистал. Ну, или почти долистал.
Без плагинов такой тип загрузки можно подключить только с помощью написания довольно сложной структуры из смеси php/js/css. Также можно использовать готовые решения. Например, jquery.lazyload.js. Но практически все плагины с данной функцией так или иначе используют данную библиотеку. Потому, в данном случае гораздо целесообразнее использовать готовое решение.
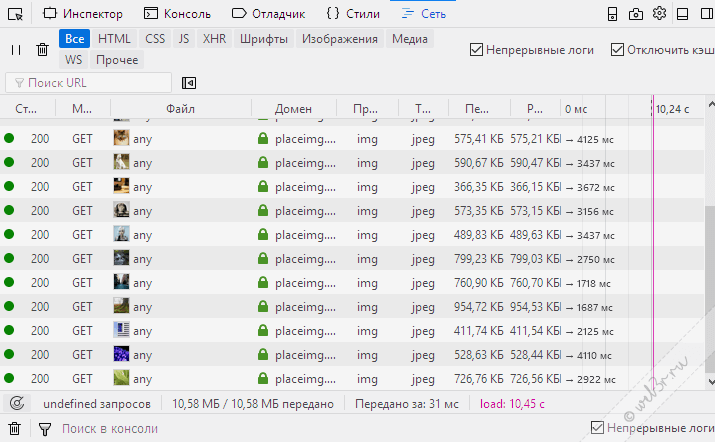
Итак, я решил протестировать несколько плагинов, реализующих отложенную загрузку изображений. Давайте сначала посмотрим результаты без использования данной функции.
Итак, обратите внимание на вес страницы и скорость, про количество запросов тоже не забудьте. Чем их больше, тем серьезнее нагрузка на сервер
А вот здесь указан суммарный вес изображений. Тестировать все буду на одной и той же странице. Обозревать будем от худшего плагина к лучшему.
Условия таковы:
-
только бесплатные плагины;
-
доступны в репозитории WordPress;
-
обновлялись не позднее, чем пол года назад.
Поехали!
Lazy Load by WP Rocket
Довольно популярный плагин. Но его результаты не впечатлили. Вес страницы сократил минимально, зато длительность загрузки увеличил многократно. Настроить под себя невозможно, только включить интересующие функции и все.
Посмотрите на эти цифры! Это попросту кошмар. Объяснить, почему такое происходит, я так и не смог. Но затестировал даже на нескольких сайтах. Результат аналогичный. Куда смотрят тем, кто его юзает, крайне интересно.
Вес картинок сократился минимально. Фактически, никакого профита от использования данного поделия не вижу. Можете, конечно, попробовать, но если что, я предупреждал.
Smush
Популярный плагин для оптимизации медиафайлов. Предназначен для сжатия JPEG, PNG и других форматов. Но в режиме бета-тестирования запустили функцию ленивой загрузки картинок. Итак, смотрим на результат.
Я провел несколько тестирований, в итоге результат был примерно такой же.
А вот вес изображений сократился гораздо лучше. Считай на треть. Неплохой результат. Ну, функция пока что еще в разработке, так что стоит подождать, возможно, в скором будущем станет работать заметно лучше. Пока что выкладываю актуальные результаты.
WordPress Infinite Scroll — Ajax Load More
Вылезает по запросу в списке плагинов для WordPress. Ну, просто смотрите на скрины.
По-моему, отношения к нужному функционалу никакого не имеет, такие результаты уже видели в начале. Самое смешное, они все равно лучше, чем у предложенных выше вариантов.
Lazy Load Optimizer
Тут уже более менее, работает плагин на ура. Ничего не рушит, все прекрасно. Правда, чуть подтормаживает сайт, но все в пределах погрешности. Так что, претензий особо не будет.
Вес изображений сократился незначительно, так что свою функцию выполняет не лучшим образом. Игрища с настройками не помогли.
В общем, применять можно, плагин довольно мягко реализует отложенную загрузку медиафайлов. По крайней мере, вероятность конфликта не кажется высокой.
PageSpeed Ninja
О данном плагине уже рассказывал в отдельном обзоре. Можете посмотреть и познакомиться с многофункциональным и полезным плагином для ускорения сайта на WordPress. Функция ленивой загрузки у него также есть. Причем, реализована достаточно хорошо. Смотрите на результаты.
Как видите, вес страницы неплохо сократился. К тому же, количество запросов оказалось также урезано. Неплохой результат.
Тут как раз-таки наглядно видно, насколько сократился вес изображений на странице. Считай втрое. Это позволяет затрачивать меньше времени на загрузку и быстрее выдавать пользователю результат.
A3 Lazy Load
Безусловный лидер, который не сдружился сходу с некоторыми слайдерами. Но если покопаться в настройках плагина, то с проблемой можно разобраться. Фактически, по результатам — лучший вариант.
С ним получается максимальная производительность, на ресурсах, где много изображений.
Видите, насколько сильно сократился вес изображений? Крайне серьезный результат. В целом, это один из самых лучших плагинов для реализации ленивой загрузки, более крутой альтернативы так и не нашел.
Сделайте сайт быстрым
Как видите, реализовать ленивую загрузку изображений на WordPress с помощью плагинов довольно легко, выбирайте, какой вам подойдет лучше и вперед, покорять вершины скорости загрузки сайта!