35 cool css buttons
Содержание:
- Disabled Buttons
- Images
- Menus
- Menus
- How To Style Text Buttons
- More
- Кнопка Submit
- ЕЩЁ
- More
- Images
- ФОРМЫ
- Создать кнопку на изображении
- Увеличивающаяся кнопка
- Buttons
- More
- Создать контур кнопок
- Button Bars
- How To Center Vertically AND Horizontally
- Кнопка Reset
- ИЗОБРАЖЕНИЯ
- Text Buttons with Individual Backgrounds
- Basic Styling
- Время плавного перехода
- Button Shapes
- МЕНЮ
- How To Add Button over Image
- Images
- Navigation Bars
- Full-width Buttons
Disabled Buttons
Buttons stand out with a shadow effect and the cursor turns into a hand when mousing over them.
Disabled buttons are opaque (semi-transparent) and display a «no parking sign»:
Button
Disabled
Button
Disabled
The w3-disabled class is used to create a disabled button
(if the element support the standard HTML disabled attribute, you can use the
disabled attribute instead):
Example
<a class=»w3-button w3-disabled» href=»https://www.w3schools.com»>Link Button</a>
<button class=»w3-button» disabled>Button</button>
<input type=»button» class=»w3-button» value=»Button» disabled>
<a class=»w3-btn w3-disabled» href=»https://www.w3schools.com»>Link Button</a>
<button class=»w3-btn» disabled>Button</button>
<input type=»button» class=»w3-btn» value=»Button» disabled>
Images
SlideshowSlideshow GalleryModal ImagesLightboxResponsive Image GridImage GridTab GalleryImage Overlay FadeImage Overlay SlideImage Overlay ZoomImage Overlay TitleImage Overlay IconImage EffectsBlack and White ImageImage TextImage Text BlocksTransparent Image TextFull Page ImageForm on ImageHero ImageBlur Background ImageChange Bg on ScrollSide-by-Side ImagesRounded ImagesAvatar ImagesResponsive ImagesCenter ImagesThumbnailsBorder Around ImageMeet the TeamSticky ImageFlip an ImageShake an ImagePortfolio GalleryPortfolio with FilteringImage ZoomImage Magnifier GlassImage Comparison Slider
Menus
Icon BarMenu IconAccordionTabsVertical TabsTab HeadersFull Page TabsHover TabsTop NavigationResponsive TopnavNavbar with IconsSearch MenuSearch BarFixed SidebarSide NavigationResponsive SidebarFullscreen NavigationOff-Canvas MenuHover Sidenav ButtonsSidebar with IconsHorizontal Scroll MenuVertical MenuBottom NavigationResponsive Bottom NavBottom Border Nav LinksRight Aligned Menu LinksCentered Menu LinkEqual Width Menu LinksFixed MenuSlide Down Bar on ScrollHide Navbar on ScrollShrink Navbar on ScrollSticky NavbarNavbar on ImageHover DropdownsClick DropdownsCascading DropdownDropdown in TopnavDropdown in SidenavResp Navbar DropdownSubnavigation MenuDropupMega MenuMobile MenuCurtain MenuCollapsed SidebarCollapsed SidepanelPaginationBreadcrumbsButton GroupVertical Button GroupSticky Social BarPill NavigationResponsive Header
Menus
Icon BarMenu IconAccordionTabsVertical TabsTab HeadersFull Page TabsHover TabsTop NavigationResponsive TopnavNavbar with IconsSearch MenuSearch BarFixed SidebarSide NavigationResponsive SidebarFullscreen NavigationOff-Canvas MenuHover Sidenav ButtonsSidebar with IconsHorizontal Scroll MenuVertical MenuBottom NavigationResponsive Bottom NavBottom Border Nav LinksRight Aligned Menu LinksCentered Menu LinkEqual Width Menu LinksFixed MenuSlide Down Bar on ScrollHide Navbar on ScrollShrink Navbar on ScrollSticky NavbarNavbar on ImageHover DropdownsClick DropdownsCascading DropdownDropdown in TopnavDropdown in SidenavResp Navbar DropdownSubnavigation MenuDropupMega MenuMobile MenuCurtain MenuCollapsed SidebarCollapsed SidepanelPaginationBreadcrumbsButton GroupVertical Button GroupSticky Social BarPill NavigationResponsive Header
How To Style Text Buttons
Step 1) Add HTML:
<button class=»btn success»>Success</button><button class=»btn
info»>Info</button><button class=»btn warning»>Warning</button><button
class=»btn danger»>Danger</button><button class=»btn
default»>Default</button>
Step 2) Add CSS:
To get the «text button» look, we remove the default background color and border:
.btn { border: none; background-color: inherit; padding: 14px 28px;
font-size: 16px; cursor: pointer; display: inline-block;}/* On mouse-over */.btn:hover
{background: #eee;}.success {color: green;}.info {color:
dodgerblue;}.warning {color: orange;}.danger {color: red;}.default {color: black;}
More
Fullscreen VideoModal BoxesDelete ModalTimelineScroll IndicatorProgress BarsSkill BarRange SlidersTooltipsDisplay Element HoverPopupsCollapsibleCalendarHTML IncludesTo Do ListLoadersStar RatingUser RatingOverlay EffectContact ChipsCardsFlip CardProfile CardProduct CardAlertsCalloutNotesLabelsCirclesStyle HRCouponList GroupList Without BulletsResponsive TextCutout TextGlowing TextFixed FooterSticky ElementEqual HeightClearfixResponsive FloatsSnackbarFullscreen WindowScroll DrawingSmooth ScrollGradient Bg ScrollSticky HeaderShrink Header on ScrollPricing TableParallaxAspect RatioResponsive IframesToggle Like/DislikeToggle Hide/ShowToggle Dark ModeToggle TextToggle ClassAdd ClassRemove ClassActive ClassTree ViewRemove PropertyOffline DetectionFind Hidden ElementRedirect WebpageZoom HoverFlip BoxCenter VerticallyCenter Button in DIVTransition on HoverArrowsShapesDownload LinkFull Height ElementBrowser WindowCustom ScrollbarHide ScrollbarShow/Force ScrollbarDevice LookContenteditable BorderPlaceholder ColorText Selection ColorBullet ColorVertical LineDividersAnimate IconsCountdown TimerTypewriterComing Soon PageChat MessagesPopup Chat WindowSplit ScreenTestimonialsSection CounterQuotes SlideshowClosable List ItemsTypical Device BreakpointsDraggable HTML ElementJS Media QueriesSyntax HighlighterJS AnimationsJS String LengthJS ExponentiationJS Default ParametersGet Current URLGet Current Screen SizeGet Iframe Elements
Кнопка Submit
Для отправки данных на сервер предназначена специальная кнопка Submit. Её вид ничем не отличается от обычных кнопок, но при нажатии на нее происходит выполнение серверной программы, указанной атрибутом action элемента <form>. Эта программа, называемая еще обработчиком формы, получает данные введённые пользователем в полях формы, производит с ними необходимые манипуляции, после чего возвращает результат в виде HTML-документа. Что именно делает обработчик, зависит от автора сайта, например, подобная технология применяется при создании опросов, форумов, тестов и многих других вещей.
Синтаксис создания кнопки Submit зависит от используемого элемента <input> или <button>.
Атрибуты те же, что и у рядовых кнопок (пример 3).
Пример 3. Отправка данных на сервер
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Кнопка</title>
</head>
<body>
<form>
<p><input name=»login»></p>
<p><input type=»submit»></p>
</form>
</body>
</html>
Атрибут name для этого типа кнопки можно не писать. Если не указать значение value, то браузер самостоятельно добавит текст, он различается в зависимости от браузера. Так, Firefox пишет «Отправить запрос», IE — «Подача запроса», Opera и Chrome — «Отправить». Сам текст надписи никак на функционал кнопки не влияет.
ЕЩЁ
Полноэкранное видеоМодальное окноШкала времениИндикатор прокрутки Индикатор выполненияПанель навыковПолзунок диапазонаПодсказки при наведенииВсплывающие окнаСкладная секцияКалендарьВключить HTMLСписок делЗагрузчикиЗвездный рейтингПользовательский рейтингНаложениеКонтактные чипыКарточкиФлип-картаКарточка профиляКарточка товараОкно тревогиВыноска сообщенияПримечаниеМеткиКругиHR Горизонтальная линияКупонГруппа списковОтзывчивый текстВырезанный текстСветящийся текстФиксированный подвалЛипкий элементРавная высота столбцовОчистка поплавкаОтзывчивые поплавкиСнэк-бар/тостПолноэкранное режимЧертеж при прокруткеПлавная прокруткаГрадиент фонаЛипкий заголовокИзменить заголовок при прокруткеОтзывчивые столбцы ценПараллаксСоотношение сторонПереключатель нравится/не нравитсяПереключатель скрыть/показатьПереключаель текстаПереключатель классаДобавить классУдалить классАктивный классДревовидное представлениеУдалить свойствоАвтономный режим обнаруженияСделать скрытый элементПеренаправление веб страницыУвеличить при наведенииФлип-боксЭлемент вертикально по центруПереход при наведении курсораСтрелкиФигурыСсылка для скачиванияПолная высота элементаОкно браузераПользовательская полоса прокруткиРазличные устройстваЦвет заполнителяЦвет выделения текстаЦвет макераВертикальная линияАнимированные иконкиТаймер обратного отсчетаПишущая машинкаСтраница заставкиСообщение чатаВсплывающее окно чатаРазделенный экранРекомендацииСчетчик разделаСлайд-шоу цитатЗакрываемые злементы спискаТипичные точки прерыванияПеретаскиваемый HTML элементМедиа запросы JSПодсветка синтаксисаJS анимацииПолучить элементы Iframe
More
Fullscreen VideoModal BoxesDelete ModalTimelineScroll IndicatorProgress BarsSkill BarRange SlidersTooltipsDisplay Element HoverPopupsCollapsibleCalendarHTML IncludesTo Do ListLoadersStar RatingUser RatingOverlay EffectContact ChipsCardsFlip CardProfile CardProduct CardAlertsCalloutNotesLabelsCirclesStyle HRCouponList GroupList Without BulletsResponsive TextCutout TextGlowing TextFixed FooterSticky ElementEqual HeightClearfixResponsive FloatsSnackbarFullscreen WindowScroll DrawingSmooth ScrollGradient Bg ScrollSticky HeaderShrink Header on ScrollPricing TableParallaxAspect RatioResponsive IframesToggle Like/DislikeToggle Hide/ShowToggle Dark ModeToggle TextToggle ClassAdd ClassRemove ClassActive ClassTree ViewRemove PropertyOffline DetectionFind Hidden ElementRedirect WebpageZoom HoverFlip BoxCenter VerticallyCenter Button in DIVTransition on HoverArrowsShapesDownload LinkFull Height ElementBrowser WindowCustom ScrollbarHide ScrollbarShow/Force ScrollbarDevice LookContenteditable BorderPlaceholder ColorText Selection ColorBullet ColorVertical LineDividersAnimate IconsCountdown TimerTypewriterComing Soon PageChat MessagesPopup Chat WindowSplit ScreenTestimonialsSection CounterQuotes SlideshowClosable List ItemsTypical Device BreakpointsDraggable HTML ElementJS Media QueriesSyntax HighlighterJS AnimationsJS String LengthJS ExponentiationJS Default ParametersGet Current URLGet Current Screen SizeGet Iframe Elements
Images
SlideshowSlideshow GalleryModal ImagesLightboxResponsive Image GridImage GridTab GalleryImage Overlay FadeImage Overlay SlideImage Overlay ZoomImage Overlay TitleImage Overlay IconImage EffectsBlack and White ImageImage TextImage Text BlocksTransparent Image TextFull Page ImageForm on ImageHero ImageBlur Background ImageChange Bg on ScrollSide-by-Side ImagesRounded ImagesAvatar ImagesResponsive ImagesCenter ImagesThumbnailsBorder Around ImageMeet the TeamSticky ImageFlip an ImageShake an ImagePortfolio GalleryPortfolio with FilteringImage ZoomImage Magnifier GlassImage Comparison Slider
ФОРМЫ
Форма входаФорма регистрацииФорма оформления заказаКонтактная формаФорма входа в соц сетиРегистрацияФорма с иконкамиРассылка по почтеСложенная формаАдаптивная формаФорма всплывающаяФорма линейнаяОчистить поле вводаКопирование текста в буфер обменаАнимированный поискКнопка поискаПолноэкранный поискПоле ввода в менюФорма входа в менюПользовательский флажок/радиоПользовательский выборТумблер перключательУстановить флажокОпределить Caps LockКнопка запуска на EnterПроверка пароляПереключение видимости пароляМногоступенчатая формаФункция автозаполнения
Создать кнопку на изображении
Шаг 1) Добавить HTML:
<div class=»container»> <img src=»img_snow.jpg» alt=»Снег»> <button class=»btn»>Кнопка</button></div>
Шаг 2) Добавить CSS:
/* Контейнер, необходимый для размещения кнопки. Отрегулируйте ширину по мере необходимости */ .container { position: relative; width: 50%;}/* Сделайте изображение отзывчивым */.container img { width: 100%; height: auto;}/* Стиль кнопки и поместите его в середине контейнера/изображения */.container .btn { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); -ms-transform: translate(-50%, -50%); background-color: #555; color: white; font-size: 16px; padding: 12px 24px; border: none; cursor: pointer; border-radius: 5px;}.container .btn:hover { background-color: black;}
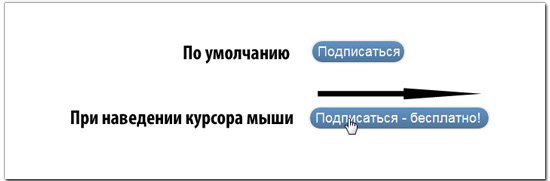
Увеличивающаяся кнопка
Обычно, пользователь ожидает достаточно мягкого эффекта при навдении курсора мыши на ссылку или кнопку. А в нашем случае кнопка меняет размер — она увеличивается, показывая дополнительное сообщение.
Основной код CSS
Для начала нам нужно только задать кнопке форму и цвет. Определяем высоту 28px и ширину 115px, добавляем поля и отступы, а также задаем кнопке светлую рамку.
#button1 {
background: #6292c2;
border: 2px solid #eee;
height: 28px;
width: 115px;
margin: 50px 0 0 50px;
padding: 0 0 0 7px;
overflow: hidden;
display: block;
}
Эффекты CSS3
Некоторым людям нравится, когда простая кнопка сопровождается достаточно большим кодом CSS. В данном разделе приводятся дополнительные стили CSS3 для нашей кнопки. Вполне можно обойтись и без них, но они придают кнопке более современный вид.
Округляем углы рамки и добавляем градиент. Здесь используется небольшой трюк с темным градиентом, который взаимодействует с любым цветом фона.
/*Скругленные углы*/ -webkit-border-radius: 15px; -moz-border-radius: 15px; border-radius: 15px; /*Градиент*/ background-image: -webkit-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); background-image: -moz-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); background-image: -o-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); background-image: -ms-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); background-image: linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2));
Анимация CSS
Теперь установим переход CSS. Анимация будет использоваться для любых изменений свойств и длиться полсекунды.
/*Переход*/ -webkit-transition: All 0.5s ease; -moz-transition: All 0.5s ease; -o-transition: All 0.5s ease; -ms-transition: All 0.5s ease; transition: All 0.5s ease;
Наведение курсора мыши
Осталось только добавить стиль для расширения кнопки при наведении курсора мыши на нее. Кнопка должна иметь ширину 230px для отображения всего сообщения.
#button1:hover {
width: 230px;
}
Buttons
Both the w3-button class and the w3-btn
class add button-behavior to any HTML elements.
The most common elements to use are
<input type=»button»>, <button>, and <a>:
Example
<input class=»w3-button w3-black» type=»button» value=»Input Button»>
<button class=»w3-button w3-black»>Button Button</button>
<a href=»https://www.w3schools.com» class=»w3-button w3-black»>Link Button</a>
<input class=»w3-btn w3-black» type=»button» value=»Input Button»>
<button class=»w3-btn w3-black»>Button Button</button>
<a href=»https://www.w3schools.com» class=»w3-btn w3-black»>Link Button</a>
More
Fullscreen VideoModal BoxesDelete ModalTimelineScroll IndicatorProgress BarsSkill BarRange SlidersTooltipsDisplay Element HoverPopupsCollapsibleCalendarHTML IncludesTo Do ListLoadersStar RatingUser RatingOverlay EffectContact ChipsCardsFlip CardProfile CardProduct CardAlertsCalloutNotesLabelsCirclesStyle HRCouponList GroupList Without BulletsResponsive TextCutout TextGlowing TextFixed FooterSticky ElementEqual HeightClearfixResponsive FloatsSnackbarFullscreen WindowScroll DrawingSmooth ScrollGradient Bg ScrollSticky HeaderShrink Header on ScrollPricing TableParallaxAspect RatioResponsive IframesToggle Like/DislikeToggle Hide/ShowToggle Dark ModeToggle TextToggle ClassAdd ClassRemove ClassActive ClassTree ViewRemove PropertyOffline DetectionFind Hidden ElementRedirect WebpageZoom HoverFlip BoxCenter VerticallyCenter Button in DIVTransition on HoverArrowsShapesDownload LinkFull Height ElementBrowser WindowCustom ScrollbarHide ScrollbarShow/Force ScrollbarDevice LookContenteditable BorderPlaceholder ColorText Selection ColorBullet ColorVertical LineDividersAnimate IconsCountdown TimerTypewriterComing Soon PageChat MessagesPopup Chat WindowSplit ScreenTestimonialsSection CounterQuotes SlideshowClosable List ItemsTypical Device BreakpointsDraggable HTML ElementJS Media QueriesSyntax HighlighterJS AnimationsJS String LengthJS ExponentiationJS Default ParametersGet Current URLGet Current Screen SizeGet Iframe Elements
Создать контур кнопок
Шаг 1) Добавить HTML:
<button class=»btn success»>Успех</button>
<button class=»btn info»>Информация</button>
<button class=»btn warning»>Предупреждение</button>
<button class=»btn danger»>Опасность</button>
<button class=»btn default»>По умолчанию</button>
Шаг 2) Добавить CSS:
.btn {
border: 2px solid black;
background-color: white;
color: black;
padding: 14px 28px;
font-size: 16px;
cursor: pointer;
}
/* Зеленый */
.success {
border-color: #4CAF50;
color: green;
}
.success:hover {
background-color: #4CAF50;
color: white;
}
/* Синий */
.info {
border-color: #2196F3;
color: dodgerblue
}
.info:hover {
background: #2196F3;
color: white;
}
/* Оранжевый */
.warning {
border-color: #ff9800;
color: orange;
}
.warning:hover {
background: #ff9800;
color: white;
}
/* Красный */
.danger {
border-color: #f44336;
color: red
}
.danger:hover {
background: #f44336;
color: white;
}
/* Серый */
.default {
border-color: #e7e7e7;
color: black;
}
.default:hover {
background: #e7e7e7;
}
Добавить свойство для создания кнопок округлого контура:
Зайдите на наш учебник CSS Кнопки, чтобы узнать больше о том, как стилизовать кнопки.
Button Bars
Buttons can be grouped together in a horizontal bar using the w3-bar class:
Button
Button
Button
Example
<div class=»w3-bar»>
<button class=»w3-button w3-black»>Button</button>
<button class=»w3-button w3-teal»>Button</button>
<button class=»w3-button w3-red»>Button</button>
</div>
The w3-bar class was introduced in W3.CSS version 2.93 / 2.94.
Buttons can be grouped together without a space between them by using w3-bar-item class:
Button
Button
Button
Example
<div class=»w3-bar»>
<button class=»w3-bar-item w3-button w3-black»>Button</button>
<button class=»w3-bar-item w3-button w3-teal»>Button</button>
<button class=»w3-bar-item w3-button w3-red»>Button</button>
</div>
Buttons bars can be centered using the w3-center class:
Button
Button
Button
Example
<div class=»w3-center»><div class=»w3-bar»>
<button class=»w3-button w3-black»>Button</button>
<button class=»w3-button w3-teal»>Button</button>
<button class=»w3-button w3-disabled»>Button</button>
</div></div>
To show two (or more) button bars on the same line, add the w3-show-inline-block class:
Button
Button
Button
Button
Button
Button
Example
<div class=»w3-show-inline-block»><div class=»w3-bar»>
<button class=»w3-btn»>Button</button> <button
class=»w3-btn w3-teal»>Button</button> <button class=»w3-btn
w3-disabled»>Button</button></div></div><div
class=»w3-show-inline-block»><div
class=»w3-bar»>
<button class=»w3-btn»>Button</button> <button
class=»w3-btn w3-teal»>Button</button> <button class=»w3-btn
w3-disabled»>Button</button></div></div>
How To Center Vertically AND Horizontally
Example
<style>.container { height: 200px; position:
relative; border: 3px solid green; }.center { margin: 0;
position: absolute; top: 50%; left: 50%; -ms-transform:
translate(-50%, -50%); transform: translate(-50%, -50%);}</style><div
class=»container»> <div class=»center»>
<button>Centered Button</button> </div></div>
You can also use flexbox to center things:
Example
.center { display: flex; justify-content: center;
align-items: center; height: 200px; border: 3px solid
green; }
Tip: Go to our CSS Align Tutorial to learn
more about aligning elements.
Tip: Go to our CSS Transform Tutorial to learn
more about how to scale elements.
Tip: Go to our CSS Flexbox Tutorial to learn
more flexbox.
❮ Previous
Next ❯
Кнопка Reset
При нажатии на кнопку Reset данные формы возвращаются в первоначальное значение. Как правило, эту кнопку применяют для очистки введённой в полях формы информации. Для больших форм от использования кнопки Reset лучше вообще отказаться, чтобы по ошибке на неё не нажать, ведь тогда придётся заполнять форму заново.
Синтаксис создания указанной кнопки прост и похож на другие кнопки.
В примере 4 показана форма с одним текстовым полем, которое уже содержит предварительно введённый текст с помощью атрибута value элемента <input>. После изменения текста и нажатия на кнопку «Очистить», значение поля будет восстановлено и в нём снова появится надпись «Введите текст».
Пример 4. Кнопка для очистки формы
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Кнопка</title>
</head>
<body>
<form>
<p><input value=»Введите текст»></p>
<p><input type=»submit» value=»Отправить»>
<input type=»reset» value=»Очистить»></p>
</form>
</body>
</html>
Значение кнопки Reset никогда не пересылается на сервер. Если надпись на кнопке не писать, иными словами, не задавать атрибут value, на кнопке по умолчанию будет добавлен текст «Очистить».
ИЗОБРАЖЕНИЯ
Слайд шоуГалерея слайд шоуМодальное изображениеЛайтбоксОтзывчивая сетка изображенийСетка изображенийГалерея вкладокЭффект наведения на изображениеНаложение слайда на изображениеНаложение на изображениеНаложение заголовка на изображениеНаложение иконки на изображениеЭффект к изображениюЧерно-белое изображениеТекст на изображенииИзображение с текстовым блокомИзображение c прозрачным текстомИзображение на всю страницуФорма на изображенииИзображение герояРазмытое фоновое изображениеФоновое изображениеВыравненные изображенияОкругленные изображенияИзображение аватарОтзывчивое изображениеИзображение по центруМинитюрное изображениеЗнакомство с командойЛипкое изображениеЗеркальное изображениеДрожание изображенияГалерея портфолиоПортфолио фильтрЗум изображенияЛупа изображенияПолзунок сравнения
Text Buttons with Individual Backgrounds
Text buttons with a specific background color on hover:
Example
.btn { border: none;
background-color: inherit; padding: 14px 28px;
font-size: 16px; cursor: pointer;
display: inline-block;}/*
Green */.success { color: green;}.success:hover {
background-color: #4CAF50; color: white;}/* Blue */.info {
color: dodgerblue;}.info:hover { background:
#2196F3; color: white;}/* Orange */.warning { color:
orange;}.warning:hover
{ background: #ff9800; color:
white;}/* Red */.danger { color: red;}.danger:hover {
background: #f44336; color: white;}/* Gray */.default
{ color: black;}.default:hover { background:
#e7e7e7;}
Go to our CSS Buttons Tutorial to learn
more about how to style buttons.
❮ Previous
Next ❯
Basic Styling
In this section, we’re going to create a basic button using html and css.
2.1 Setting up the HTML
There are 3 main ways you can create a button starting from html.
1. Use the (anchor) tag to create the link and give it a class, which by default if not styled as a button.
2. Use the tag that html5 offers and you have a basic styled button with no css at all.
3. Use the tag and give it a class of button and a type of submit. That will create a pre-styled button.
Your code with these three lines would be:
<!-- HTML SECTION --> <a class="button" href="#"<Anchor Button</a> <button class="button">Button Tag</button> <input class="button" type="submit">
This is what the basic buttons would look like with no css properties applied.
HTML – Basic Buttons
But for the sake of creating a button from scratch, we will only use the first method that is using an anchor tag, but add a tag with a class of because it will be useful as some properties cannot be applied over the anchor tag.
<div class="btn-wrapper"><a class="button" href="#">Button</a></div>
Until now, it looks like just a link, but we will change that with css.
2.2 Setting up the CSS
Lets give this class some initial attributes to get the view of a button:
– gave the border respectively a width, a color and a style.
– gave the border a radius of 0.2em (seems normal).
– given this attribute, the text will not be underlined as the default browser link underline attribute.
– this will give the text a black color, overriding the default blue color set by the browser
– gave the text inside the button a padding of 0.5em top and bottom and 1em left and right.
– gave the button a light gray background color.
Lets also place it in a more pleasant position in order to have a better view.
We do that by giving the class (from the div) margins.
The CSS code will look like this:
.btn-wrapper {
margin-top: 5em;
margin-left: 5em;
}
.button{
border: 0.1em #333336 solid;
border-radius: 0.2em;
text-decoration: none;
color: black;
padding: 0.5em 1em;
background-color: #f3f3f3;
}
Given these attributes, we have created a basic styled button that looks like this in the browser:
Basic Styled Button
2.3 Button States
In addition to the default state, buttons can have two other states: and , which respectively mean ‘mouse over’ and ‘clicked/pressed’. Below we will show the button how to act/change when the cursor is over it and when it is pressed.
1. Hover State
The hover state can be achieved by adding pseudo class like below:
.button:hover {
background-color: #cececc; /* added an intense gray color in active state */
}
This would be the pressed button view:
Hover State of Button
2. Active State
The active state can be achieved by adding pseudo class like below:
.button:active {
background-color: #a2b2bc; /* added a blue color in active state */
}
This would be the active state (clicked) view of the button:
Active State of the Button
Note that when entering attributes about the other states rather than the default, you should only write attributes that are going to change when the button will be pressed, so it is not necessary to write again the padding or border-radius, these attributes will remain as the previous state.
As you can see, I gave it only the attribute because that was what I needed to change, but you can also change the text color or border color when considering these states.
Время плавного перехода
Свойство transition-duration добавляет временные рамки CSS изменениям. Стили кнопки без плавного перехода моментально меняются на стили псевдокласса :hover, что может отпугнуть пользователя. В следующем примере стиль кнопки плавно меняется (за 0.5 с): на :hover:
.color-change {
border-radius: 5px;
font-size: 20px;
padding: 14px 80px;
cursor: pointer;
color: #fff;
background-color: #00A6FF;
font-size: 1.5rem;
font-family: 'Roboto';
font-weight: 100;
border: 1px solid #fff;
box-shadow: 2px 2px 5px #AFE9FF;
transition-duration: 0.5s;
-webkit-transition-duration: 0.5s;
-moz-transition-duration: 0.5s;
}
.color-change:hover {
color: #006398;
border: 1px solid #006398;
box-shadow: 2px 2px 20px #AFE9FF;
}
А смотрится это так:
Код для плавных переходов сложный и старые браузеры по-разному выполняют анимацию. Поэтому нужно добавить префиксы для старых браузеров:
transition-duration: 0.5s /* Обычная запись, работает во всех современных браузерах*/ -webkit-transition-duration: 0.5s; /* Помогает некоторым версиям safari, chrome и android */ -moz-transition-duration: 0.5s; /* для firefox */
Button Shapes
Normal
Round
Rounder
and Rounder
and Rounder
Normal
Round
Rounder
and Rounder
and Rounder
The w3-round-size classes are used to add rounded
borders to buttons:
Example
<button class=»w3-button w3-round»>Round</button>
<button class=»w3-button w3-round-large»>Rounder</button>
<button class=»w3-button w3-round-xlarge»>and Rounder</button>
<button class=»w3-button w3-round-xxlarge»>and Rounder</button>
<button class=»w3-btn w3-round»>Round</button>
<button class=»w3-btn w3-round-large»>Rounder</button>
<button class=»w3-btn w3-round-xlarge»>and Rounder</button>
<button class=»w3-btn w3-round-xxlarge»>and Rounder</button>
МЕНЮ
Панель иконокЗначок менюАккордеонВкладкиВертикальные вкладкиЗаголовки вкладокВкладки полностраничныеВкладки при наведенииВерхняя навигацияОтзывчивый верхний навигаторНавигация с иконкамиМеню поискаСтрока поискаФиксированная боковая панельАнимированные боковые панелиОтзывчивая боковая панельПолноэкранная навигация наложенияМеню Off-CanvasБоковые кнопки навигацииБоковая панель с иконкамиМеню с горизонтальной прокруткойВертикальное менюНижняя навигацияОтзывчивая нижняя навигацияГраницы навигацииМеню по правому краюСсылка меню по центруМеню равной шириныФиксированное менюСкольжение вниз по полосе прокруткиСкрыть меню при прокруткеУменьшить меню при прокруткеЛипкая навигацияНавигация на изображенияВыпадающее менюВыпадающий при кликеВыпадающее меню в навигацииВыпадающий список в боковой навигацииОтзывчивая навигация с выпадающимПодменю навигацияВсплывающее менюМега менюМобильное менюМеню занавесСвернуть боковой барСвернуть боковую панельПагинацияХлебные крошкиГруппа кнопокГруппа вертикальных кнопокЛипкий социальный барНавигация таблеткиОтзывчивый заголовок
How To Add Button over Image
Step 1) Add HTML:
Example
<div class=»container»> <img src=»img_snow.jpg» alt=»Snow»>
<button class=»btn»>Button</button></div>
Step 2) Add CSS:
Example
/* Container needed to position the button. Adjust the width as needed */
.container { position: relative; width:
50%;}/* Make the
image responsive */.container img { width: 100%;
height: auto;}/* Style the button and place it in the middle of
the container/image */.container .btn { position: absolute;
top: 50%; left: 50%; transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%); background-color: #555;
color: white; font-size: 16px; padding: 12px 24px;
border: none; cursor: pointer; border-radius: 5px;}
.container .btn:hover { background-color: black;}
❮ Previous
Next ❯
Images
SlideshowSlideshow GalleryModal ImagesLightboxResponsive Image GridImage GridTab GalleryImage Overlay FadeImage Overlay SlideImage Overlay ZoomImage Overlay TitleImage Overlay IconImage EffectsBlack and White ImageImage TextImage Text BlocksTransparent Image TextFull Page ImageForm on ImageHero ImageBlur Background ImageChange Bg on ScrollSide-by-Side ImagesRounded ImagesAvatar ImagesResponsive ImagesCenter ImagesThumbnailsBorder Around ImageMeet the TeamSticky ImageFlip an ImageShake an ImagePortfolio GalleryPortfolio with FilteringImage ZoomImage Magnifier GlassImage Comparison Slider
Button bars can easily be used as navigation bars:
Button
Button
Button
Button
Button
Button
Button
Button
Button
Button
Button
Button
Example
<div class=»w3-bar w3-black»> <button class=»w3-bar-item
w3-button»>Button</button> <button class=»w3-bar-item
w3-button»>Button</button> <button class=»w3-bar-item
w3-button»>Button</button></div>
The size of each items can be defined by using style=»width:»:
Button
Button
Button
Example
<div
class=»w3-bar»> <button class=»w3-bar-item w3-button»
style=»width:33.3%»>Button</button> <button class=»w3-bar-item w3-button
w3-teal» style=»width:33.3%»>Button</button> <button
class=»w3-bar-item w3-button w3-red» style=»width:33.3%»>Button</button></div>
You will learn more about navigation later in this tutorial.
Full-width Buttons
To create a full-width button, add the w3-block class to the button.
Full-width buttons have a width of 100%, and spans the entire width of the parent element:
Button
Button
Button
Button
Button
Button
Example
<button class=»w3-button w3-block»>Button</button>
<button class=»w3-button w3-block w3-teal»>Button</button>
<button class=»w3-button w3-block w3-red w3-left-align»>Button</button>
<button class=»w3-btn w3-block»>Button</button>
<button class=»w3-btn w3-block w3-teal»>Button</button>
<button class=»w3-btn w3-block w3-red w3-left-align»>Button</button>
Tip: Align the button text with the w3-left-align
class or the w3-right-align class.
The size of the a block can be defined using style=»width:».
Button
Button
Button
Example
<button class=»w3-button w3-block w3-black»
style=»width:30%»>Button</button>
<button class=»w3-button w3-block w3-teal» style=»width:50%»>Button</button>
<button class=»w3-button w3-block w3-red» style=»width:80%»>Button</button>